ハッチングを作成する、Model Hatchの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
ハッチングを作成する
Model Hatchを使うことで、ハッチングを作成することができます。
平面の閉じた線やサーフェスからハッチングを作成する

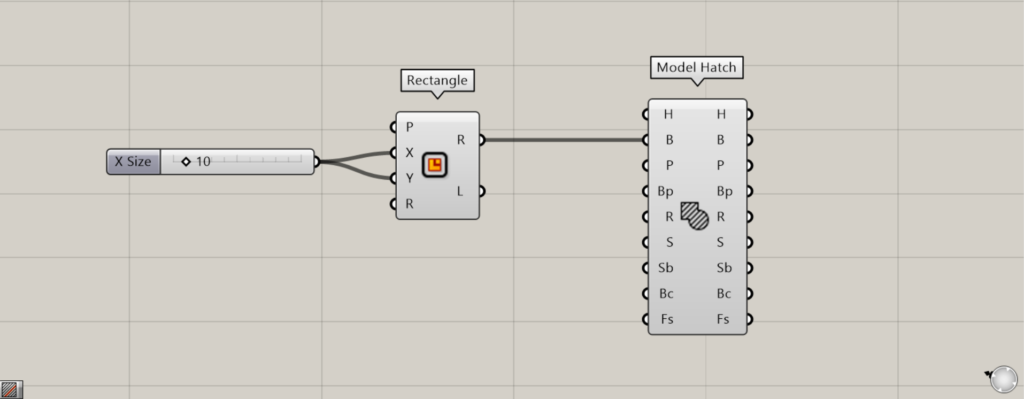
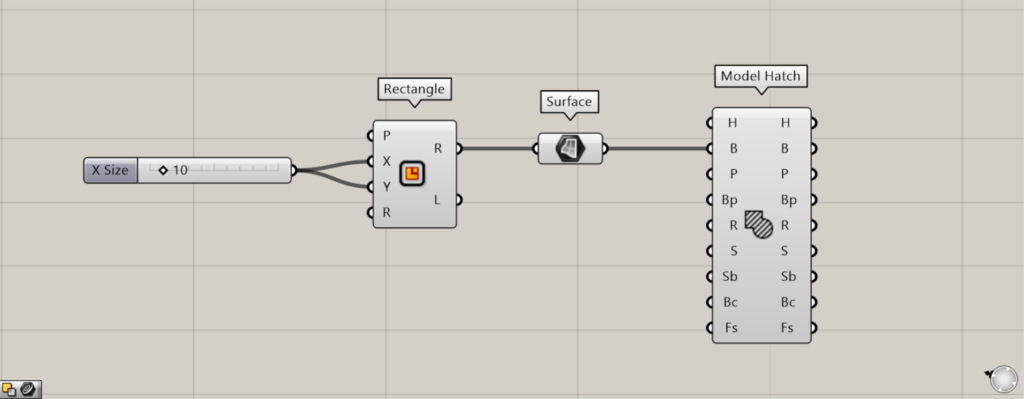
使用コンポーネント:①Rectangle ②Model Hatch
Model Hatchでは、平面の閉じた線、もしくはサーフェスからハッチングを作成できます。
最初の例として、正方形を作成し、その正方形内にハッチングを作成してみます。

RectangleのXとY端子に、1辺の長さの数値を入力します。
今回は、10を入力し、10×10の正方形を作成しています。

その後、RectangleのR端子を、Model HatchのB端子につなげます。
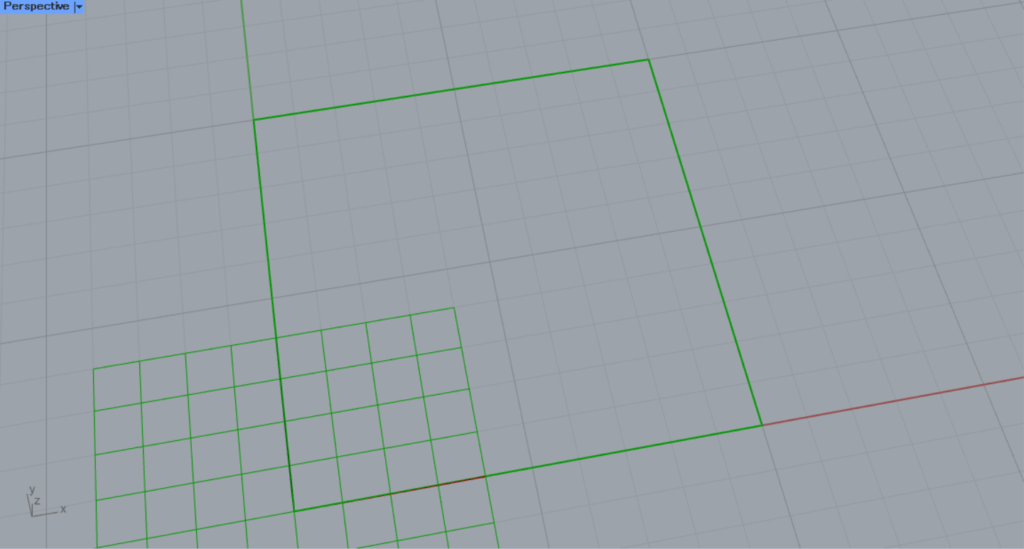
すると、ハッチングが作成されます。
Model Hatchの初期設定では、塗りつぶしがパターンのデフォルトになっています。

追加コンポーネント:①Surface
先程は平面の閉じた線からハッチングを作成しましたが、平面のサーフェスからもハッチングを作成できます。
上の画像は、Surfaceで四角形の線をサーフェスに変換している例です。
パターンを設定する
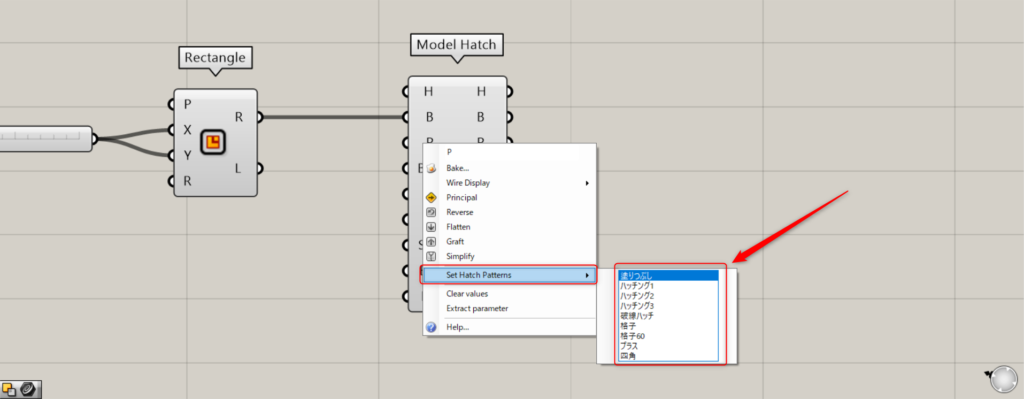
Model HatchのP端子から、ハッチングのパターンを設定することができます。

パターンを設定するには、P端子を右クリックし、Set Hatch Patternsを選択します。
すると、様々な種類のパターンを設定できます。
初期設定の状態では、以下の9種類のパターンを設定できます。
塗りつぶし

