注釈・テキストドットを作成する、Annotation Dotの使い方について解説します。


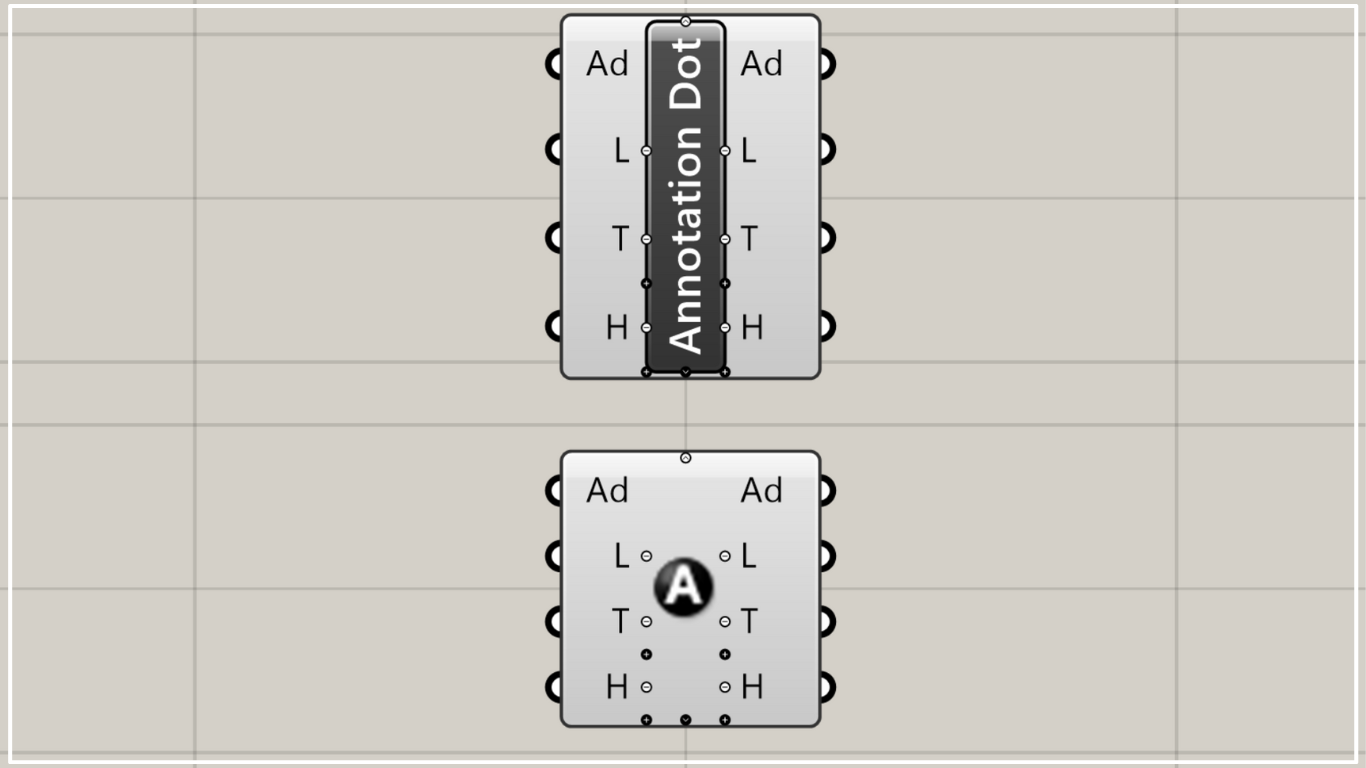
グラスホッパー上では上の2つのどちらかで表されます。
注釈・テキストドットを作成する
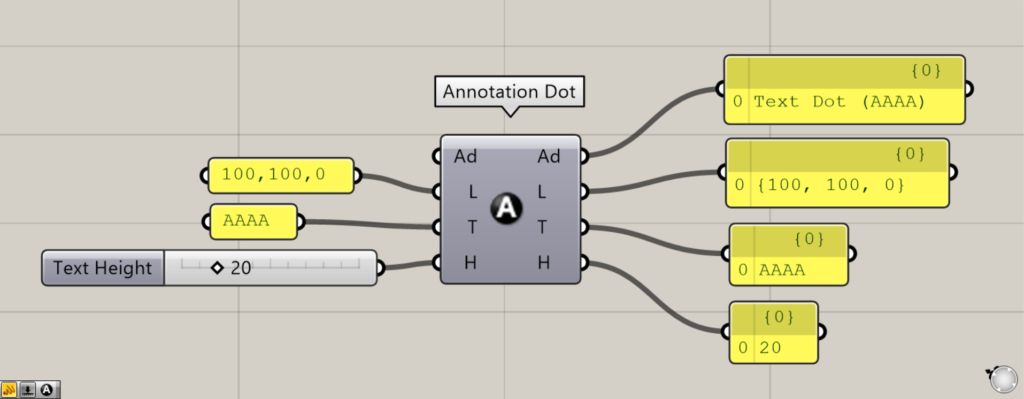
Annotation Dotを使うことで、注釈・テキストドットを作成することができます。

