指定した点から最も近い点を取得する、Closest Pointの使い方について解説します。


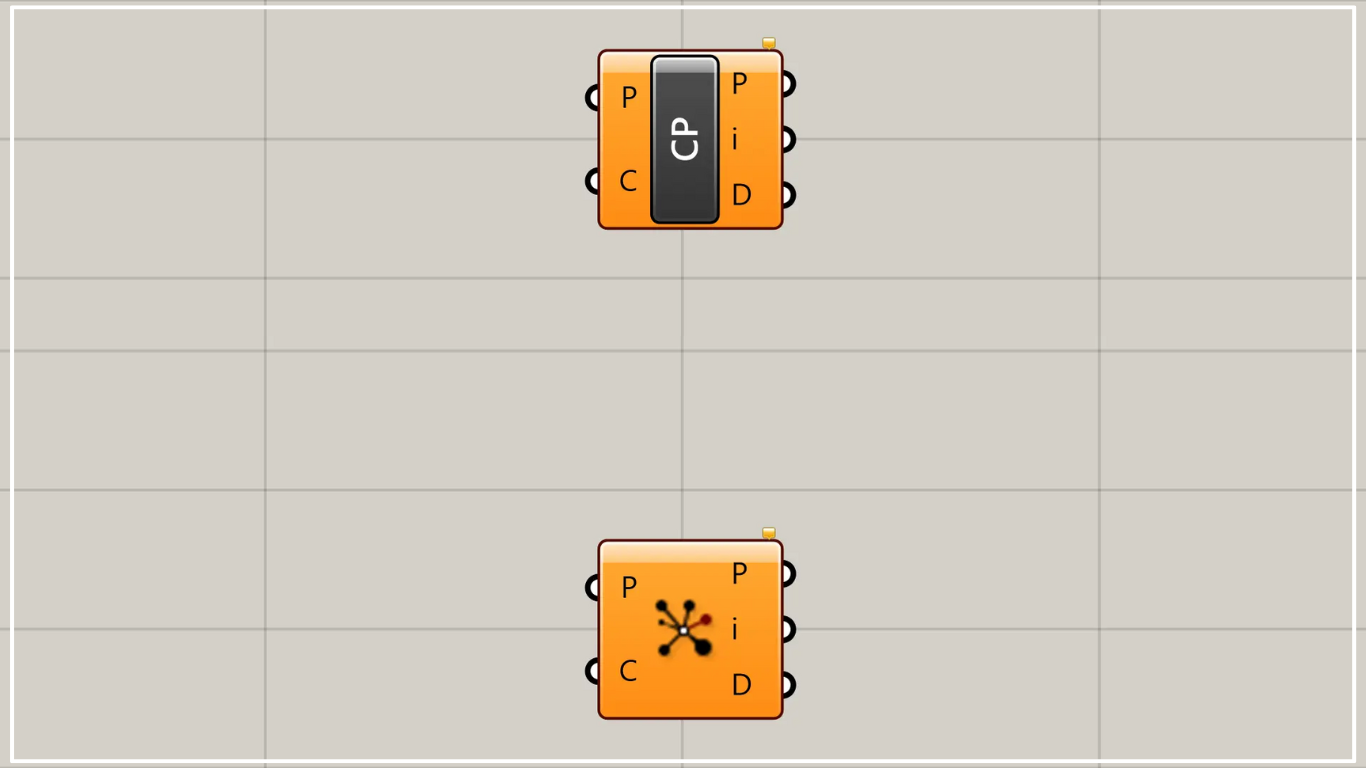
グラスホッパー上では上の2つのどちらかで表されます。
指定した点から最も近い点を取得する
Closest Pointを使うことで、指定した点から最も近い点を取得することができます。
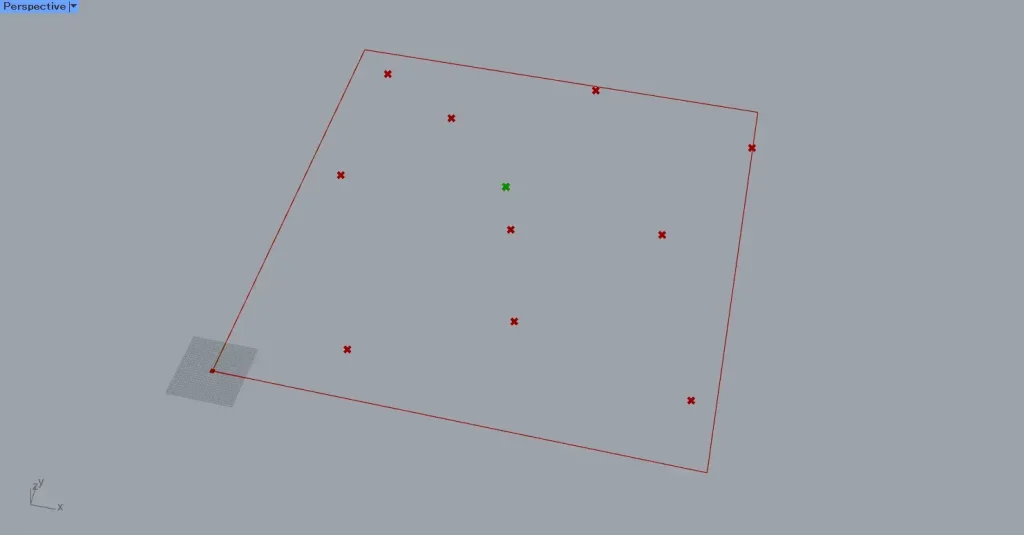
今回は例として、四角形内に作成したランダムな点から、四角形の中心点に最も近い点を取得してみます。