塗りつぶしのパターンです。
ハッチング1

ハッチング1のパターンです。
ハッチング2


ハッチング2のパターンです。
ハッチング3


ハッチング3のパターンです。
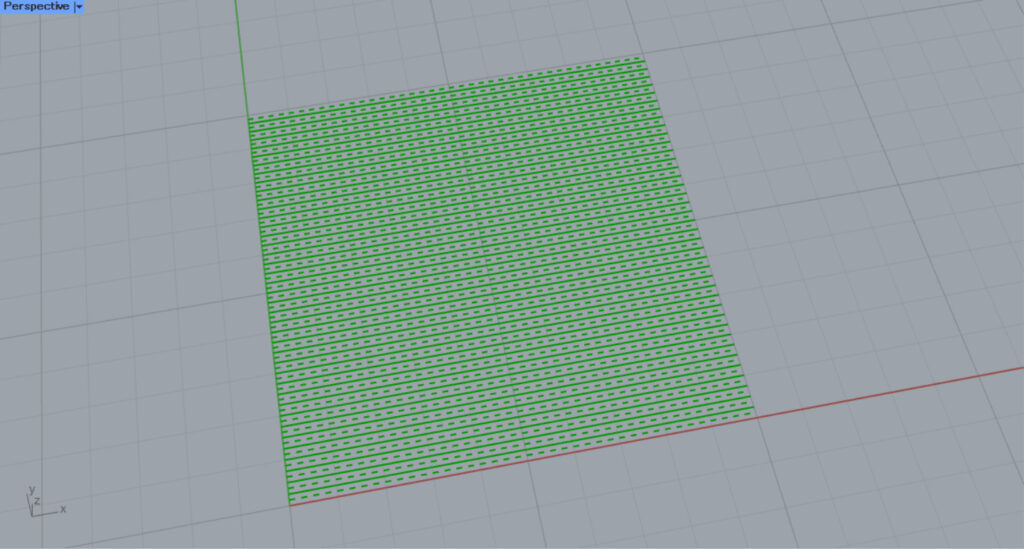
破線ハッチ

破線ハッチのパターンです。
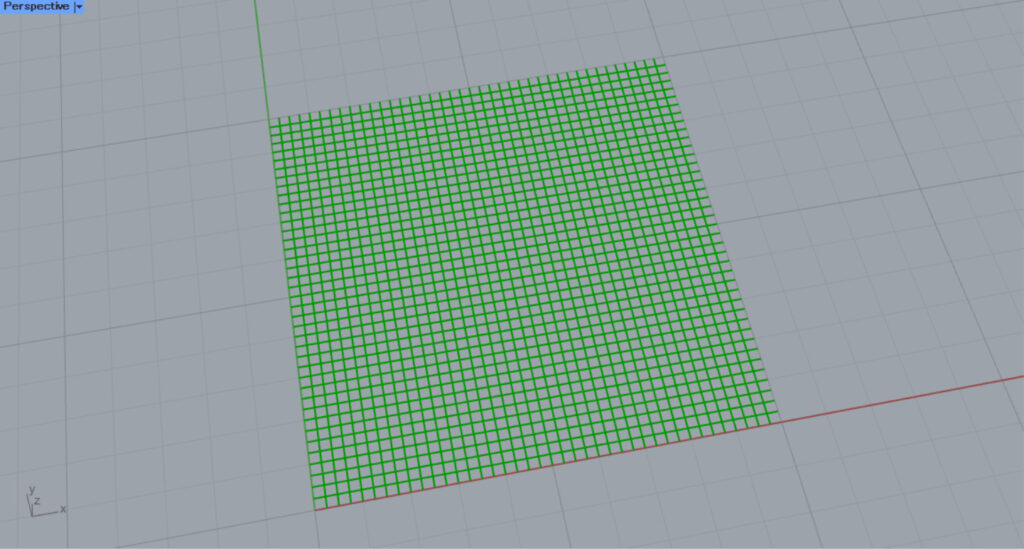
格子

格子のパターンです。
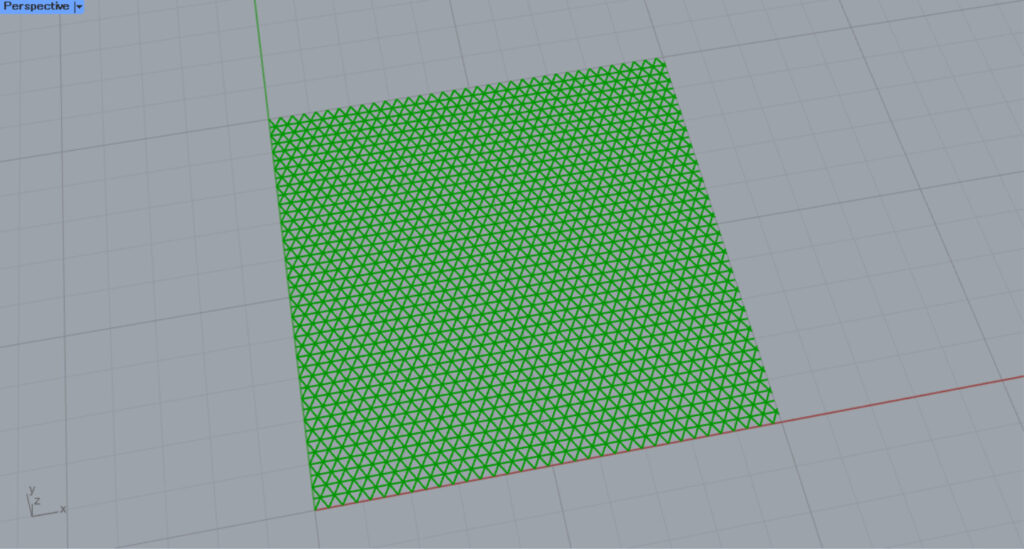
格子60

格子60のパターンです。
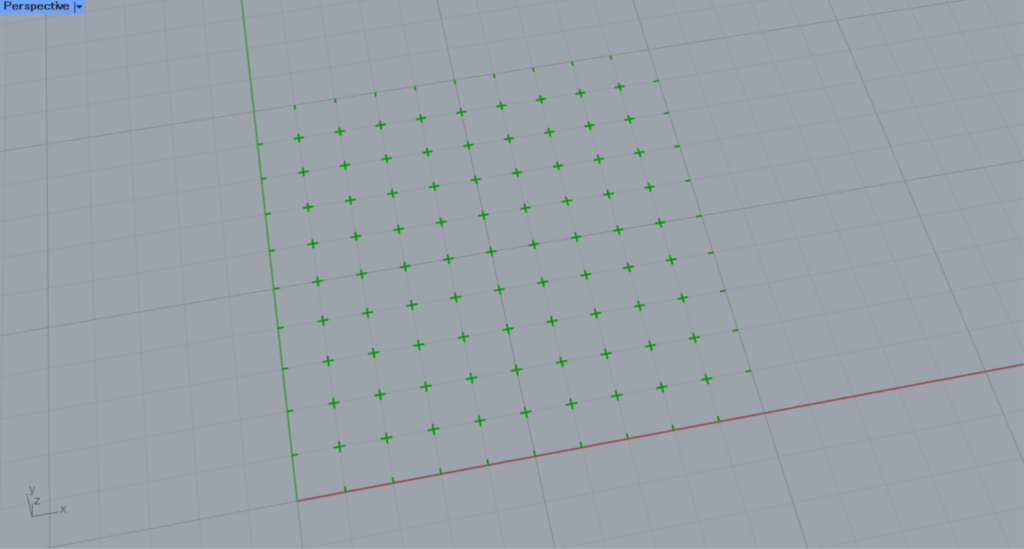
プラス

プラスのパターンです。
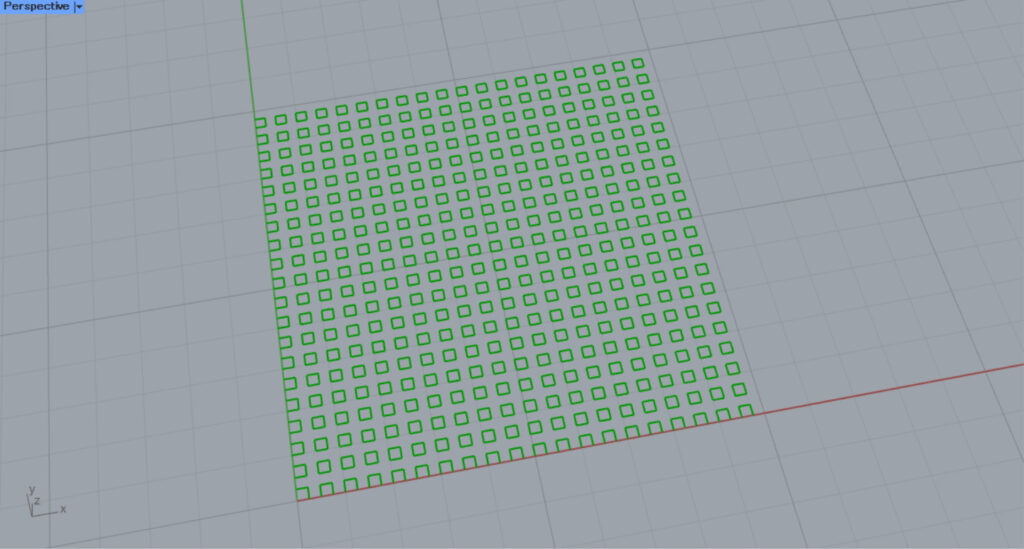
四角

四角のパターンです。
パターンデータをつなげる

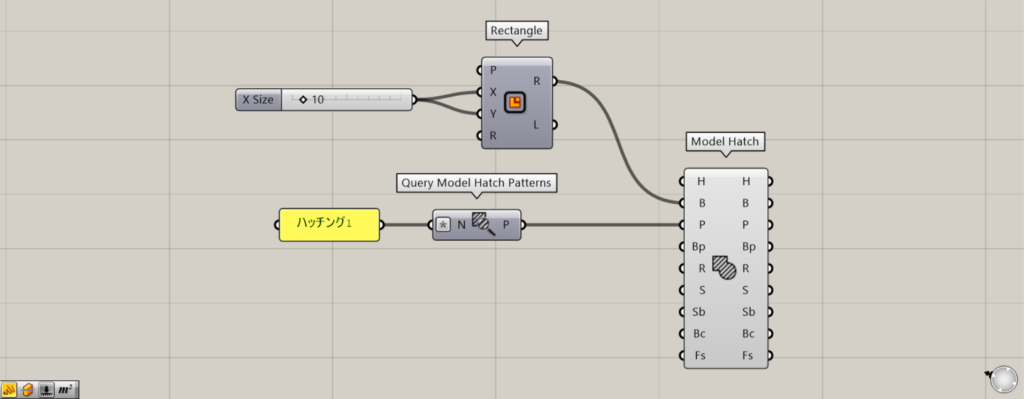
追加コンポーネント:①Query Model Hatch Patterns
