Pointコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
点を格納する
Pointを使うことで、点を格納することができます。
1つの点を格納する

まずは1つの点を格納してみます。
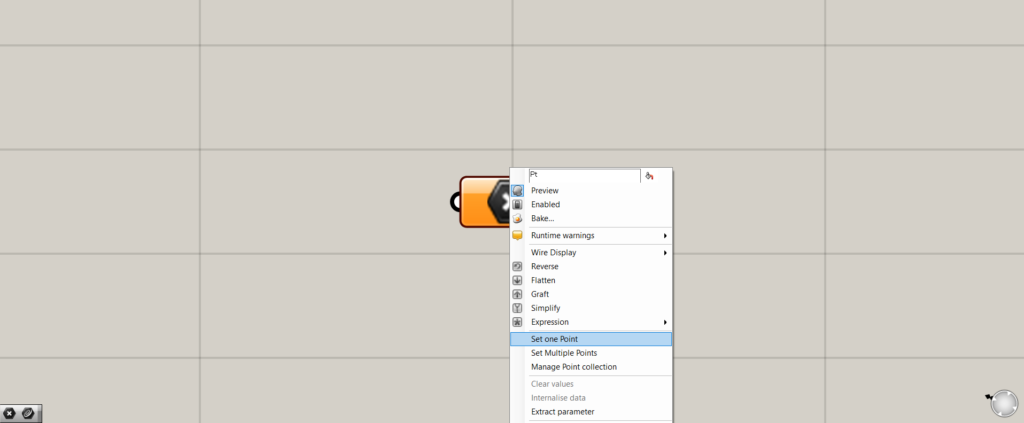
Pointを右クリックし、Set one Pointを選択します。

すると、ライノセラスの画面に切り替わります。
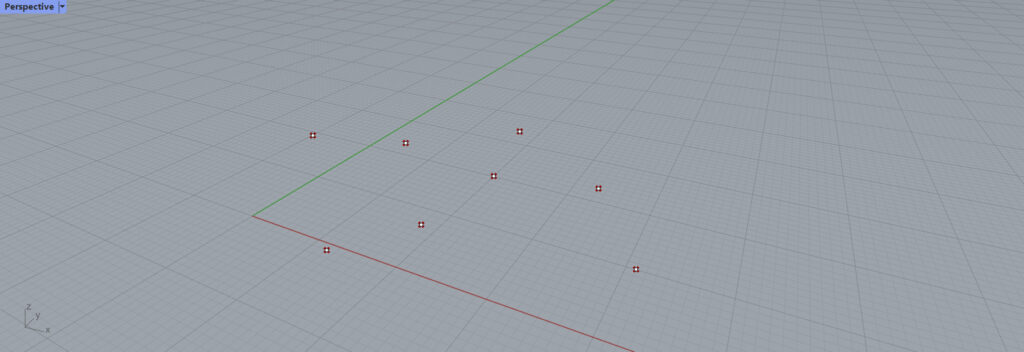
ライノセラス上の1つの点を選択します。