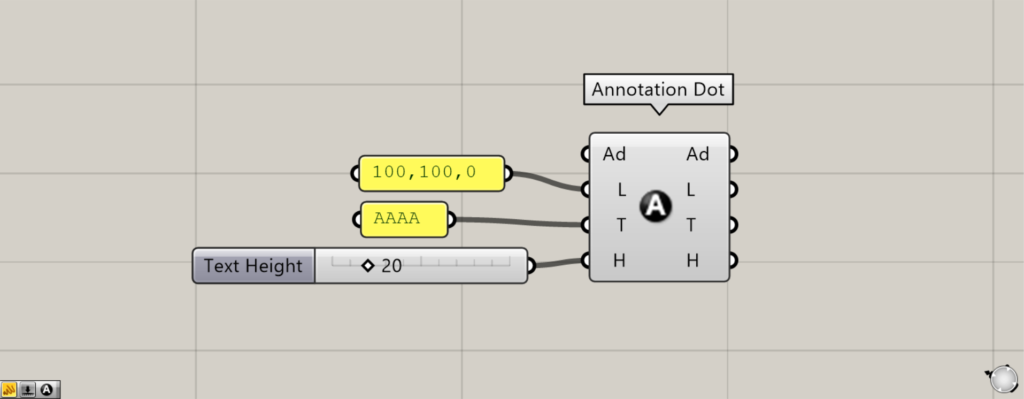
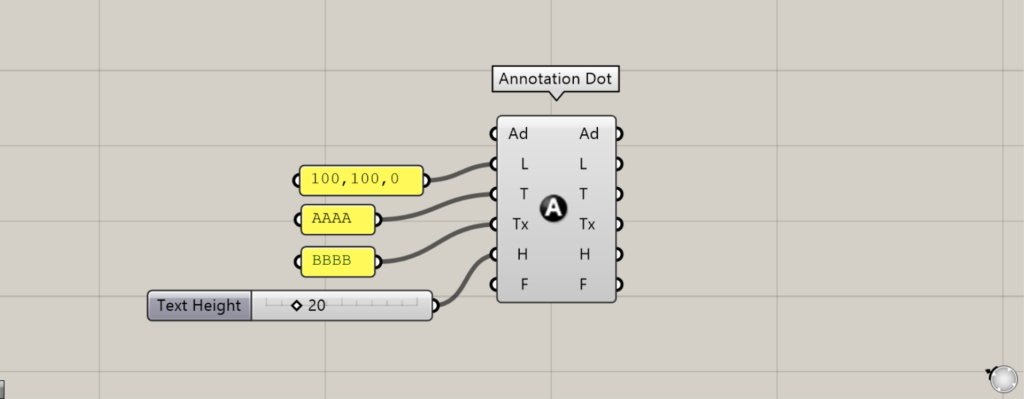
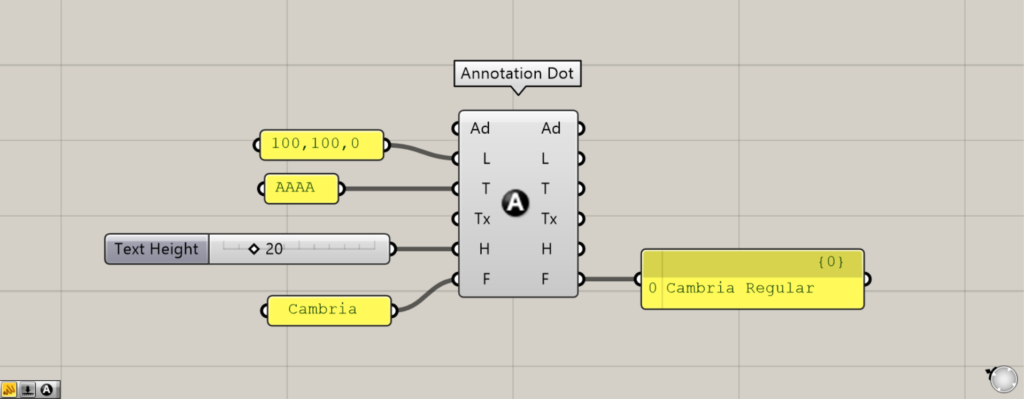
L端子に、注釈・テキストドットを作成した場所の座標、もしくは点データをつなげます。
今回は、100,100,0の座標を入力しています。
T端子に、表示させたいテキストデータを入力します。
今回は、AAAAを入力しています。
H端子に、文字のサイズの数値を入力します。
今回は、20を入力しています。

