Brep Joinコンポーネントの使い方について解説します。


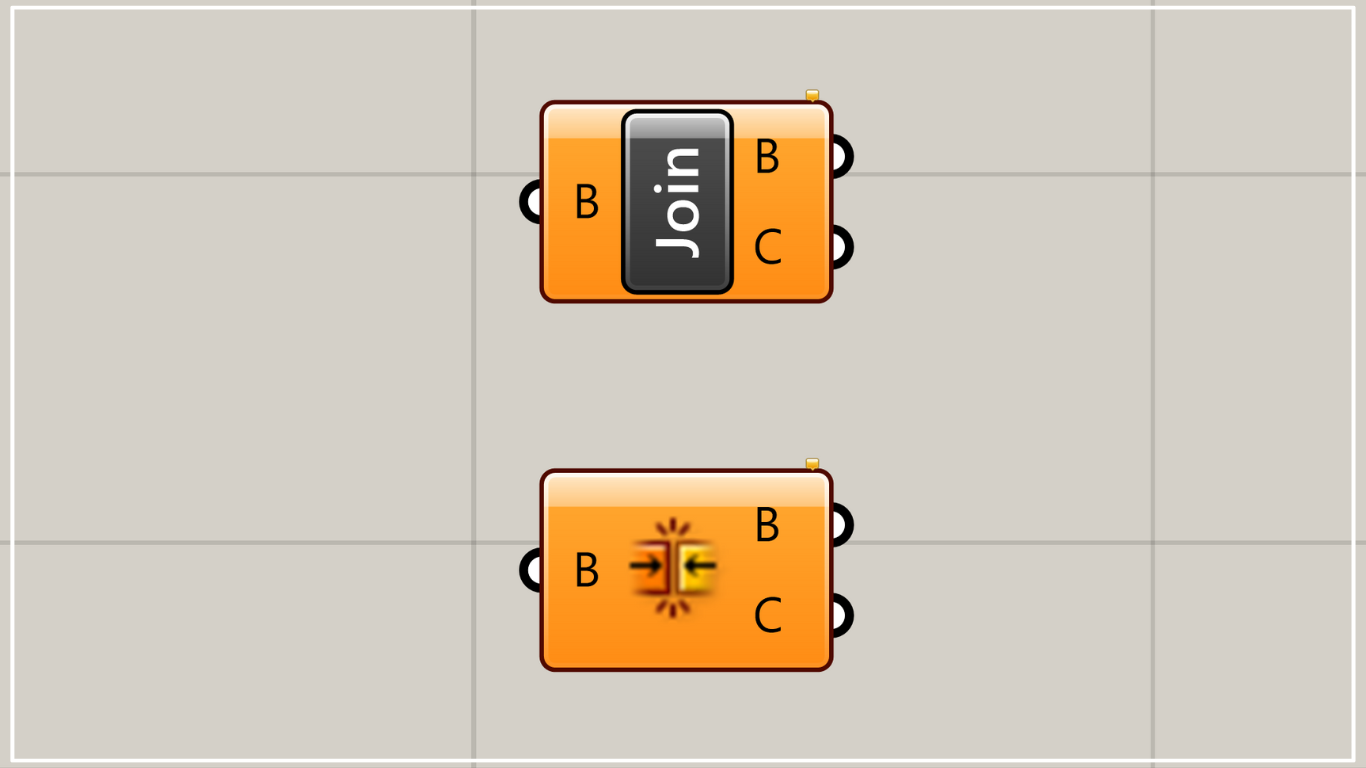
グラスホッパー上では上の2つのどちらかで表されます。
Brep Joinでオブジェクトを結合する
Brep Joinを使用することで、オブジェクトを結合することができます。
Brep Joinに使用するオブジェクトの準備
Brep Joinに使用するオブジェクトの準備をします。

