円弧を格納する、Circular Arcの使い方について解説します。


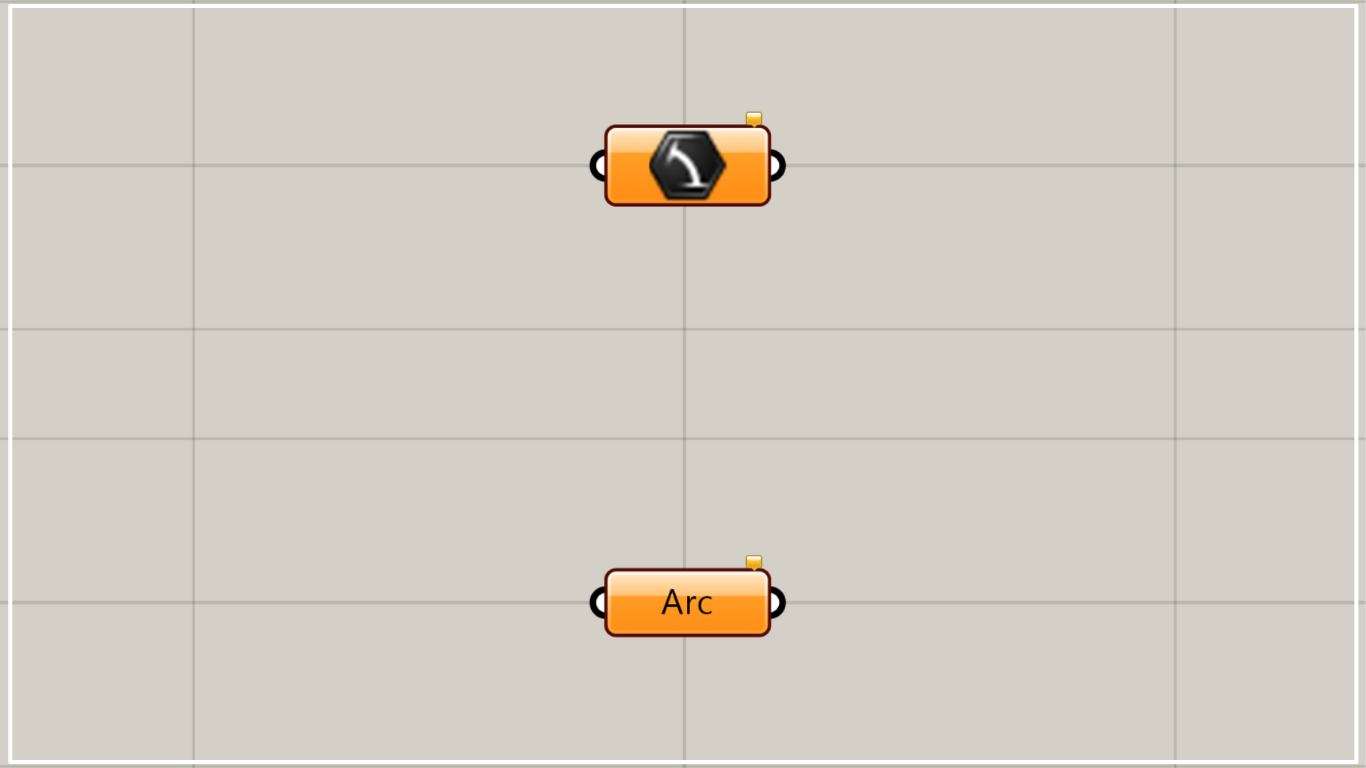
グラスホッパー上では上の2つのどちらかで表されます。
円弧を格納する
Circular Arcを使うことで、円弧を格納することができます。

使用コンポーネント:①Pi ②Division ③Construct Domain ④Arc ⑤Circular Arc
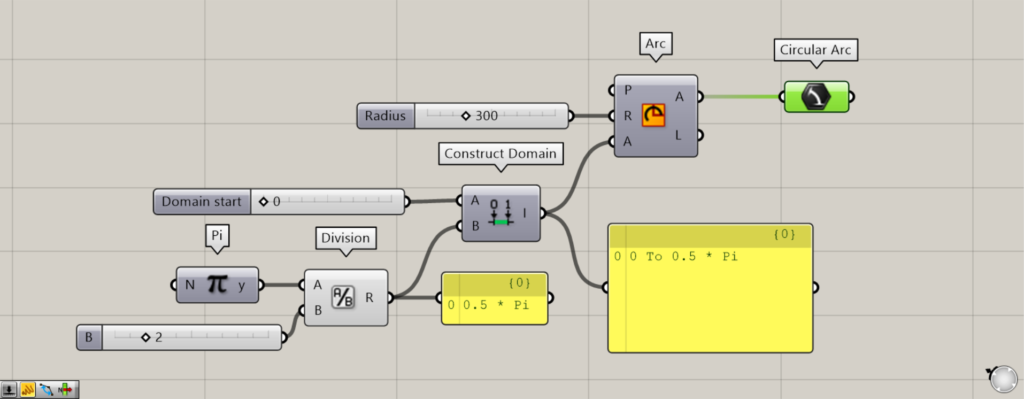
最初は、グラスホッパー上で作成した円弧を、Circular Arcに格納してみます。
DivisionのA端子にPi、B端子に2を入力し、Π/2(0.5×Π)の数値を作成します。
その後、Construct DomainのA端子に0、B端子にDivisionをつなげます。
すると、0からΠ/2(0.5×Π)の範囲が作成されました。
その後、ArcのR端子に、半径の300の数値をつなげます。
さらに、A端子にConstruct Domainをつなげます。

