グラスホッパーのデータ構造の1つである、Reverse(リバース)について解説します。

Reverseに設定すると、このようにコンポーネントの端に、丸い矢印マークができます。
それでは順番に解説していきます。
Reverseの設定方法と効果
最初に、Reverseの設定方法と効果を見てみましょう。

使用コンポーネント:①Series
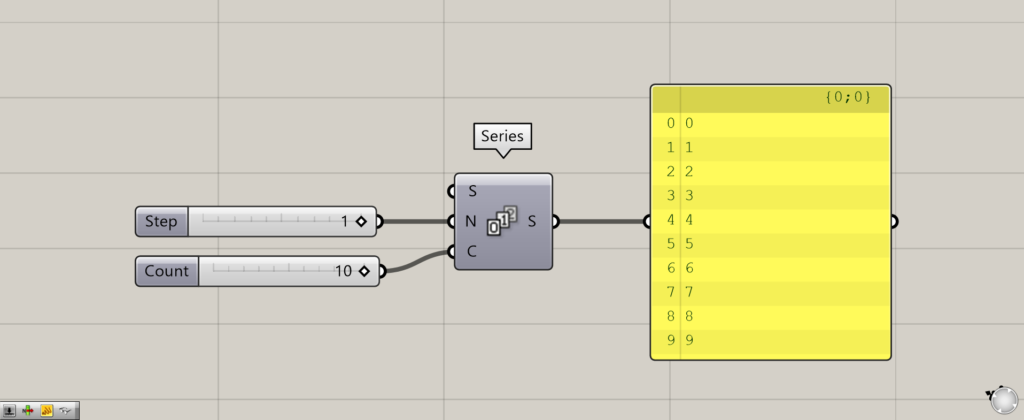
今回は例として、Seriesで等差数列を作成し、0~9の数値のリストデータを作成しました。
SeriesのN端子に1、C端子に10を入力しました。
これにより、0から1ずつ数値が増加していく数値が10個作成されました。
そのため、0~9の数値データが作成されました。

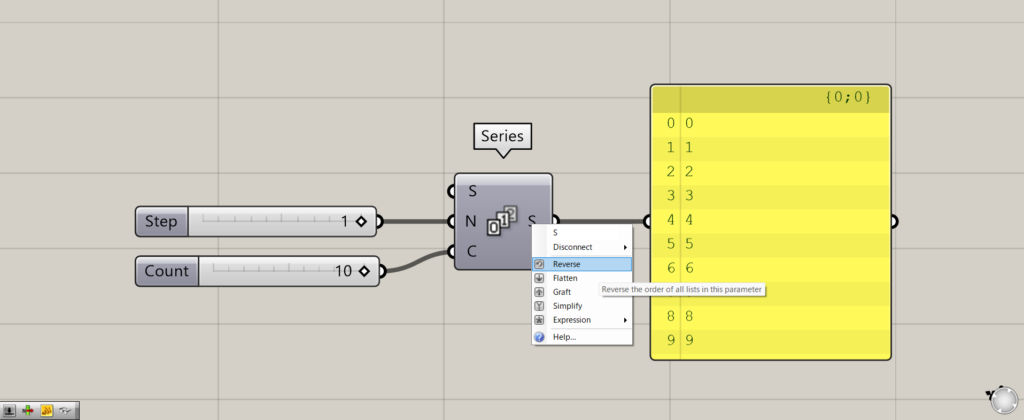
Reverseに設定するには、コンポーネントの端の端子を右クリックし、Reverseを選択します。
今回は、SeriesのS端子にReverseを設定しました。