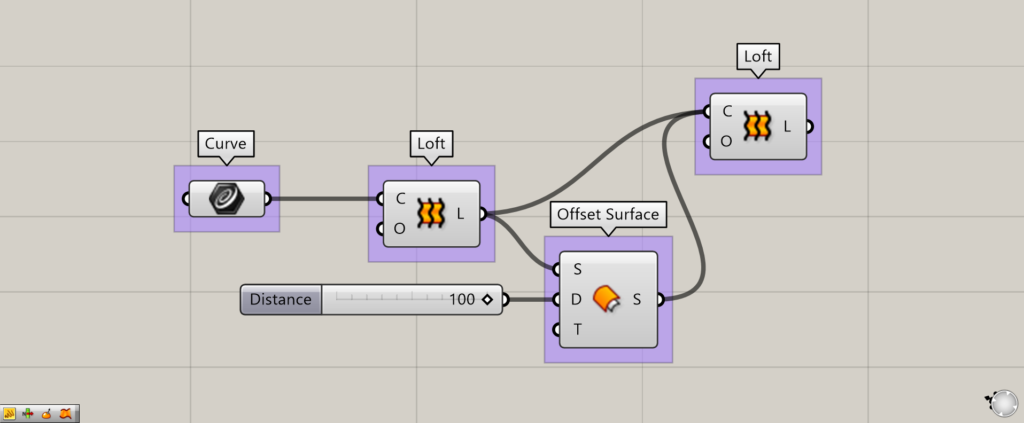
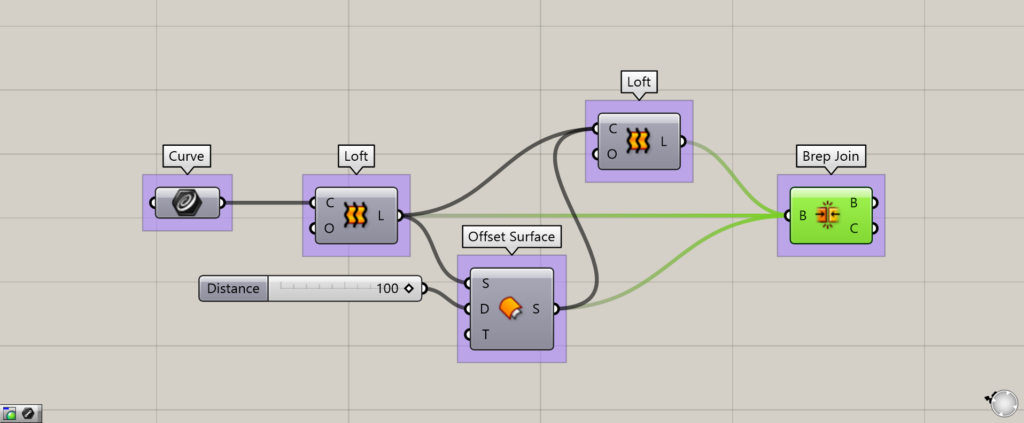
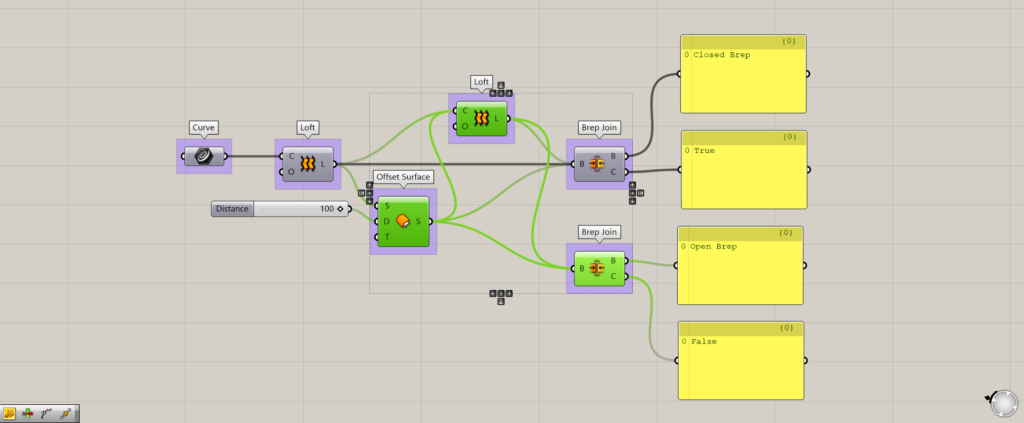
使用コンポーネント:①Curve ②Loft ③Offset Surface ④Loft
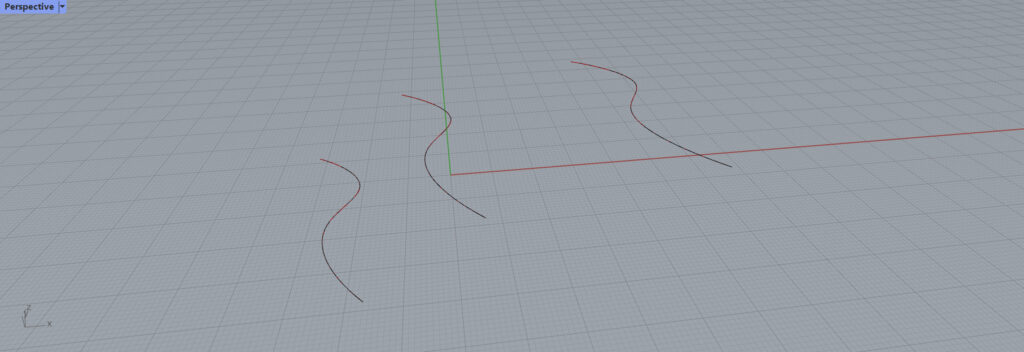
結合するオブジェクトの準備として、複数の線データから、3つのサーフェスを今回は用意しました。

