中心マーク寸法を作成する、Centermarkの使い方について解説します。


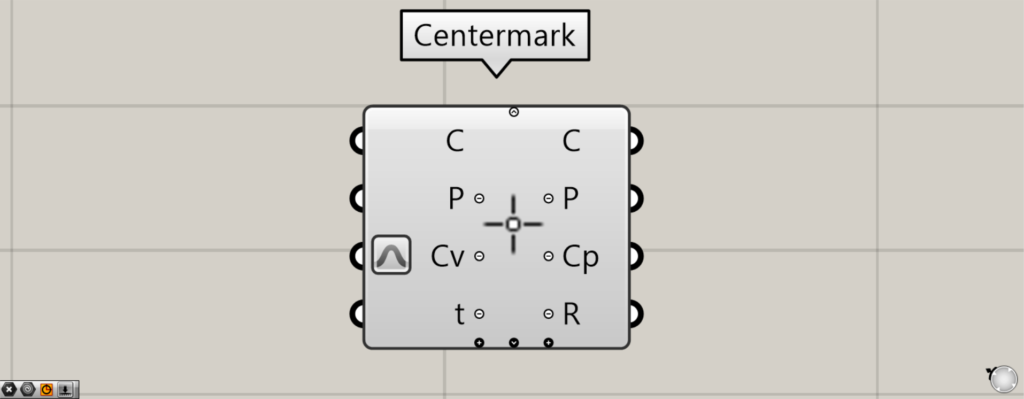
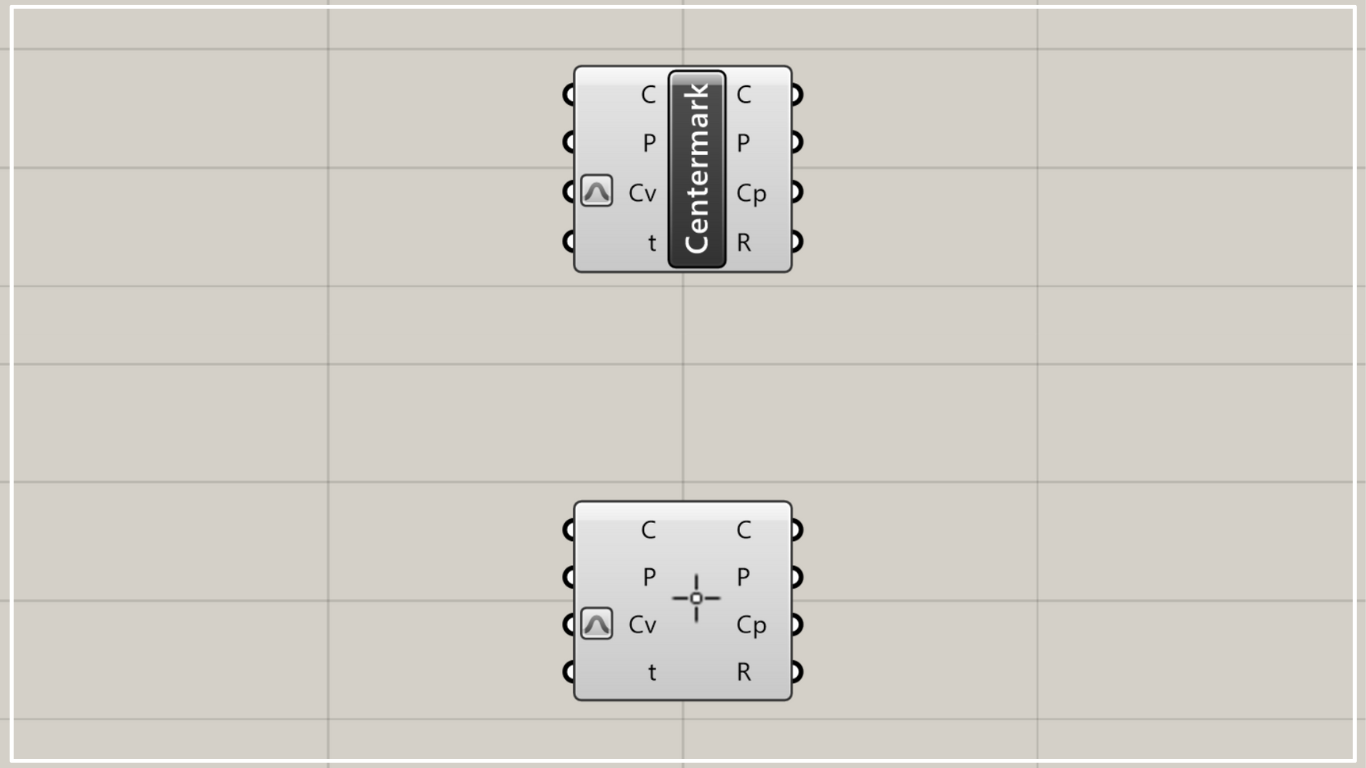
グラスホッパー上では上の2つのどちらかで表されます。
中心マーク寸法を作成する
Centermarkを使うことで、中心マーク寸法を作成することができます。