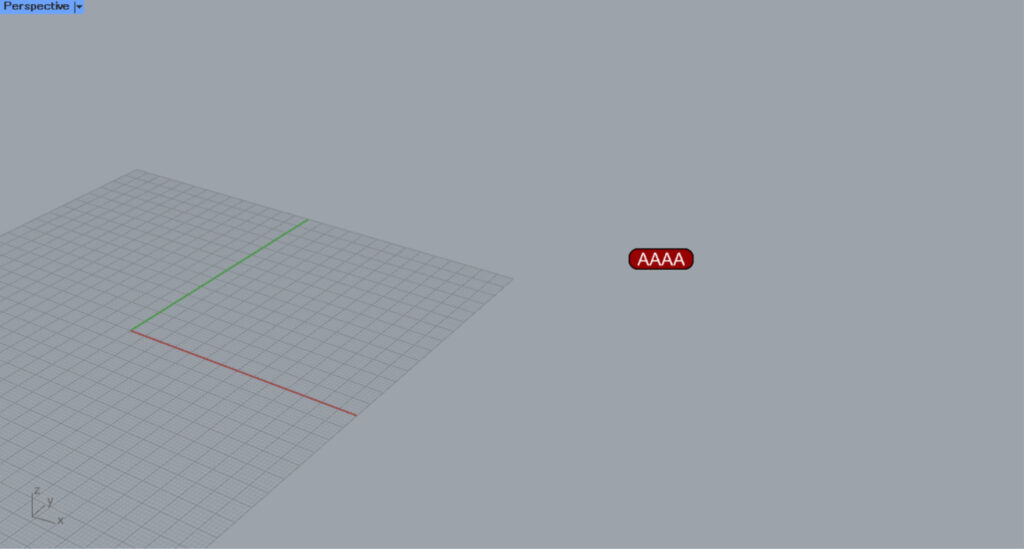
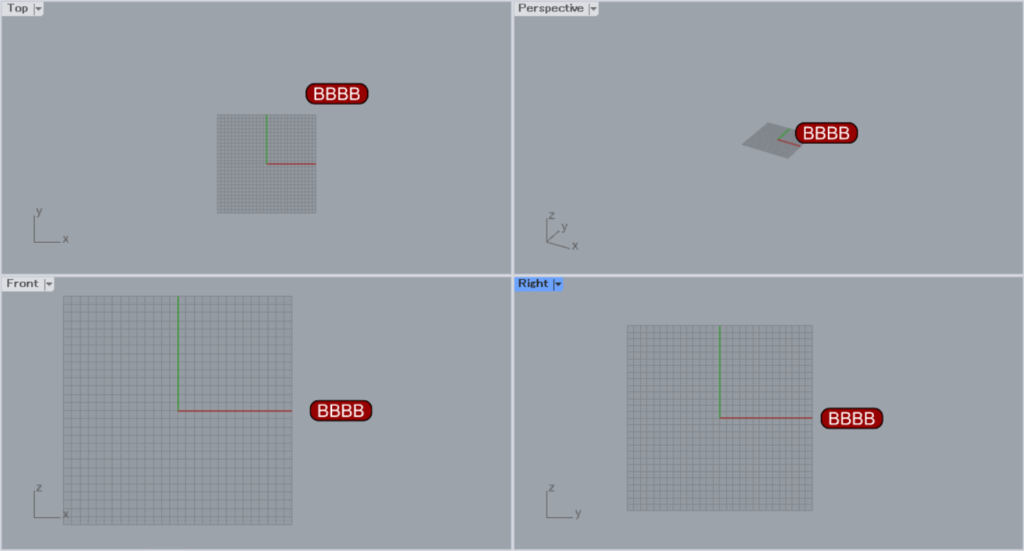
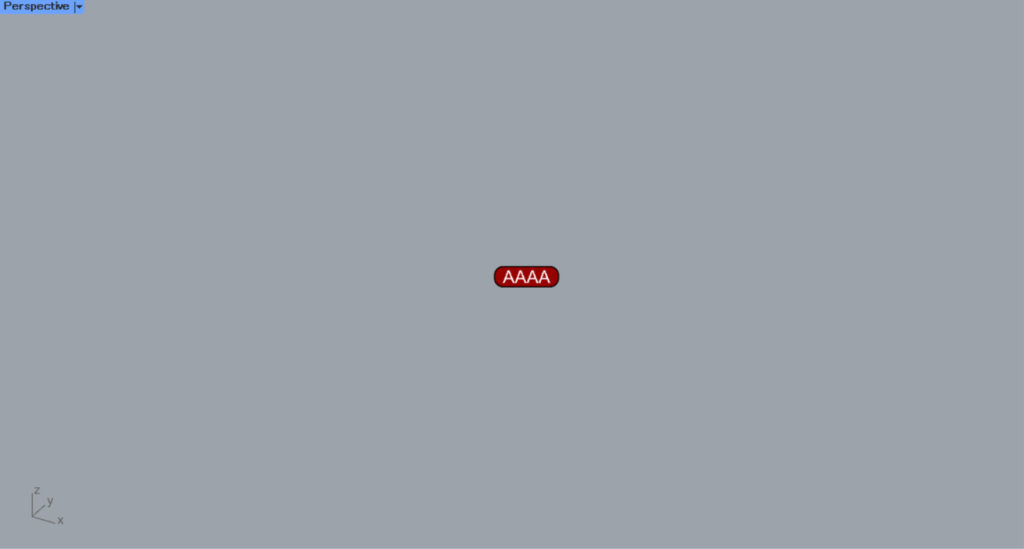
すると、指定した場所に、注釈・テキストドットが作成されました。

