度数からラジアンに変換する、Radiansコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
角度の度数からラジアンに変換する
Radiansを使うことで、角度の度数からラジアン(rad)に変換することができます。

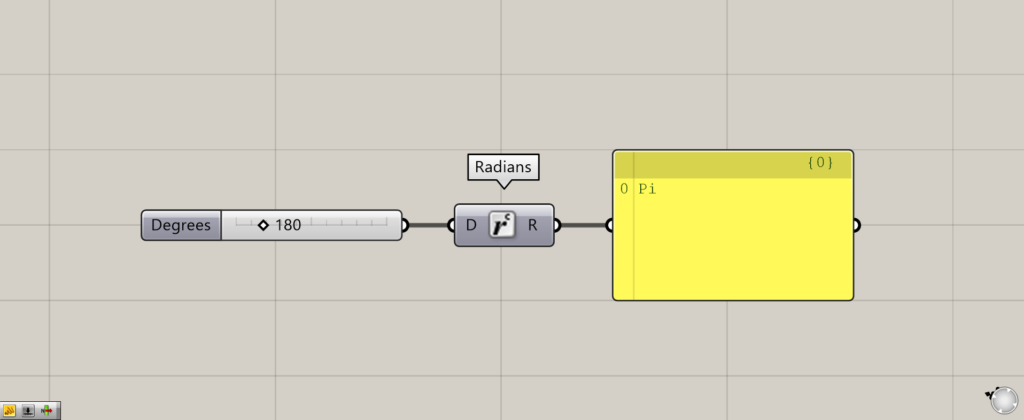
RadiansのD端子に、度数の数値を入力します。
最初は、180を入力しました。
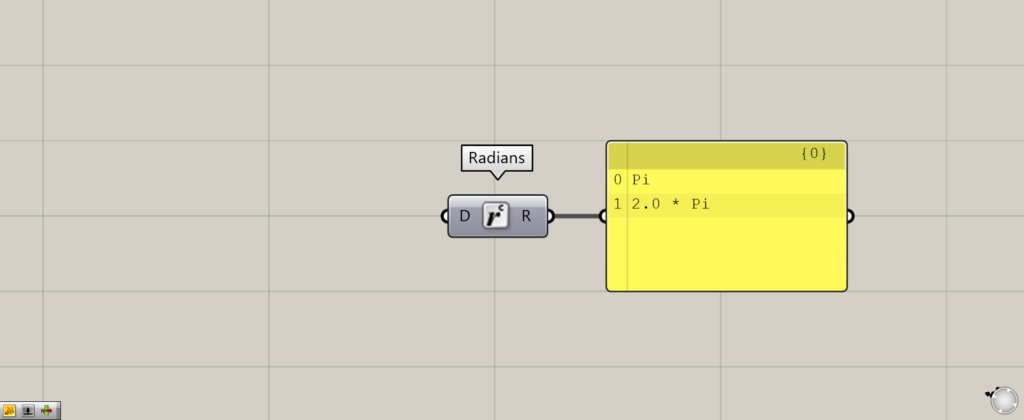
すると、元々は180度の度数でしたが、Piと出力され、ラジアンに変わりました。

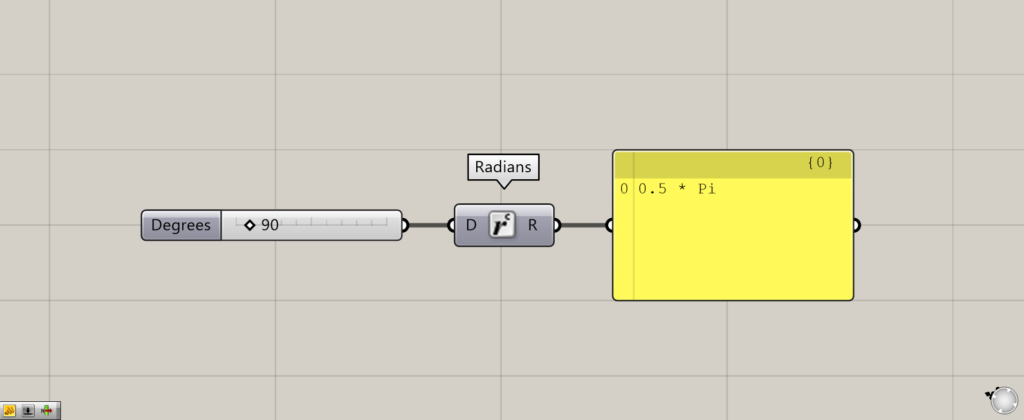
次は、入力する数値を90にしました。
すると、0.5*Piと表示され、0.5×Piが出力されました。

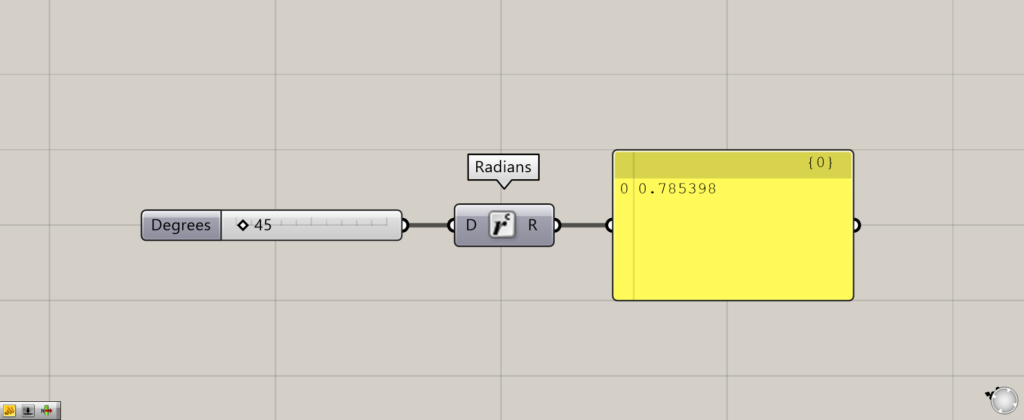
数値を45にすると、0.785398の小数点の数値が出力されました。
このように、場合によってはPiを使わないで表示されることもあります。

