ランダムな点をジオメトリ上、中に作成する、Populate Geometryの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
ランダムな点をジオメトリ上、中に作成する
Populate Geometryを使うことで、ランダムな点をジオメトリ上、中に作成することができます。

最初は、こちらのライノセラスのソリッドモデルを使って解説します。

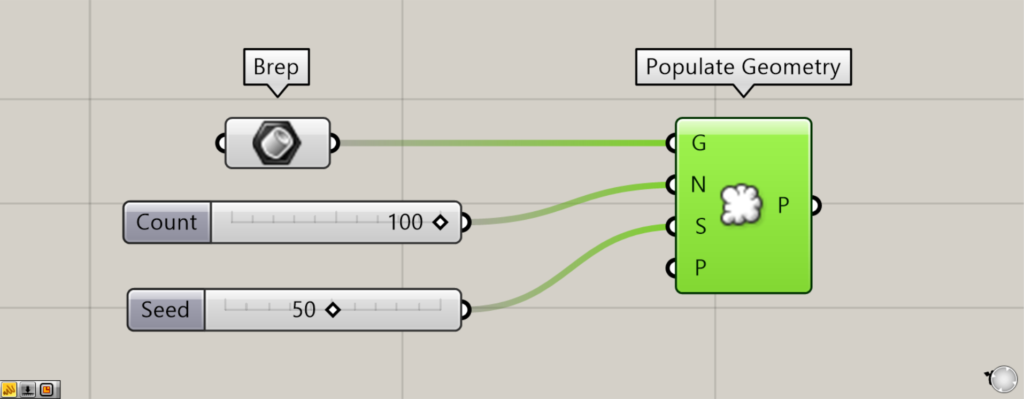
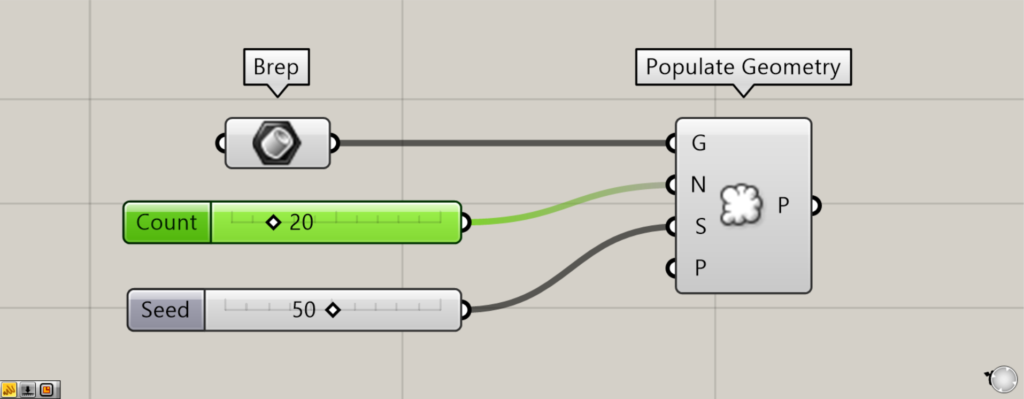
使用コンポーネント:①Brep ②Populate Geometry