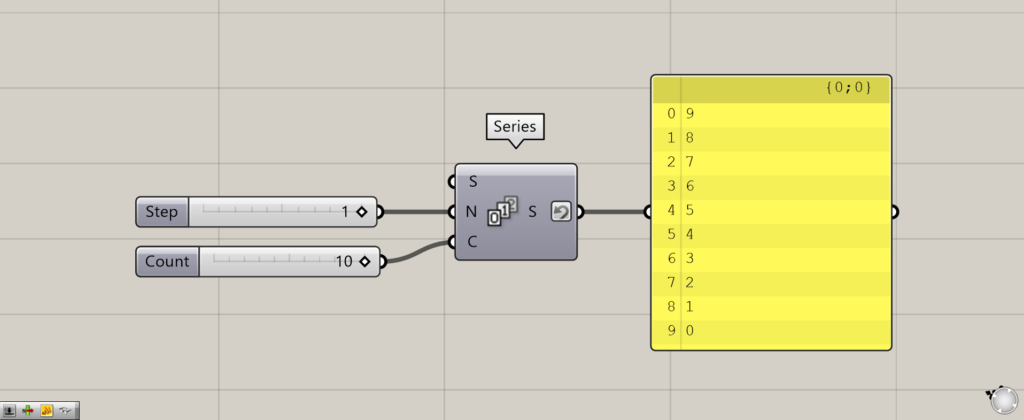
すると、このように丸い矢印マークが端子に表示されるようになりました。
これでReverseに設定完了です。

Reverseに設定すると、リストデータの順番が逆になります。
設定前は、数値の順番は0→9でした。
しかし設定後は、数値の順番は9→0に変わりました。
このようにReverseに設定するとで、リストデータの順番が逆になることが分かります。

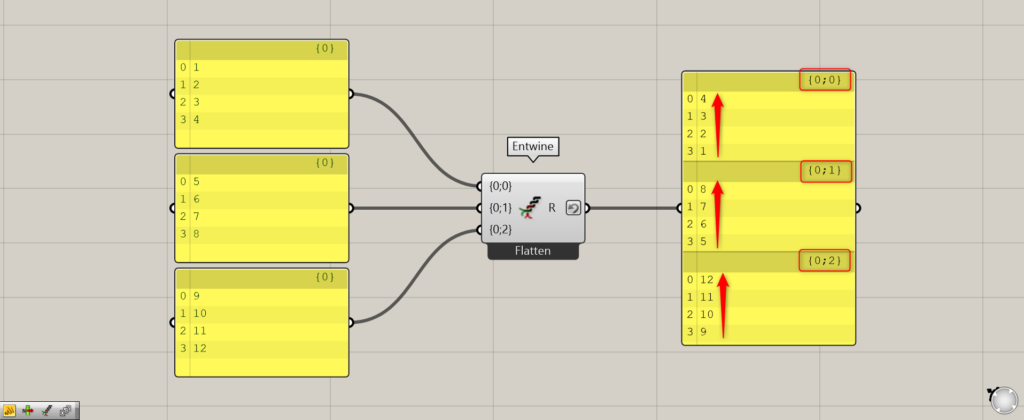
追加コンポーネント:①Entwine
次は、階層がある場合にReverseを設定した場合を見てみましょう。
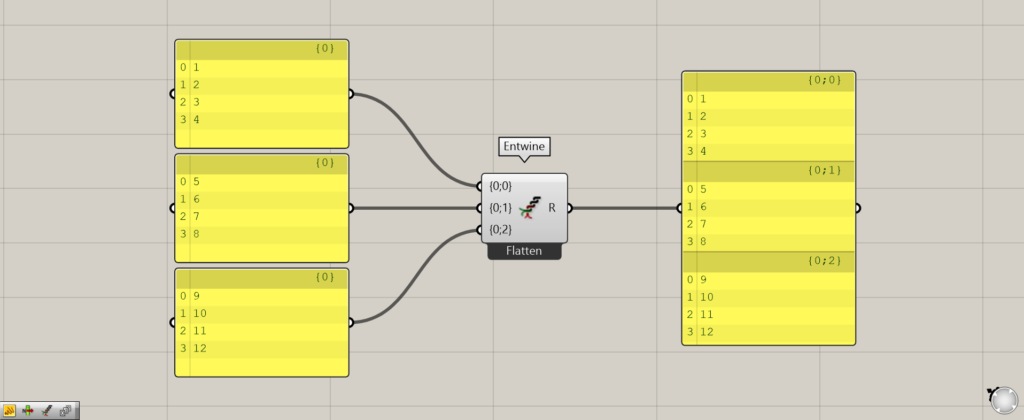
今回は、4つの数値が入っている3つのリストデータを、Entwineで結合しました。
これにより、{0;0}・{0;1}・{0;2}の階層に分かれて、データが結合されていることが分かります。

