Cull Duplicatesコンポーネントの使い方について解説します。


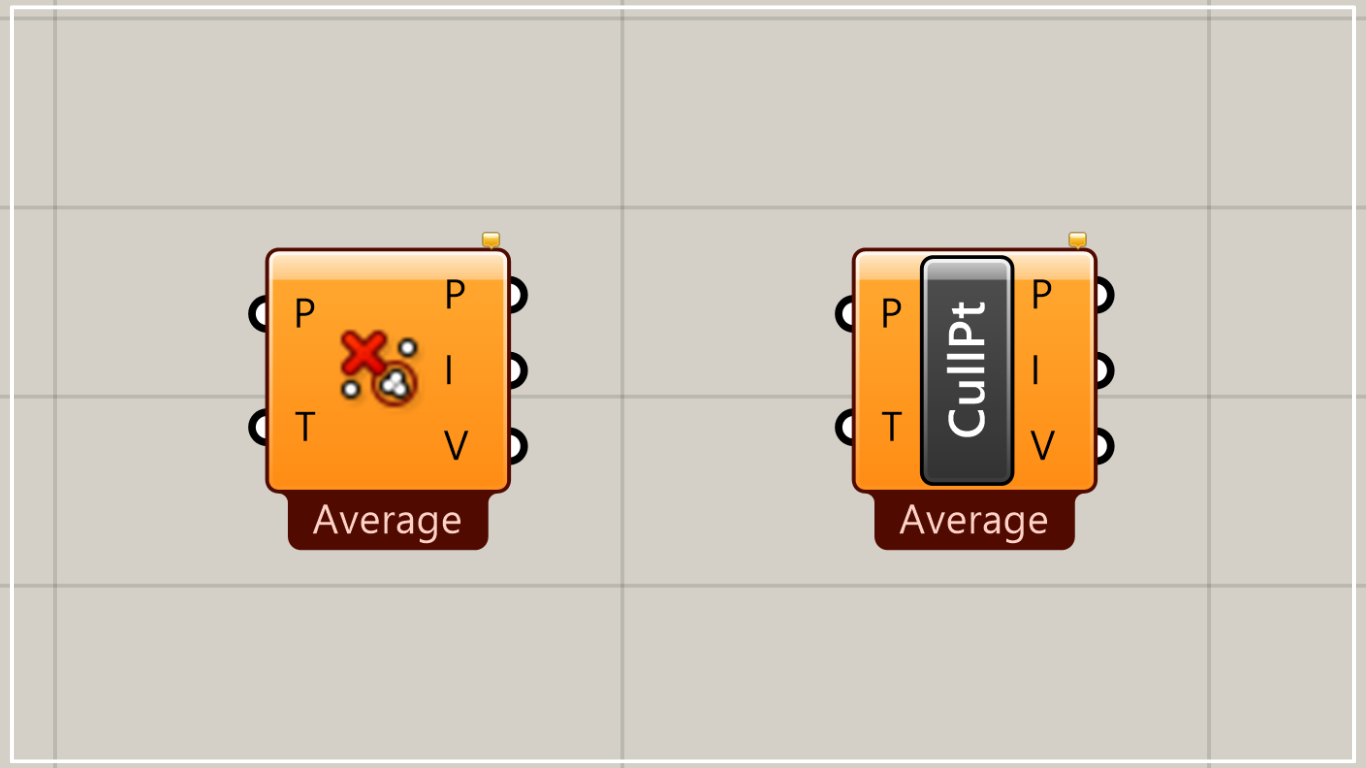
グラスホッパー上では上の2つのどちらかで表されます。
重複する点を削除する
Cull Duplicatesを使うことで、重なっている点や非常に近い位置にある点を消すことができます。
今回使う点

