点から磁場データを作成する、Point Chargeの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
点から磁場データを作成する
Point Chargeを使うことで、点から磁場データを作成することができます。

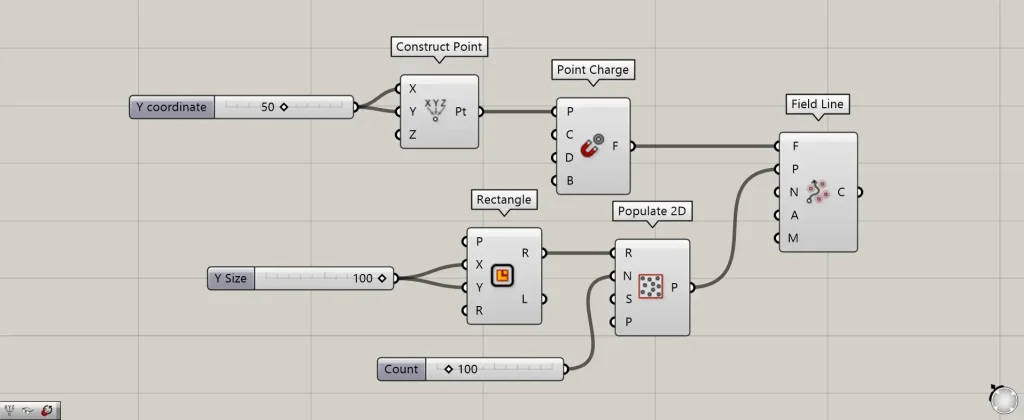
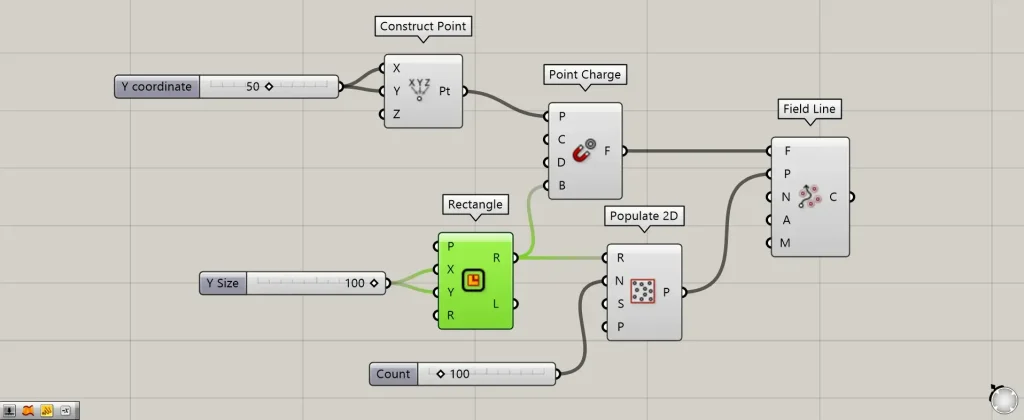
使用コンポーネント:①Construct Point ②Point Charge ③Rectangle ④Populate 2D ⑤Field Line
最初の例として、指定した点データを使って磁場データを作成し、その磁場データを可視化してみます。