すると、グラスホッパーの画面に戻ります。
Pointの色が、オレンジから白色に変わっていれば格納成功です。

このように、点が格納されていることが分かります。
複数の点を格納する

次は、複数の点を格納してみます。
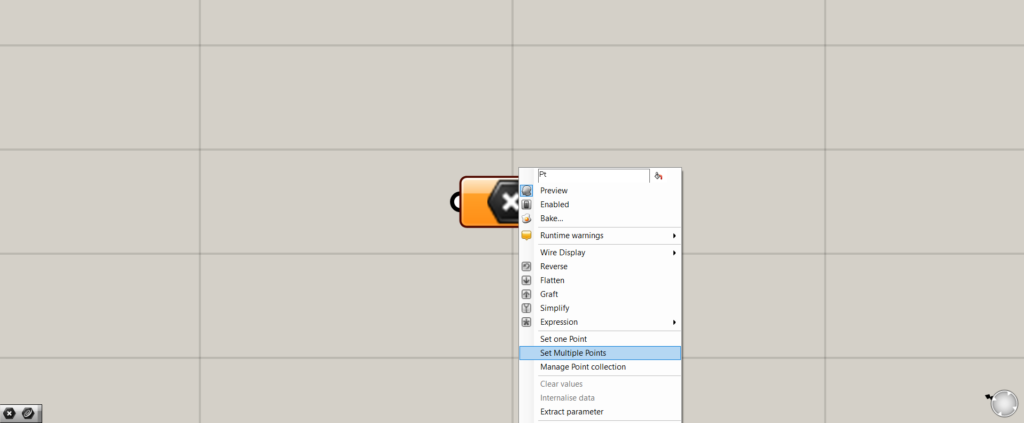
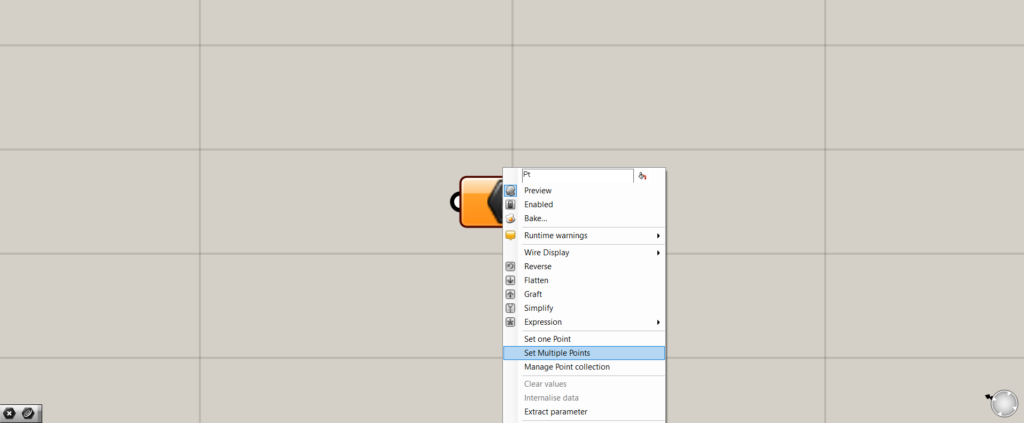
Pointを右クリックし、Set Multiple pointsを選択します。

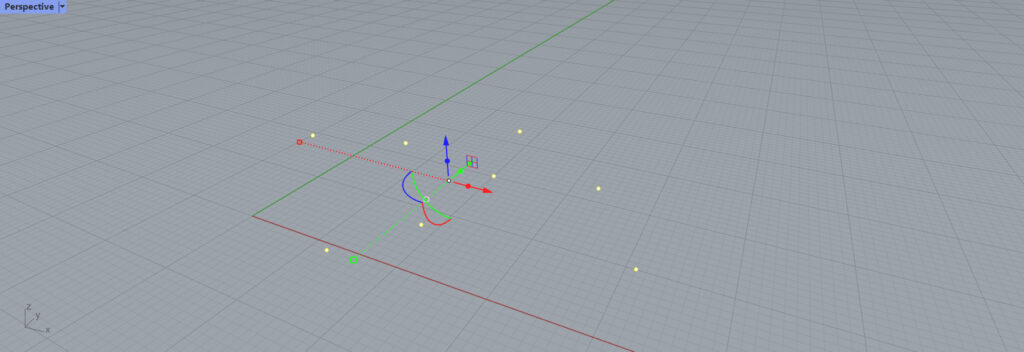
ライにセラス上の複数の点を選択していきます。
選択した順番にデータが格納されるので、順番には気を付けてください。
選択が完了したら、右クリックかエンターを押します。

