Lineコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
点をつなぐ線を作成する
Lineを使うことで、点をつなぐ線を作成することができます。
2つの点から1本の線を作成する

最初は、2つの点から1本の線を作成します。

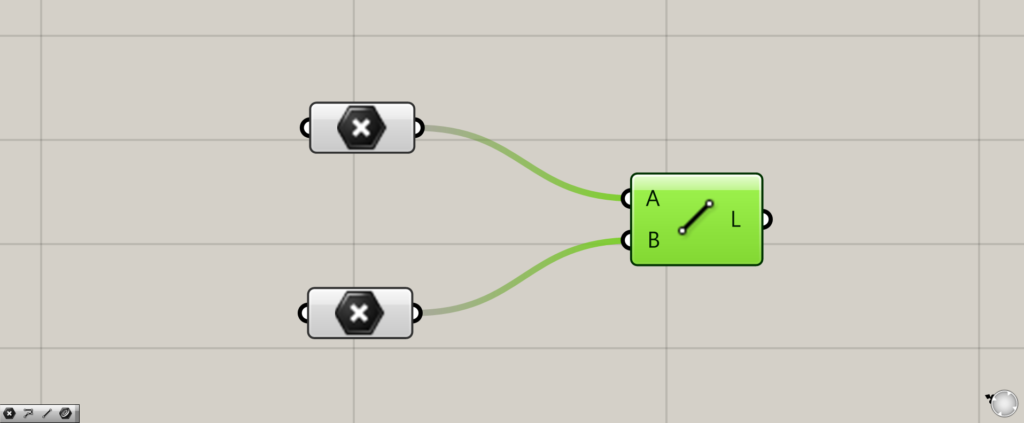
基本として、A端子とB端子にそれぞれ1つの点が格納されている点データをつなぎます。
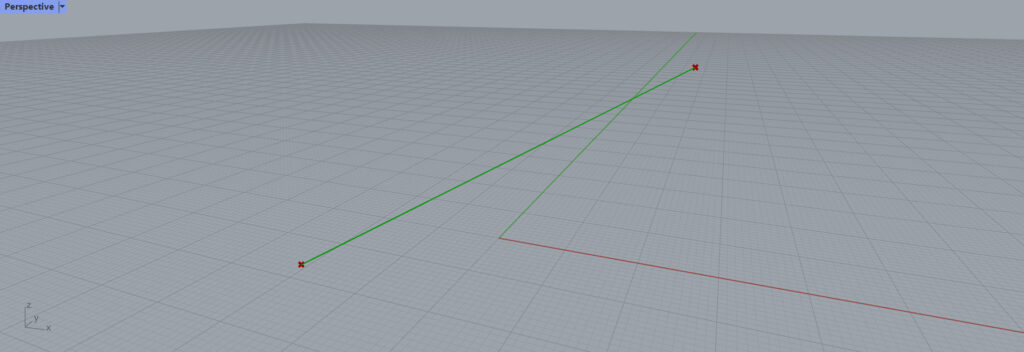
今回は、Pointに格納されている点をつなげています。