パターンデータをP端子につなげることでも、パターンを設定することができます。
上の画像は、Query Model Hatch Patternsに使用できるパターン名を入力し、パターンデータを取得してP端子につなげています。
基点を設定する

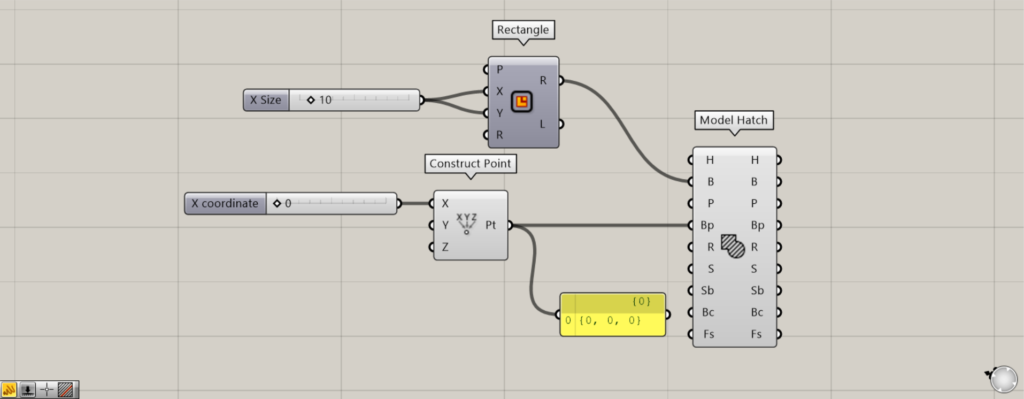
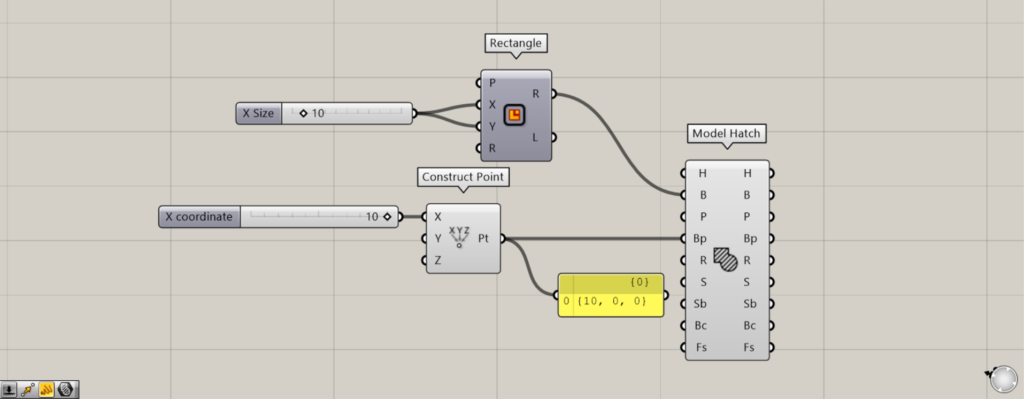
追加コンポーネント:①Construct Point
Bp端子に、点情報や座標情報を入力することで、ハッチングの基点を作成できます。
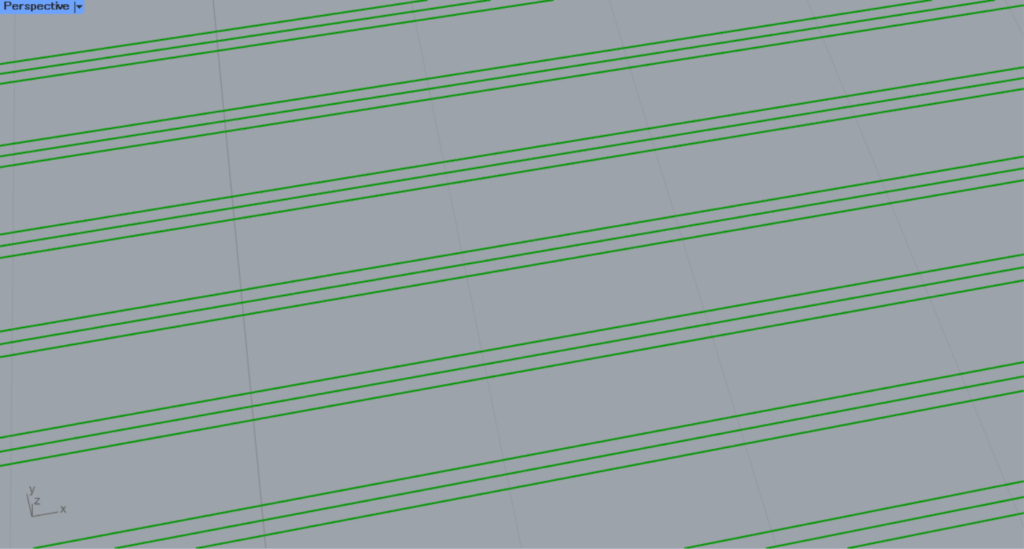
これは、斜めのパターンを使用すると、変化に気づきやすいです。

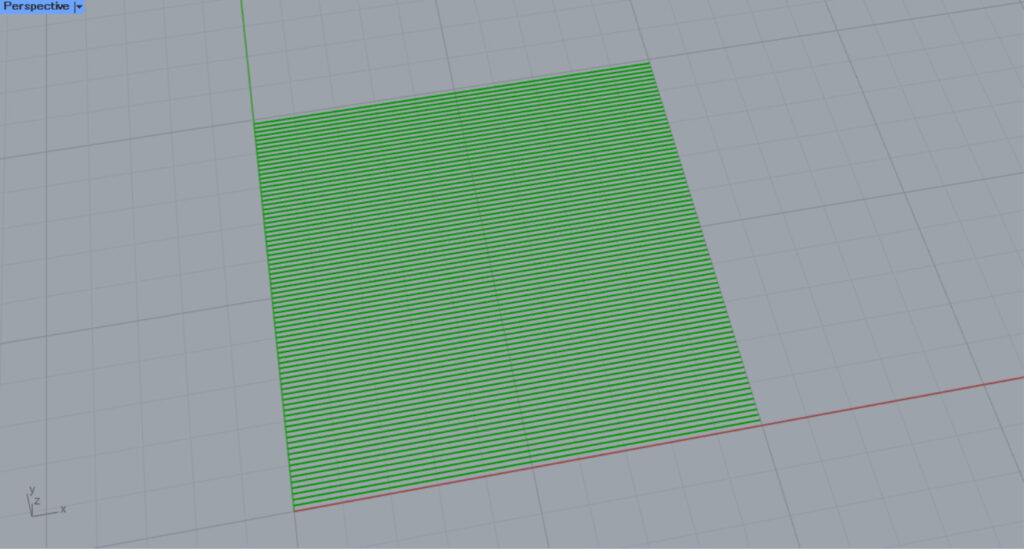
最初は、Construct PointのX端子を0にし、0,0,0の原点の位置に基点を作成してみました。

