四角形を格納・作成する、Rectangleの使い方について解説します。


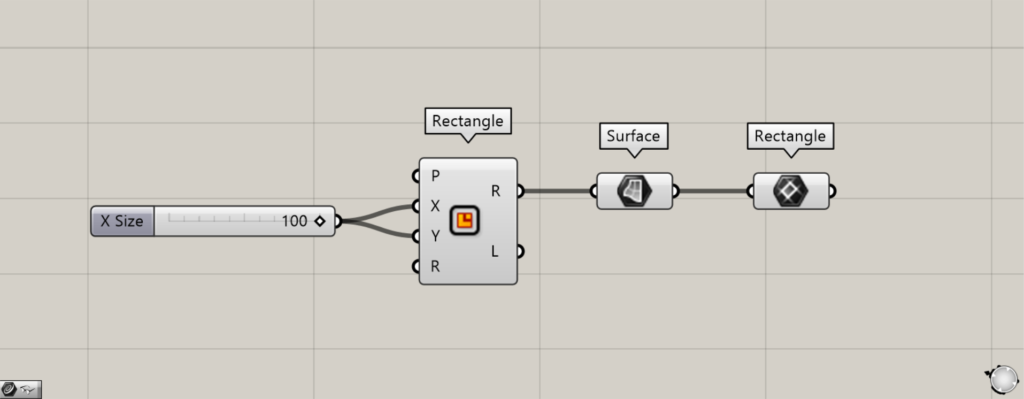
グラスホッパー上では上の2つのどちらかで表されます。
四角形を格納する
Rectangleを使うことで、四角形を格納することができます。

使用コンポーネント:①Rectangle ②Rectangle
今回のRectangleの他に、同名のRectangleコンポーネントがあることに気を付けてください。
もう一方のRectangleは、正方形の線データを作成します。
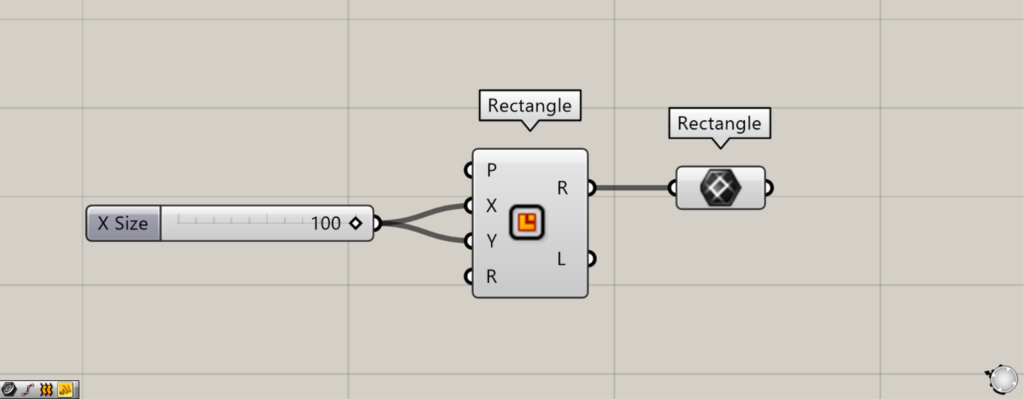
それを踏まえて、作成した正方形を今回のRectangleに格納してみます。
もう一方のRectangleのXとY端子に、100を入力します。
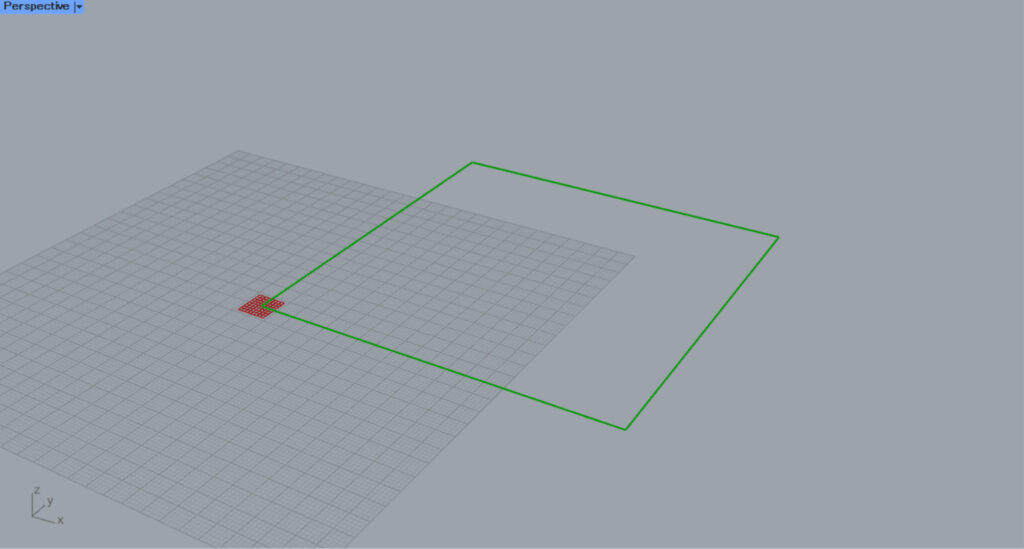
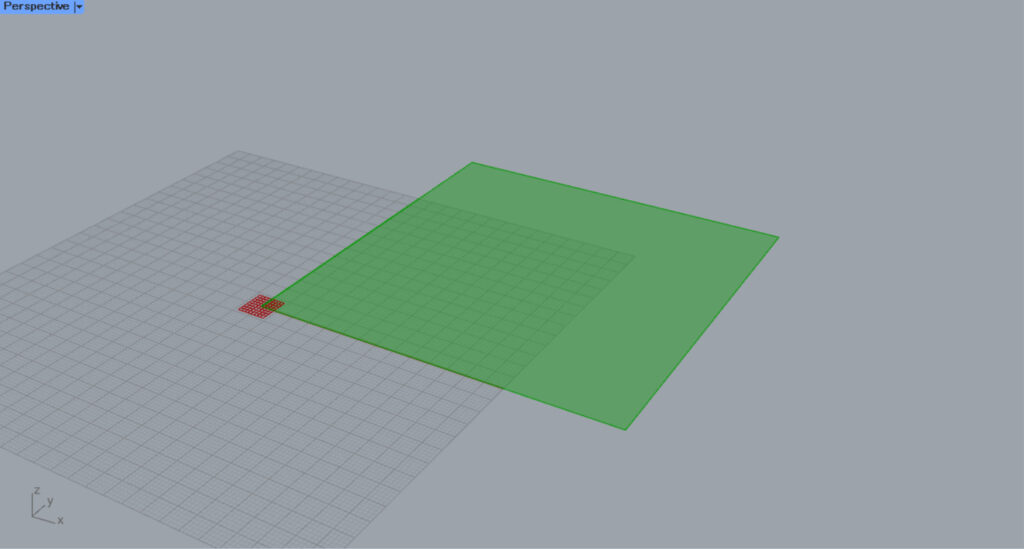
すると、原点の位置に1辺100の正方形の線データが作成されます。
その後、もう一方のRectangleのR端子を、今回のRectangleにつなげます。

