今回は、グラスホッパーで内外判定をする5つのコンポーネントを解説します。
それでは、順番に解説していきます。
動画で見る
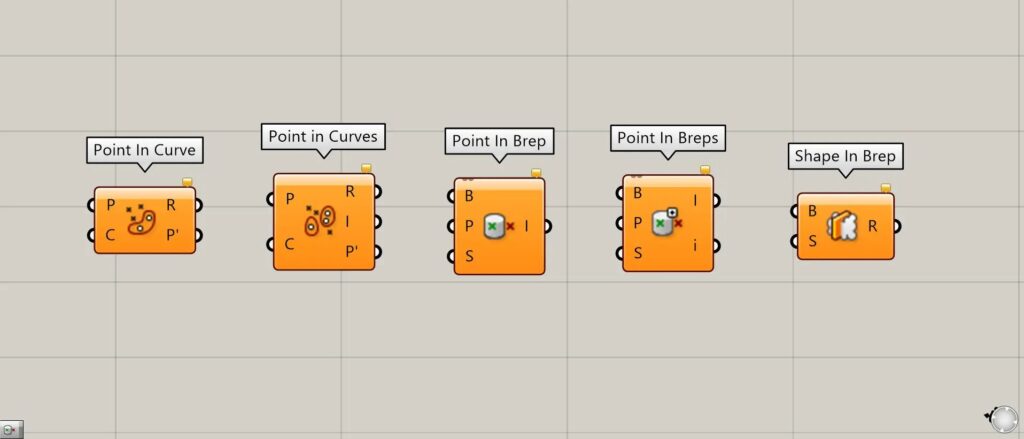
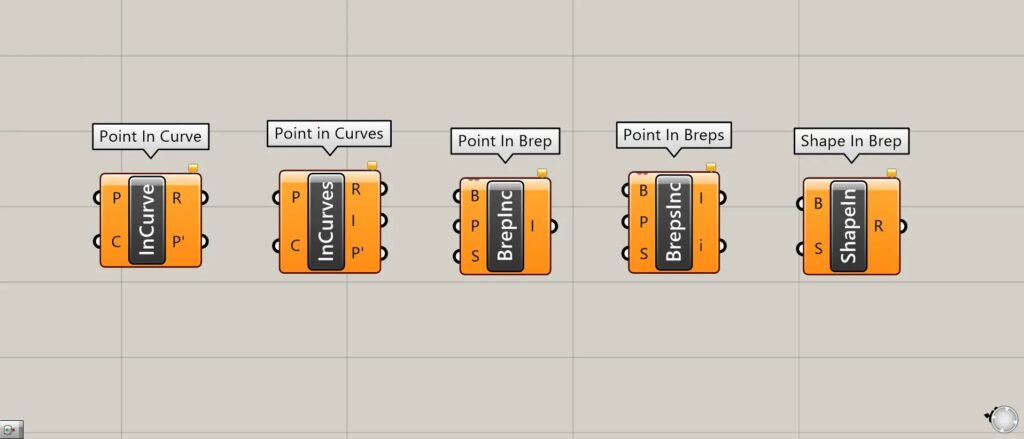
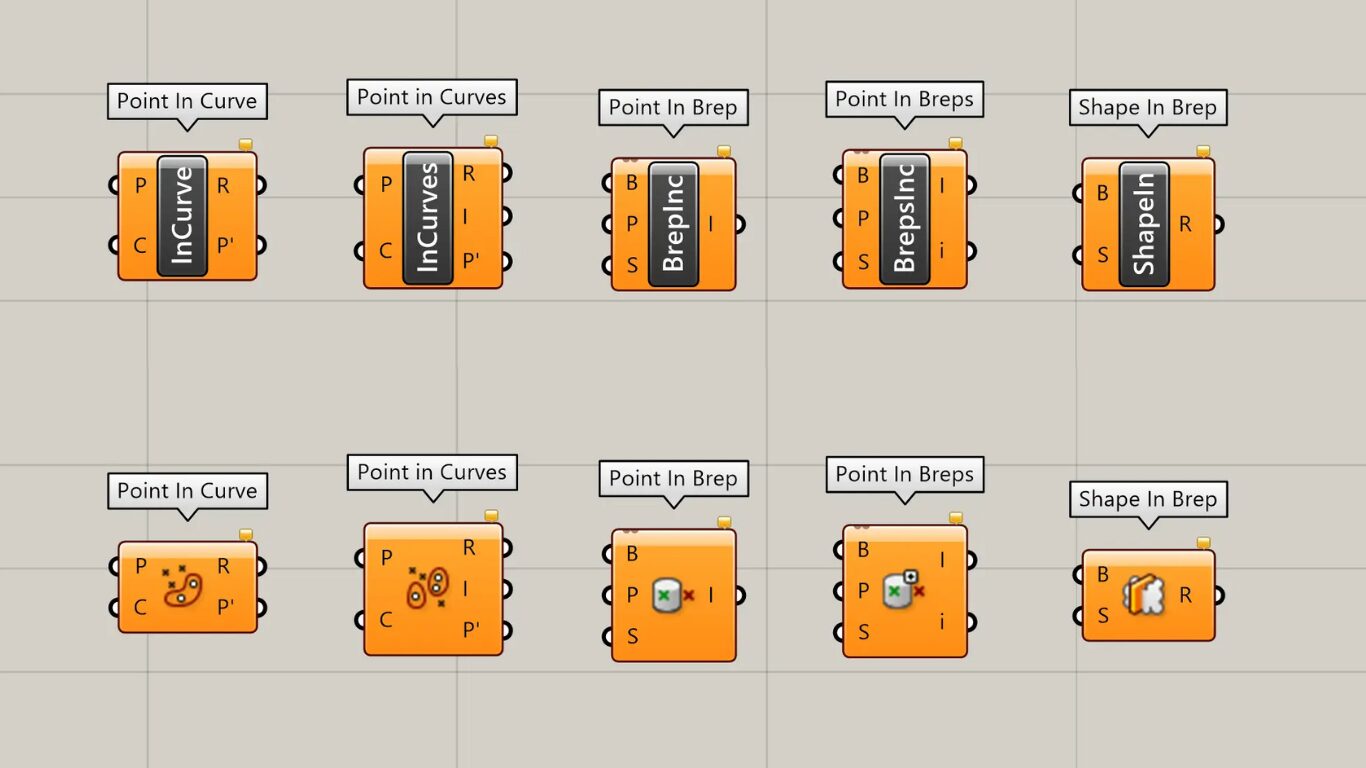
使用する5つのコンポーネント


今回は、内外判定をすることができる、
- Point In Curve
- Point in Curves
- Point In Brep
- Point In Breps
- Shape In Brep
の5つのコンポーネントを解説します。
今回使用したグラスホッパーとライノセラスのデータダウンロードはこちら
ダウンロードできるデータのご利用に関しては、利用規約をご覧ください。
Point In Curve
最初は、Point In Curveについて解説します。
Point In Curveは、点が1つの閉じた線や曲線の内側・線上・外側にあるかを調べることができます。

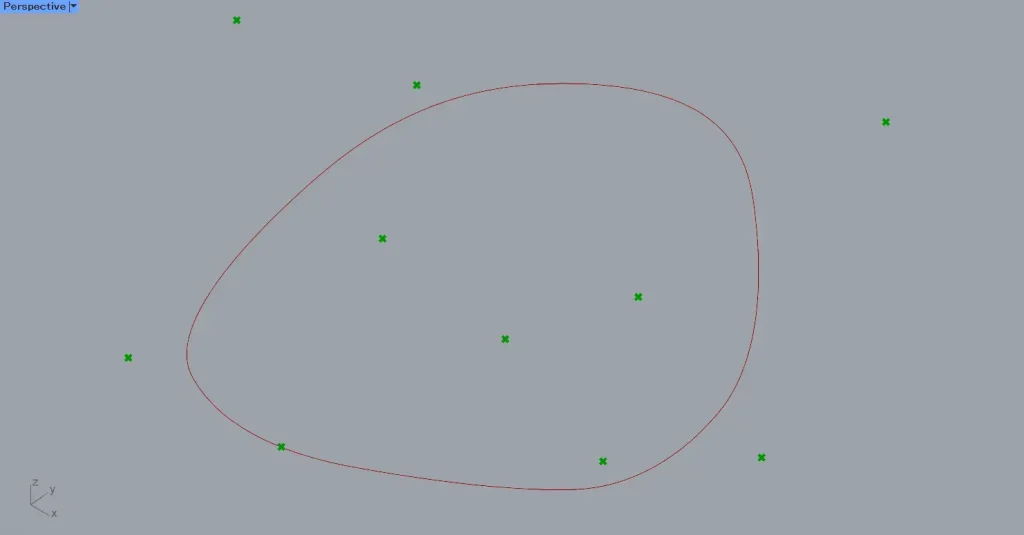
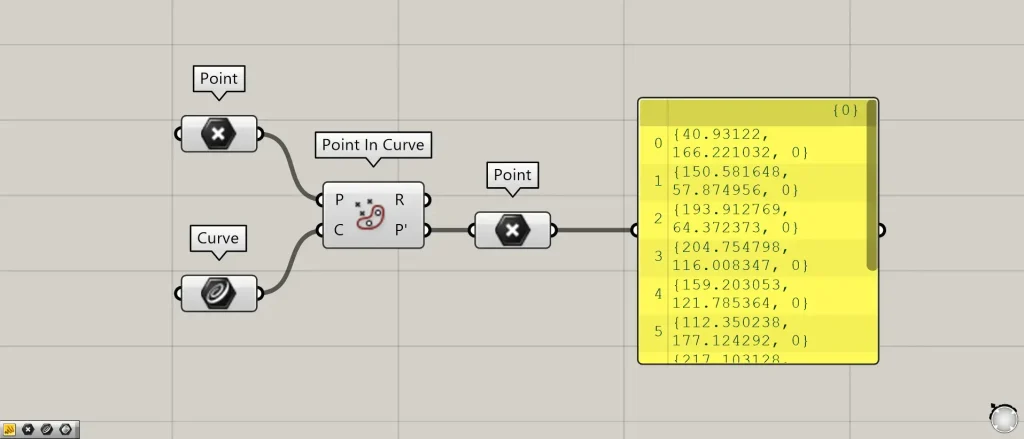
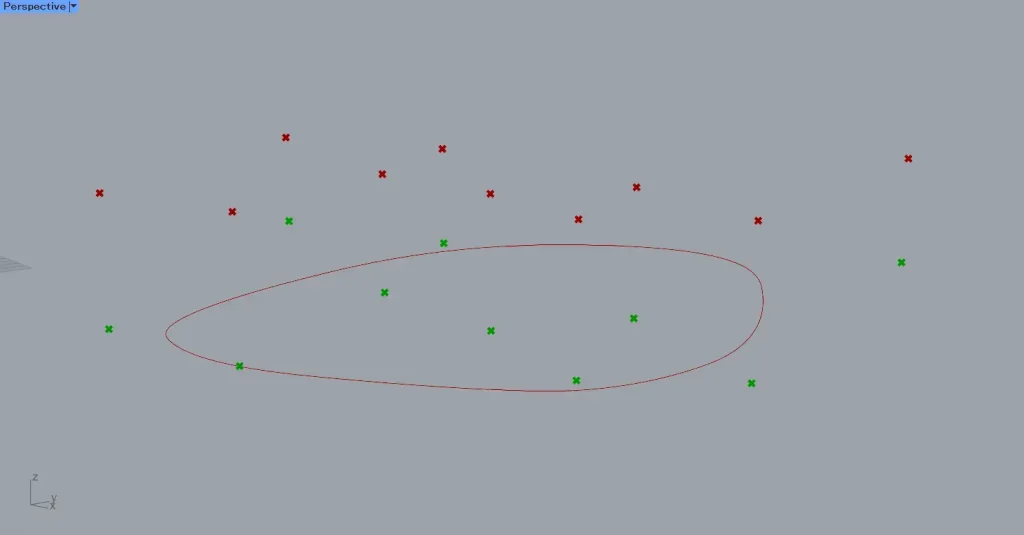
今回は例として、上の画像の閉じた曲線と複数の点を使います。