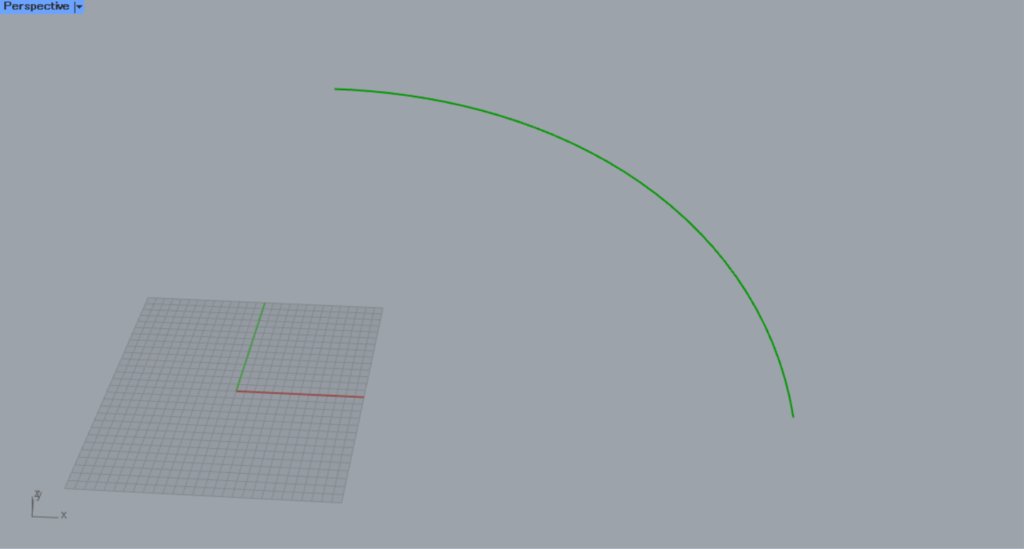
これにより、半径が300で0~90度の円弧が作成されます。
最後に、ArcをCircular Arcにつなげます。
すると、円弧がCircular Arcに格納されました。
このように、Circular Arcに円弧を格納することができます。
円を格納する

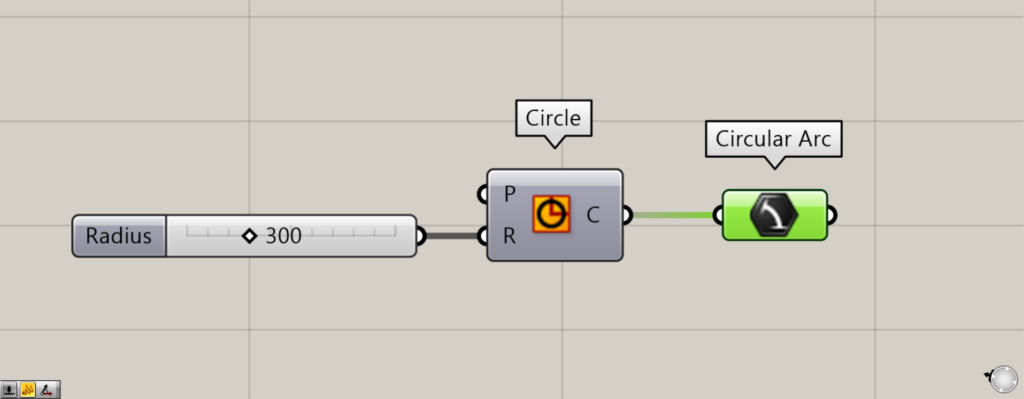
使用コンポーネント:①Circle ②Circular Arc
Circular Arcに、円を格納することもできます(0~360度の円弧として認識されるため)。
CircleのR端子に、半径の数値を入力します。
今回は、300を入力しました。

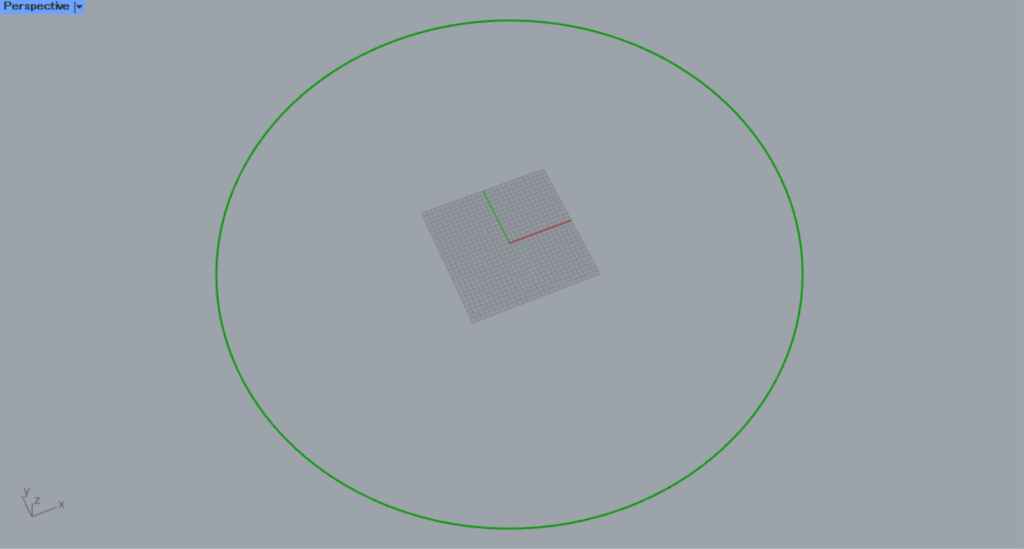
すると、半径300の円が作成されました。
その後、CircleをCircular Arcにつなげます。
すると、円でもCircular Arcにつなげられることが分かりました。