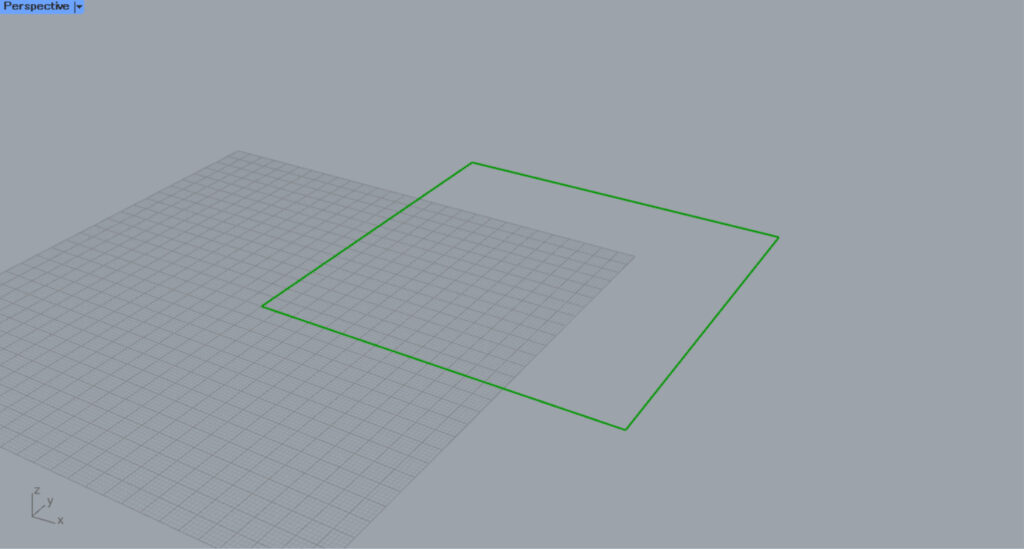
すると、正方形の線データが、Rectangleに格納されました。
このように、四角形の線データをRectangleに格納することができます。

使用コンポーネント:①Rectangle ②Surface ③Rectangle
一応ですが、サーフェスの四角形をRectangleに格納することもできます。

こちらのサーフェスの四角形を格納してみます。
もう一方のRectangleのR端子を、Surfaceにつなげます。
すると、線データの正方形が、サーフェスに変換されます。

