データ構造の階層を抽出する、Tree Branchコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
階層を抽出する
Tree Branchを使うことで、データ構造の階層を抽出することができます。

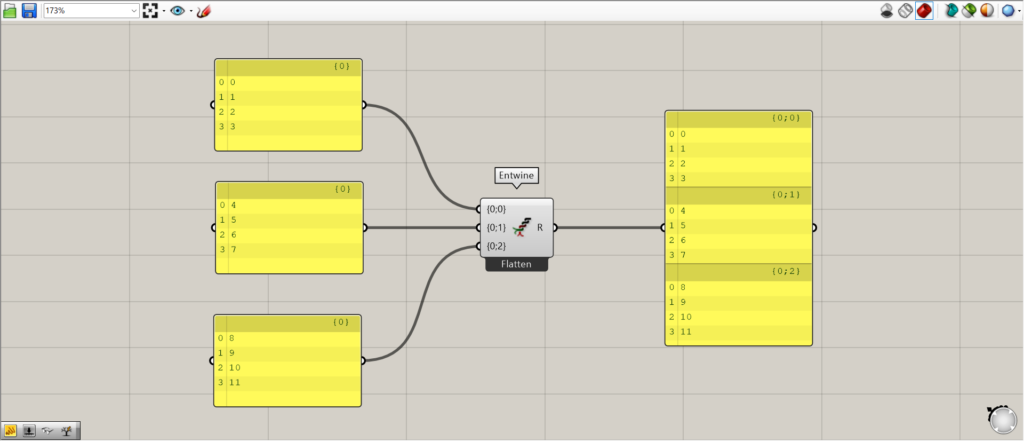
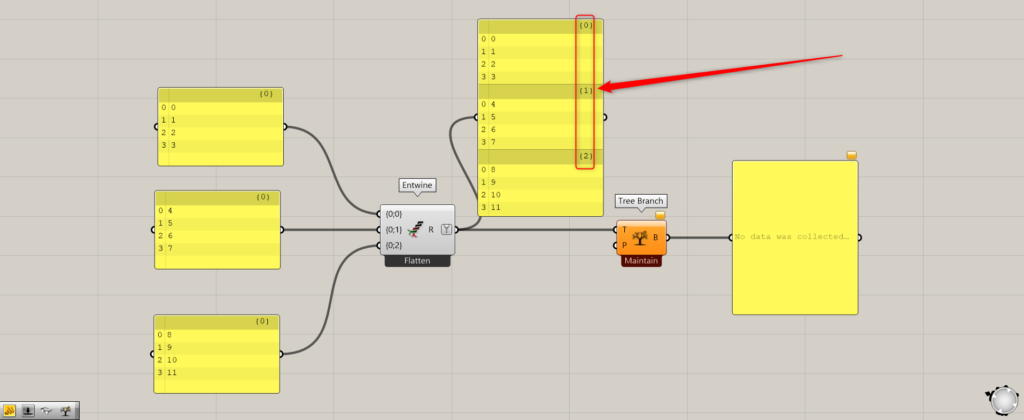
今回はEntwineで、4つの数値が入っているデータを、3つの階層にまとめています。
この階層を使って解説していきます。