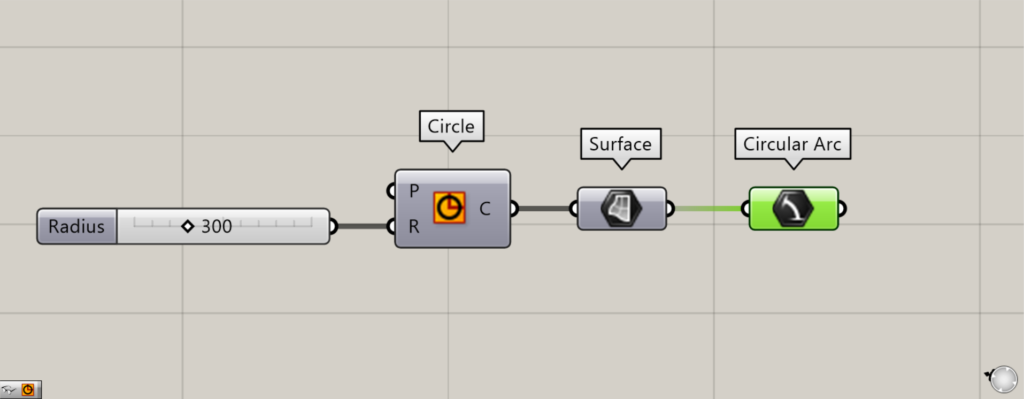
追加コンポーネント:①Surface
円は閉じている線のため、サーフェスに変換できます。
その場合、サーフェスの状態でもCircular Arcに格納できます。

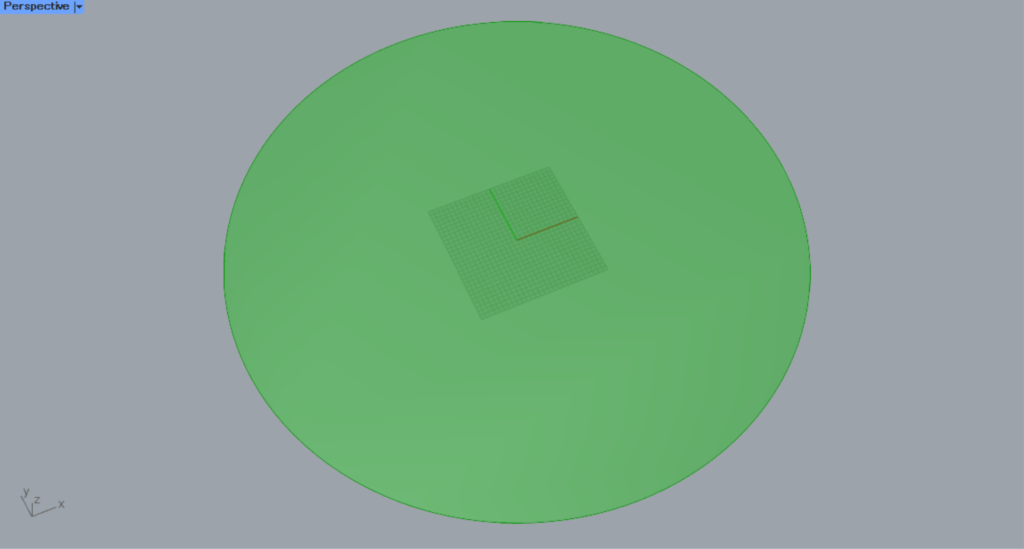
すると、線の円がサーフェスに変わります。

その後、SurfaceをCircular Arcにつなげます。
すると、線データに変換されてしまいますが、サーフェスをCircular Arcに格納できました。
円弧と円以外は格納できない

円弧と円以外は、Circular Arcに格納できません。
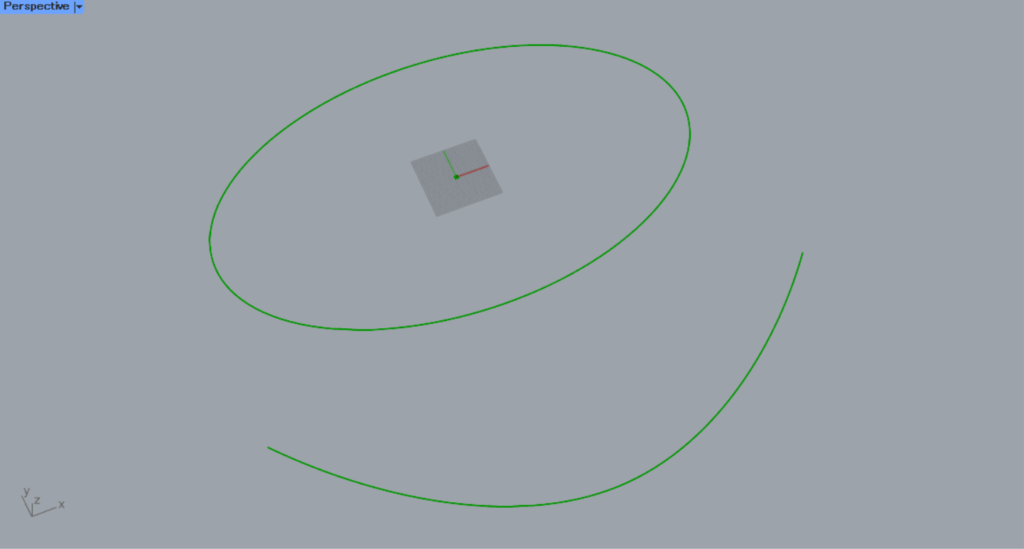
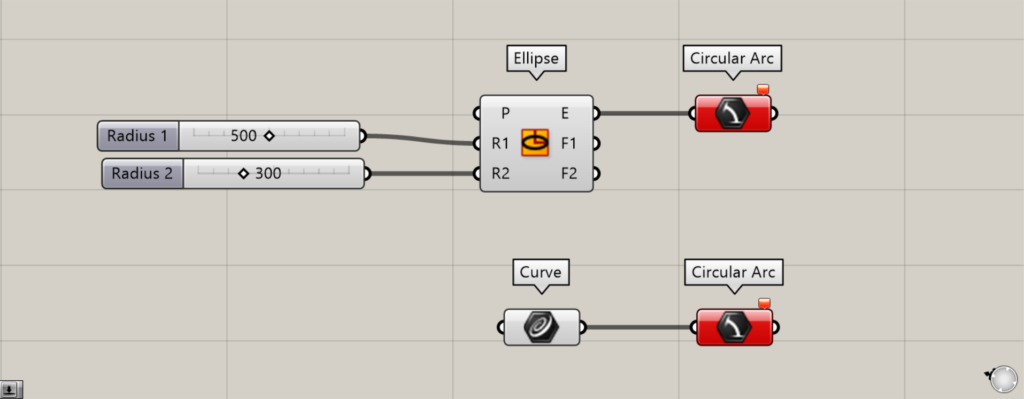
楕円と曲線のデータを、Circular Arcにつなげてみます。