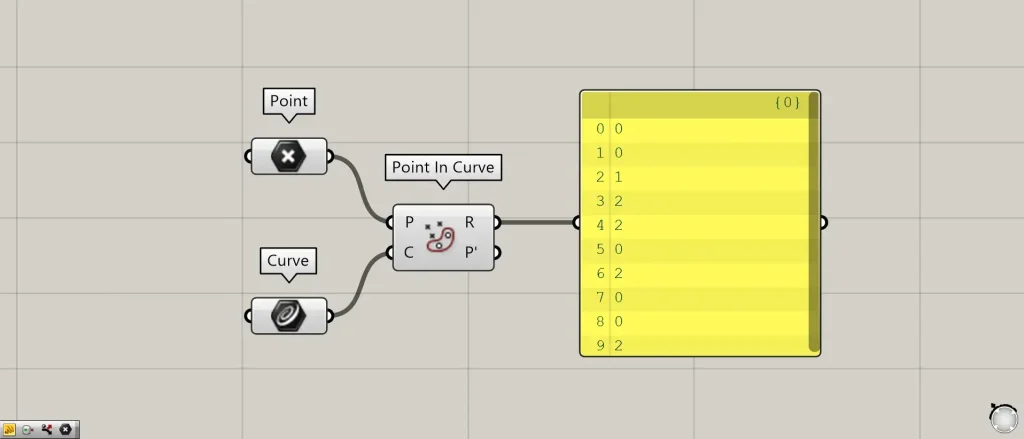
使用コンポーネント:①Point ②Curve ③Point In Curve
Point In CurveのP端子に、点のデータをつなげます。
今回は、複数の点を格納しているPointをつなげています。
Point In CurveのC端子に、1つの閉じた線や曲線のデータをつなげます。
今回は、1つの曲線を格納しているCurveをつなげています。
すると、上の画像のように、Point In CurveのR端子から、0・1・2の3つの数値のどれかが出力されます。
0数値は、点が線や曲線の外側にあることを意味しています。
1数値は、点が線や曲線上にあることを意味しています。
2数値は、点が線や曲線の内側にあることを意味しています。

Point In CurveのP’端子からは、線や曲線がある平面に投影された点データが出力されます。

例として、複数の点を、曲線より上に配置してみます。
すると、点が曲線ある平面に投影されていることが分かります。

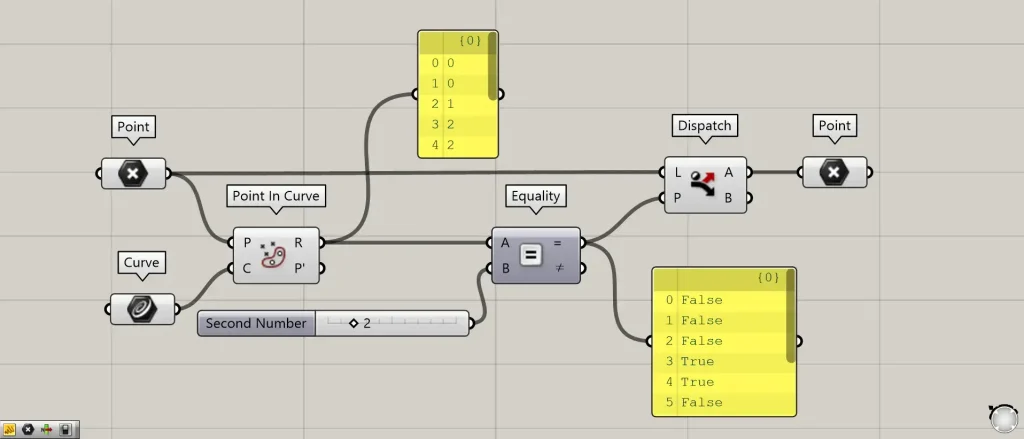
曲線の内側・線上・外側にある点を、それぞれ取得してみます。
Point In CurveのR端子を、EqualityのA端子につなげます。
さらに、内側の点を取得する場合、2の数値をEqualityのB端子につなげます。
線上にある点を取得する場合、1の数値をEqualityのB端子につなげます。
外側の点を取得する場合、0の数値をEqualityのB端子につなげます。
すると、Equalityの=端子から、数値が一致している場合はTrue、一致していない場合はFalseの情報が出力されます。
その後、Equalityの=端子を、DispatchのP端子につなげます。
さらに、元々の点データを、DispatchのL端子につなげます。
今回は、Pointをつなげています。
すると、DispatchのA端子から、内側・線上・外側にある点が出力されます。
今回は、DispatchのA端子をPointにつなげ、点を取得しています。

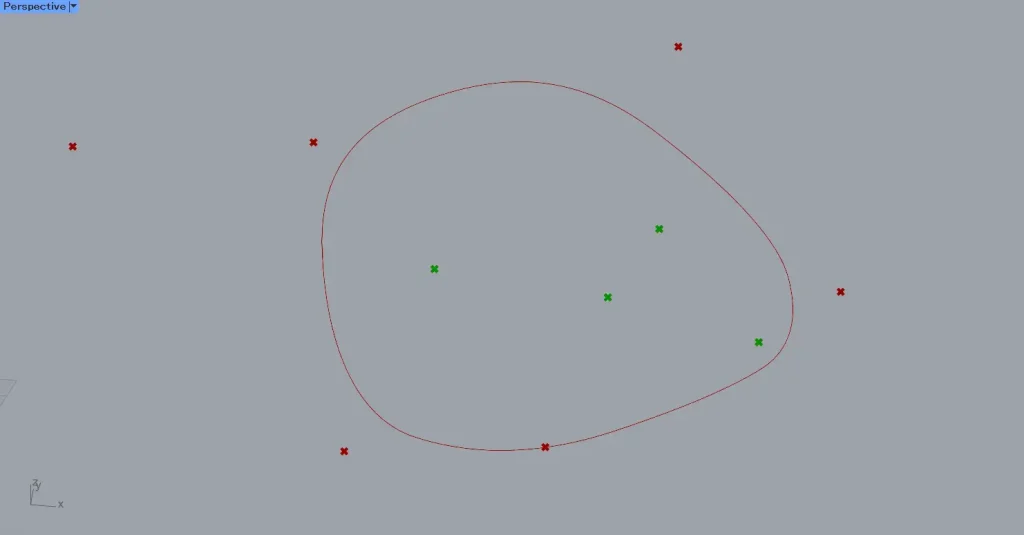
上の画像は、EqualityのB端子に、2の数値を入力した様子です。

上の画像は、EqualityのB端子に、1の数値を入力した様子です。

上の画像は、EqualityのB端子に、0の数値を入力した様子です。
Point in Curves
次は、Point in Curvesについて解説します。
Point in Curvesは、点が複数の閉じた線や曲線の内側・線上・外側にあるかを調べることができます。