最初に、3本の線をCurveに格納します。

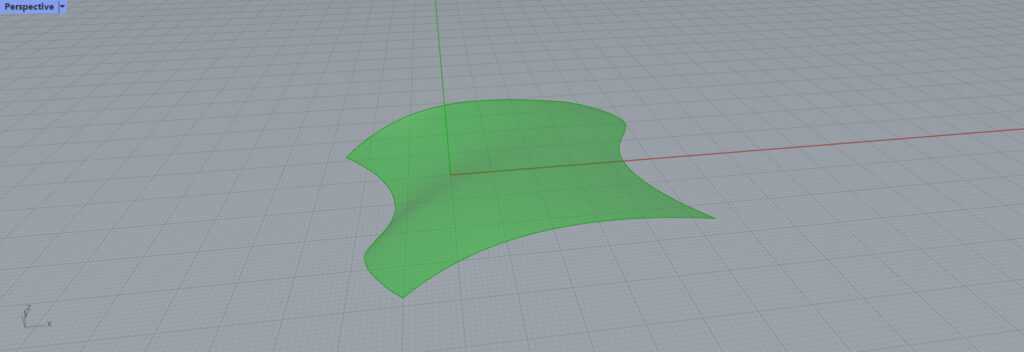
Loftで線からサーフェスを作成します。

作成したサーフェスに、Offset Surfaceでオフセットします。

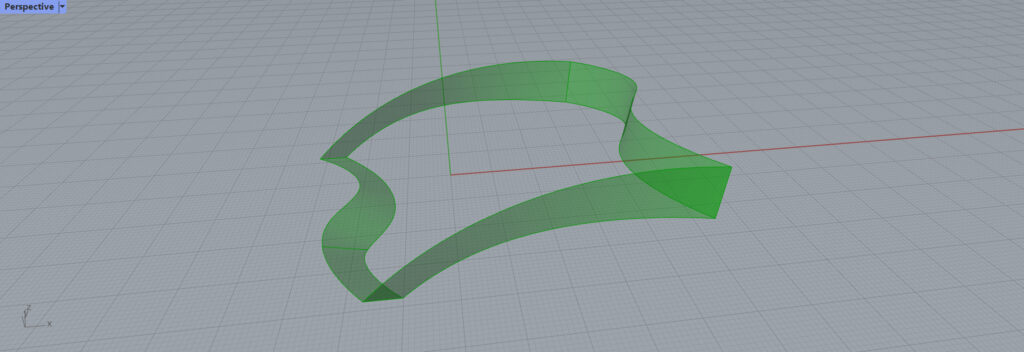
オフセットする前と後のサーフェスを使用し、Loftをもう一度使用します。
すると、2つのサーフェスをつなぐサーフェスが作成されました。