使用コンポーネント:①Ellipse ②Curve ③Circular Arc
Circular Arcにつなげると、上の画像のようにエラーになります。
Circular Arcに直接格納する

Circular Arcに、直接円弧や円を格納することもできます。
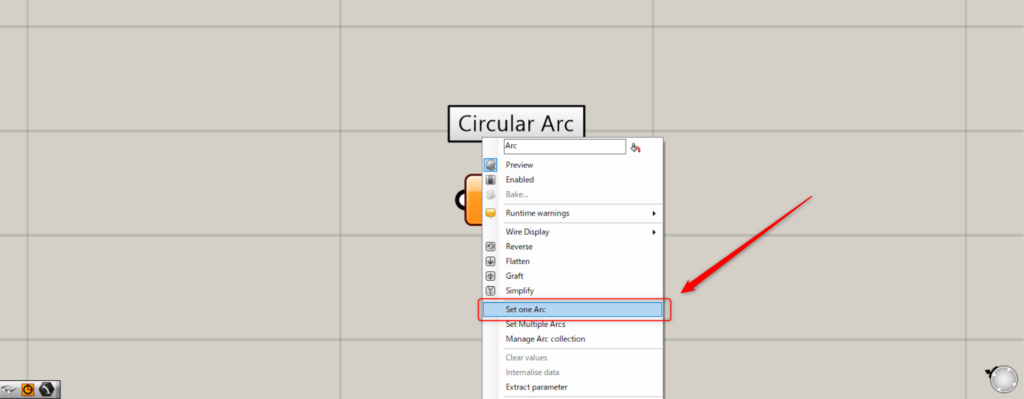
1つの円弧を直接格納する場合、Circular Arcを右クリックし、Set one Arcを選択します。

