半径寸法を作成する、Radial Dimensionの使い方について解説します。


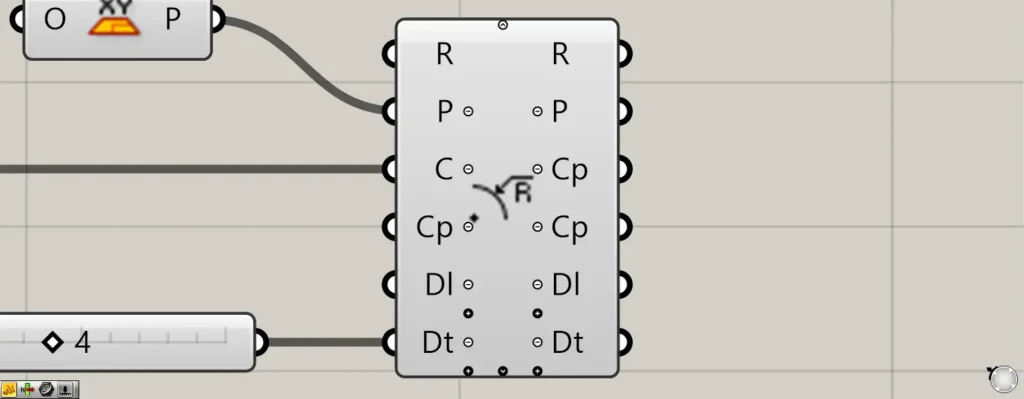
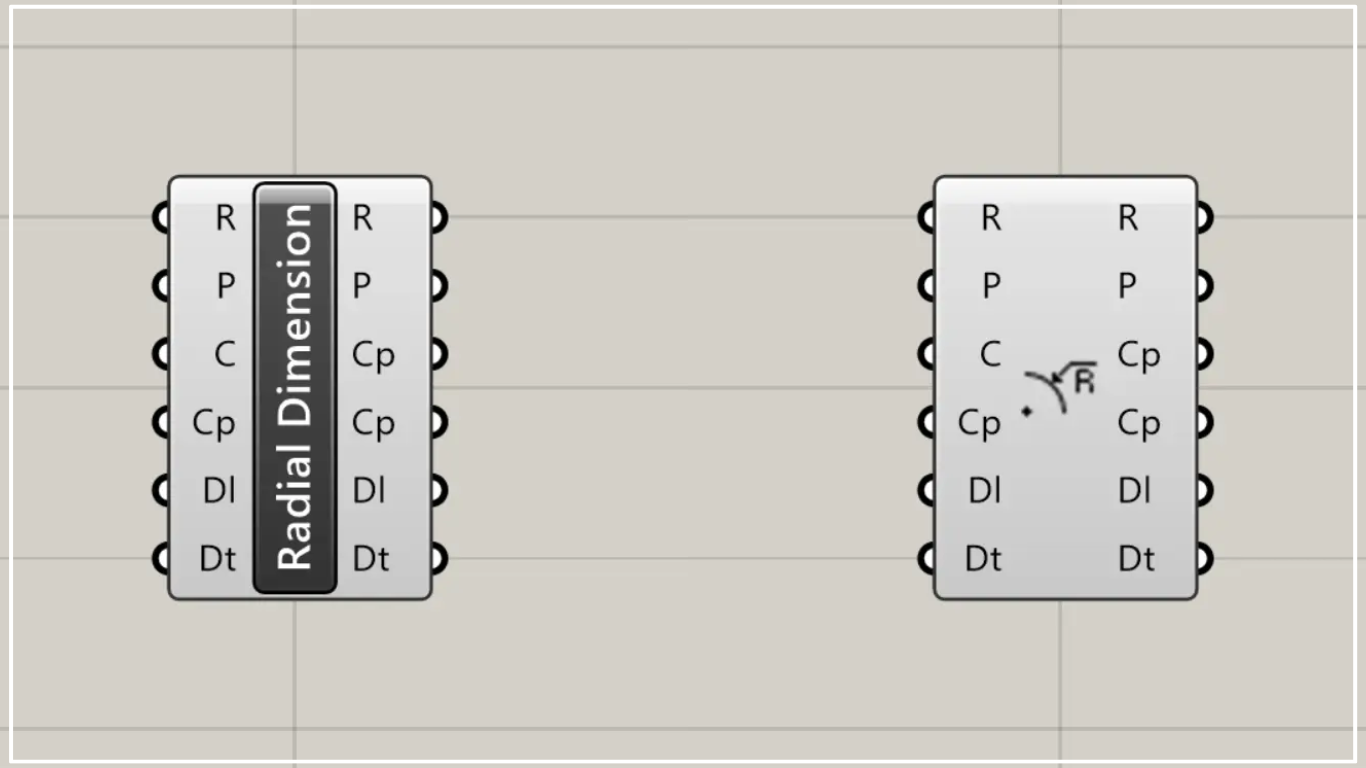
グラスホッパー上では上の2つのどちらかで表されます。
半径寸法を作成する
Radial Dimensionを使うことで、半径寸法を作成することができます。

