階層を分解する、Explode Treeの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
階層を分解する
Explode Treeを使うことで、階層を分解することができます。

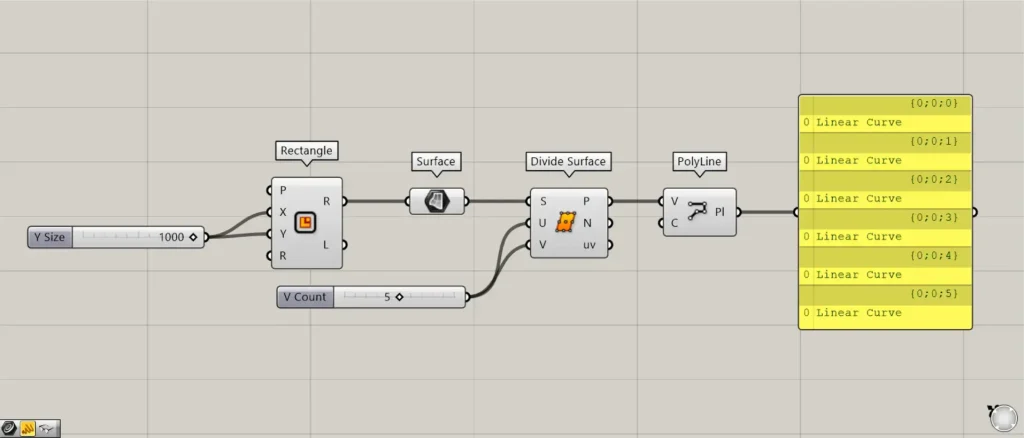
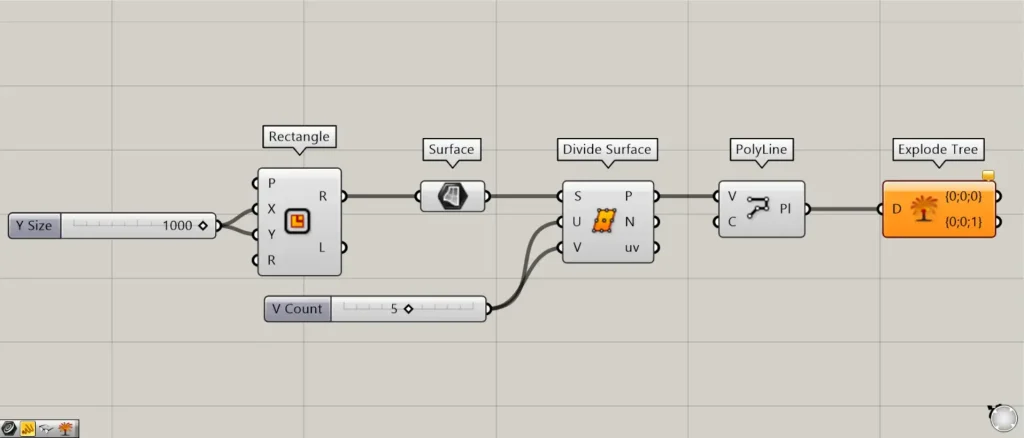
使用コンポーネント:①Rectangle ②Surface ③Divide Surface ④Polyline
今回は例として、6つの階層に分かれた6つの線データを使って解説します。

