座標寸法を格納する、Ordinate Dimensionの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
座標寸法を格納する
Ordinate Dimensionを使うことで、座標寸法を格納することができます。

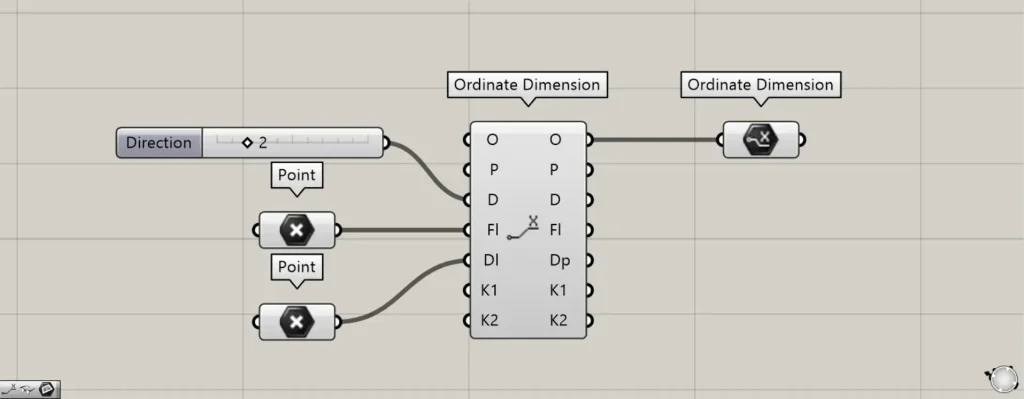
使用コンポーネント:①Point ②Ordinate Dimension ③Ordinate Dimension
Ordinate Dimensionは、もう1つの同名のコンポーネントがあることに注意してください。
もう1つのOrdinate Dimensionは、座標寸法を作成するコンポーネントになります。
今回は例として、2つのOrdinate Dimensionを使って解説します。

もう1つのOrdinate DimensionのD端子に、2の数値を入力します。
すると、水平方向の座標を取得できるようになります。
その後、もう1つのOrdinate DimensionのFlとDl端子に、点をつなげます。
Fl端子には、始点の点データをつなげます。
Dl端子には、終点の点データをつなげます。
今回は、Pointに格納した点データをつなげています。
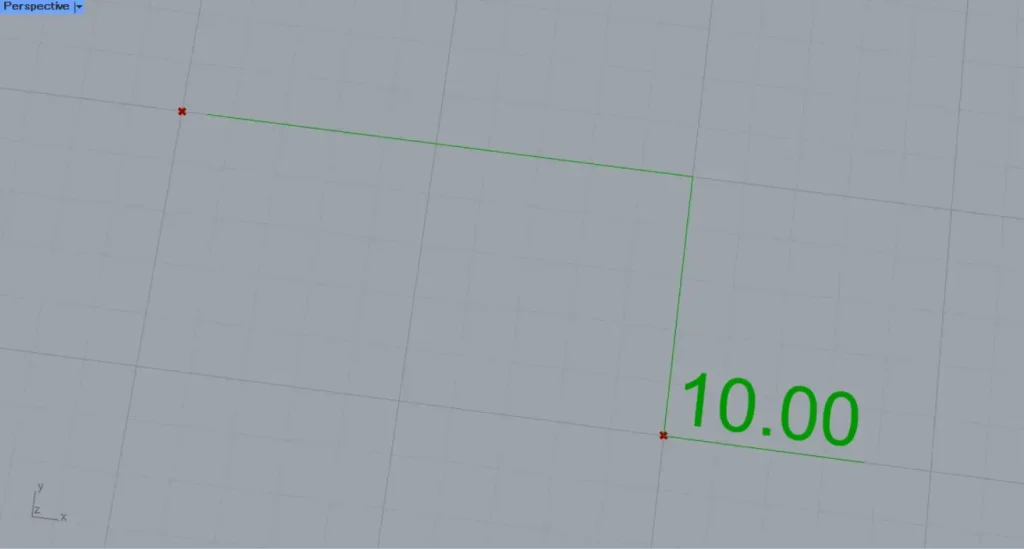
すると、指定した1つの点を基準に、2つ目に指定した点の位置の座標寸法を作成できます。
今回の場合、水平方向の座標を取得しているため、10.00という座標寸法が作成されました。
その後、もう1つのOrdinate Dimensionの右側のO端子を、今回のOrdinate Dimensionにつなげます。
すると、作成された座標寸法が、今回のOrdinate Dimensionに格納されました。
このように、座標寸法を今回のOrdinate Dimensionに格納することができます。
ライノセラス上の座標寸法を格納する
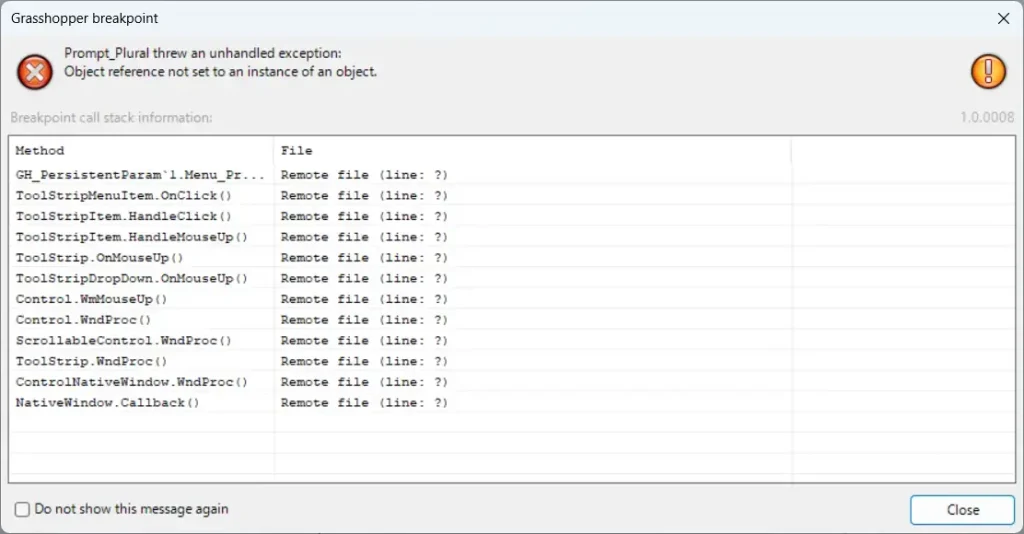
通常であればライノセラス上の座標寸法も、今回のOrdinate Dimensionで格納できますが、2024年10月現在ではエラーが発生して格納できません。