注釈・テキストドットの場合、ビューを変えたりズームしても、文字サイズは一定です。
出力されるデータ

出力されるデータを見てみましょう。
Ad端子からは、作成された注釈・テキストドットのデータが出力されます。
L端子からは、作成された注釈・テキストドットの位置の座標データや点データが出力されます。
T端子からは、表示される文字のデータが表示されます。
H端子からは、文字サイズの数値が出力されます。
既存の注釈・テキストドットを編集する
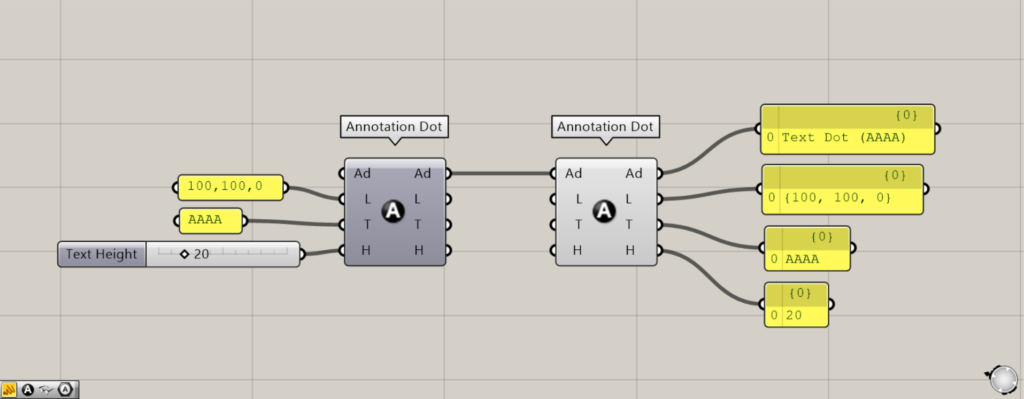
既存の注釈・テキストドットを、編集することもできます。

