データをずらすことができる、Shift Listコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
データをずらす

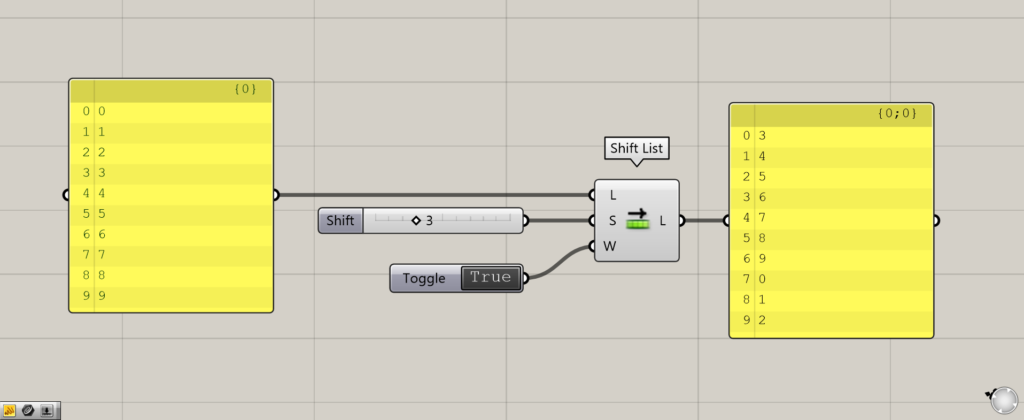
Shift Listを使うことで、データをずらすことができます。
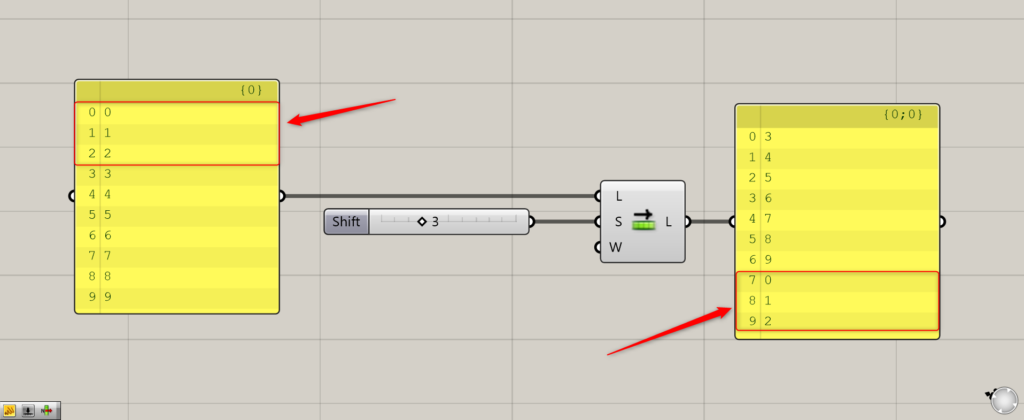
L端子に元々のデータを入力します。
今回は、0~9のデータのリストを入力しています。
S端子にずらす分の数値を入力します。
今回は、3を入力しています。
すると、上の画像のように、最初の3つのデータが、一番下に移動してずれています。

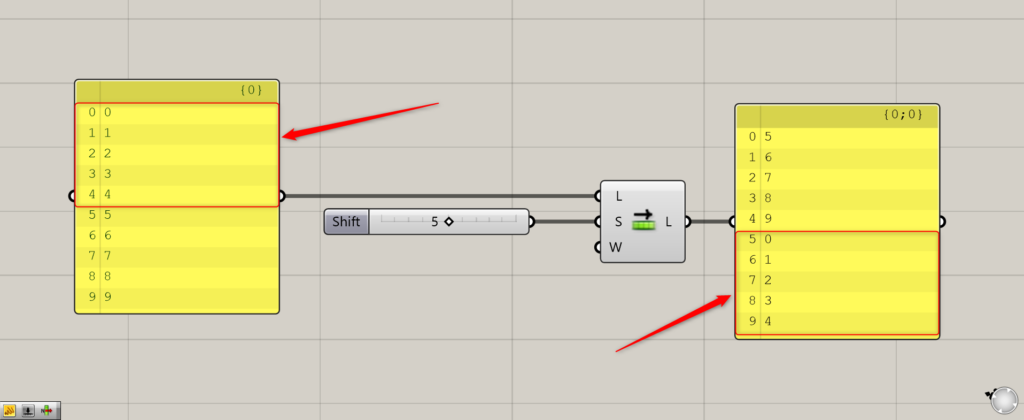
数値を変えて、3から5にしてみました。
すると、5つ分だけ移動しています。
このように、入力した数値の分だけ、データをずらすことができます。
ずらしたデータを削除する

