Pipeコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
パイプを作成する
Pipeを使うことで、パイプを作成することができます。

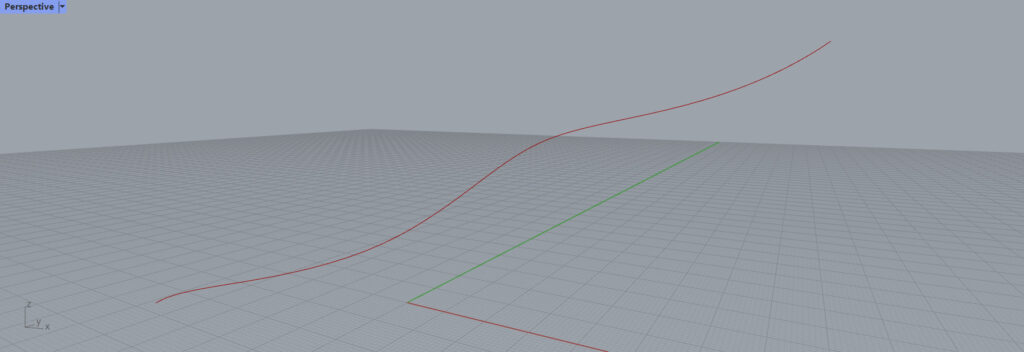
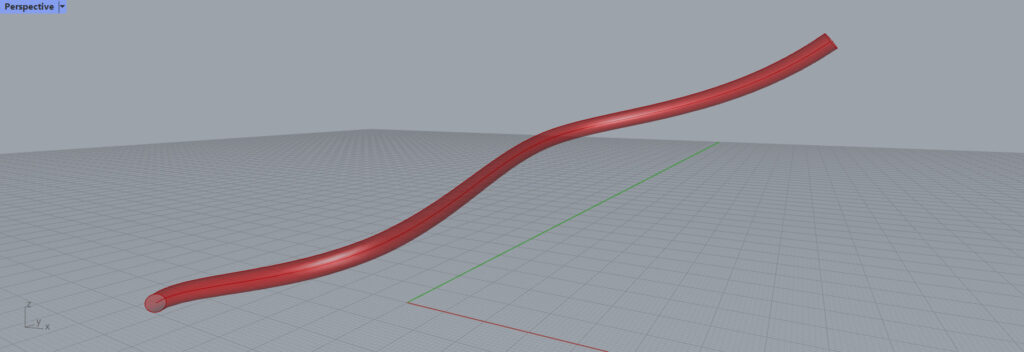
今回は、こちらの線を使用して、パイプを作成します。

