8つの頂点からツイストボックスを作成する、Twisted Boxの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
8つの頂点からツイストボックスを作成する
Twisted Boxを使うことで、8つの頂点からツイストボックスを作成することができます。
頂点の情報は、座標か点データで指定することができます。

最初は、頂点の位置を座標で指定して、ツイストボックスを作成してみます。
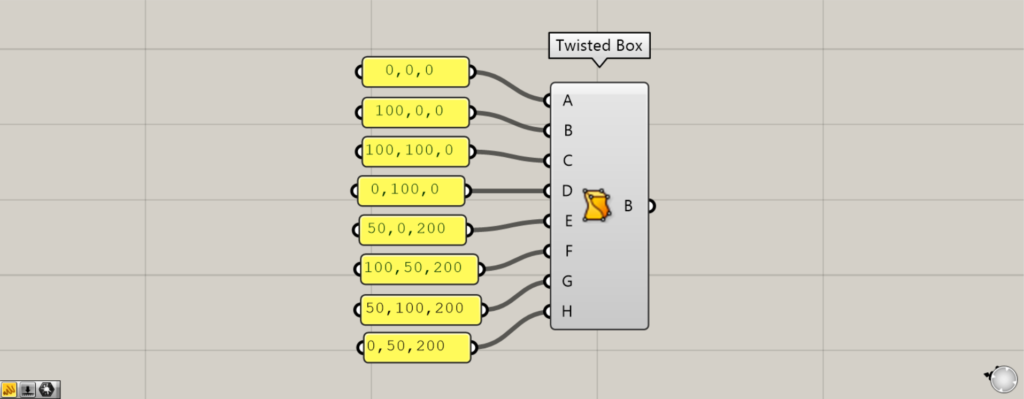
A・B・C・D端子には、底面の四角形の座標データを入力します。
今回は、0,0,0・100,0,0・100,100,0、0,100,0の座標を入力しています。
その後、E・F・G・H端子に、上面の四角形の座標データを入力します。
今回は、50,0,200・100,50,200・50,100,200・0,50,200の座標を入力しています。