ライノセラス上のソリッドを、Brepに格納します。
その後、BrepをPopulate GeometryのG端子につなげます。
N端子に、生成する点の個数の数値を入力します。
今回は、100を入力します。
S端子には、S端子にランダムさのシード値を入力します。
今回は、50を入力しています。
例として、1~100まで変えられるNumber SliderをS端子につなげると、100通りのパターンを作成できます。
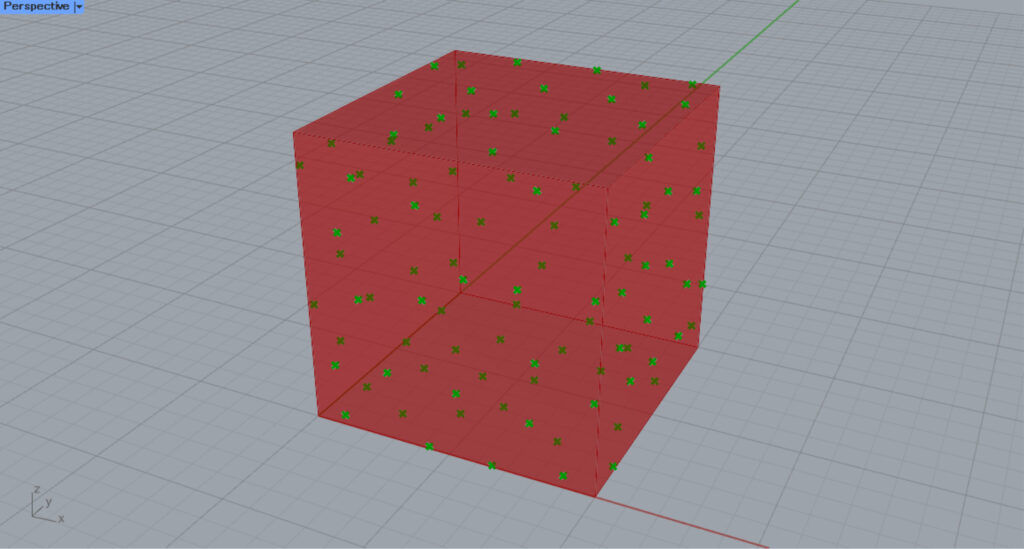
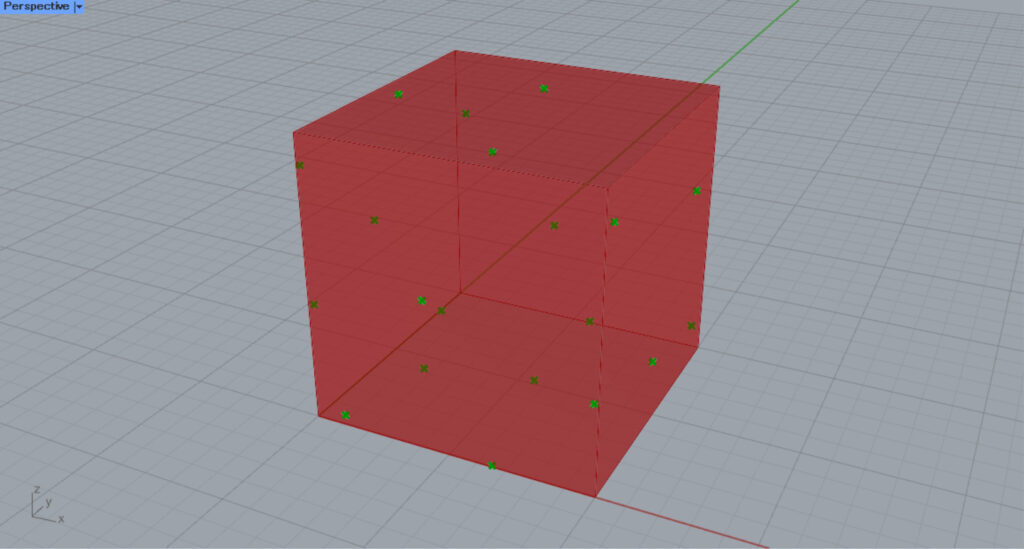
すると、上の画像のように、ランダムな点がモデル上と中に作成されました。
今回の場合、100個の点がランダムに作成されています。