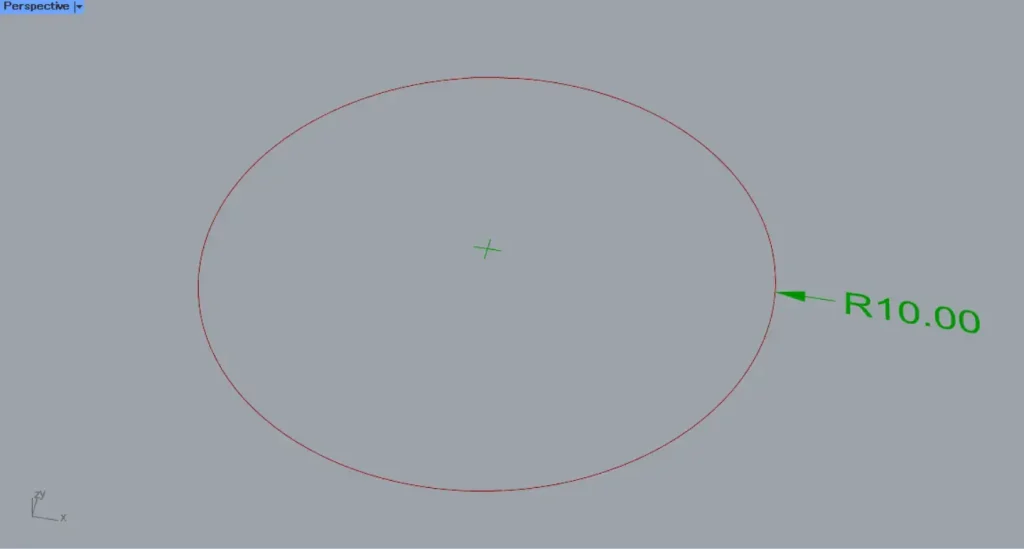
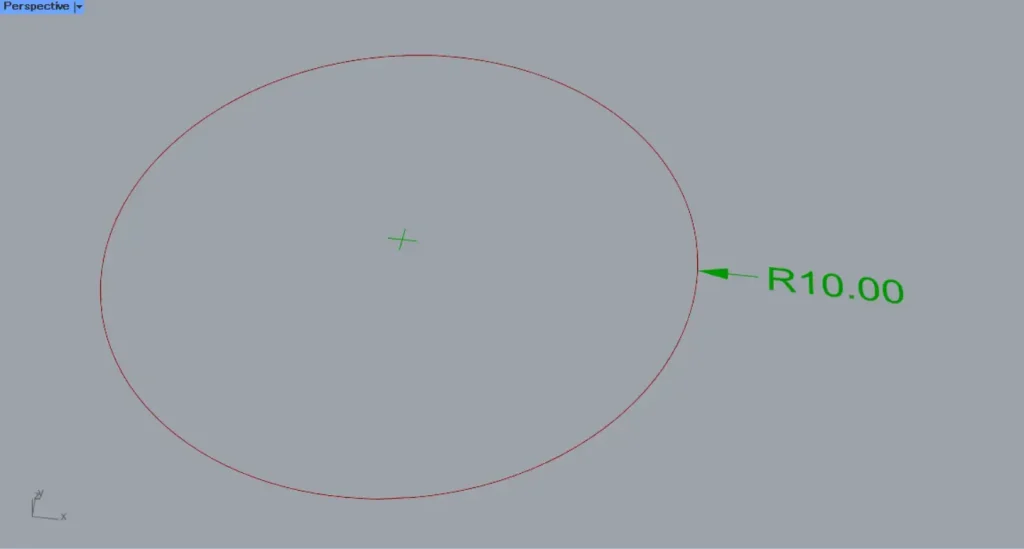
最初の例では、こちらのライノセラス上の円を使って解説します。

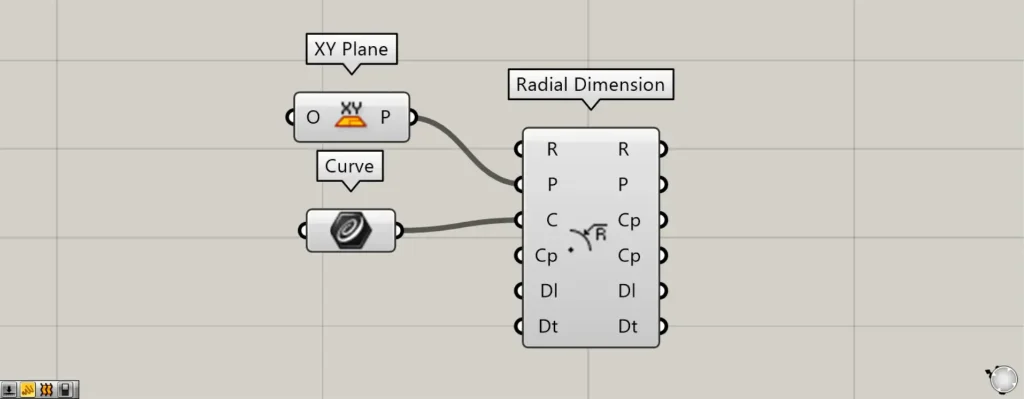
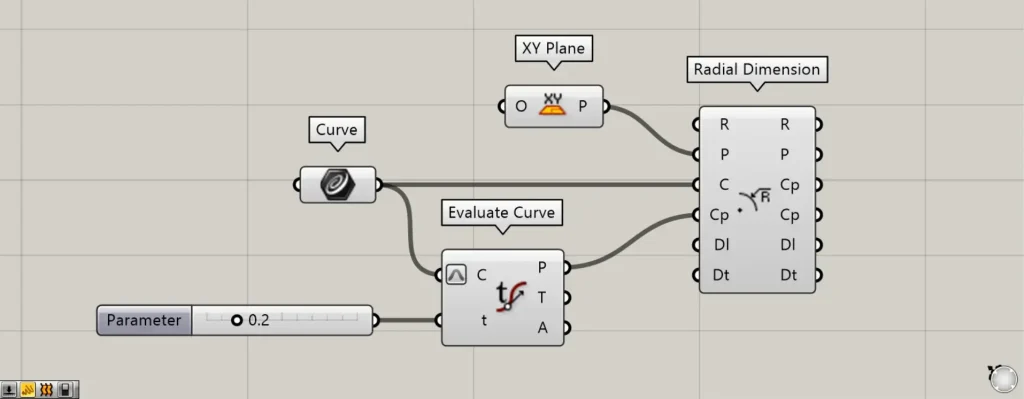
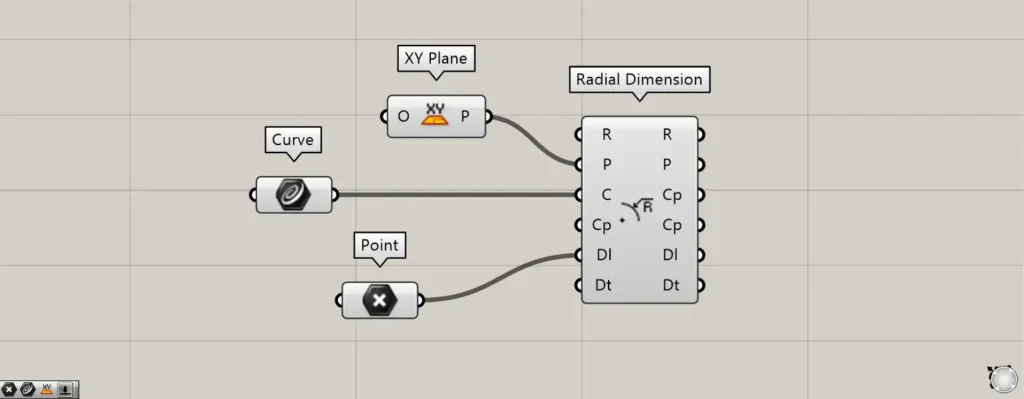
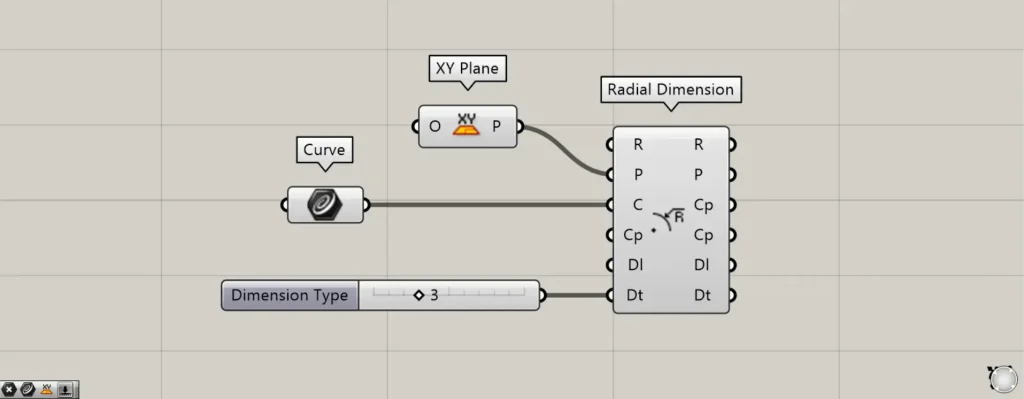
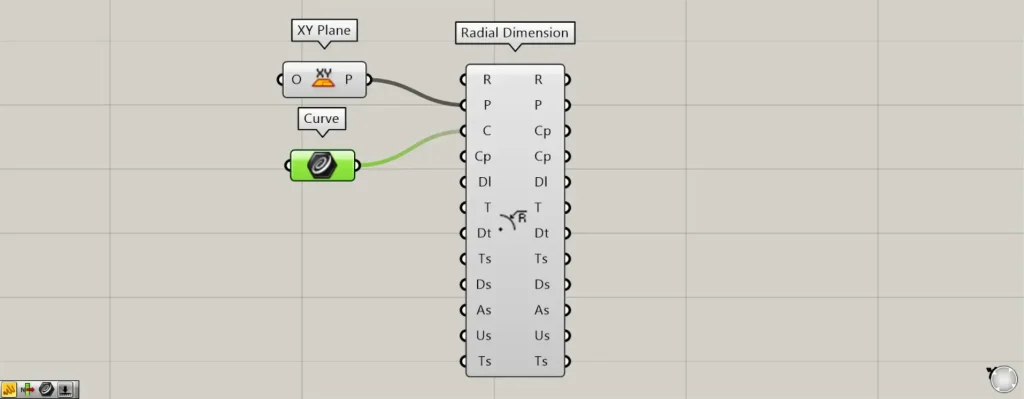
使用コンポーネント:①XY Plane ②Curve ③Radial Dimension
Radial DimensionのP端子には、半径寸法が作成される作業平面の情報をつなげます。
何も入力しない場合、XとY軸から作成される作業平面がデフォルトとして設定されます。
今回は、XY Planeを使い、XとY軸から作成される作業平面を設定しました。
C端子に、円や曲線の線データを入力します。
今回は、Curveに格納した円データをつなげています。