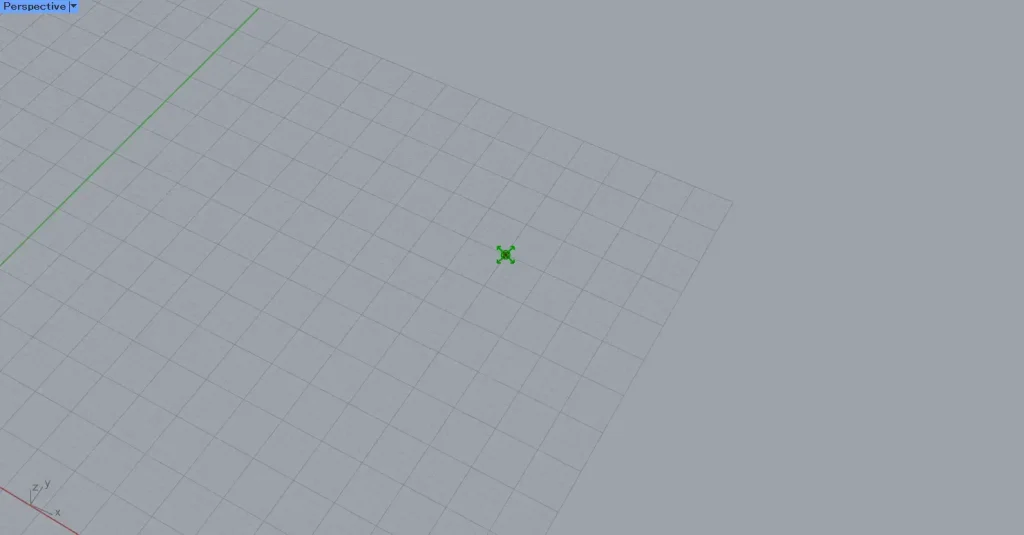
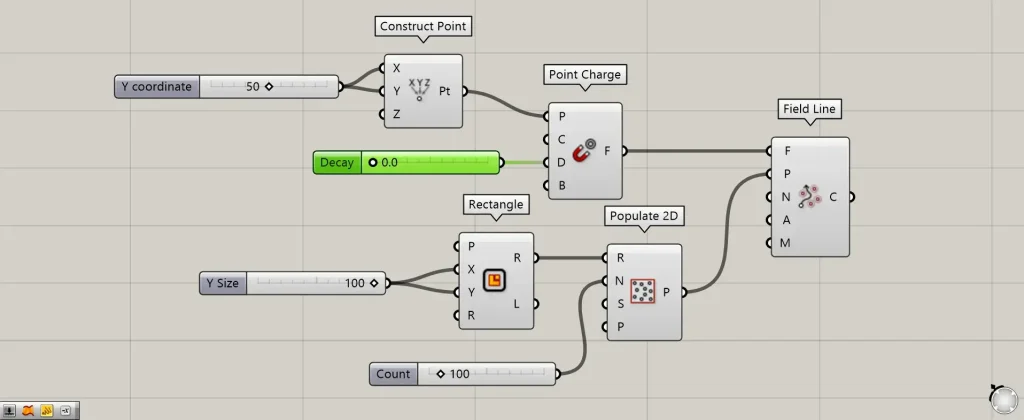
最初に、Construct PointのXとY端子に、50を入力します。
すると、座標50,50,0の位置に点が作成されました。

その後、Construct Pointを、Point ChargeのP端子につなげます。
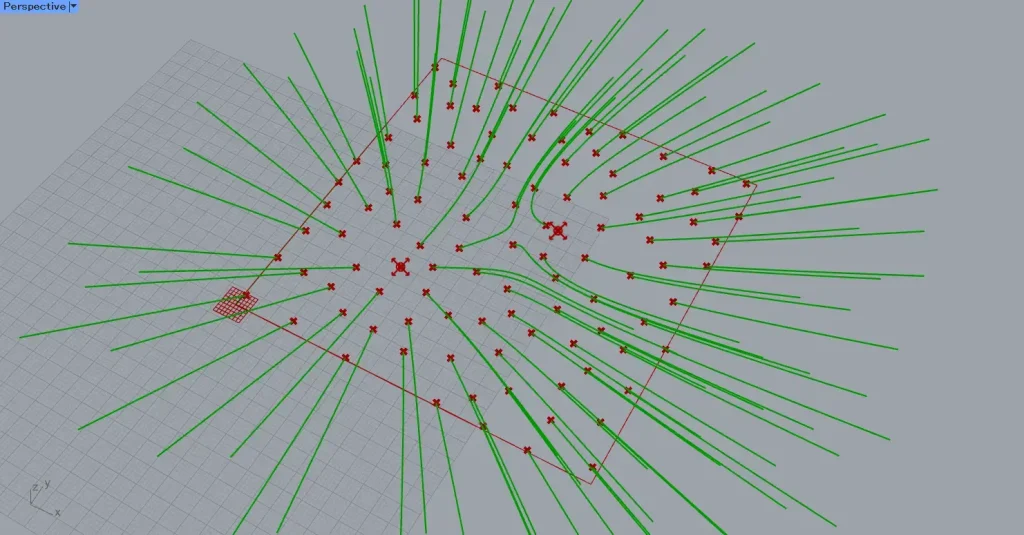
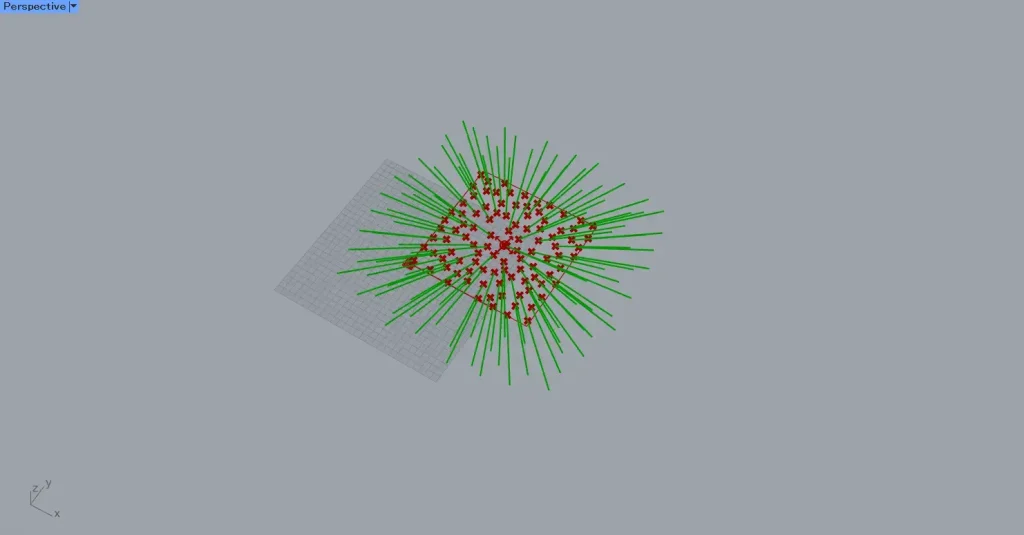
すると、上の画像のように磁場が作成されます。
初期の状態では、点から外側に向かうような矢印が表示されます。
これは、磁場が外側に向かって影響を与えることを意味しています。