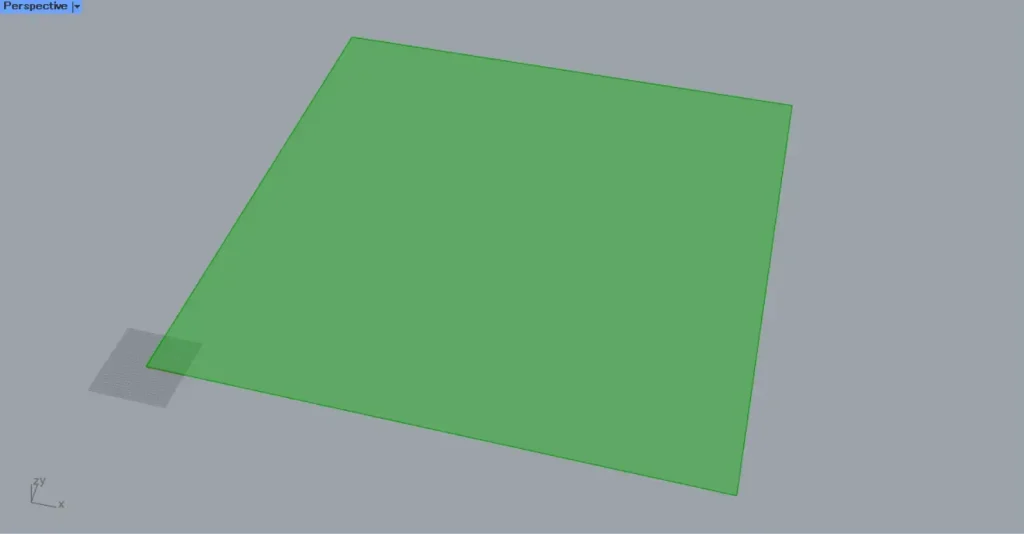
RectangleのXとY端子に、1辺の長さの数値を入力します。
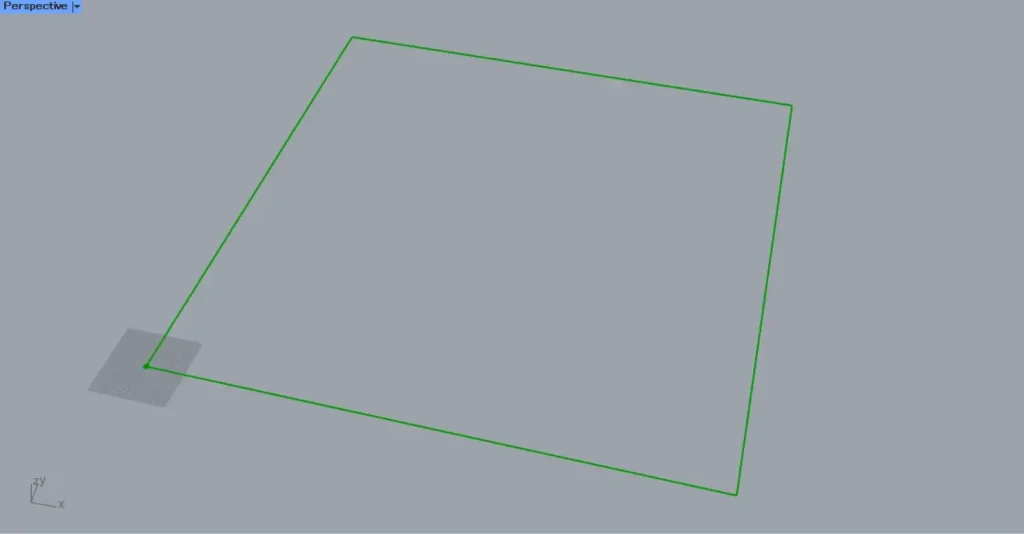
今回は1000を入力しているので、1000×1000の正方形の線データが作成されました。

その後、RectangleのR端子を、Surfaceにつなげます。
すると、線データがサーフェスデータに変換されました。

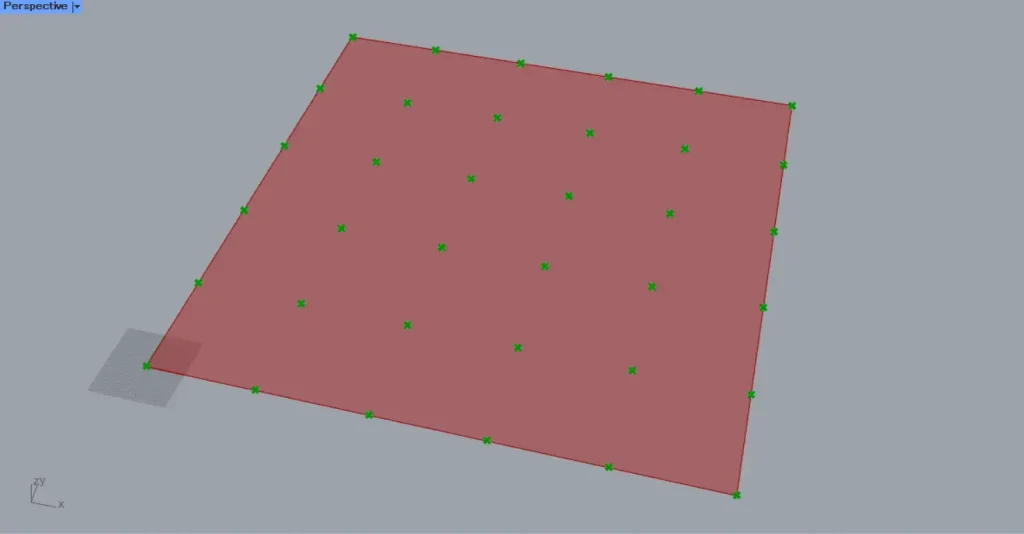
その後、Surfaceを、Divide SurfaceのS端子につなげます。
さらに、Divide SurfaceのUとV端子に分割数の数値を入力します。
今回はどちらにも5を入力しているので、サーフェスを5×5に分割する位置に点が作成されます。