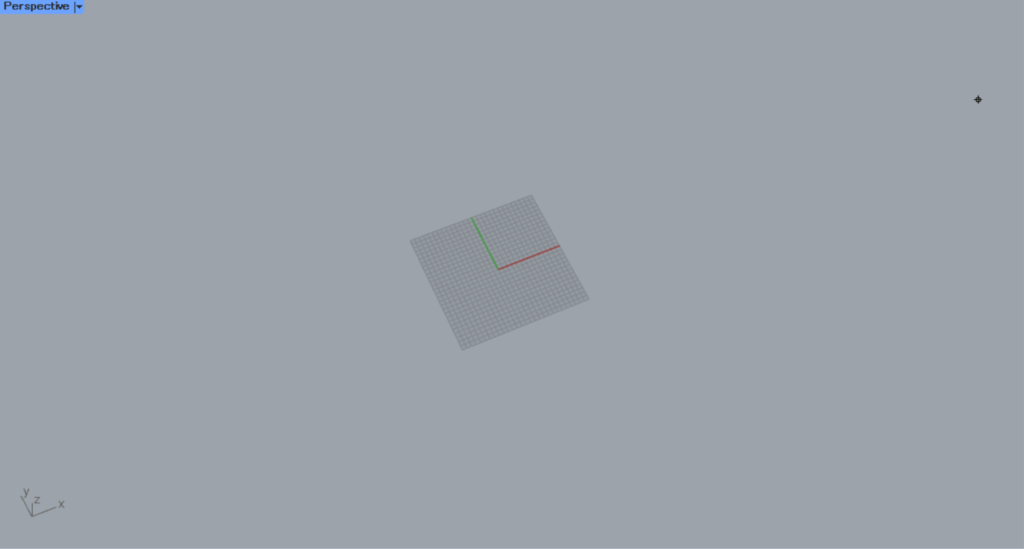
すると、ライノセラス上の画面になります。

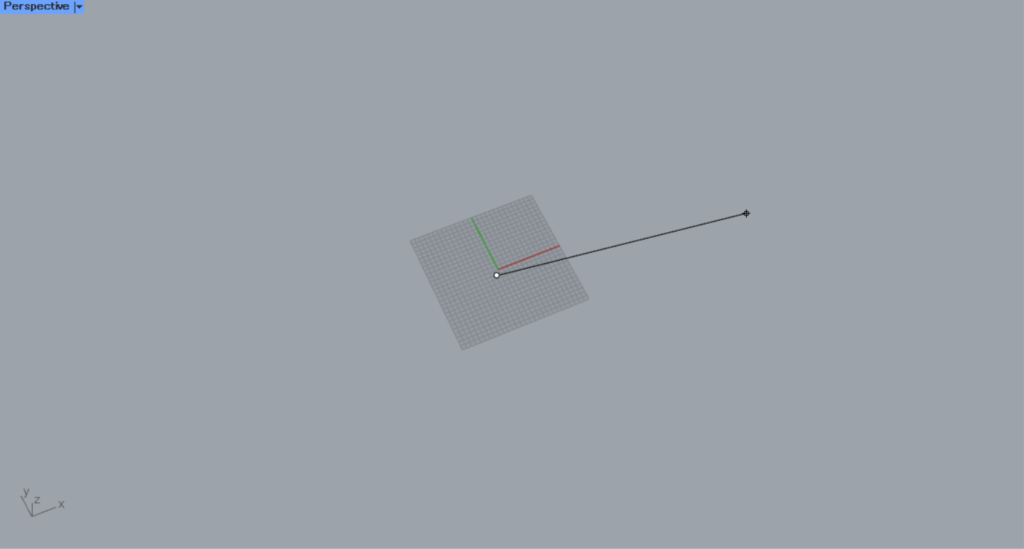
円弧の中心点を指定し、半径の線を引きます。

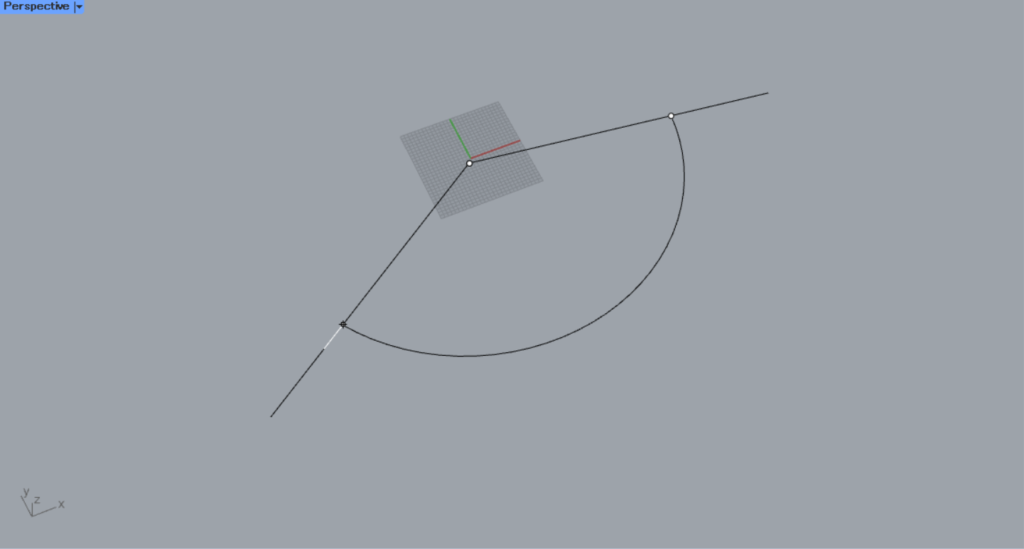
円弧の終点や角度を指定します。

すると、円弧が直接格納されました。

ライノセラス上の様子です。

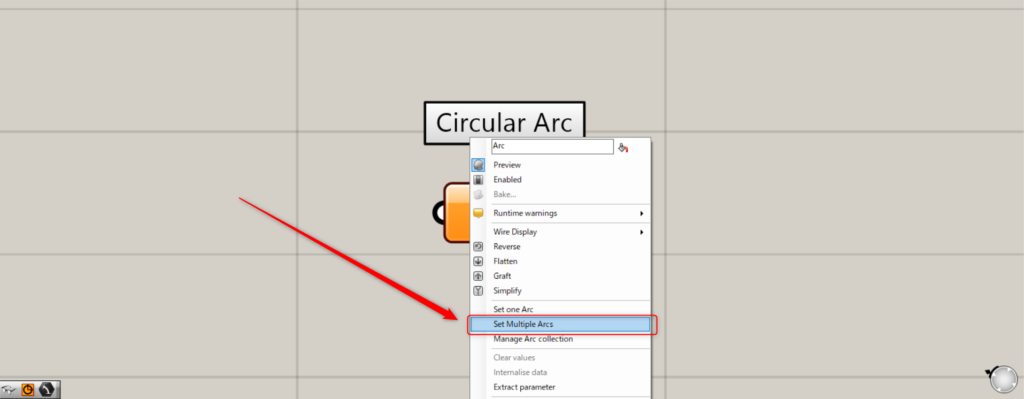
複数の円弧を直接格納する場合、Circular Arcを右クリックし、Set Multiple Arcsを選択します。

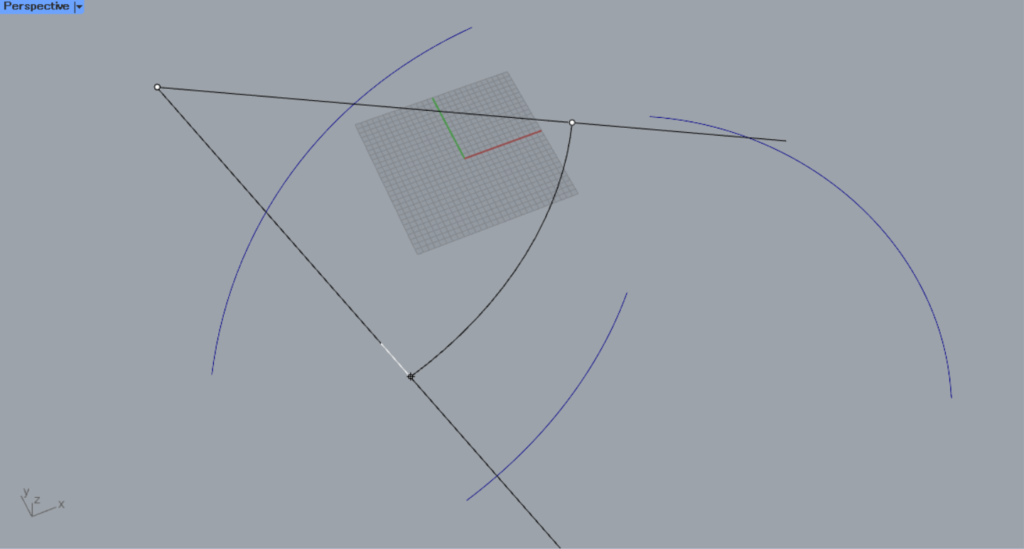
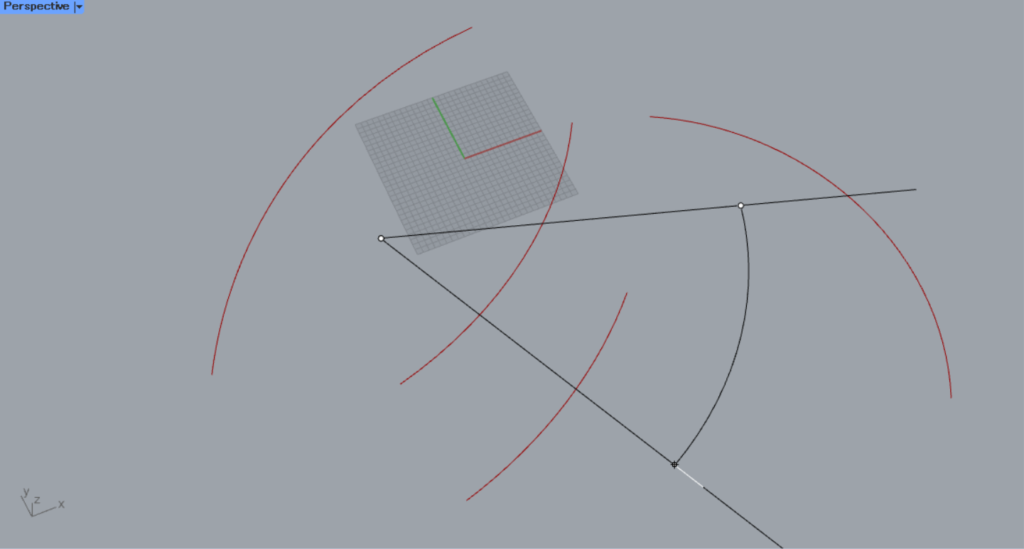
1つの時のように、ライノセラス上で複数の円弧を作成します。

