サーフェスを線で分割する、Surface Splitの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
サーフェスを線で分割する
Surface Splitを使うことで、サーフェスを線で分割することができます。
この場合、サーフェスデータと線データが重なっていないと、正しく実行されないので注意してください。

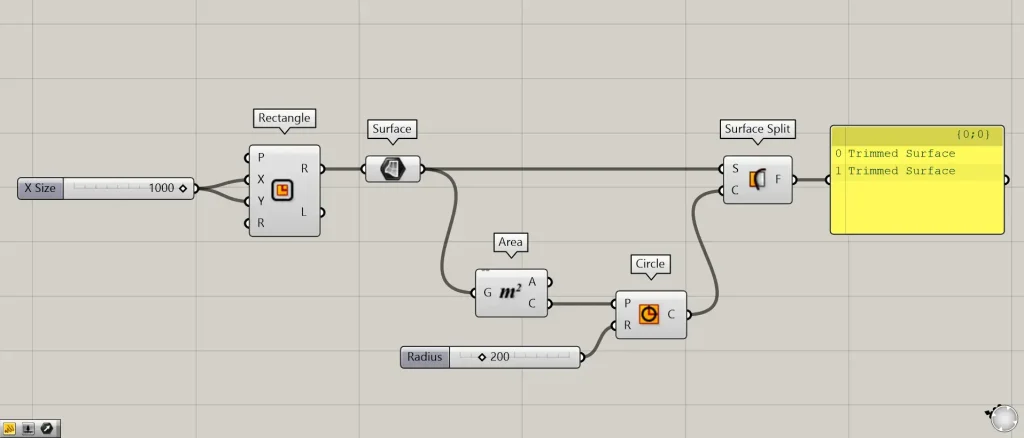
使用コンポーネント:①Rectangle ②Surface ③Area ④Circle ⑤Surface Split
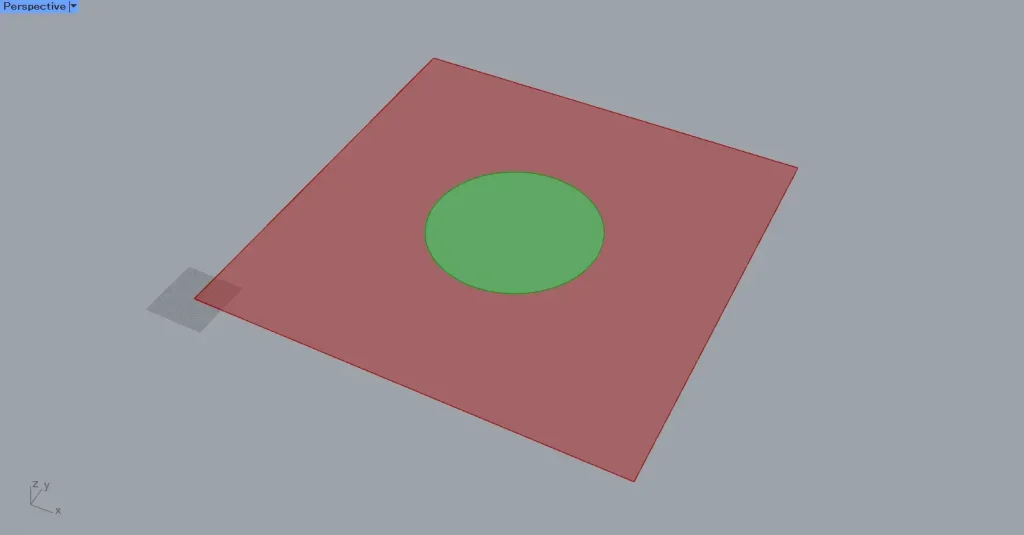
今回の例として、正方形のサーフェスを作成し、円の線データで分割してみます。

まず、RectangleのXとY端子に、1辺の長さの数値を入力します。
今回は、1000をどちらにも入力しています。
すると、1000×1000の正方形の線データが作成されます。
すると、上の画像のように、正方形のサーフェスが作成されました。