今回は、こちらの点を使って解説していきます。
Cull Duplicatesの基本

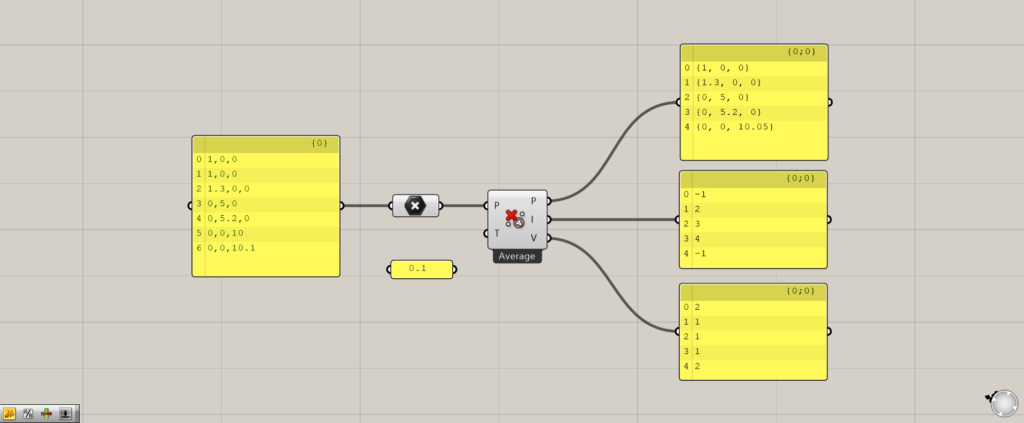
使用コンポーネント:①Point ②Cull Duplicates
まずはCull Duplicatesの基本を見ていきましょう。
左側のP端子には、複数の点が入っているデータをつなげます。
今回は、Pointに複数の点を格納しています。
T端子には、許容値を入力しますが、詳細は後半で解説します。

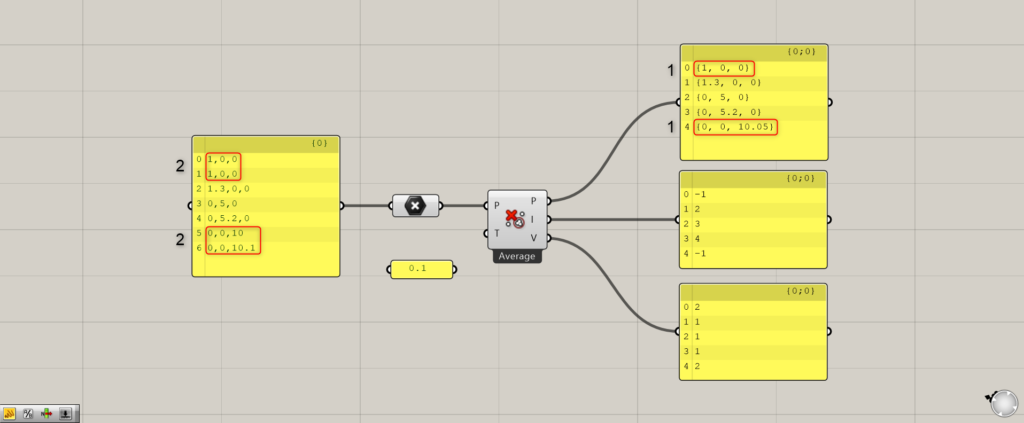
右側のP端子からは、重複する点が削除された後の点データが出力されます。
上の画像のように、重複・もしくは非常に近い位置にある点が2つから1つになっています。

I端子からは、元々のIndex番号、もしくは-1の数値が出力されます。
-1以外は、黒枠で囲われている、Index番号が出力されていることが分かります。
数値が-1の場合は、その点の座標の数値が近くの座標同士で平均され、変わっています。
V端子からは、削除された点に関連していない場合は1と表示されます。
逆に、関連していた場合には、2と表示されます。
3種類の点を削除する方法