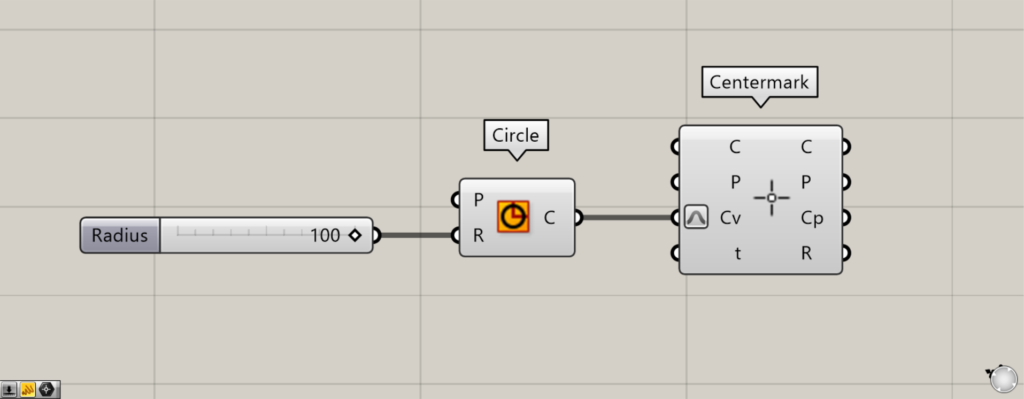
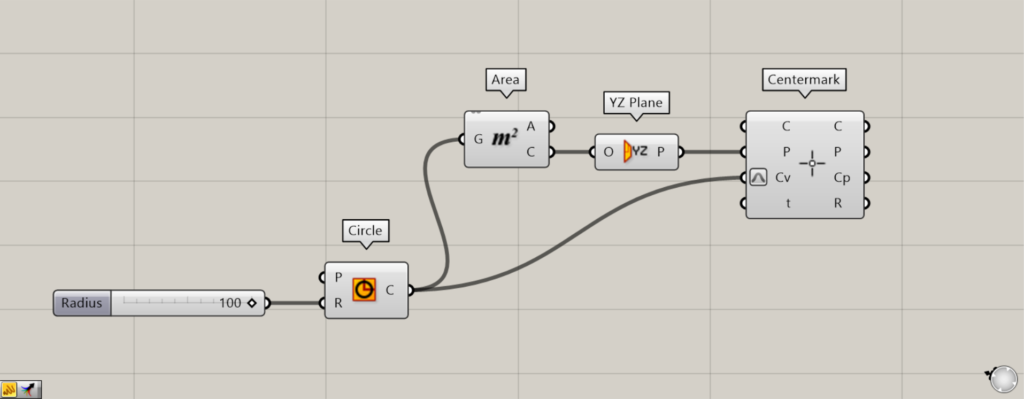
使用コンポーネント:①Circle ②Centermark
最初の例として、円から中心マーク寸法を作成してみます。

