点を順番に矢印でつなぐ、Point Orderコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
点を順番に矢印でつなぐ
Point Orderを使うことで、点を順番に矢印でつなぐことができます。

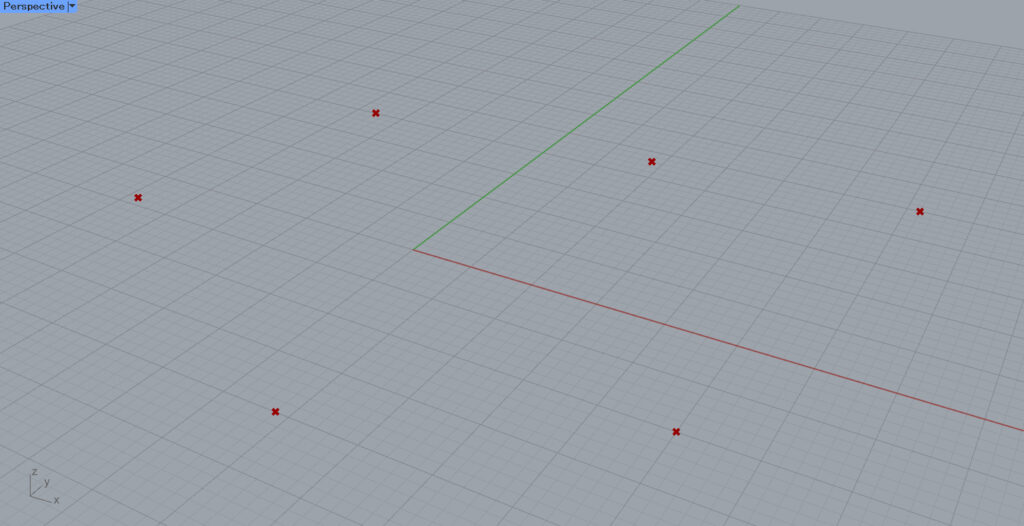
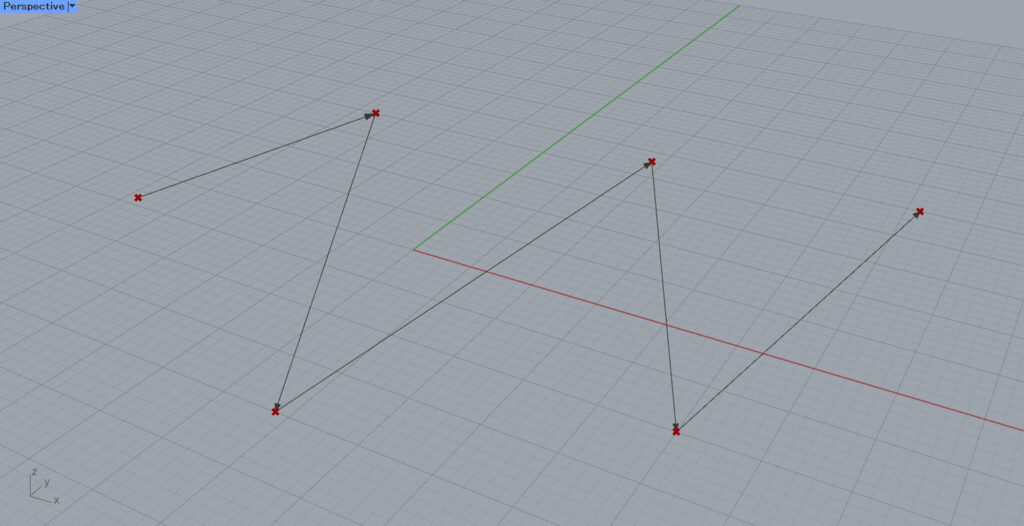
最初は、上の画像のような複数の点を使います。