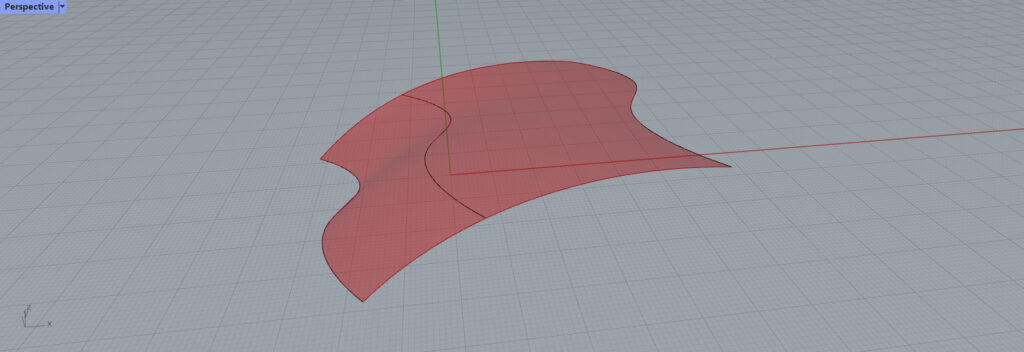
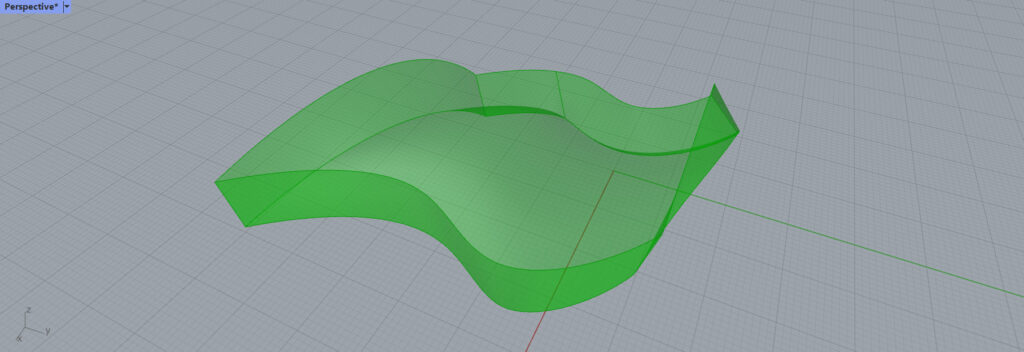
結果として、3つのサーフェスを用意できました。
それでは、実際にBrep Joinを使用していきます。
Brep Joinでオブジェクトを結合する

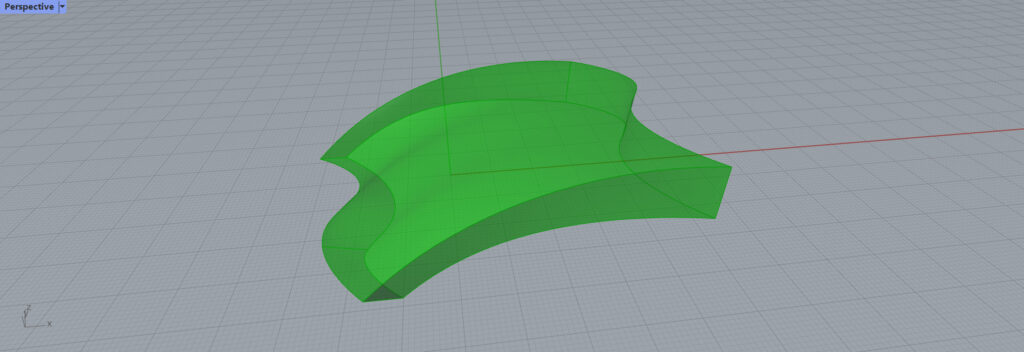
Brep Joinで、オブジェクトを実際に結合します。
先程作成した3つのサーフェスを、Brep JoinのB端子につなぎます。