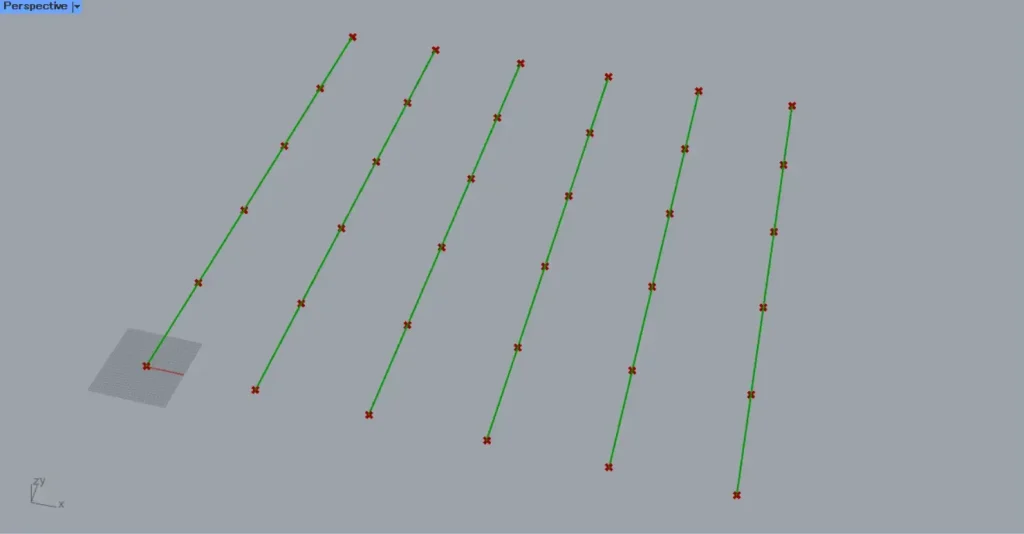
その後、Divide Surfaceを、PolyLineのV端子につなげます。
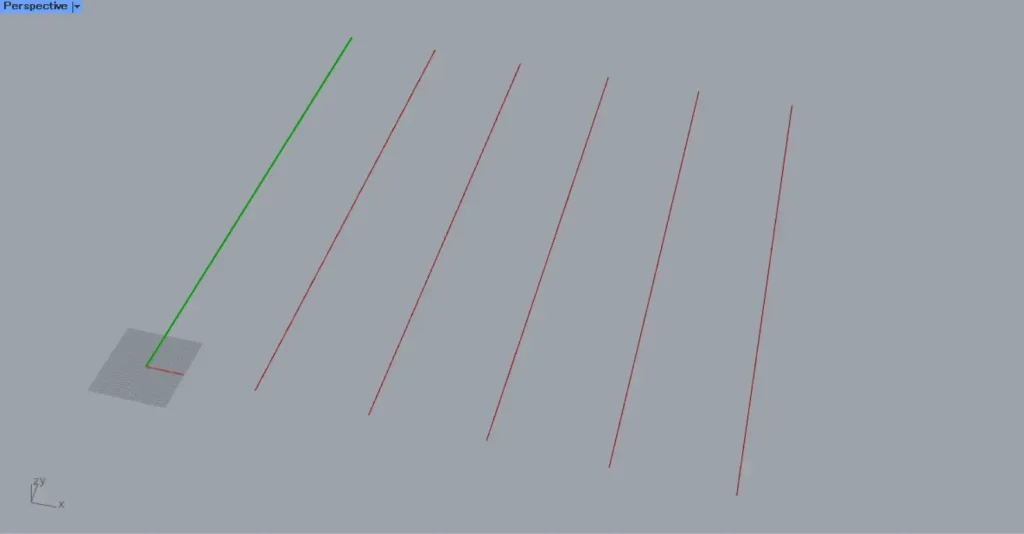
すると、点をつないで線が6本作成されました。