すると、2つの点をつなぐ線が作成されました。
複数の点から複数の線を作成する

複数の点から、複数の線を作成することもできます。
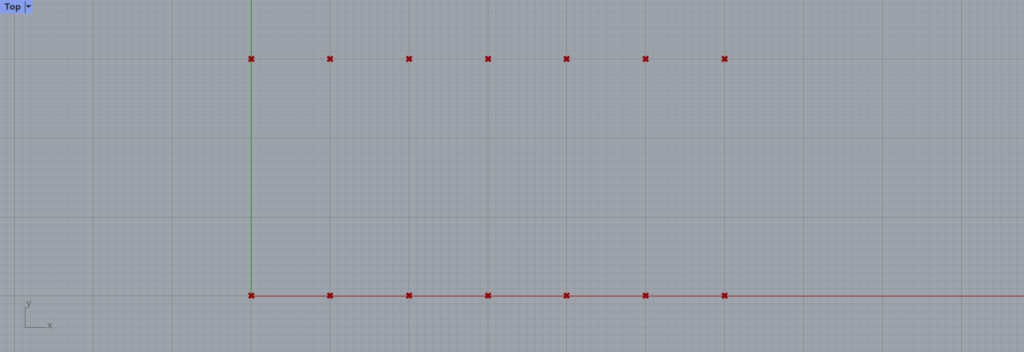
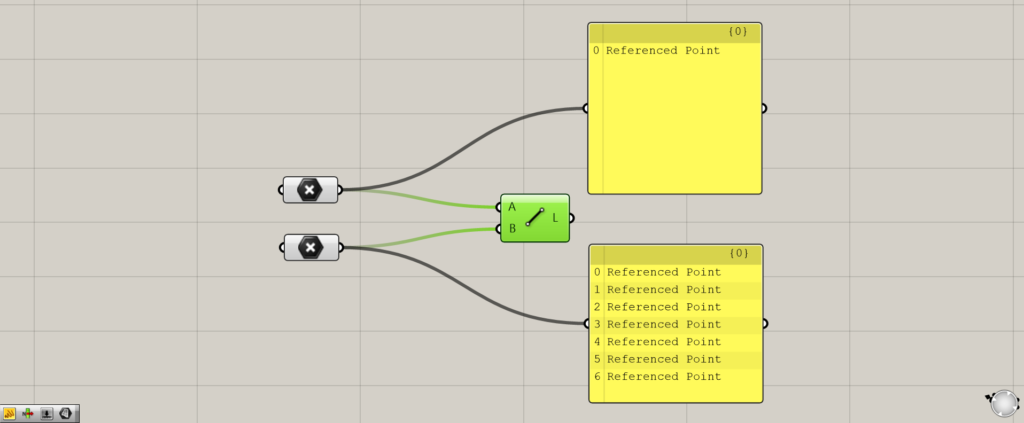
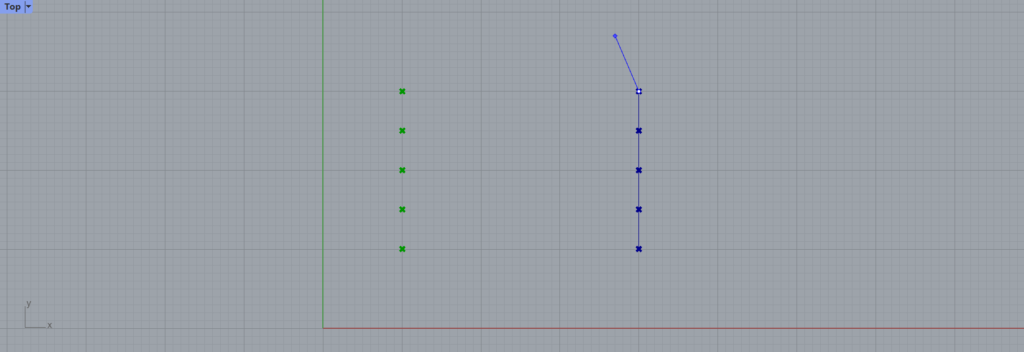
今回は、こちらの複数の点を使います。
1つ目のデータが、下の行で2つ目のデータが上の行の点データになります。