1つの座標寸法の場合と、複数の座標寸法の場合を見てみましょう。

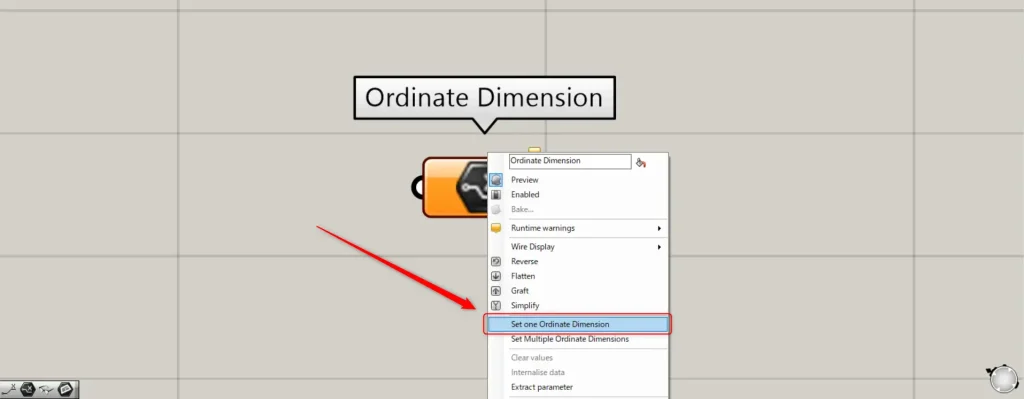
1つの場合、Ordinate Dimensionを右クリックし、Set one Ordinate Dimensionを選択します。

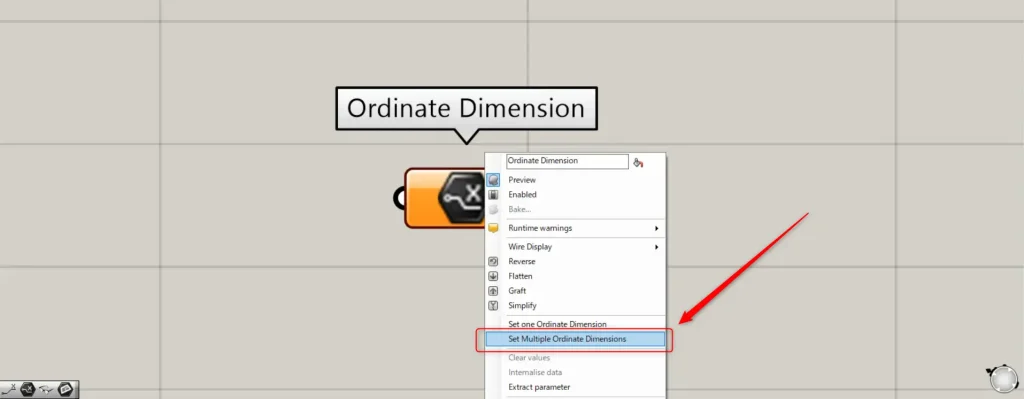
複数の座標寸法の場合、Ordinate Dimensionを右クリックし、Set Multiple Ordinate Dimensionsを選択します。