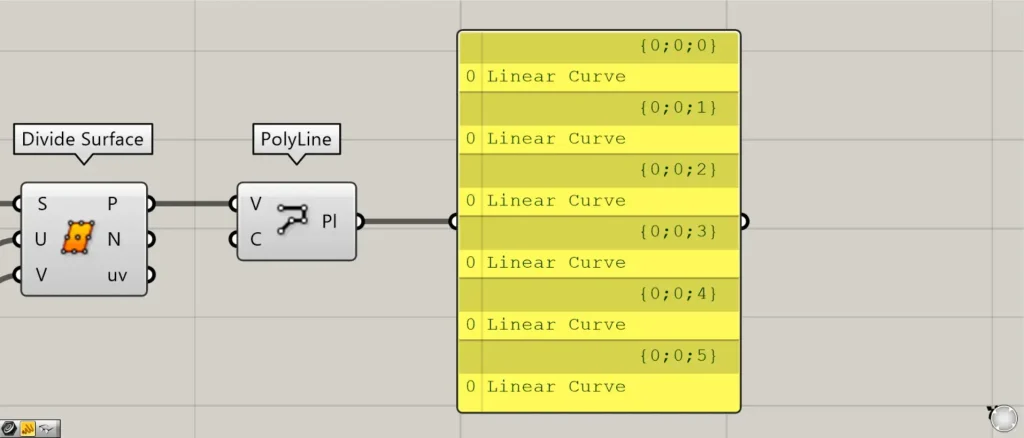
PolyLineの階層データを見てみます。
すると、{0;0;0}~{0;0;5}の6つの階層に、1つずつ線データがあることが分かります。

追加コンポーネント:①Explode Tree
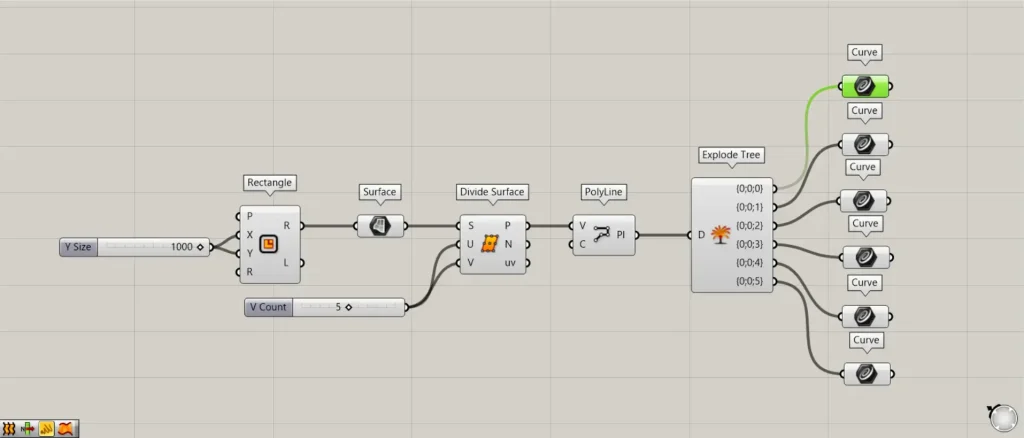
PolyLineを、Explode Treeにつなげてみます。
しかし、PolyLineの階層データの数とExplode Treeの右側の端子の数が異なるため、エラーになります。

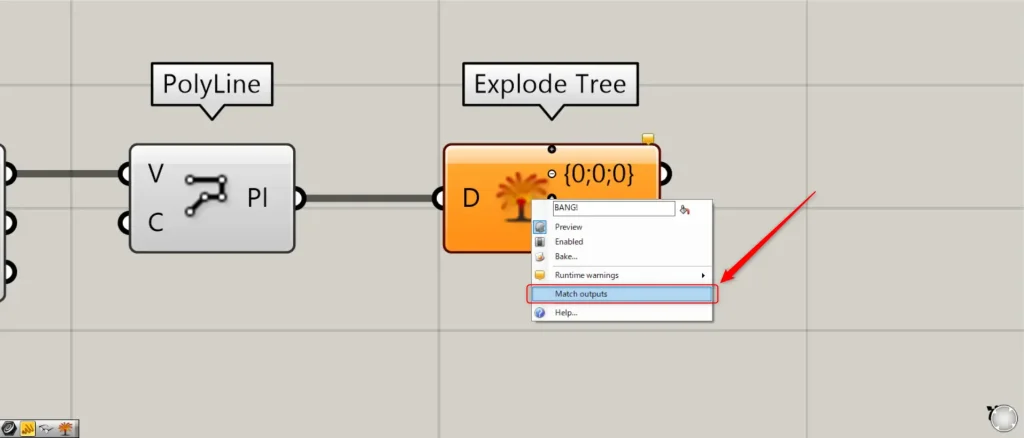
その場合、Explode Treeを右クリックし、Match outputsを選択します。