使用コンポーネント:①Entwine ②Tree Branch
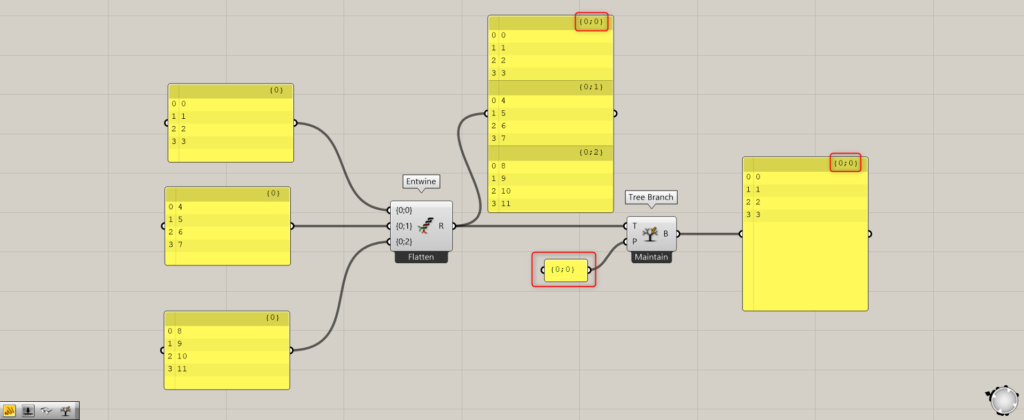
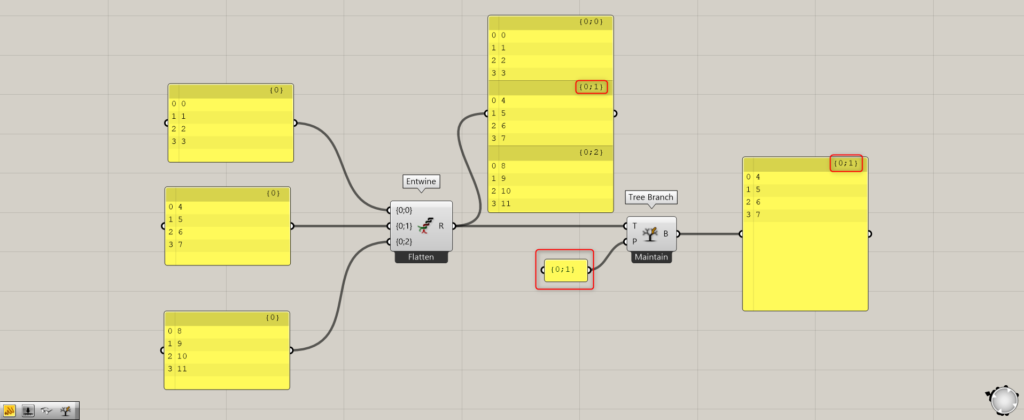
階層のデータを、Tree BranchのT端子につなげます。
今回は、EntwineのR端子をつなげています。
階層自体の文字・数値を、Tree BranchのP端子につなげます。
上の画像の場合、一番最初の階層が{0;0}なので、{0;0}をつなげています。
すると、{0;0}の階層の中にあるデータが抽出され、出力されます。
今回の場合、{0;0}の中にある0・1・2・3の数値が出力されました。

今度は、入力する階層を{0;0}から{0;1}にしてみました。
すると、今度は{0;1}の階層のデータが抽出されました。
このように、Tree Branchで階層を指定することで、特定の階層のデータのみを抽出することができます。

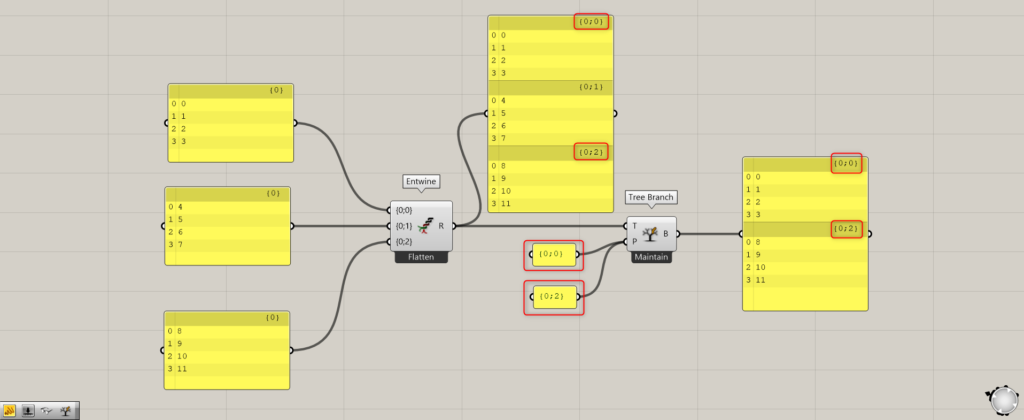
複数の階層を指定することもできます。
今回は、{0;0}と{0;1}の2つの階層を指定しました。
すると、{0;0}と{0;1}の階層のデータを、まとめて抽出することができました。
一番単純な階層の場合は数値で階層を指定できる
{0}や{1}のような一番単純な階層の場合、数値で階層を指定することができます。

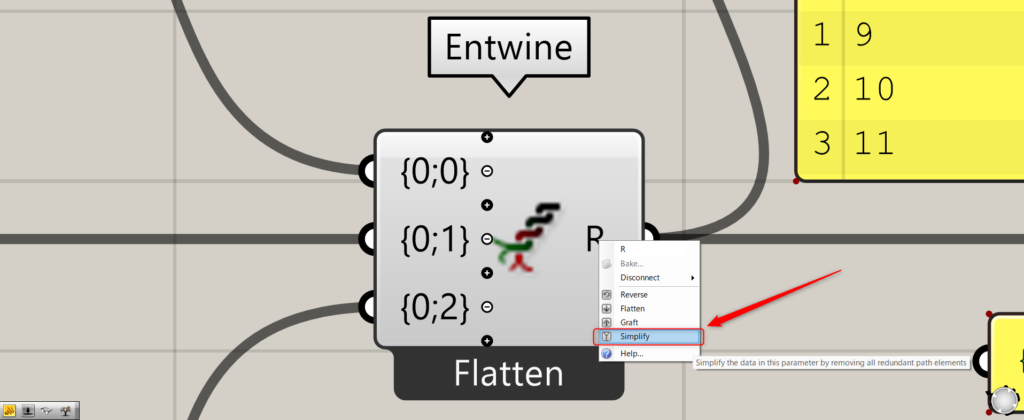
今回の場合、EntwineのR端子を右クリックし、Simplifyに設定します。