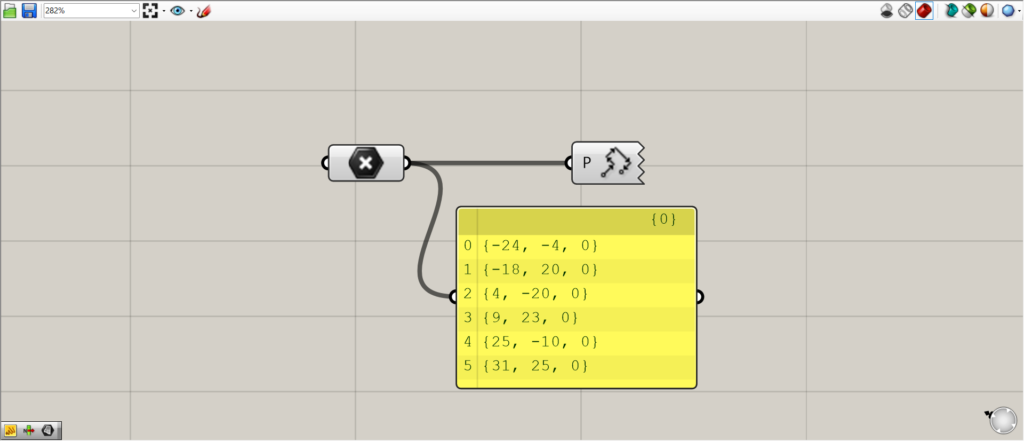
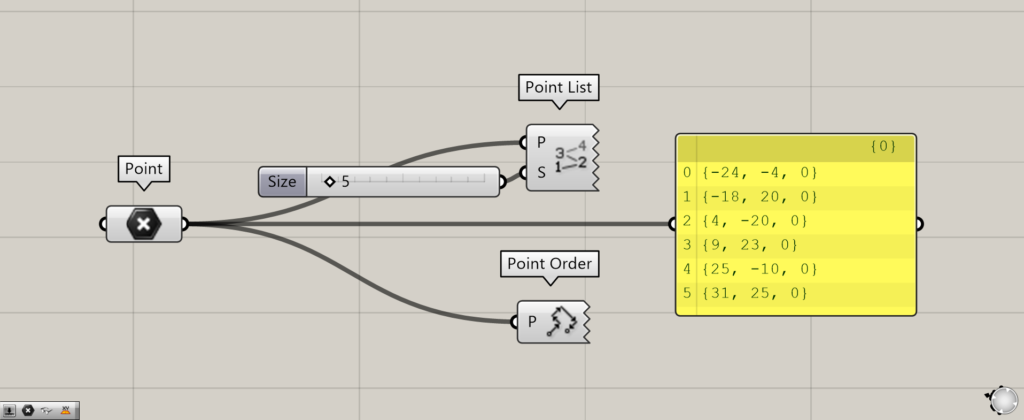
複数の点データを、Point Orderにつなげます。
今回は、Pointに格納された複数の点データをつなげています。

すると、このように点と点をつなぐ矢印が作成されました。

追加コンポーネント:①Point List
矢印の順番がどのようになってるのかを見るために、Point Listを使ってみます。
Point Listを使うことで、点の順番(インデックス番号)を表示することができます。

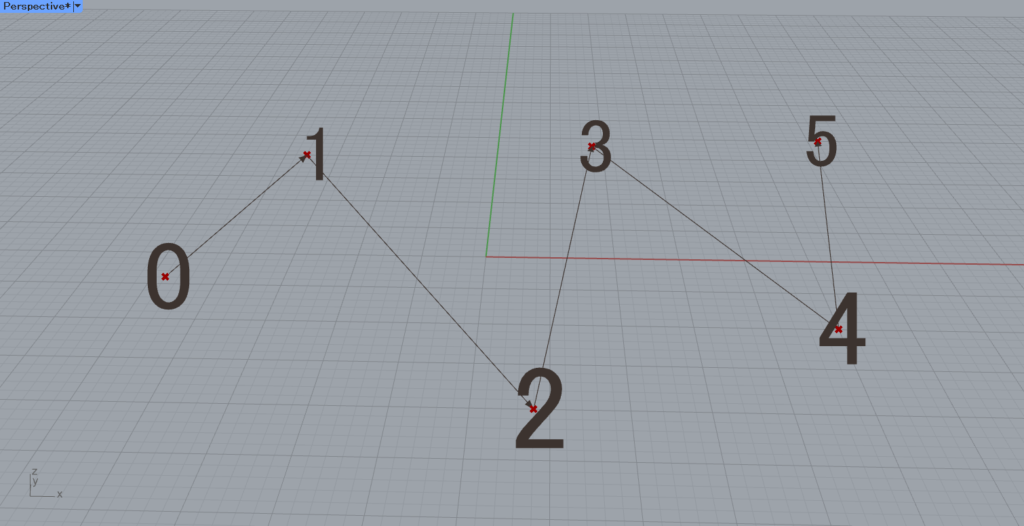
すると、このように点の順番の数字が表示されました。
矢印を見てみると、0から1・1から2と順番に矢印が作成されています。
このように、点の順番(インデックス番号)に従って矢印が作成されます。
Point Orderの使用例
Point Orderの使用例を見てみましょう。
今回は、線を点で分割し、その点の順番を確認します。