磁場を可視化してみます。
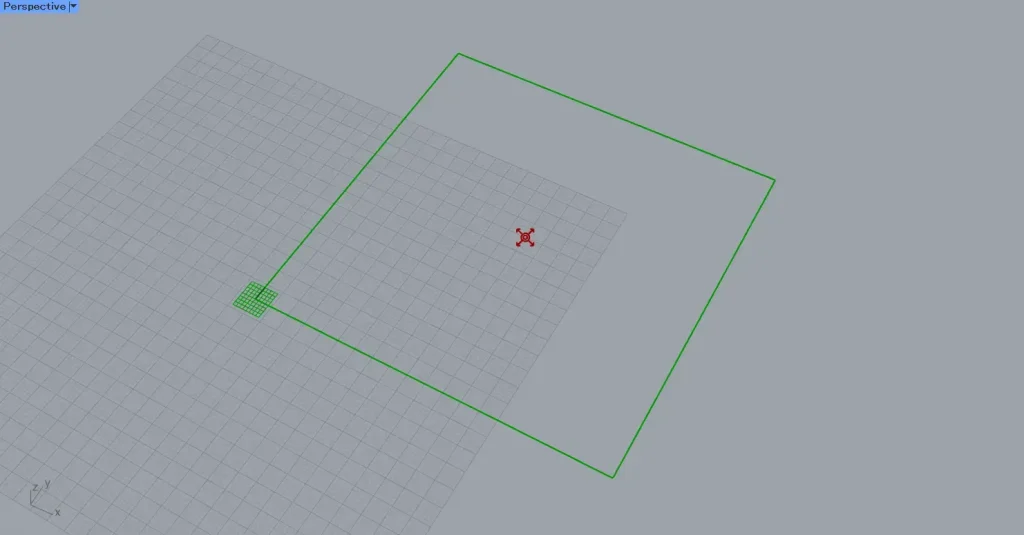
RectangleのXとY端子に100を入力し、100×100の四角形を作成します。

