Populate 3Dコンポーネントの使い方について解説します。


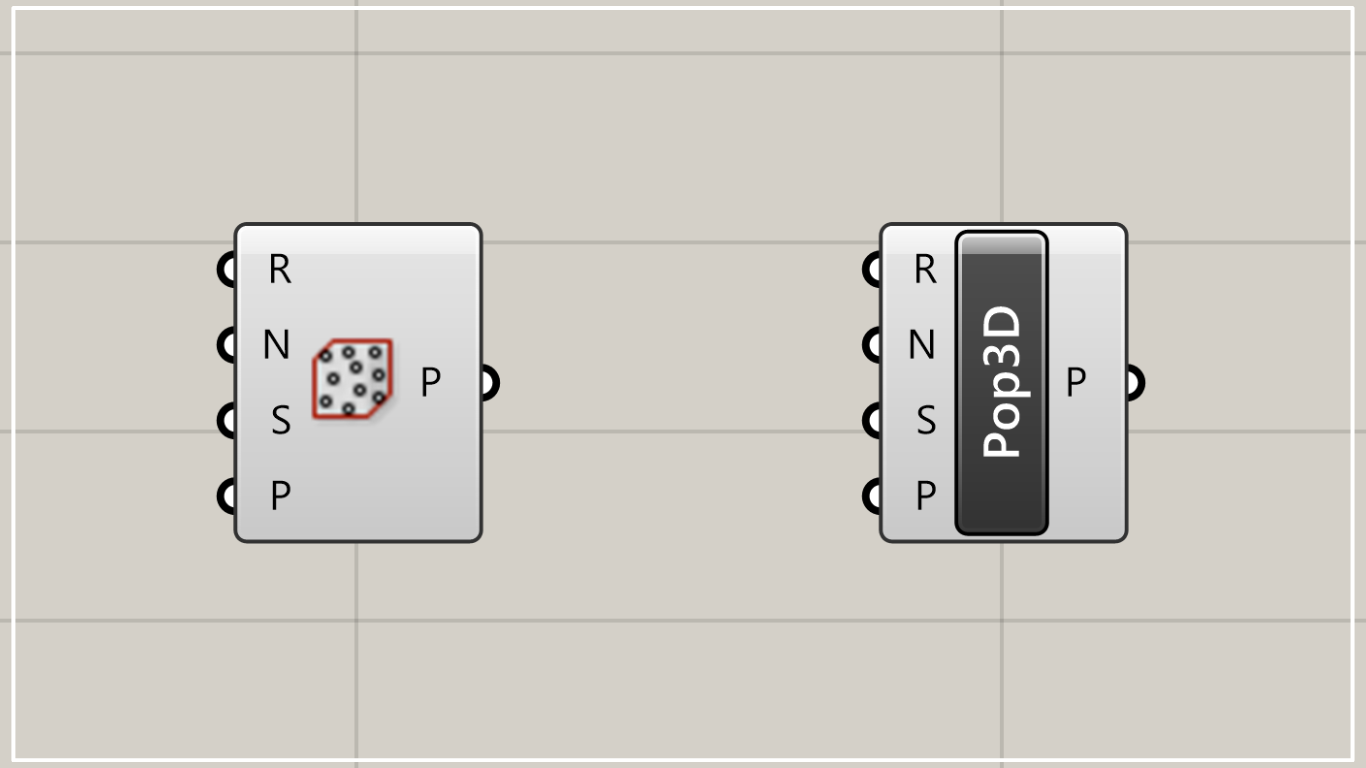
グラスホッパー上では上の2つのどちらかで表されます。
指定したボリュームの中にランダムに点群を作成する
Populate 3Dを使うことで、指定したボリュームの中に、ランダムな点群を作成することができます。
指定するボリュームは、ソリッド・Brepオブジェクト・メッシュ・SubDなど様々なタイプで大丈夫です。

