ドメイン範囲を作る、Construct Domain²(Dom²)コンポーネントの使い方について解説します。


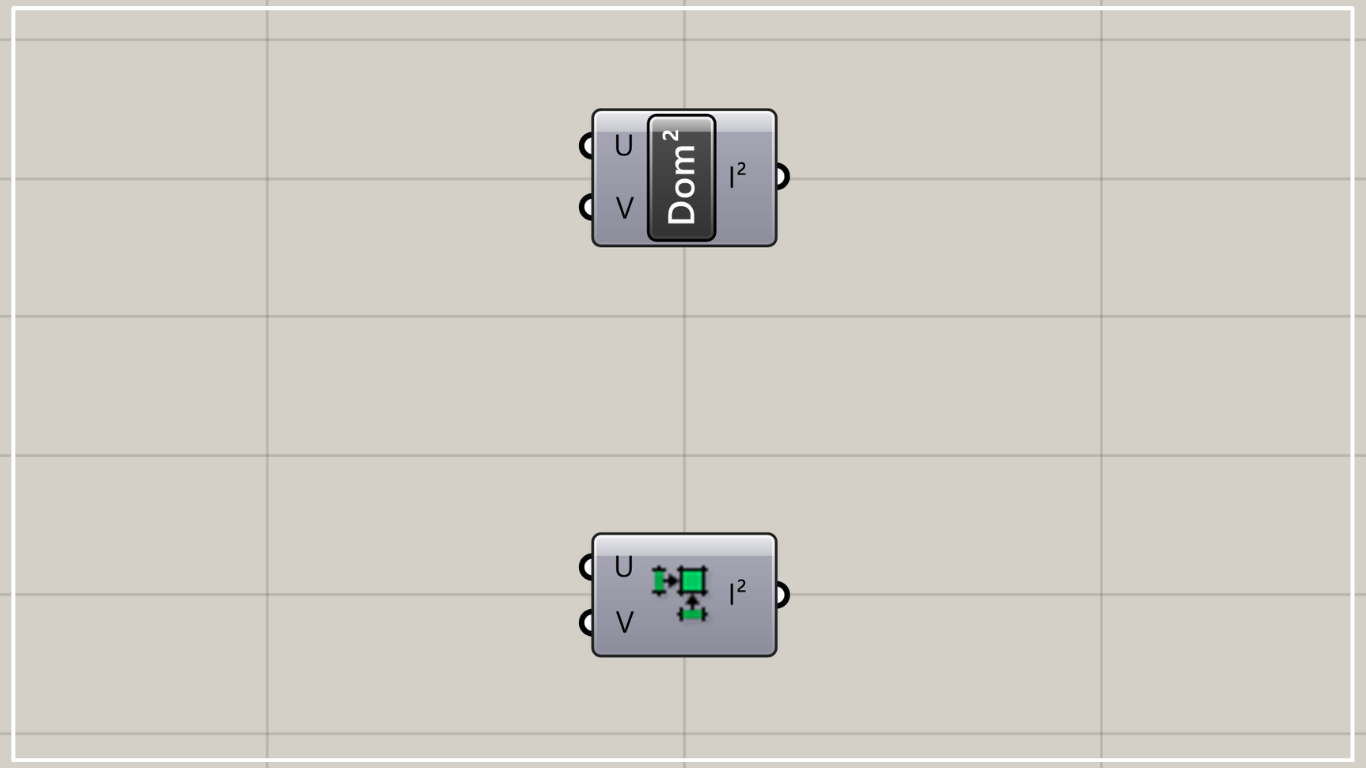
グラスホッパー上では、上の2つのどちらかで表されます。
ドメイン範囲を作る
Construct Domain²(Dom²)を使うことで、ドメイン範囲を作ることができます。
そして、Isotrimなどと一緒に使うことで、サーフェス・面の任意の部分を抽出することができます。