基本的な使い方を説明します。
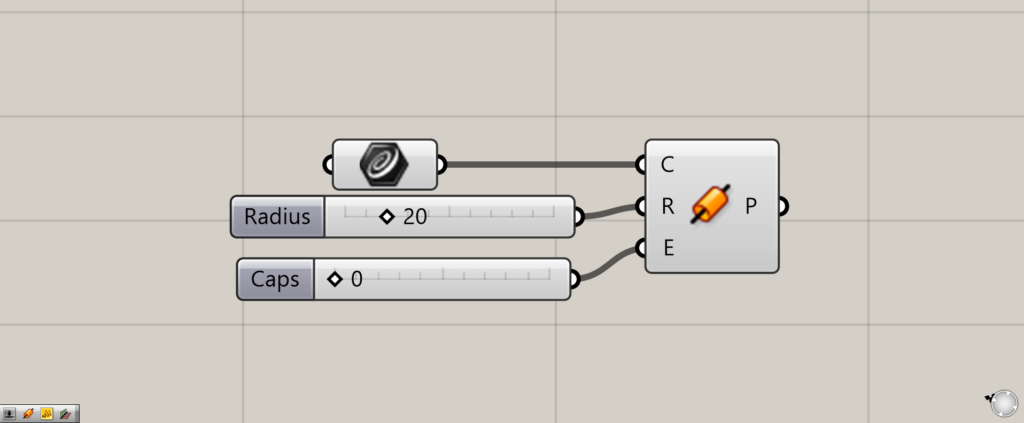
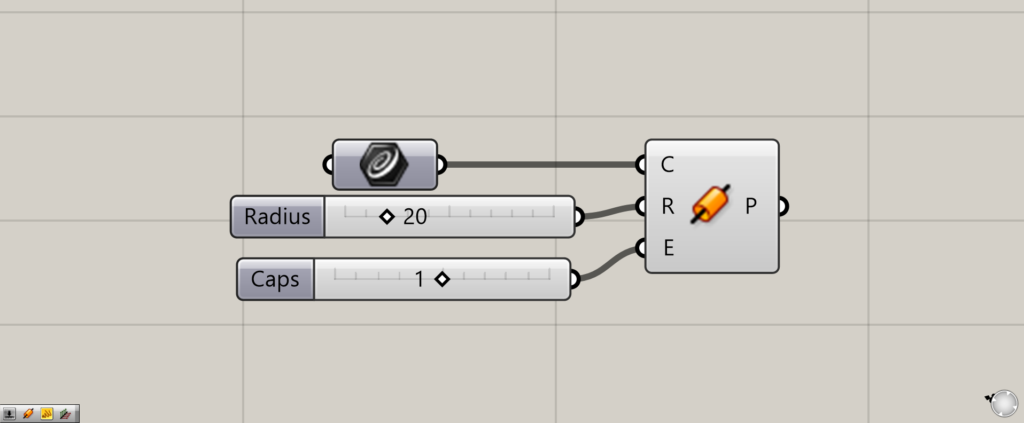
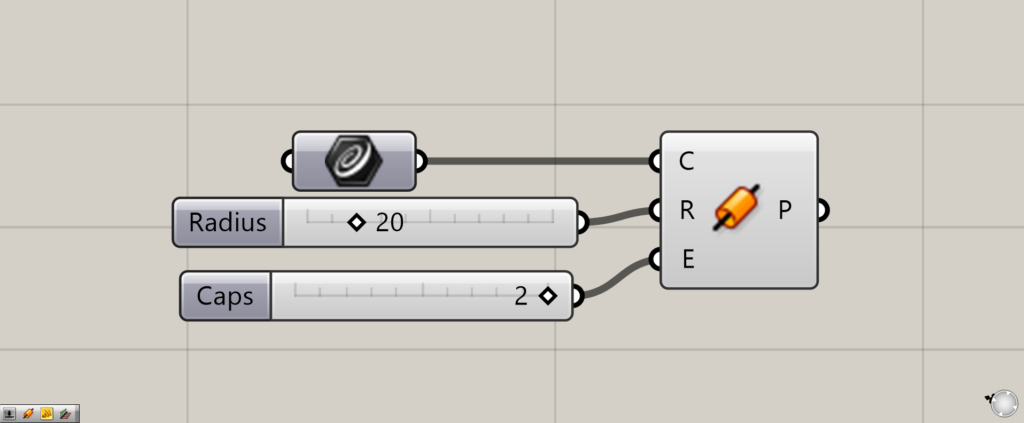
C端子にはパイプの中心を通る、線を繋げます。
今回は、Curveに格納された線データをつなげています。
R端子にはパイプの半径を入力します。
E端子には0~2の数値を指定することで、パイプの両端の形状を指定することができます。
E端子に数値をしてしない場合は、初期値の0となります。