CircleのR端子に、半径の数値の100を入力します。
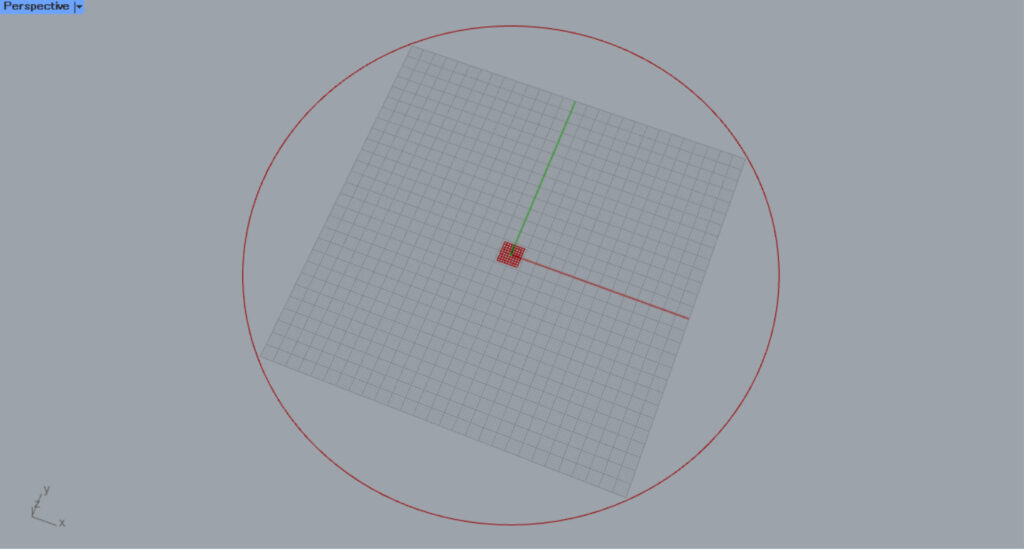
すると、半径100の円が作成されました。

その後、CircleをCentermarkのCv端子につなげます。
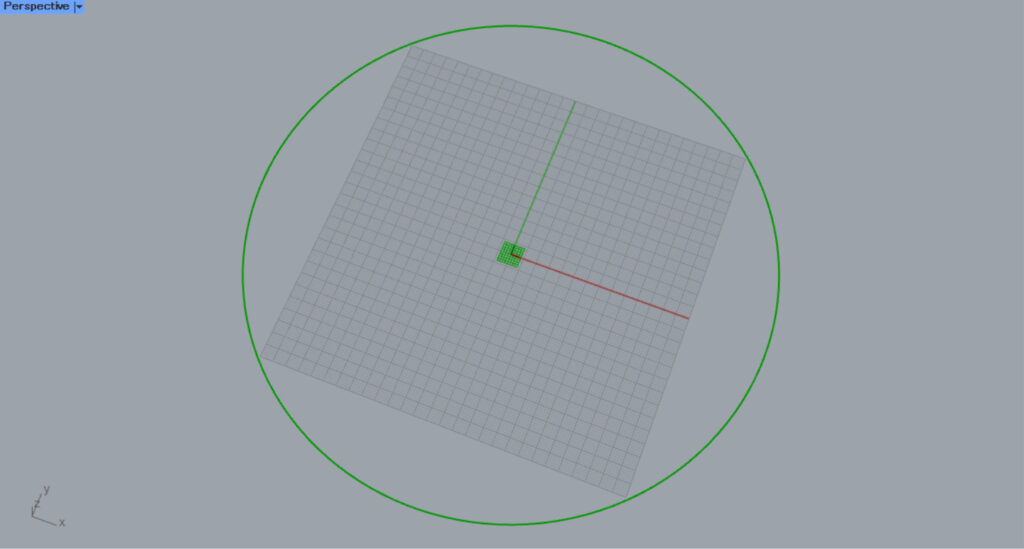
すると、円の中心に中心マーク寸法が作成されます。