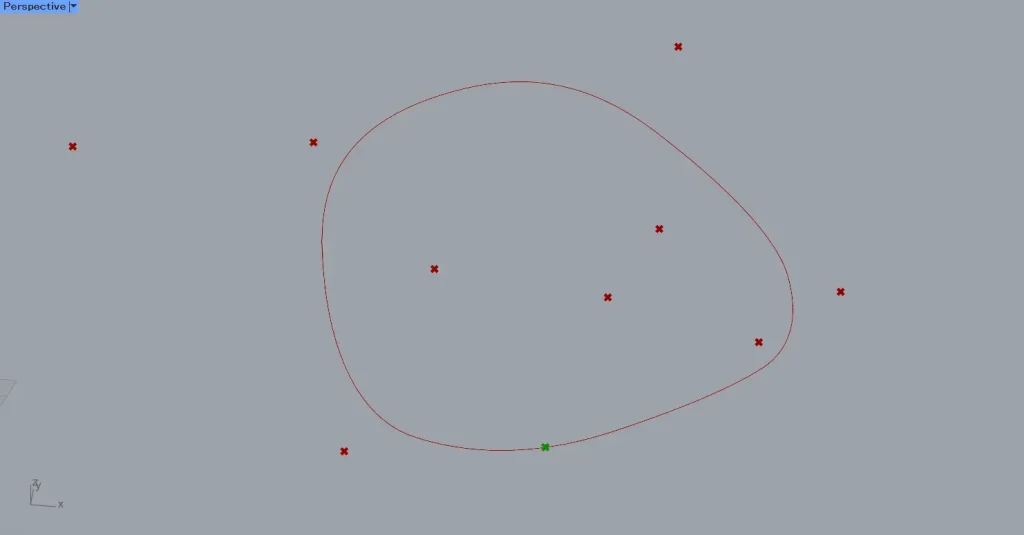
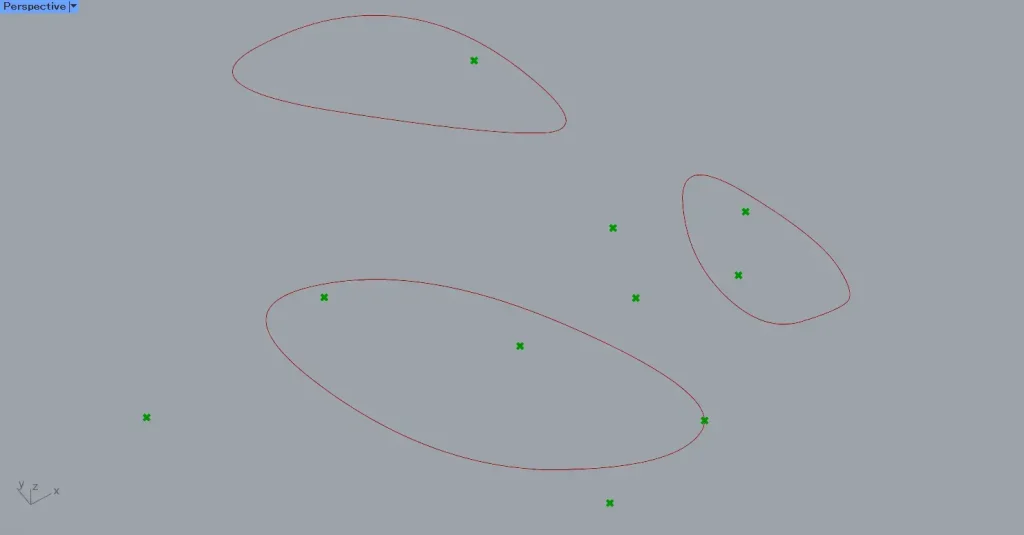
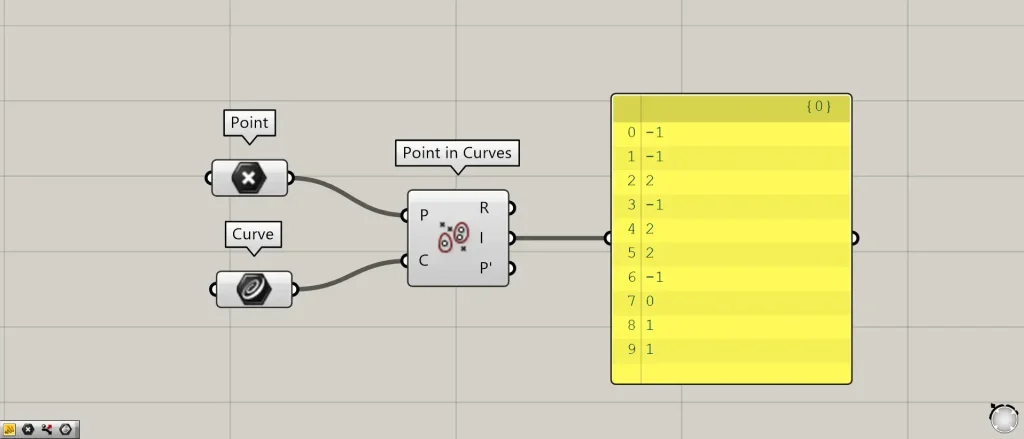
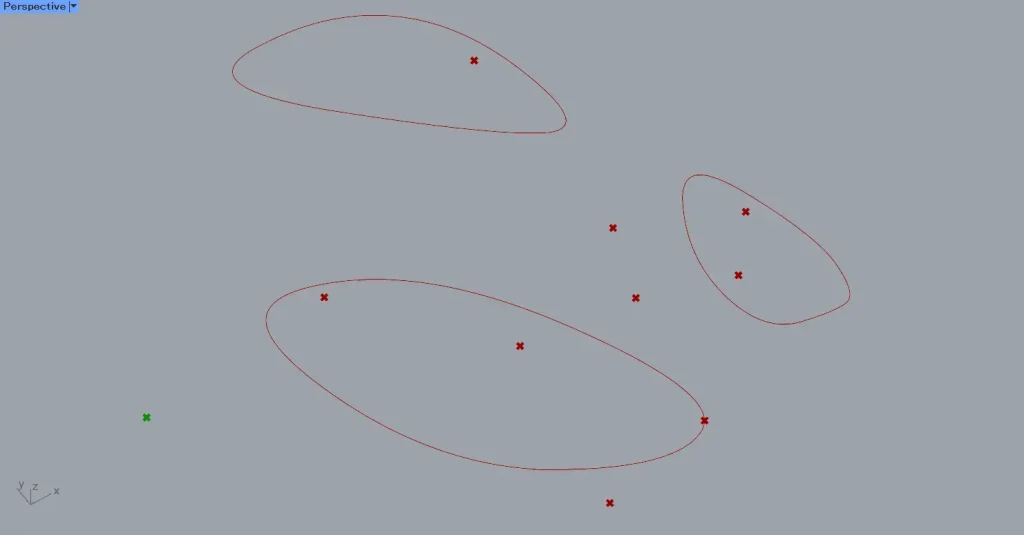
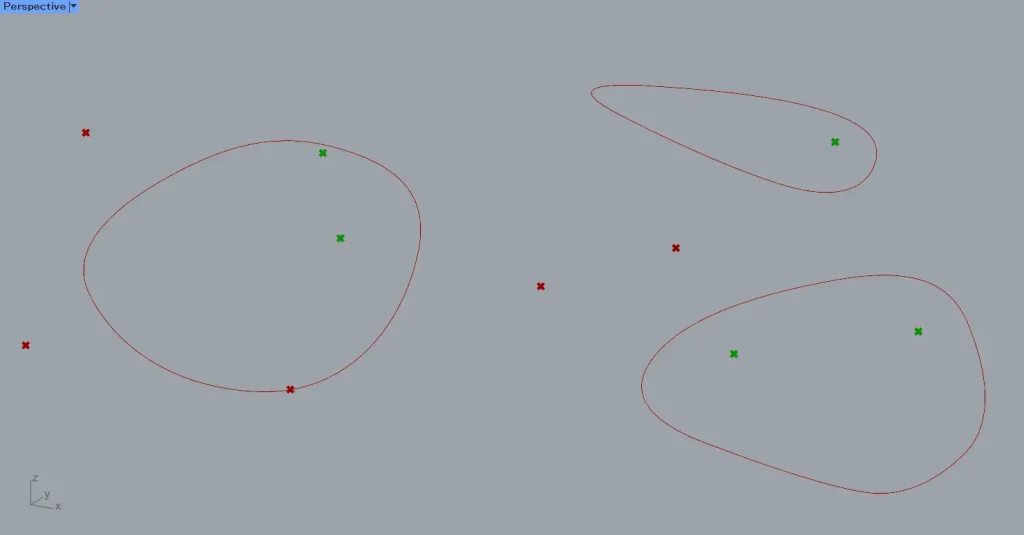
今回は例として、上の画像の3つの閉じた曲線と複数の点を使います。

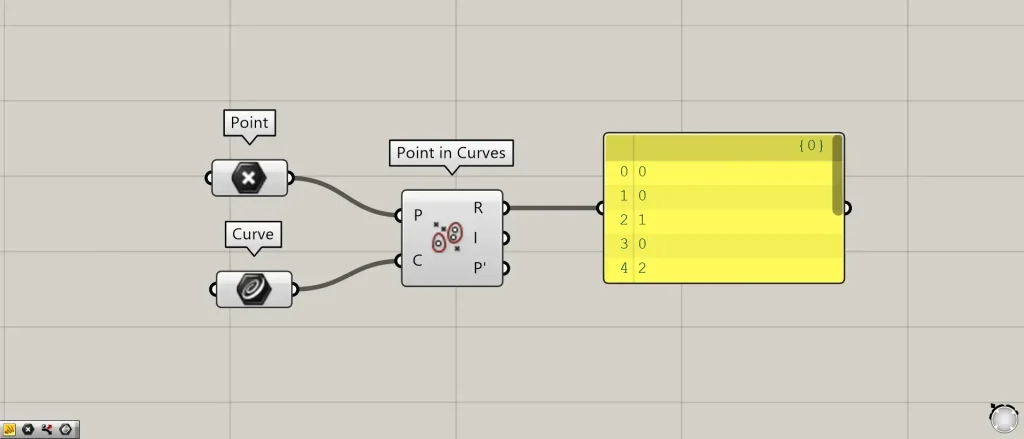
使用コンポーネント:①Point ②Curve ③Point in Curves
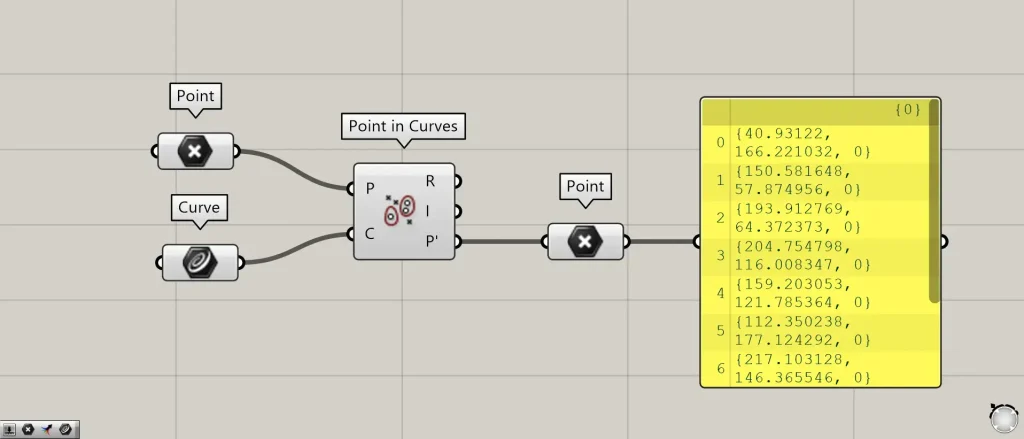
Point in CurvesのP端子に、点のデータをつなげます。
今回は、複数の点を格納しているPointをつなげています。
Point in CurvesのC端子に、複数の閉じた線や曲線のデータをつなげます。
今回は、3つの曲線を格納しているCurveをつなげています。
すると、上の画像のように、Point in CurvesのR端子から、0・1・2の3つの数値のどれかが出力されます。
0数値は、点が線や曲線の外側にあることを意味しています。
1数値は、点が線や曲線上にあることを意味しています。
2数値は、点が線や曲線の内側にあることを意味しています。

Point in CurvesのI端子からは、点が線や曲線の内側にある場合は、点を囲っている曲線のインデックス番号(曲線の順番の番号)が出力されます。
点が線や曲線の外側にある場合、-1の数値が出力されます。

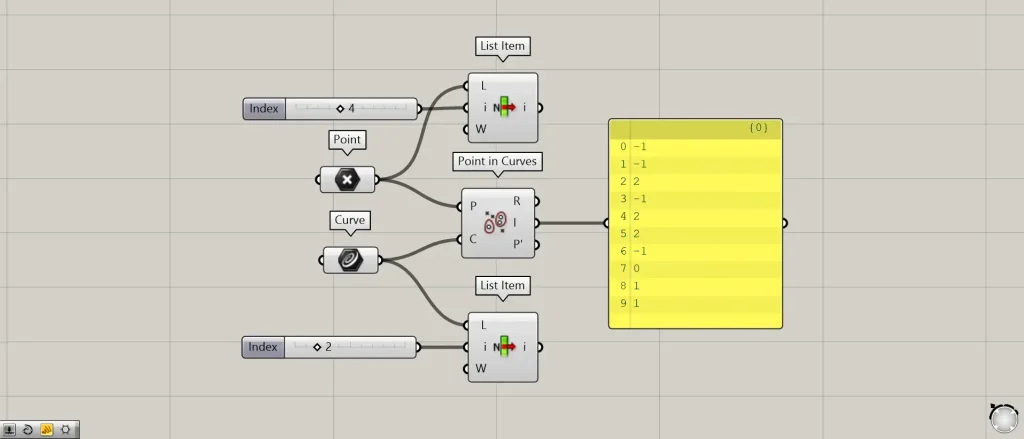
追加コンポーネント:①List Item
実際に、点と曲線を取得して見てみます。
今回は、インデックス番号4にある、2の数値を使います。
さらに、4の数値を、List itemのi端子につなげます。
その後、Curveを、List ItemのL端子につなげます。
さらに、2の数値を、List Itemのi端子につなげます。

