Cull Indexコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
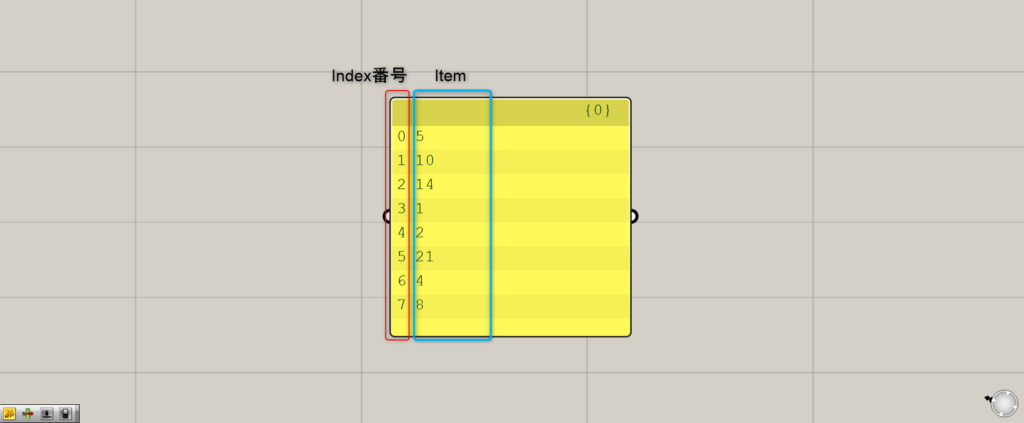
データ構造について

一番左側の列をIndex番号と言います。
そして、Index番号に入っているデータのことを、Itemと呼びます。

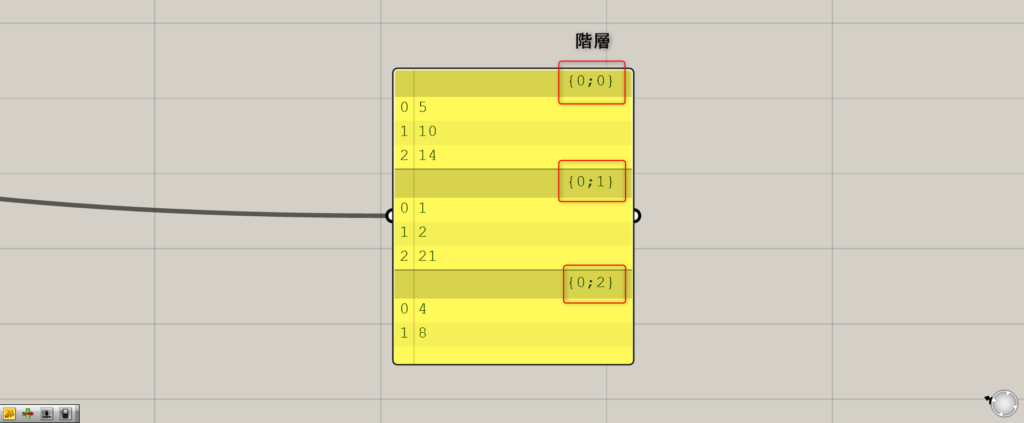
このように、いくつかのグループになっている場合、これを階層と呼びます。
1つのIndex番号を指定して、Itemを消す
Cull Indexを使用することで、リストの中の任意のデータを削除することができます。

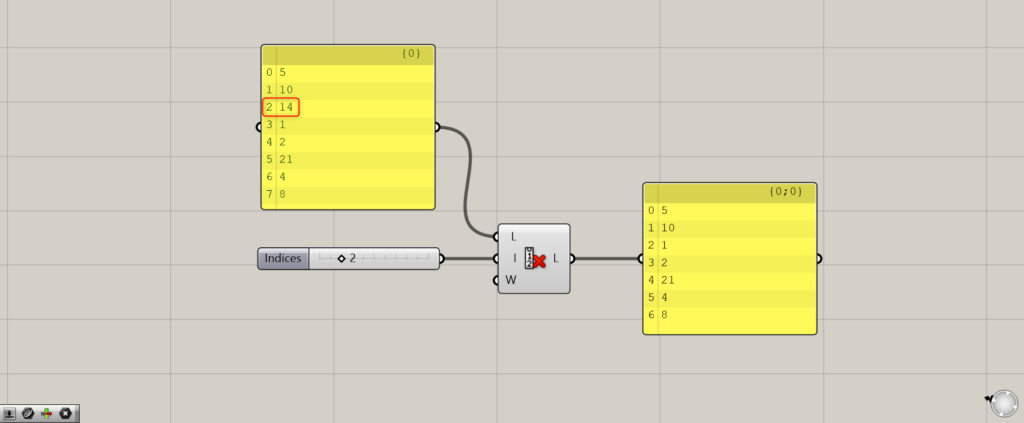
L端子に今回使用するデータをつなぎ、I端子にIndex番号を入力します。
今回は、Index番号を2にしたので、Index番号2の14が結果として削除されています。
複数のIndex番号を指定する