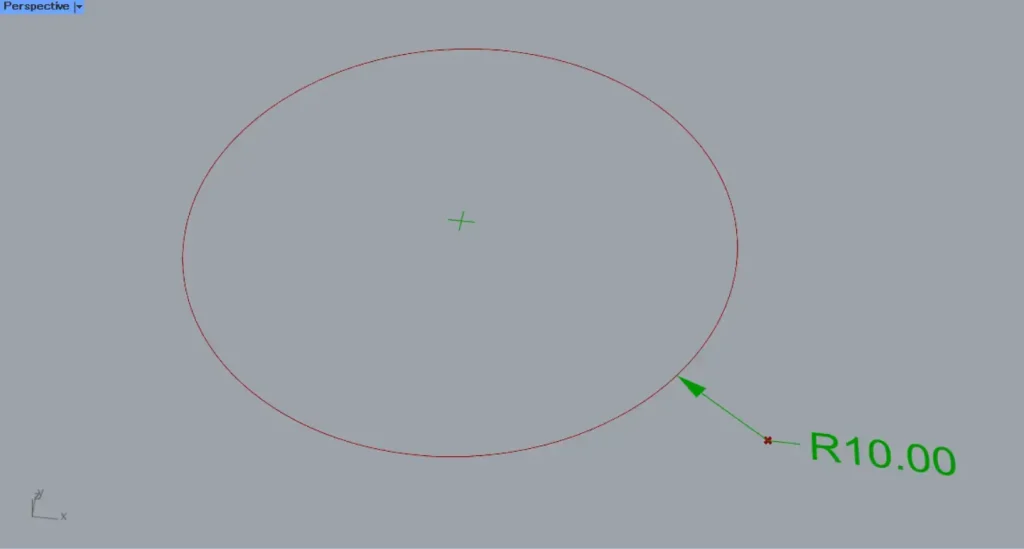
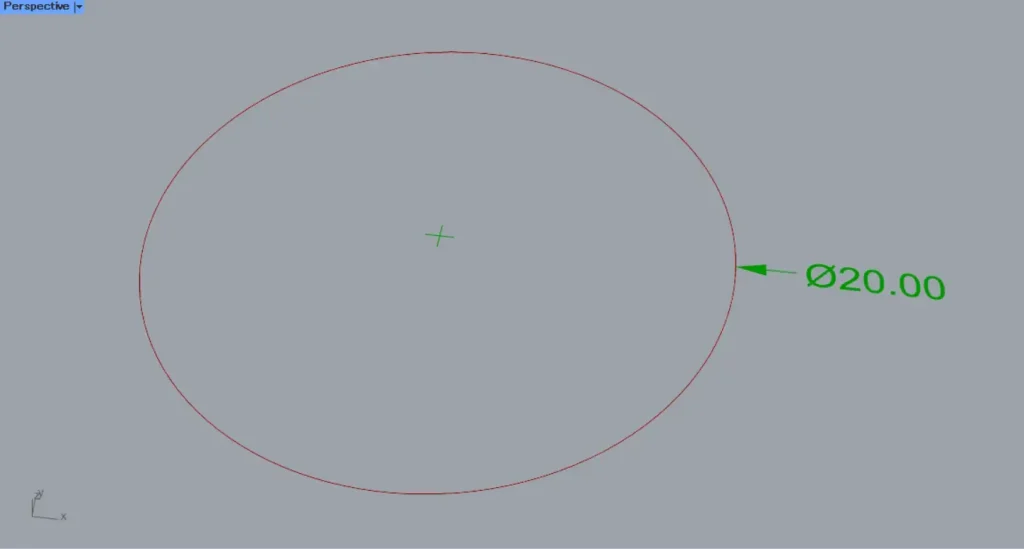
すると、このように半径寸法が作成されました。
今回は半径10の円を使用したので、R10.00と表示されています。