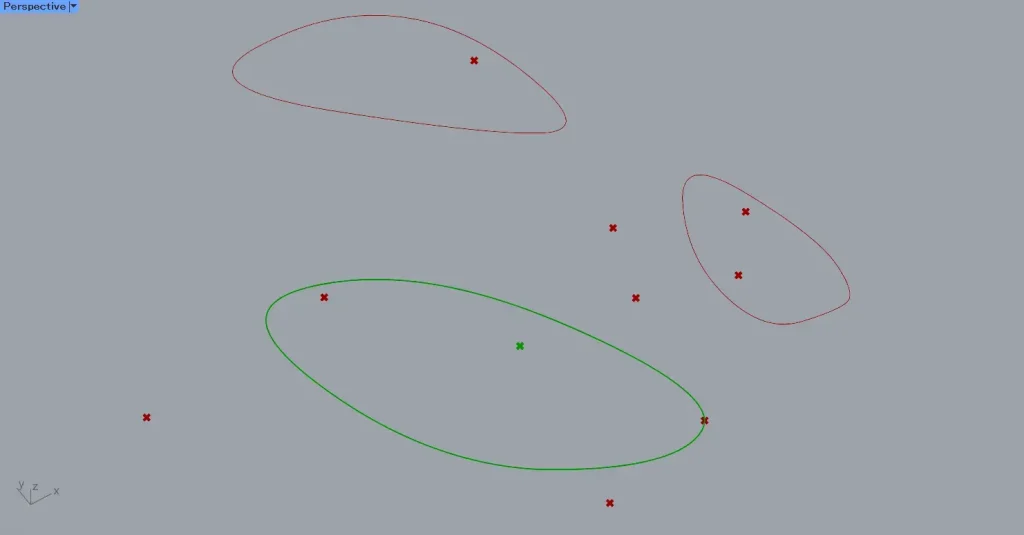
すると、上の画像のように、インデックス番号2番の曲線と、インデックス番号4番の点を取得できました。

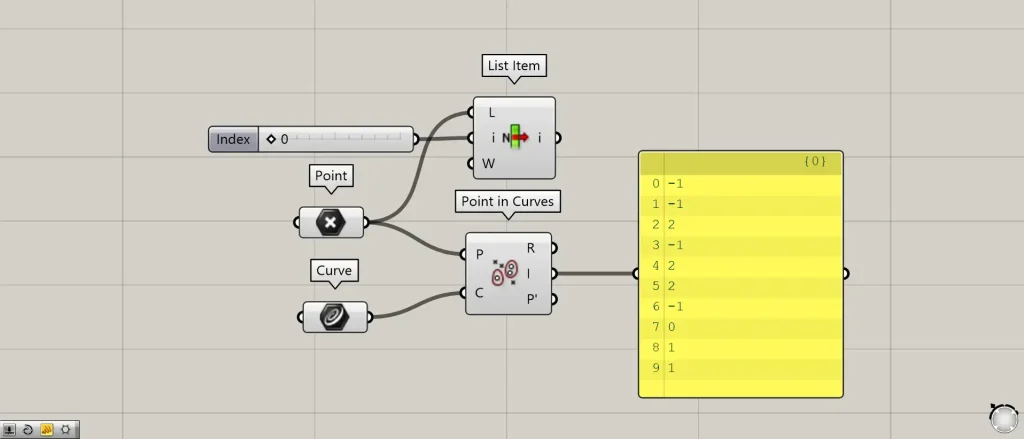
次は、-1の数値の場合を見てみます。
今回は、インデックス番号0の、-1の数値の場合を見てみます。
さらに、0の数値を、List Itemのi端子につなげます。

すると、上の画像のように、外側の点を取得できました。
このように、Point in CurvesのI端子からは、点が線や曲線の内側にある場合、点を囲っている曲線のインデックス番号が出力され、内側にない場合は-1の数値が出力されます。

Point in CurvesのP’端子からは、線や曲線がある平面に投影された点データが出力されます。

例として、複数の点を、曲線より上に配置してみます。
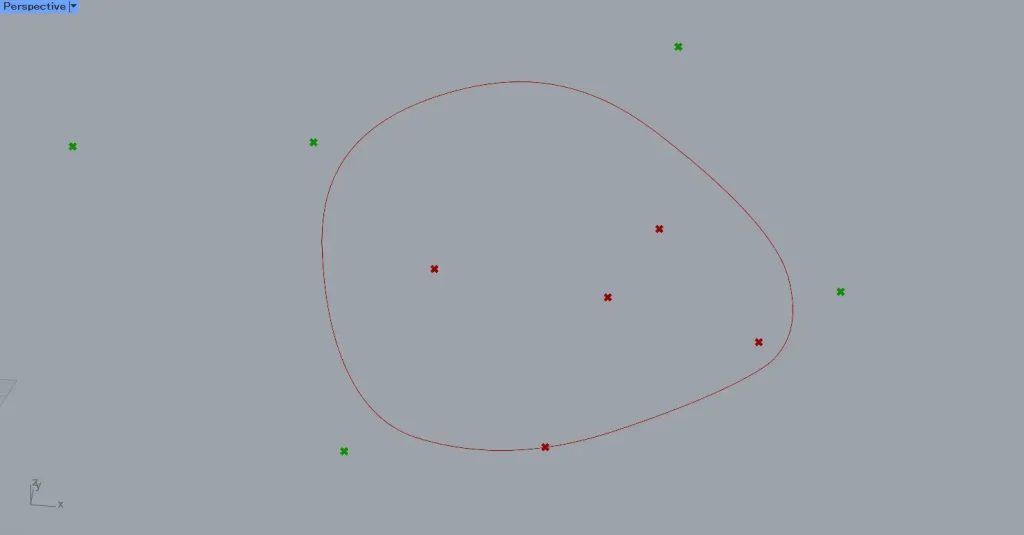
すると、曲線の内側に点がある場合、それらの点のみ曲線ある平面に投影されていることが分かります。
曲線の外側に点がある場合、それらの点は投影されず、元々の位置に点が留まっています。

複数の曲線の内側・線上・外側にある点を、それぞれ取得してみます。
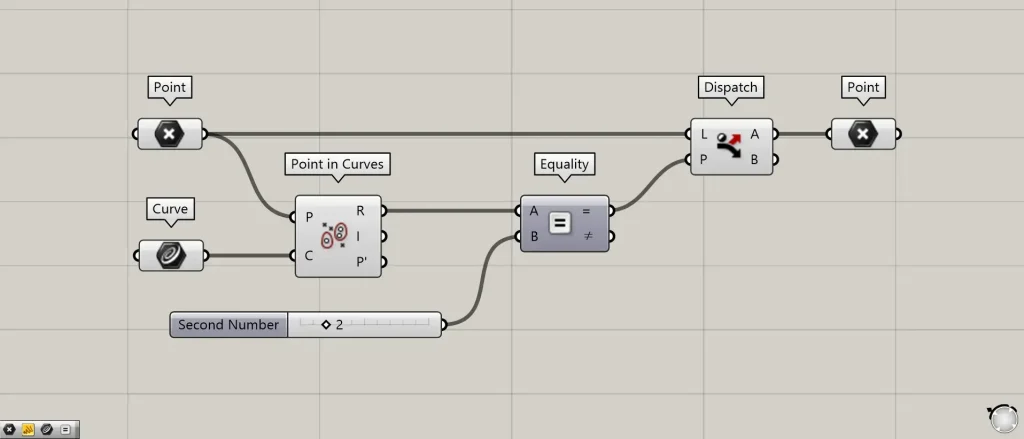
Point in CurvesのR端子を、EqualityのA端子につなげます。
さらに、内側の点を取得する場合、2の数値をEqualityのB端子につなげます。
線上にある点を取得する場合、1の数値をEqualityのB端子につなげます。
外側の点を取得する場合、0の数値をEqualityのB端子につなげます。
すると、Equalityの=端子から、数値が一致している場合はTrue、一致していない場合はFalseの情報が出力されます。
その後、Equalityの=端子を、DispatchのP端子につなげます。
さらに、元々の点データを、DispatchのL端子につなげます。
今回は、Pointをつなげています。
すると、DispatchのA端子から、内側・線上・外側にある点が出力されます。
今回は、DispatchのA端子をPointにつなげ、点を取得しています。

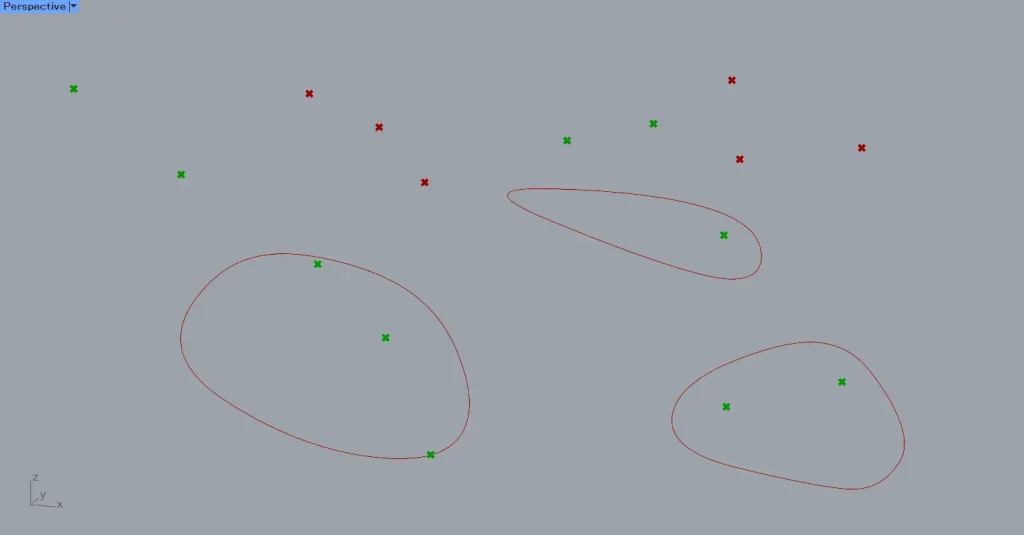
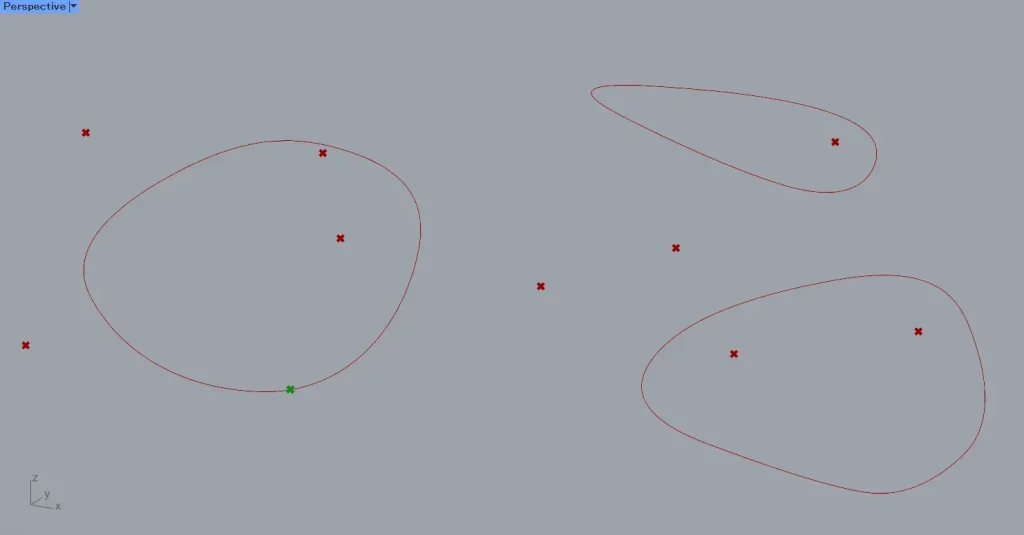
上の画像は、EqualityのB端子に、2の数値を入力した様子です。

