Moveコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
動画で見る
Moveはグラスホッパーでのコピーに近い

Moveは厳密には、オブジェクトを移動させるコンポーネントです。
しかし、グラスホッパーでは、コピーに近い存在です。
理由として、移動させる前と後の2つのオブジェクトを残すことで、移動したものがコピーされたオブジェクトになるからです。
グラスホッパーではコピーの概念がないため、もしライノセラスのようにコピーしたい場合は、Moveなどを使用しましょう。
オブジェクトを移動させる
Moveは様々な方法で、オブジェクトを移動させることができます。
Unit系でベクトルと数値を指定する

Unit系のベクトルと数値を指定することで、オブジェクトを動かすことができます。
おそらく、一番使用頻度が高いです。
種類には、Unit X、Unit Y、Unit Zの3種類があります。
それぞれX・Y・Z方向を指定することができ、それに数値を入力することで、その方向にどれだけ移動させるかを指定できます。
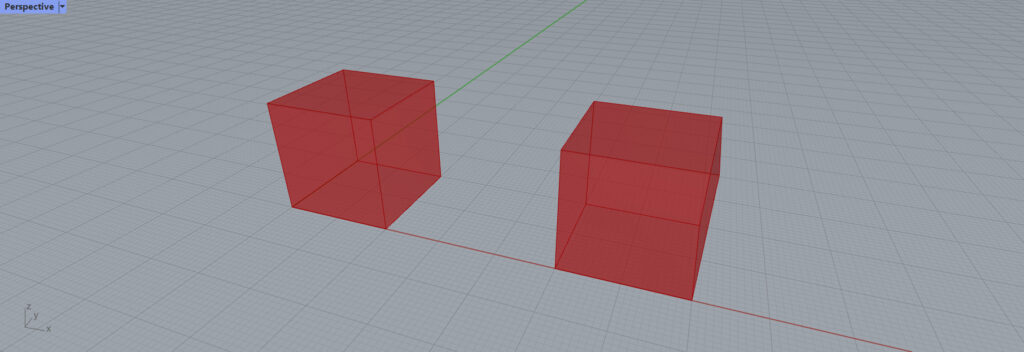
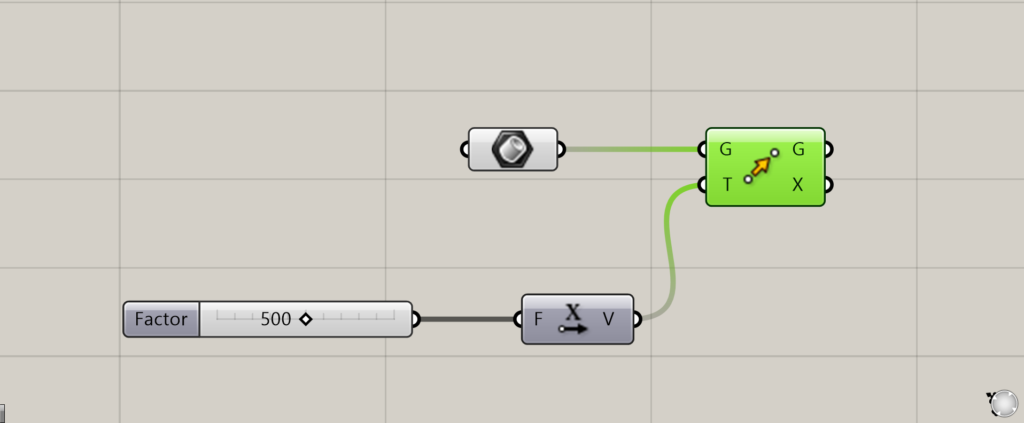
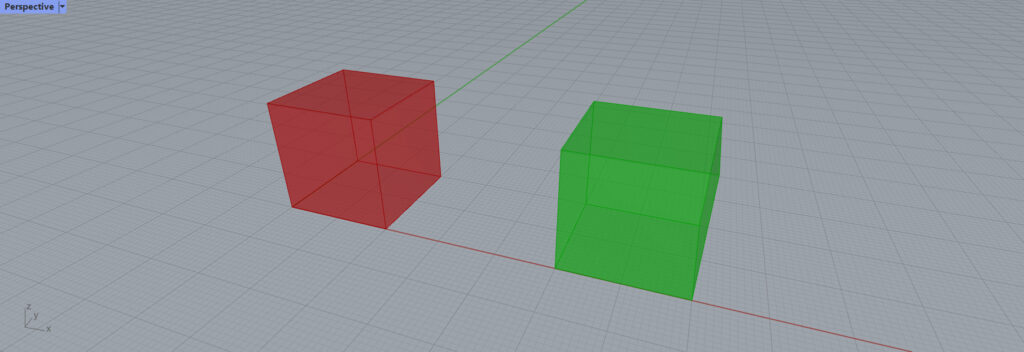
今回は、Unit Xを使用して、オブジェクトを移動させてみます。
数値は500にしています。