Surfaceを、今回のRectangleにつなげます。
すると、サーフェスを格納できました、線データとして格納されます。
開いた線データの場合

開いた線データも、Rectangleにつなげることができます。
この場合、開いた線データから四角形の線データが作成されます。
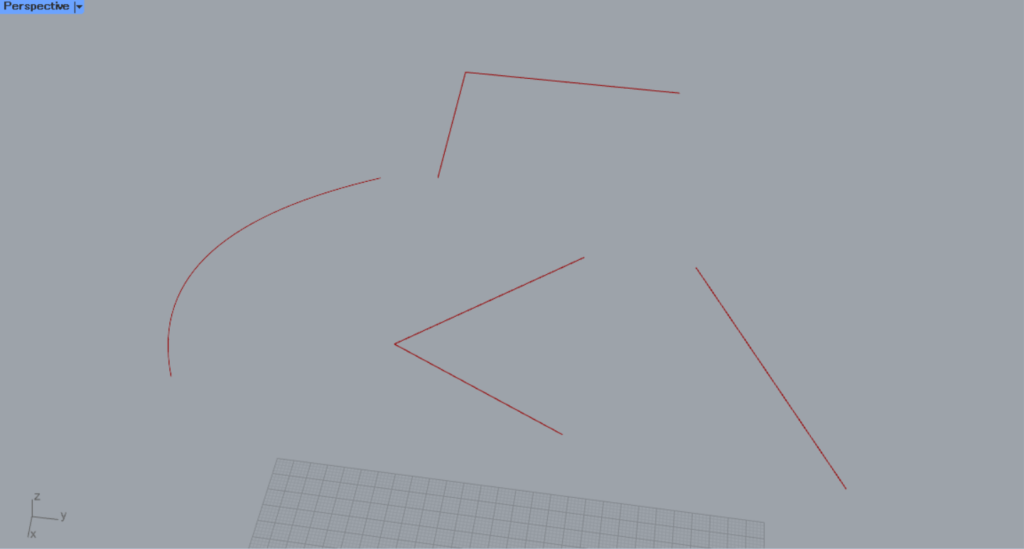
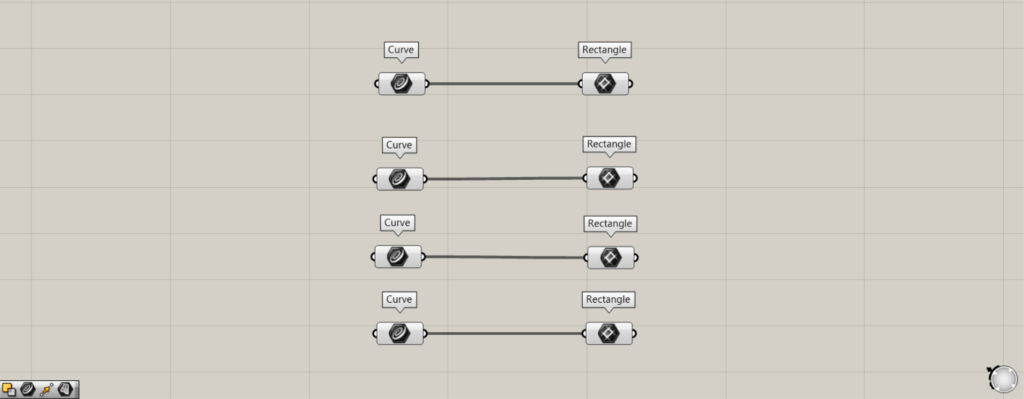
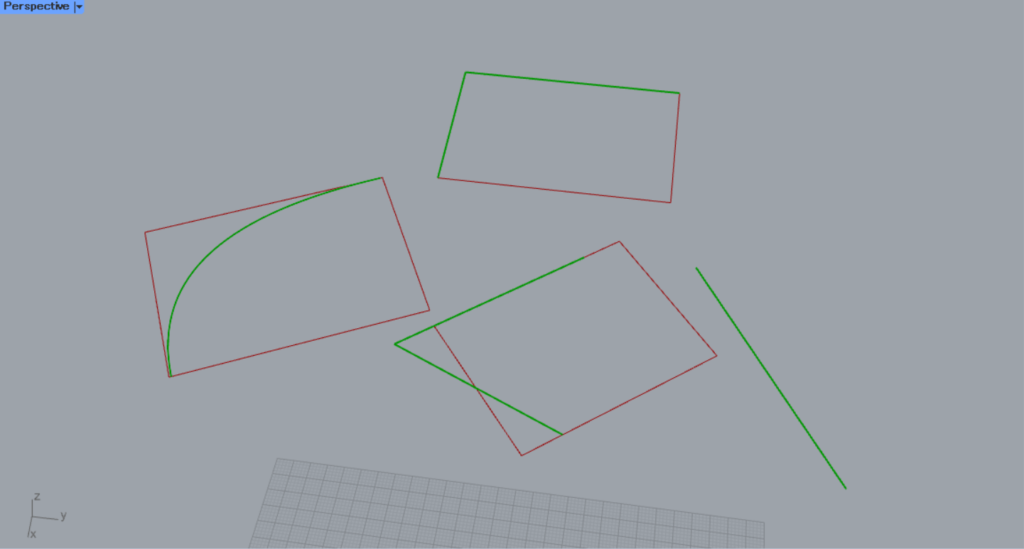
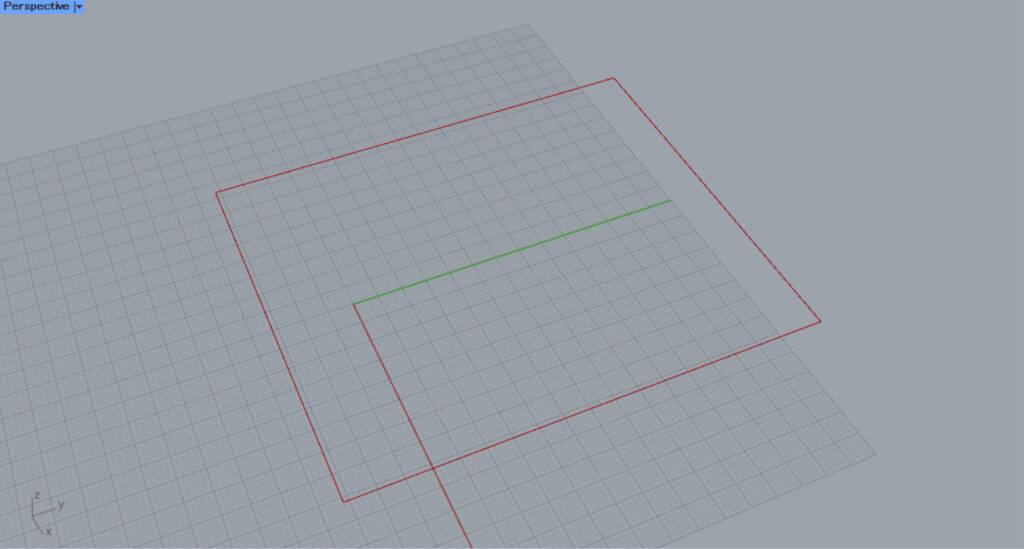
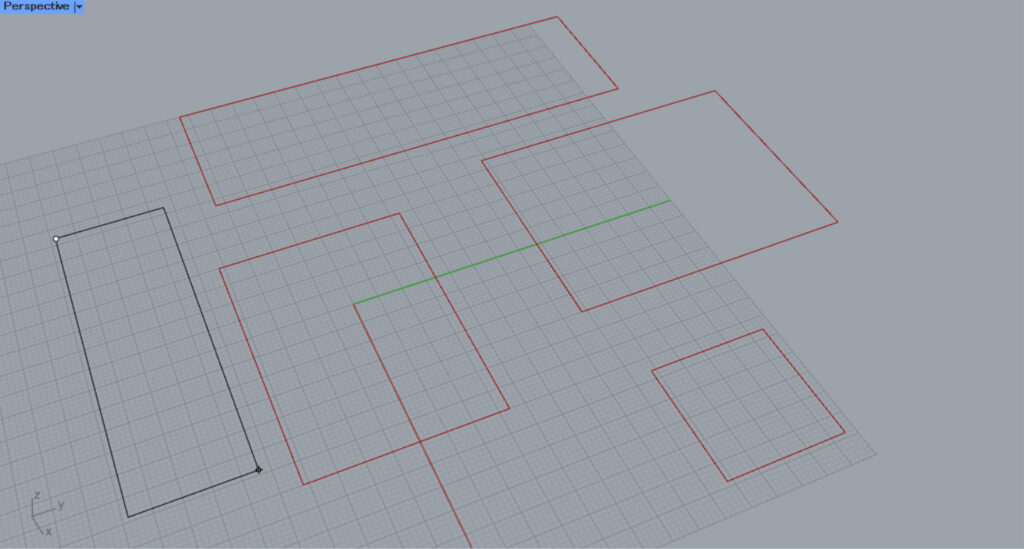
今回は、上の画像のようなライノセラス上で作成した線データを使います。