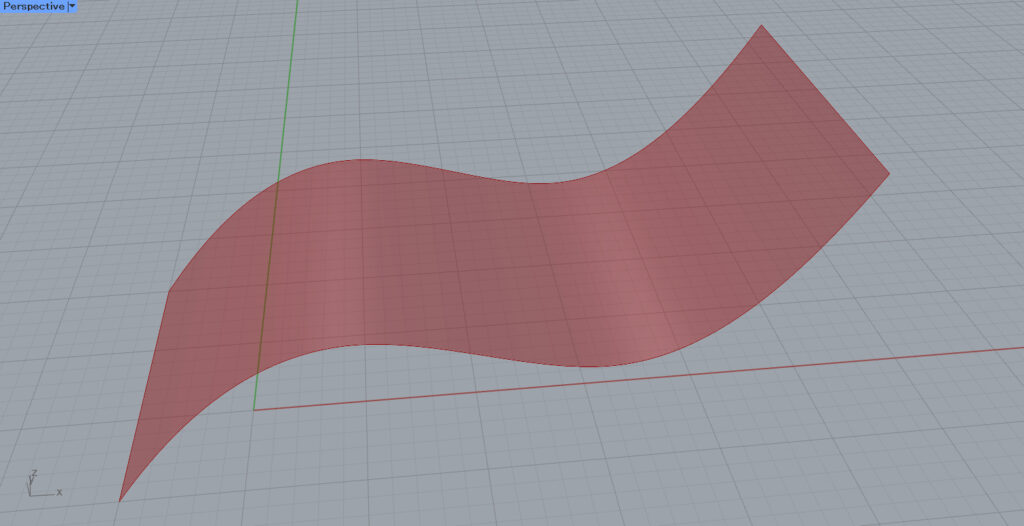
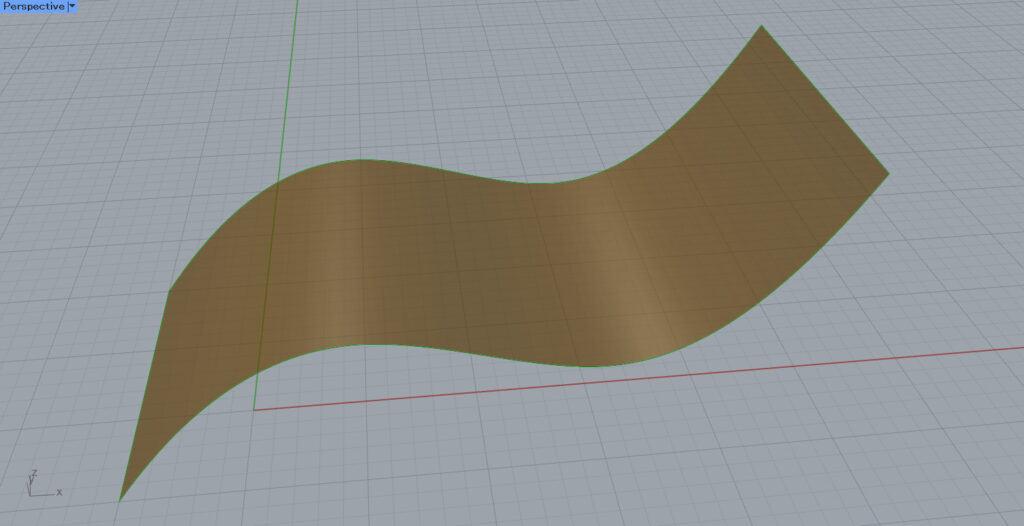
最初は、こちらのサーフェスを使って解説します。