ズームして見ると、中心マーク寸法が作成されていることが分かります。
このように、Centermarkで中心マーク寸法を作成することができます。

P端子には、作業平面を設定することができます。
今回は、YZ PlaneをCentermarkのP端子につなげてみます。

CircleをAreaにつなげると、C端子から円の中心点が作成されます。

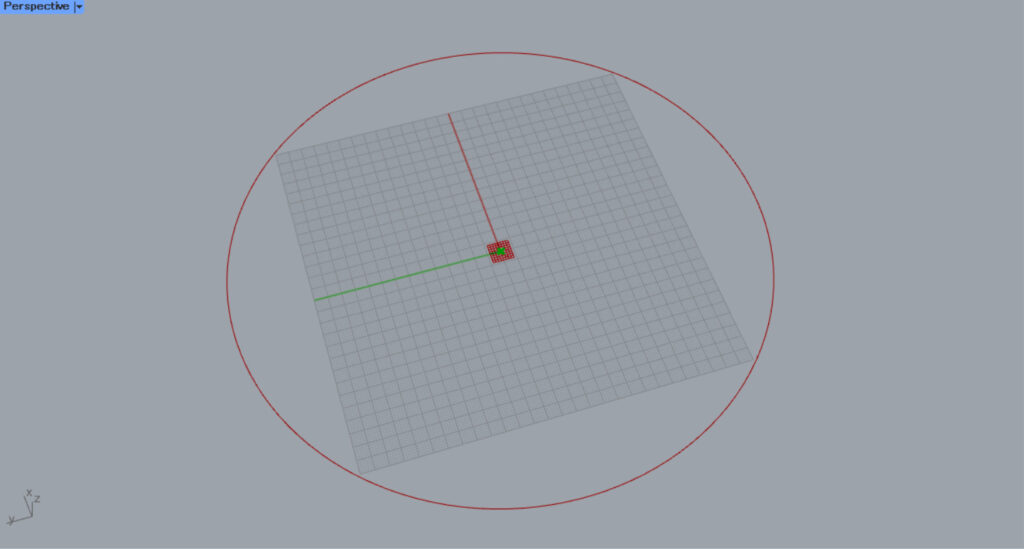
すると、円の中心点の位置に、YとZ軸方向から作成される作業平面が作成されます。

