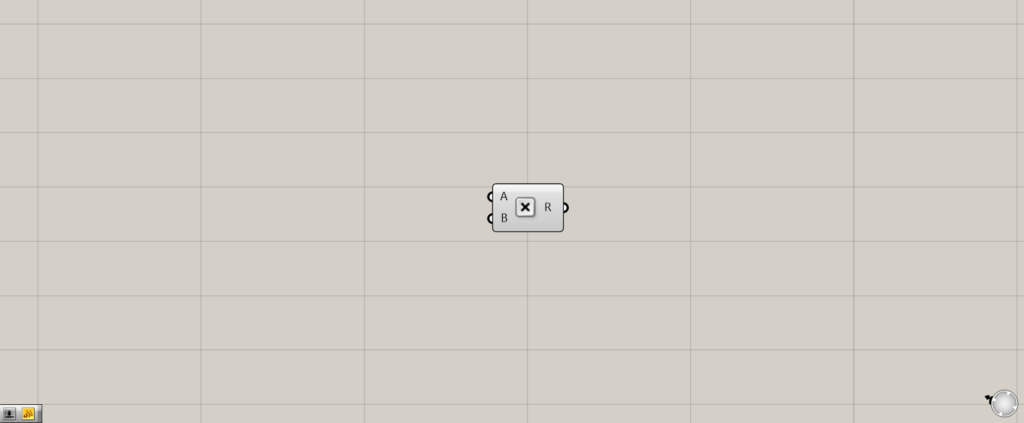
Multiplicationコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
掛け算を行う

Multiplicationを使用することで、掛け算を実行することができます。
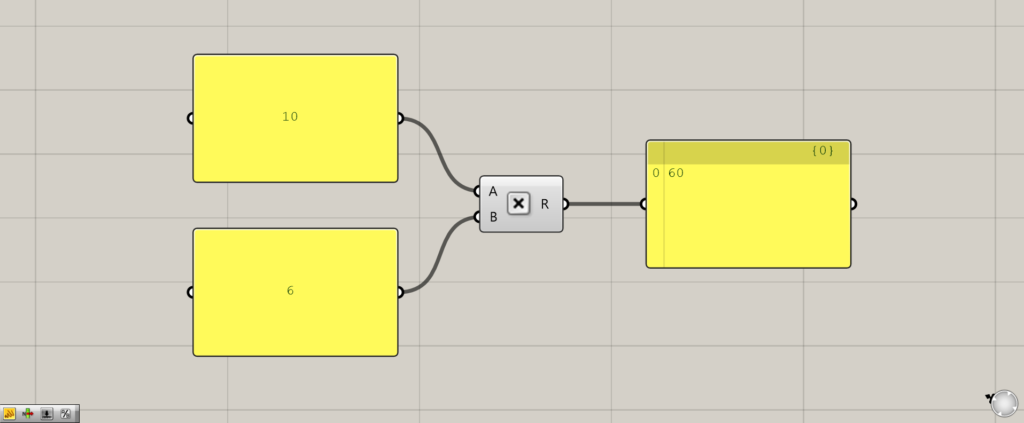
MultiplicationのA端子とB端子に掛け算したい数値を入力します。
今回は、10と6を入力しました。
結果として、10×6=60で、60という数値が出力されました。
リストが複数あっても掛け算を実行できる