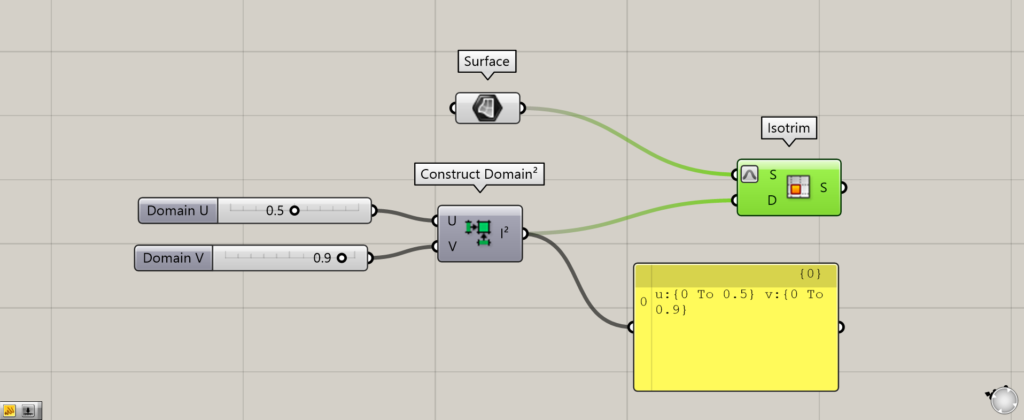
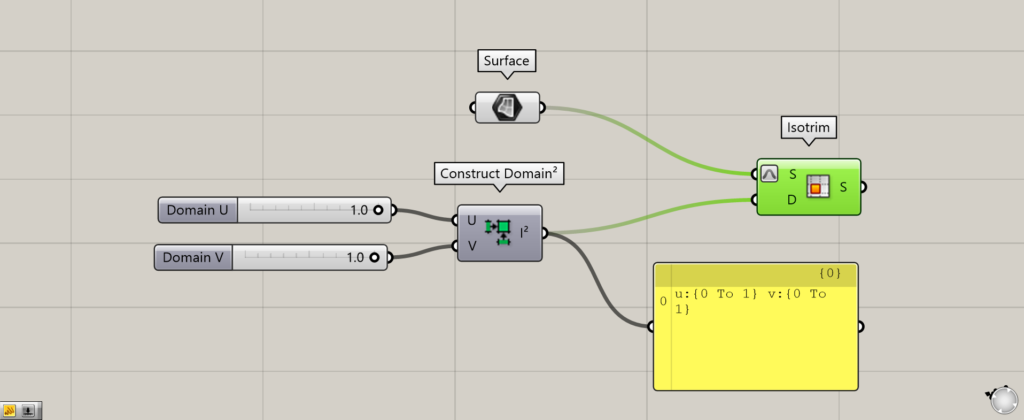
使用コンポーネント:①Surface ②Construct Domain²(Dom²) ③Isotrim
最初は、IsotrimにReparameterizeした場合のConstruct Domain²(Dom²)の使い方を見ていきます。
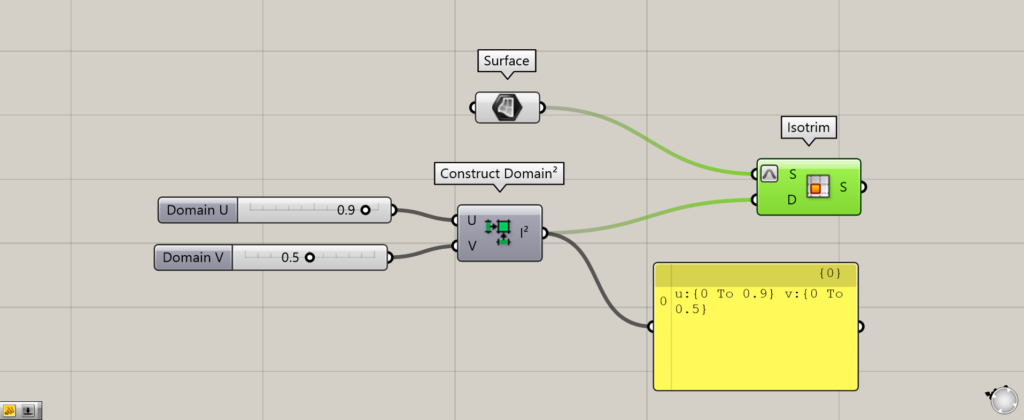
Construct Domain²(Dom²)のUとV端子に、0~1.0の数値を入力します。
今回は、U端子に0.5・V端子に0.9を入力しています。
すると、u方向が0~0.5・v方向が0~0.9のドメイン範囲が作成されました。
そして、Construct Domain²(Dom²)をIsotrimのD端子につなげます。
最後に、サーフェスのデータをS端子につなげます。
今回は、先程のサーフェスをSurfaceに格納し、つなげています。