すると、正方形の中心の点データを取得できます。

その後、AreaのC端子を、CircleのP端子につなげます。
さらに、CircleのR端子に、半径の数値を入力します。
今回は、200を入力します。
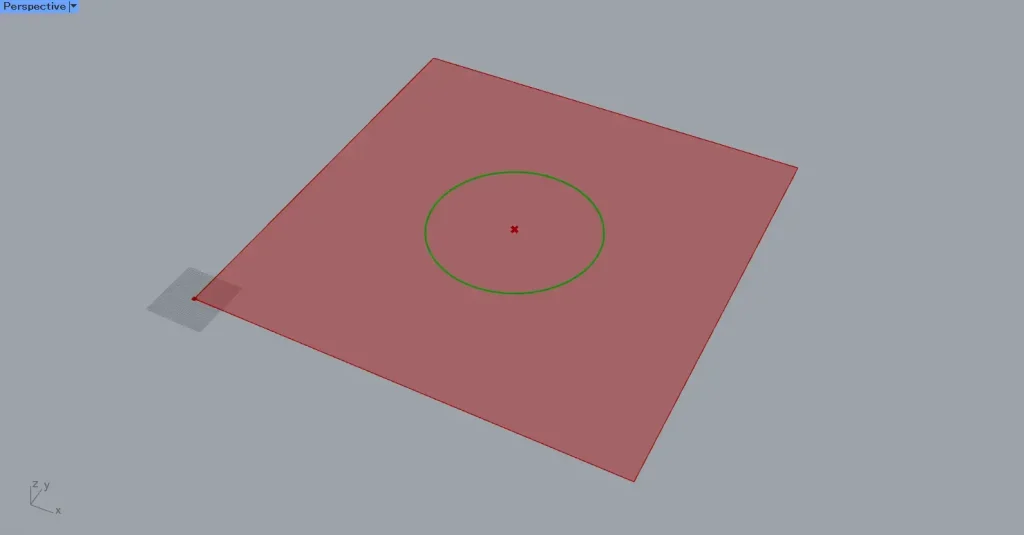
すると、正方形の中心に、半径200の円の線データが作成されました。

その後、Surfaceを、Surface SplitのS端子につなげます。
また、Circleを、Surface SplitのC端子につなげます。
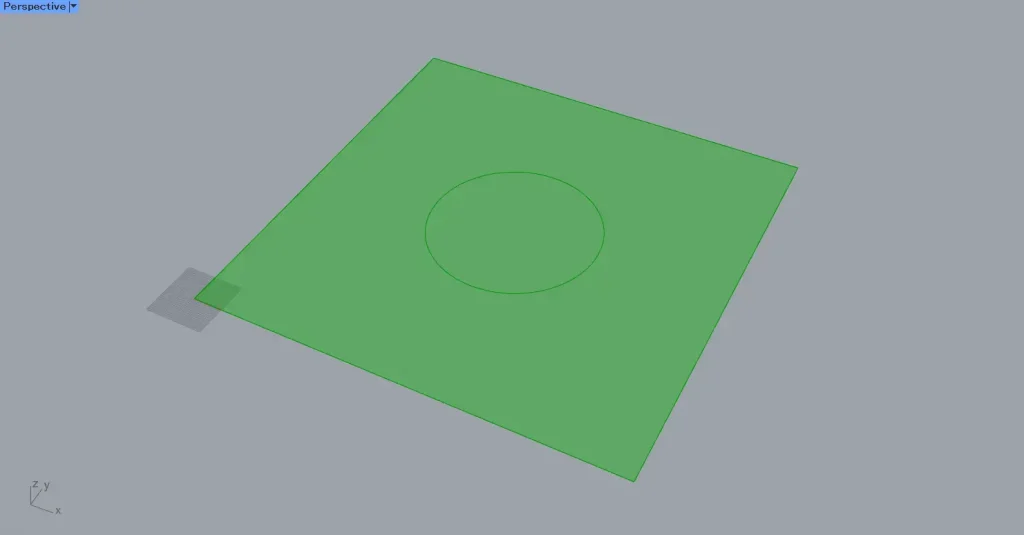
すると、サーフェスが、線データで分割されます。
しかし、Surface Splitに分割された複数のサーフェスデータが存在しているため、どちらも表示されます。

