Areaコンポーネントの使い方について解説します。


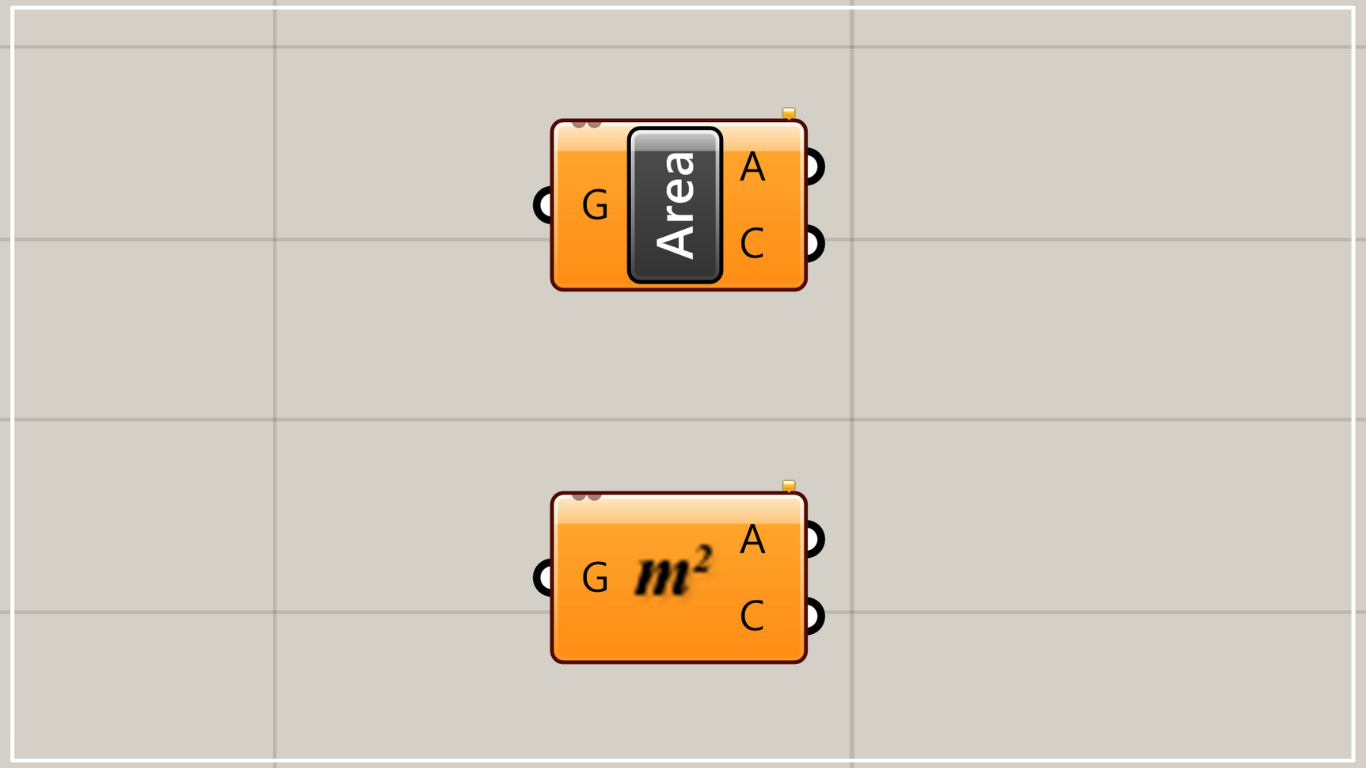
グラスホッパー上では上の2つのどちらかで表されます。
閉じている線・サーフェスの面積や中心(重心)の情報を抽出する

Areaを使うことで、閉じている線・サーフェスの面積や中心(重心)の情報を、抽出することができます。
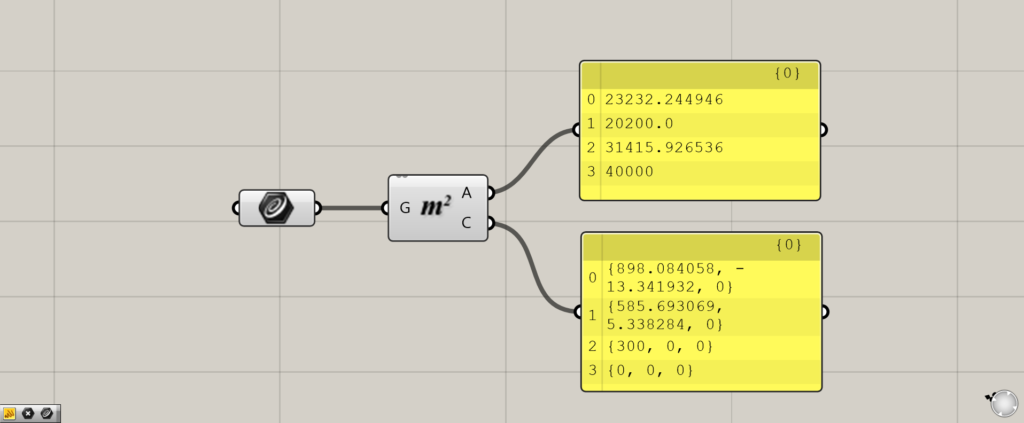
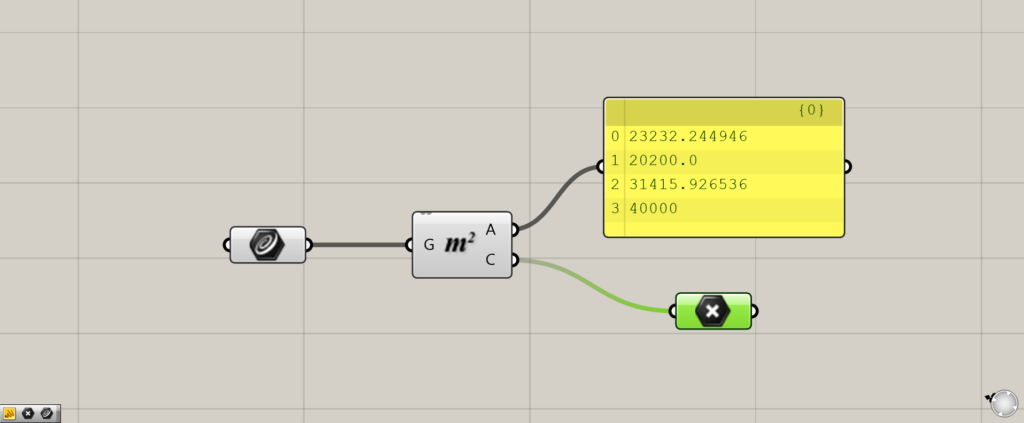
A端子からは面積、C端子からは中心点・もしくは中心点の座標を、抽出することができます。
閉じている線の面積や中心(重心)の情報を抽出する