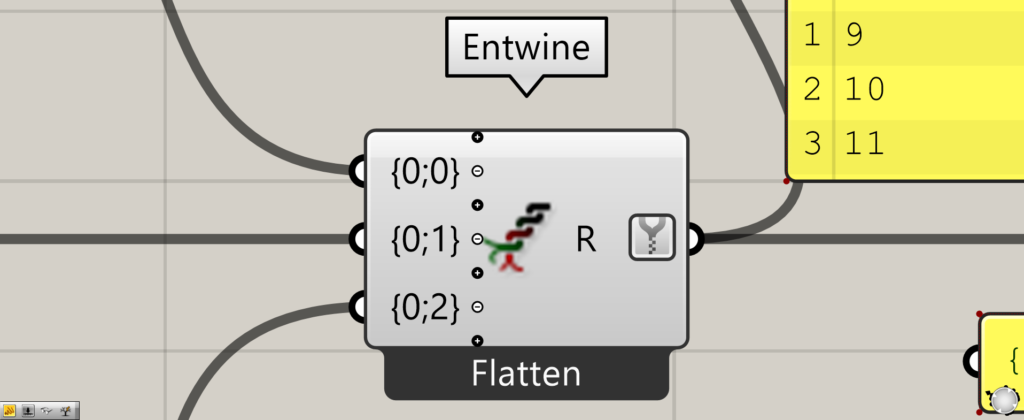
すると、R端子にYのようなマークが表示されました。
これでSimplifyに設定完了です。

この状態で階層を見てみると、一番単純な階層になっていることが分かります。
このような階層の場合、P端子に数値をつなげることでも、階層を指定できます。

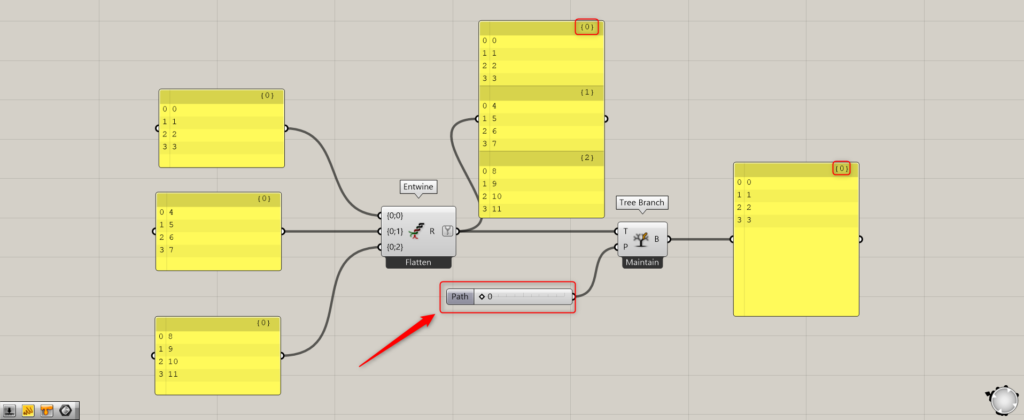
最初は、Number Sliderで0の数値を指定しました。
すると、{0}の階層のデータが抽出され、出力されています。