既存の注釈・テキストドットを、新たなAnnotation DotのAd端子につなげます。
すると、既存の注釈・テキストドットのデータが、新たなAnnotation Dotに反映されます。

既存の注釈・テキストドットのデータが反映されている状態で、一部修正すると、その部分のみ修正することができます。
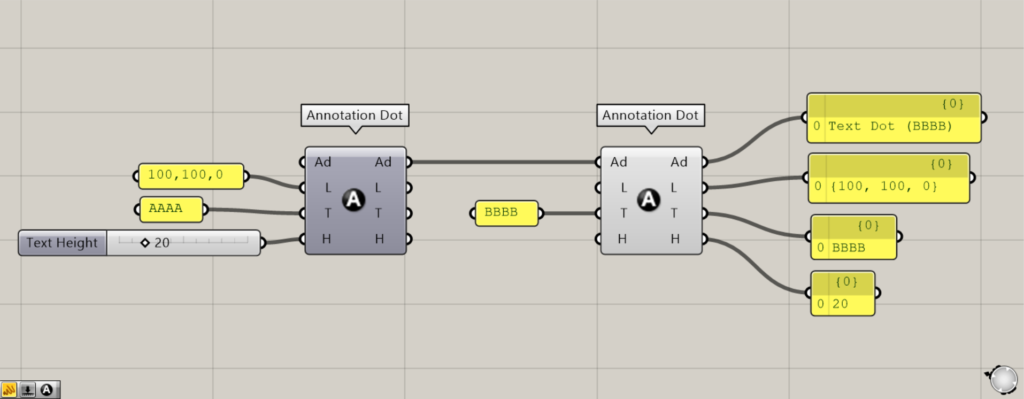
今回は、テキストのT端子のみ編集してみます。
今回は、BBBBを入力しました。

すると、このように文字のみが修正されました。
このように、既存の注釈・テキストドットを編集することもできます。
詳細設定

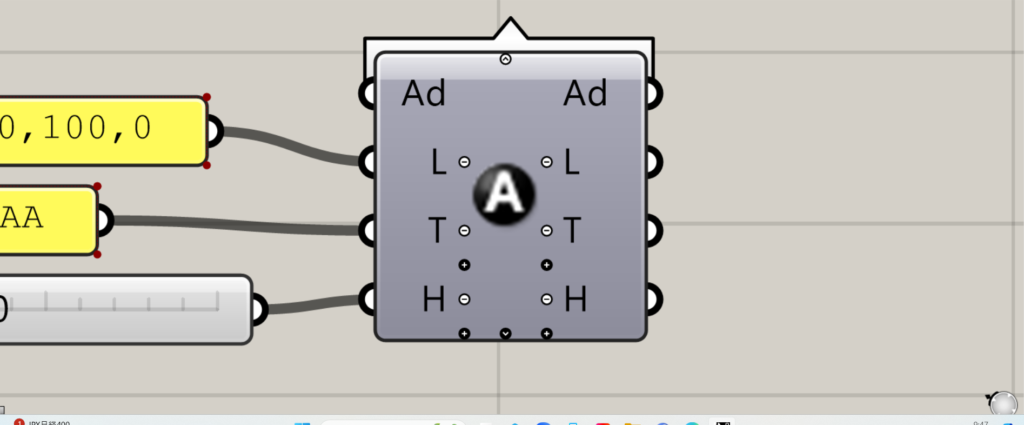
ズームすると、Annotation Dot上に様々なアイコンが表示されます。

下の方にある+マークや下矢印をクリックすると、使える端子が増えます。
新しく出てきたTx端子には、二次テキストを設定できます。
今回は、BBBBと入力しています。