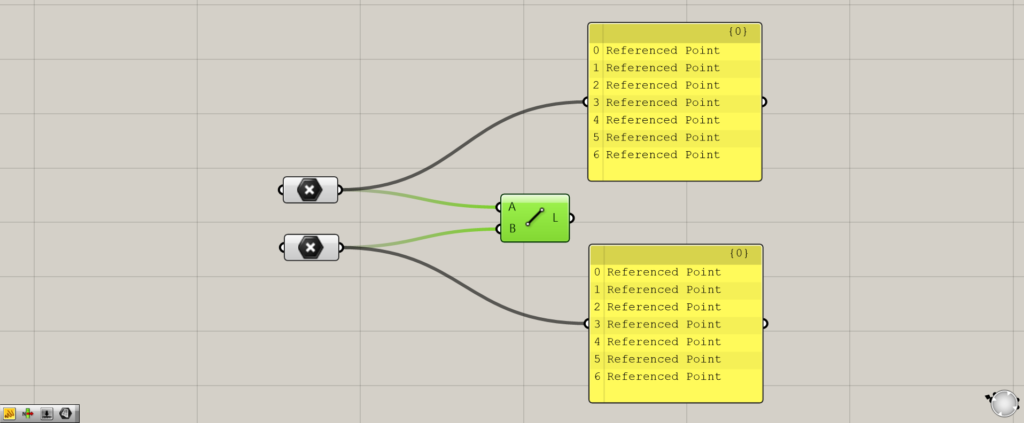
複数の点が格納されているそれぞれの点データを、Lineの端子につなげます。

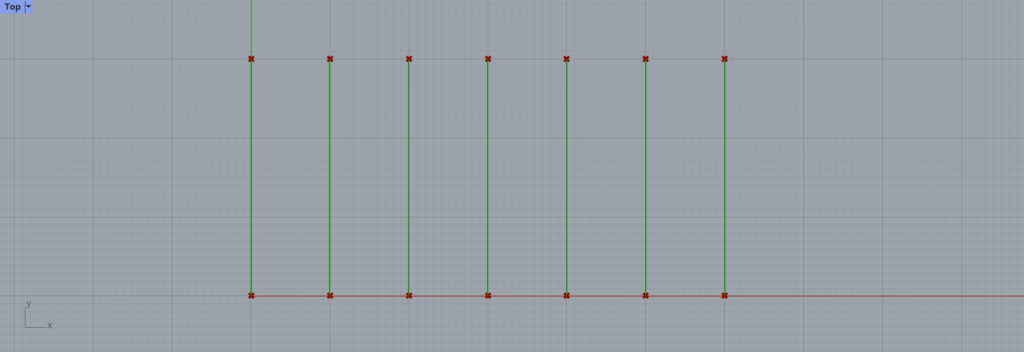
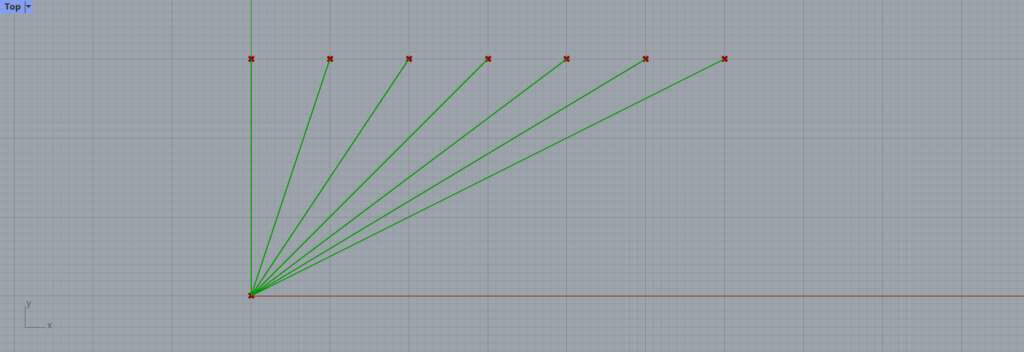
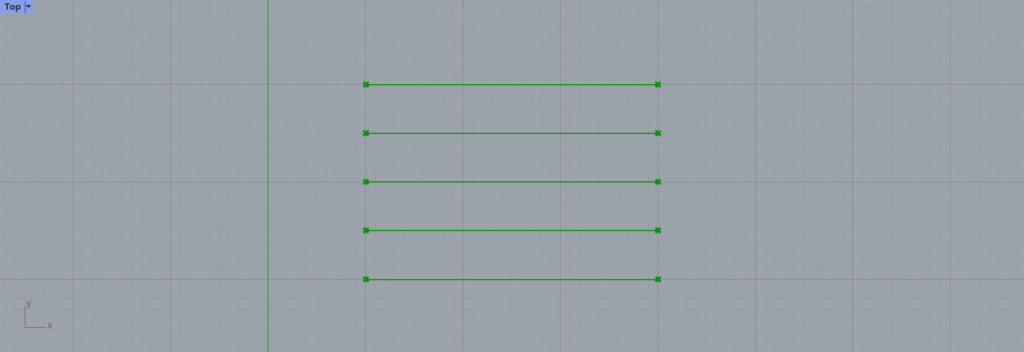
するとこのように、複数の線が作成されました。

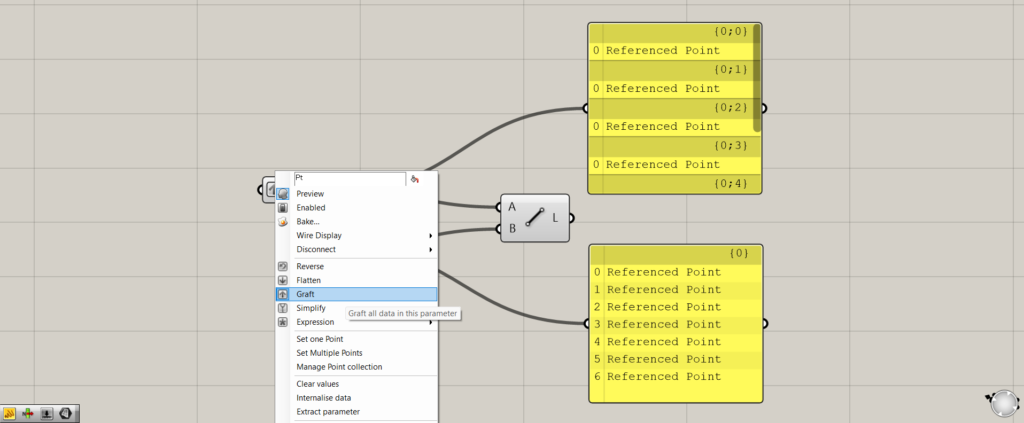
1つのPoint、もしくはLineのA端子を右クリックし、Graftを選択してみます。