このように、X方向に500移動しました。
Vector 2Ptを使用して、点から点の場所へ移動する

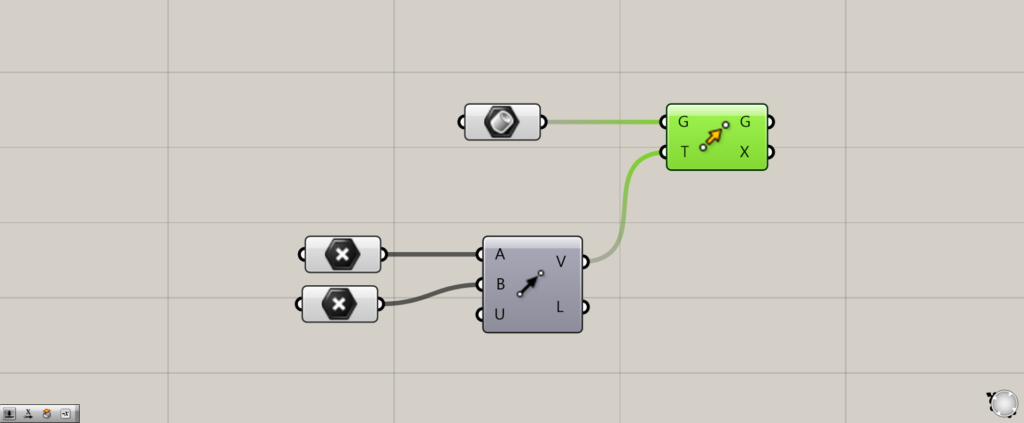
使用コンポーネント:①Brep ②Move ③Vector 2Pt ④Point
Vector 2Ptを使用して、点から点の場所へ、オブジェクトを移動させることもできます。
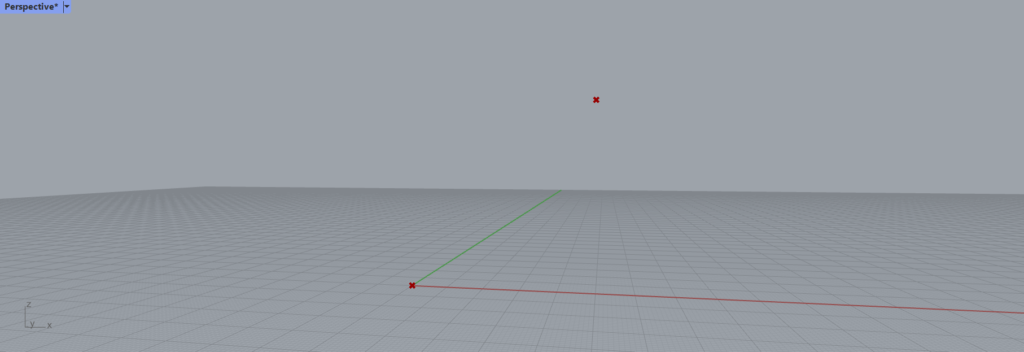
使用するには移動する前と、移動させたい場所に点を配置します。