EntwineのR端子に、Reverseを設定しました。
すると、階層の順番は逆になりませんが、階層の中の、数値のリストデータの順番が逆になりました。
このように、階層がある場合にReverseをすると、階層はそのままです。
しかし、階層の中の、数値のリストデータの順番のみが逆になることが分かります。
Reverseの使用例
Reverseの使用例を見て、使用前と使用後にどのような変化があるのかを確認しましょう。
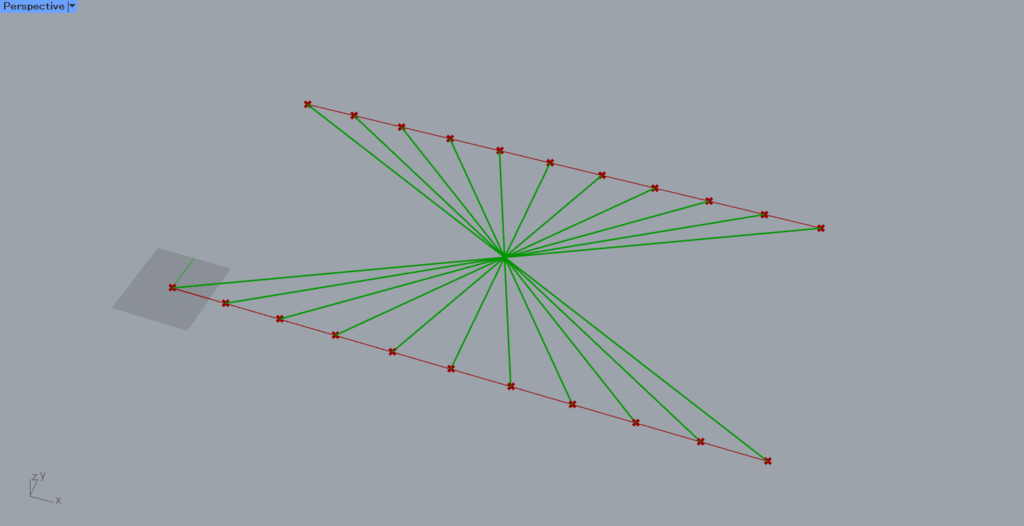
今回は、作成した2つの線を点で分割し、その点をつなぐ新たな線を作成します。

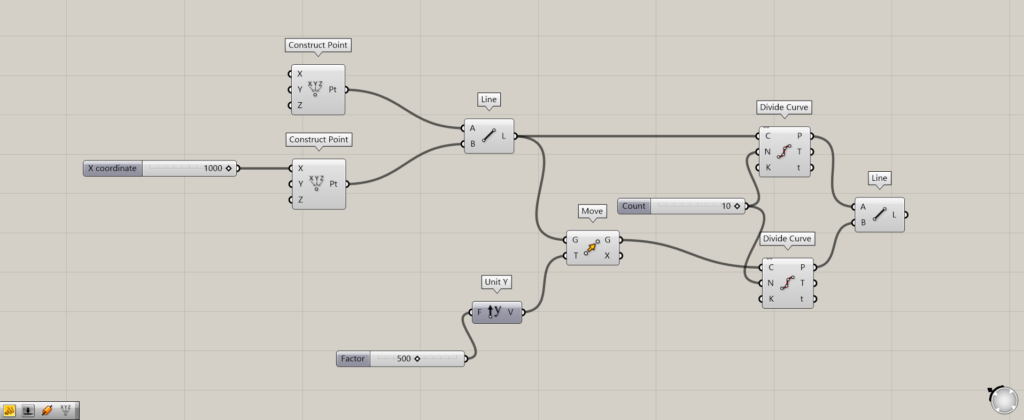
使用コンポーネント:①Construct Point ②Line ③Unit Y ④Move ⑤Divide Curve