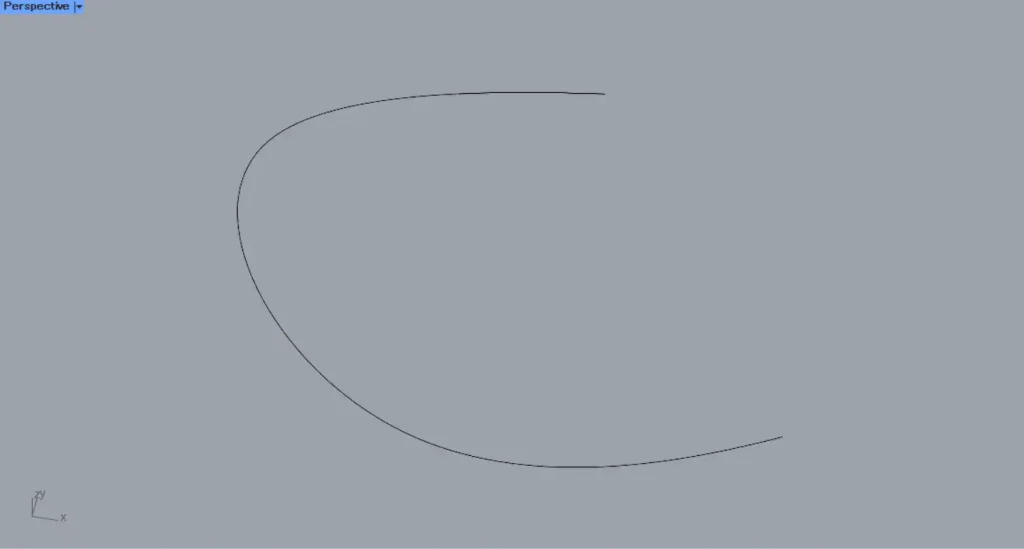
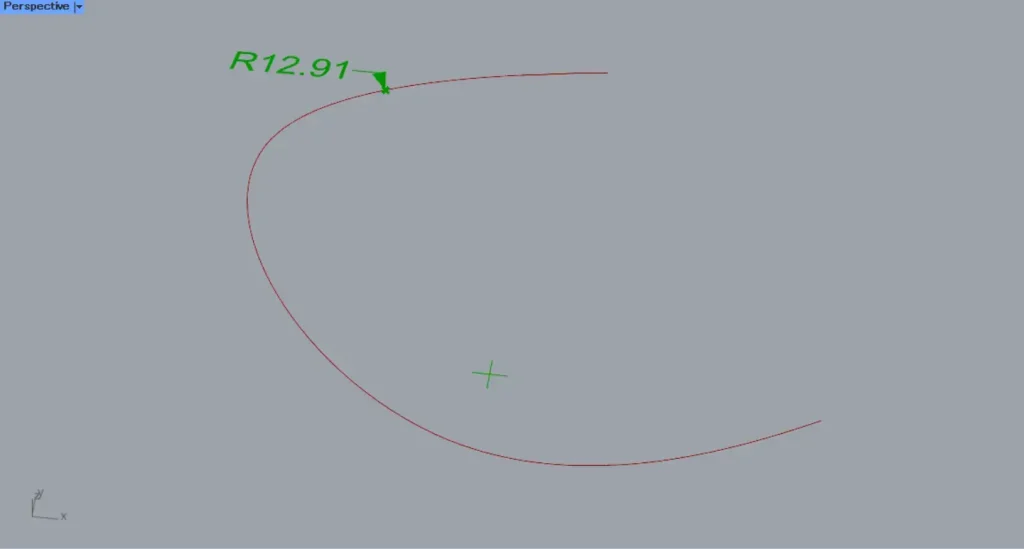
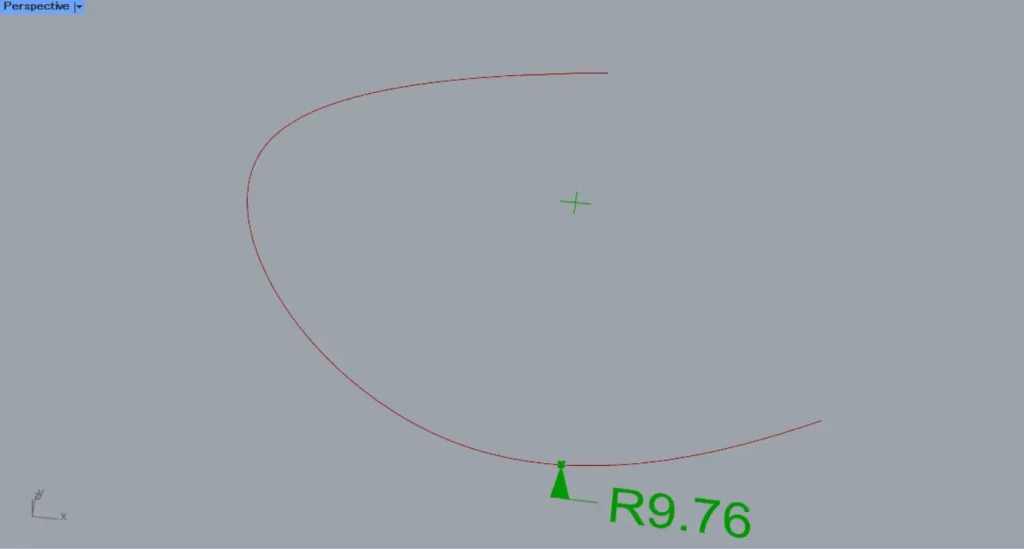
次の例として、ライノセラス上の上の画像のような曲線を使い、Cp端子の使い方を解説します。