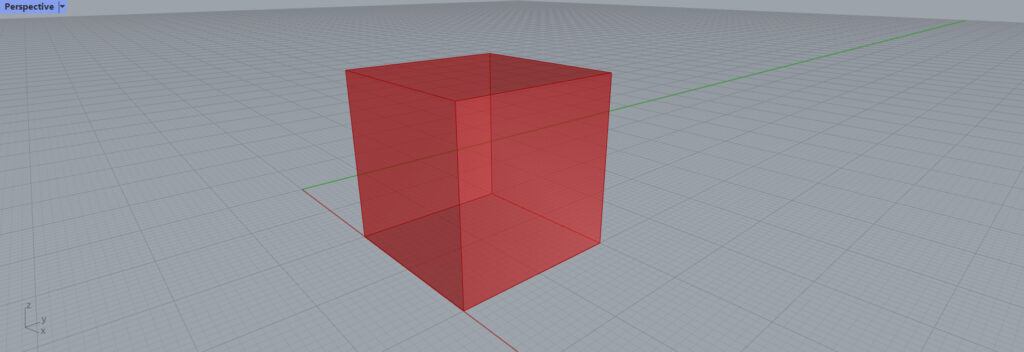
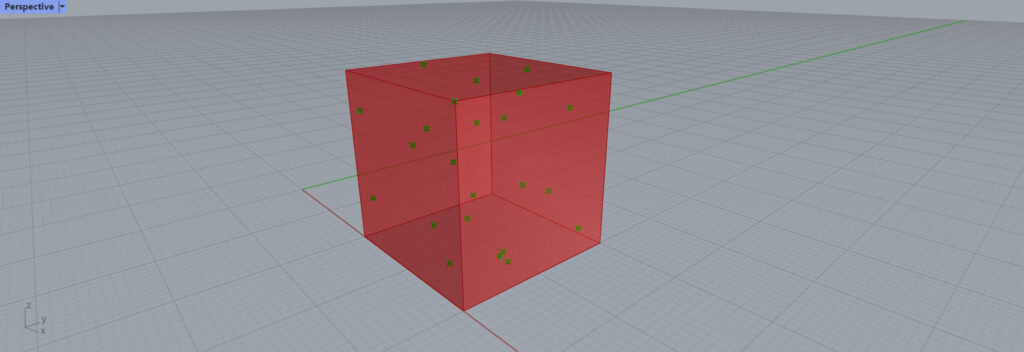
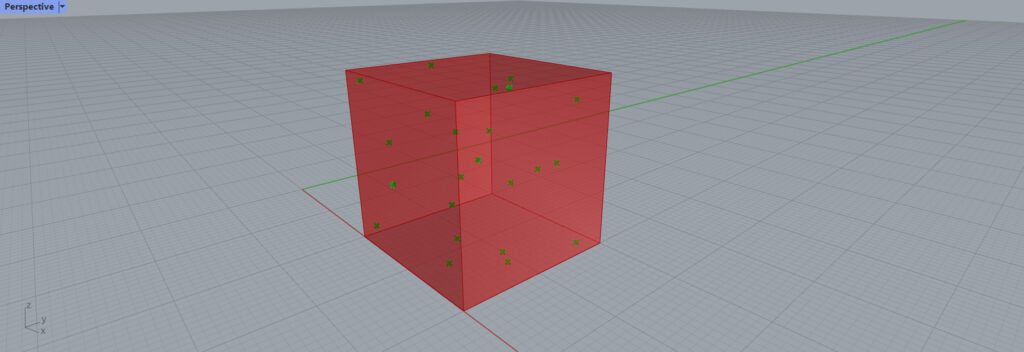
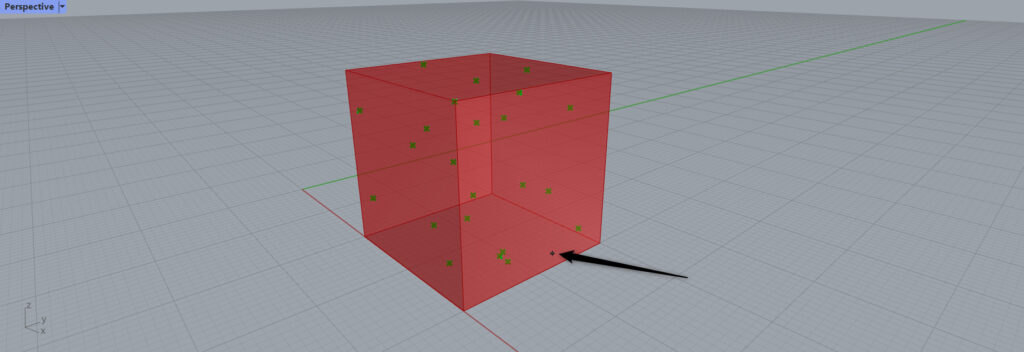
今回は、こちらのボリュームを使って解説します。
Populate 3Dの基本