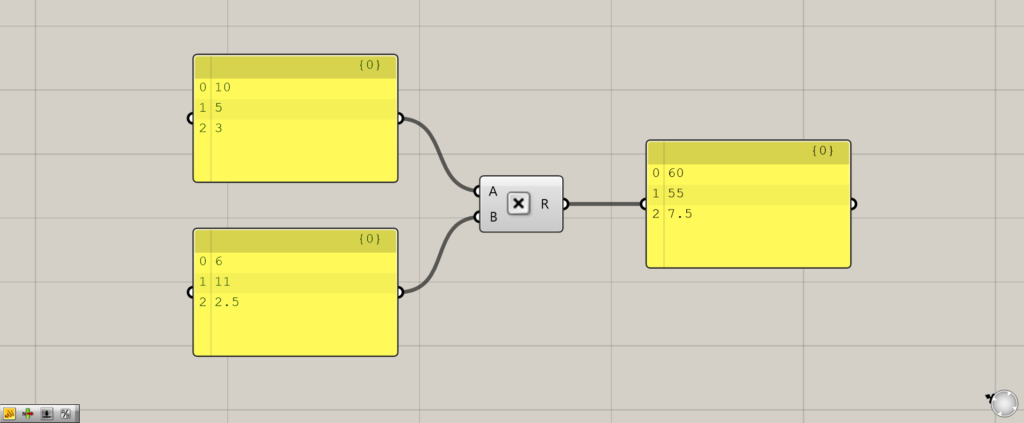
リストが複数あっても掛け算をすることができます。
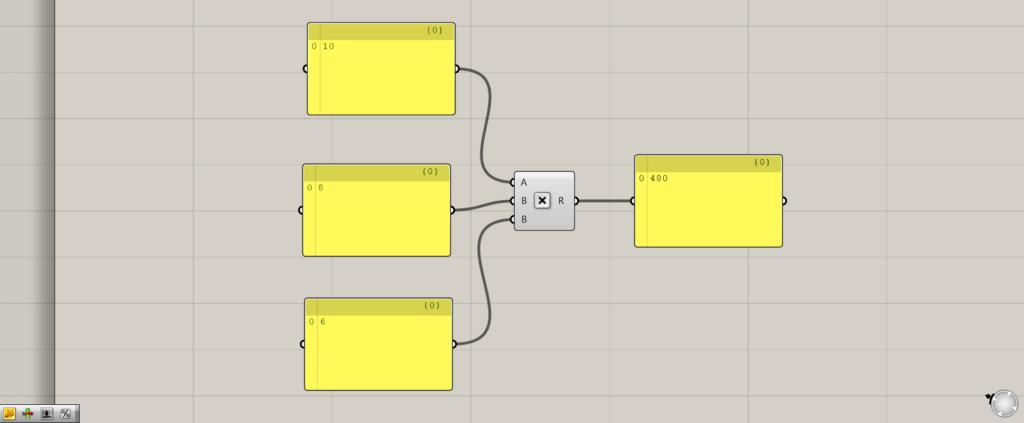
このように、Panelの中に数値が3つずつあります。
結果として、該当するIndex番号同士の数値を掛け算した結果が出力されています。
1つ目は10×6=60、2つ目は5×11=55、3つ目は3×2.5=7.5という結果になりました。
掛け算する数値を増やす

掛け算する数値を増やすこともできます。
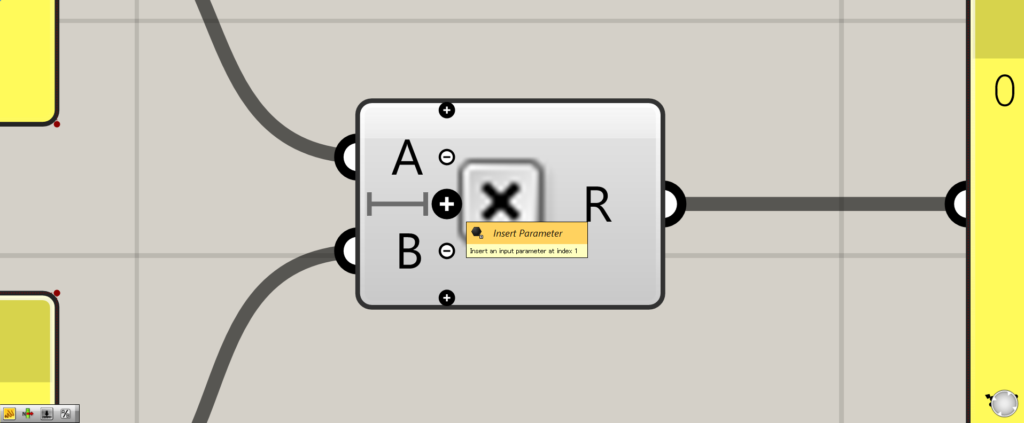
このようにズームすると、マークが現れます。
今回は、+マークを押します。