上の画像は、EqualityのB端子に、1の数値を入力した様子です。

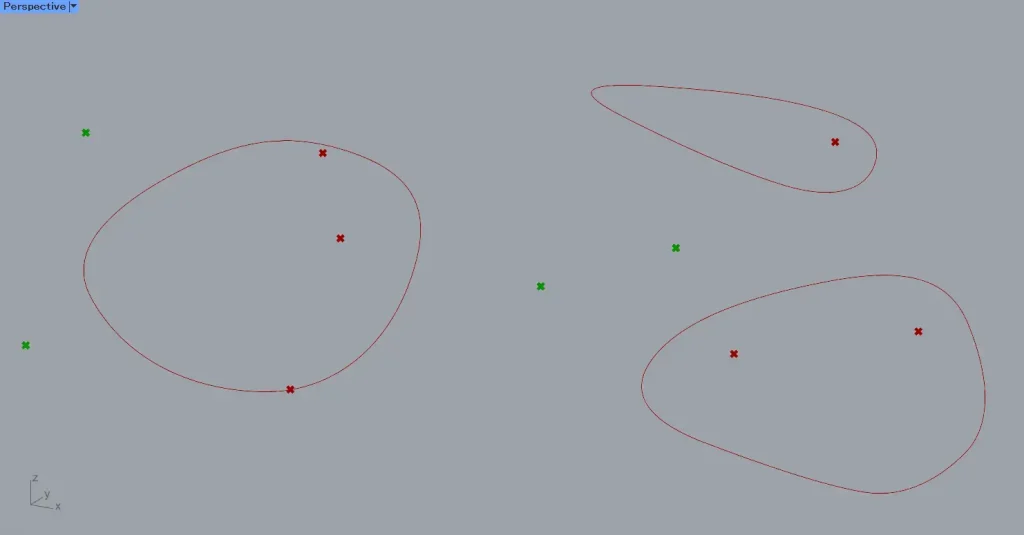
上の画像は、EqualityのB端子に、0の数値を入力した様子です。
Point In Brep
次に、Point In Brepについて解説しています。
Point In Brepは、点が1つのBrepモデルの内側か外側にあるかを調べることができます。

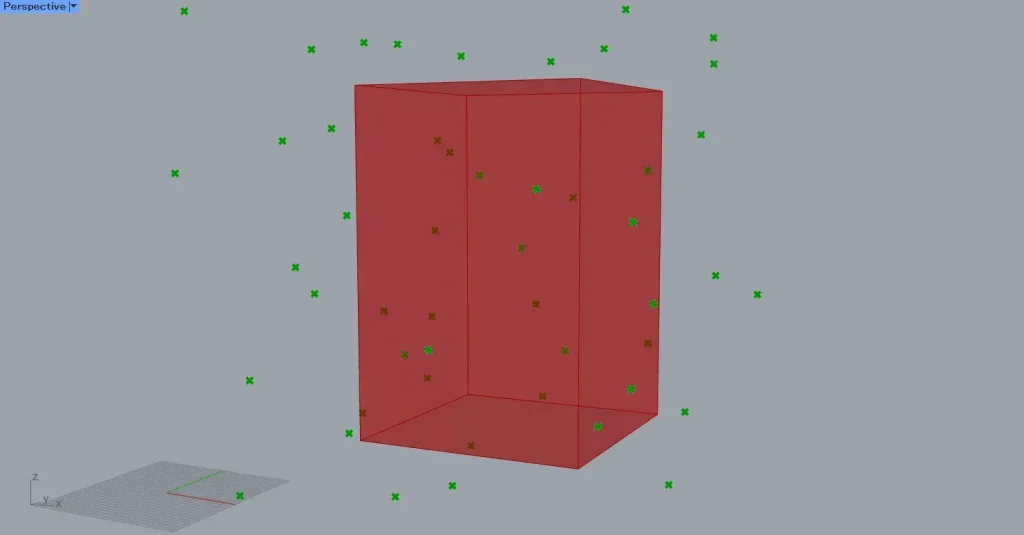
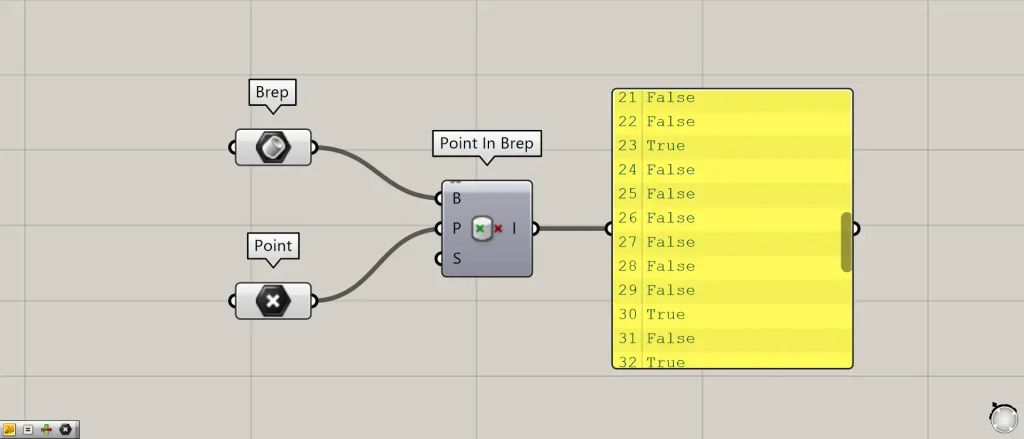
今回は例として、上の画像の複数の点と、1つの直方体のBrepモデルを使います。

使用コンポーネント:①Brep ②Point ③Point In Brep
Brepモデルを、Point In BrepのB端子につなげます。
今回は、Brepに格納したモデルをつなげています。
点データを、Point In BrepのP端子につなげます。
今回は、複数の点を格納しているPointをつなげています。
すると、Point In Brepから、点がBrepモデルの内側にある場合はTrue、点がBrepモデルの外側にある場合はFalseの情報が出力されます。

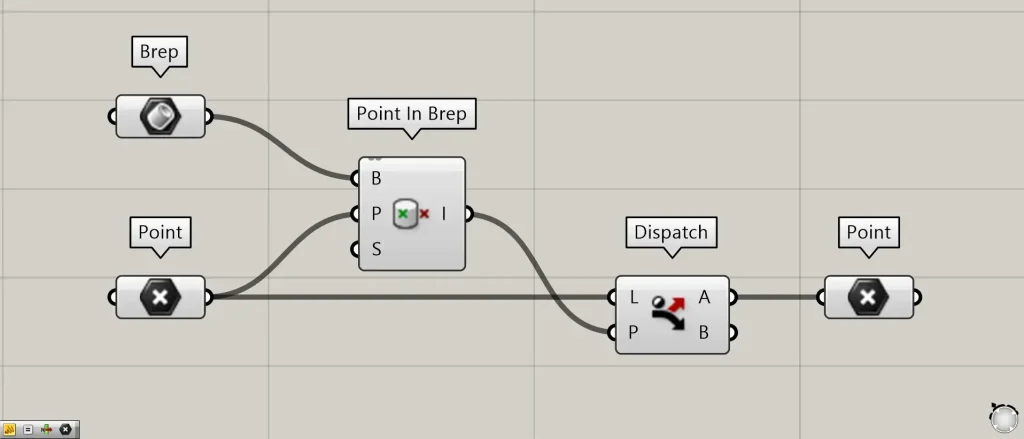
追加コンポーネント:①Dispatch
実際に、Brepモデルの内側・外側にある点を取得してみます。
Point In Brepを、DispatchのP端子につなげます。
さらに、元々の点データを、DispatchのL端子につなげます。
今回は、Pointをつなげています。
すると、DispatchのA端子から、内側の点データが出力されます。
また、DispatchのB端子から、外側の点データが出力されます。
今回は、DispatchのA端子、もしくはB端子にPointにつなげ、点を取得しています。