すると、作業平面上に中心マーク寸法が作成されます。
今回の場合、YZ軸の作業平面上に中心マーク寸法が作成されるので、垂直に中心マーク寸法が作成されています。

次は、Centermarkのt端子の使い方を見てみましょう。
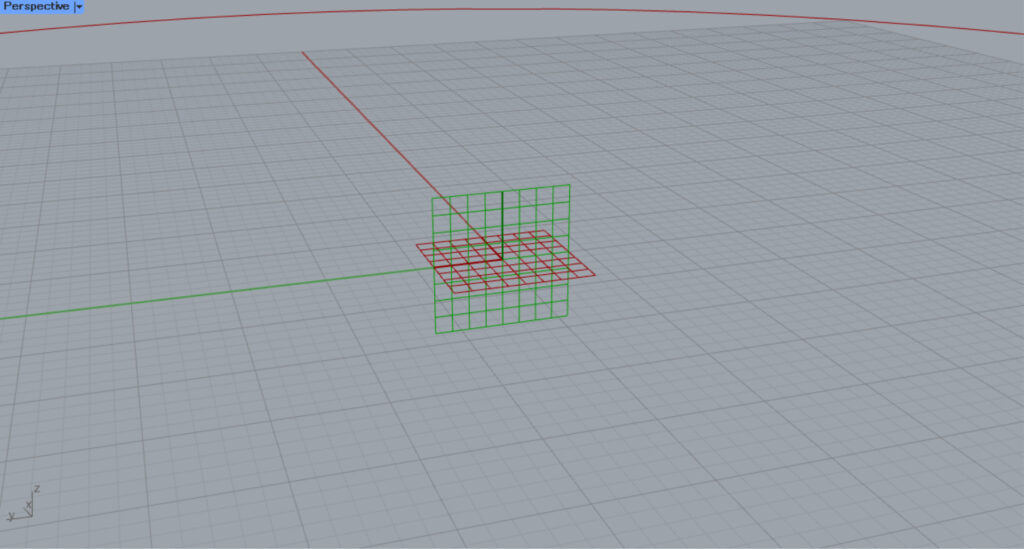
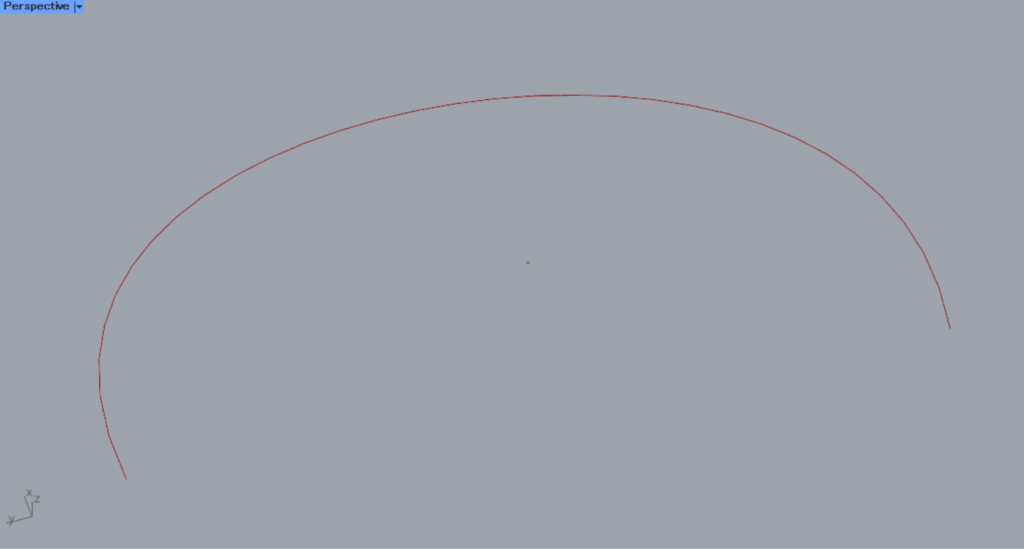
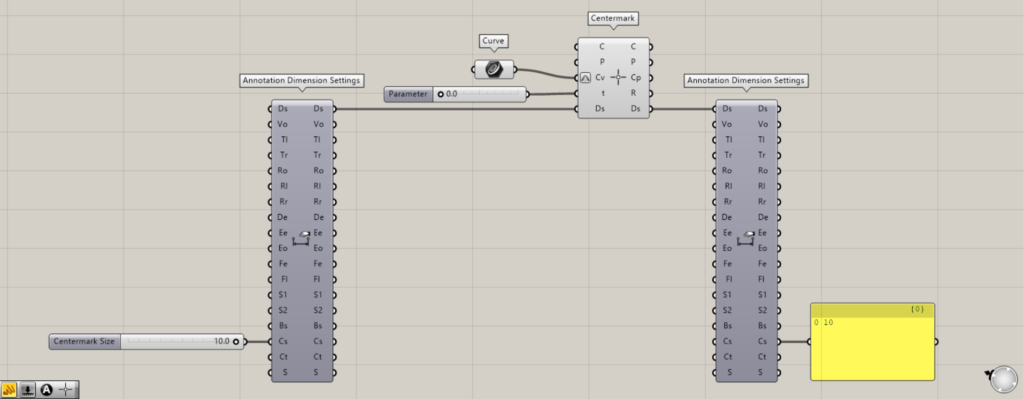
今回は、上の画像のライノセラス上の曲線を使います。

