ドメイン範囲を分解する、Deconstruct Domainコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
ドメイン範囲を分解する
Deconstruct Domainを使うことで、ドメイン範囲を分解することができます。

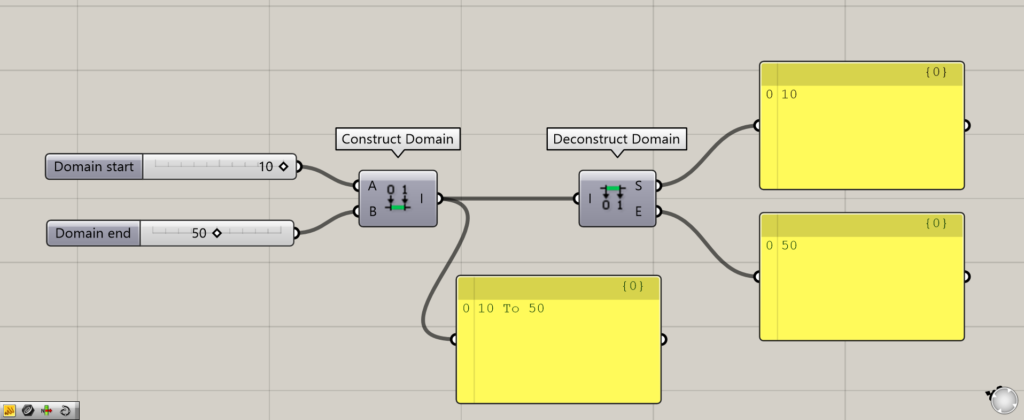
最初は、Construct Domainで作成されたドメイン範囲を分解します。
Construct Domainに10と50が入力され、10 To 50という10~50のドメイン範囲が作成されています。
Deconstruct Domainにつなげることで、S端子からは最初の10が出力されています。
E端子からは、最後の50が出力されています。
このように、Deconstruct Domainを使うことで、ドメイン範囲を分解して、それぞれの数値を抽出することができます。
Construct DomainとDeconstruct Domainは、逆の関係だと分かります。

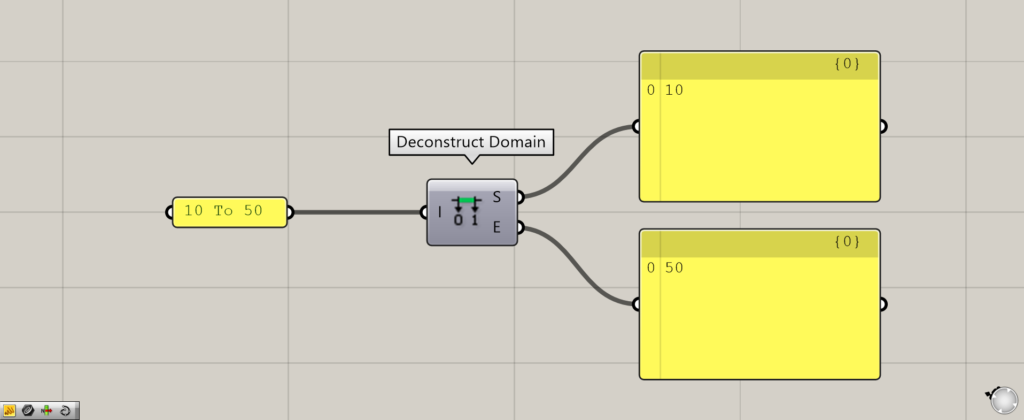
panelに数値 To 数値と入力することでも、ドメイン範囲を作成することができます。
この場合でも、同じようにドメイン範囲を分解することができました。
Deconstruct Domainコンポーネントを使用しているグラスホッパー記事はこちら↓









Comment