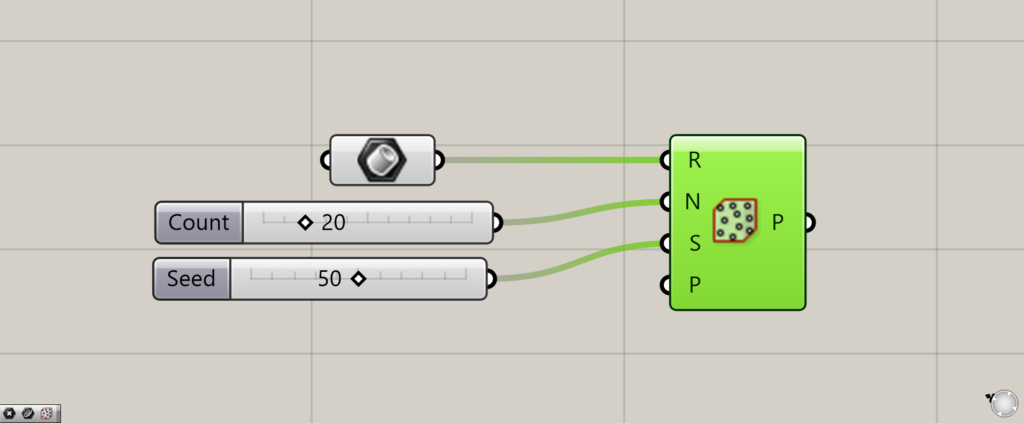
Populate 3Dの基本です。
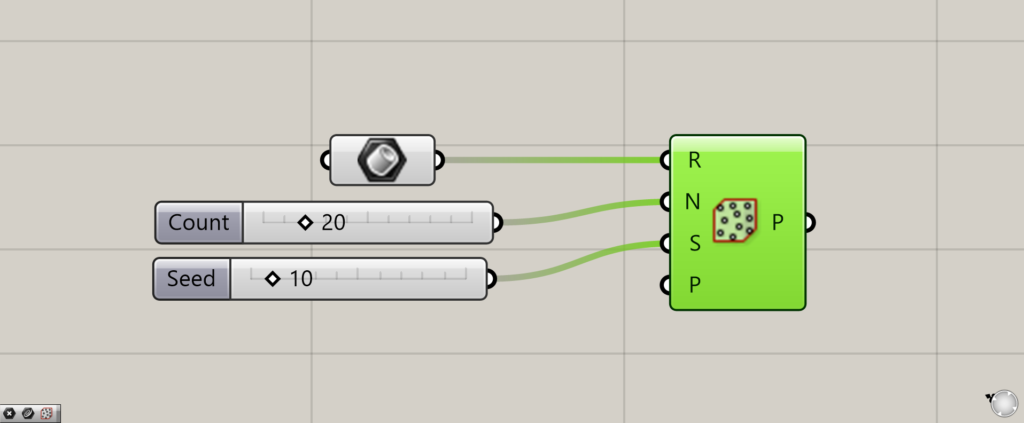
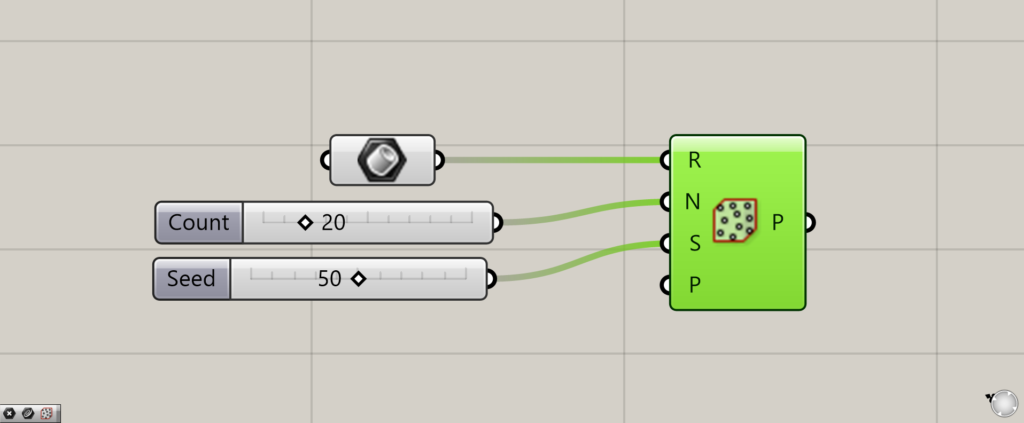
R端子に、ボリュームをつなぎます。
今回は、Brepに格納したボリュームをつなげています。
N端子に、作成したい点の数の数値を入力します。
S端子に、数値を変えることで、ランダムな結果を生み出す、乱数のシード値の数値を入力します。
P端子には、後ほど詳しく解説しますが、確実に点を作成したい場所の点データを設定します。
点の数を変更