すると、このようなハッチングになっています。

次に、Construct PointのX端子を10にし、10,0,0の原点の位置に基点を作成してみました。

すると、このようなハッチングになっています。

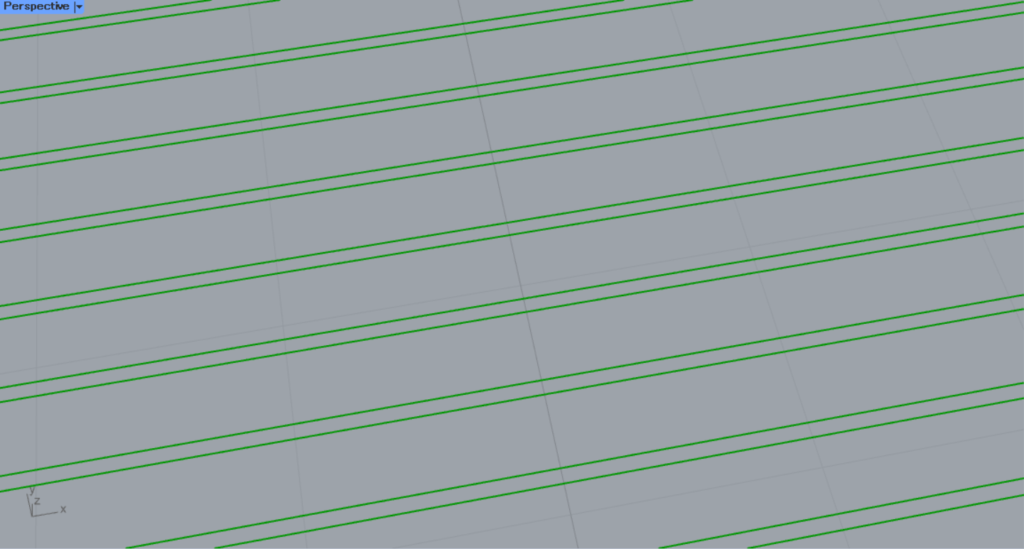
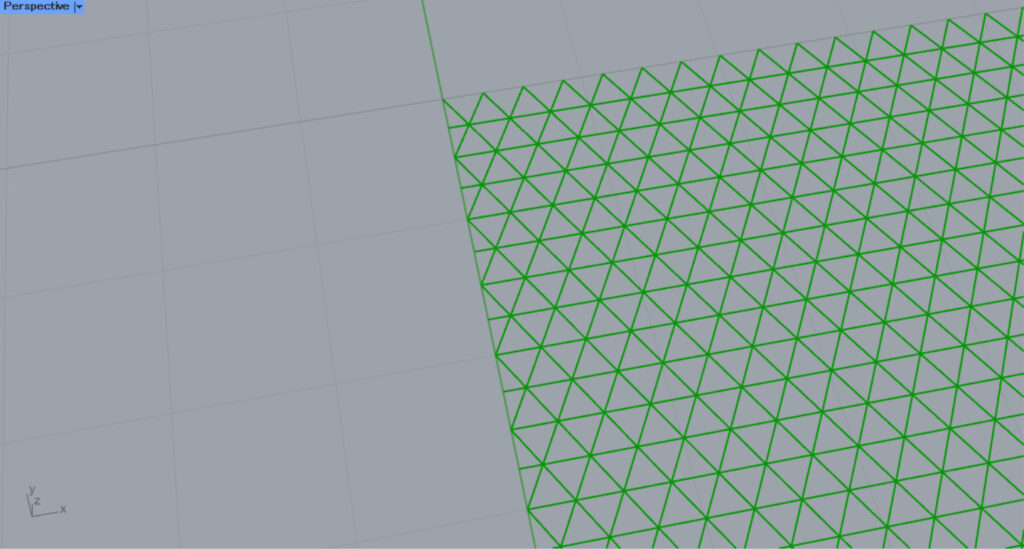
ズームして見ると、基点がずれているため、ハッチングもずれていることが分かります。
このように、Bp端子で基点の位置を指定し、ハッチングを調整することができます。
角度を変える

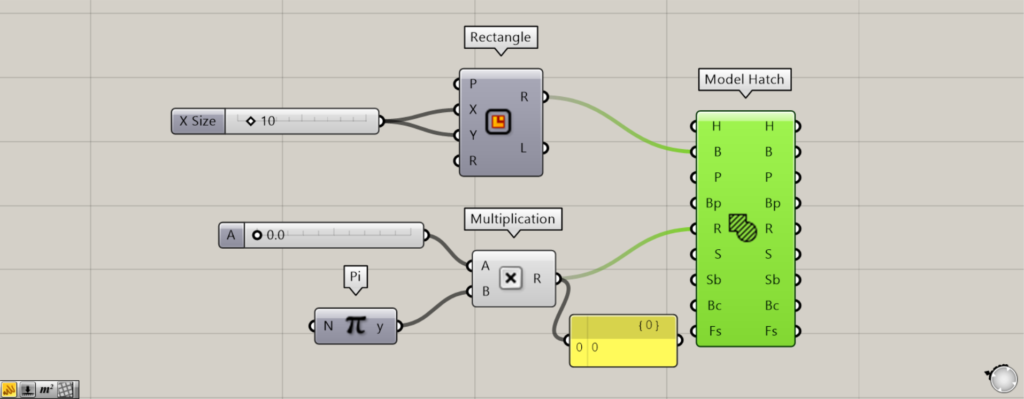
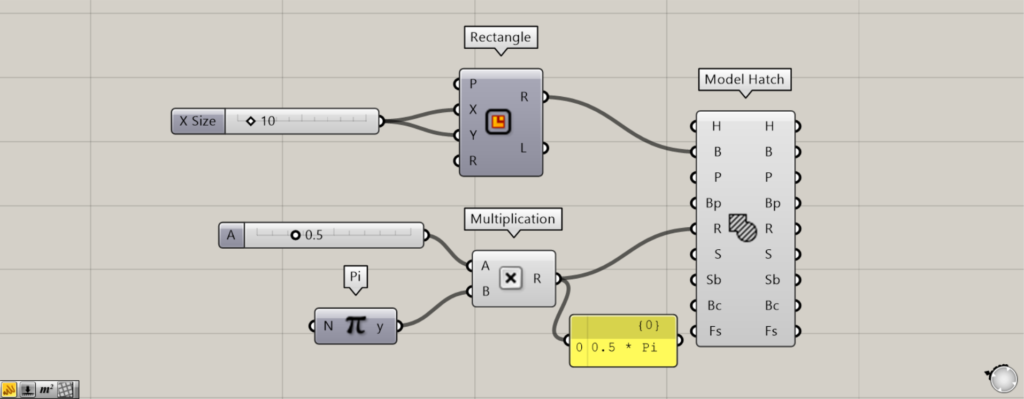
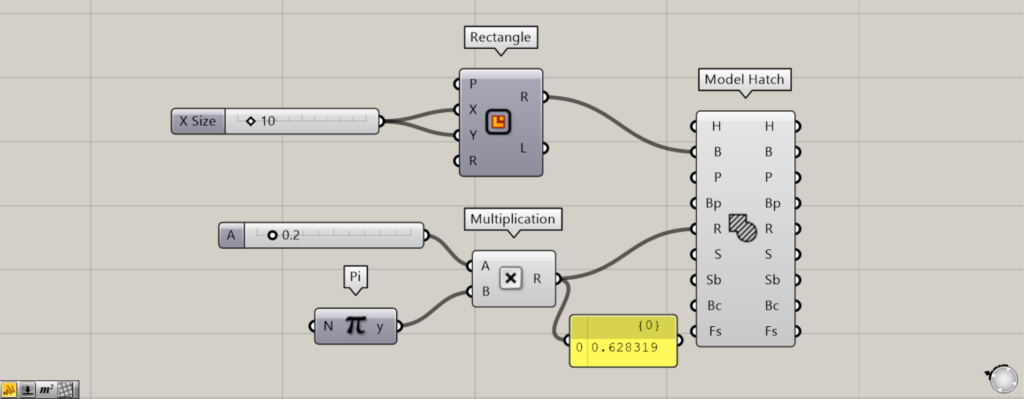
追加コンポーネント:①Pi ②Multiplication
R端子に角度の設定することで、ハッチングの角度を設定することができます。
R端子の初期設定では、ラジアン(弧度法)で角度情報を入力します。
今回は、0~2.0の数値とPiを、MultiplicationのAとB端子につなげ、0~2.0×Πの数値を作成しています。