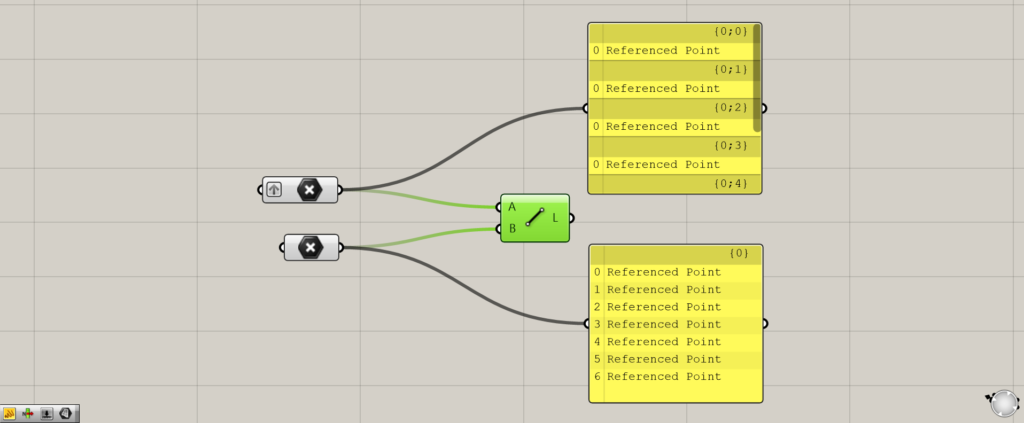
すると、Graftに設定できました。

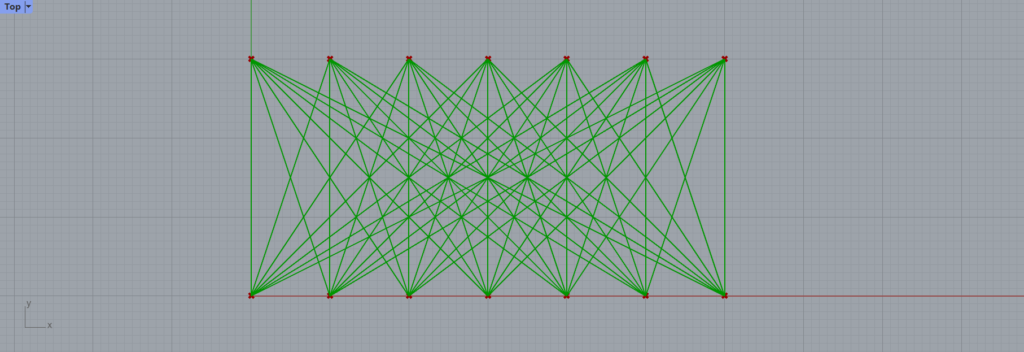
1つGraftの状態だと、このように1つの点が、もう1つの行の、全ての点をつなぐ線を作成することができます。

1つの行の点を、1つにしてみます。

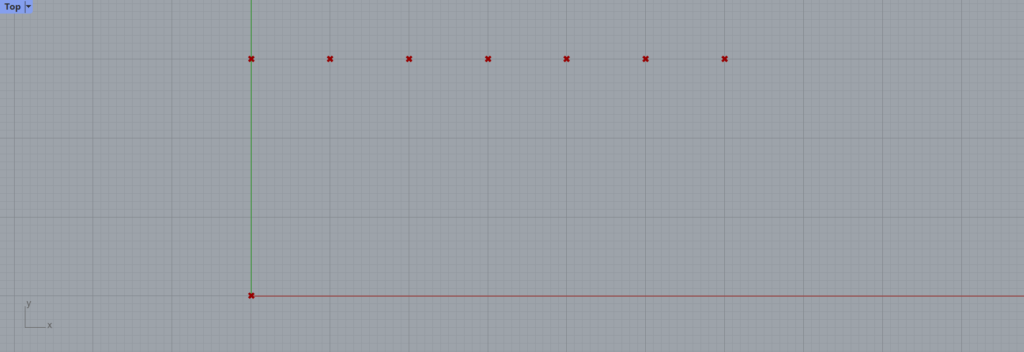
このように、1つのPointに1つだけの点を格納しています。
もう1つのPointには複数の点が格納されています。