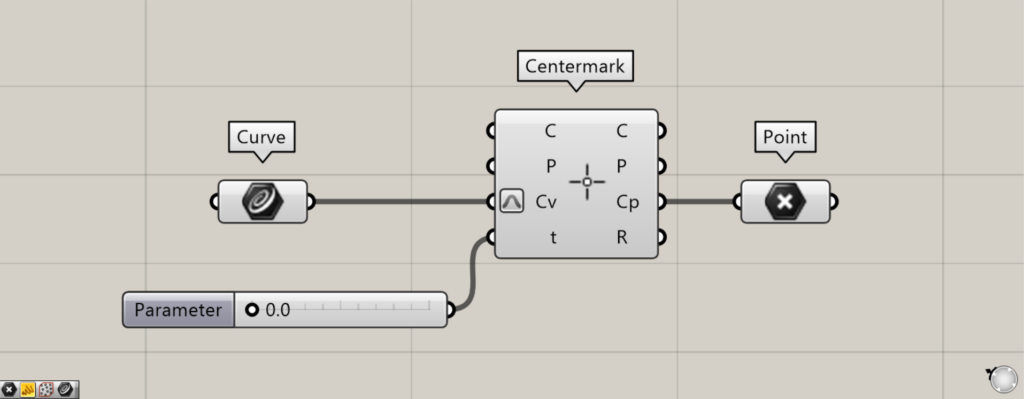
使用コンポーネント:①Curve ②Centermark ③Point
t端子は、円のような左右上下対称のようなモデルでは使えません。
今回使用するような、非対称の曲線を使います。
t端子には、0~1.0の数値を入力することで、中心マーク寸法の位置を調整することができます。
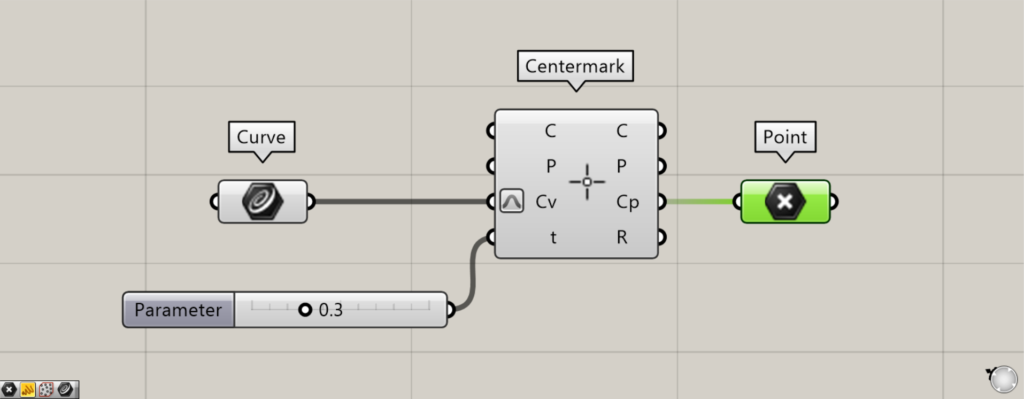
今回は、中心マーク寸法の位置を見やすくするため。Cp端子にPointをつなげ、点データを表示させています。

