Volumeコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
体積と重心の点を出力する
Volumeを使うことで、ソリッドやBrepオブジェクトの体積と重心の点を、出力することができます。

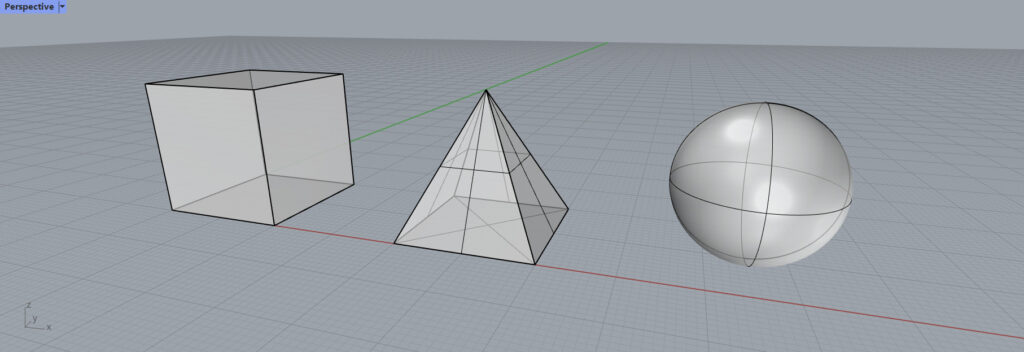
今回は、これらの3つのオブジェクトにVolumeを使ってみたいと思います。
Volumeの基本

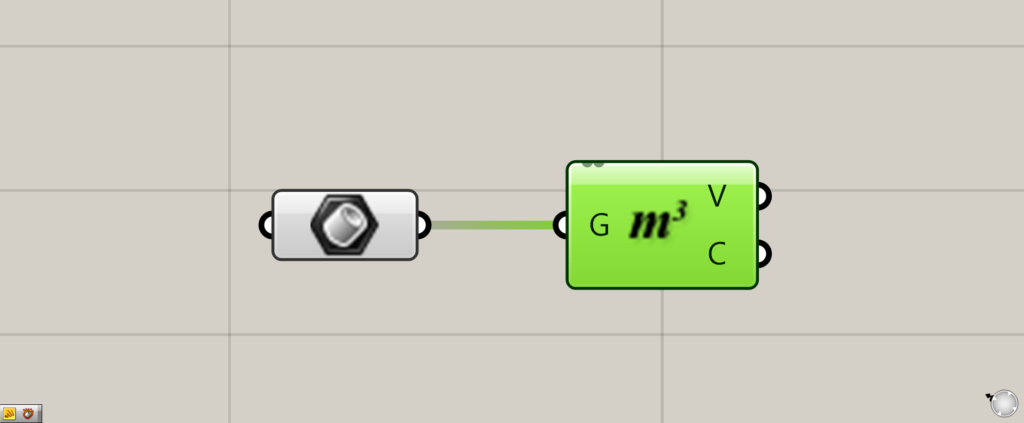
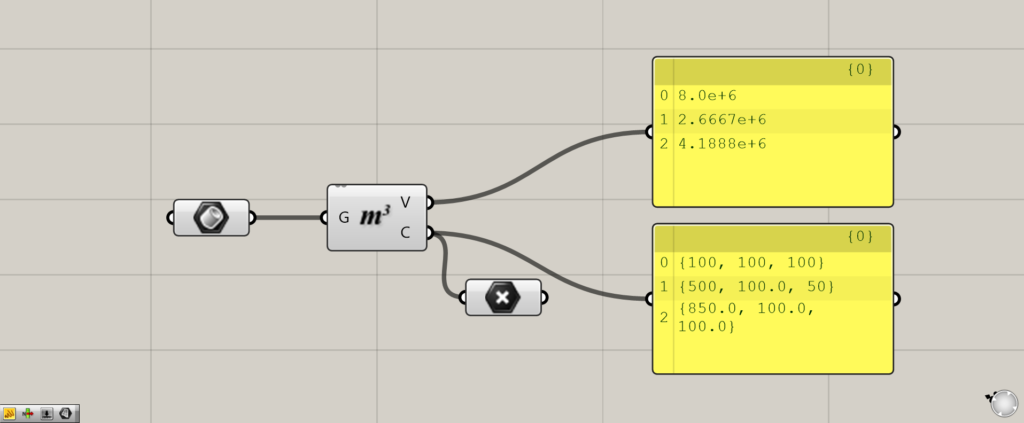
Volumeの基本は、G端子に体積や重心を抽出したいオブジェクトのデータをつなげます。
今回は、Brepに格納されたオブジェクトデータをつなげています。

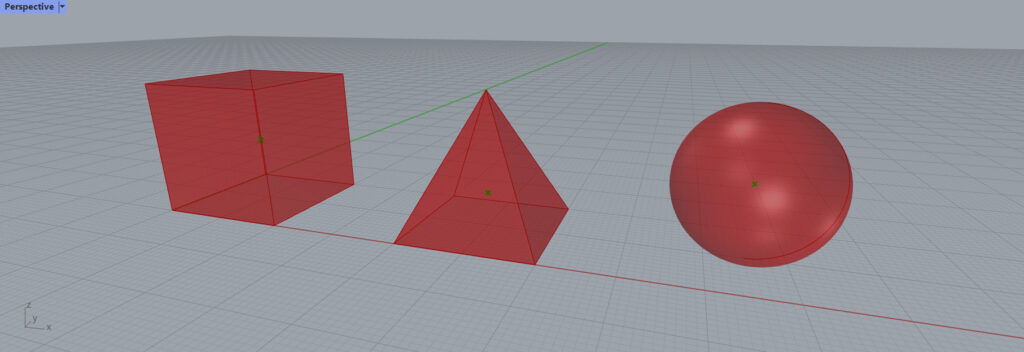
すると、ライノセラス上では、オブジェクトの重心が、表示されるようになりました。
出力されるデータ

使用コンポーネント:①Brep ②Volume ③Point
V端子からは、オブジェクトの体積の数値が出力されます。
C端子からは、オブジェクトの重心の点が出力されます。
Volumeコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Volumeコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-47.png)





Comment