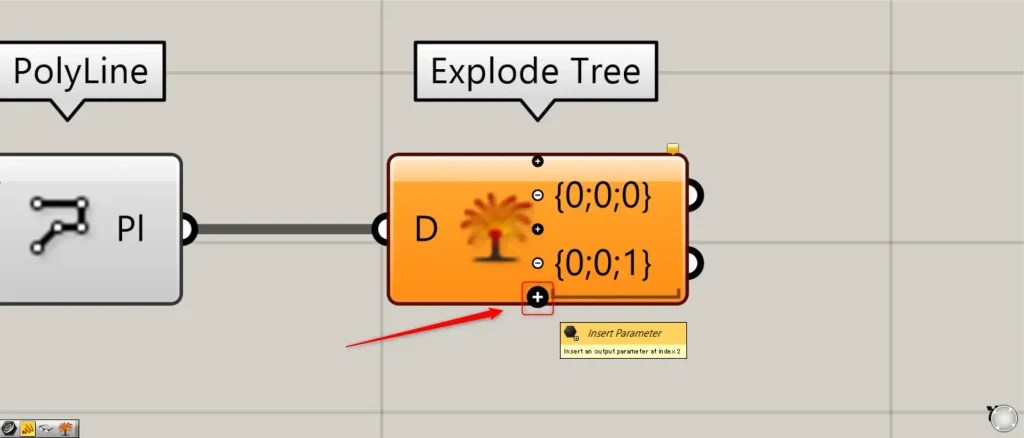
もしくは、ズームして表示される+アイコンをクリックし、階層数と同じ数だけ端子を増やします。

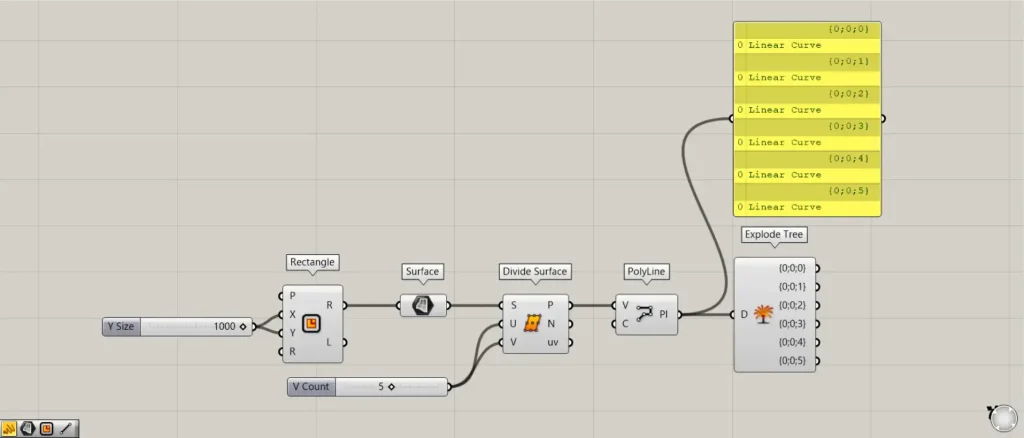
すると、PolyLineの階層数と、Explode Treeの右側の端子の数が同じになったので、エラーが消えました。