N端子の数値を変えて、100から20にしてみました。

すると、このように生成される点の数が少なくなりました。

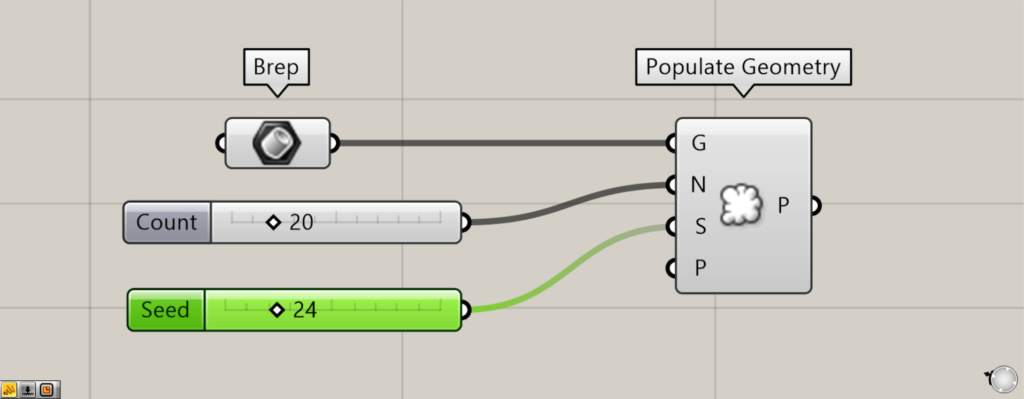
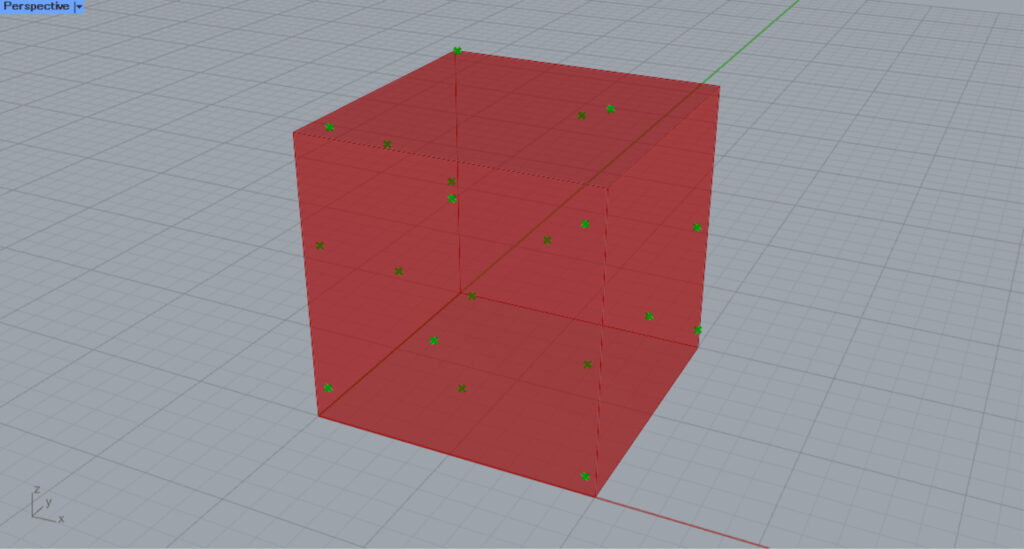
今度は、S端子の数値を変えて、50から24にしてみました。

すると、このようにランダムさが変わり、点の配置が換わりました。
このように、点の個数とランダムさを自由に調節できます。
様々な種類のモデルで使える
Populate Geometryでは、様々な種類のモデルで使うことができます。

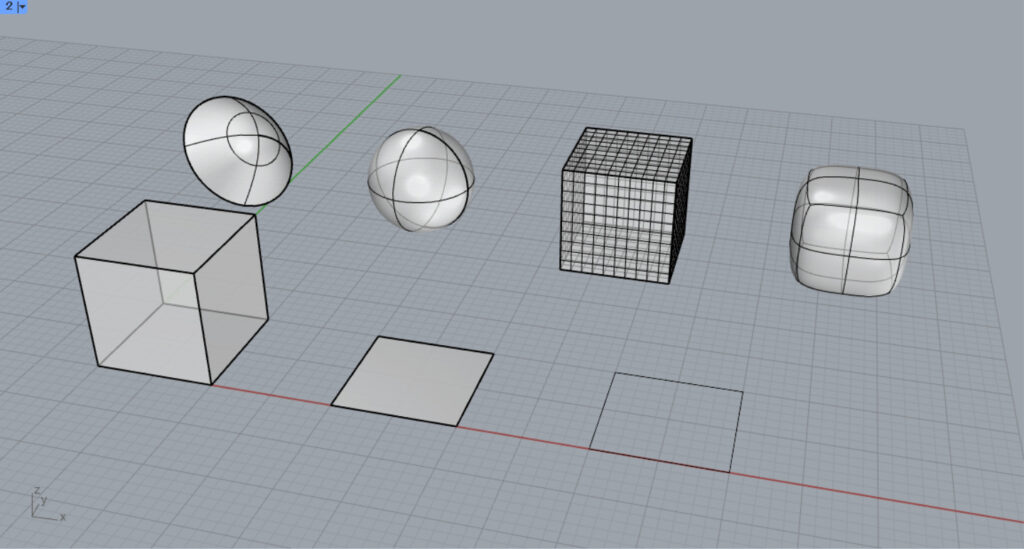
様々な種類のモデルを用意しました。
種類としては、ソリッド(ポリサーフェス)・サーフェス・線・メッシュ・SubDを用意しました。