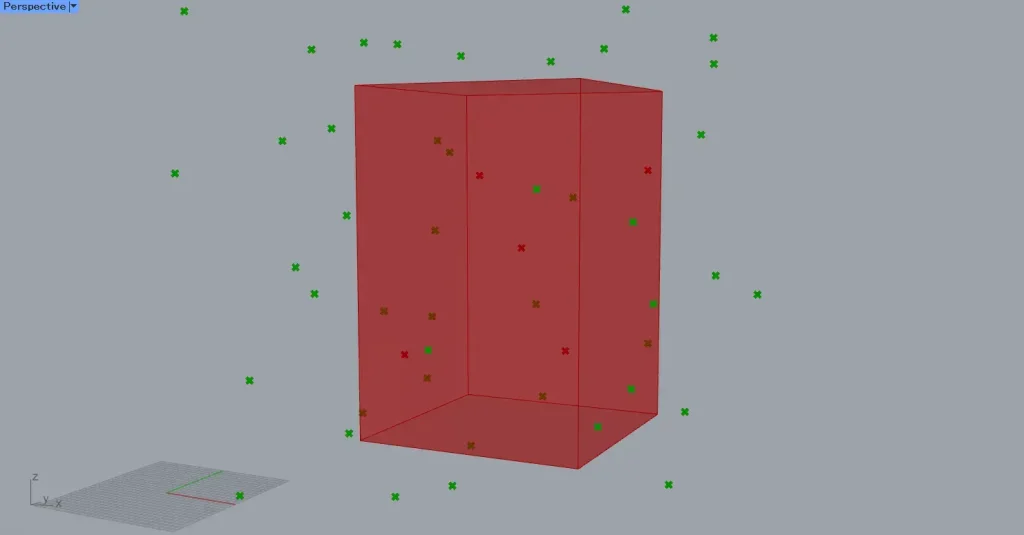
上の画像は、DispatchのA端子から出力される点データの様子です。

上の画像は、DispatchのB端子から出力される点データの様子です。
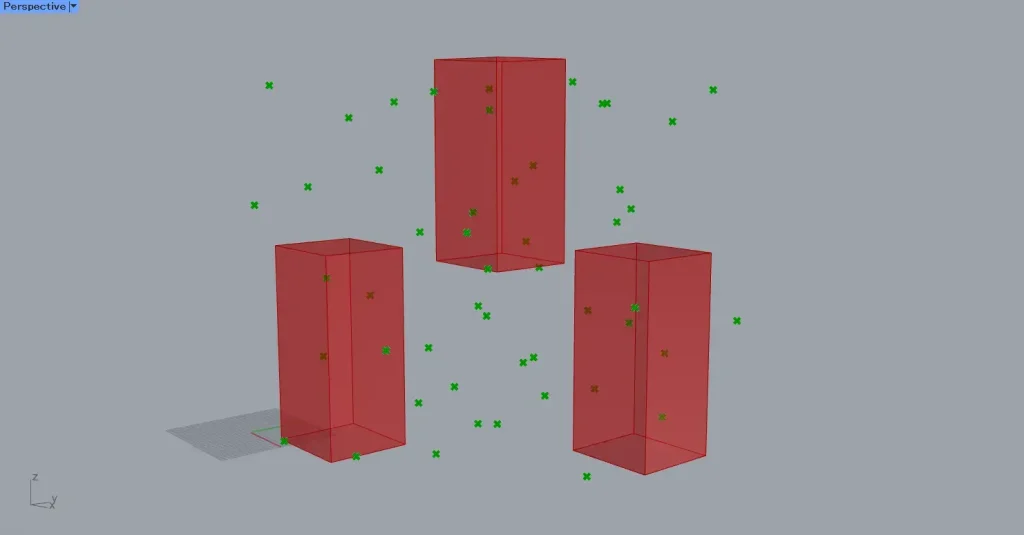
Point In Breps
次は、Point In Brepsについて解説します。
Point In Brepsは、点が複数のBrepモデルの内側か外側にあるかを調べることができます。

今回は例として、上の画像の複数のBrepモデルと、複数の点データを使います。

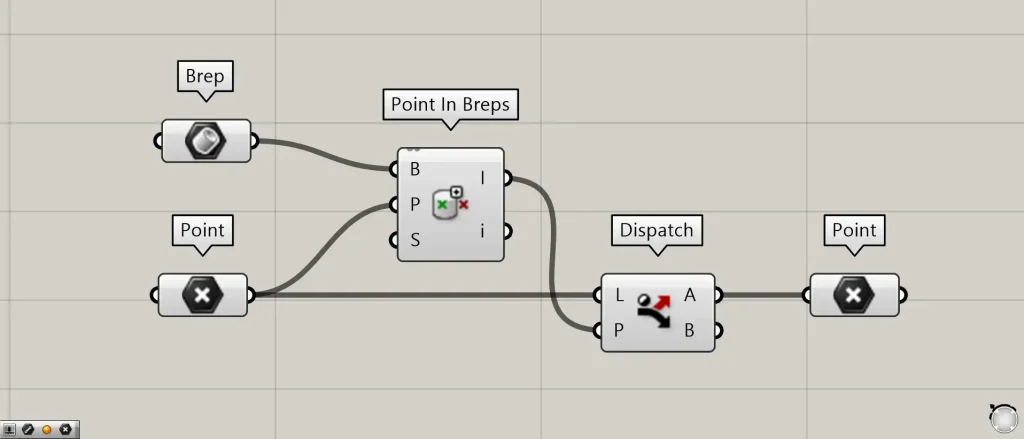
使用コンポーネント:①Brep ②Point ③Point In Breps
複数のBrepモデルを、Point In BrepsのB端子につなげます。
今回は、Brepに格納したモデルをつなげています。
点データを、Point In BrepsのP端子につなげます。
今回は、複数の点を格納しているPointをつなげています。
すると、Point In BrepsのI端子から、点がBrepモデルの内側にある場合はTrue、点がBrepモデルの外側にある場合はFalseの情報が出力されます。

追加コンポーネント:①List Item
Point In Brepsのi端子からは、点がBrepモデルの内側にある場合、点を囲っているBrepモデルのインデックス番号(Brepモデルの順番の番号)が出力されます。
点がBrepモデルの外側にある場合、-1の数値が出力されます。
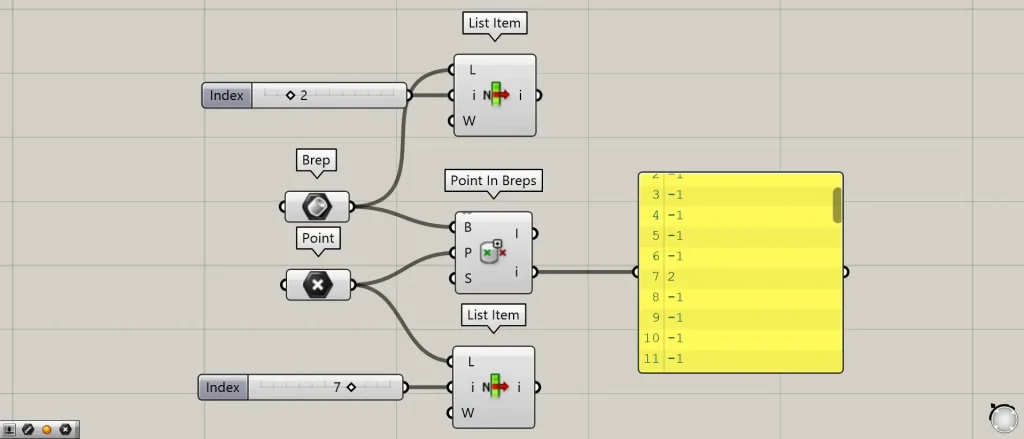
例として、Point In Brepsのi端子から出力される、インデックス番号7の2のデータを見てみます。
さらに、7の数値を、List Itemのi端子につなげます。
その後、Brepを、List ItemのL端子につなげます。
さらに、2の数値を、List Itemのi端子につなげます。

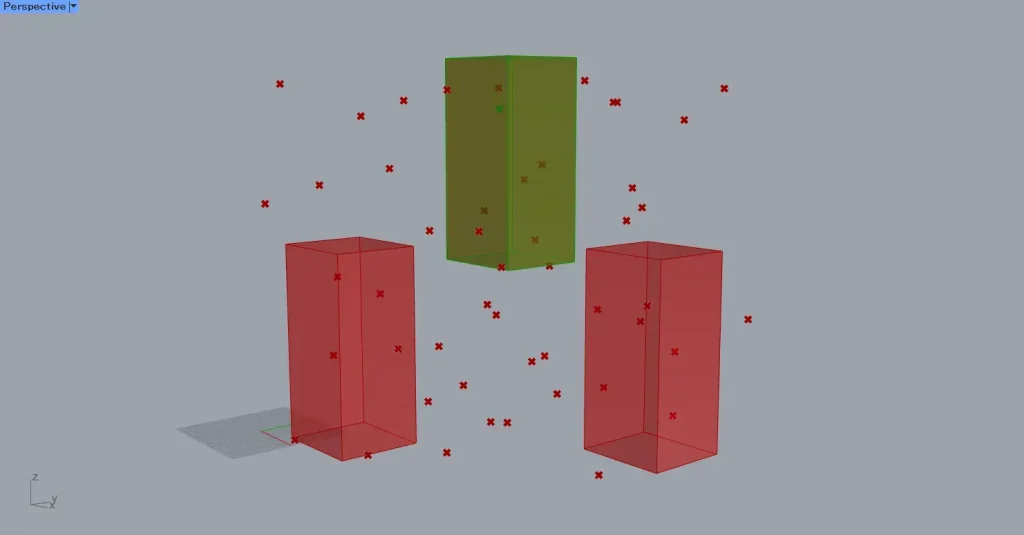
すると、上の画像のように、インデックス番号2のBrepモデルと、インデックス番号7の点データを取得できました。

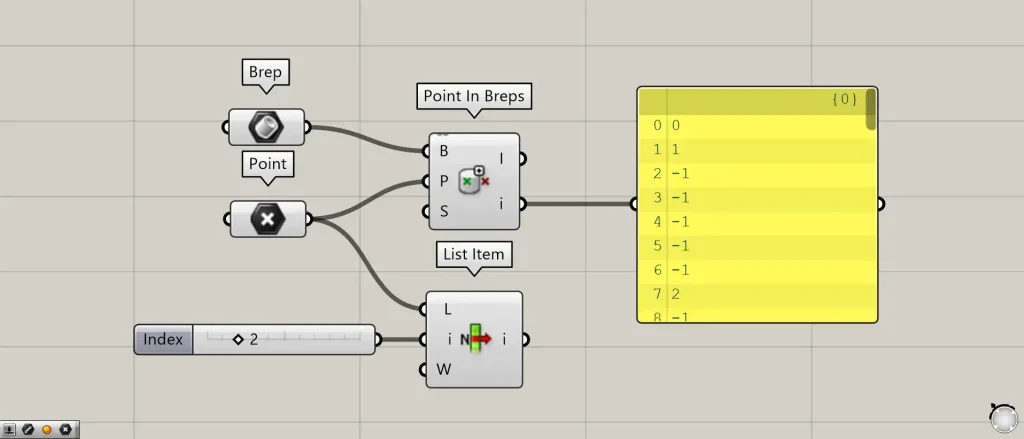
次は、-1の数値の場合を見てみます。
今回は、インデックス番号2の、-1の数値の場合を見てみます。
さらに、2の数値を、List Itemのi端子につなげます。