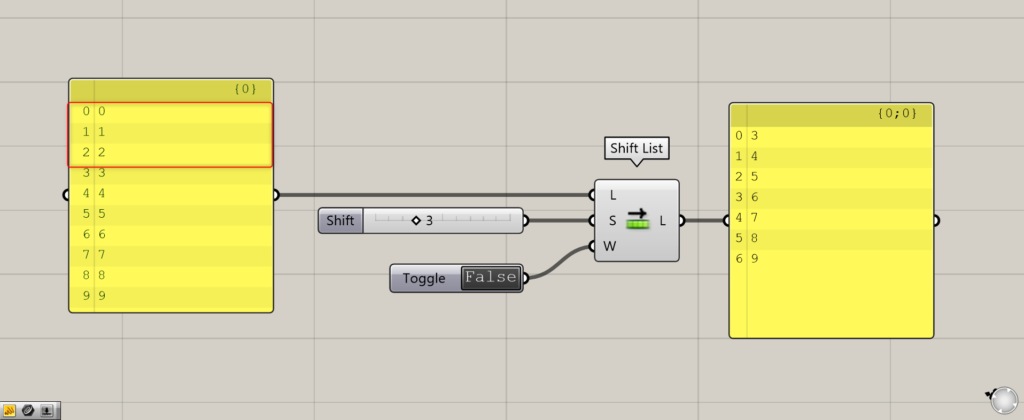
ずらしたデータを削除することもできます。
Shift ListのW端子に、Boolean Toggleを入力します。
Boolean Toggleは、ダブルクリックして、TrueとFalseに切り替えることができます。
W端子は、入力していない場合、初期の状態ではTrueの状態です。
なので、Trueを入力しても変化はありません。

Falseにすると、ずれた分の数値が削除されます。
上の画像の場合、ずれた最初の3つが、出力されるデータにはありません。

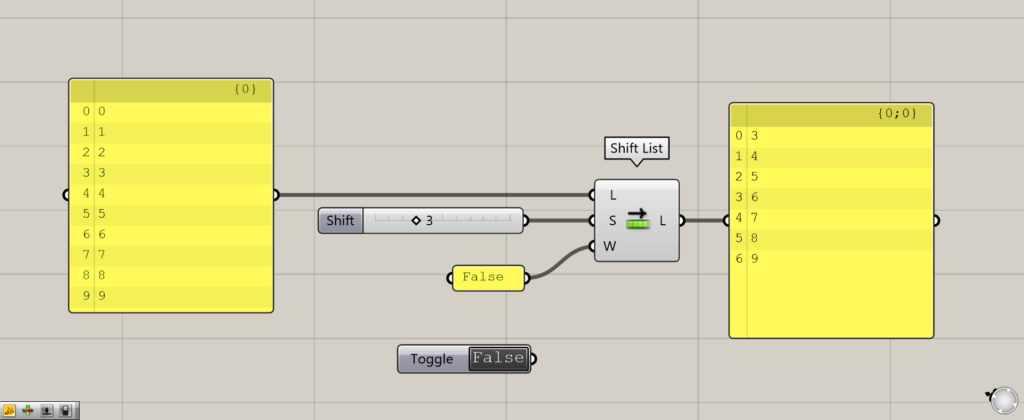
Boolean Toggleを使わなくても、文字でFalseを入力してもできます。
Shift Listコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]データをずらすShift Listコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/04/eyecatch-11.png)







Comment