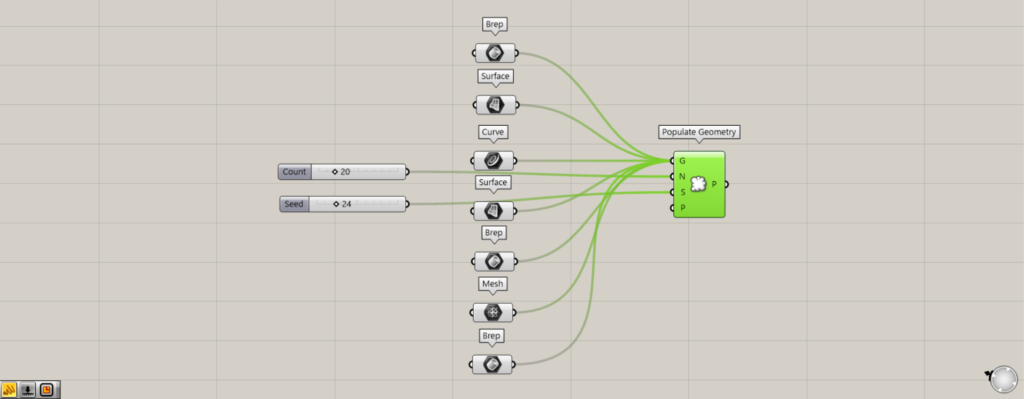
使用コンポーネント:①Brep ②Surface ③Curve ④Mesh ⑤Populate Geometry
全て、Populate Geometryにつなげてみます。

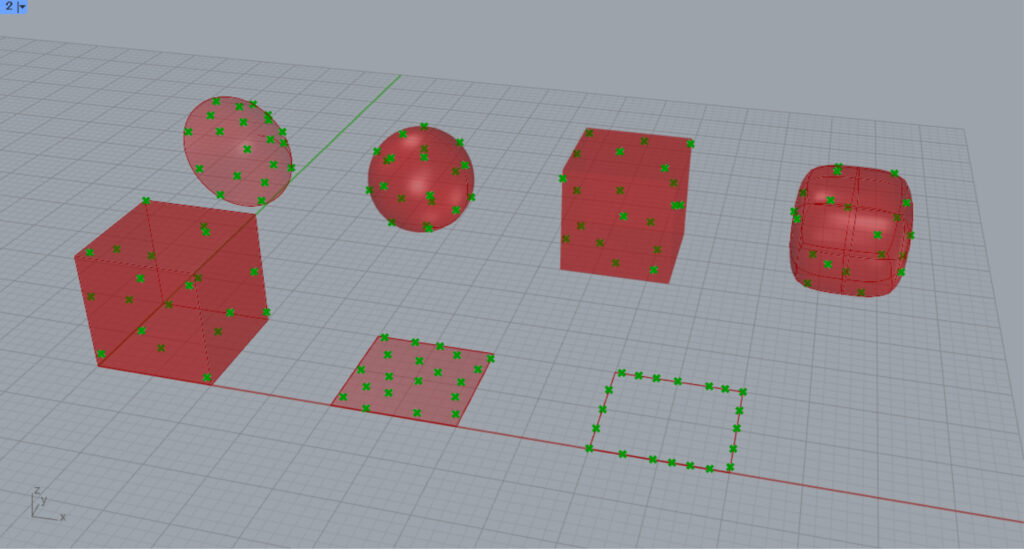
すると、このように様々な種類のモデルで、Populate Geometryを使うことができました。
今回の立体のソリッドやポリサーフェス、メッシュ、SunDなどの場合、モデル上と中に点が作成されていることが分かります。
2Dのサーフェスの場合、サーフェス上に点が作成されています。
線の場合、線上に点が作成されています。
P端子
P端子に既存の点を指定することで、その点の周辺に新たな点を配置しないようになります。