複数のIndex番号を指定することもできます。
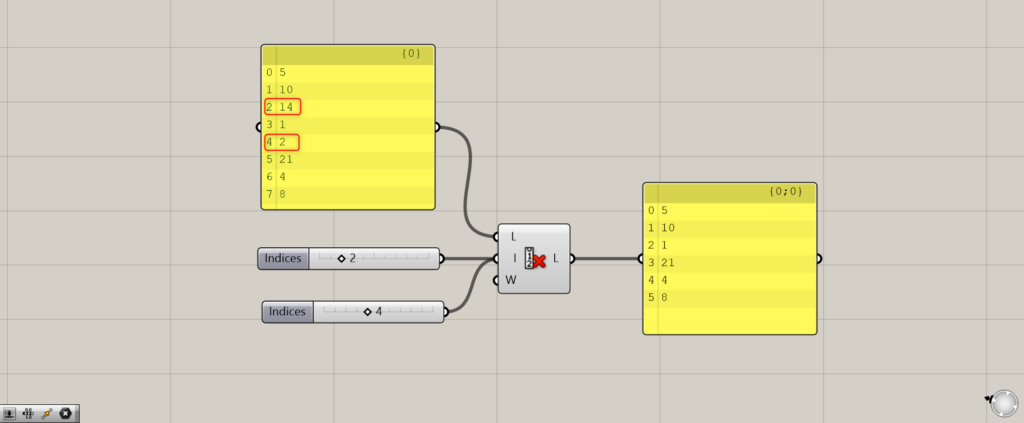
I端子に複数の数値を入力します。
今回は、2と4を入力しています。
結果として、Index番号2と4の、14と2がデータから削除されています。
階層に分かれている場合

使用コンポーネント:①Entwine ②Cull Index
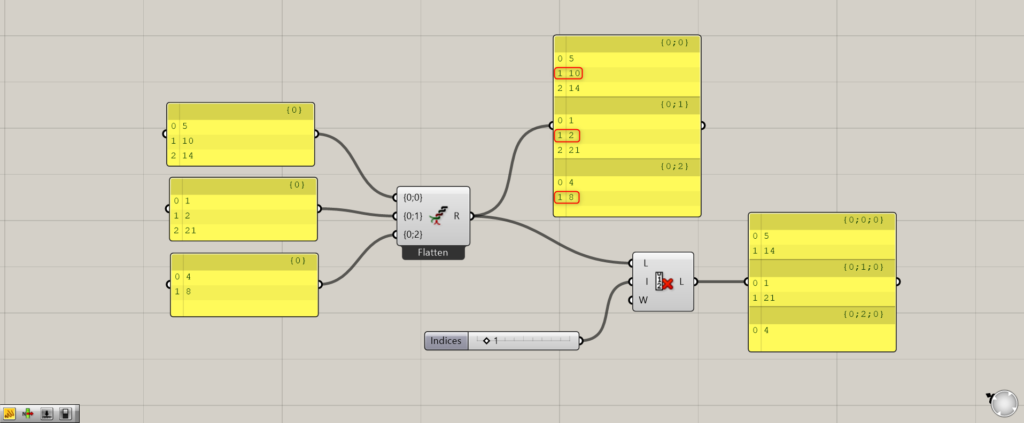
Entwineで、階層に分かれているデータを作成しました。
階層に分かれているデータの場合、各階層の任意のIndex番号のアイテムを、それぞれ消すことができます。
今回はIndex番号1にしてしました。
すると、各階層のIndex番号1の、10・2・8が削除されました。
Index番号をマイナスにすると、後ろからカウントされる