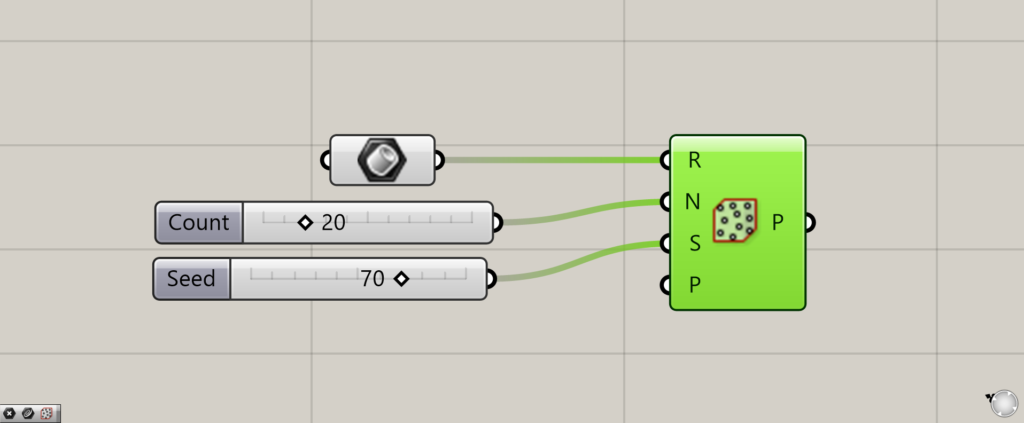
N端子に20を入力することで、この程度の点群を作成することができました。

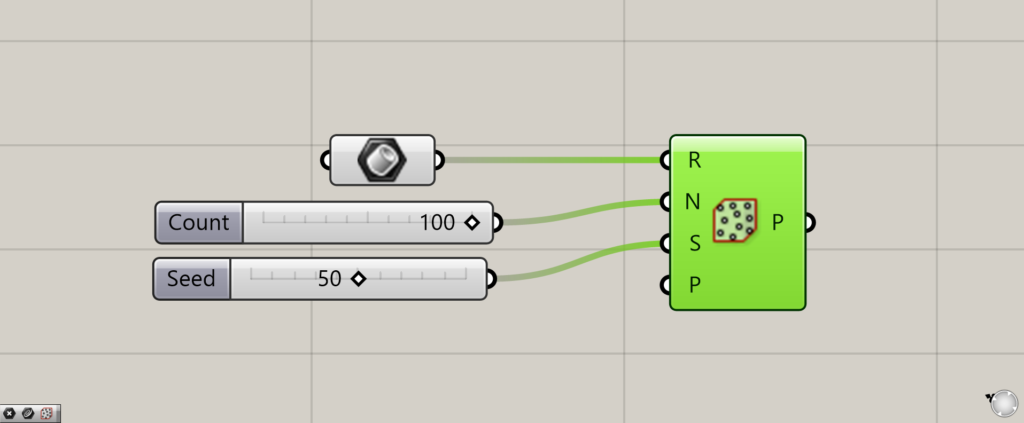
N端子の数値を100に変更しました。

すると、このように点の数が増えました。
シード値(乱数)を変更

今度はS端子のシード値を変更します。
この数値を変えることで、点群の配置のランダムさを、変えることができます。

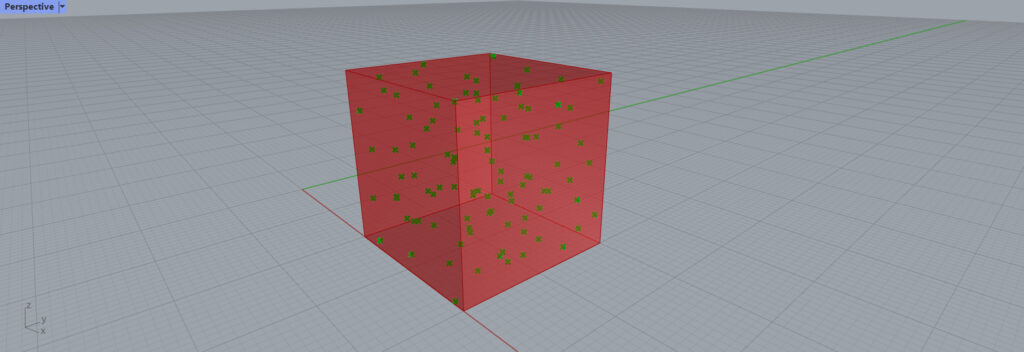