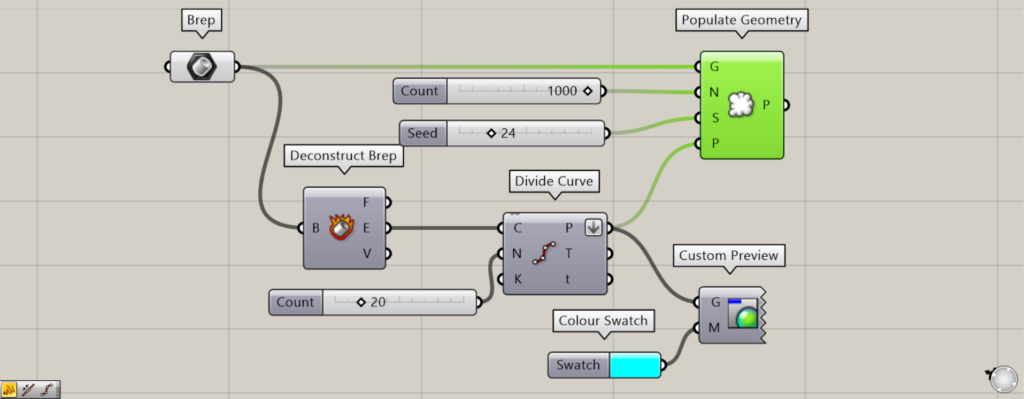
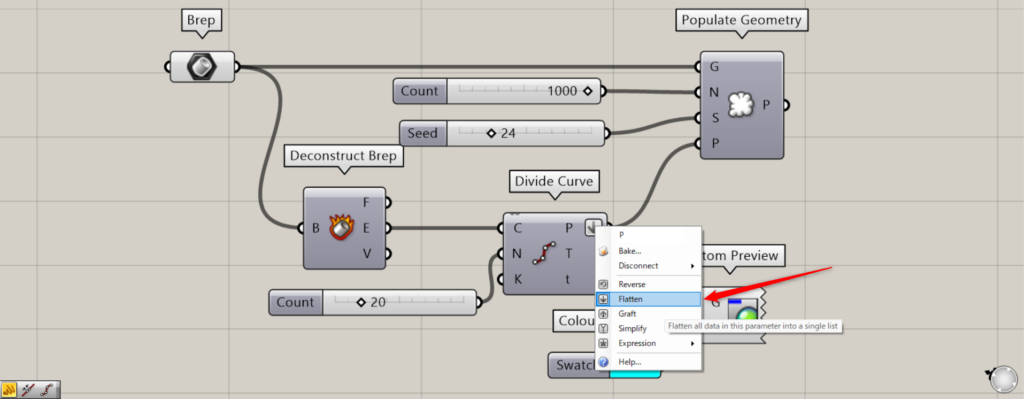
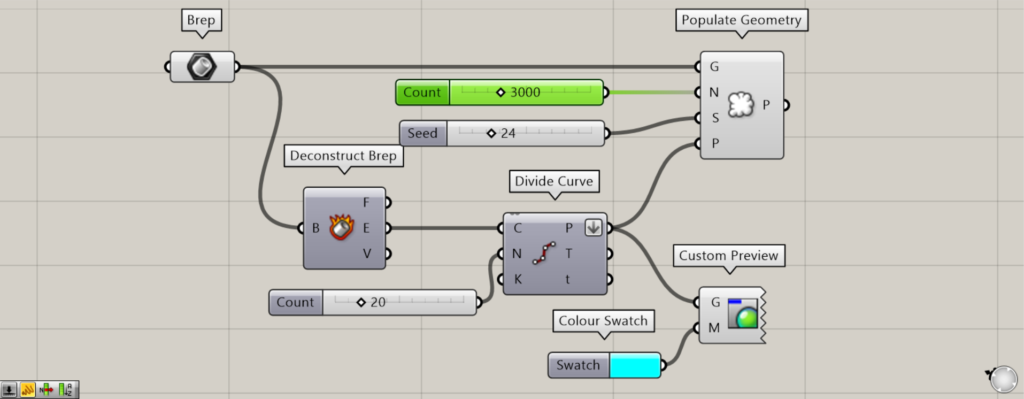
使用コンポーネント:①Brep ②Deconstruct Brep ③Divide Curve ④Colour ⑤Custom Preview ⑥Populate Geometry
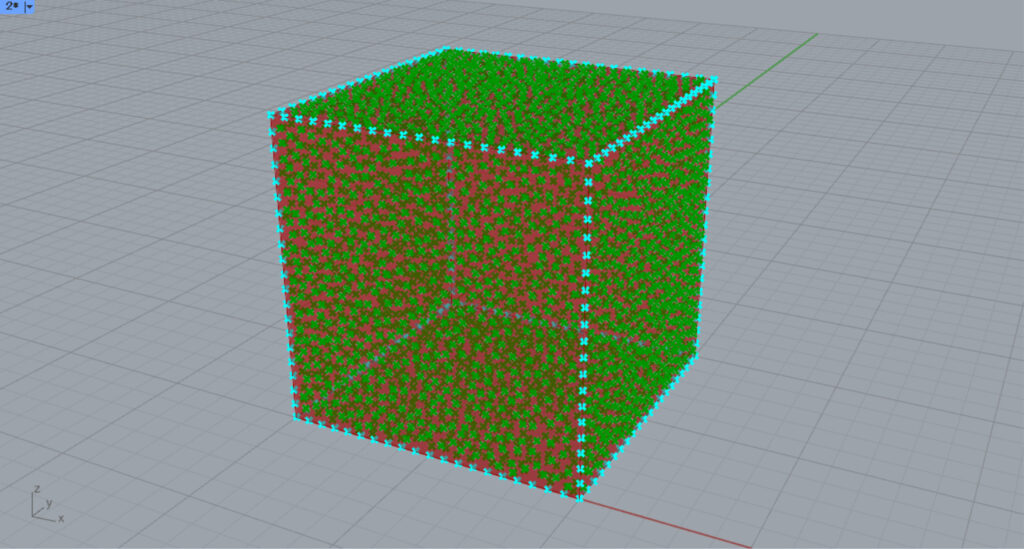
今回は、P端子に立方体の枠線を等間隔に分割する点を作成してつなげます。