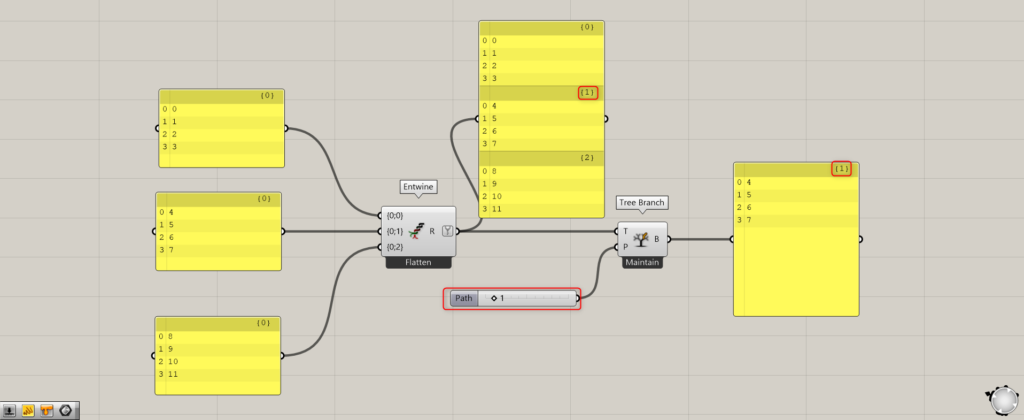
今度は、Number Sliderで1の数値を指定しました。
すると、{1}の階層のデータが抽出され、出力されました。
このように、一番単純な階層では数値で指定することができます。
複雑な階層を数値で指定する場合
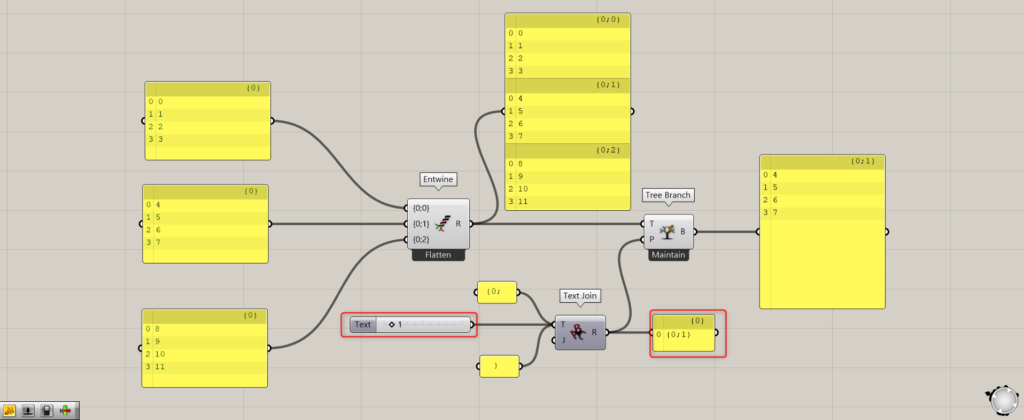
少し無理やりですが、Text Joinを使うことで、複雑な階層でも数値で指定するようにすることができます。

追加コンポーネント:①Text Join
今回は、{0;0}や{0;1}のような階層の場合で作成します。
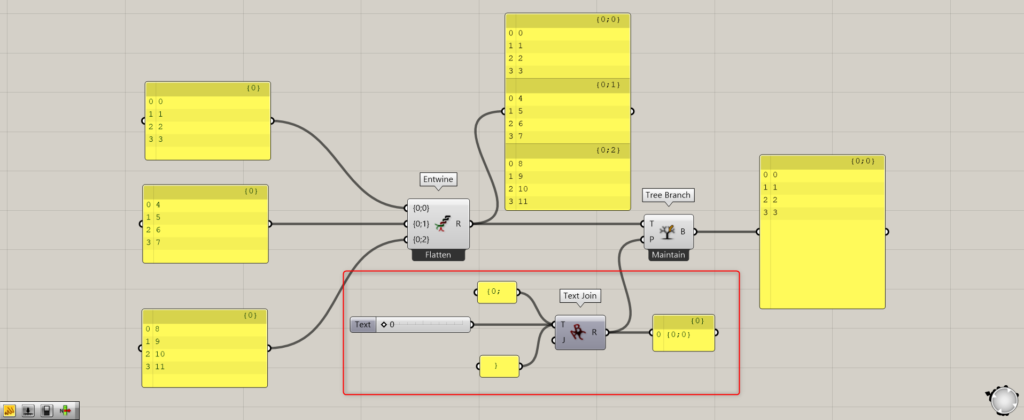
「 {0; 」と「 数値 」と「 } ]をそれぞれ用意し、順番にText JoinのT端子につなげます。
すると、用意した文字と数値が合体します。
そして、{0;数値}が作成され、Number Sliderの数値を変えることで、任意の数値で階層を指定することができます。
最後に、Text JoinのR端子を、Tree BranchのP端子につなげます。
今回の場合、{0;0}がの階層が作成されるので、{0;0}の階層データが抽出されています。

今度は数値を1にすることで、作成される階層が{0;1}になり、{0;1}の階層のデータが抽出されています。
Tree Branchコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]階層を抽出するTree Branchの使い方](https://iarchway.com/wp-content/uploads/2024/06/eyecatch-7.png)







Comment