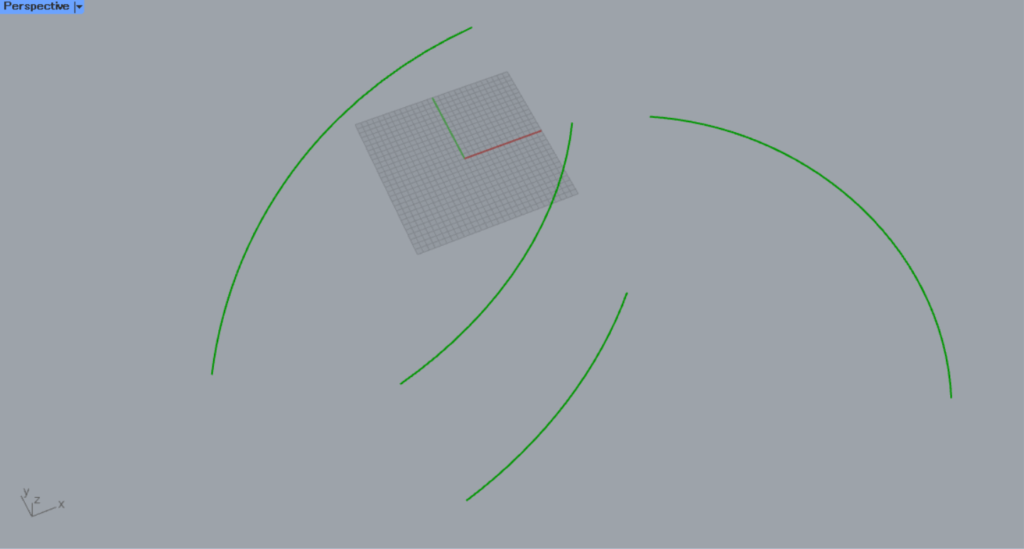
すると、複数の円弧が直接格納されました。

ライノセラス上の様子です。

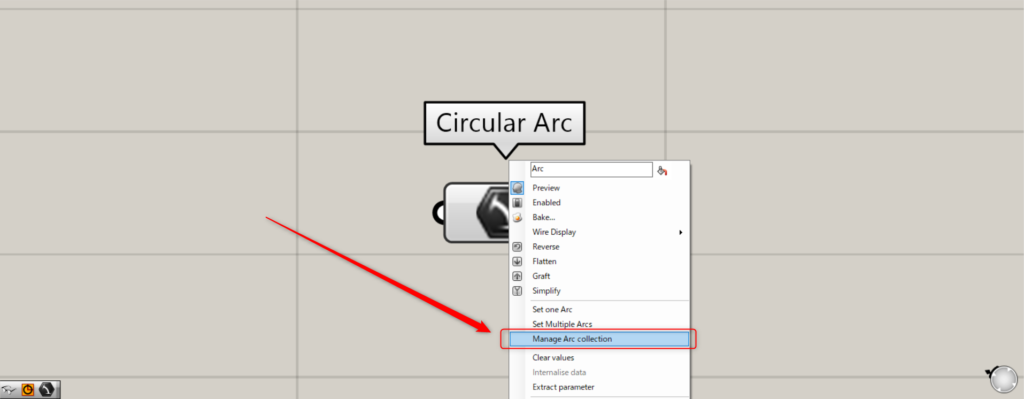
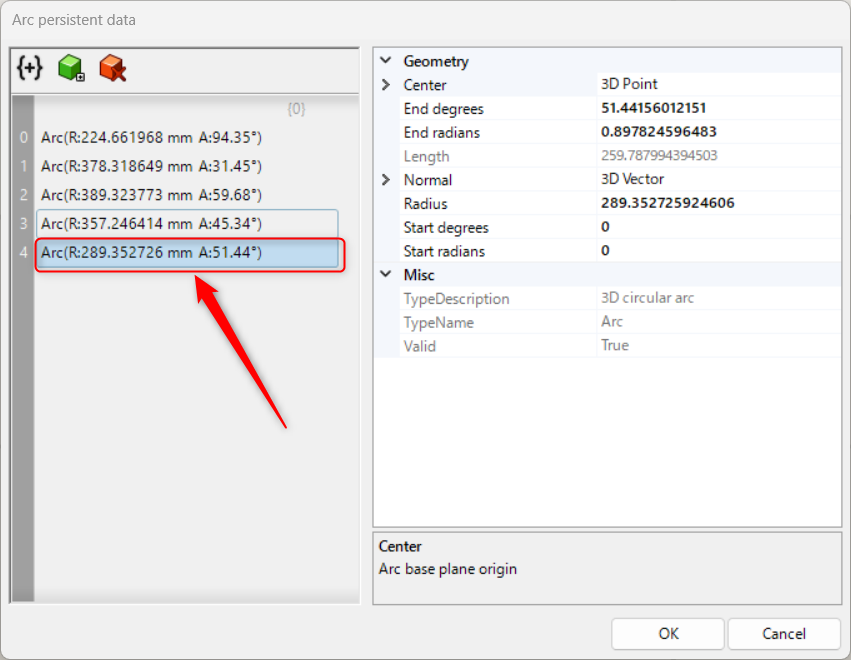
格納されている円弧を管理するには、Circular Arcを右クリックし、Manage Arc collectionを選択します。