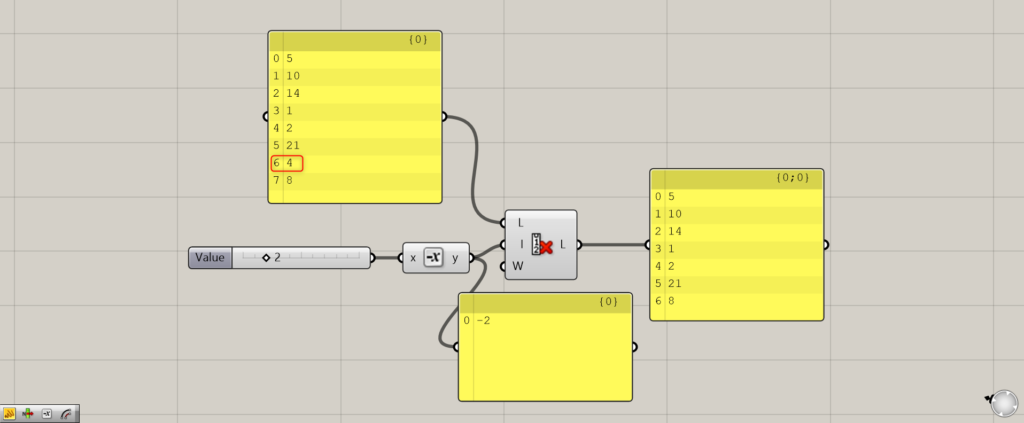
追加コンポーネント:①Negative
Index番号をマイナスにすると、後ろからカウントされるようになります。
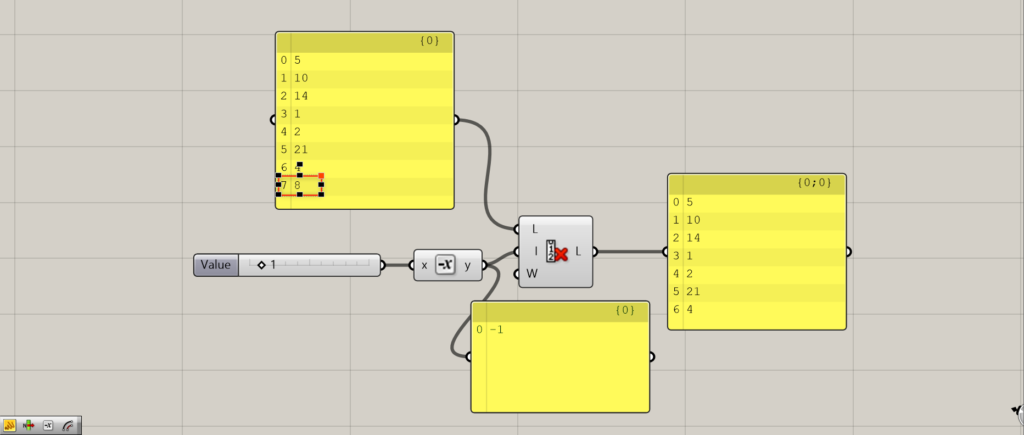
Negativeコンポーネントを使用して、数値を-1にしました。
すると、一番後ろのIndex番号7のデータが削除されました。

数値を-2にすると、後ろから2番目のIndex番号6のデータが削除されていることが分かります。
最後のIndex番号の次は最初に戻る

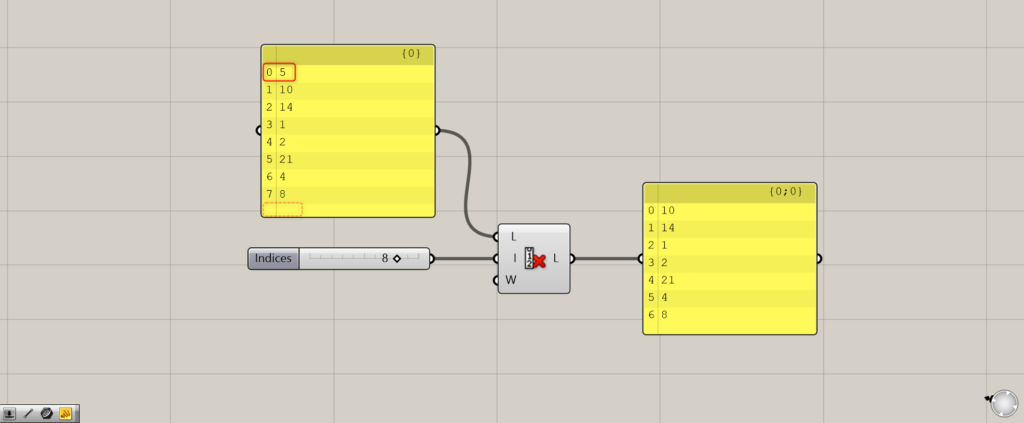
最後のIndex番号よりも大きな数値でIndex番号を指定すると、最初に戻ってカウントをし始めます。
今回は、Index番号を8にしていますが、実際のデータの最後のIndex番号は7で終わっています。
その場合、最初に戻り、Index番号0が8番目になり、Index番号0のデータが削除されます。
最初に戻らないようにする