追加コンポーネント:①Curve
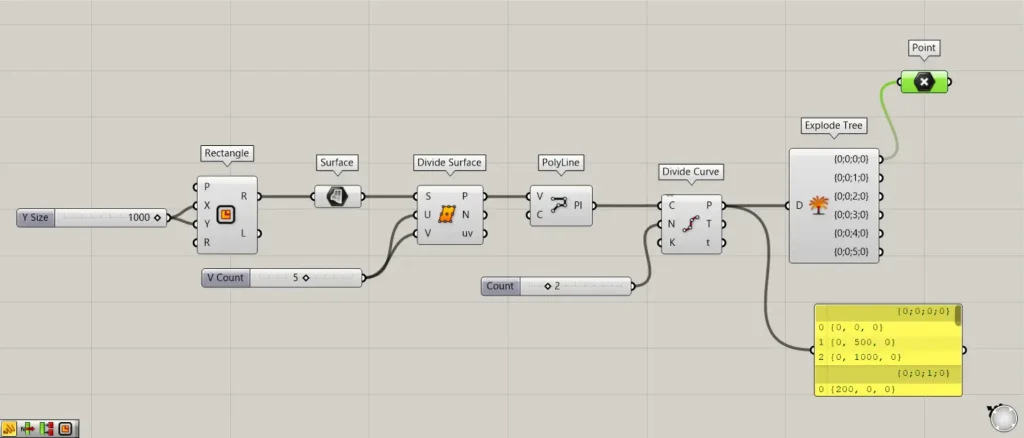
Explode Treeの右側の端子から出力されるデータを見てみます。
今回は、{0;0;0}の端子を見てみます。

すると、このように1つの線のみが取得されます。
このように、階層が分解され、{0;0;0}のみのデータを取得できています。

追加コンポーネント:①Divide Curve
1つの階層に、複数のデータがある場合も見てみましょう。

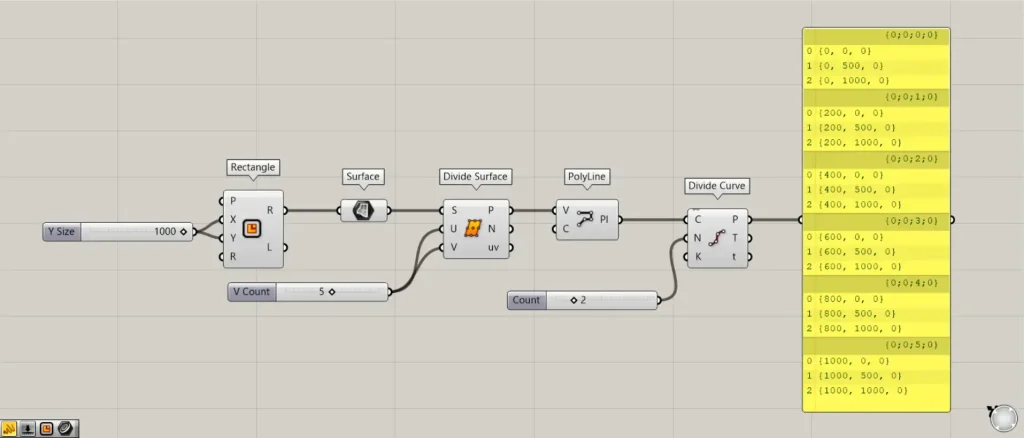
PolyLineを、Divide CurveのC端子につなげます。
Divide CurveのN端子に、線の分割数の数値を入力します。
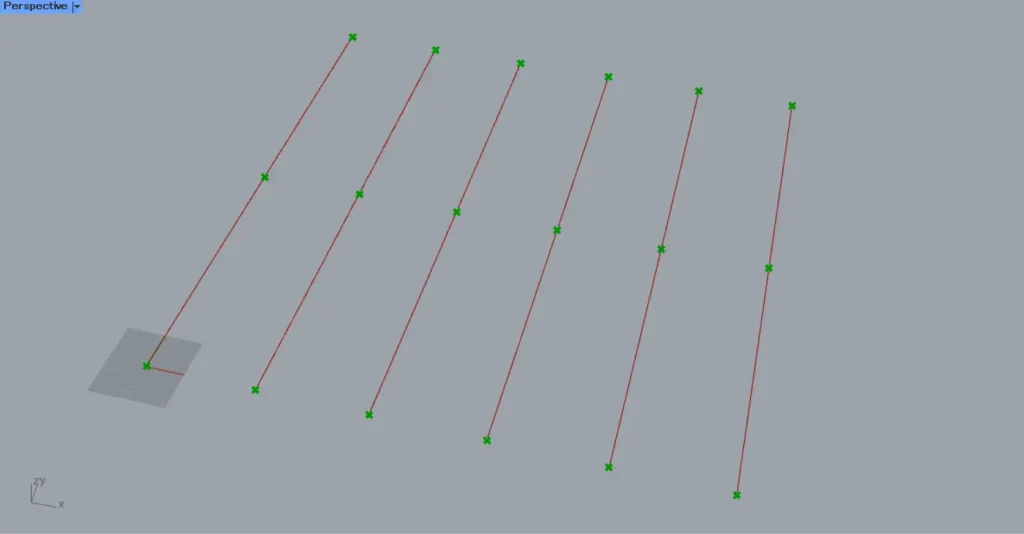
今回は2を入力しているので、線が2つに分割される位置に点が作成されます。