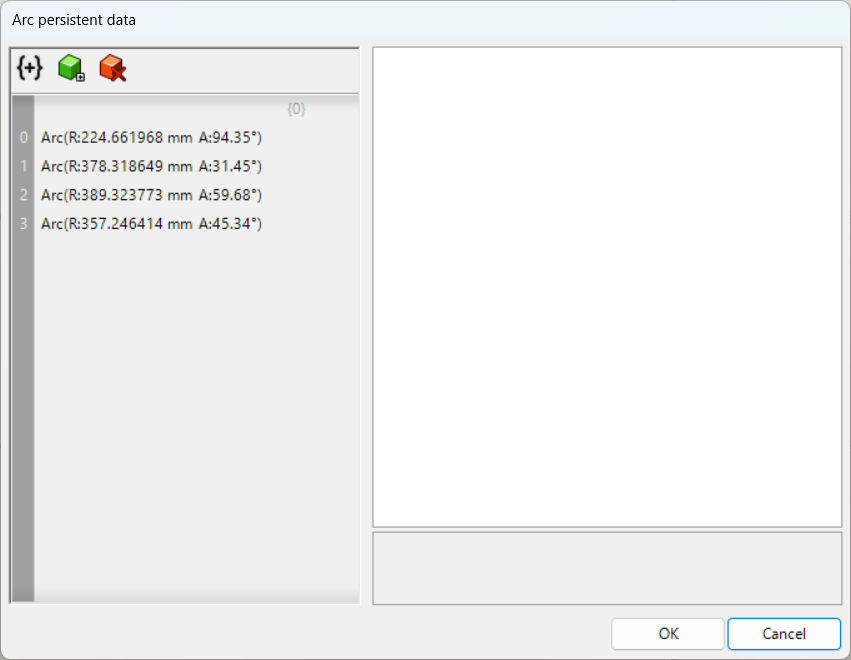
すると、このようなCircular Arcの管理ウィンドウが表示されます。

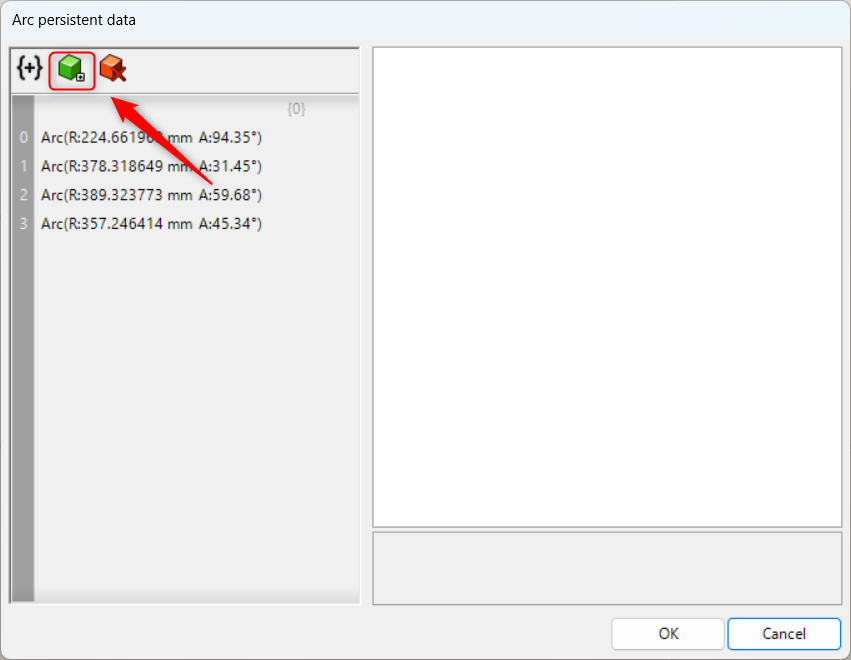
左上の緑のアイコンをクリックすると、円弧を新たに追加できます。

その後、ライノセラス上で円弧を作成します。

すると、このように円弧が追加されました。

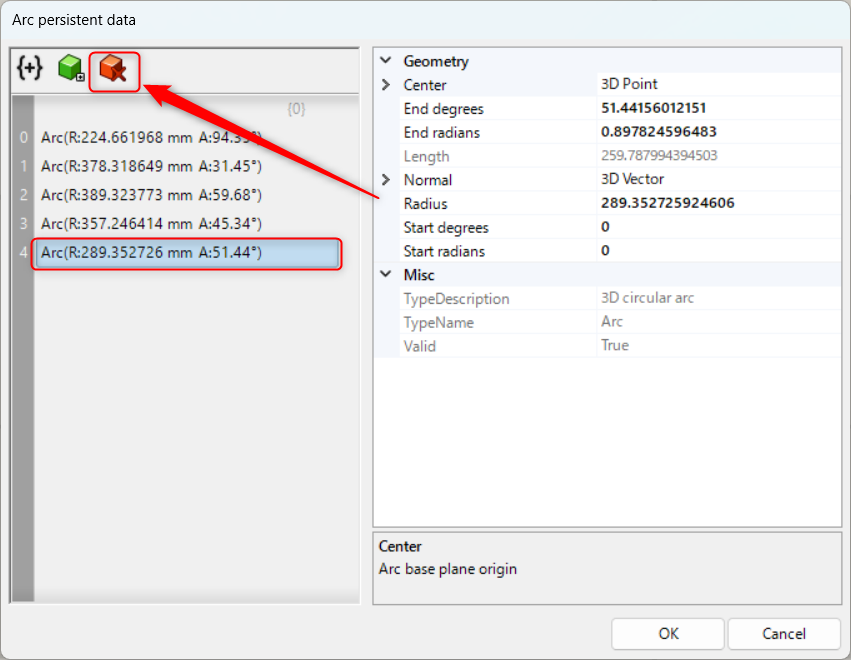
円弧を選択している状態で、左上の赤いアイコンをクリックすると、円弧を削除することができます。
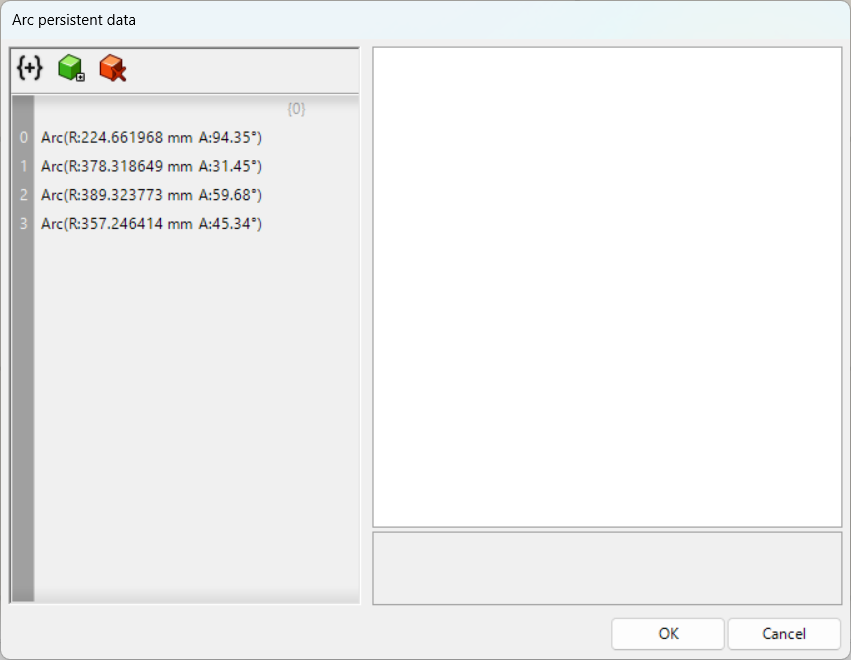