シード値70の場合、このような点群になりました。

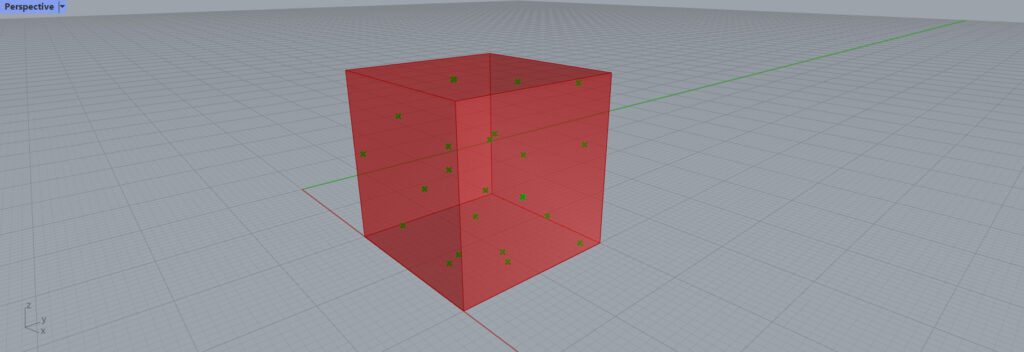
シード値を10にしました。

結果として、このように点群の配置がまた変わりました。
このように、シード値を変更することで、様々な点群のパターンを生成することができます。
確実に点を作成したい場所の点データを設定する
Populate 3Dは、基本的にはランダムな位置に点群を作成します。
しかし、P端子に点データを設定することで、確実に点を作成したい場所に点を作成することもできます。