数値を、Radiansに直接入力することもできます。
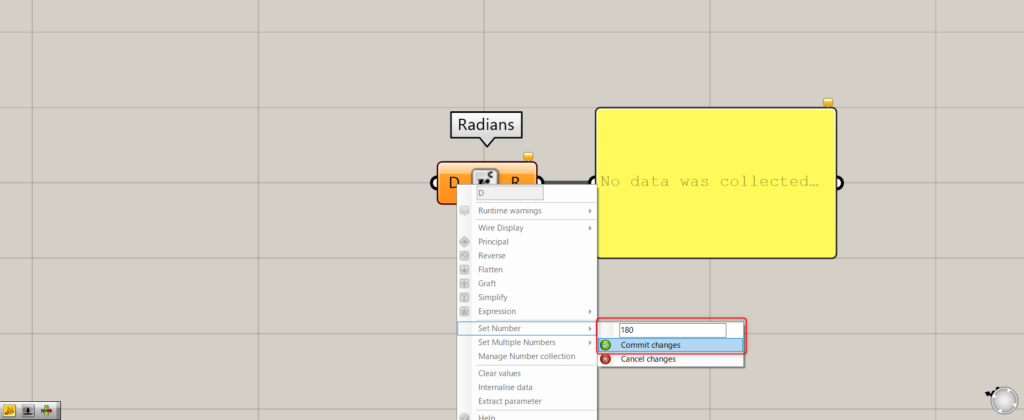
1つの数値を入力する場合、RadiansのD端子を右クリックし、Set Numberを選びます。
その後、任意の数値を入力し、Commit changesをクリックします。
今回は、180を入力しました。

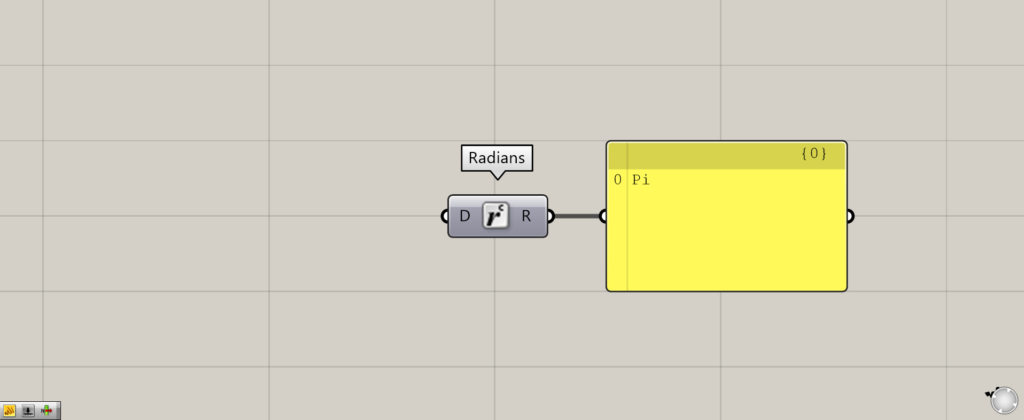
すると、180度がラジアンに変換された、Piが出力されました。
このように、Radiansに直接入力することができます。

複数の数値を、直接入力することもできます。
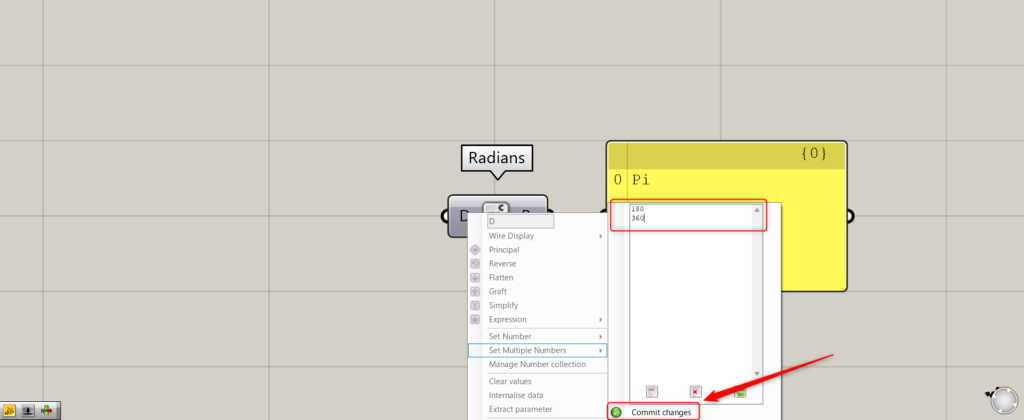
その場合、Set Multiple Numbersを選びます。
その後、複数の任意の数値を入力し、Commit changesをクリックします。

すると、このように複数の数値も、直接Radiansに入力できました。
Radiansコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]度数からラジアンに変換するRadiansの使い方](https://iarchway.com/wp-content/uploads/2024/07/eyecatch-2.png)







Comment