使用コンポーネント:①Curve ②Rectangle
ライノセラス上で作成した線データを格納したCurveを、Rectangleにつなげます。

すると、このように開いた線から四角形が作成されました。
その他のデータは格納できない
四角形や開いた線データ以外は、Rectangleに格納できません。

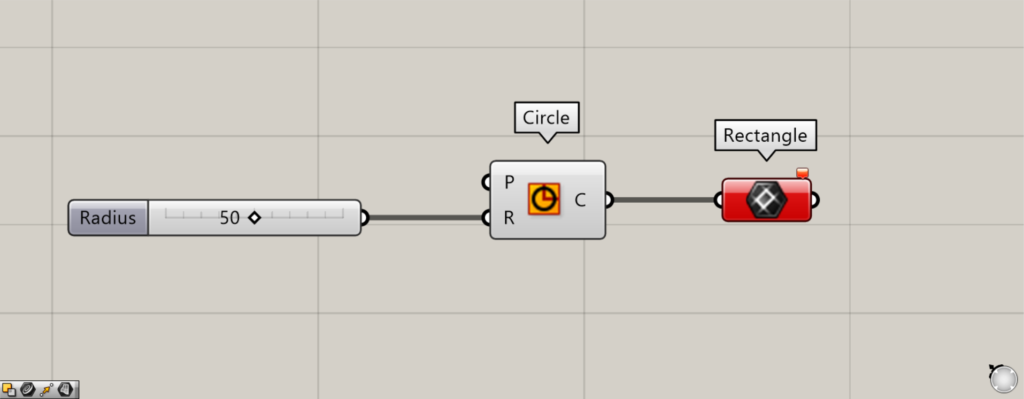
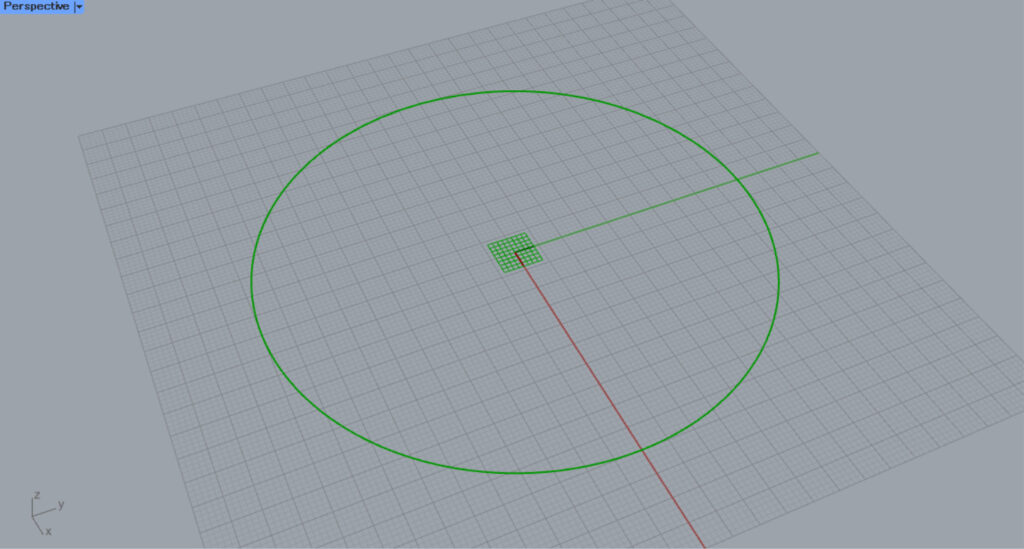
使用コンポーネント:①Circle ②Rectangle

Circleで円を作成し、Rectangleにつなげましたが、エラーになりました。
Rectangleに四角形を直接格納・作成する
Rectangleに四角形を直接格納・作成することもできます。

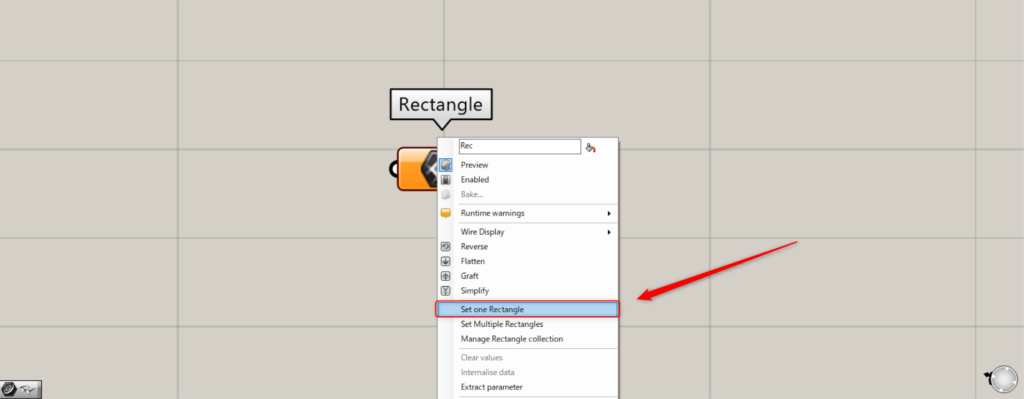
1つの四角形の場合、Rectangleを右クリックし、Set one Rectangleを選択します。