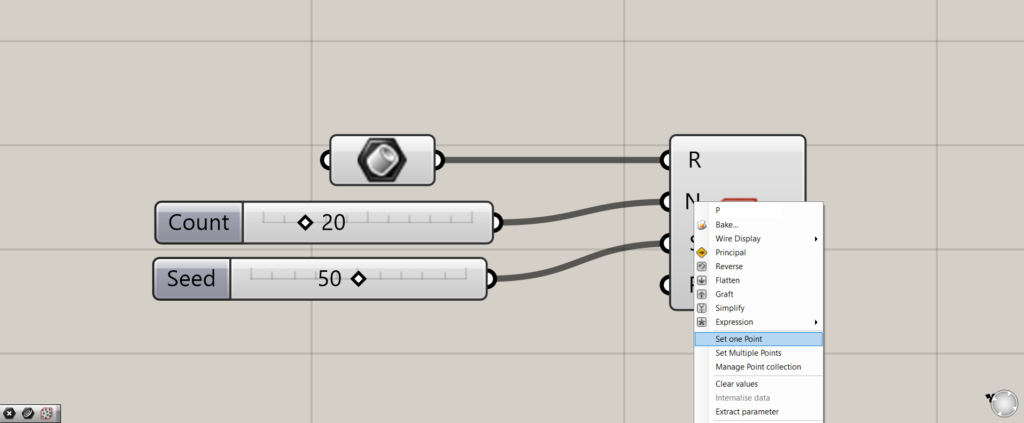
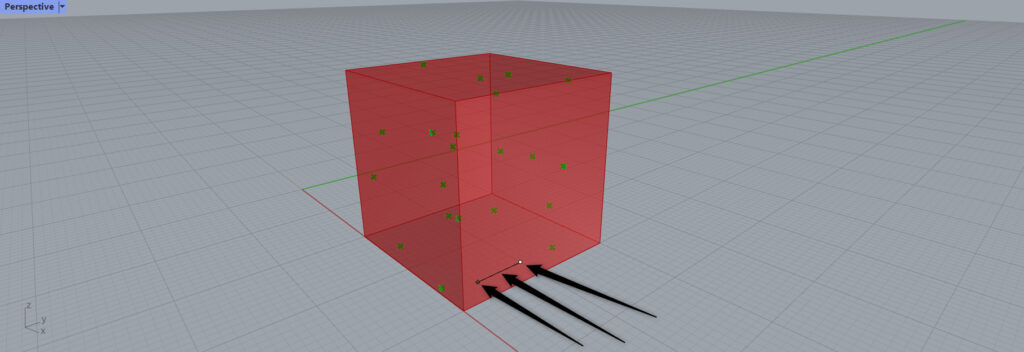
最初は1つの点の位置を指定します。
P端子を右クリックし、Set one Pointを選択します。

すると、ライノセラス上の画面になり、点を指定することができるようになります。
今回は、黒い矢印の部分に点を指定しました。

点の指定が完了しました。

すると、指定した位置に、点が作成されていることが分かります。

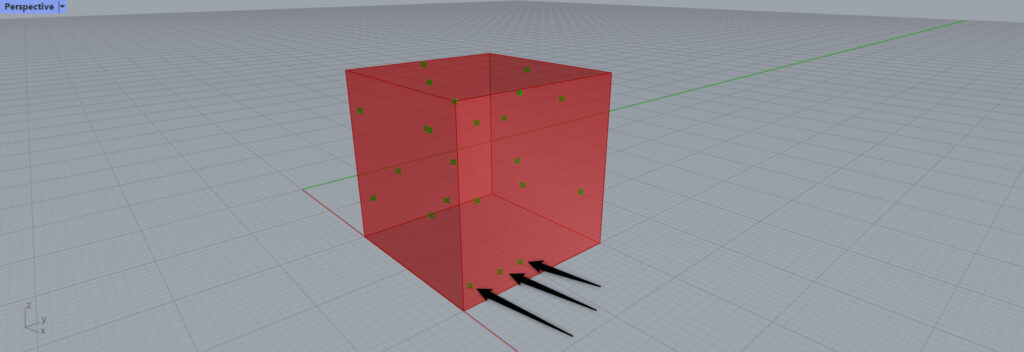
複数の点の位置を指定することもできます。
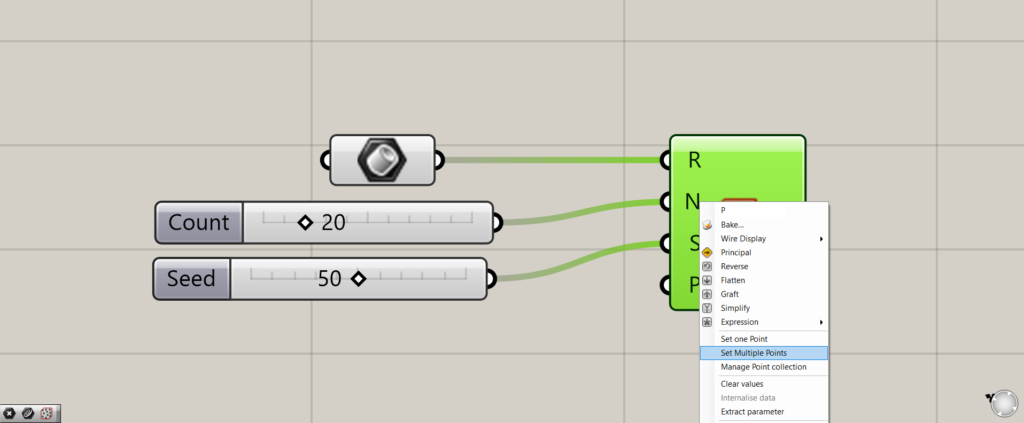
P端子を右クリックし、Set Multiple Pointsを選択します。