このように、点を2つ配置しました。
そして、A端子に移動前、B端子に移動後の点を入力します。

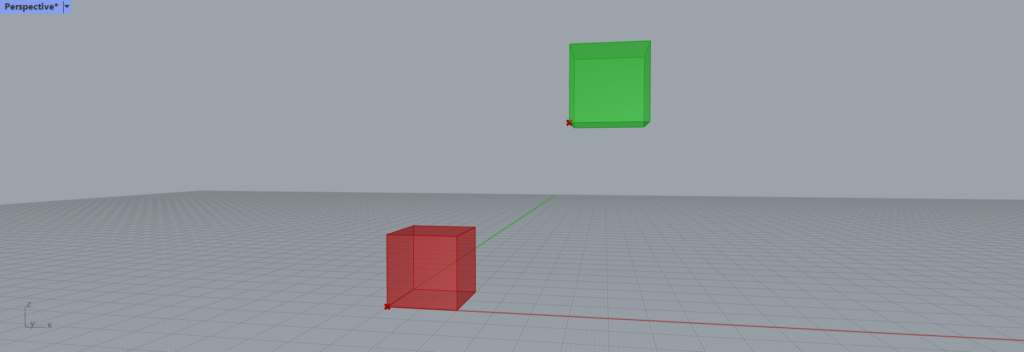
すると、点から点へとオブジェクトが移動しました。
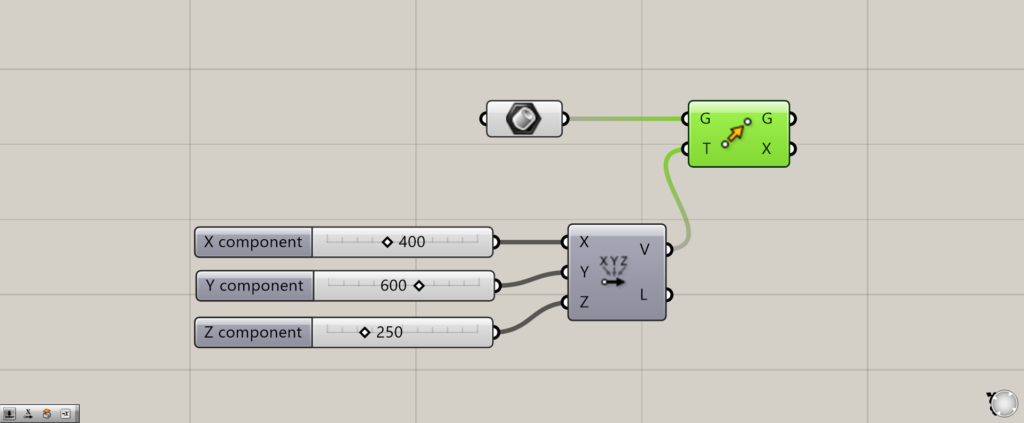
Vector XYZで、3方向まとめて指定する

追加コンポーネント:①Vector XYZ
あまり知られていませんが、Vector XYZは、3方向まとめて指定することができるので、非常に便利です。
このように、X・Y・Zの3方向にどれだけ移動させたい分だけ、数値を入力します。
今回は、X400、Y600、Z250にしています。

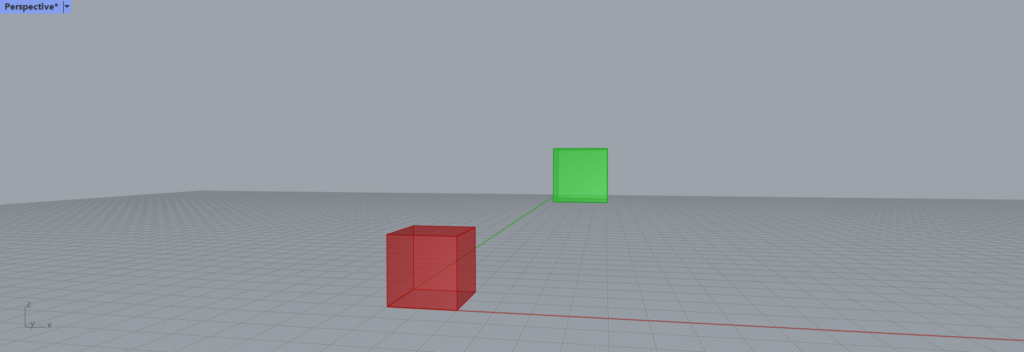
結果として、X方向400、Y方向600、Z方向250移動しました。
Moveコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Moveコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/ef35ead3ab04de73102730f102fc3130.png)







Comment