その後、RectangleのR端子を、Populate 2DのR端子につなげます。
そして、Populate 2DのN端子に、ランダムに作成する点の個数の数値を入力します。
今回は、100を入力しています。
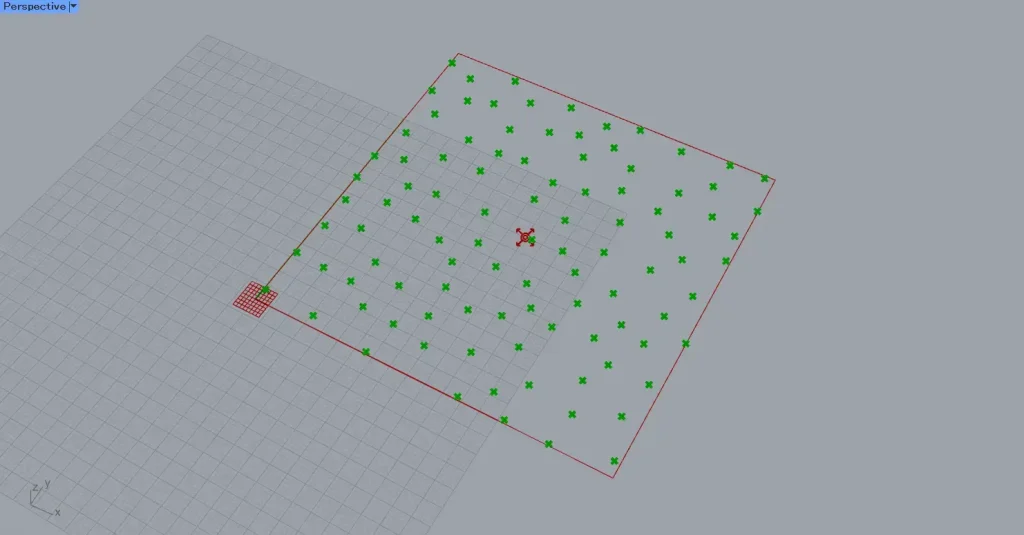
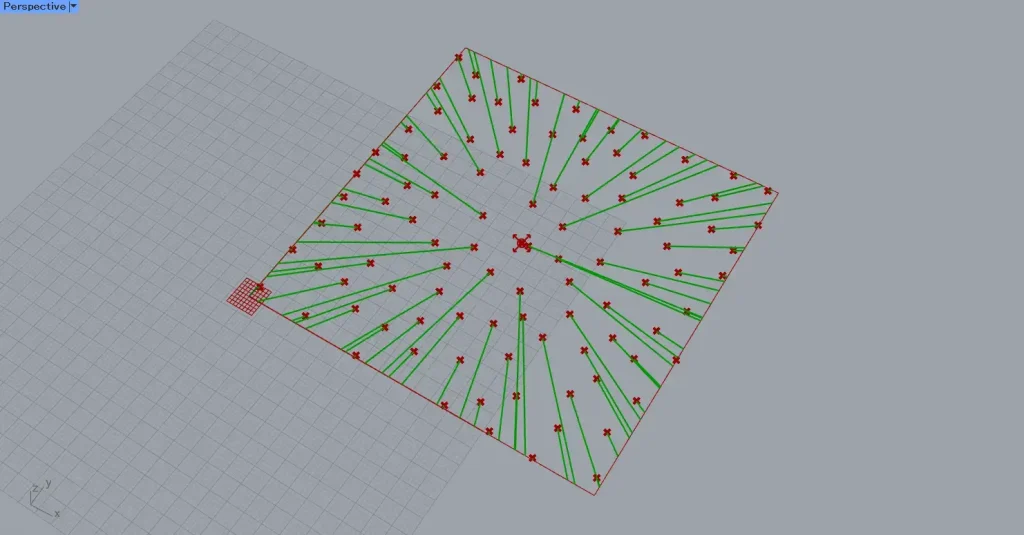
すると、四角形の中にランダムに点が100個作成されました。