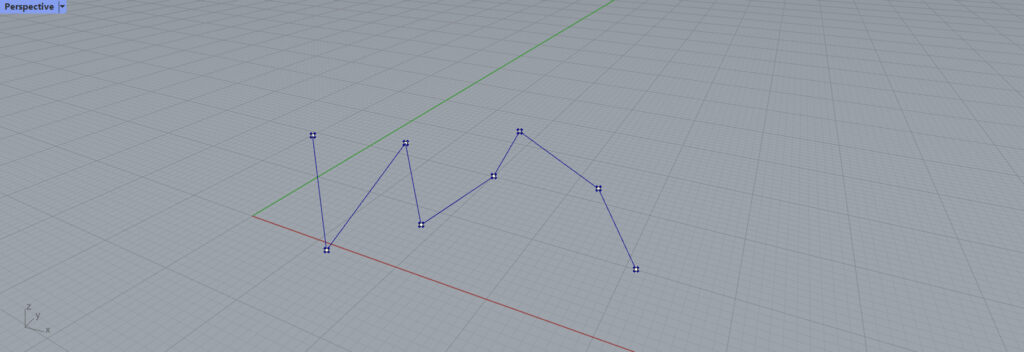
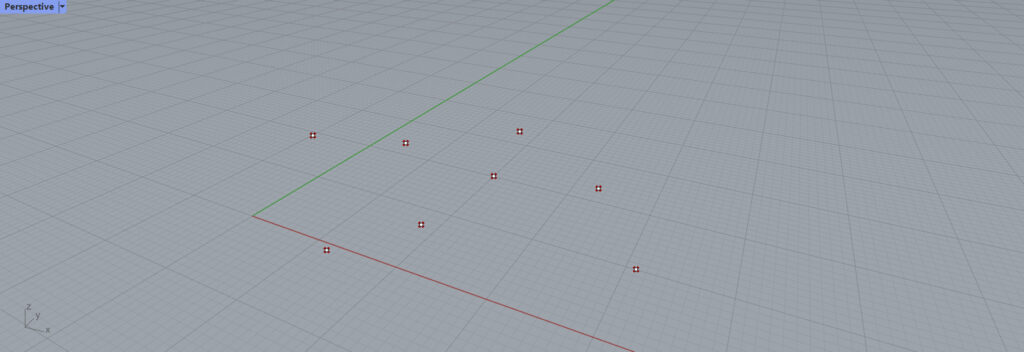
すると、複数の点が格納されました。
順番が逆でも格納できる

順番が逆でも、点格納することができます。
最初に、ライノセラス上で点を選択します。

次にグラスホッパー上で点を格納します。
点が1つの場合、Set one Points、複数の場合はSet Multiple Pointsを選択します。

結果として、順番が逆でも点が格納されます。
グラスホッパー上の点を格納する

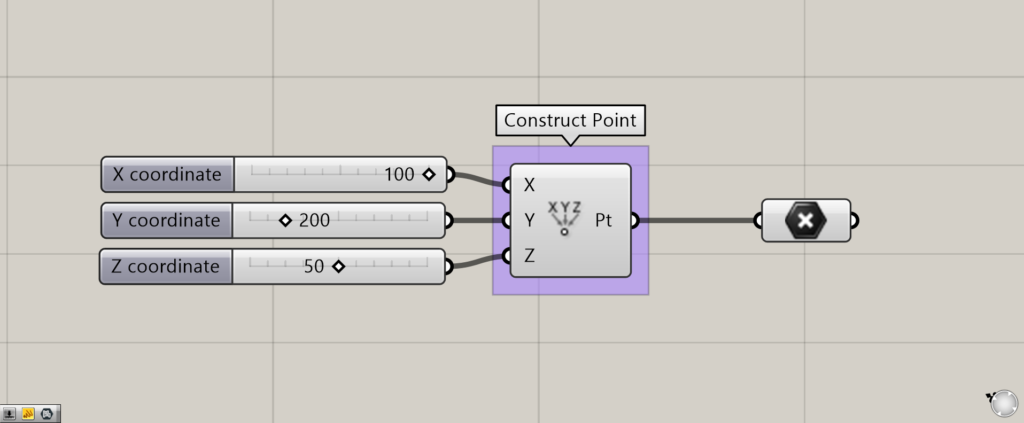
使用コンポーネント:①Construct Point ②Point
ライにセラス上の点を格納するだけでなく、グラスホッパー上の点も格納することができます。
今回は、Construct Pointで作成した点を、Pointにつなげて格納しました。
Pointコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Pointコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-33.png)





Comment