すると、ライノセラス上の画面になります。

その後、ライノセラス上で四角形を作成します。

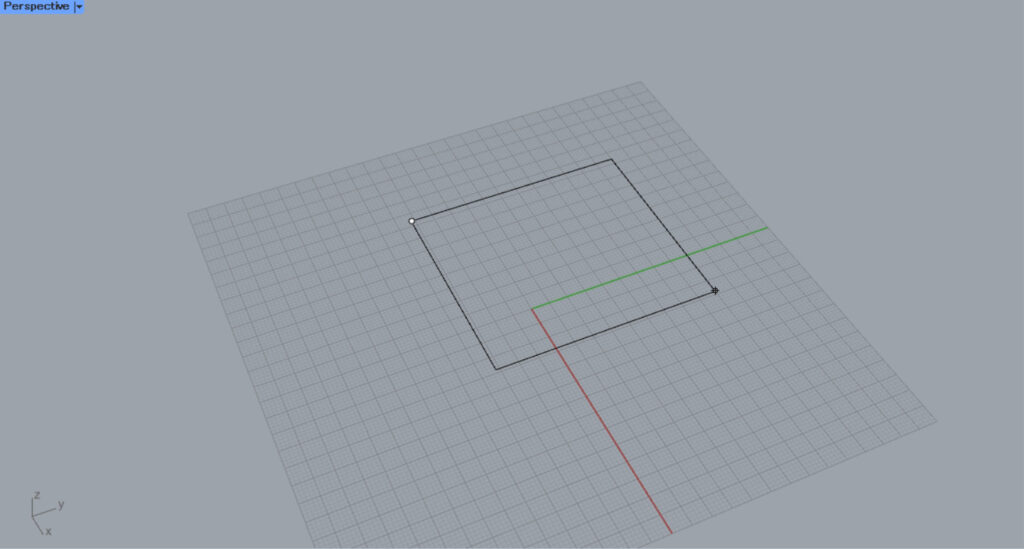
すると、四角形が作成され、Rectangleに格納されました。

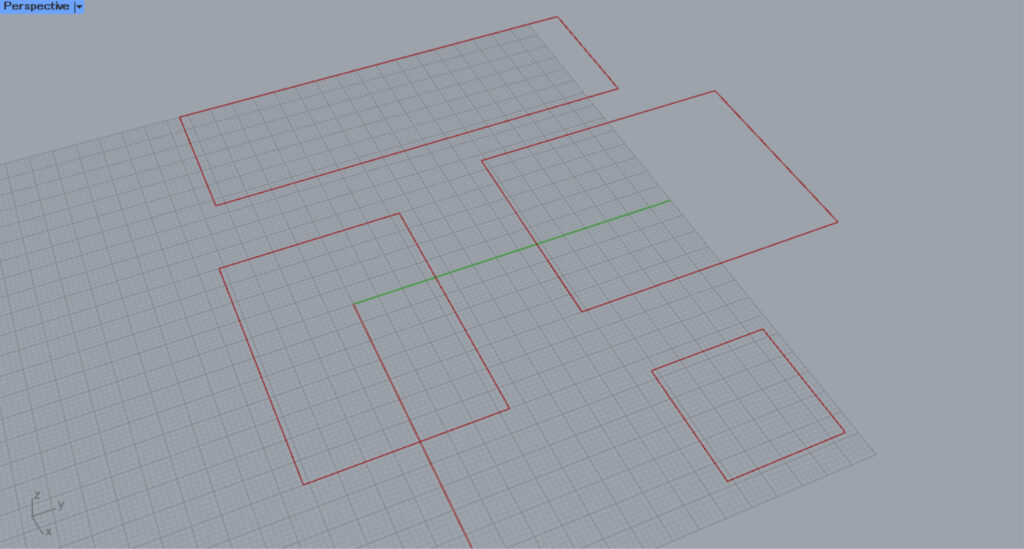
ライノセラス上の様子です。

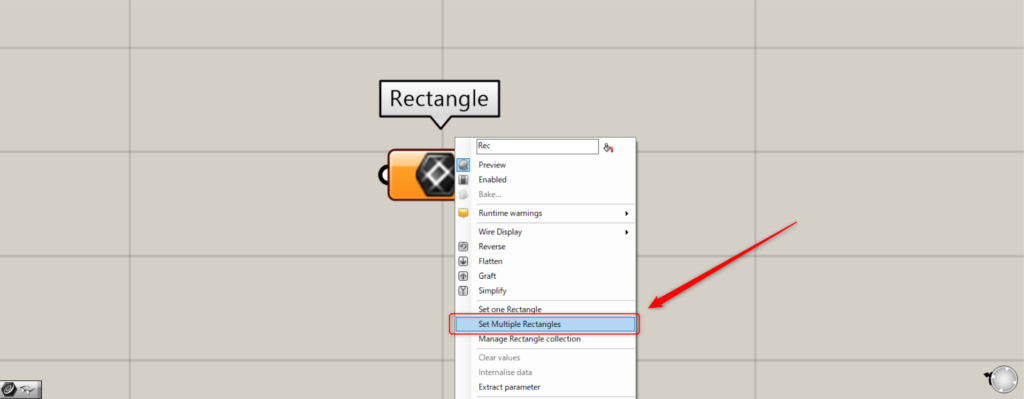
複数の四角形を直接格納する場合、Rectangleを右クリックし、Set Multiple Rectanglesを選択します。