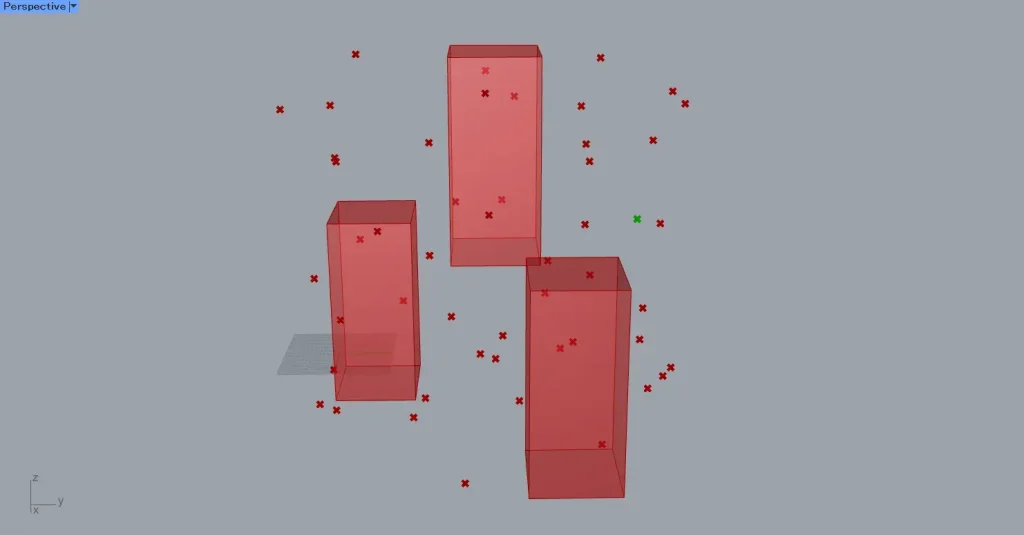
すると、上の画像のように、外側の点を取得できました。
このように、Point In Brepsのi端子からは、点がBrepモデルの内側にある場合、点を囲っているBrepモデルのインデックス番号が出力され、内側にない場合は-1の数値が出力されます。

追加コンポーネント:①Dispatch
実際に、複数のBrepモデルの内側・外側にある点を取得してみます。
Point In BrepsのI端子を、DispatchのP端子につなげます。
さらに、元々の点データを、DispatchのL端子につなげます。
今回は、Pointをつなげています。
すると、DispatchのA端子から、内側の点データが出力されます。
また、DispatchのB端子から、外側の点データが出力されます。
今回は、DispatchのA端子、もしくはB端子にPointにつなげ、点を取得しています。

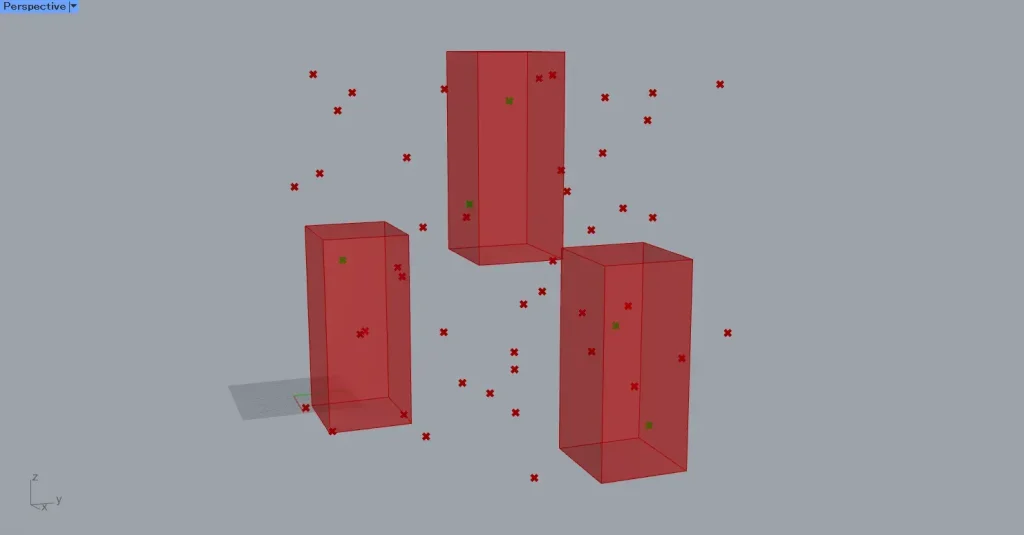
上の画像は、DispatchのA端子から出力される点データの様子です。

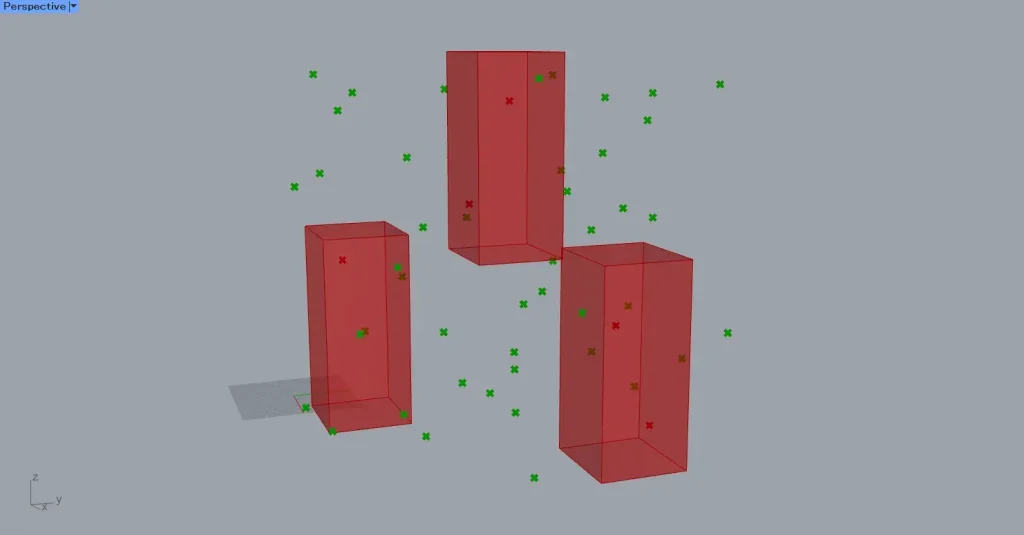
上の画像は、DispatchのB端子から出力される点データの様子です。
Shape in Brep
最後は、Shape in Brepについて解説します。
Shape in Brepは、様々なモデルの種類が、1つのBrepモデルの内側・交差・外側にあるかを調べることができます。

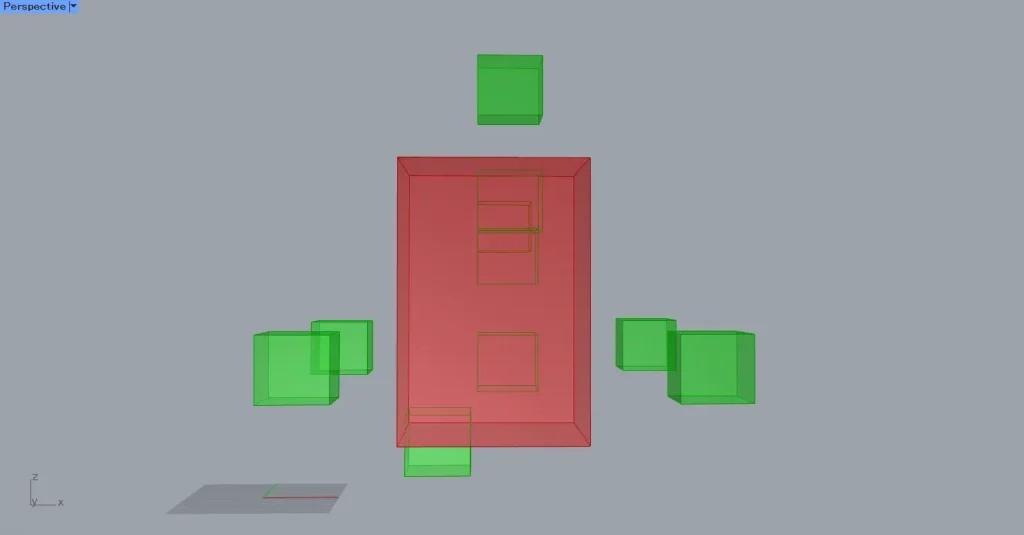
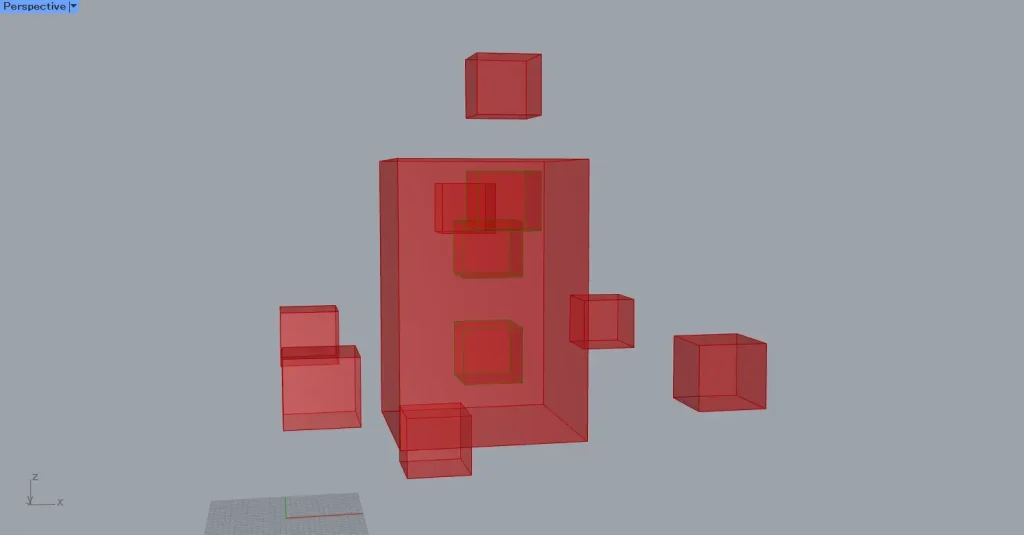
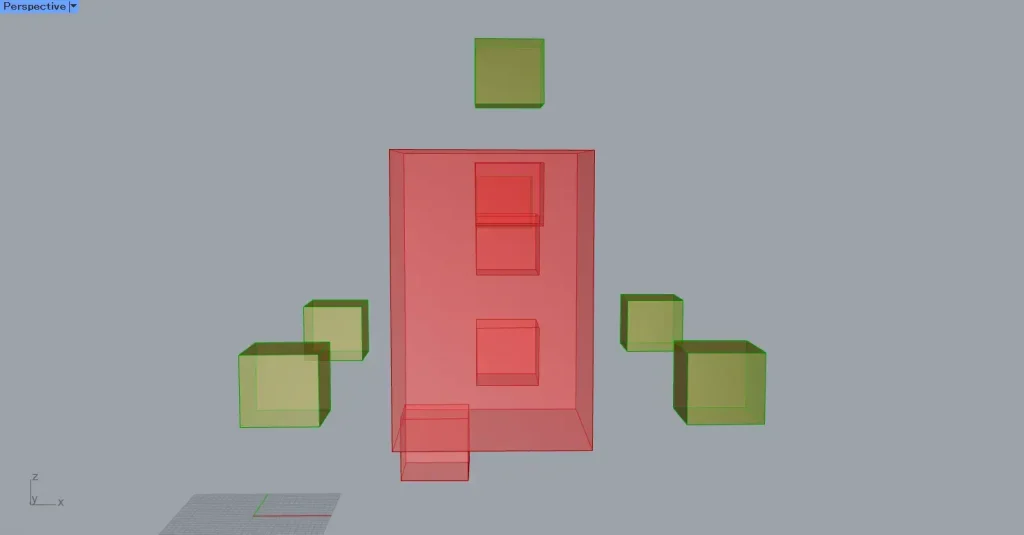
最初の例として、上の画像の複数の小さい立方体と、大きな立方体のBrepモデルを使います。