ライノセラス上で、複数の点の位置を指定します。
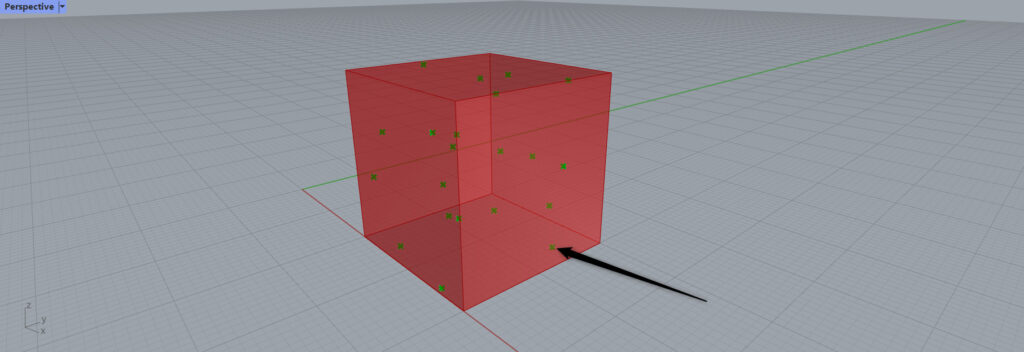
今回は、黒い矢印の3点を指定しました。

すると、指定した複数の位置に、複数の点が作成されました。
このように、ランダムでないように、一部の点を指定することができます。
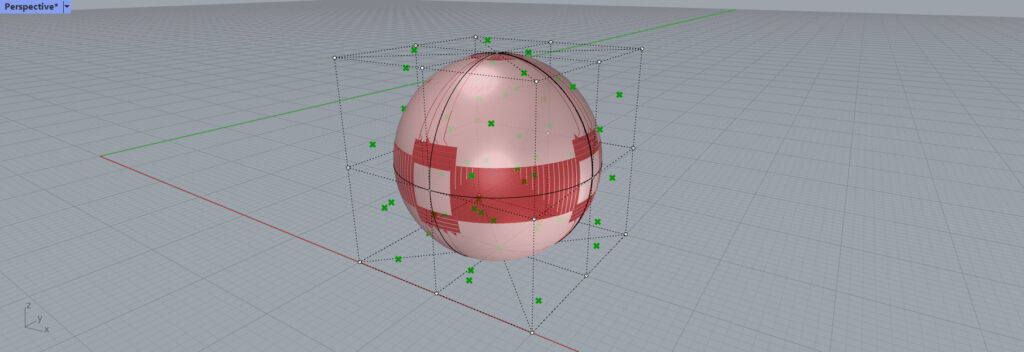
ボリュームが直方体でない場合、作業点の範囲に点群が作成される

指定するボリュームが、直方体でない場合は、作業点の範囲に点群が作成されます。
上の画像の場合は球ですが、級の外側にも点群が作成されています。
このように、直方体でない場合は、作業点の内側に点群が作成されます。
Populate 3Dコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Populate 3Dコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-49.png)





Comment