今回は、5番目の円弧を削除します。

すると、このように円弧が削除されました。

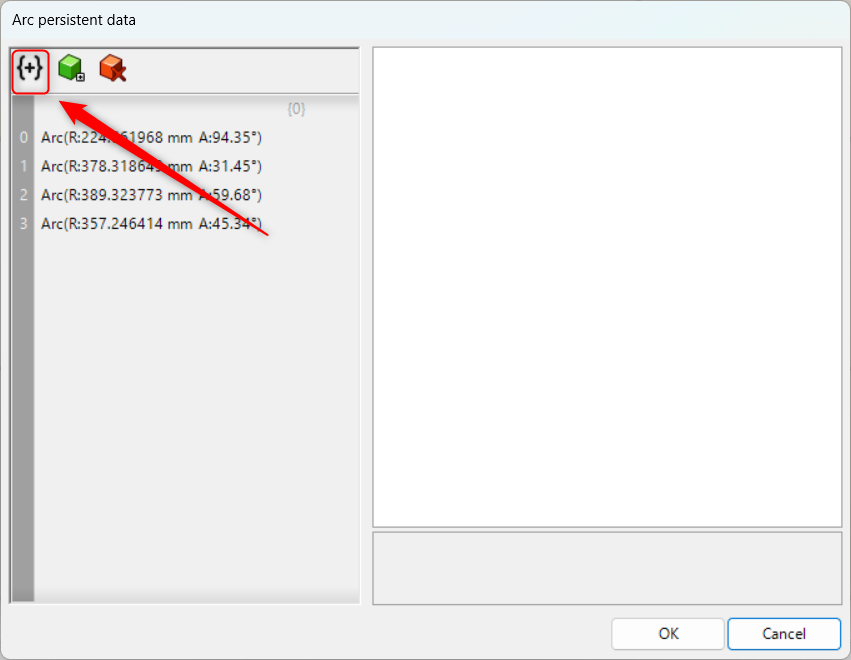
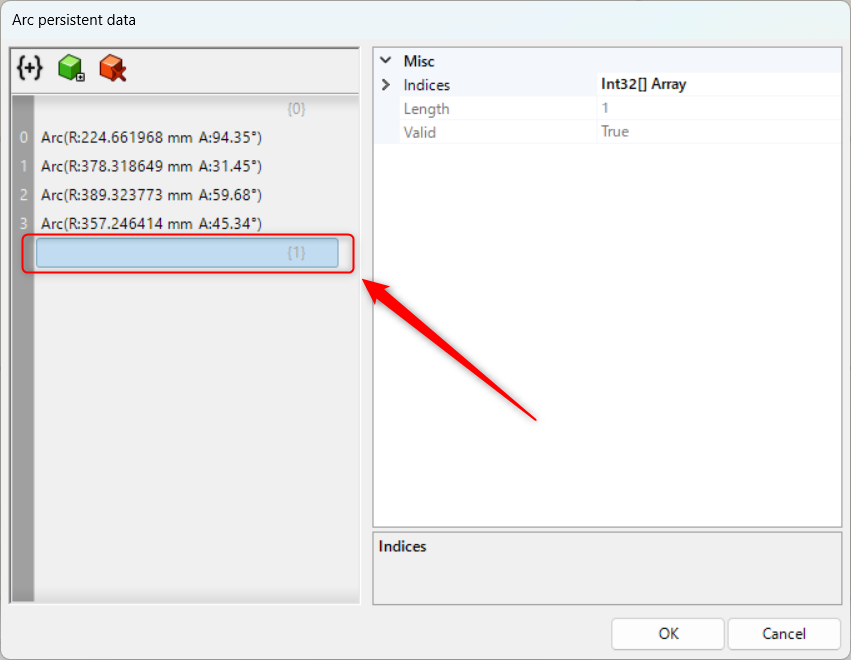
一番左のアイコンをクリックすると、データ内に階層を作成することができます。

このように、階層が追加されました。
Circular Arcコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]円弧を格納するCircular Arcの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-13.png)







Comment