この場合、1つの点が残りの全ての点につながります。
点データを直接Lineに格納する

点データを、直接Lineに格納することもできます。
最初はA端子とB端子に、それぞれ1つずつ点を格納してみます。
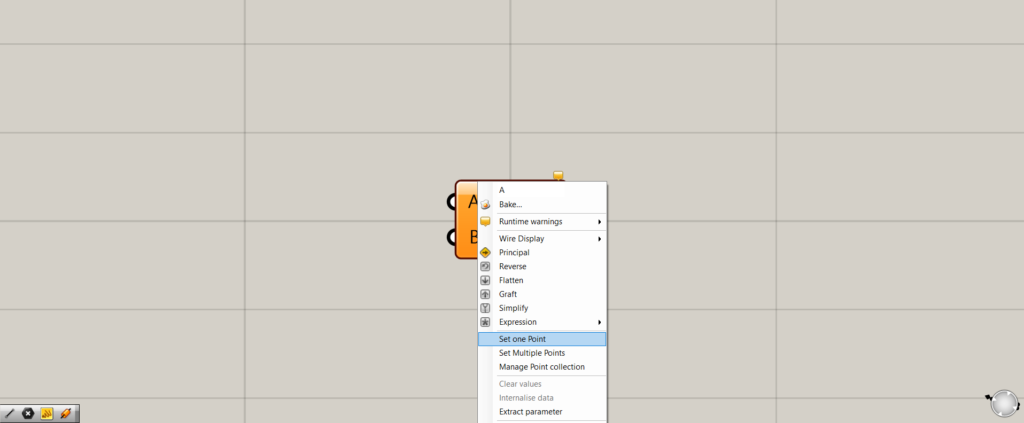
最初はA端子を右クリックし、Set one Pointを選択します。

すると、ライノセラス上の画面に切り替わるので、点を作成したい場所をクリックします。

その後、LineのB端子にも同じことをし、点を作成します。

すると、このように線が作成されました。

複数の点の場合も、直接格納することができます。
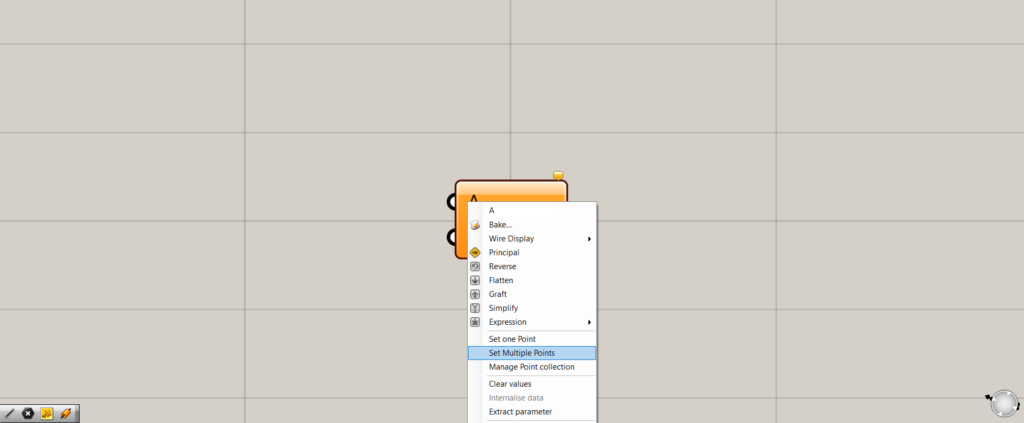
A端子を右クリックし、Set Multiple Pointsを選択します。

