モデルの枠線データを取得する、Brep Wireframeの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
Brepモデルの枠線データを取得する
Brep Wireframeを使うことで、Brepモデルの枠線データを取得することができます。

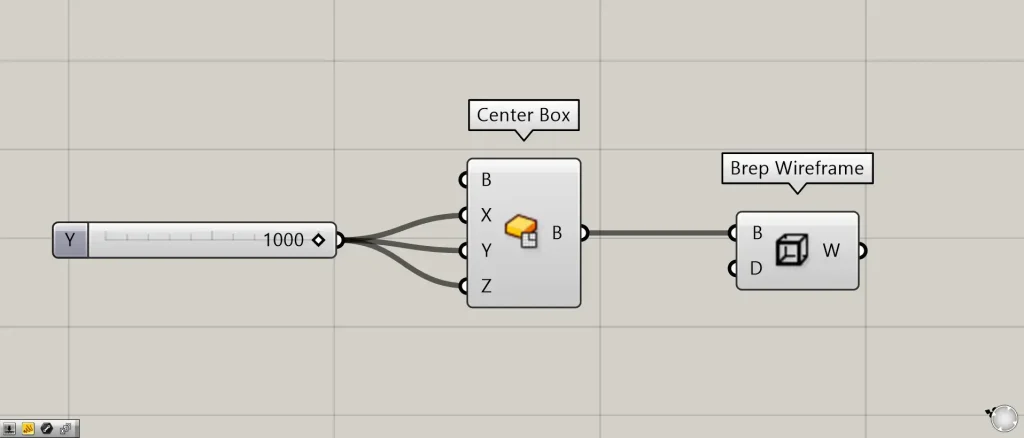
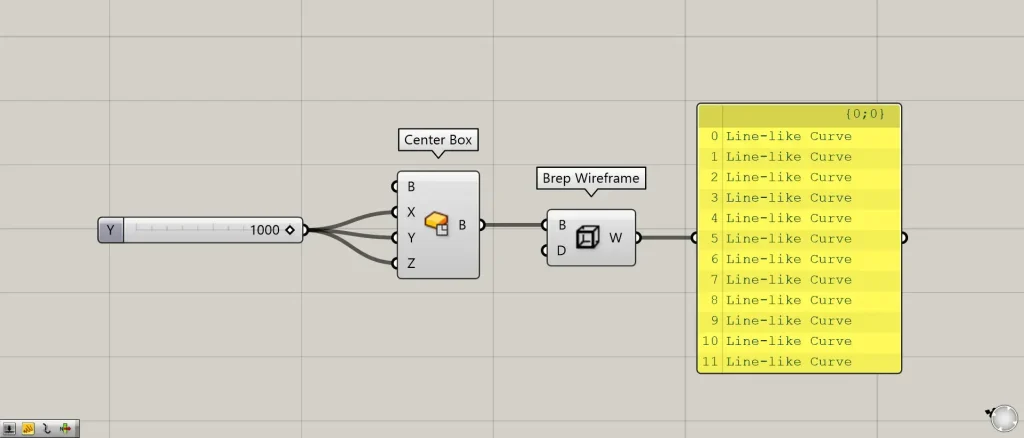
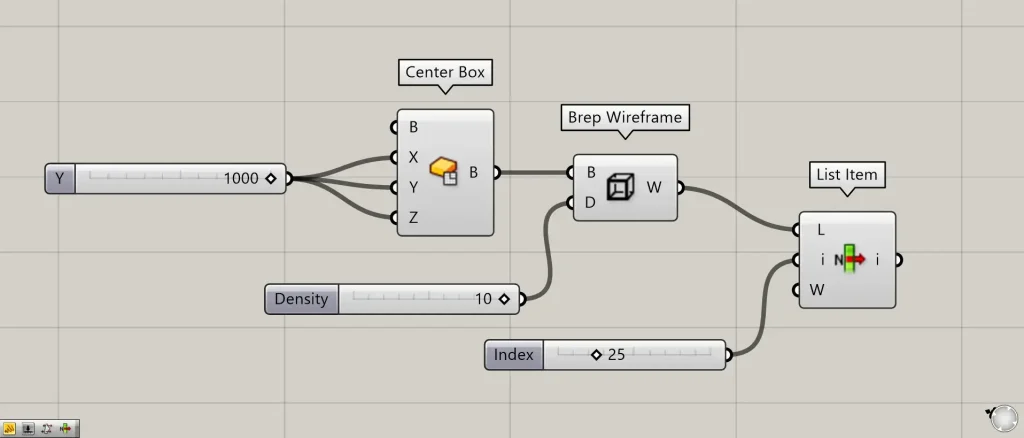
使用コンポーネント:①Center Box ②Brep Wireframe
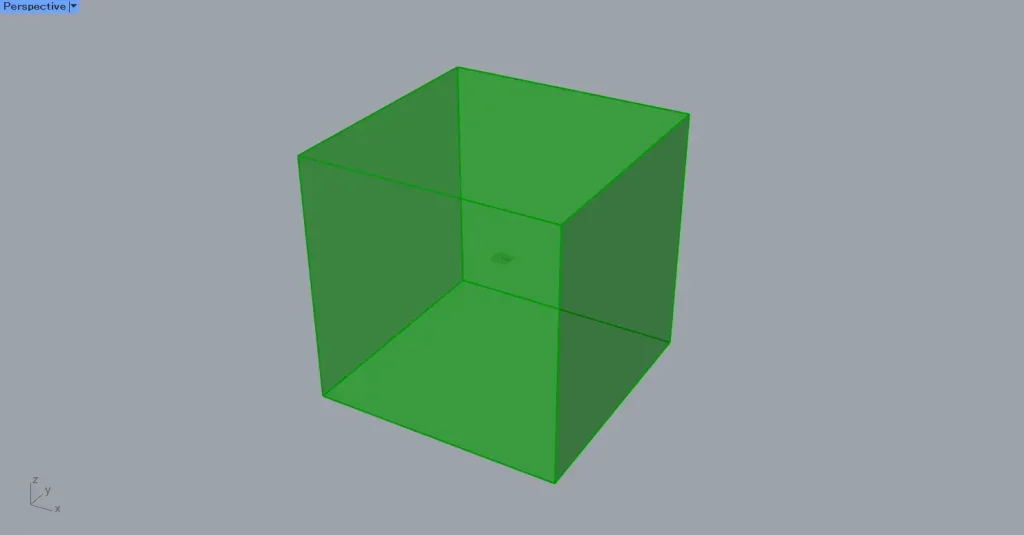
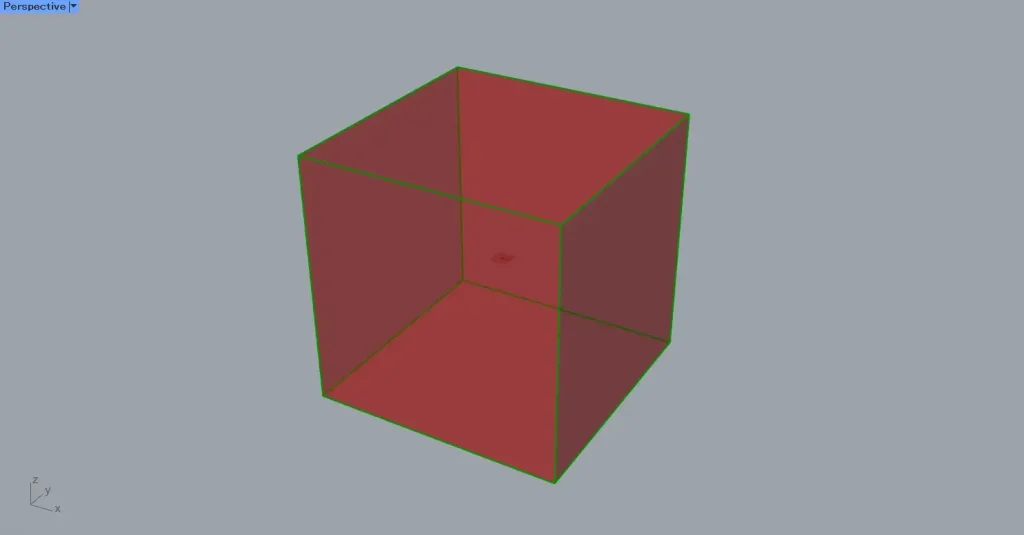
今回は例として、作成した立方体の枠線を取得してみます。

