ドメイン範囲を分割する、Rangeコンポーネントの使い方について解説します。


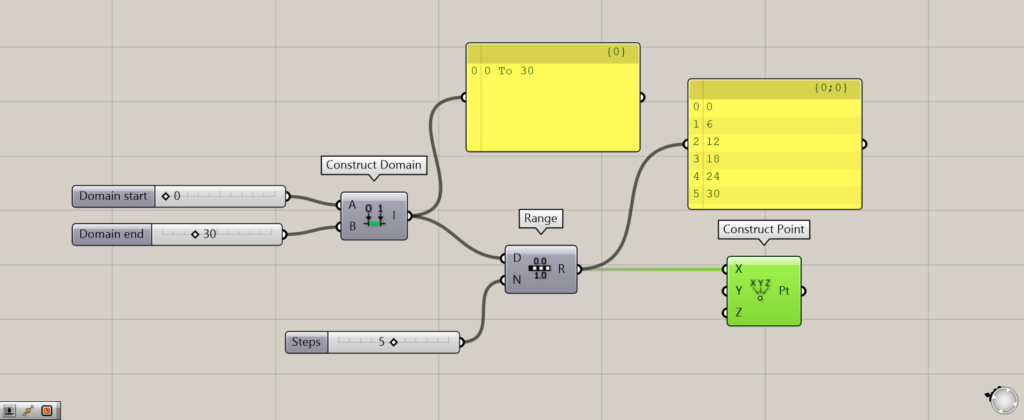
グラスホッパー上では上の2つのどちらかで表されます。
ドメイン範囲を分割する
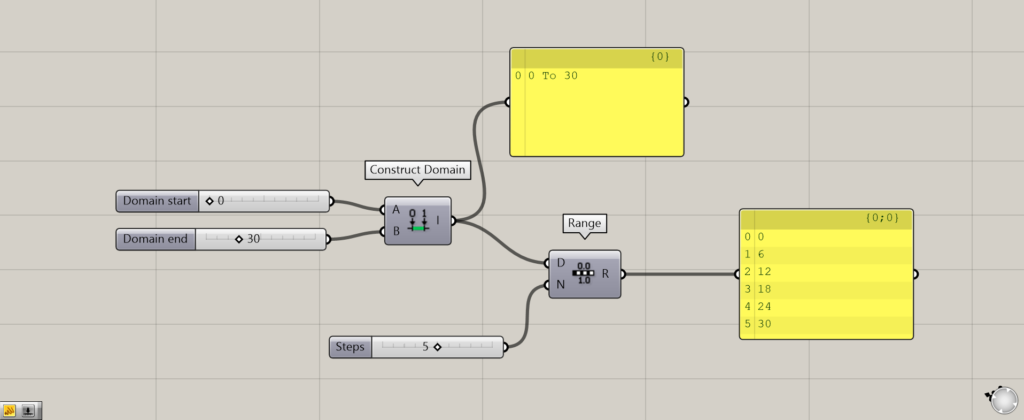
Rangeを使うことで、ドメイン範囲を分割することができます。

RangeのD端子には、ドメイン範囲のデータを入力します。
今回は、Construct Domainを使い、0~30のドメイン範囲を作成しています。
RangeのN端子には、分割数を入力します。
今回は、5を入力しています。

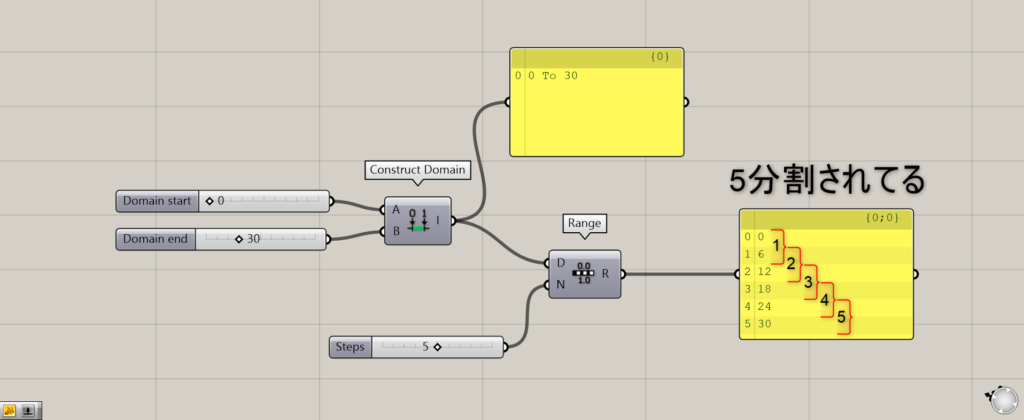
すると、元々の0~30のドメイン範囲が5分割されました。
5分割されているため、出力される数値は6つです。

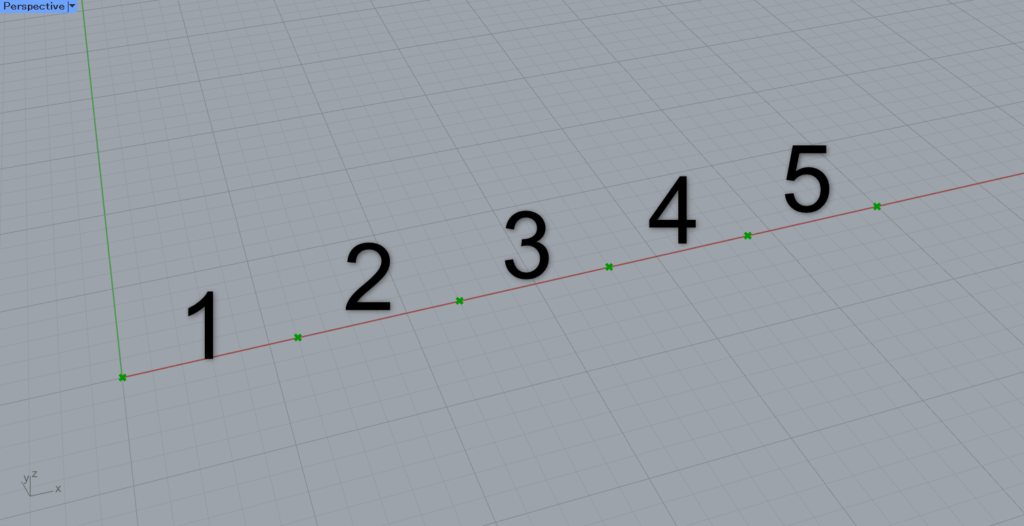
より分かりやすく見るため、Construct Pointを使い、点を作成してみます。

このように、点が6つで分割数が5であることが分かります。
このように、Rangeを使うことで、ドメイン範囲を分割することができます。
Rangeコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ドメイン範囲を分割するRangeの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-23.png)





Comment