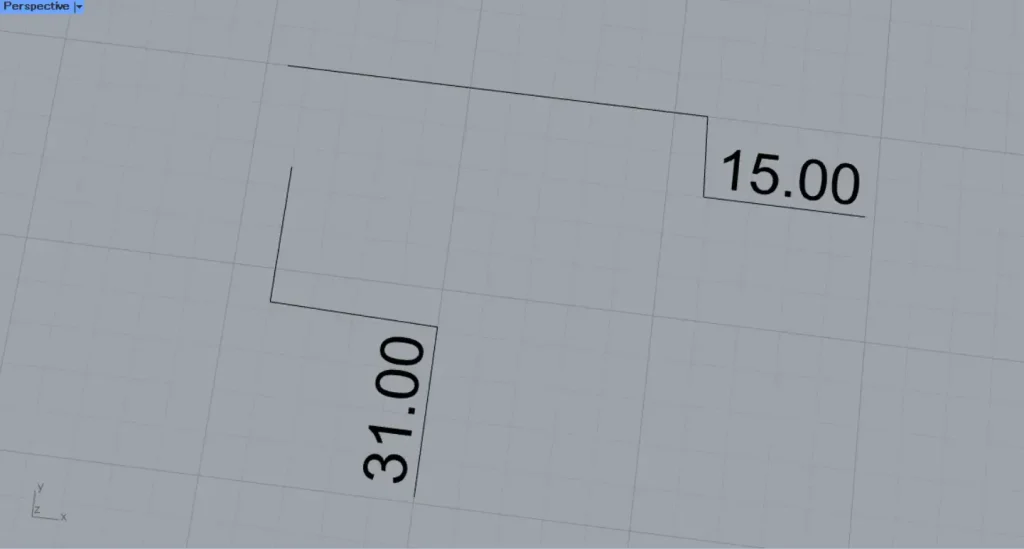
すると、ライノセラス上の画面になるため、格納したい座標寸法を選択します。

しかし、2024年10月現在では、このようにエラーが表示されて格納することができません。

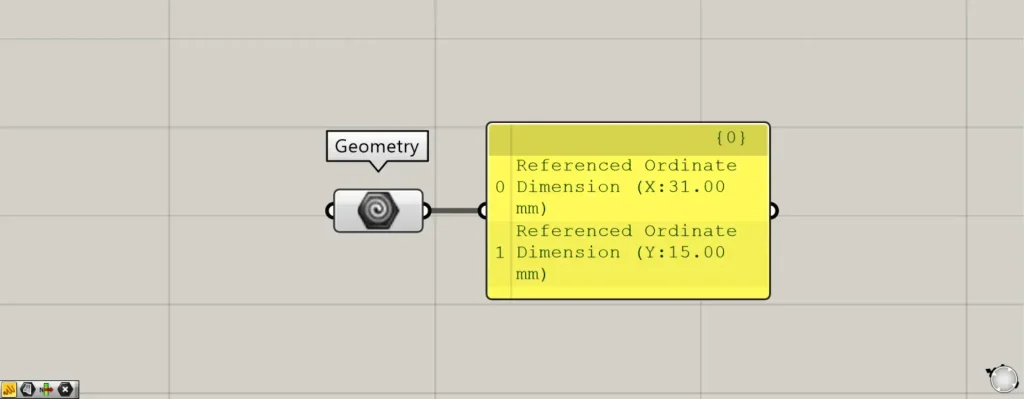
使用コンポーネント:①Geometry
そこで、代わりにGeometryコンポーネントを使います。

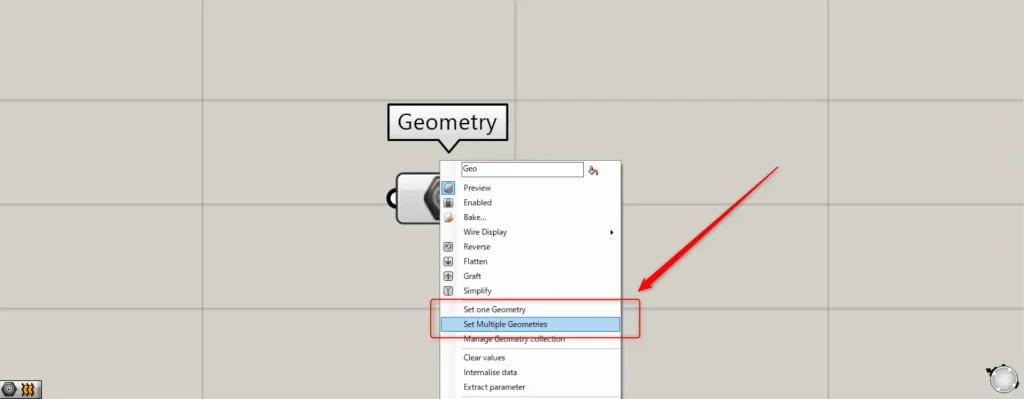
先程のように、Geometryを右クリックします。
1つの場合は、Set one Geometryを選択します。
複数の場合は、Set Multiple Geometriesを選択します。