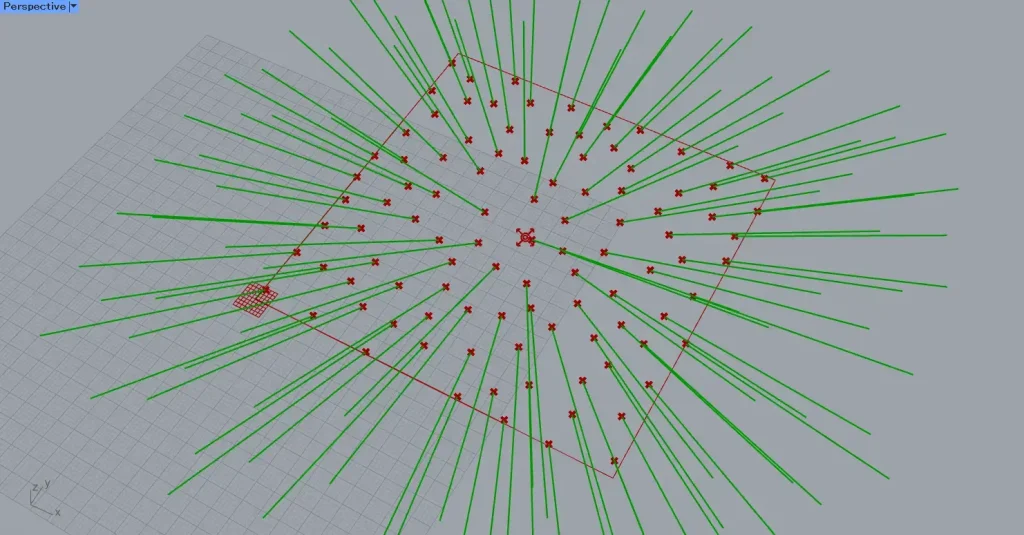
その後、Point Chargeを、Field LineのF端子につなげます。
さらに、Populate 2Dを、Field LineのP端子につなげます。
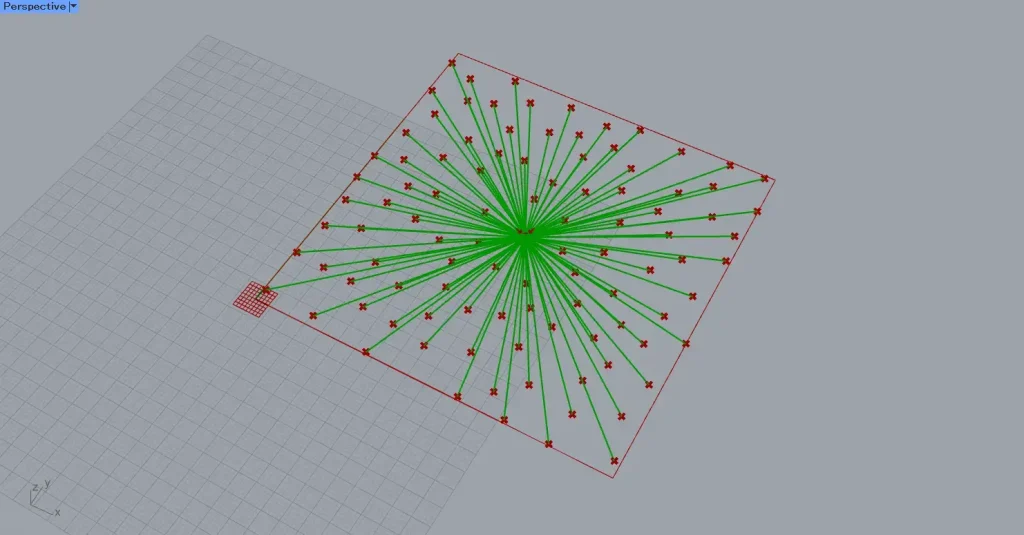
すると、作成した点から、磁場の影響を反映して線が作成されました。
今回の場合、四角形の中心の位置に磁場があるので、中心から遠ざかるように線が作成されています。
このように、点データから磁場を作成することができます。

Point ChargeのC端子では、磁場の磁力の強さや向きを指定することができます。
Point ChargeのC端子にマイナスの数値を入力すると、指定した点の位置に引き込むような磁場が作成されます。
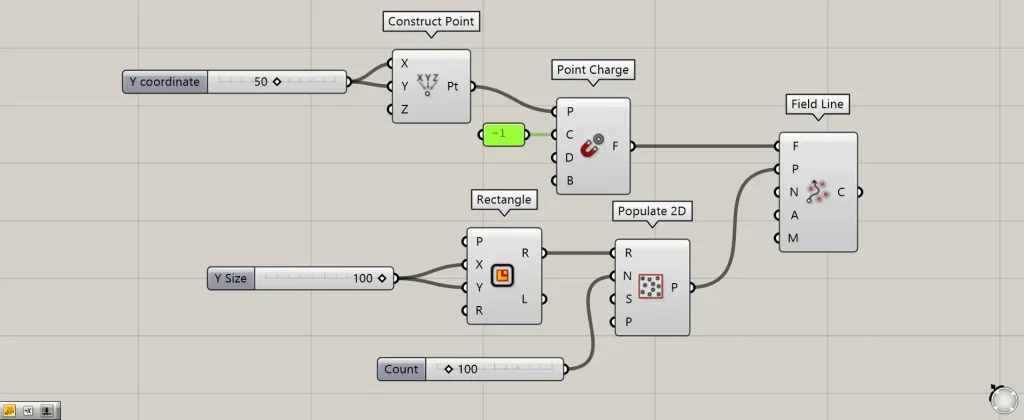
例として、C端子に-1の数値を入力してみます。