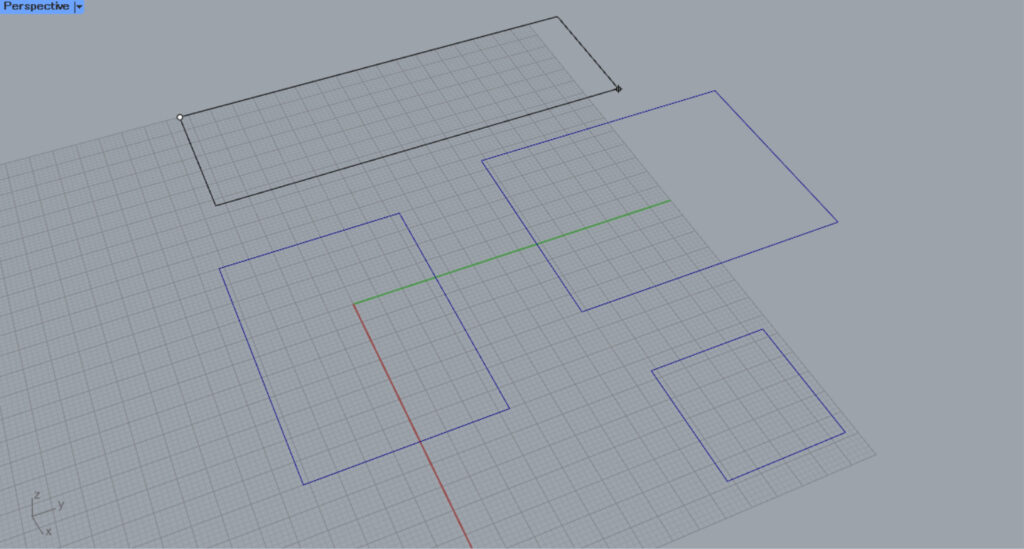
その後、複数の四角形をライノセラス上で作成します。

すると、複数の四角形が作成され、Rectangleに直接格納されました。

ライノセラス上の様子です。

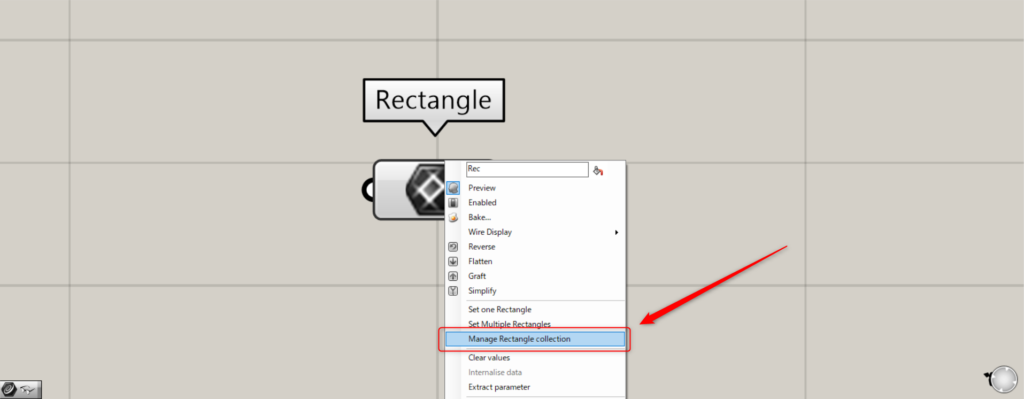
格納されている四角形を管理・編集するには、Rectangleを右クリックし、Manage Rectangle collectionを選択します。

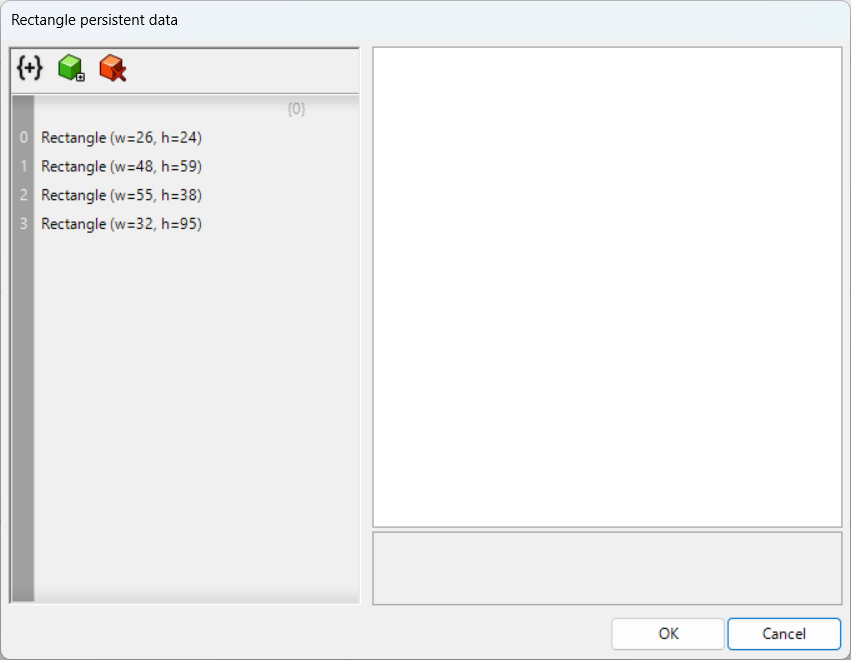
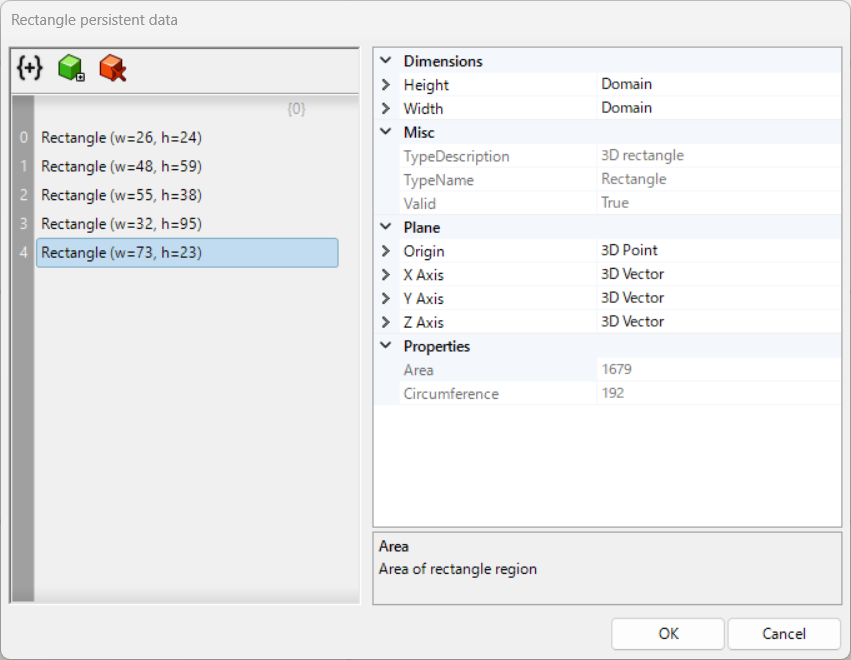
すると、このようなRectangleの設定画面が表示されます。