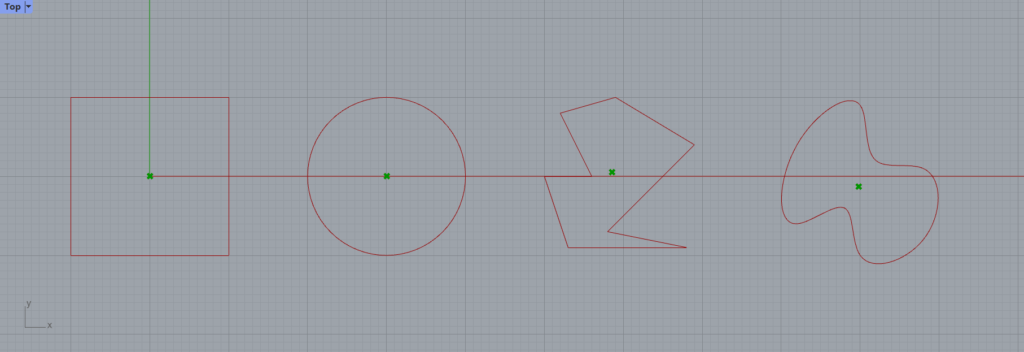
最初は閉じている線から見てみましょう。
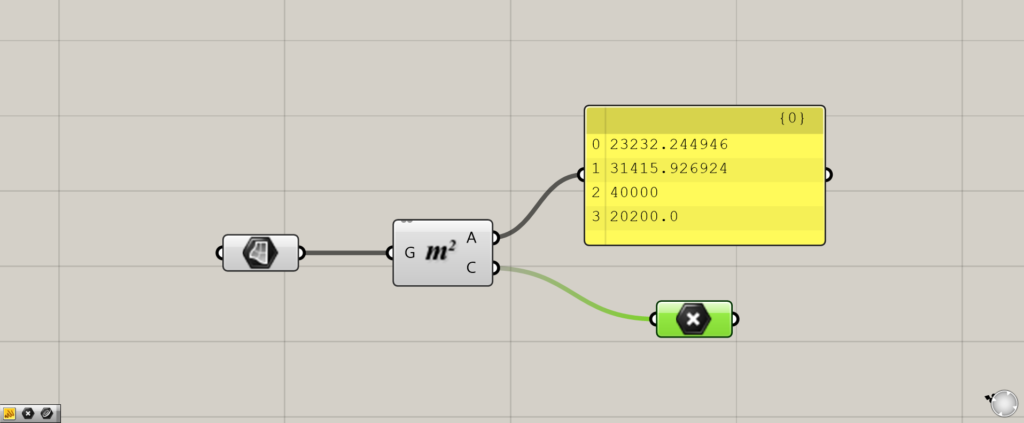
今回は、線データをCurveに格納し、AreaのG端子につなげています。

このように、閉じている線の中心点(重心点)が抽出されました。
サーフェスの面積や中心(重心)の情報を抽出する

使用コンポーネント:①Surface ②Area ③Point
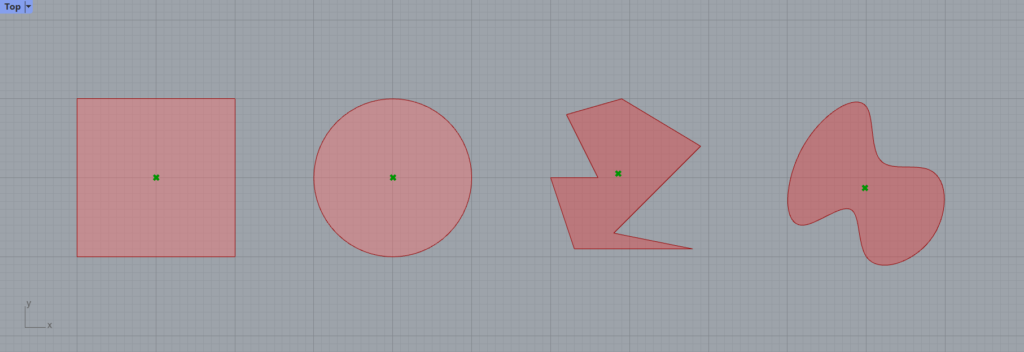
サーフェスでも同様なことができます。
今回は、サーフェスをSurfaceに格納し、AreaのG端子につなげています。

このように、サーフェスの中心点(重心点)が抽出されました。
Areaコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Areaコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-22.png)







Comment