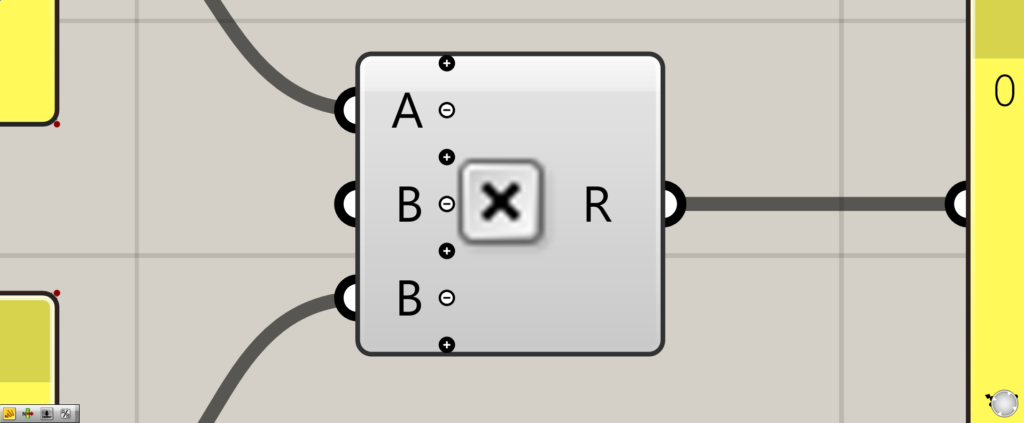
すると、新しい端子が左側に追加され、掛け算できる個数が増えます。

このように、3つ以上の数を使用して行うことができました。
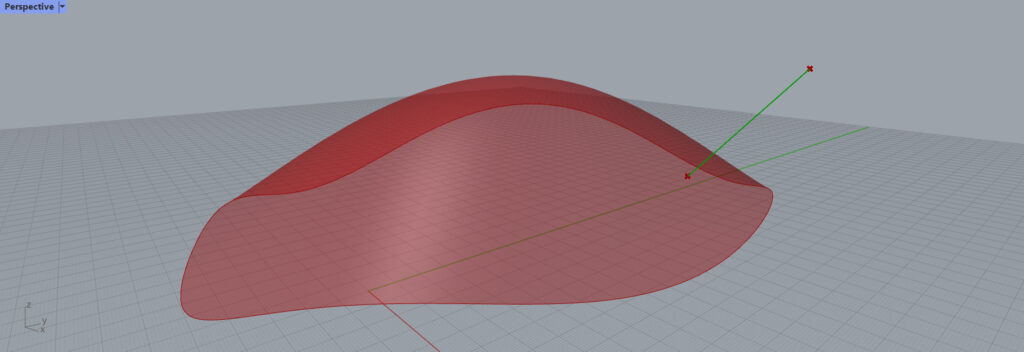
ベクトルと数値を掛け算する

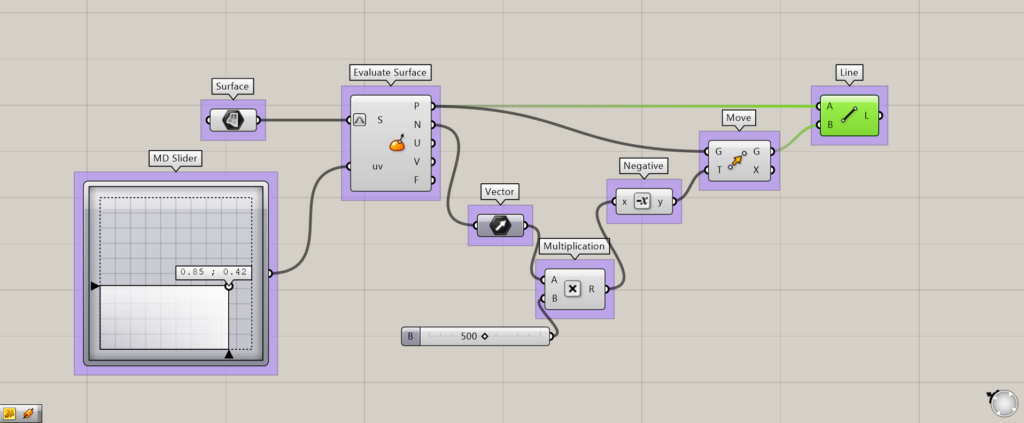
使用コンポーネント:①Surface ②MD Slider ③Evaluate Surface ④Vector ⑤Multiplication ⑥Negative ⑦Move ⑧Line
数値と数値同士の掛け算だけでなく、ベクトルと数値をかけることもできます。
これにより、ベクトルの方向に数値分移動させることなどができるようになります。
今回は、Evaluate Surfaceでサーフェスの情報から得たベクトルの情報と、数値500をかけることで、そのベクトルの方向に500の長さの線を、Lineで作成しました。

すると、このようにベクトルの方向に長さ500の線を作成することができました。
Multiplicationのショートカット

Multiplicationにはシュートカットがあります。
キャンバスをダブルクリックし、*と入力することで、すぐにMultiplicationを出せます。

このように、Multiplicationが出現しました。
Multiplicationコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Multiplicationコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-13.png)





Comment