追加コンポーネント:①List Item
分割されたサーフェスを、それぞれ取得してみます。
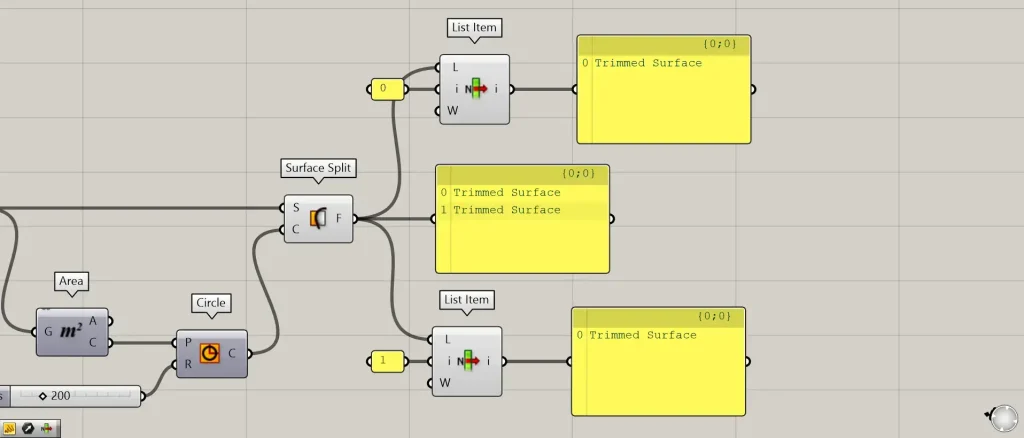
Surface Splitのデータを見てみると、2つのサーフェスに分割されていることが分かります。
2つのList Itemを用意し、Surface Splitを、List ItemのL端子にそれぞれつなげます。
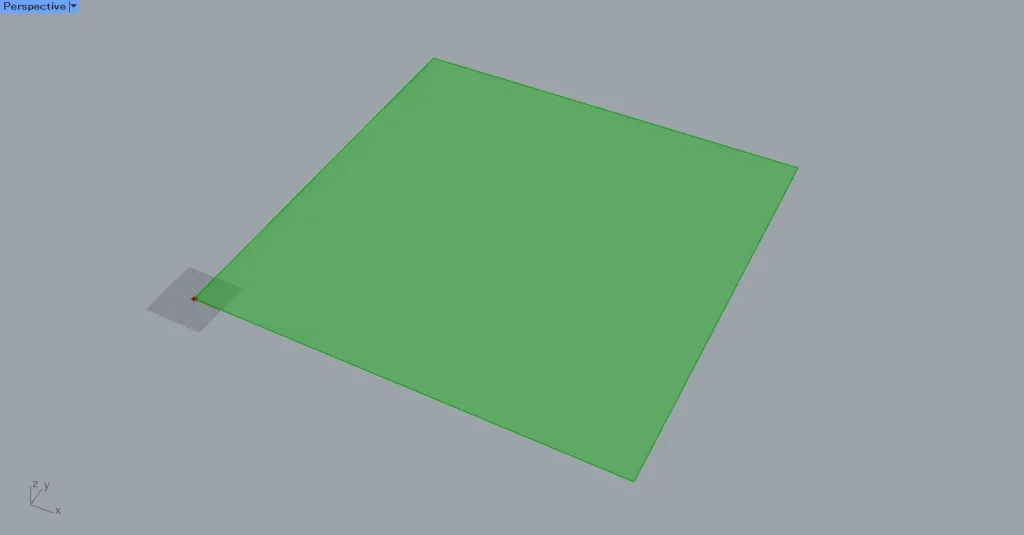
その後、1つ目のList Itemのi端子に、0を入力します。
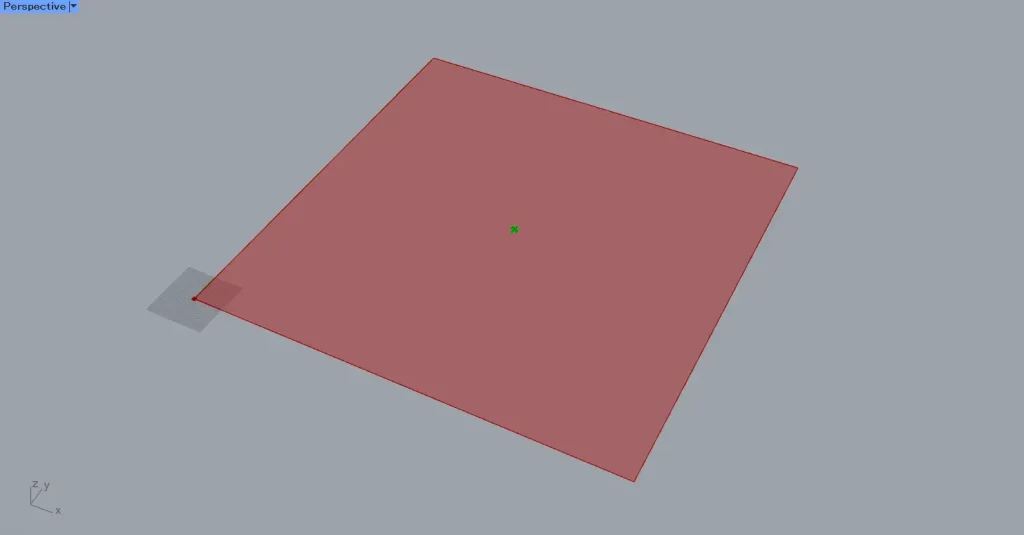
もう1つのList Itemのi端子には、1を入力します。