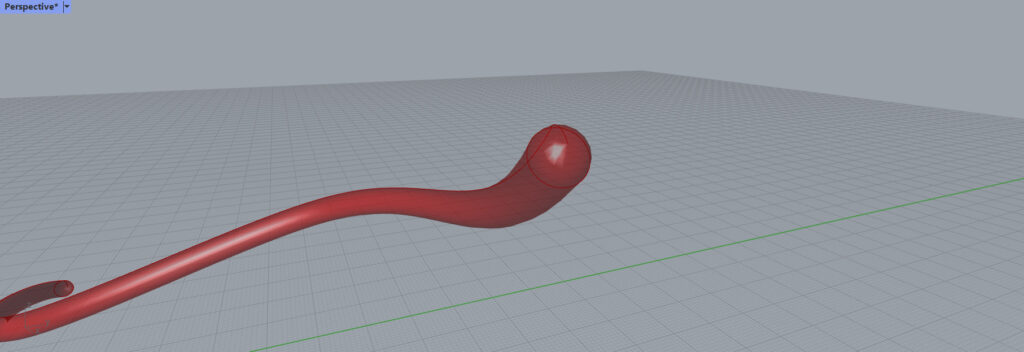
すると、設定した線に沿うパイプが作成されました。

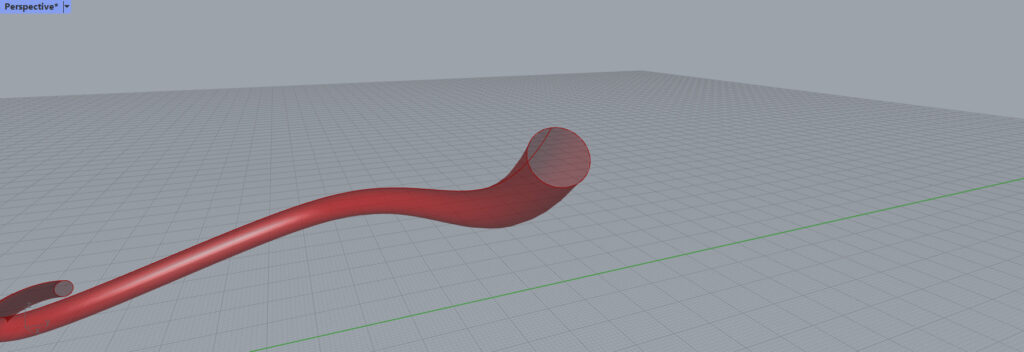
E端子の数値を0にすると、Noneに設定され、両端が開いているパイプが作成されます。

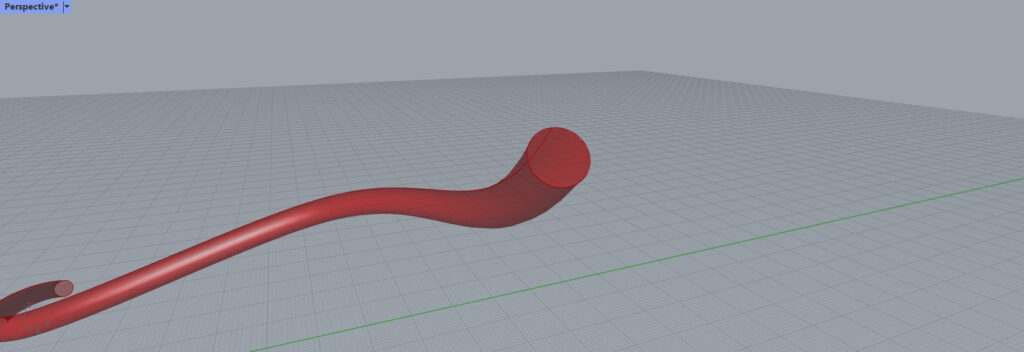
E端子の数値を1にすることで、Flatに設定され、閉じたパイプが作成されます。

このように、閉じたパイプが作成されました。

E端子の数値を2にすることで、Roundに設定され、角が丸いパイプが作成されます。

このように、角が丸いパイプが作成されました。

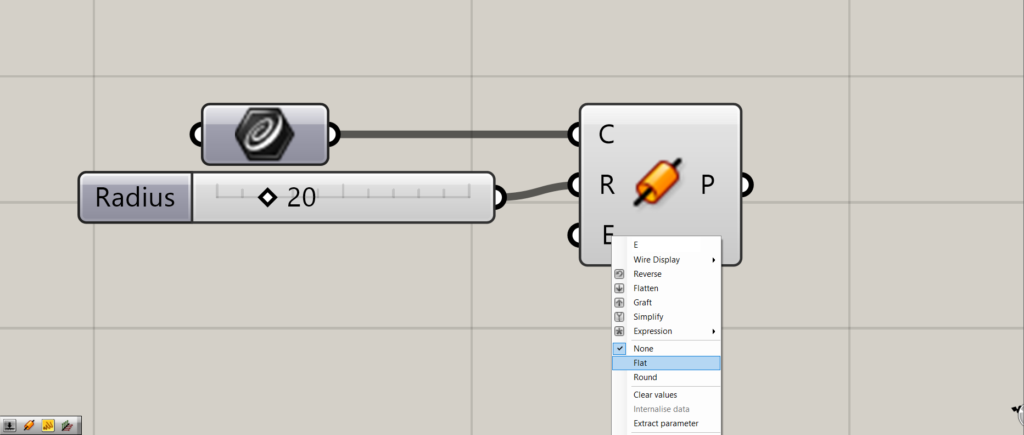
そのほかの方法として、E端子を右クリックすることで、数値を設定しなくても、None・Flat・Roundに直接設定することもできます。
Pipeコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Pipeコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-26.png)





Comment