追加コンポーネント:①Evaluate Curve
Cp端子に、円や曲線上の1点を指定することで、その地点での中心点を使用して半径寸法を作成します。
Curveに、先程のライノセラス上の曲線を格納します。
その後、CurveをEvaluate CurveのC端子につなげます。

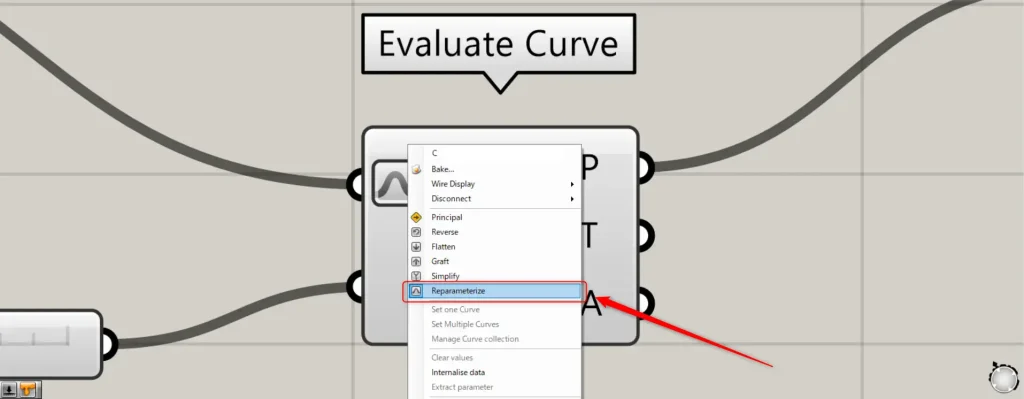
この際に、Evaluate CurveのC端子を右クリックし、Reparameterizeを選択します。
これにより、0~1.0の数値で曲線上の点を指定できるようになります。
そして、Evaluate Curveのt端子に、0~1.0の数値を入力します。
最初は、0.2を入力しています。
その後、Evaluate CurveのP端子を、Radial DimensionのCp端子につなげます。

t端子の数値を0.2にした場合、上の画像のような位置に、半径寸法が作成されます。

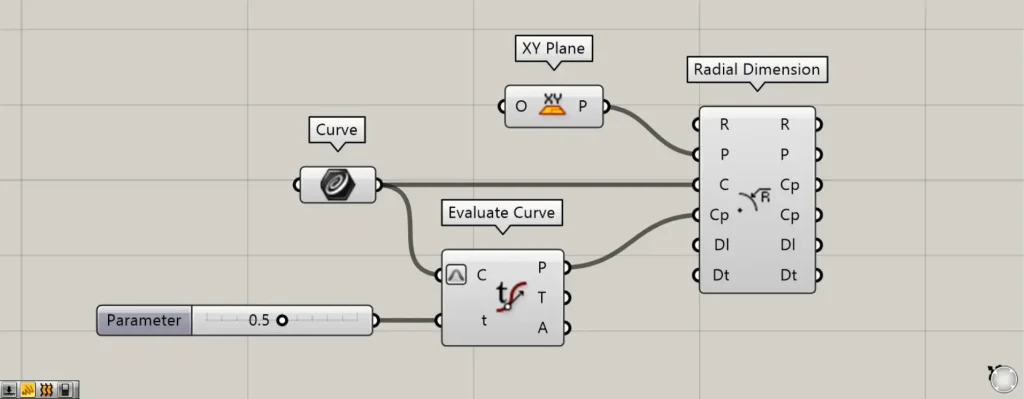
t端子の数値を0.5に変更してみます。

t端子の数値を0.5にした場合、曲線の真ん中の位置での半径寸法が作成されました。

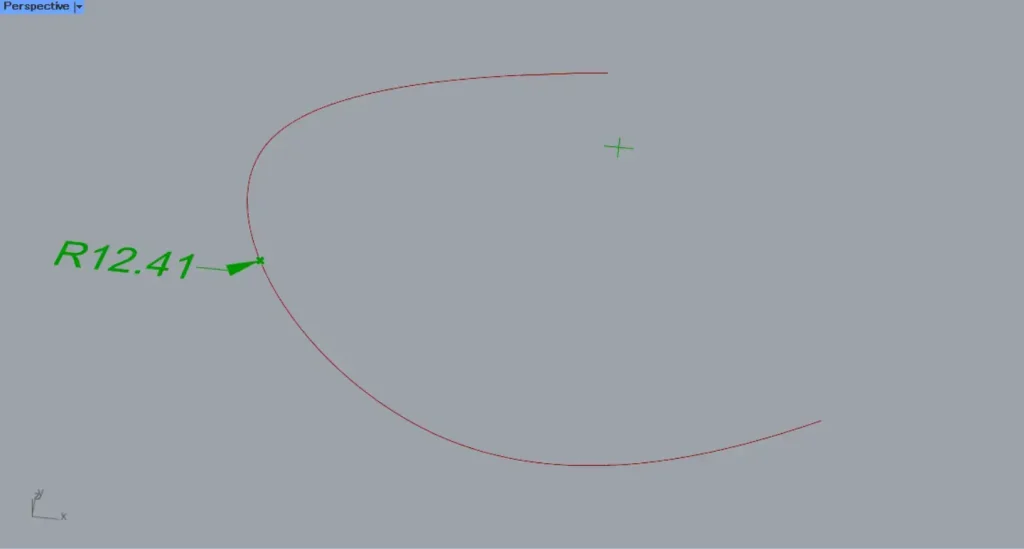
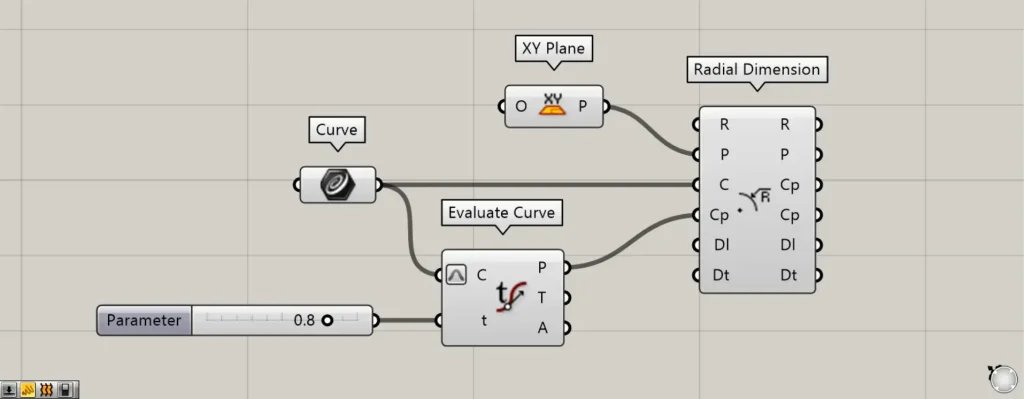
t端子の数値を0.8に変更してみます。