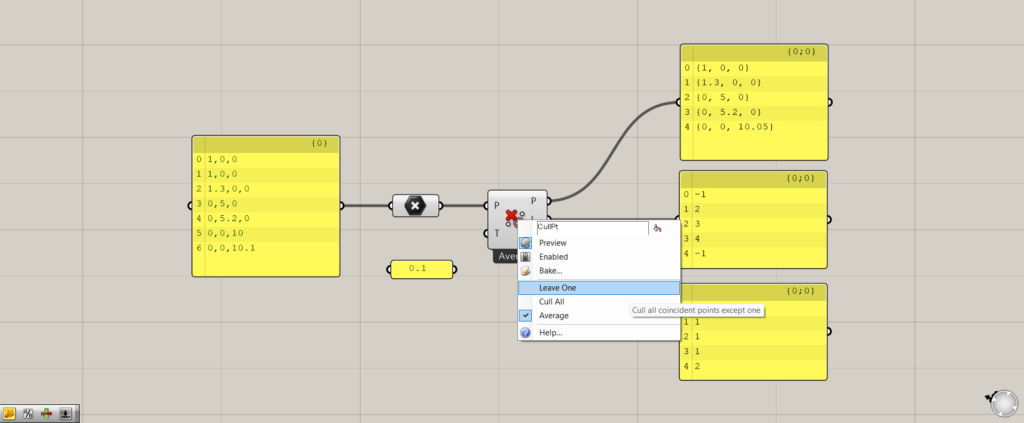
Cull Duplicatesには、3種類の点を削除する方法があります。
Cull Duplicatesを右クリックすることで、「Leave One」「Cull All」「Average」の3つのどれかに設定できます。
初期の状態では、Averageに設定されています。
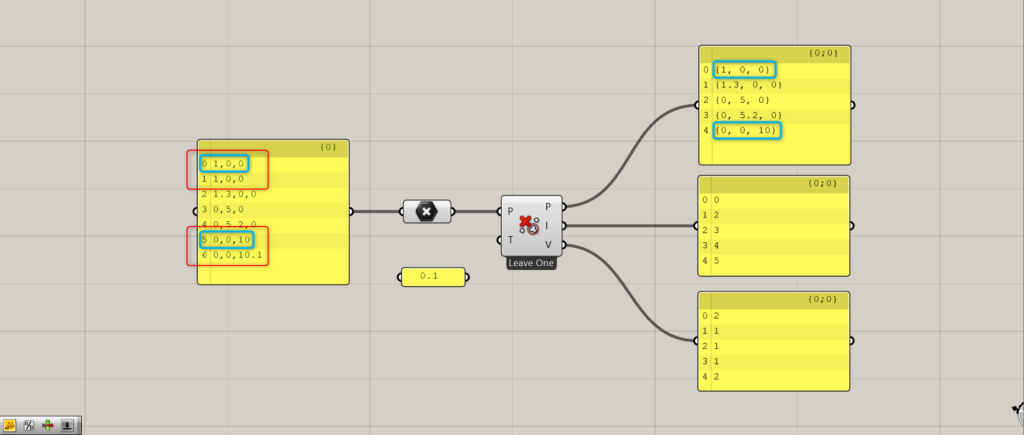
Leave One

Leave Oneに設定することで、重複する点の中から、リストの最初の点のみ残すことができます。
上の画像の場合、赤い枠線が重複する点です。
そして、青い部分が最終的に残る最初の点です。
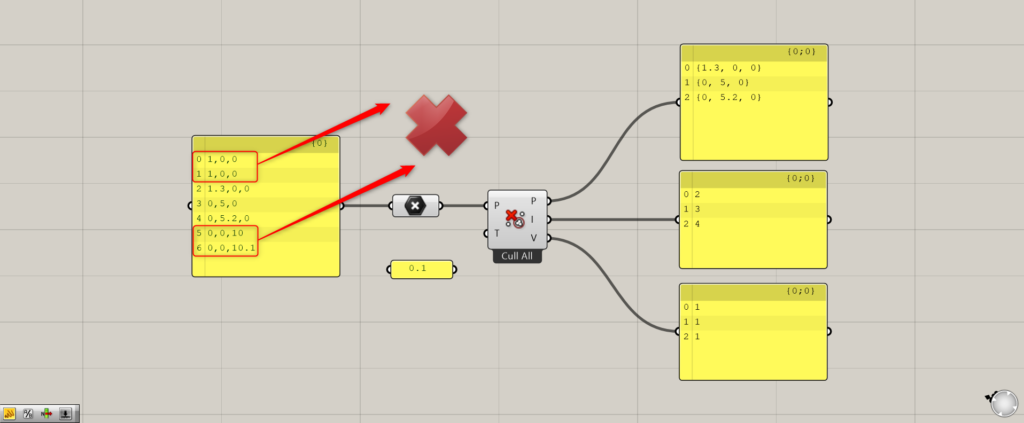
Cull All