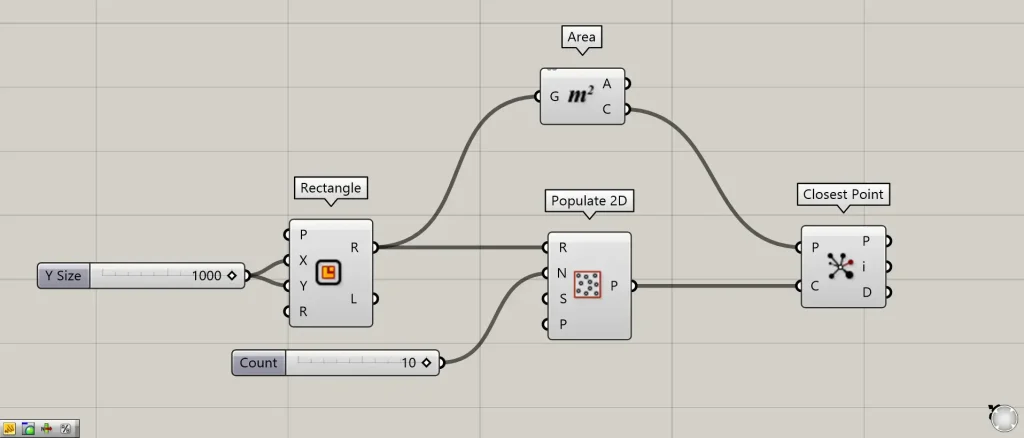
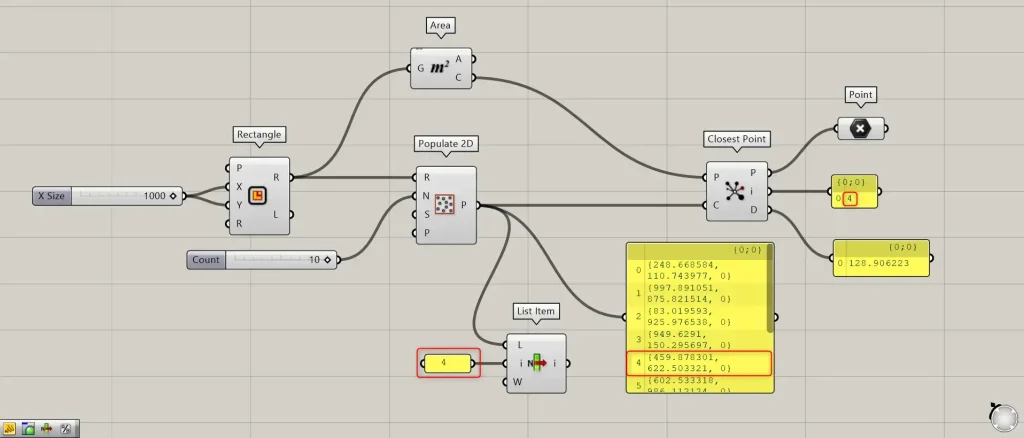
使用コンポーネント:①Rectangle ②Populate 2D ③Area ④Closest Point