Center BoxのXとYとZ端子に、1方向の半分の長さの数値を入力します。
今回は、全てに1000を入力しています。
すると、2000×2000×2000の立方体が作成されます。

その後、Center Boxを、Brep WireframeのB端子につなげます。
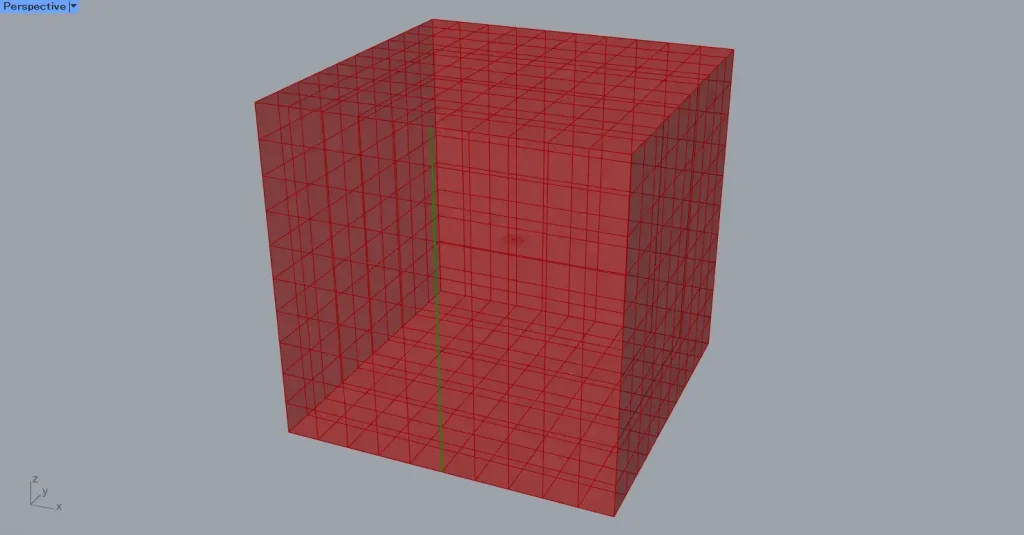
すると、立方体の枠の線データを取得できます。