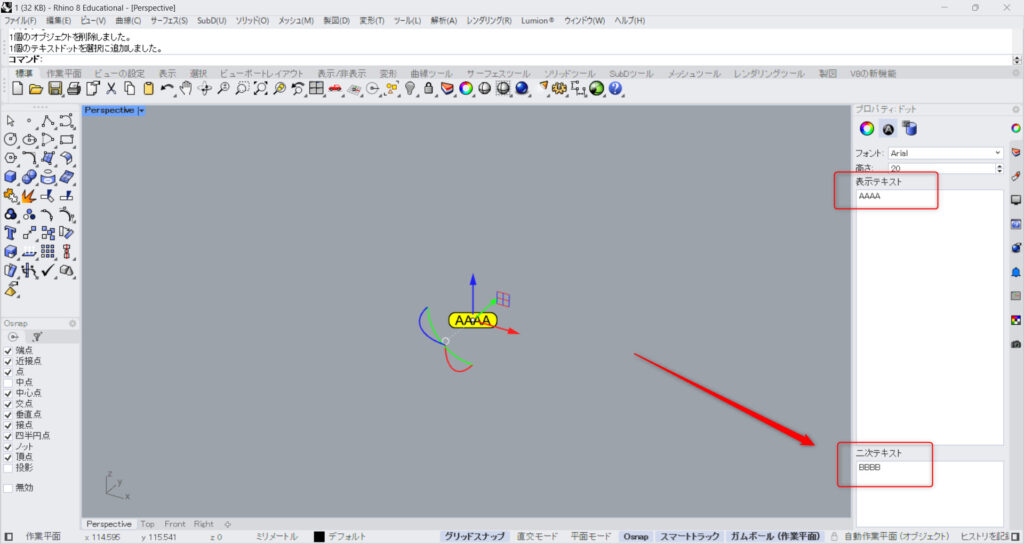
この状態で、Annotation Dotをライノセラス上にBakeして書き出してみます。
選択してみると、二次テキストの欄にBBBBと表示されます。
このように、表示されるテキストとは別に文字を設定することができ、より詳細な情報を追加することもできます。

F端子には、フォントを設定できます。
今回は、Cambriaと入力して、フォントを変えてみます。

こちらが、設定前のフォントです。

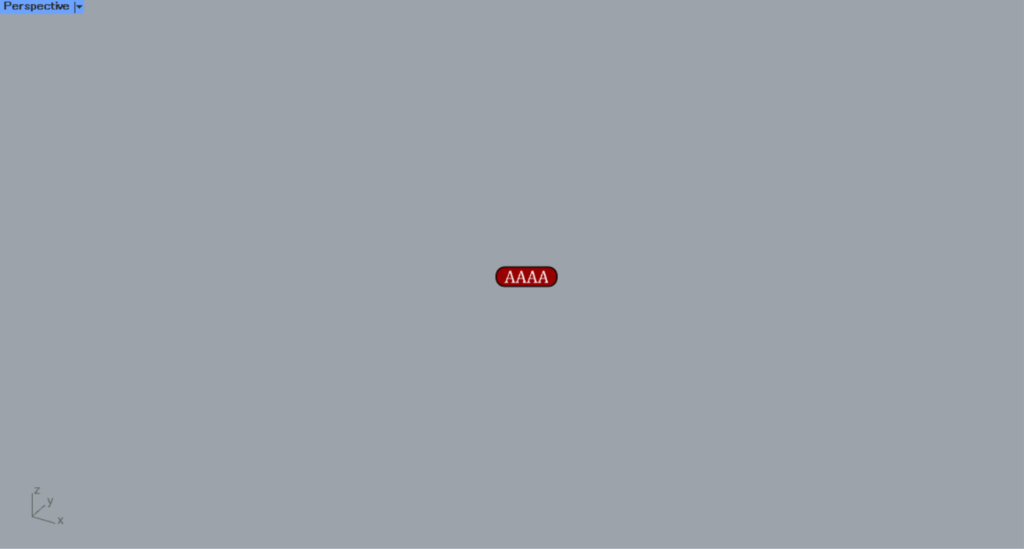
こちらが、Cambriaのフォントに変更した様子です。
このように、フォントを自由に設定できます。
Annotation Dotコンポーネントを使用しているグラスホッパー記事はこちら↓







Comment