t端子の数値を0.8にした場合、上の画像のような位置に、半径寸法が作成されます。
このように、Cp端子に円や曲線上の1点を指定することで、その地点での中心点を使用して半径寸法を作成します。

次に、上の画像のような点を使用し、Dl端子を見てみます。

追加コンポーネント:①Point
Dl端子には、任意の地点に作成した点の情報をつなげます。
今回は、Pointに格納した先程の点を、Dl端子につなげています。

すると、このように作成した点から、矢印が表示されるようになります。

Dt端子では、3か4の数値をつなげることで、表示する半径寸法の表示形式を指定することができます。
最初は、3の数値を入力してみます。

3を入力した場合、Φ(ファイ)が数値の先頭に来るようになります。

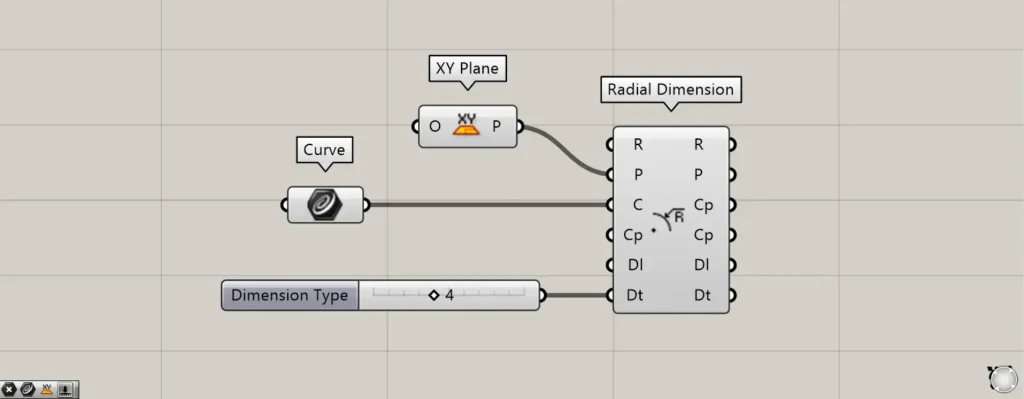
Dt端子の数値を、4に変更してみます。

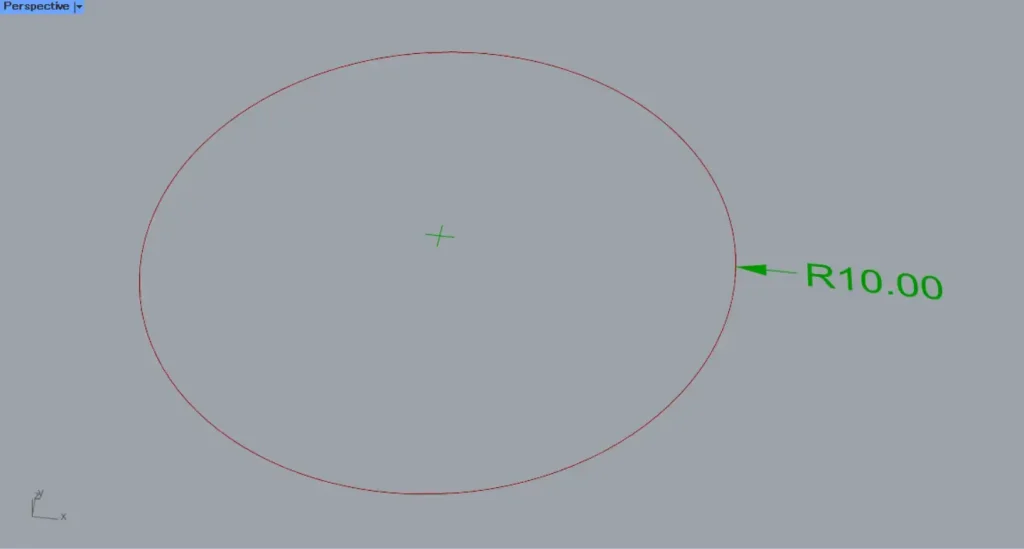
4を入力した場合、Rが数値の先頭に来るようになります。
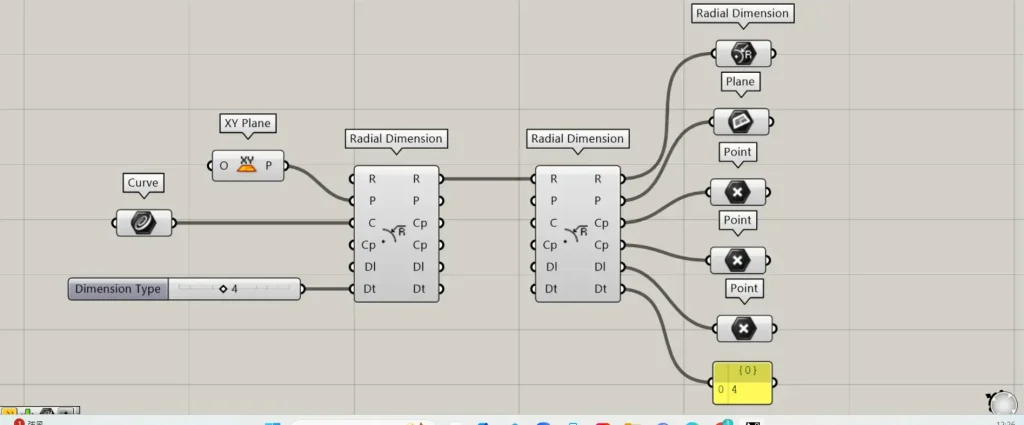
既存の半径寸法の構成要素を抽出する
既存の半径寸法の構成要素を、抽出することもできます。