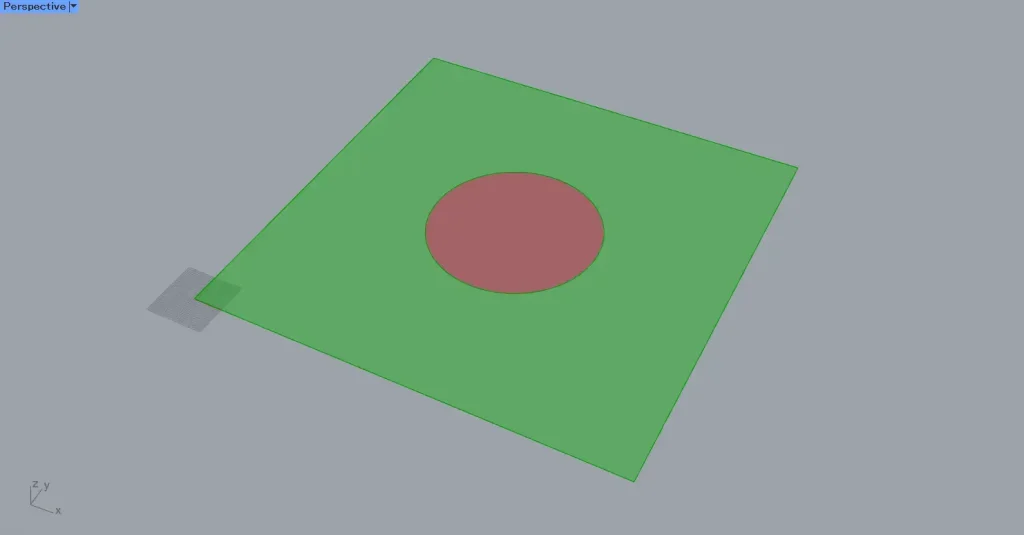
これにより、上2枚の画像のように、インデックス番号0と1のそれぞれのサーフェスを取得できます。
このように、Surface Splitでサーフェスで分割した後に、個別でサーフェスを取得したい場合、List Itemや、Cull Indexなどを使いましょう。
Surface Splitコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]サーフェスを線で分割するSurface Splitの使い方](https://iarchway.com/wp-content/uploads/2024/12/eyecatch-4.png)







Comment