まずは、BrepをDeconstruct Brepにつなげます。
すると、立方体が分解され、E端子から枠線を取得できます。

その後、Deconstruct BrepのE端子を、Divide CurveのC端子につなげます。
その後、Deconstruct BrepのN端子に、線の分割数を入力します。
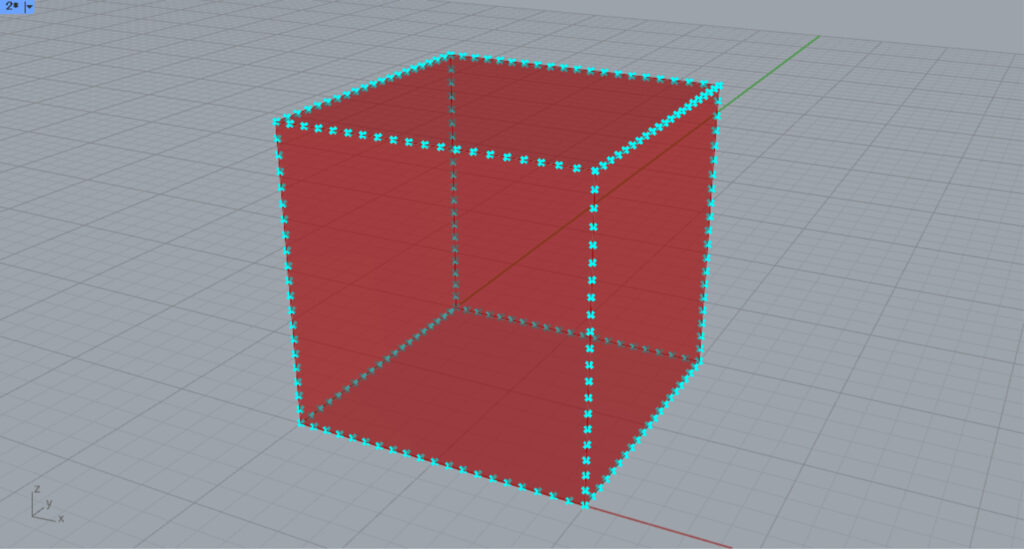
今回は20を入力してるので、線を20に等分割する位置に点を作成します。