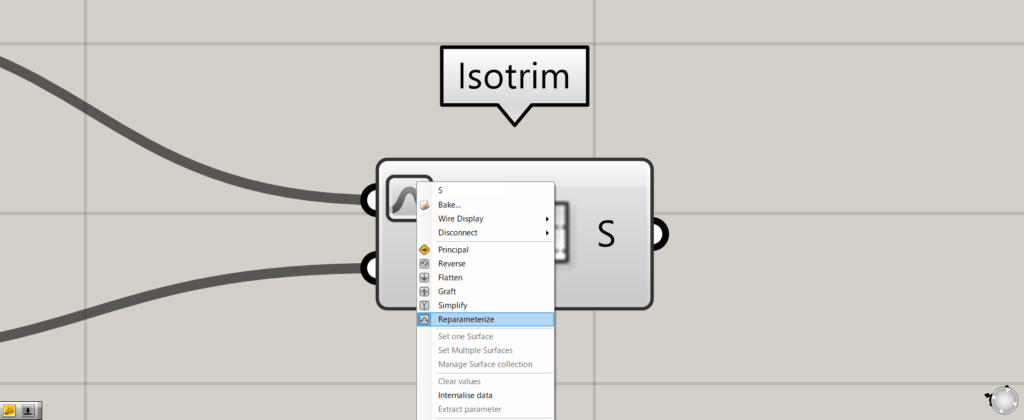
この際に、Isotrimの左側のS端子を右クリックし、Reparameterizeに設定してください。
これにより、サーフェスの位置を0~1.0の数値で指定することができるようになります。

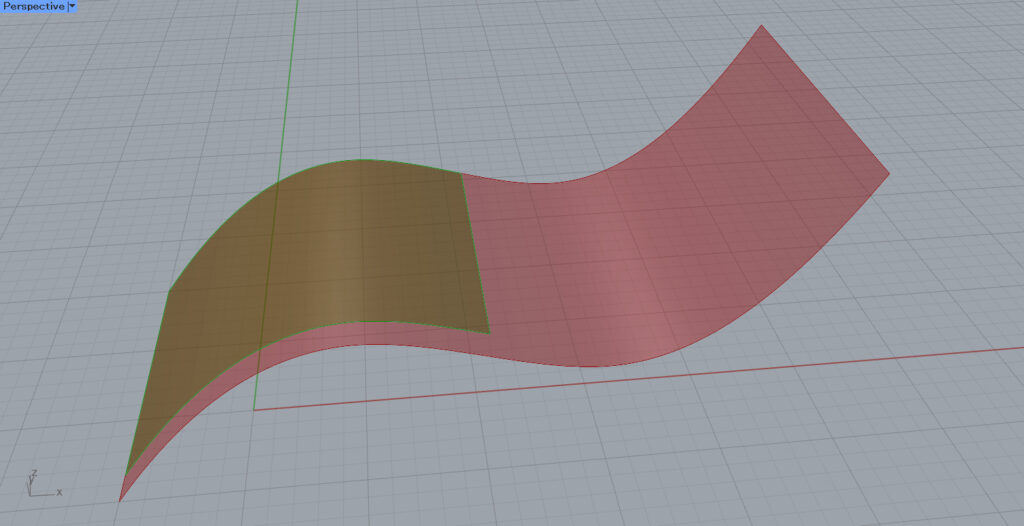
すると、このようにサーフェスの一部を抽出することができました。
よく見てみると、u方向が0~0.5の範囲なので、1つの方向は半分の長さになっています。
一方でv方向は、0~0.9の範囲なので、もう一方の方向の長さは9割あります。