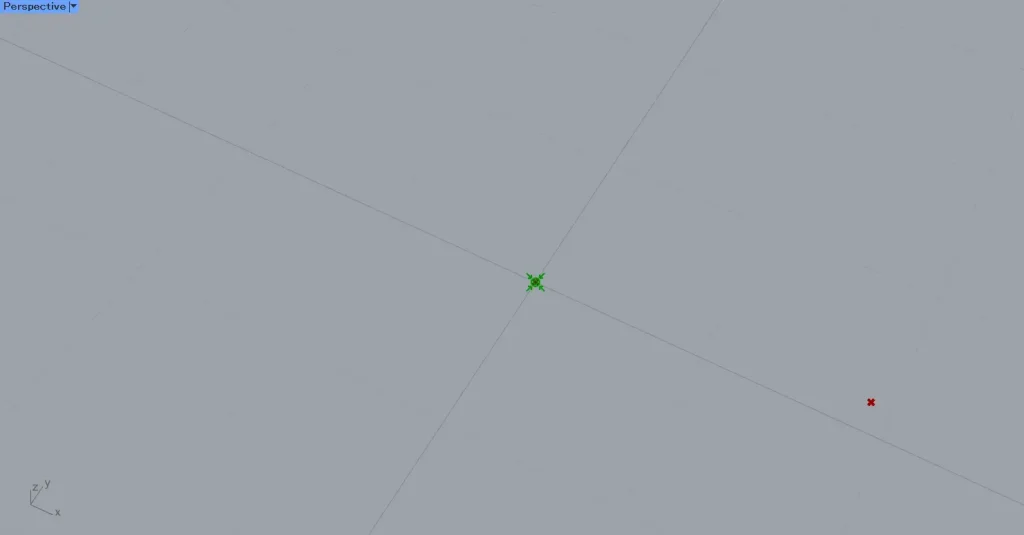
すると、指定した点に引き込まれるように線が作成され、磁場の向きが反転したことが分かります。

磁場の位置に指定した点を見てみると、点にある矢印が内側を向いており、逆向きになっていることを確認できます。

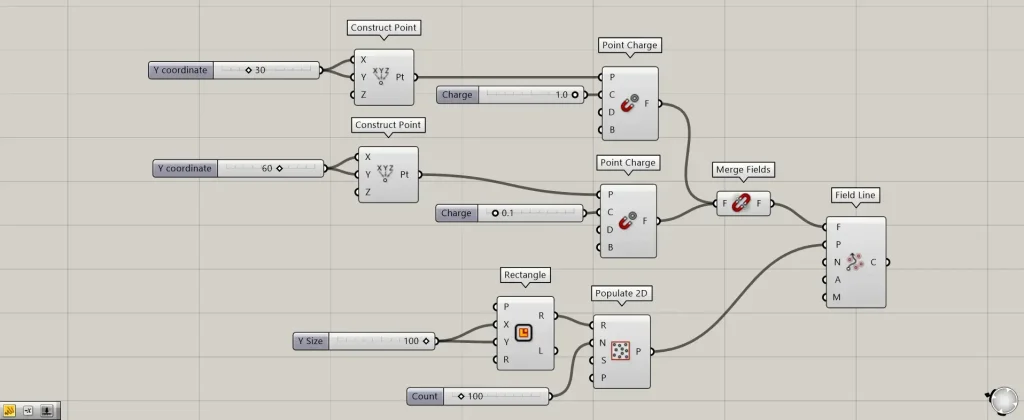
追加コンポーネント:①Merge Fields
磁力の強さを確認するために、2つの点を指定しました。
1つの座標は30,30,0で、もう一方は60,60,0の位置に作成しています。
そして、それぞれPoint Chargeで磁場を作成しているのですが、C端子の強さを変えています。
1つ目の数値は1.0で、もう1つは0.1にしています。
そして、2つのPoint Chargeを、Merge Fieldsで1つの磁場に合体しています。