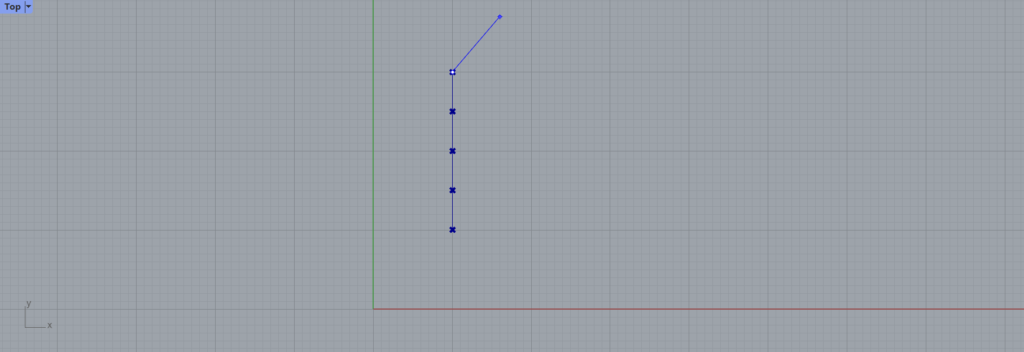
ライノセラス上で、点を作成したい場所を選択します。
今回は、このように縦に複数の点を配置しました。

B端子でも、同様に同じことを行います。

すると、この方法でも同様に、複数の線が作成されました。
点を管理する

Lineコンポーネントで点を管理することができます。
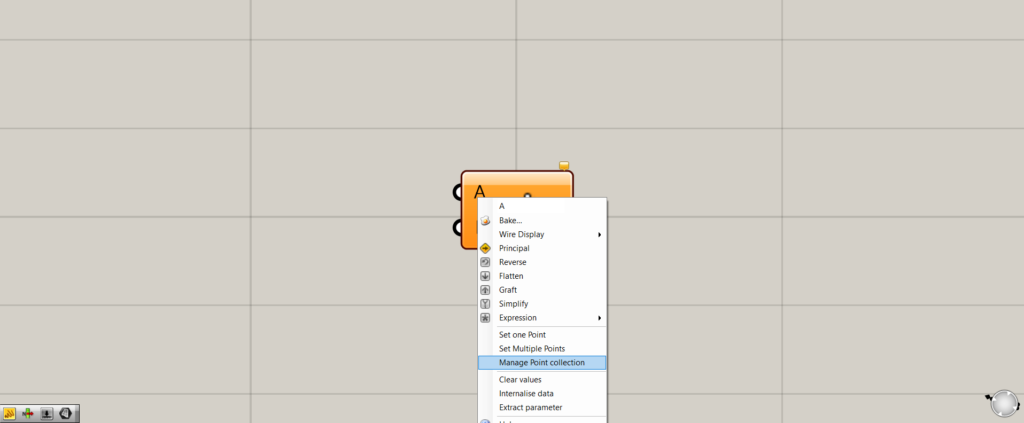
A端子、もしくはB端子を右クリックし、Manage Point collectionを選択します。

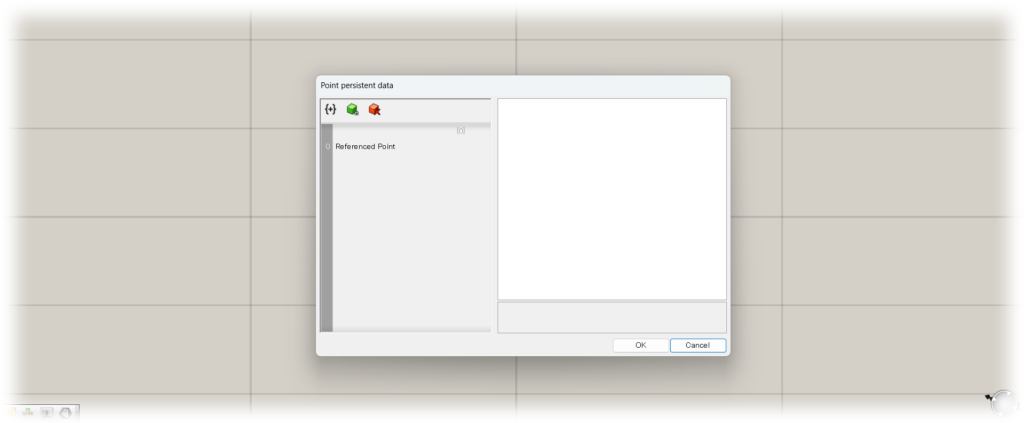
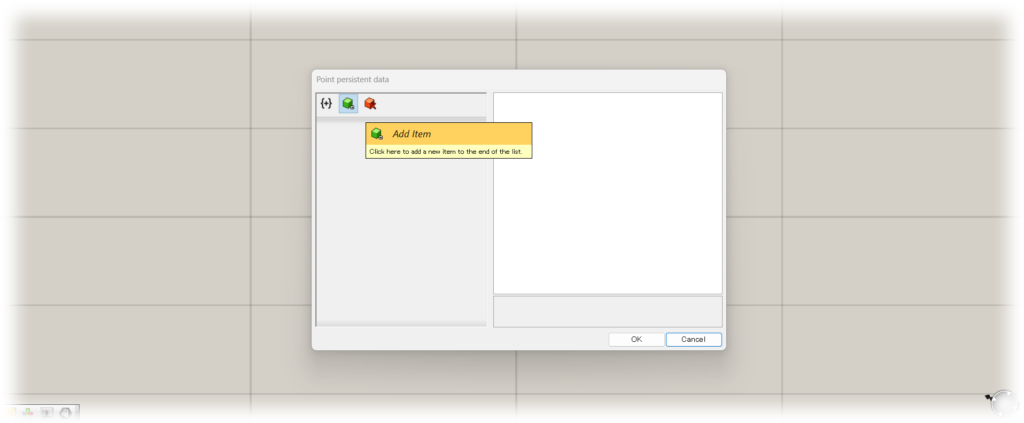
すると、このようなウィンドウが開きます。