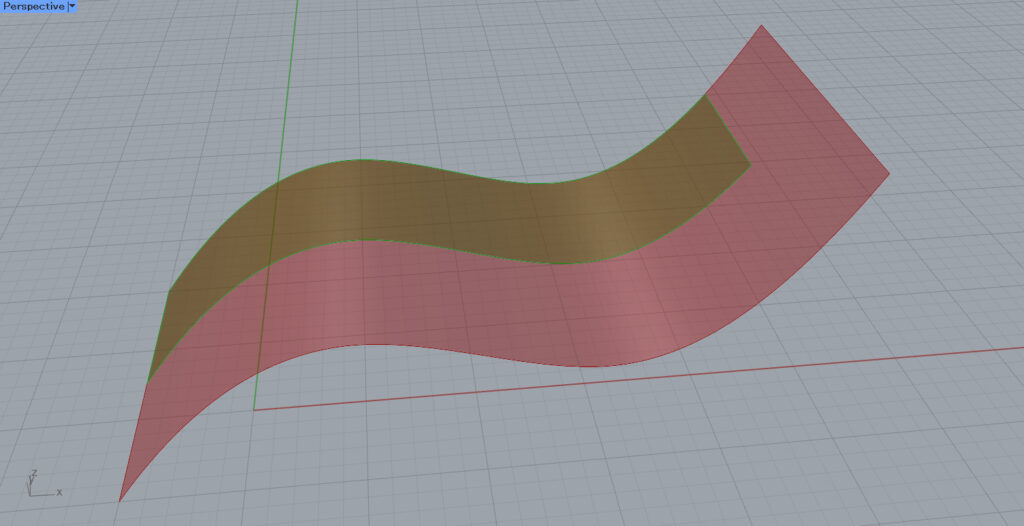
今度は、U端子に0.9・V端子に0.5を入力し、数値を逆にしてみました。

すると、抽出されるサーフェスのそれぞれの向きの長さの比率が、先程とは逆になりました。

今度は、どちらの数値も1.0にしてみます。

Reparameterizeによって、1.0がそれぞれの長さの最大値になっているので、サーフェス全体が抽出されました。
このようにuとv端子に入力する数値を変えることで、ドメイン範囲を変えることができます。
ドメイン範囲の初期値を設定する
先程までは、ドメイン範囲の初期値は自動的に0になっていました。
Construct Domainを組み合わせることで、ドメイン範囲の初期値を設定することができます。

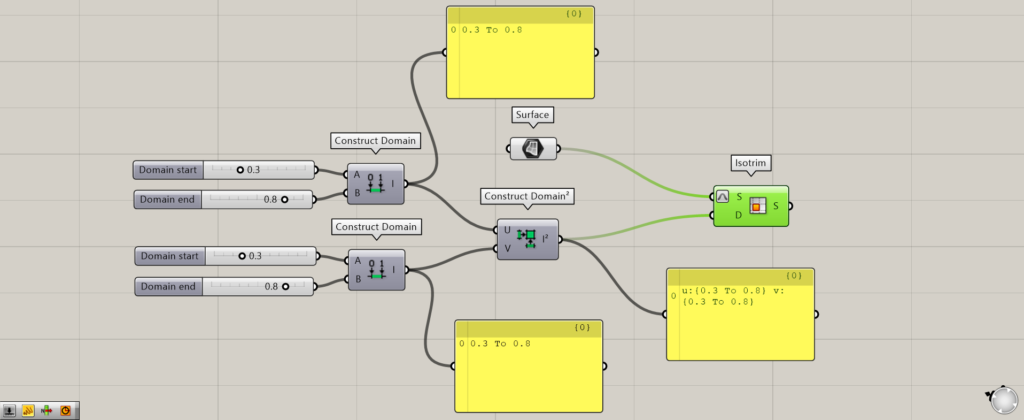
追加コンポーネント:①Construct Domain
まずは2つのConstruct Domainを用意します。
そして、Construct DomainのA端子に、最小値の値を入力します。
今回は、どちらにも0.3を入力しています。
B端子には、ドメイン範囲の最大値を入力します。
今回は、どちらにも0.8を入力しています。
そして、それぞれのConstruct Domainを、Construct Domain²(Dom²)のUとV端子につなげます。
すると、0.3~0.8のドメイン範囲がuとv方向に、それぞれ作成されていることが分かります。