最初に、RectangleのXとY端子に、1辺の長さの数値を入力します。
今回は、どちらにも1000を入力しています。
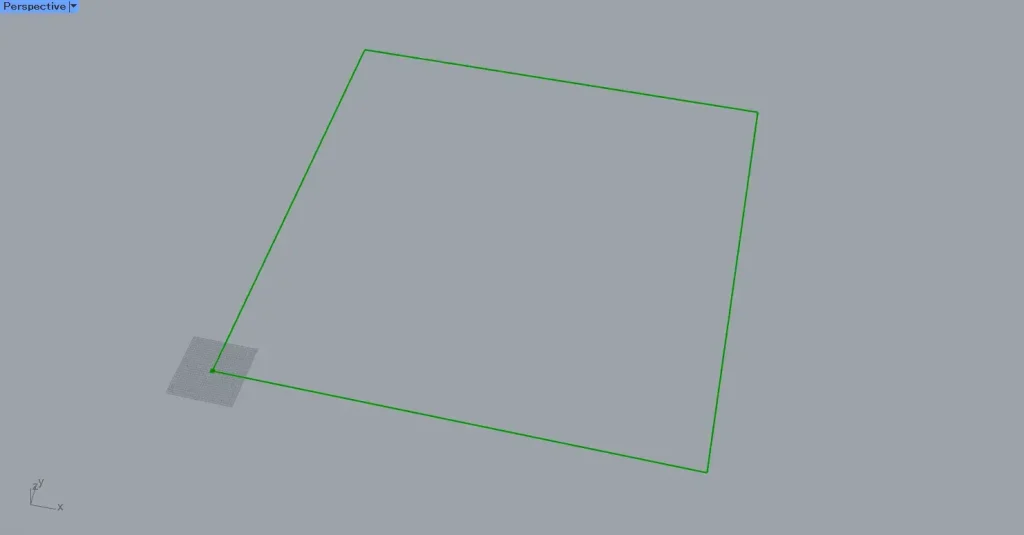
すると、上の画像のように、1000×1000の四角形の線データが作成されました。

その後、RectangleのR端子を、Populate 2DのR端子につなげます。
そして、Populate 2DのN端子に、作成する点の個数の数値を入力します。
今回は、10の数値を入力しています。
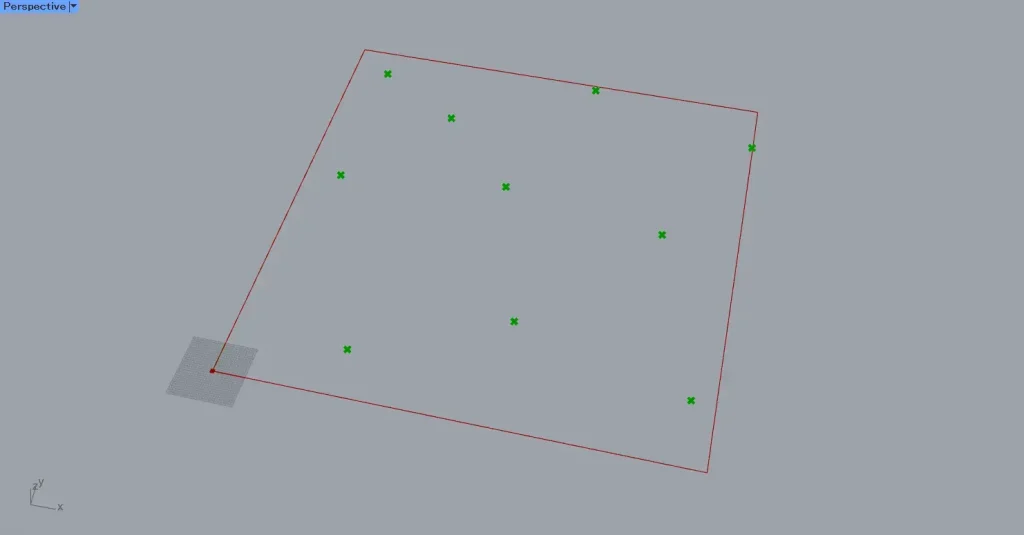
すると、上の画像のように、四角形内にランダムな点が10個作成されました。