Number Sliderの数値を0にし、0の状態にすると、デフォルトの角度と同じになります。

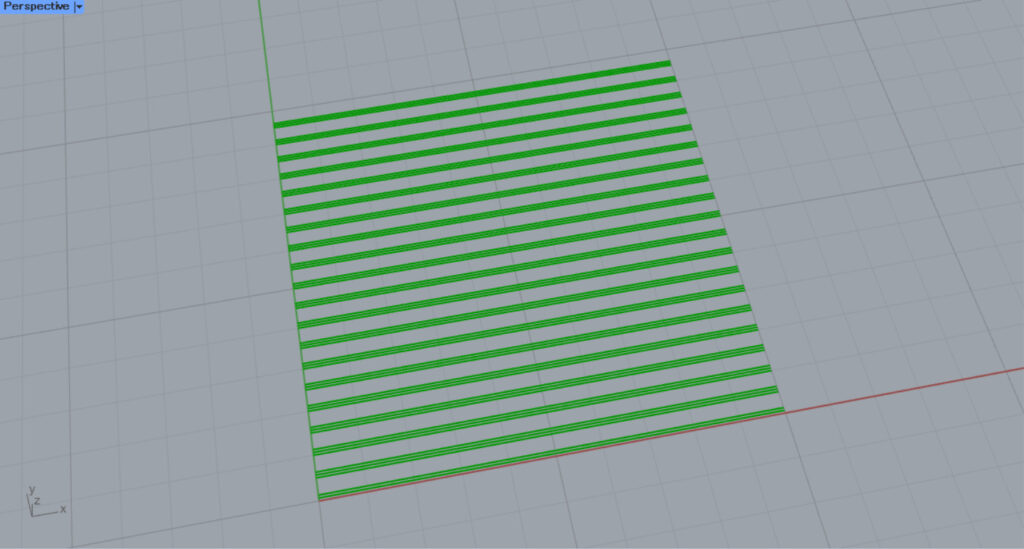
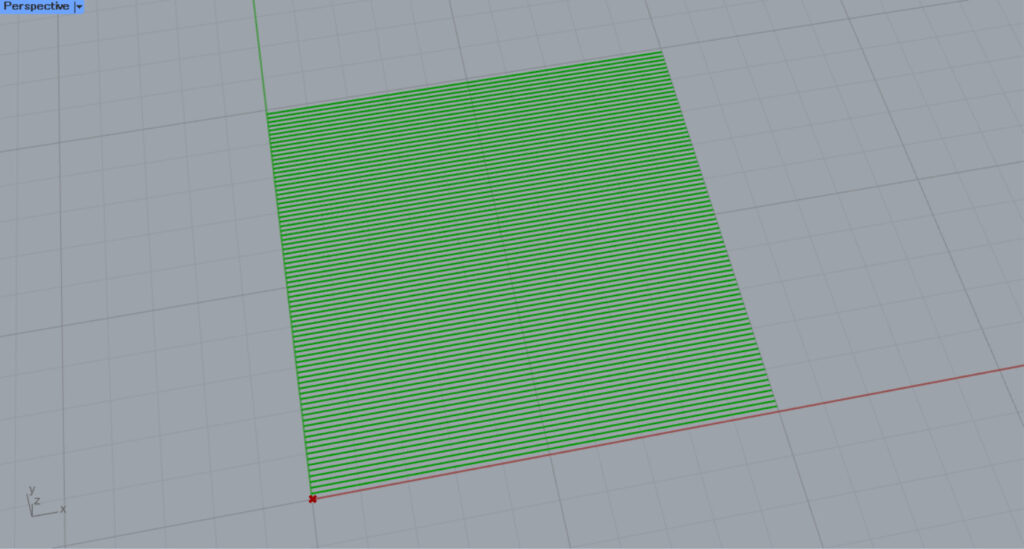
Number Sliderの数値を0.5にし、0.5Π(Π/2)にしてみました。

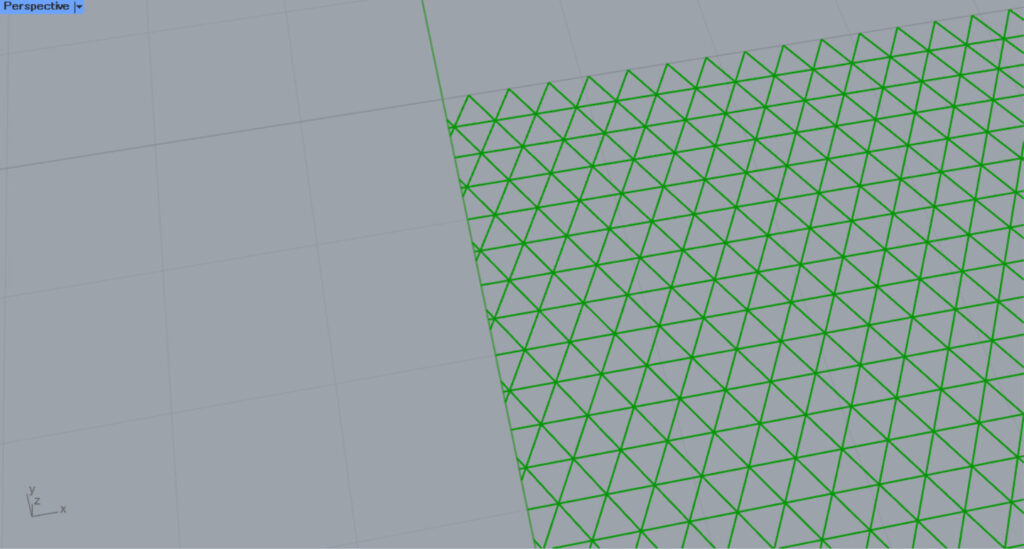
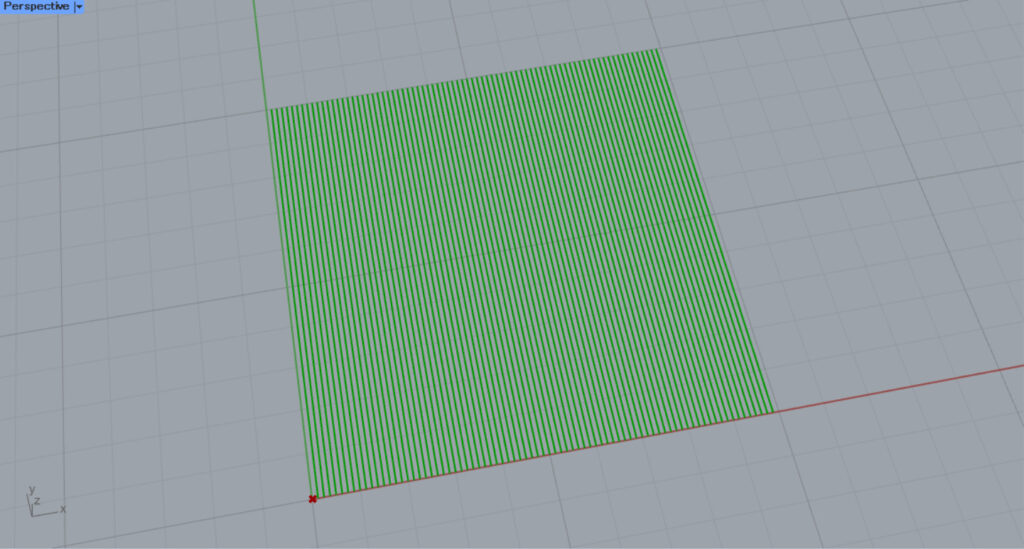
すると、上の画像のように角度が90度変わりました。