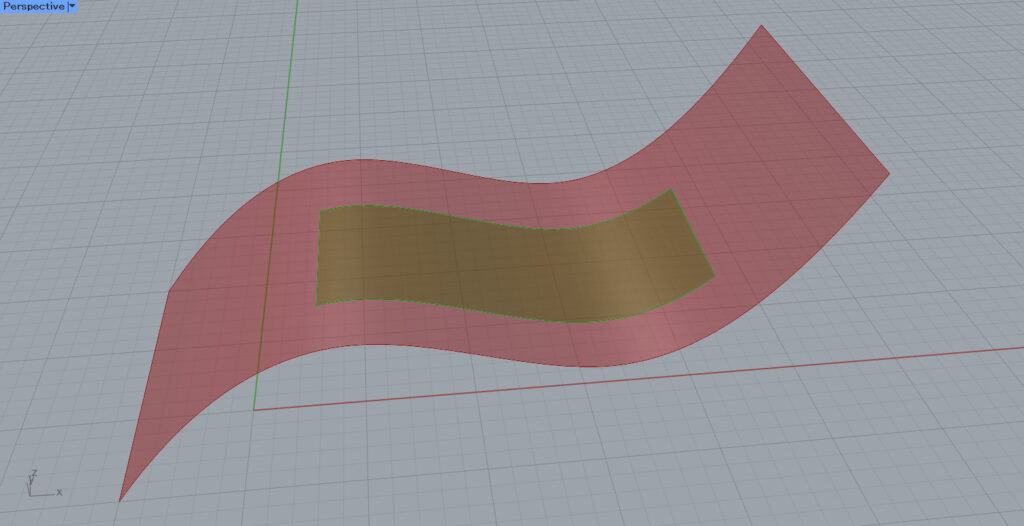
サーフェスで見てみると、それぞれの方向で、サーフェスが0.3~0.8の位置に収まっています。
このように、ドメイン範囲の初期値を決めることもできます。
Reparameterizeを使わない場合
IsotrimにReparameterizeを使わない場合には、それぞれの方向の長さの数値を直接入力します。

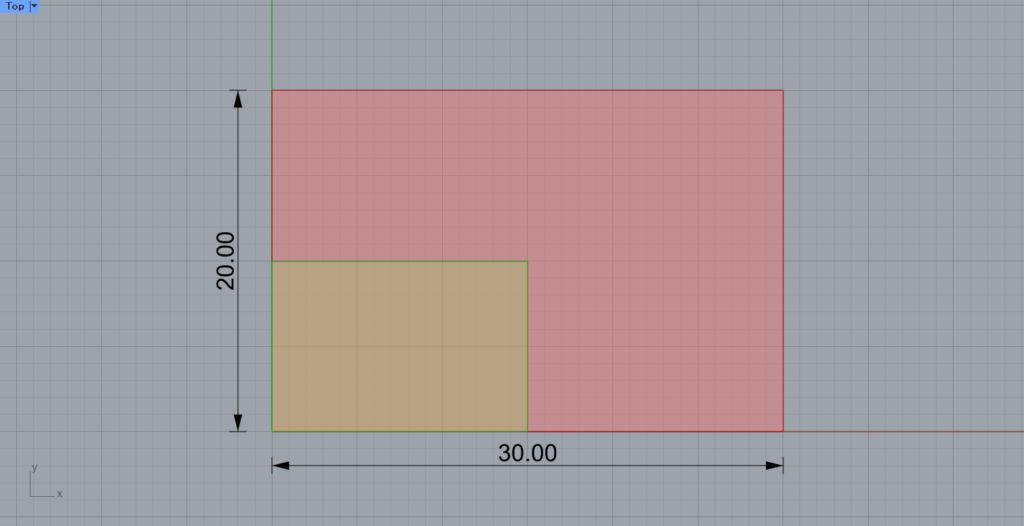
分かりやすいように、上の平らなサーフェスを使って解説します。
両辺のそれぞれの長さは、20×30です。