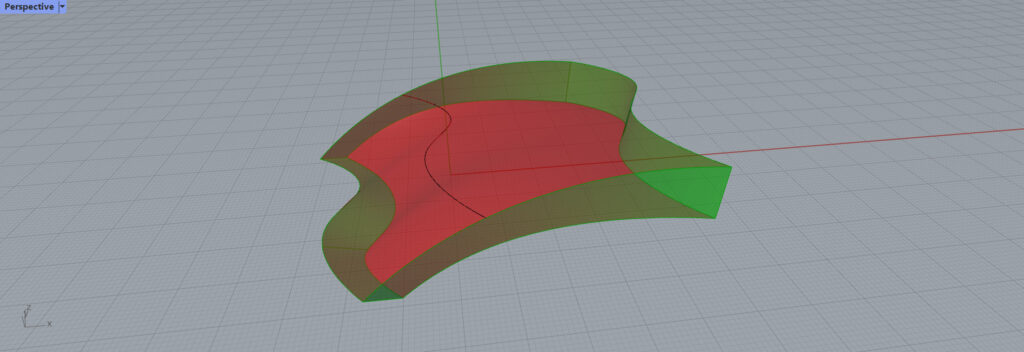
結果として、3つのサーフェスが結合されました。
結合されたのを確認する

結合されたのを確認してみましょう。
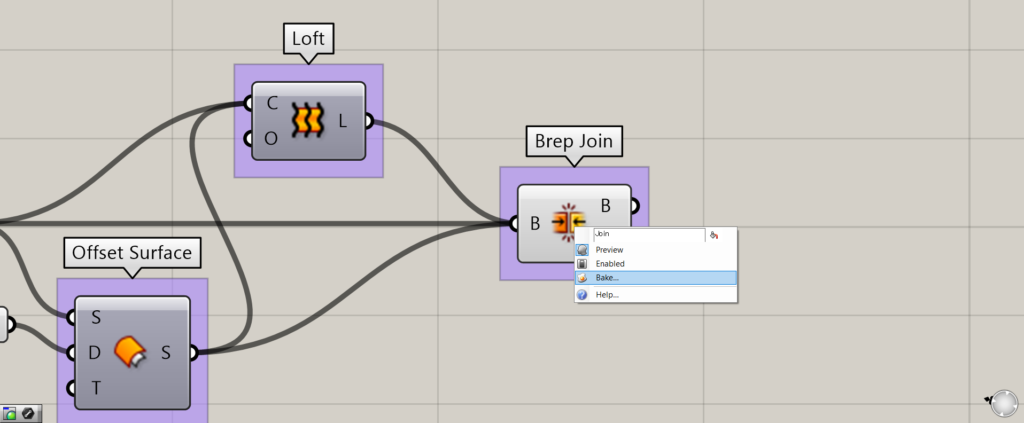
Brep Joinを右クリックし、Bakeを選択します。

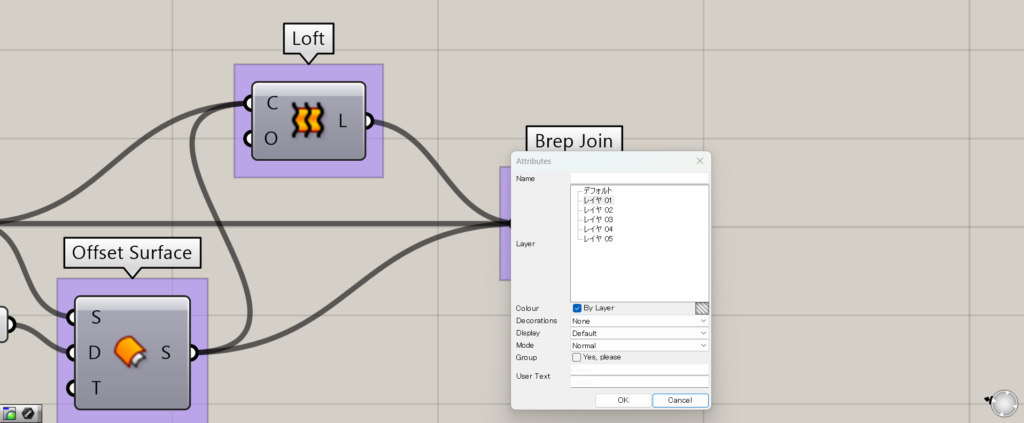
使用するレイヤーを選択し、OKを押します。
今回は、結合されているのを確認するために、グループ化はしていません。