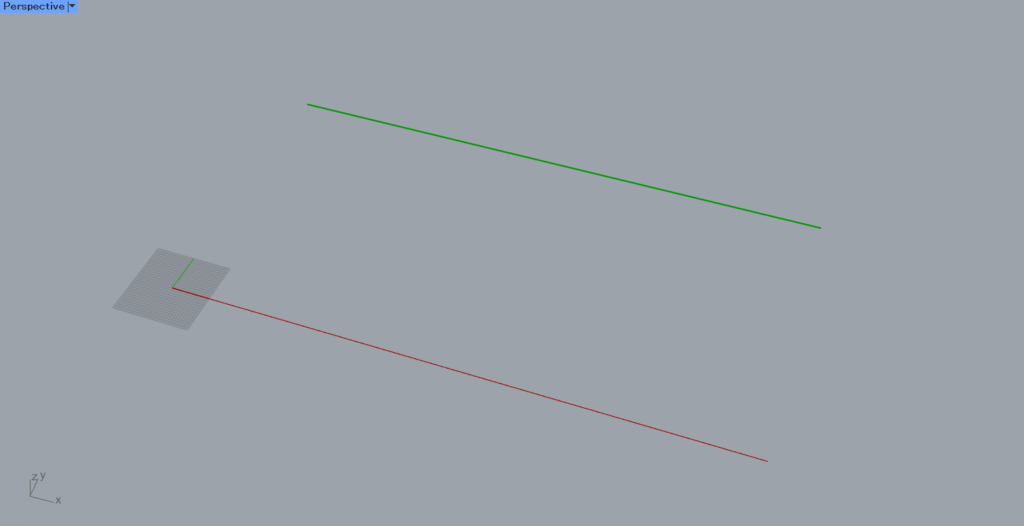
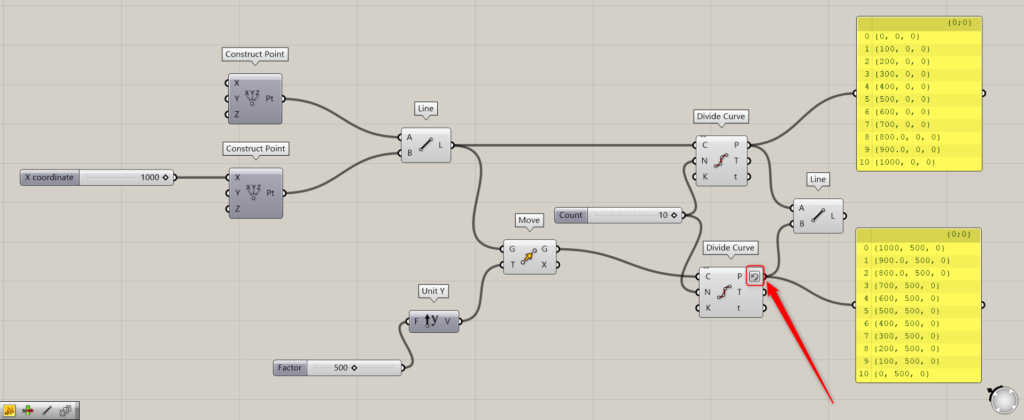
最初は、2つのConstruct Pointを使うことで、2つの点を作成します。
1つ目のConstruct Pointには何もつなげていないので、作成される点の座標は0,0,0の原点になります。
2つ目の点は、X端子に1000を入力しているので、座標1000,0,0の位置に点が作成されます。

次に、2つのConstruct Pointを、LineのAとB端子につなげることで、2つの点をつなぐ線を作成します。

その後、Unit Yに500の数値をつなげます。
そして、MoveのG端子にLineをつなげ、T端子にUnit Yをつなげます。
これにより先程作成した線が、Y方向に距離500移動し、コピーされました。