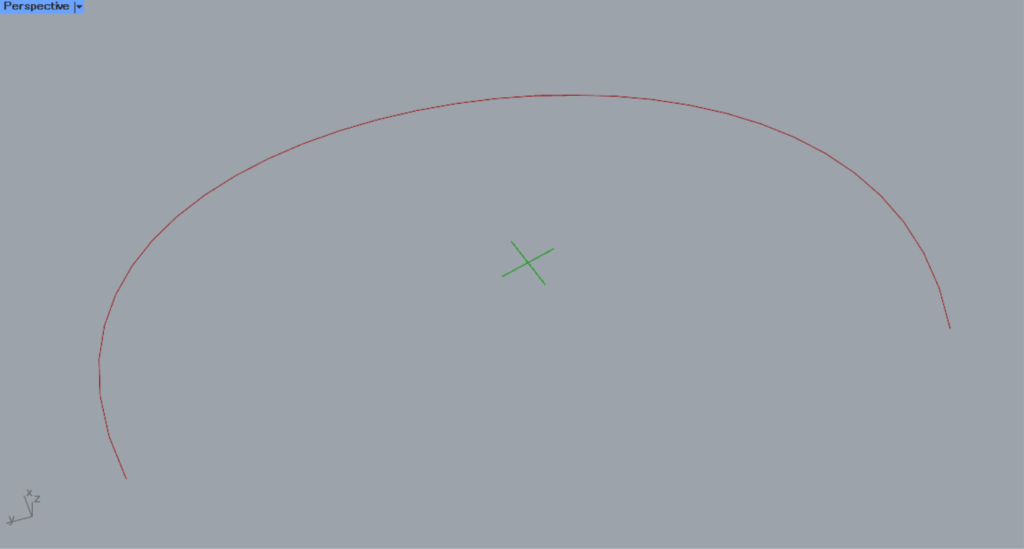
t端子の数値が0の場合、このような場所にあります。

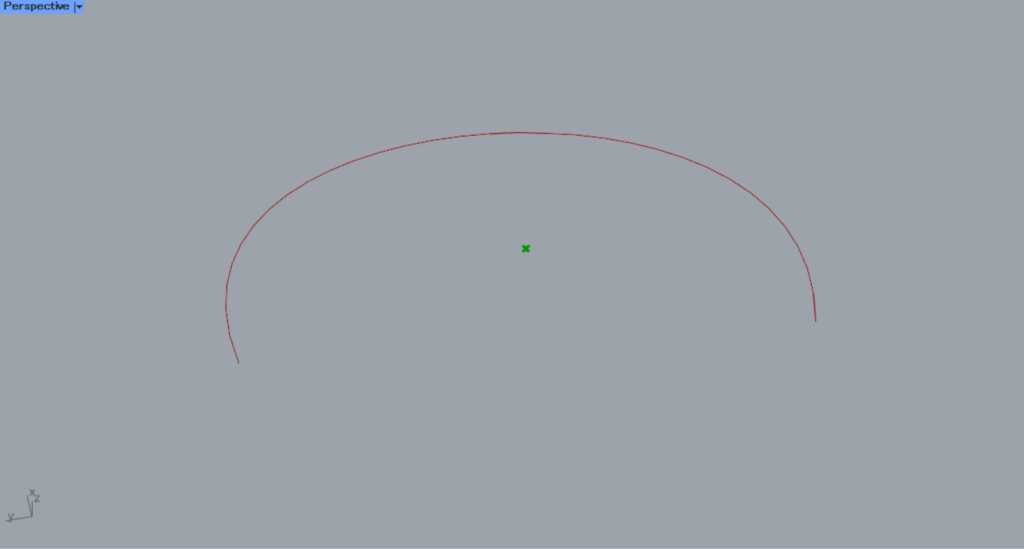
数値が0.3の場合の場合を見てみましょう。

数値が0.3の場合、位置が変わりました。

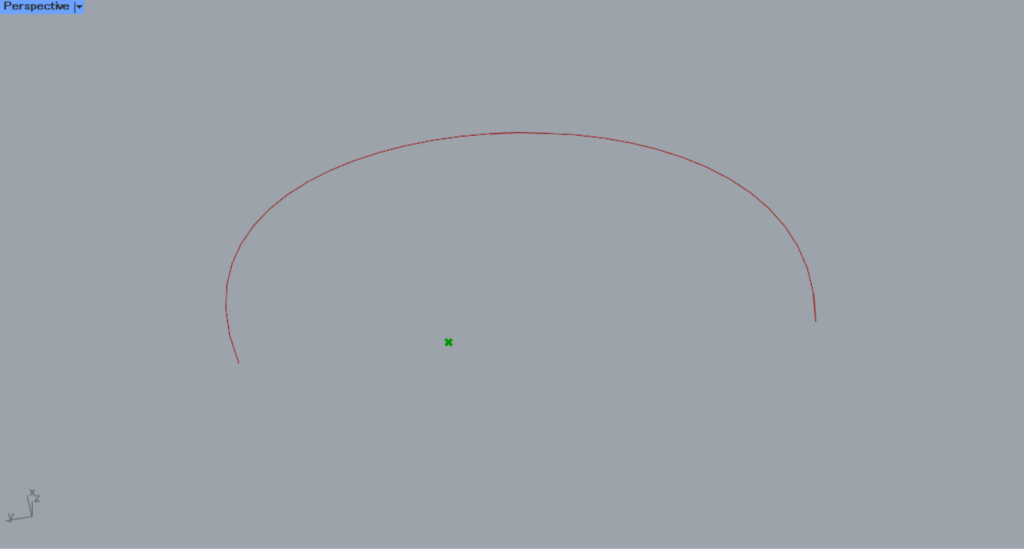
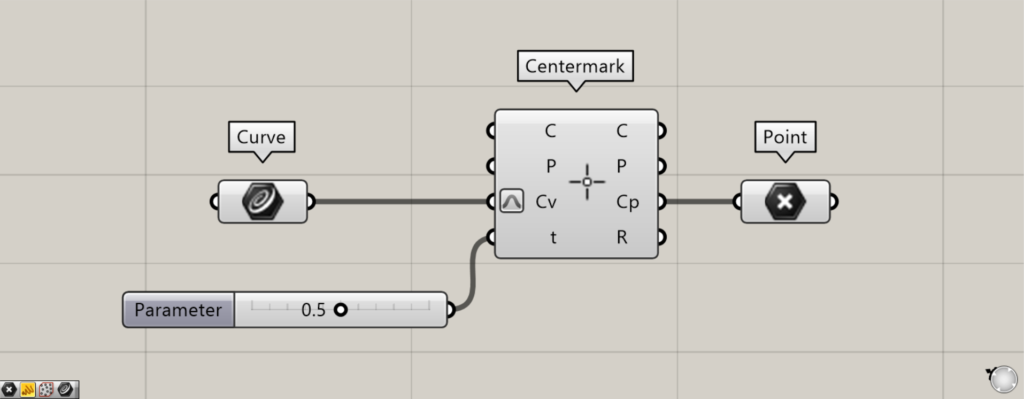
数値が0.5の場合を見てみましょう。

数値が0.5の場合、さらに位置が変わりました。
このように、非対称のモデルの場合、t端子で中心マーク寸法の位置を調節することができます。

次は、C端子の使い方を見てみましょう。
今回は、上の画像のライノセラス上の中心マーク寸法を使って解説します。
C端子では、既存の中心マーク寸法を構成する各データを取得することができます。