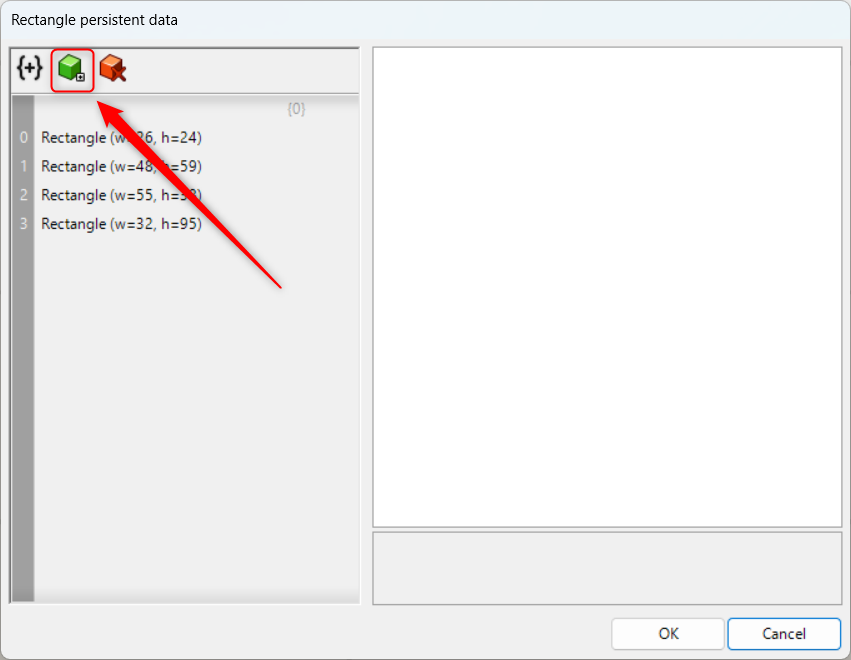
左上の緑のアイコンをクリックすると、四角形を追加することができます。

クリック後、ライノセラス上で四角形を作成します。

すると、このように四角形が追加されました。

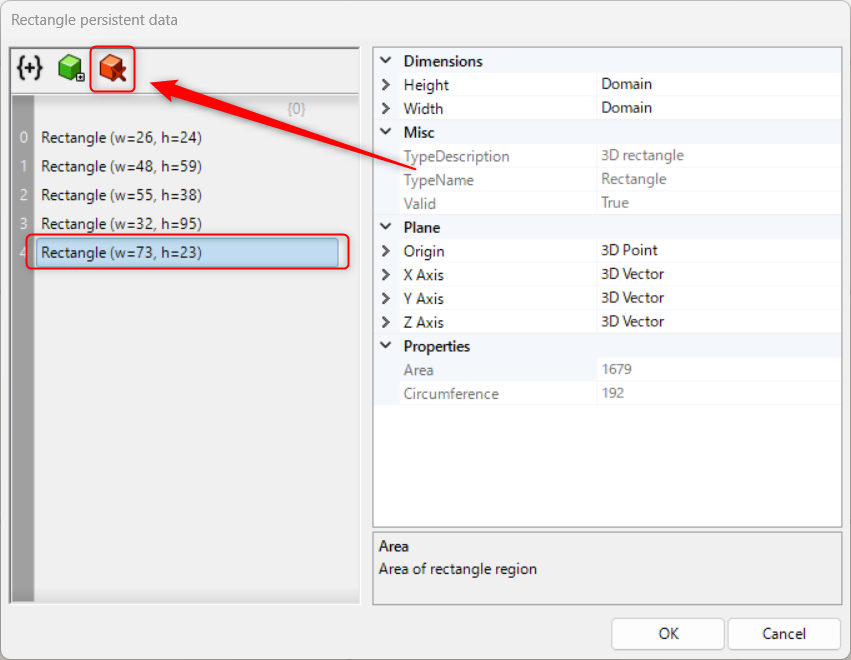
四角形のデータを選択している状態で、左上の赤いアイコンをクリックすると、四角形を削除することができます。