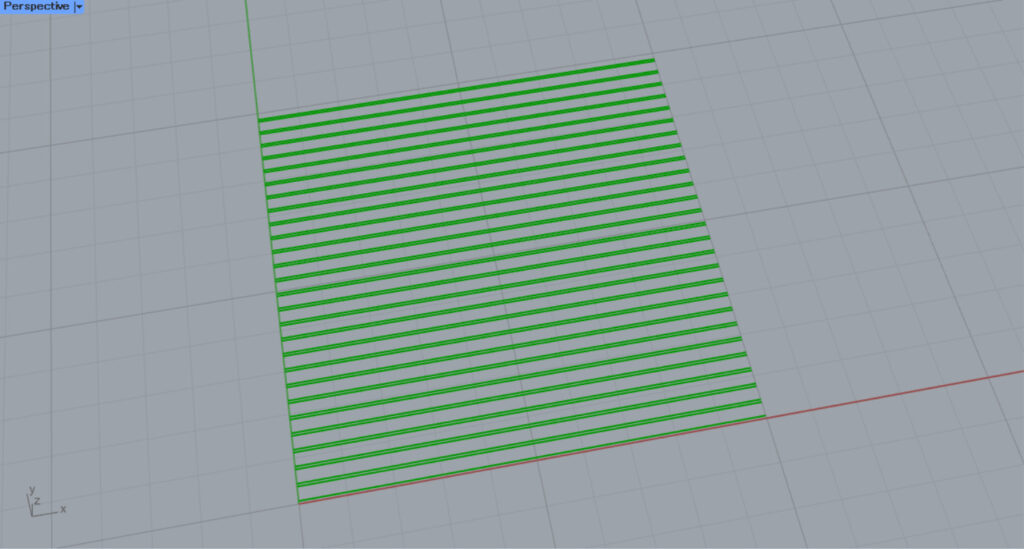
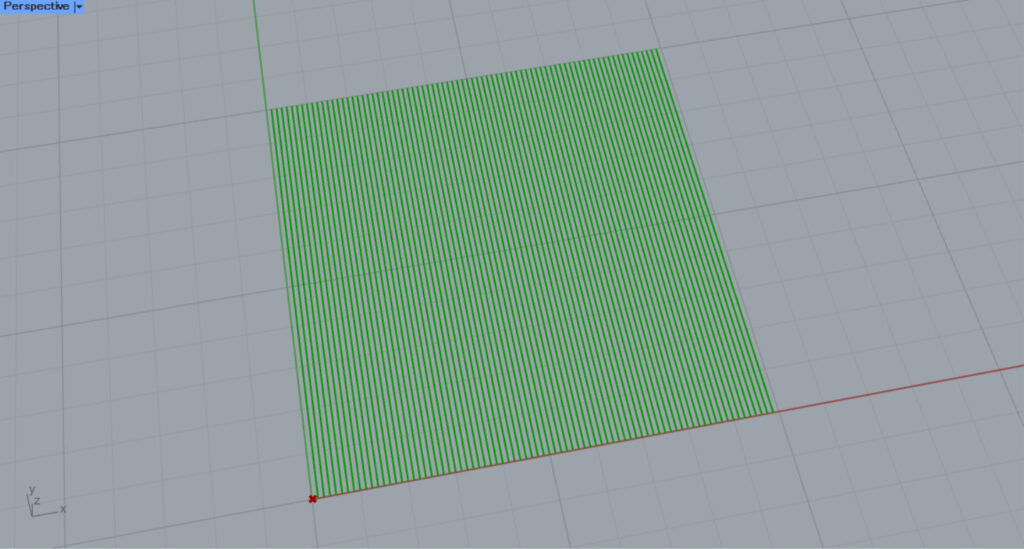
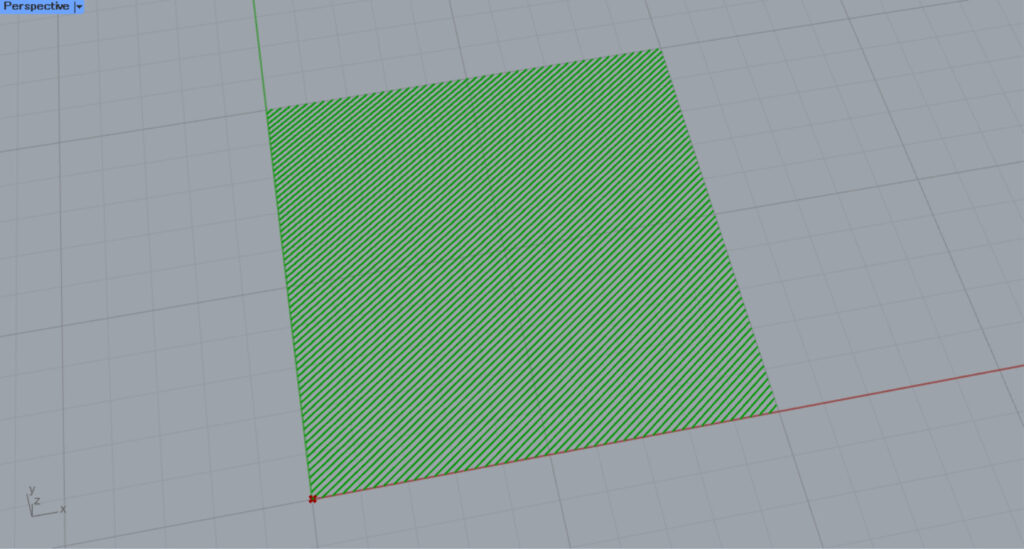
Number Sliderの数値を0.2にし、0.2Πにしてみました。

すると、ハッチングが斜めになりました。

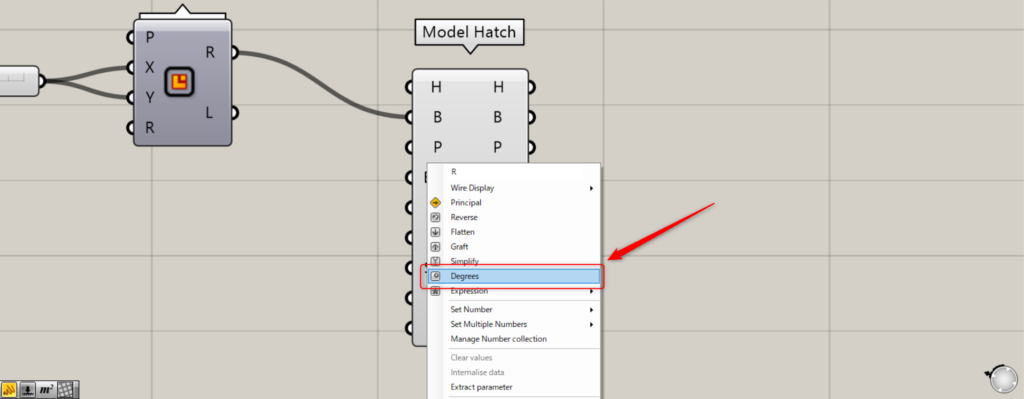
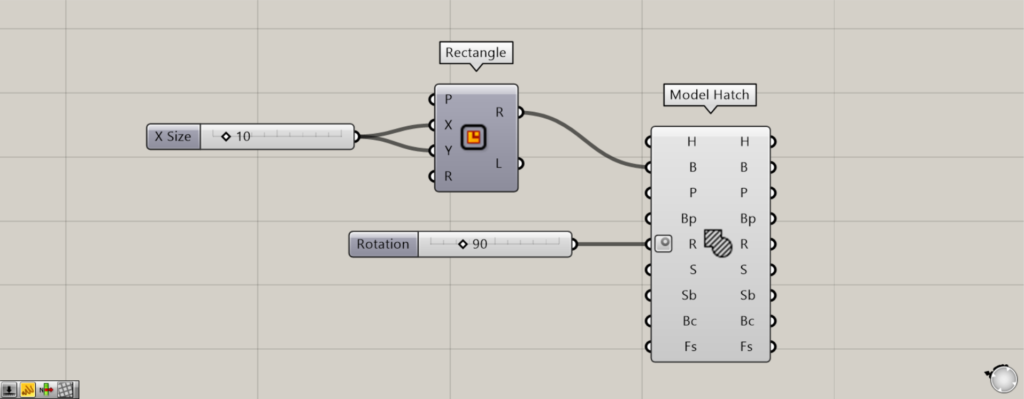
度(度数法)で設定するには、R端子を右クリックし、Degreesを選択します。

その後、0~360の数値を入力します。
今回は、90を入力しています。

すると、入力したように、角度が90度変わりました。
このように、度(度数法)でも角度を設定できます。
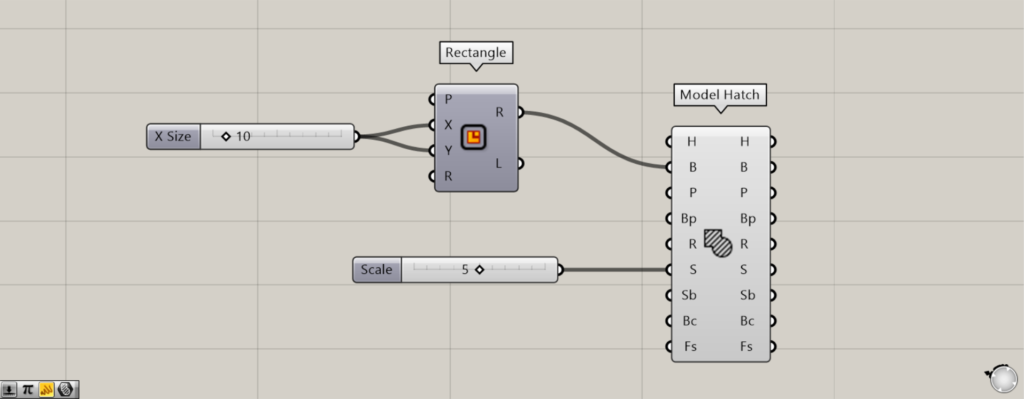
スケールを設定する