Brep Wireframeから出力されるデータを見てみると、取得した枠線は、1本1本独立したデータなので、結合されていません。

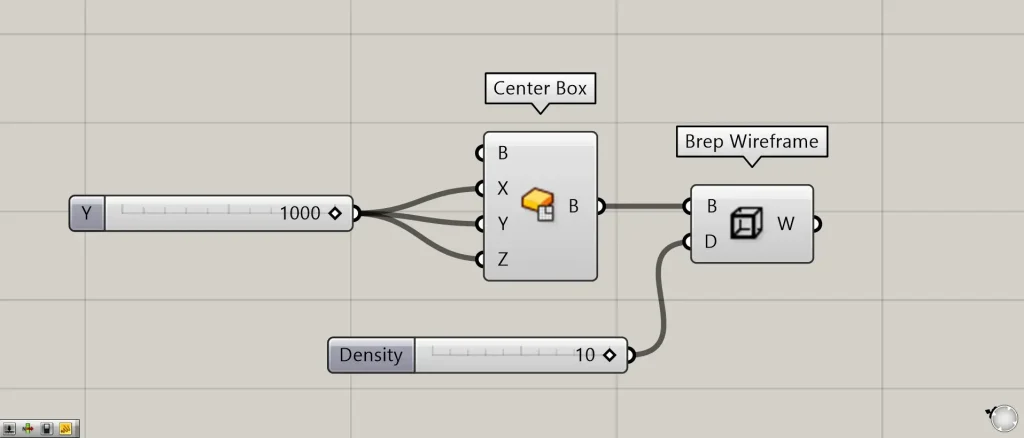
次に、Brep WireframeのD端子を見てみましょう。
Brep WireframeのD端子に、任意の数値をつなげてみます。
今回は、10を入力しています。

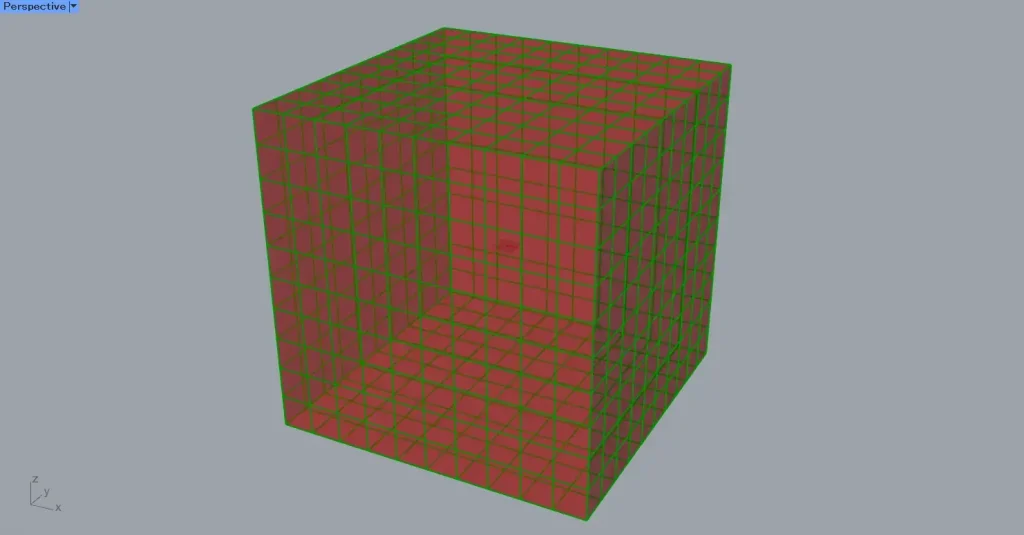
すると、上の画像のように、モデルの外側の面に、線データが多く作成されています。
今回の場合、10を入力しているので、面を10×10に分割するように、線データが作成されています。

追加コンポーネント:①List Item
List Itemを使い、ランダムな線を1つ取得してみます。
Brep Wireframeを、List ItemのL端子につなげます。
List Itemのi端子に、ランダムに選んだ25の数値を入力します。
すると、25番目の線データを取得できます。

1つの線を見てみると、交差する部分で点が細かく分割されるのではなく、一番端の線同士をつなぐように線が作成されます。
Brep Wireframeコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]モデルの枠線データを取得するBrep Wireframeの使い方](https://iarchway.com/wp-content/uploads/2024/12/eyecatch-6.png)







Comment