Cull Allに設定することで、重複している点を、どちらも全て削除することができます。
今回の場合、赤い枠で囲われている重複している点は、最終的に全て削除されています。
その他の設定では、1つは点が出力されますが、こちらの場合は重複する点はどちらも出力されません。
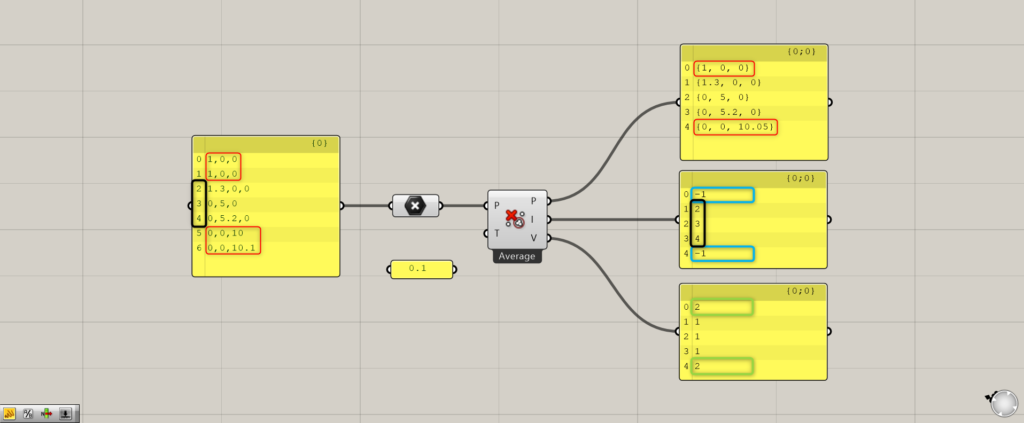
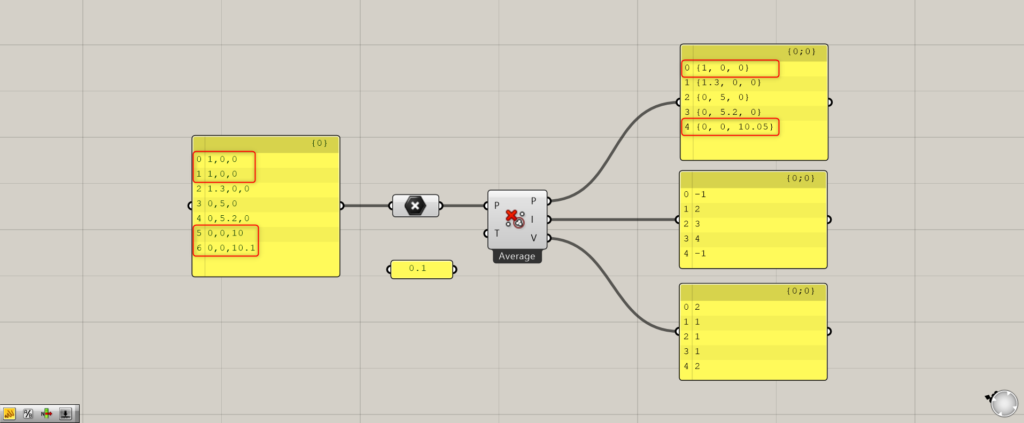
Average

Averageに設定することで、重複する点の座標を平均した点を出力することができます。
2つの点の座標を平均するため、結果として1つの点が出力されます。
上の画像の場合、同じ座標にある1,0,0は平均されても同じなので、{1,0,0}の点が出力されています。
さらに、{0,0,10}と{0,0,10.1}の場合、平均された{0,0,10.05}の座標の点が出力されています。
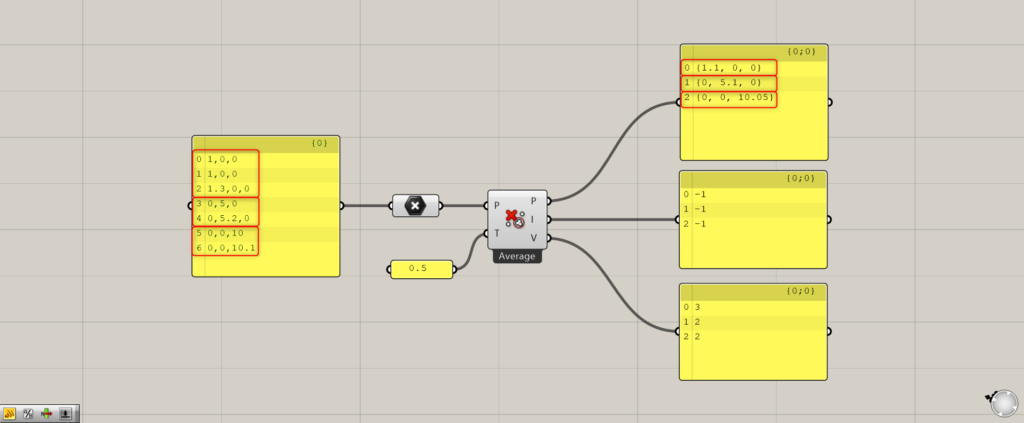
T端子の数値を設定し、許容値を設定する

T端子の数値を設定することで、許容値を設定することができます。
許容値を設定すると、どれだけずれている場合、重複とするかを設定できます。
上の画像の場合、T端子に0.5を入力し、許容値を0.5と設定しました。
すると、距離が0.5以内の場合、重複と見なされるようになりました。
そのため、先程は削除されていなかった1と1.3、0.5と0.52が反映されるようになりました。
Cull Duplicatesコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Cull Duplicatesコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-36.png)







Comment