S端子に数値を入力することで、スケールを設定することができます。
今回は、数値の5を入力しました。

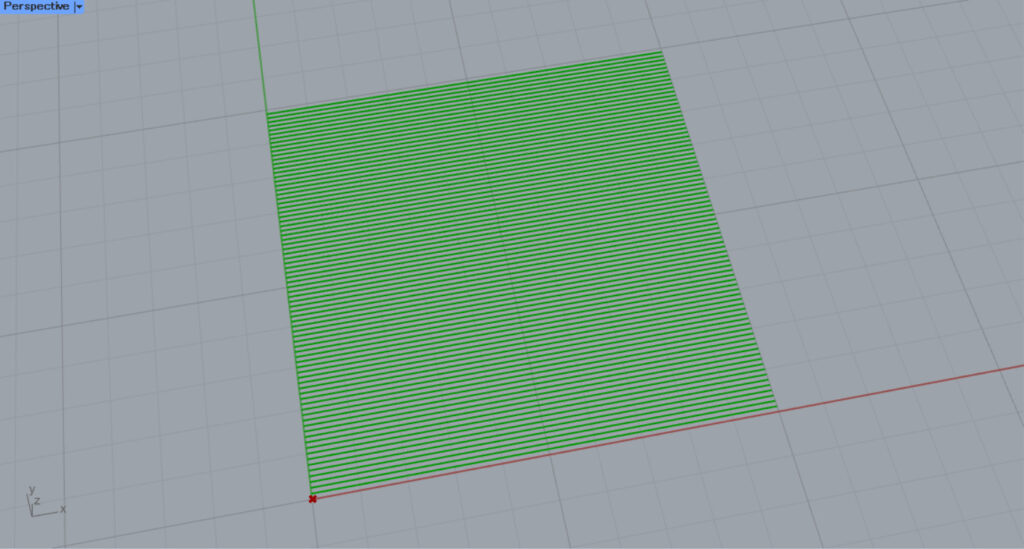
こちらは、入力前のデフォルトの状態です。

数値の5を入力した場合、スケールが変わりました。
このように、S端子でスケールを変えることができます。
枠線を含めるかを決める

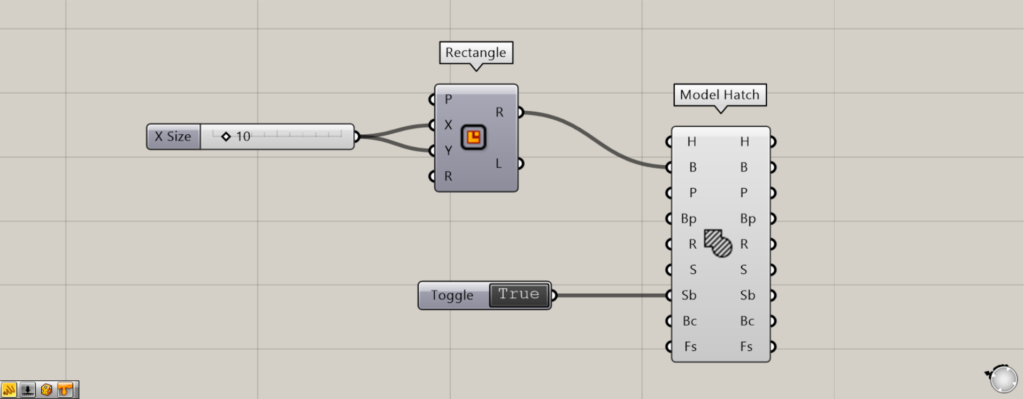
追加コンポーネント:①Boolean Toggle
Sb端子を設定すると、ハッチングに枠線を含めるかを決めることができます。
Sb端子には、TrueかFalseを入力します。
今回は、Boolean ToggleでTrueかFalseを設定します。

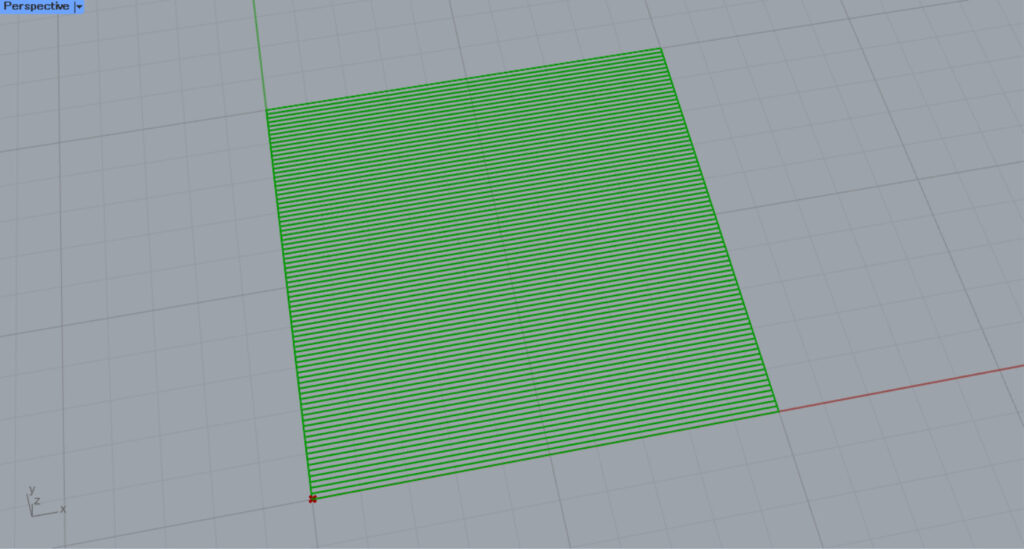
Trueに設定すると、枠線がハッチングに含まれます。

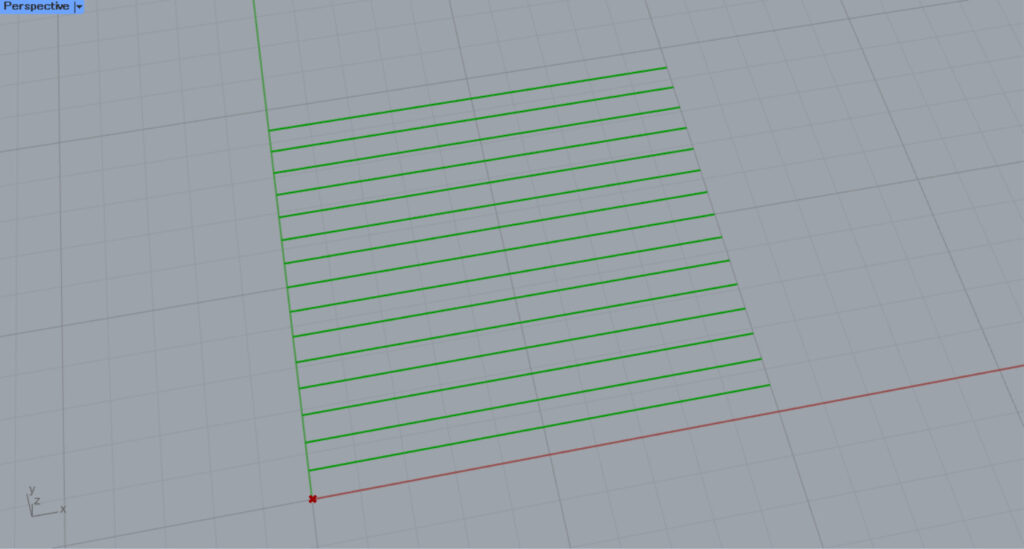
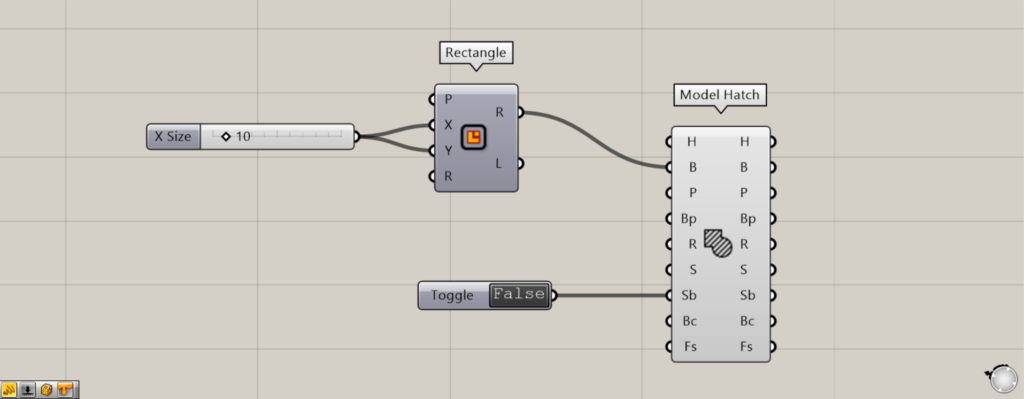
Falseに設定してみます。