その後、RectangleのR端子を、Areaにつなげます。
すると、四角形の中心点が作成されます。

その後、AreaのC端子を、Closest PointのP端子につなげます。
そして、Populate 2Dを、Closest PointのC端子につなげます。
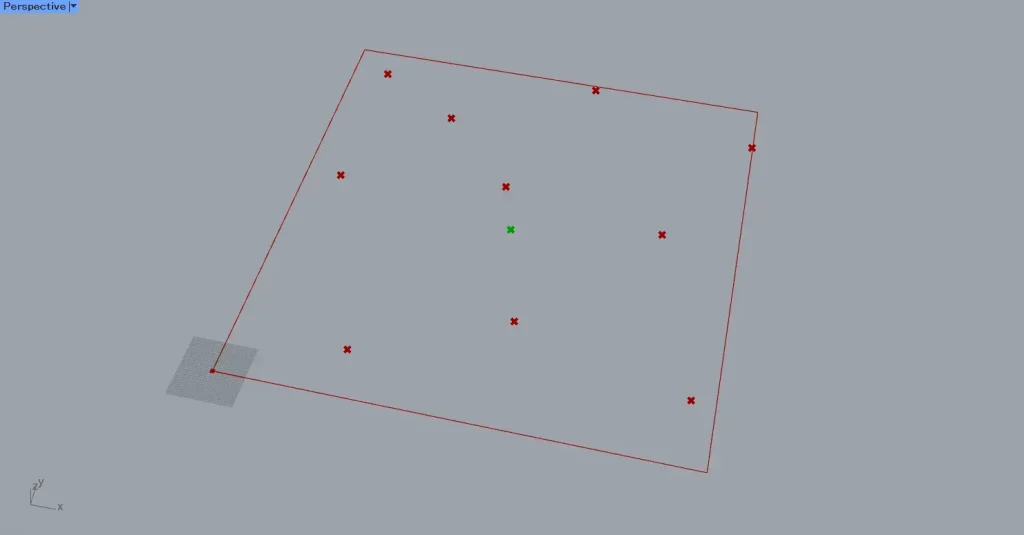
すると、上の画像のように、中心点に最も近い点を取得することができました。
このように、Closest Pointを使うことで、指定した点から最も近い点を取得することができます。
Closest Pointから出力されるデータ
Closest Pointから出力されるデータを見てみましょう。

Closest PointのP端子からは、取得した点データが出力されます。
Closest PointのD端子からは、指定した点と取得した点の間の距離の数値が出力されます。
Closest Pointのi端子からは、取得した点データの、元々のインデックス番号が出力されます。
今回の場合、4の数値が出力されているため、元々の複数の点データのインデックス番号が4の点データということが分かります。
確認するために、Populate 2Dを、List ItemのL端子につなげ、4の数値をList Itemのi端子につなげます。

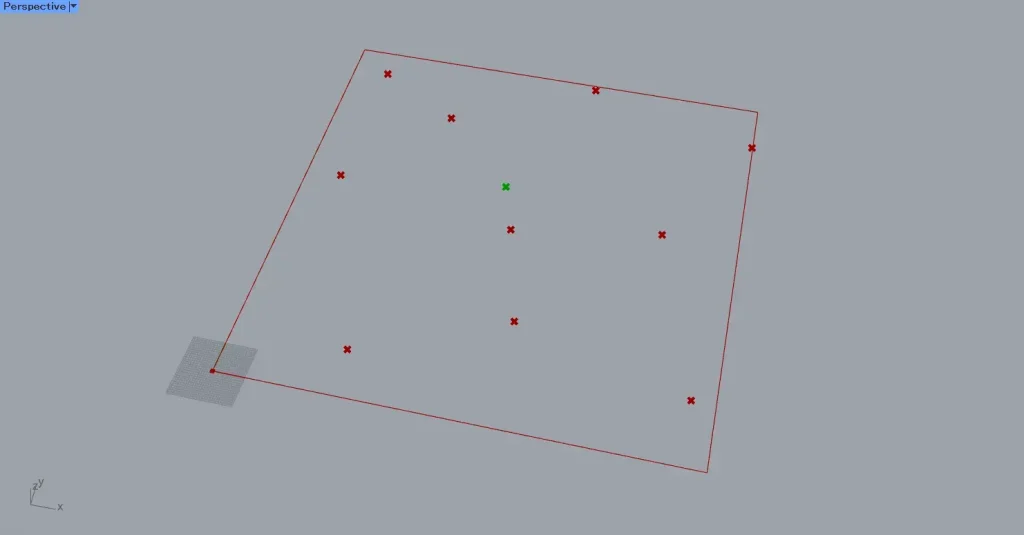
すると、インデックス番号が4の点データを取得できました。
Closest Pointで取得した、中心点から最も近い点データと一致していることが分かります。
Closest Pointコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]指定した点から最も近い点を取得するClosest Pointの使い方](https://iarchway.com/wp-content/uploads/2024/12/eyecatch-14.png)







Comment