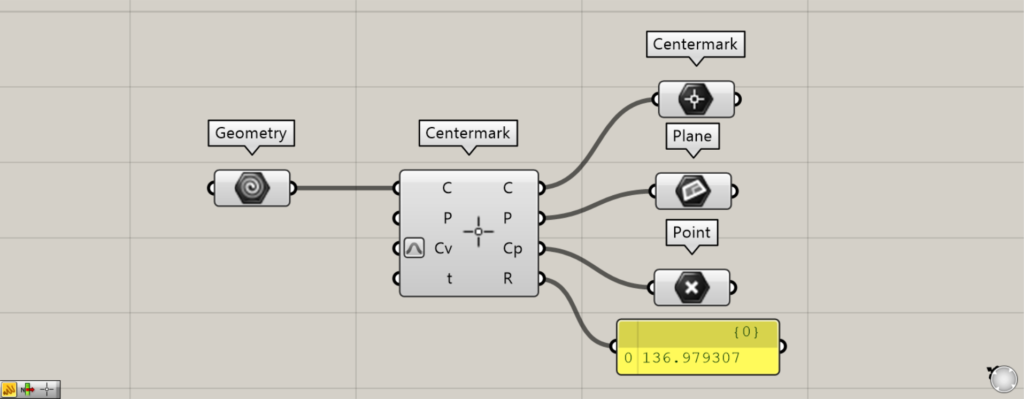
使用コンポーネント:①Geometry ②Centermark ③Centermark ④Plane ⑤Point
Geometryに格納したライノセラス上の既存の中心マーク寸法を、CentermarkのC端子につなげます。
すると、右側の端子から、既存の中心マーク寸法を構成するデータが出力されます。
C端子からは、入力した既存の中心マーク寸法のデータが出力されます。
P端子からは、既存の中心マーク寸法が作成される作業平面のデータが出力されます。
Cp端子からは、既存の中心マーク寸法が作成される場所の座標、点データが出力されます。
R端子からは、半径の数値が出力されます。

Centermarkコンポーネントに向かってズームすると、矢印や+、-のアイコンが表示されるようになります。

下側にある矢印や+アイコンをクリックすると、追加のDs端子が表示されます。
Ds端子では、寸法の詳細設定をすることができます。

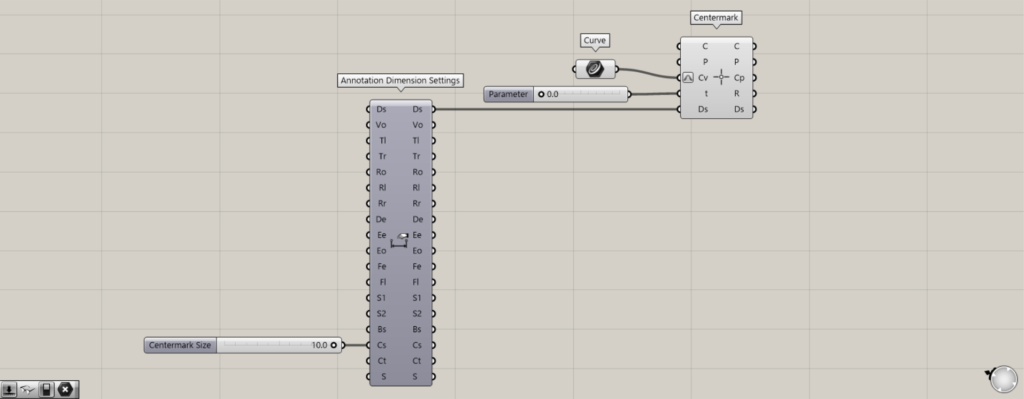
追加コンポーネント:①Annotation Dimension Settings
今回は、Annotation Dimension SettingsのCs端子で、中心マーク寸法のスケールを変えてみます。
今回は、数10の数値を入力しました。
その後、Annotation Dimension Settingsの右側のDs端子を、CentermarkのDs端子につなげます。

こちらが、変更前のスケールです。

変更後は、このように中心マーク寸法のスケールが変わりました。
このように、Ds端子で中心マーク寸法の詳細設定ができます。

右側のDs端子からは、反映されている中心マーク寸法の詳細設定のデータが出力されます。
Centermarkコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]中心マーク寸法を作成するCentermarkの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-9.png)







Comment