追加コンポーネント:①Boolean Toggle
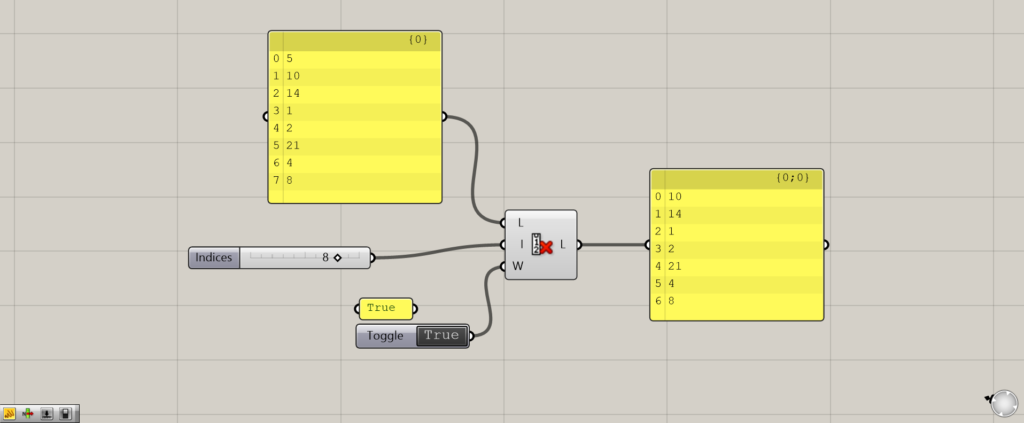
Index番号が最後までいっても、最初に戻らないようにすることもできます。
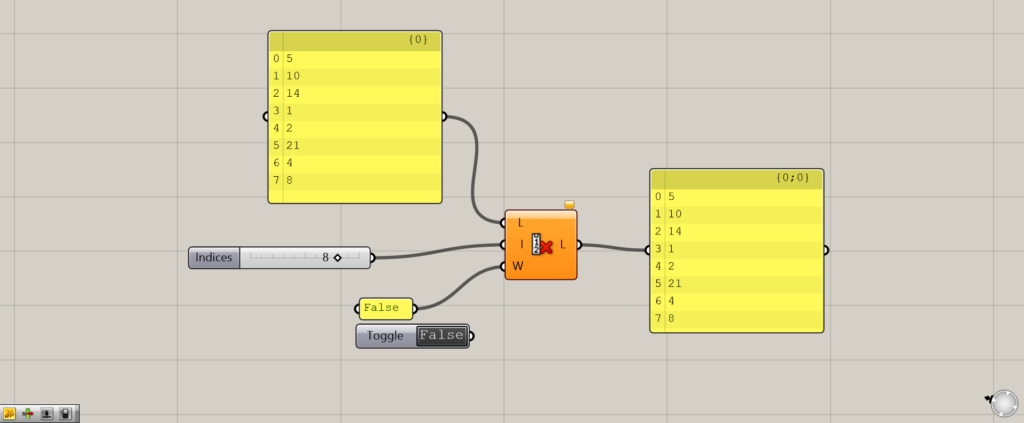
Cull IndexのW端子に、Boolean ToggleのFalse・もしくはPanelでFalseと入力することでできます。
初期の状態では、W端子はTrueの状態です。

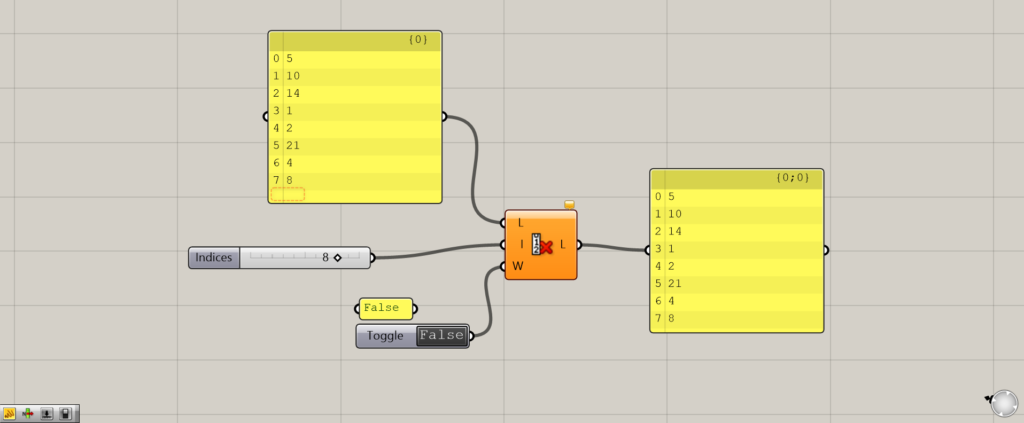
Boolean Toggleをダブルクリックすることで、TrueからFalseに変更できます。
すると、Index番号が最後の7を超ええた場合、Cull Indexがオレンジのエラーになります。
これで、Index番号が最初に戻らないようになります。

このように、PanelにFalseと入力してもうまく実行できてることが分かります。
Cull Indexコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Cull Indexコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-12.png)







Comment