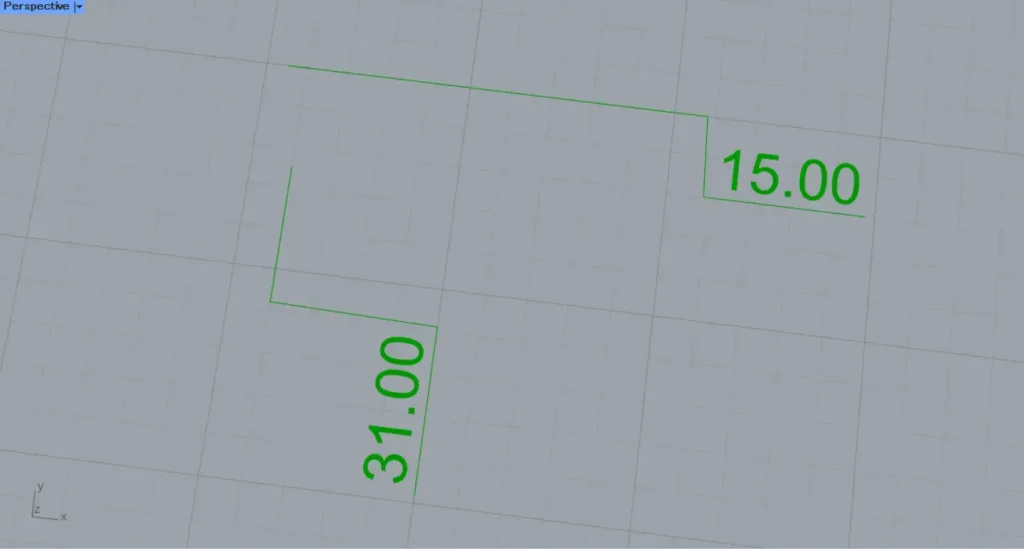
その後、ライノセラス上で格納したい座標寸法を選択します。
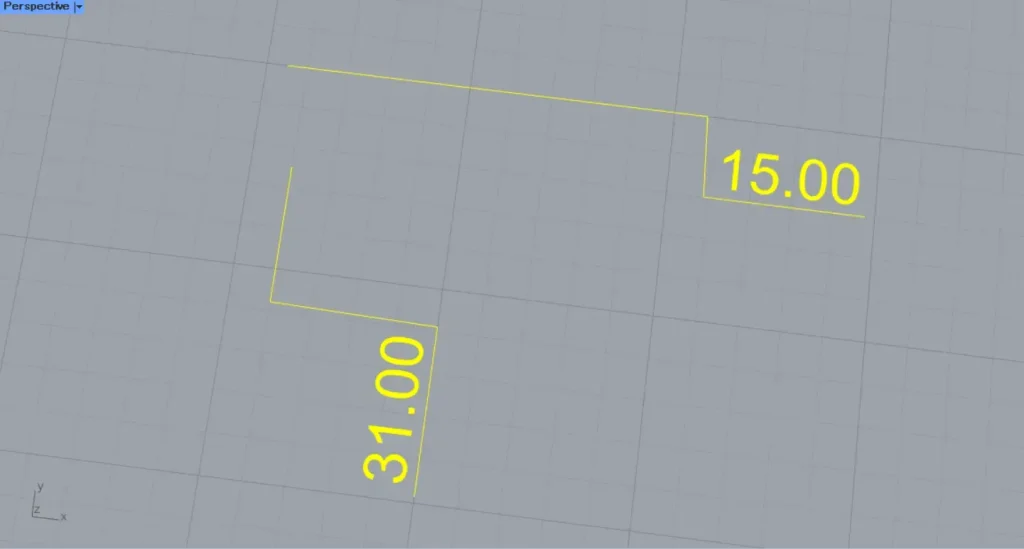
すると、このように格納することができました。

このように、Geometryでも、座標寸法データが反映されていることが分かります。
Ordinate Dimensionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]座標寸法を格納するOrdinate Dimensionの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-22.png)







Comment