この際に、Divide CurveのP端子を右クリックし、Flattenに設定してください。
また、今回は見やすくするため、ColourとCustom Previewを使って、これらの点を水色にしています。

その後、先程のPopulate GeometryのP端子に、Divide CurveのP端子をつなげます。
今回は、Populate GeometryのN端子の点の個数を、1000にしています。
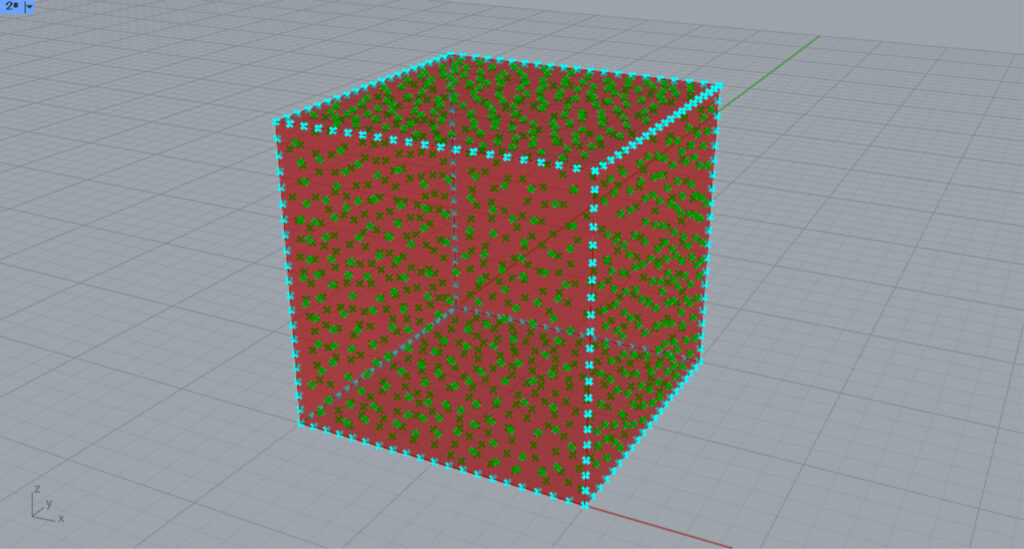
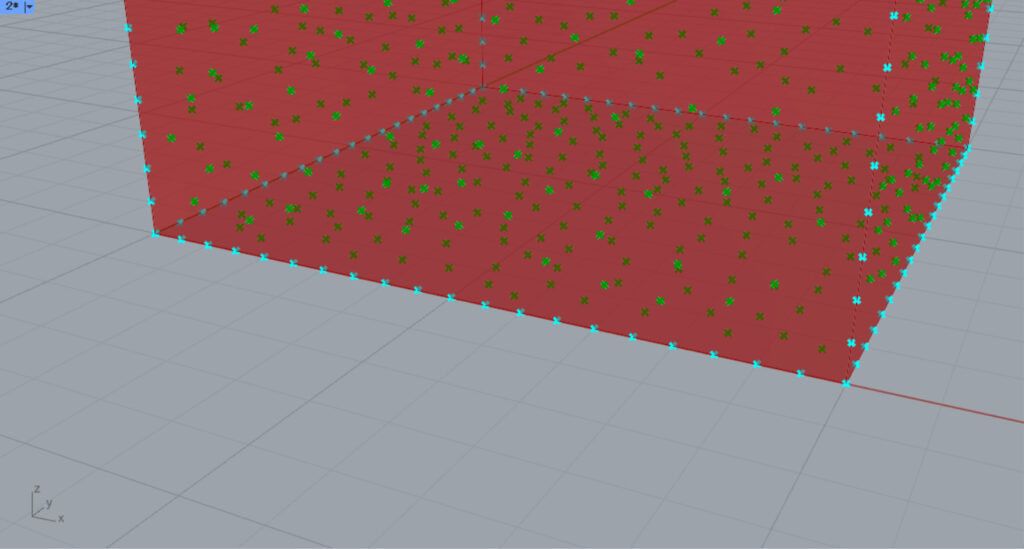
すると、枠線の位置の点の周辺に、新たな点を配置しないようになりました。