追加コンポーネント:①Radial Dimension ②Plane
すでにある半径寸法のデータを、Radial Dimensionの左側のR端子につなげます。
すると、右側の端子から半径寸法を構成している各要素のデータを、取得することができます。
半径寸法の詳細設定をする
半径寸法の詳細設定をすることもできます。

Radial Dimensionコンポーネントに向かってズームすると、+と矢印のアイコンが下側に表示されます。

これらのアイコンを押すことで、半径寸法の詳細設定に使用できる、新たな端子を表示させることができます。
全ての端子が表示されると、T・Ts・Ds・As・Us・Ts端子が追加で表示されます。

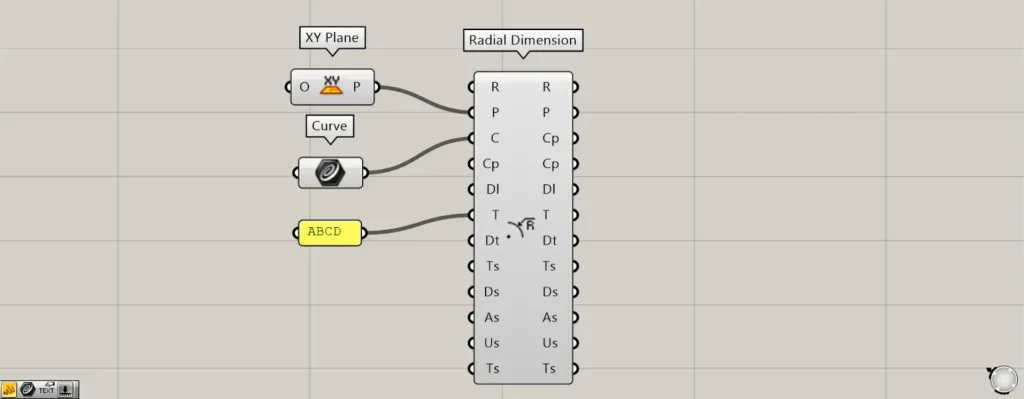
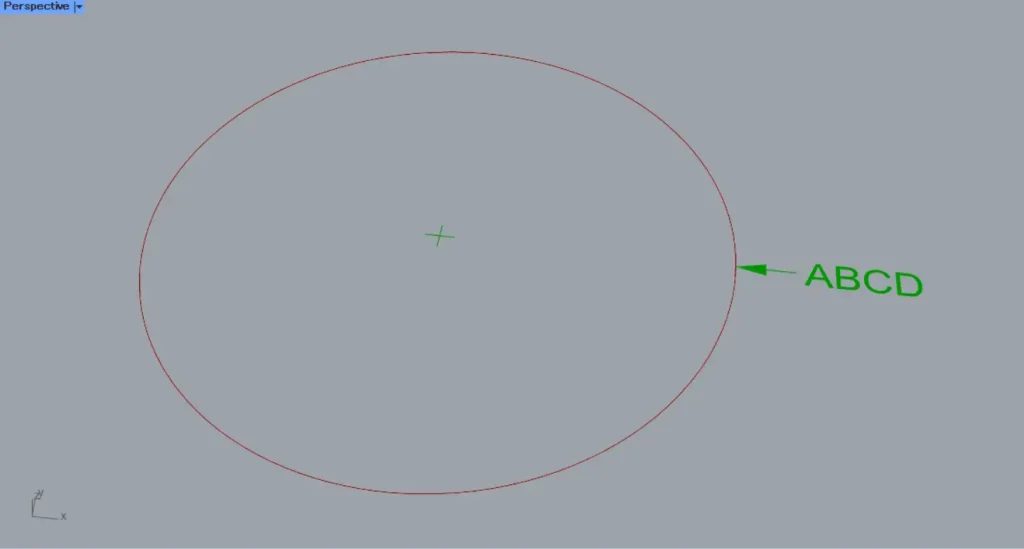
T端子には、表示される数値や文字を設定することができます。
今回は例として、ABCDと入力しました。