すると、2つの点の磁力の強さの違いが分かります。
左下の磁場には1.0の数値、右上には0.1の数値を入力しています。
そのため、磁力の強さは左下の方が強く影響を与えていることが分かります。

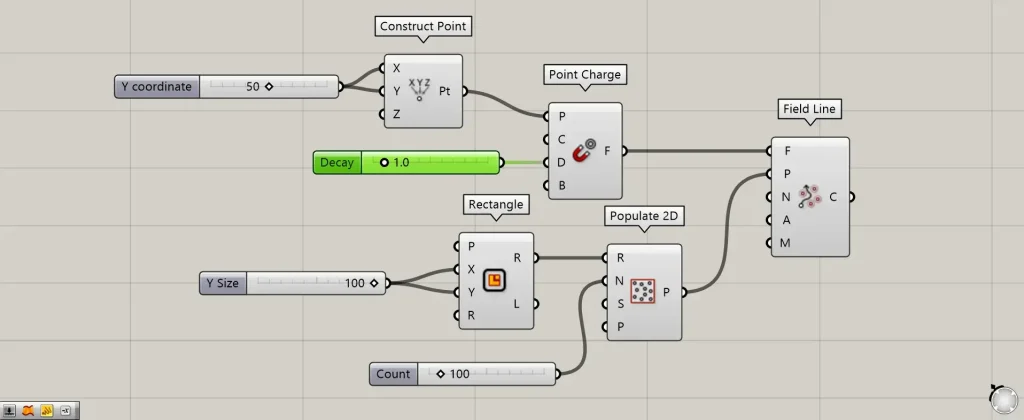
D端子では、磁力の減衰値を指定することで、影響の範囲を設定することができます。
数値が大きいほど、磁場の影響の範囲が小さくなります。

こちらが、D端子の数値が0の様子です。

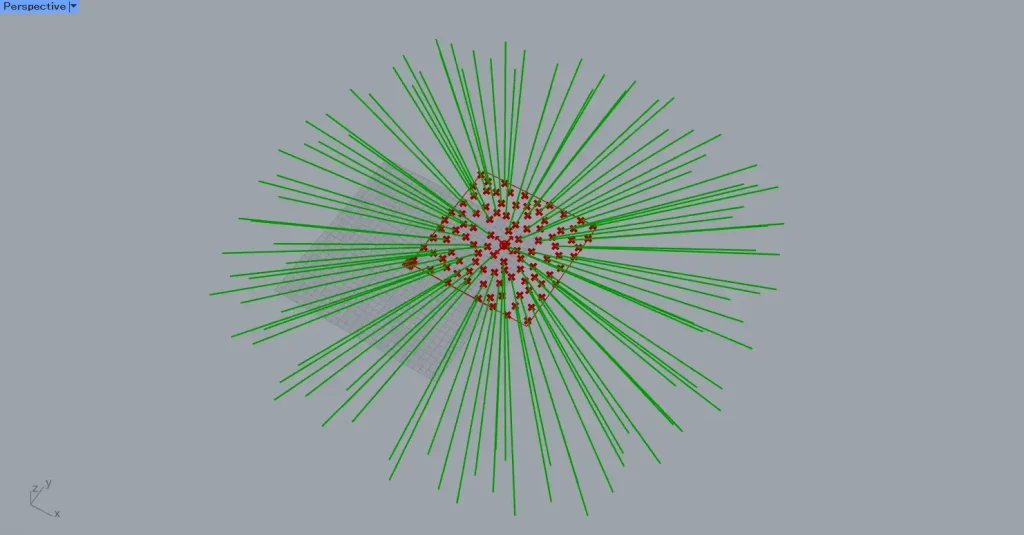
D端子の数値を1に変更してみます。

すると、磁場の影響範囲が小さくなりました。
このように、磁場の影響範囲を調整することもできます。

B端子にオブジェクトデータをつなげることで、そのオブジェクトの中でのみ、磁場の影響を与えることもできます。
今回は、ランダムな点を作成する際に使用した四角形のデータの、RectangleのR端子をつなげます。

すると、このように指定した四角形の中でのみ、磁場が反映されました。
Point Chargeコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]点から磁場データを作成するPoint Chargeの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-5.png)





Comment