最初に、Add Itemを選択してみます。

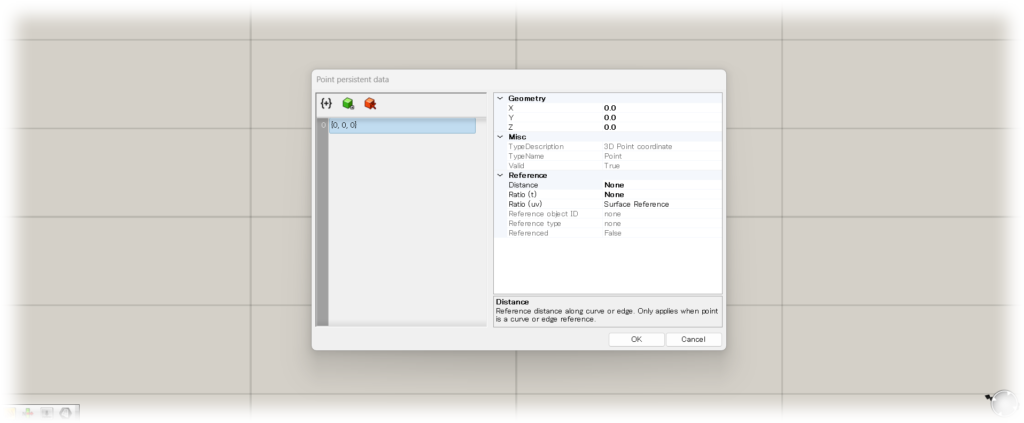
すると、新しい座標と編集する画面がでてきます。

右上の部分で、座標の数値を設定できます。
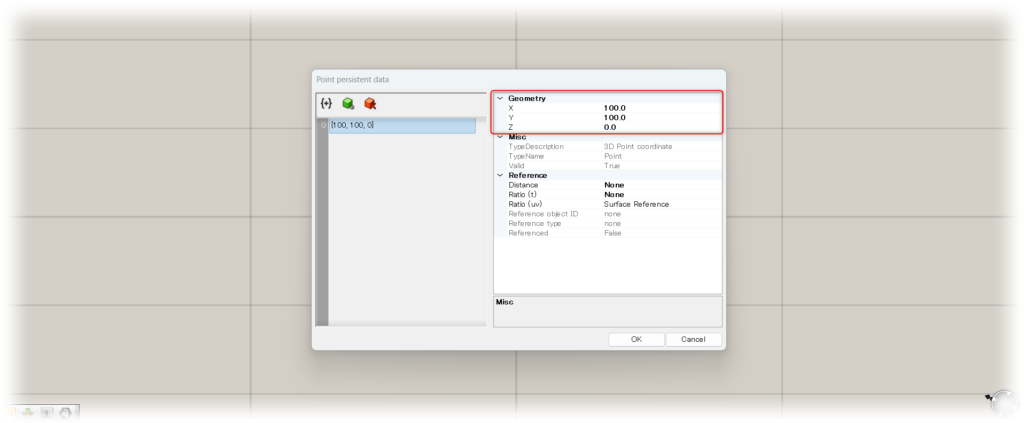
今回は、座標を100,100,0にしました。
これで、座標100,100,0の位置に点を設定できます。