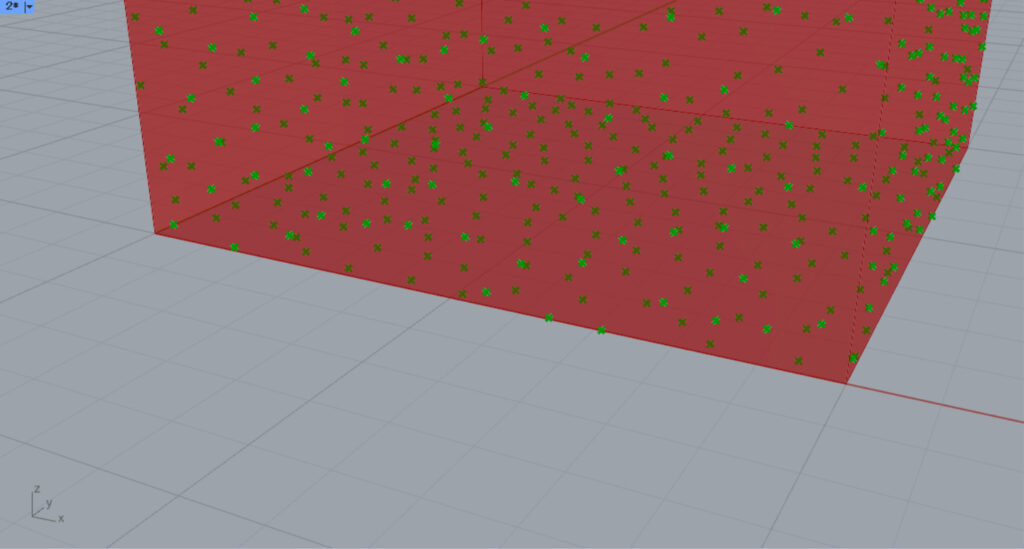
P端子を指定しない場合の点は、このように生成されます。

ズームして見てみると、P端子を指定しない場合、枠線付近に点が生成されています。

P端子に枠線にある点を指定した場合、立方体の枠線付近に点が作成されなくなっていることが分かります。

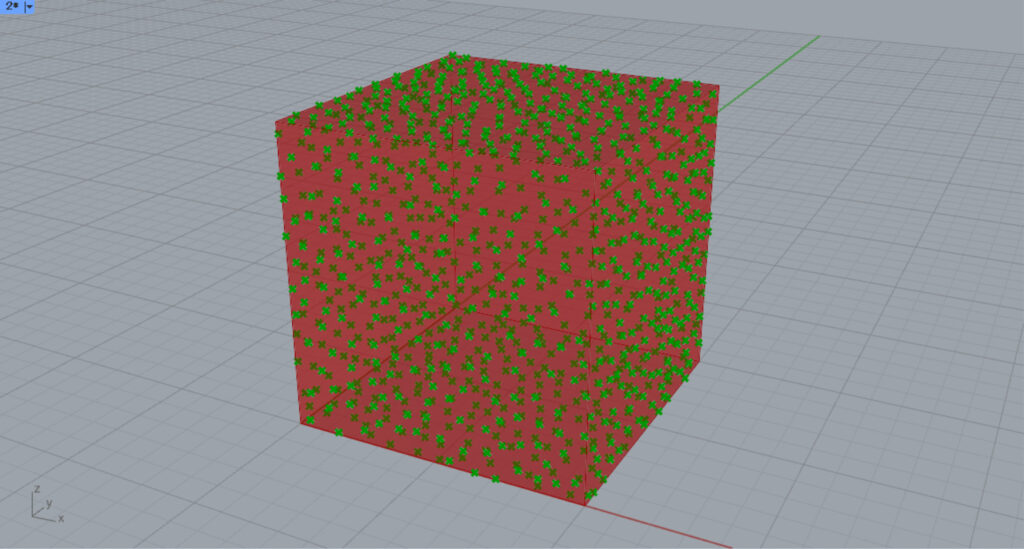
Populate GeometryのN端子の点の個数を1000から3000にし、点の密度を増やしてみます。

点の密度が高くなると、P端子を指定していても、枠線に点が近くなります。
Populate Geometryコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ランダムな点をジオメトリ上、中に作成するPopulate Geometryの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-10.png)







Comment