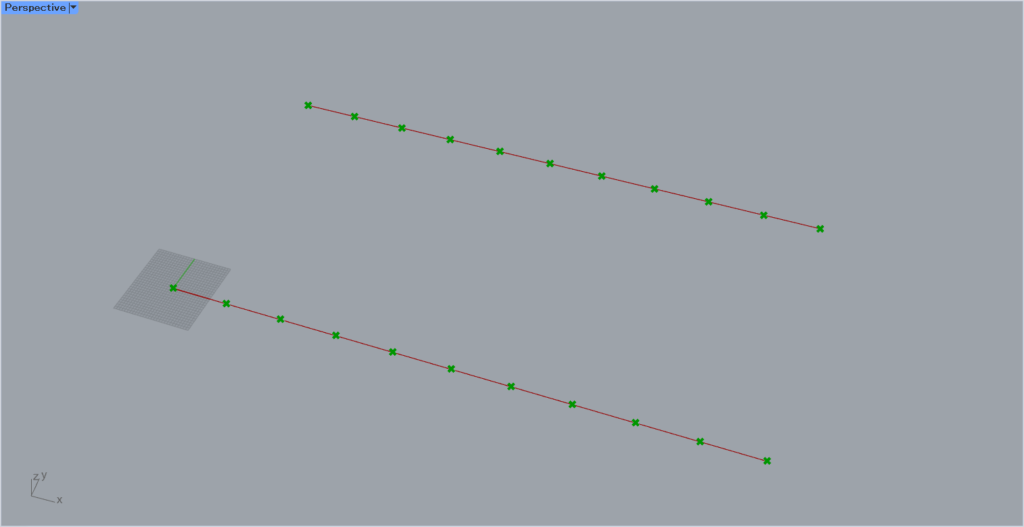
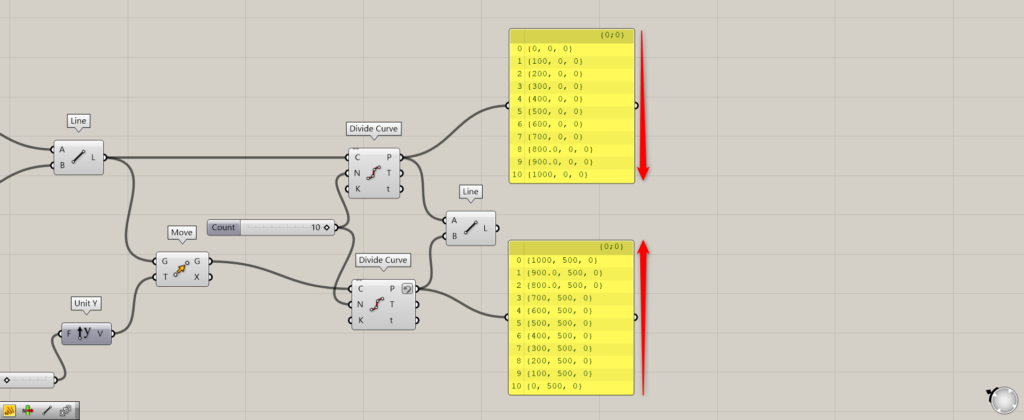
さらに、LineとMoveのG端子を、2つのDivide CurveのC端子にそれぞれつなげます。
そして、Divide CurveのN端子に分割数を指定します。
今回は、10をN端子に入力しました。
これにより、2つの線を10分割する複数の点が作成されました。