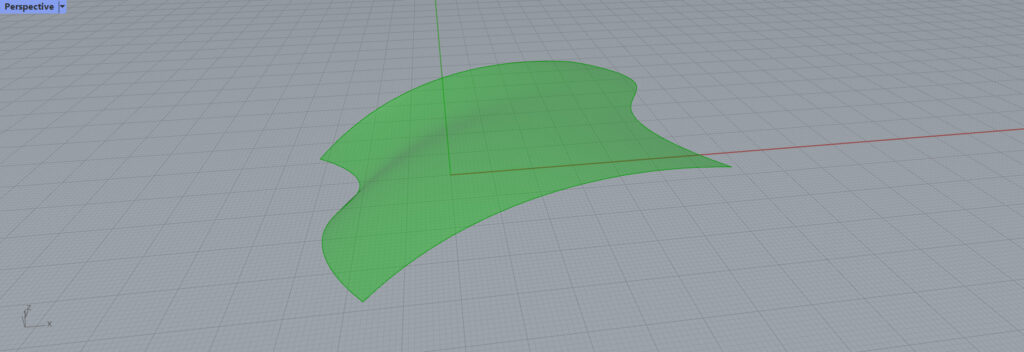
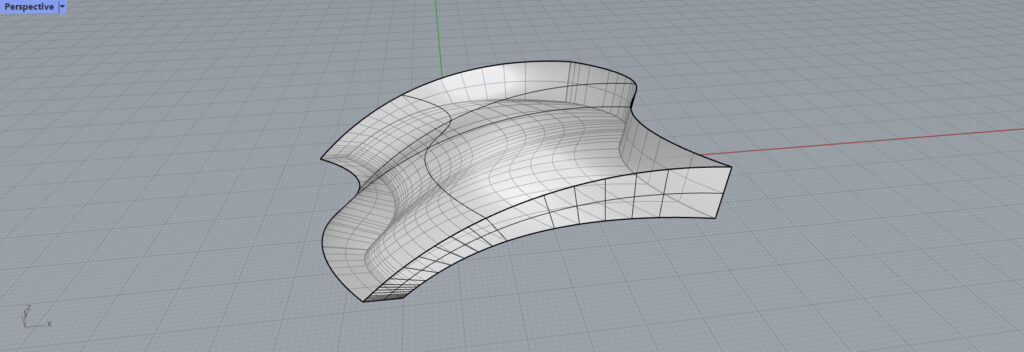
ライノセラス上に生成されました。

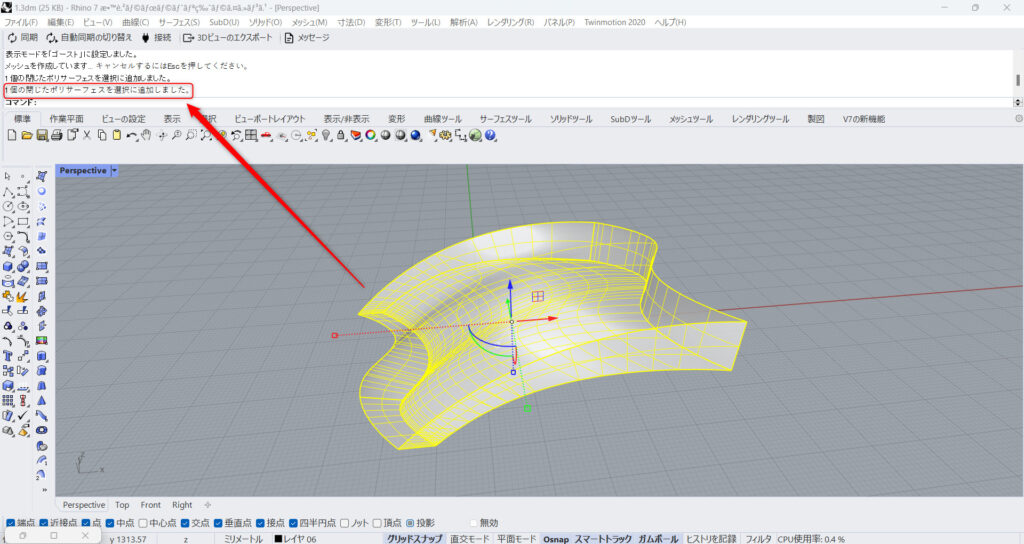
実際に選択してみると、コマンドの上の部分に「閉じたポリサーフェスを選択に追加しました。」と表示されました。
しっかり結合されたことが分かりました。
C端子からは、オブジェクトが開いているか、閉じているかが分かる
Brep JoinのC端子からは、オブジェクトが開いているか、閉じているかの情報が出力されます。
閉じている場合にはTrue、開いている場合にはFalseと出力されます。
先程は3つのサーフェスを使用していましたが、2つのサーフェスのみを使用した場合と比べてみましょう。