Reparameterizeをしていた時は、0~1.0の数値を入力していました。
しかし、Reparameterizeしていない場合には、実際の長さを入力します。
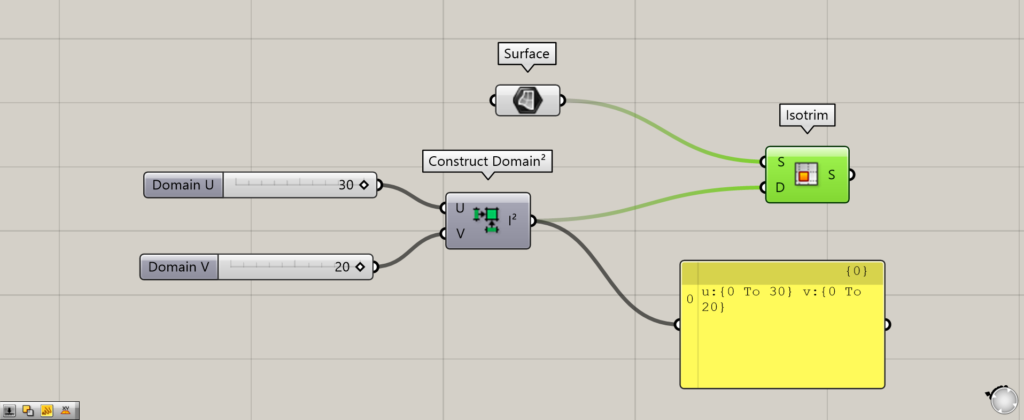
今回は、両辺の長さが30と20なので、30と20をそれぞれUとV端子につなげました。

すると、それぞれの方向の長さの最大値なので、サーフェス全体が抽出されました。

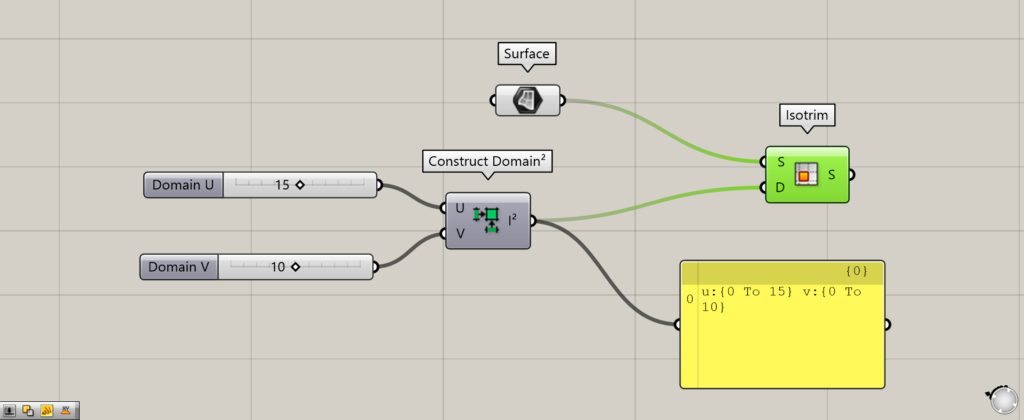
2つの数値を半分の15と10にしてみます。

すると、このようにそれぞれの方向の長さが半分になりました。
このように、Reparameterizeを使わない場合には、長さの数値を直接入力してください。
Construct Domain²(Dom²)コンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ドメイン範囲を作るConstruct Domain²(Dom²)の使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-9.png)





Comment