すると、このように枠線が含まれません。
このように、Sb端子でハッチングに枠線を含めるかを決めることができます。
色を設定する

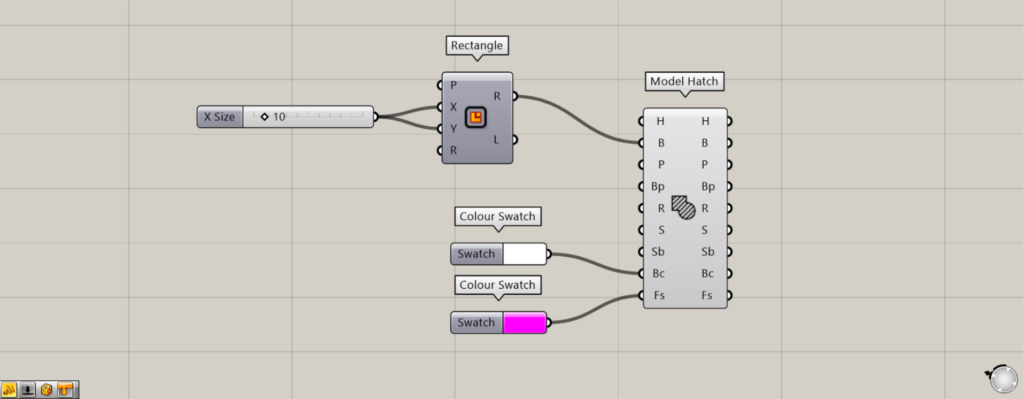
追加コンポーネント:①Colour Swatch
Bc端子とFs端子では、ハッチングの色を設定することができます。
Bc端子には、背景の色を設定できます。
Fs端子には、ハッチングの線の色を設定できます。

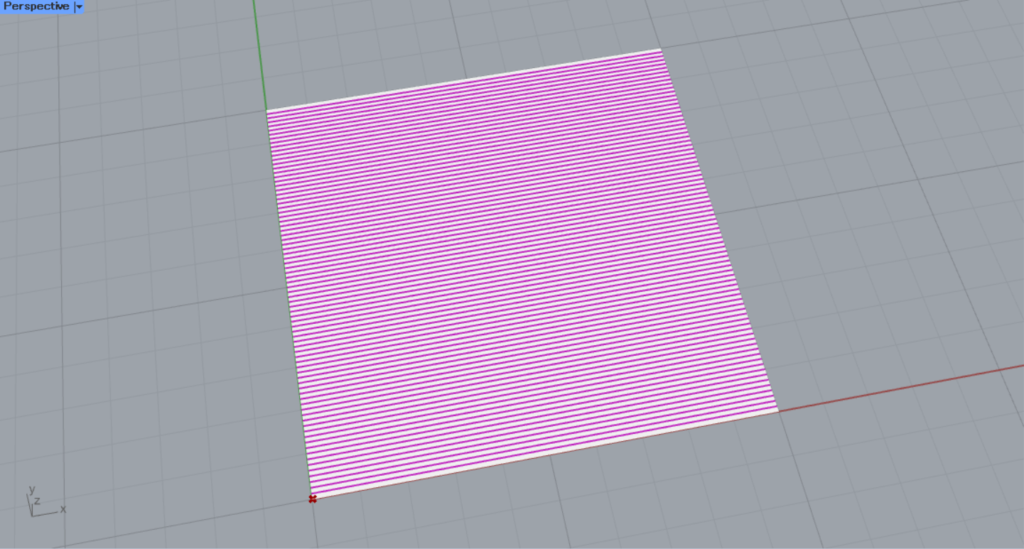
今回は、Bc端子に白、Fs端子にはピンク色をColour Swatchで設定しました。
すると、上の画像のように、ハッチングの背景と線の色を設定できました。
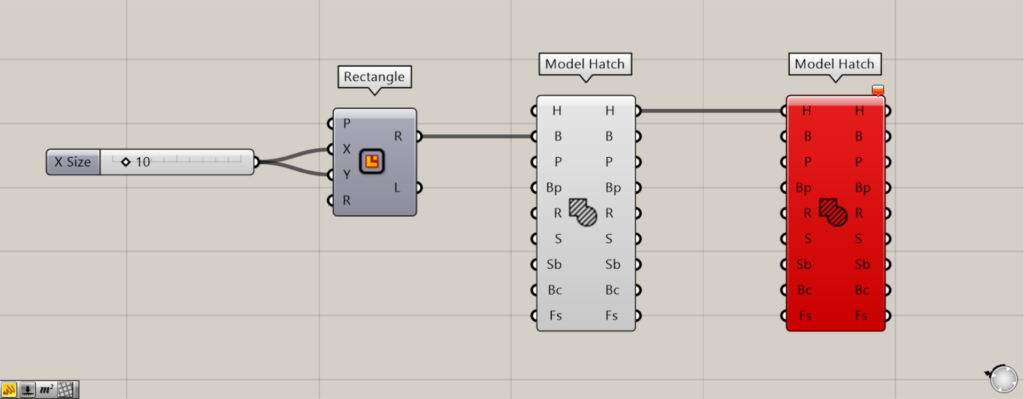
H端子はエラーになる

H端子では、通常であれば既存のハッチングデータを入力することで、ハッチングを構成する情報を抽出することができますが、2024年現在ではエラーが表示されます。
そのため、この機能を使うには、アップデートを待つ必要があります。
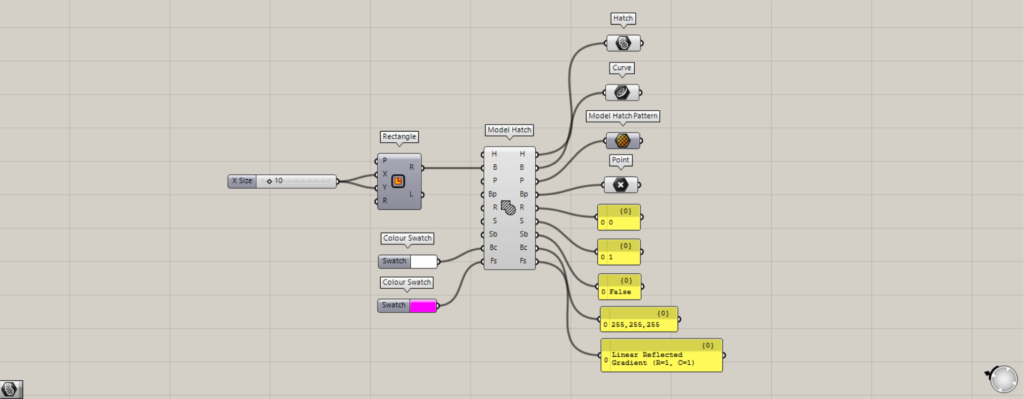
出力されるデータ

追加コンポーネント:①Hatch ②Curve ③Model Hatch Pattern ④Point
右側の端子からは、ハッチングを構成する各種データが出力されます。
H端子からは、作成されたハッチングのデータが出力されます。
B端子からは、ハッチングが作成される枠線の線データが出力されます。
P端子からは、ハッチングに使われたパターンのデータが出力されます。
Bp端子からは、ハッチングの基点の点データが出力されます。
R端子からは、角度の数値データが出力されます。
S端子からは、スケールの数値データが出力されます。
Sb端子からは、枠線を含めるかを決めるTrueかFalseのどちらかが出力されます。
Bc端子からは、背景の色情報が出力されます。
Fs端子からは、ハッチングの線の色情報が出力されます。
Model Hatchコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ハッチングを作成するModel Hatchの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-11.png)







Comment