下のBrep Joinが、2つのサーフェスのみを使用した場合になります。
PanelをそれぞれC端子につなげると、先程のBrep JoinからはTrueが出力されますが、今回の場合はFalseが出力されました。

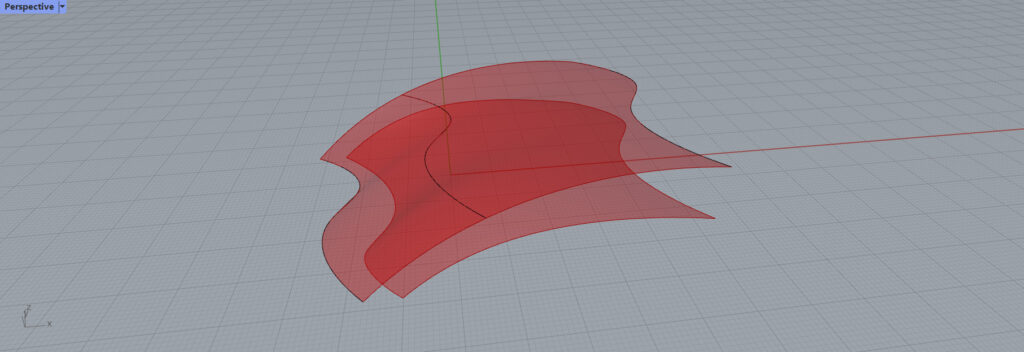
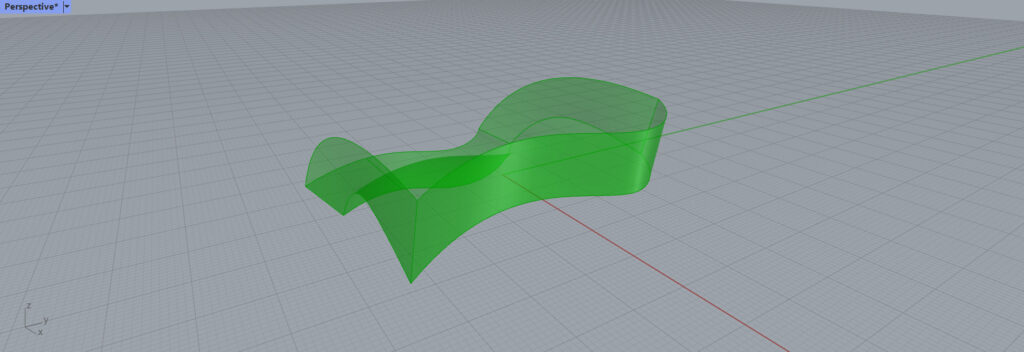
こちらは、下のBrep Joinの状態です。
少しわかりにくいですが、上の部分のサーフェスがなく、閉じていません。

こちらの方が見やすいかもしれません。
閉じていないため、Falseと出力されています。
Brep Joinコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Brep Joinコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-21.png)







Comment