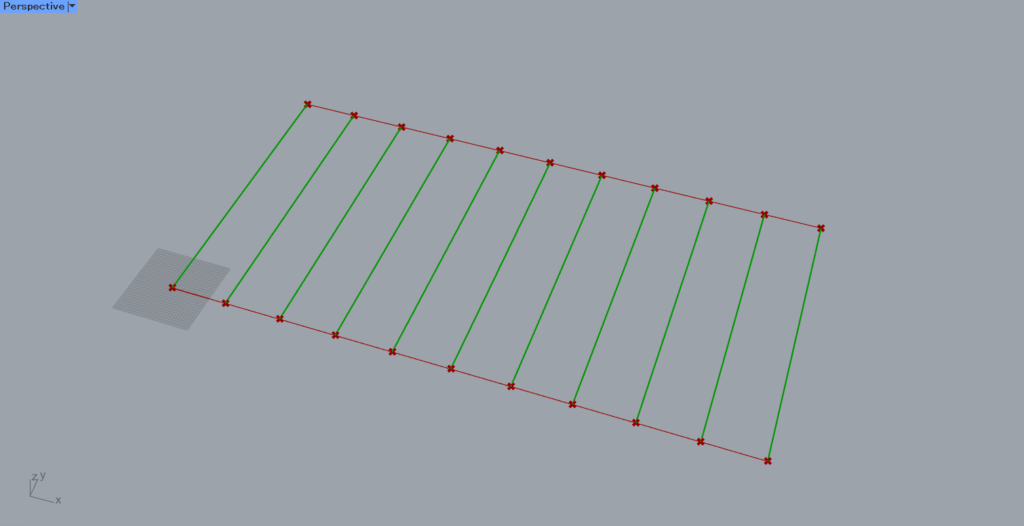
最後に、2つのDivide CurveのP端子を、新たなLineのAとB端子につなげました。
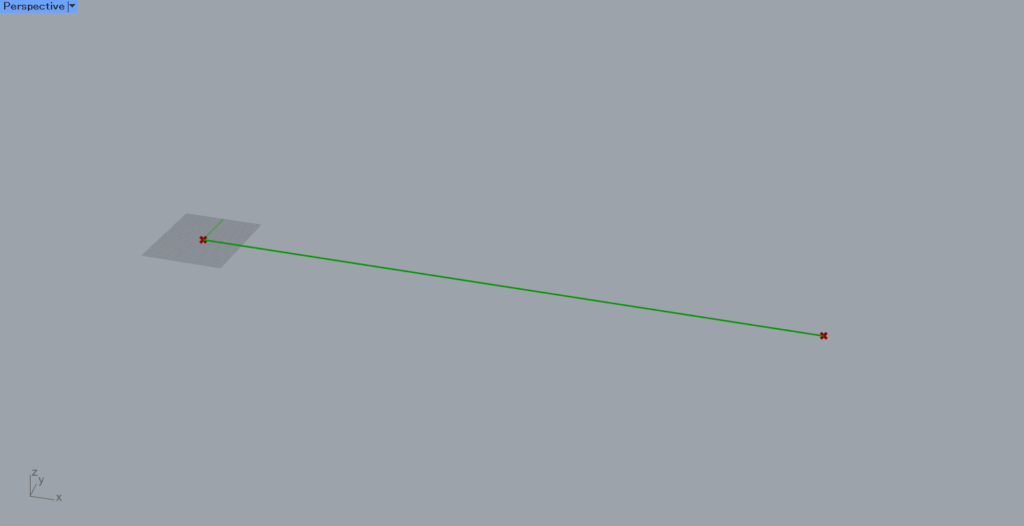
これにより、分割点をつなぐ線を作成することができました。
この上の画像の状態が、Reverseをする前の状態です。

1つのDivide CurveのP端子に、Reverseを設定します。

すると、このように捻じれるように線が作成されました。

これは、Reverseを設定した点の順番が逆になることで、捻じれるように線が作成されました。
同じインデックス番号同士の点で線が作成されます。
そのため、インデックス番号0の場合、座標0,0,0と1000,500,0の点同士でつながるようになりました。
このようにReverseのデータ構造にすることで、様々なことができるようになります。
Reverse使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Reverse(リバース)のデータ構造を解説](https://iarchway.com/wp-content/uploads/2024/06/eyecatch-1.png)







Comment