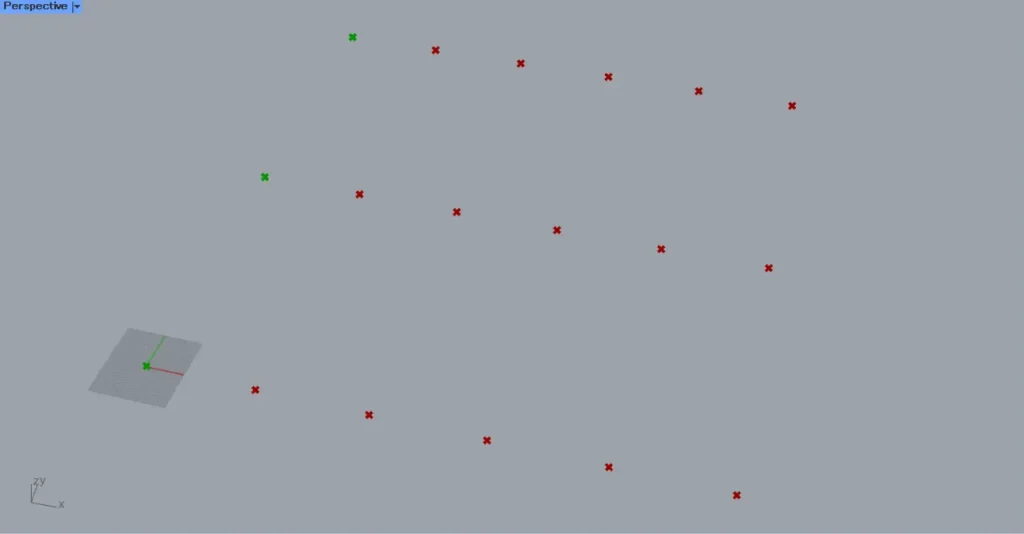
すると、このように1つの階層の中に、複数データがあります。
今回の場合、1つの階層の中に、3つの点データが入っています。

Divide CurveのP端子を、Explode Treeにつなげてみます。
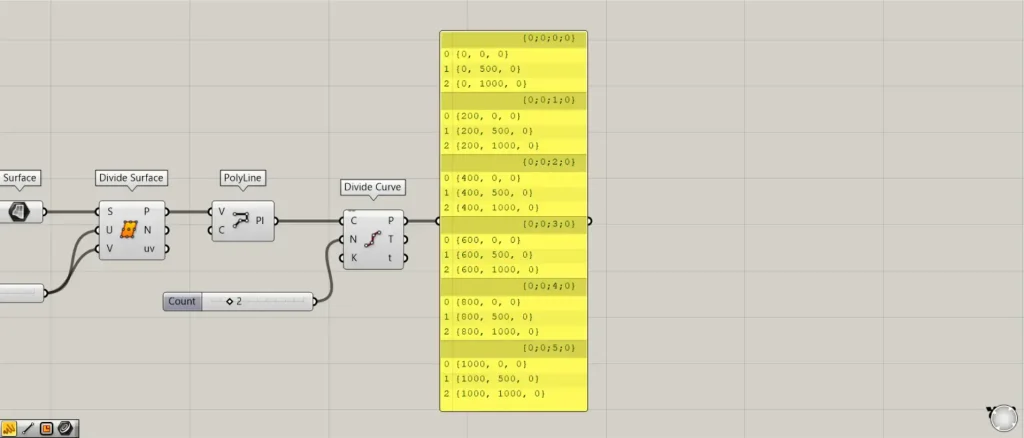
今回は、{0;0;0;0}の階層のデータを見てみます。

すると、このように{0;0;0;0}の中にある3つの点のみ取得できました。
このように、1つの階層内に複数のデータがあった場合も、階層を分割することができます。
Explode Treeコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]階層を分解するExplode Treeの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-15.png)







Comment