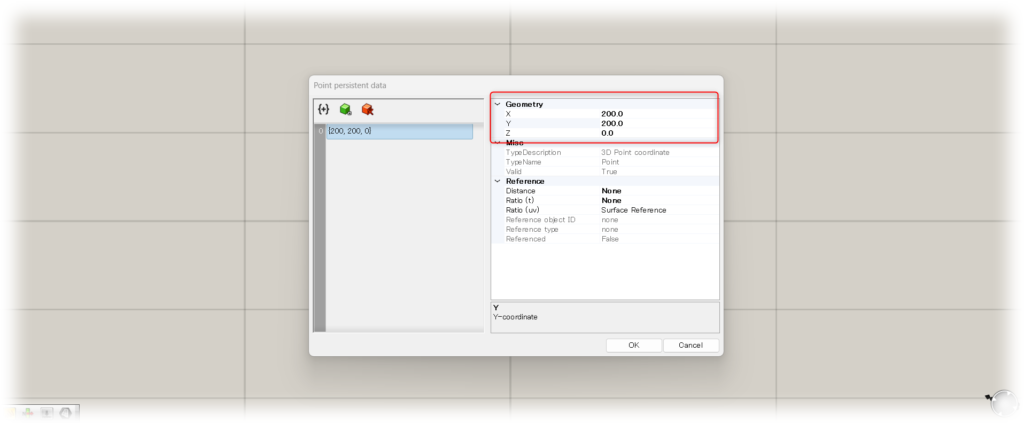
もう1つの端子でも、座標を設定します。
こちらでは、座標を200,200,0にしました。

すると、設定した座標にある点をつなぐ線が作成されます。

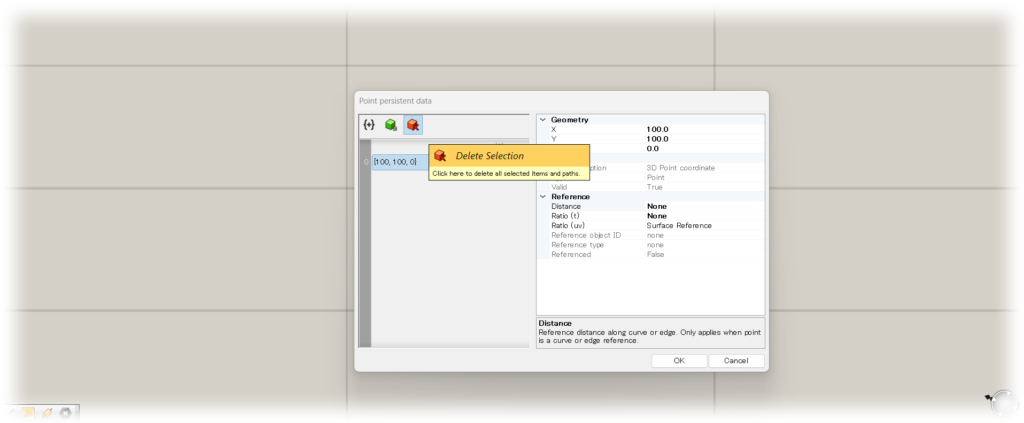
設定した点を削除することもできます。
削除したい点の座標を選択している状態で、Delete Selectionを選択します。

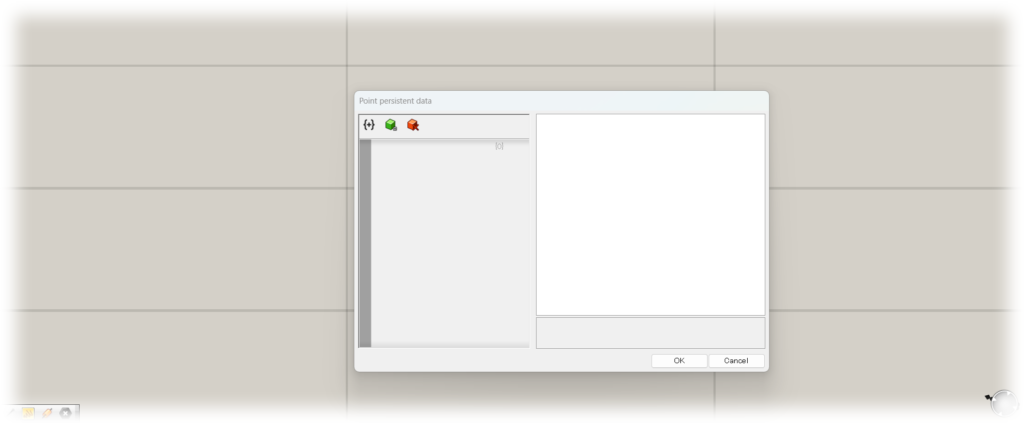
すると、このように点を削除することができました。
Lineコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Lineコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-46.png)







Comment