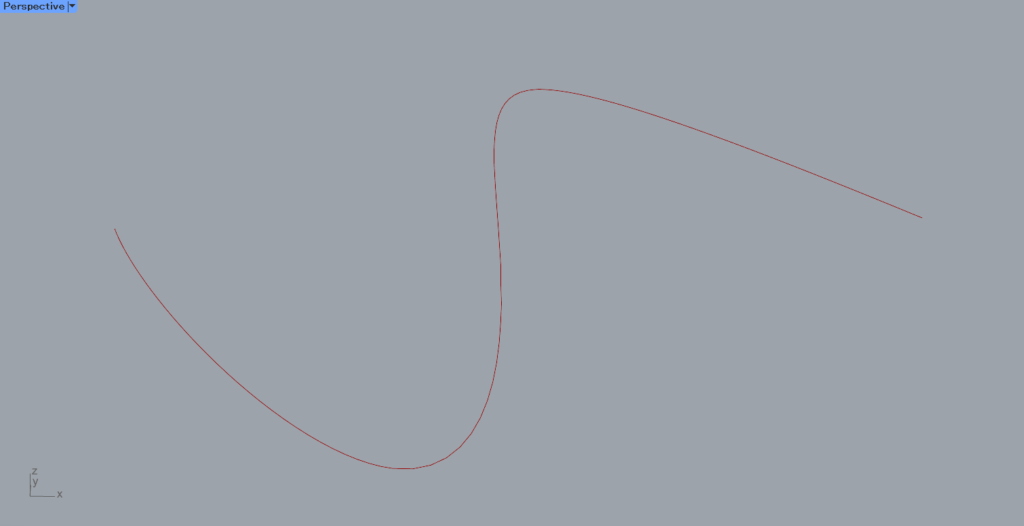
こちらの線を使います。

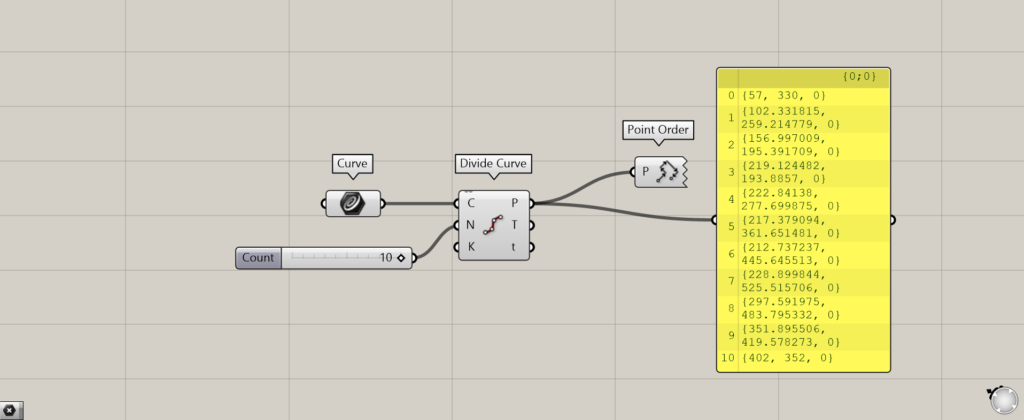
使用コンポーネント:①Curve ②Divide Curve ③Point Order
線が格納されているCurveを、Divide CurveのC端子につなげます。
Divide CurveのN端子に、分割数の数値を入力します。
今回は、10を入力しています。
そして、Divide CurveのP端子を、Point Orderにつなげます。

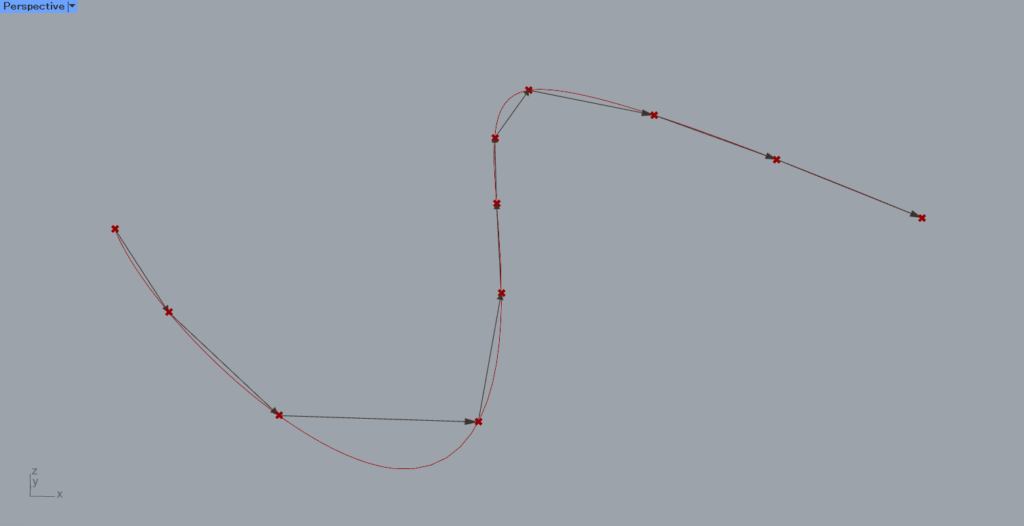
すると、線を分割した点の順番が分かるようになりました。
これにより、点の始点と終点を確認することもできます。
Point Orderコンポーネントを使用しているグラスホッパー記事はこちら↓







Comment