すると、上の画像のように半径寸法で使われる文字や数値が変わりました。
今回の場合、入力したABCDと表示されています。

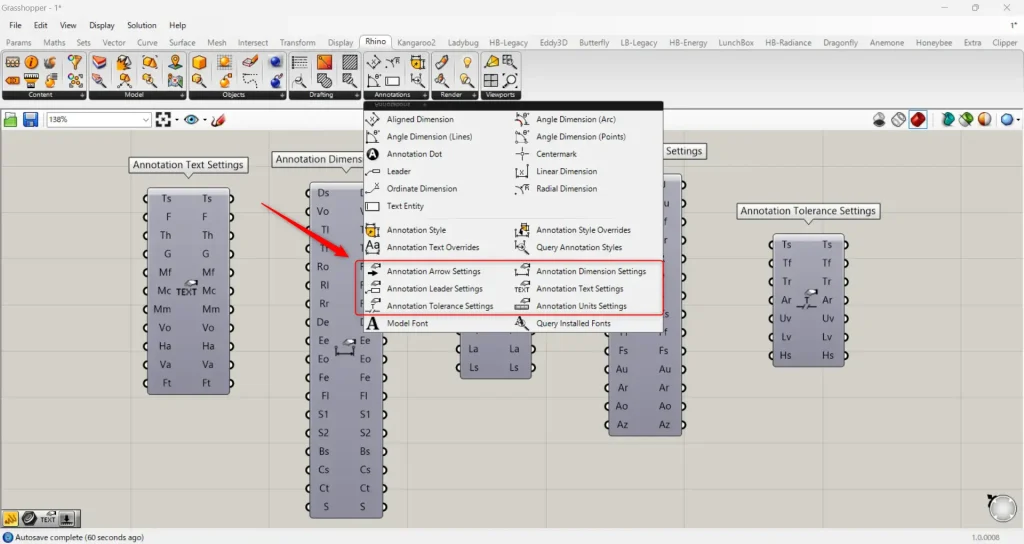
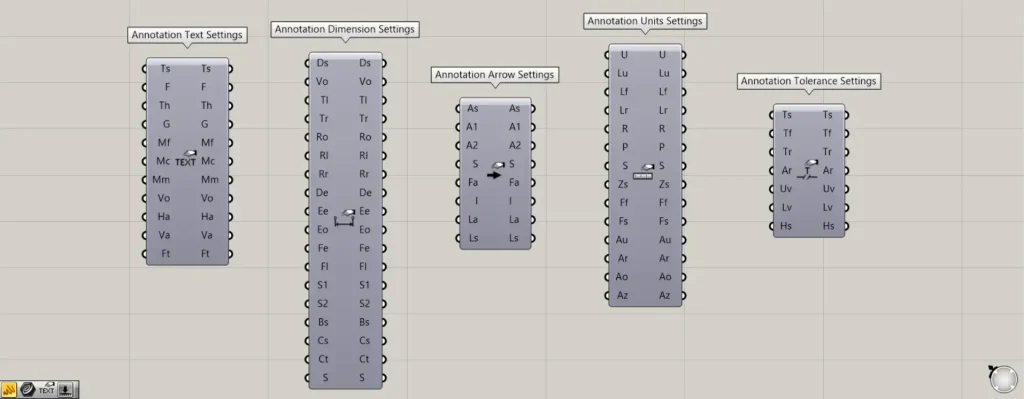
Ts・Ds・As・Us・Ts端子は、Rhinoタブにある下の方のコンポーネントを使い、半径寸法の詳細な設定ができます。

詳細設定に使われるコンポーネント:①Annotation Text Settings ②Annotation Dimension Settings ③Annotation Arrow Settings ④Annotation Units Settings ⑤Annotation Tolerance Settings
Ts端子には、Annotation Text Settingsを使います。
Ts端子では、文字の設定ができます。
Ds端子には、Annotation Dimension Settingsを使います。
Ds端子では、寸法の設定ができます。
As端子には、Annotation Arrow Settingsを使います。
As端子では、矢印の設定ができます。
Us端子には、Annotation Units Settingsを使います。
Us端子では、単位の設定ができます。
Ts端子には、Annotation Tolerance Settingsを使います。
Ts端子では、許容誤差の設定ができます。

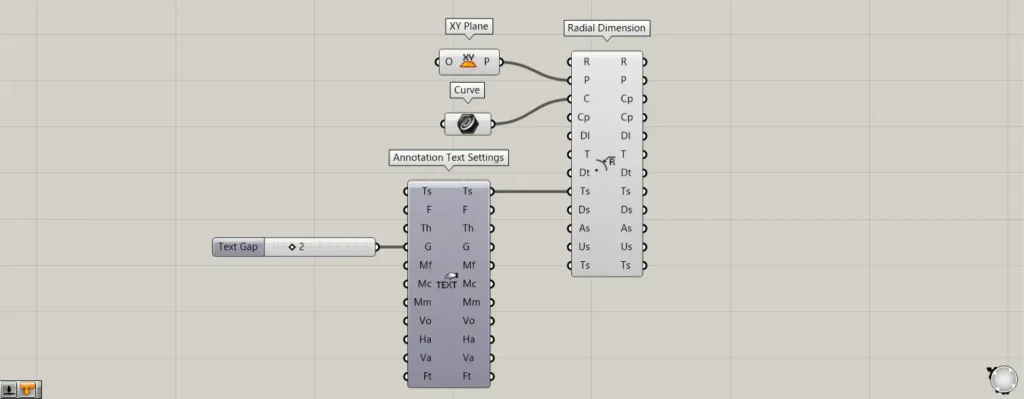
追加コンポーネント:①Annotation Text Settings
今回は例として、Annotation Text Settingsで、矢印と文字の間のスペースの距離を指定してみます。
Annotation Text SettingsのG端子に、数値を2を入力します。
その後、Annotation Text Settingsの右側のTs端子を、Radial Dimensionの左側のTs端子につなげます。

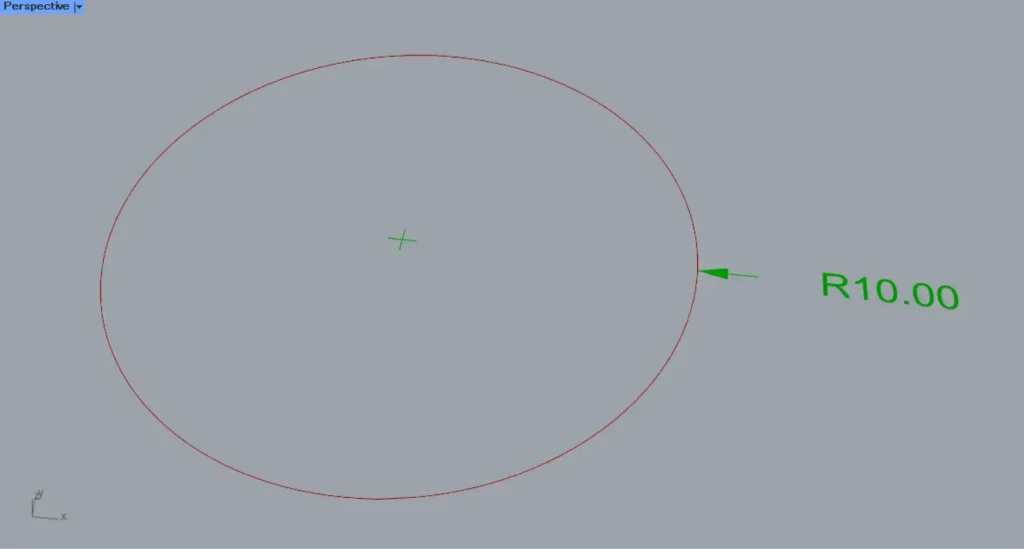
Annotation Text Settingsを使う前の様子です。

Annotation Text Settingsを使った後は、矢印と文字のスペースの距離が変わりました。
このように、様々な詳細設定をすることができます。
Radial Dimensionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]半径寸法を作成するRadial Dimensionの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-23.png)





Comment