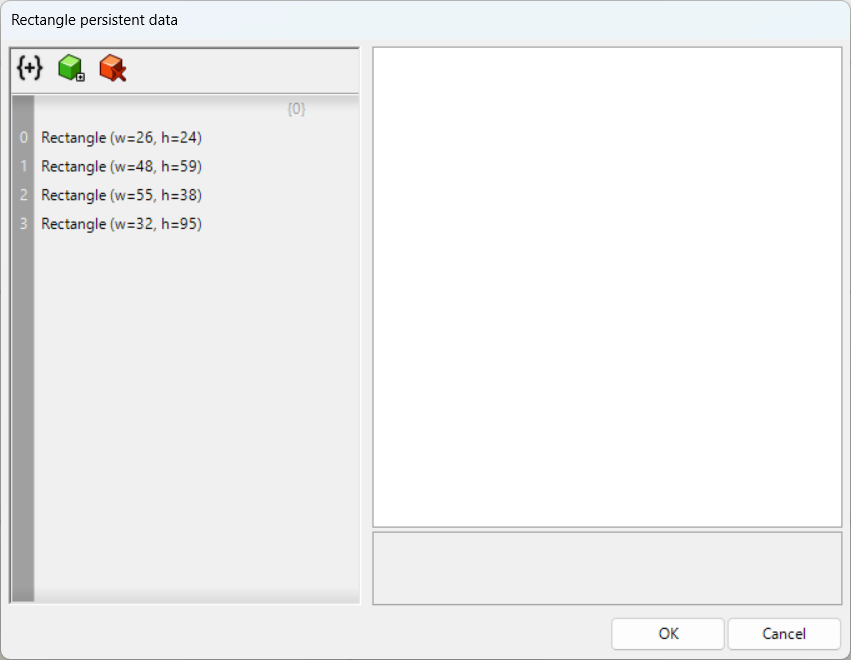
このように、四角形が削除されました。

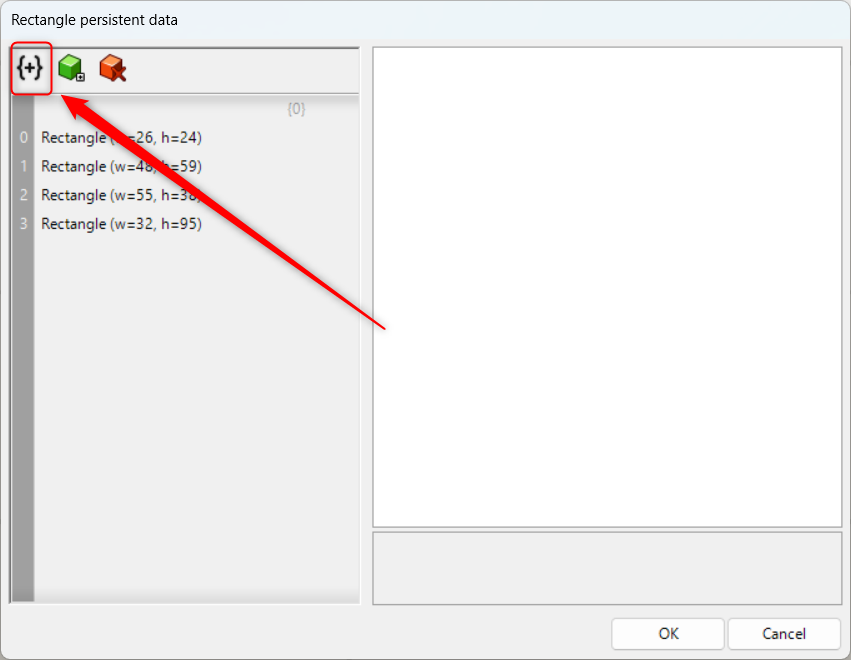
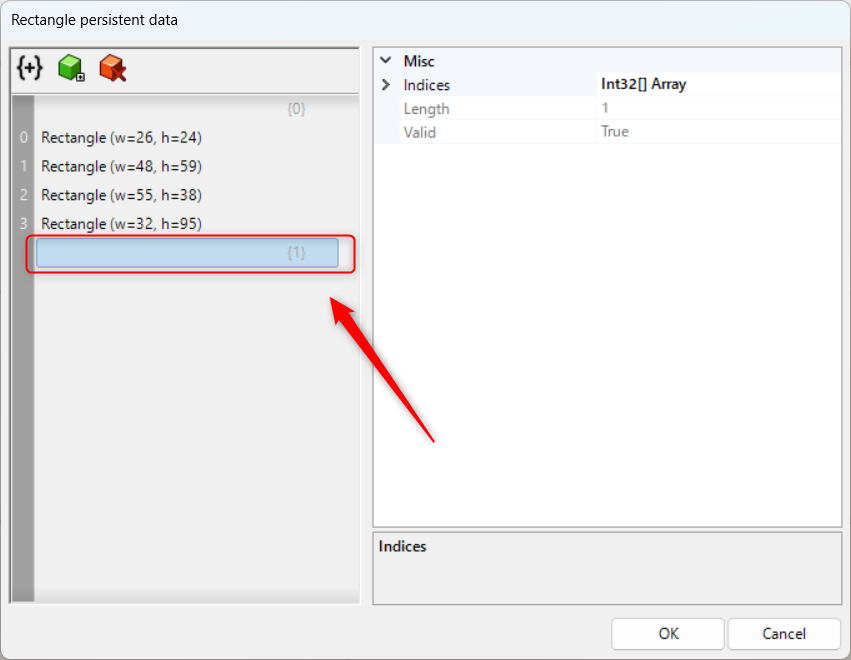
一番左上のアイコンをクリックすると、階層を作成することができます。

このように、階層が作成されました。

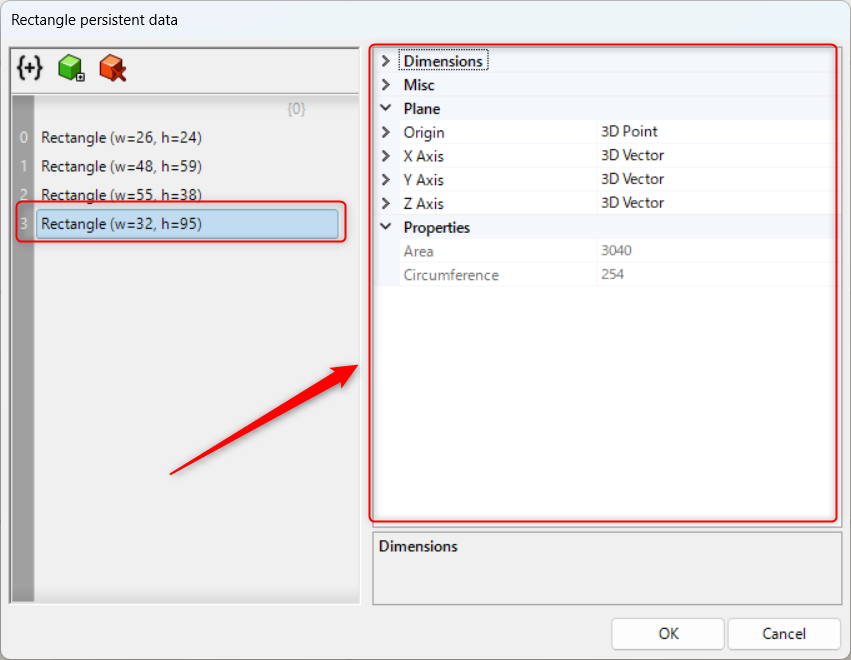
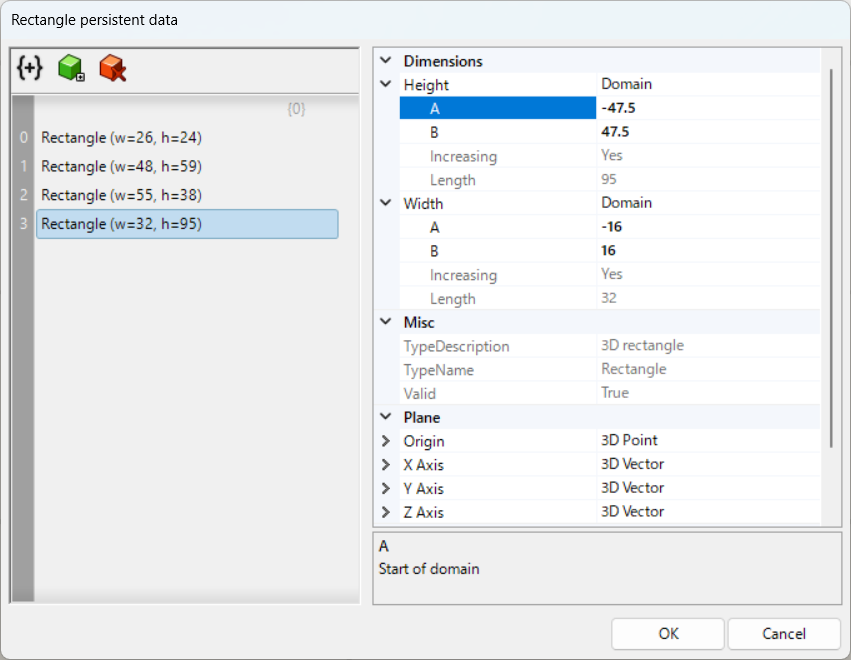
四角形を選択すると、個別に右側の画面で辺の長さや座標を編集することができます。

矢印をクリックすると、様々なプルダウンが表示され、各項目を編集できます。
Rectangleコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]四角形を格納・作成するRectangleの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-16.png)







Comment