使用コンポーネント:①Brep ②Shape In Brep
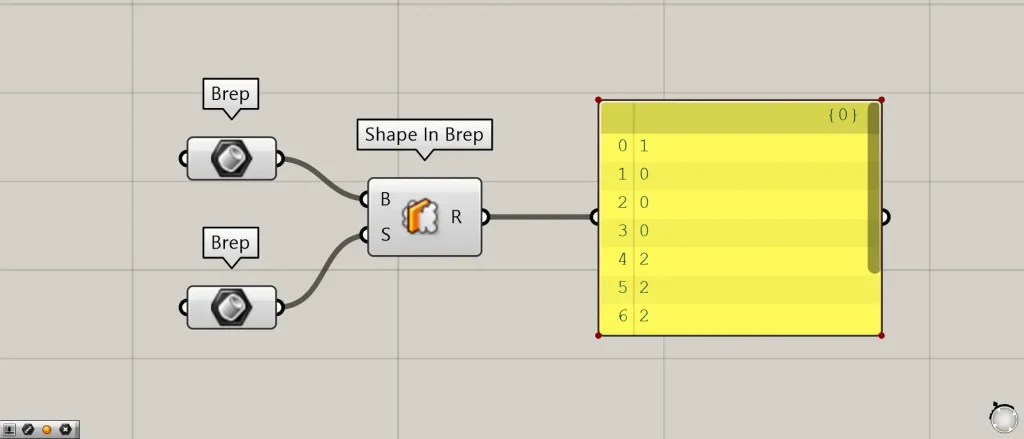
1つのBrepモデルを、Shape in BrepのB端子につなげます。
今回は、Brepに格納したBrepモデルをつなげています。
さらに、内側・交差・外側か調べたい任意の種類のモデルデータを、Shape in BrepのS端子につなげます。
今回は、Brepに格納した複数の小さい立方体をつなげています。
すると、Shape In Brepから、0・1・2のどれかの数値が出力されます。
0の数値の場合、モデルがBrepモデルの内側にあることを意味しています。
1の数値の場合、モデルがBrepモデルと交差していることを意味しています。
2の数値の場合、モデルがBrepモデルの外側にあることを意味しています。

実際に、内側・交差・外側にあるモデルを取得してみます。
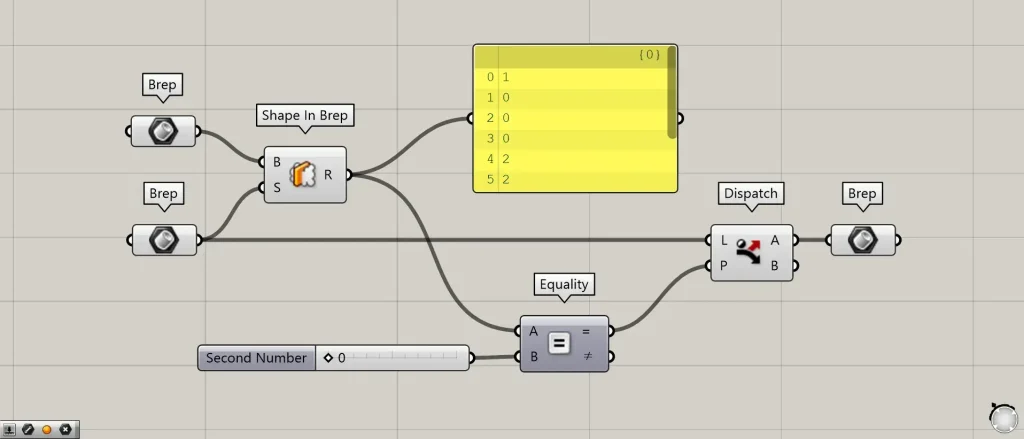
Shape in BrepのR端子を、EqualityのA端子につなげます。
さらに、内側のモデルを取得する場合、0の数値をEqualityのB端子につなげます。
Brepモデルと交差しているモデルを取得する場合、1の数値をEqualityのB端子につなげます。
外側のモデルを取得する場合、2の数値をEqualityのB端子につなげます。
すると、Equalityの=端子から、数値が一致している場合はTrue、一致していない場合はFalseの情報が出力されます。
その後、Equalityの=端子を、DispatchのP端子につなげます。
さらに、内側・交差・外側か調べたいモデルを、DispatchのL端子につなげます。
今回は、Shape in BrepのS端子につなげているBrepをつなげています。
すると、DispatchのA端子から、内側・交差・外側にあるモデルが出力されます。

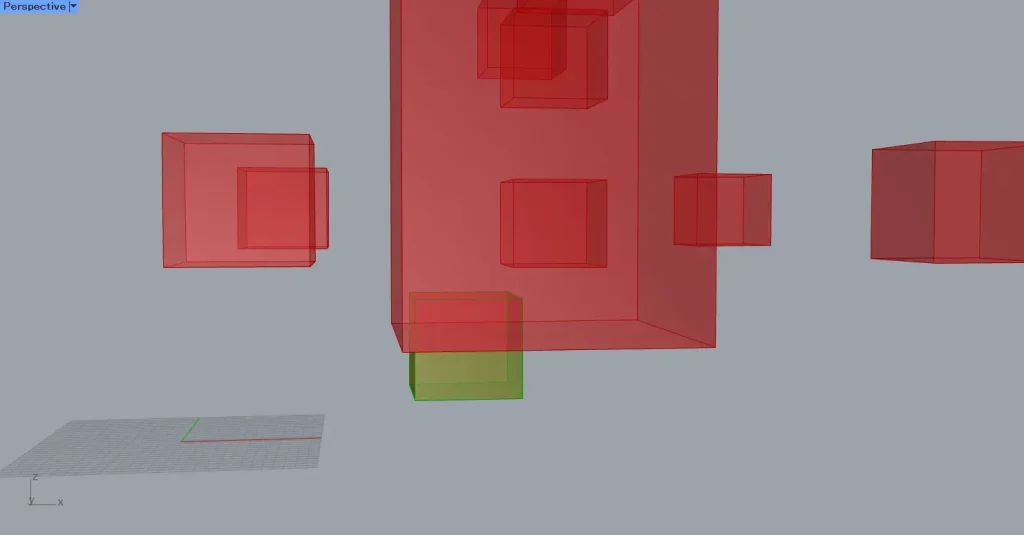
上の画像は、EqualityのB端子に0の数値を入力した場合です。

上の画像は、EqualityのB端子に1の数値を入力した場合です。

上の画像は、EqualityのB端子に2の数値を入力した場合です。


Shape in Brepは、様々なモデルデータでも、内外判定することができます。
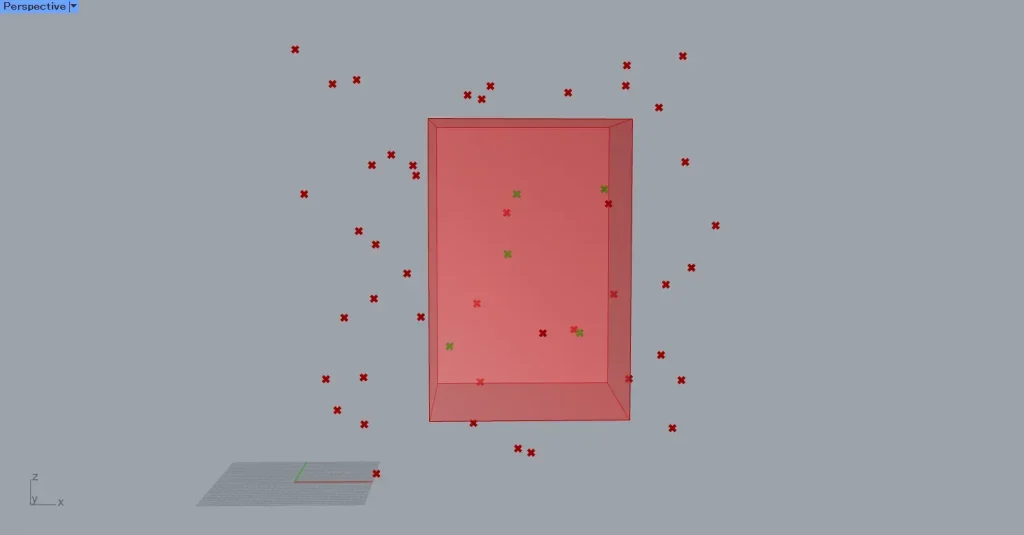
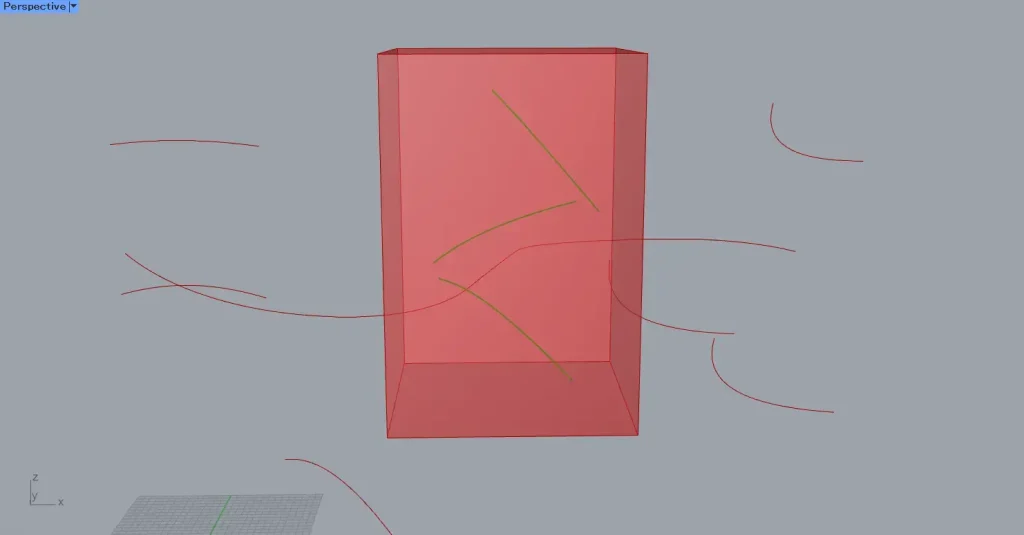
上の2枚の画像は、点データと線データで内外判定をした様子です。
今回は以上になります。
Point In Curveコンポーネントを使用しているグラスホッパー記事はこちら↓
Point in Curvesコンポーネントを使用しているグラスホッパー記事はこちら↓
Point In Brepコンポーネントを使用しているグラスホッパー記事はこちら↓
Point In Brepsコンポーネントを使用しているグラスホッパー記事はこちら↓
Shape In Brepコンポーネントを使用しているグラスホッパー記事はこちら↓











Comment