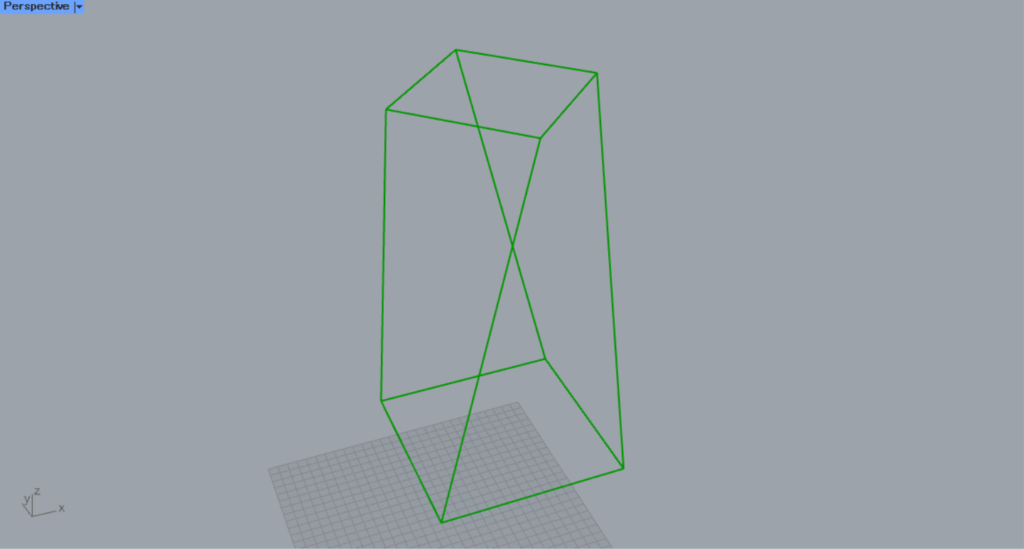
すると、このようなツイストボックスが作成されました。

次は、点データからツイストボックスを作成してみます。
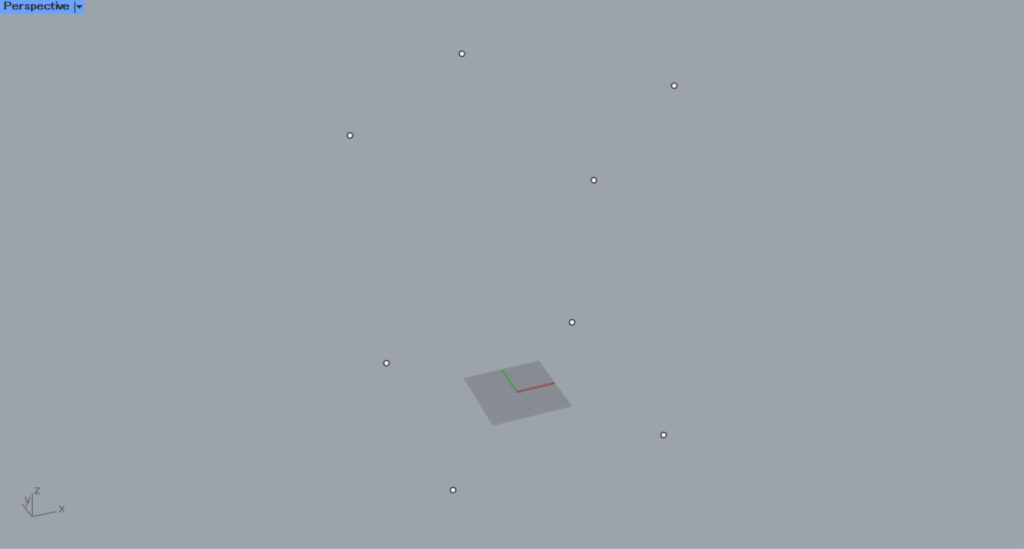
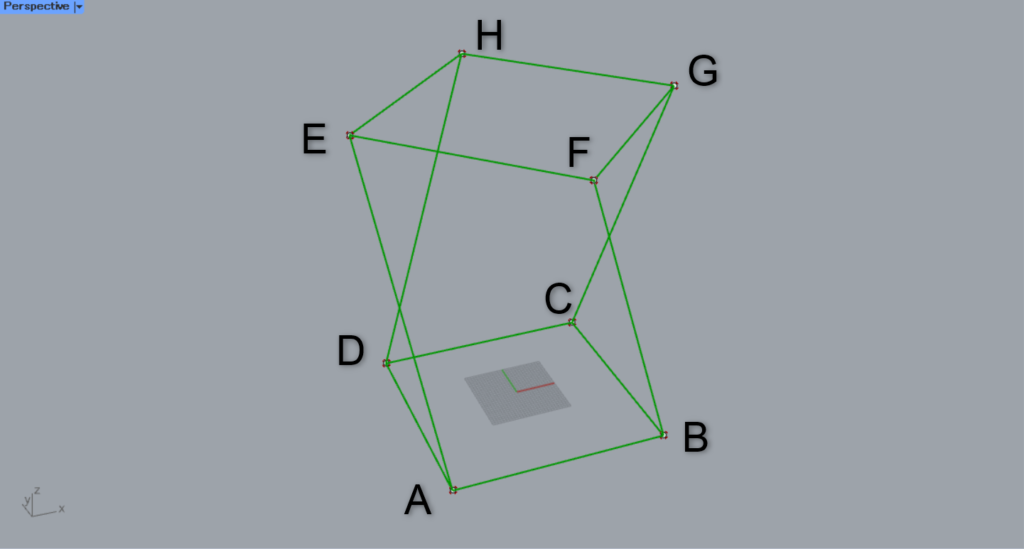
今回は、ライノセラス上の8つの点データを使って作成します。

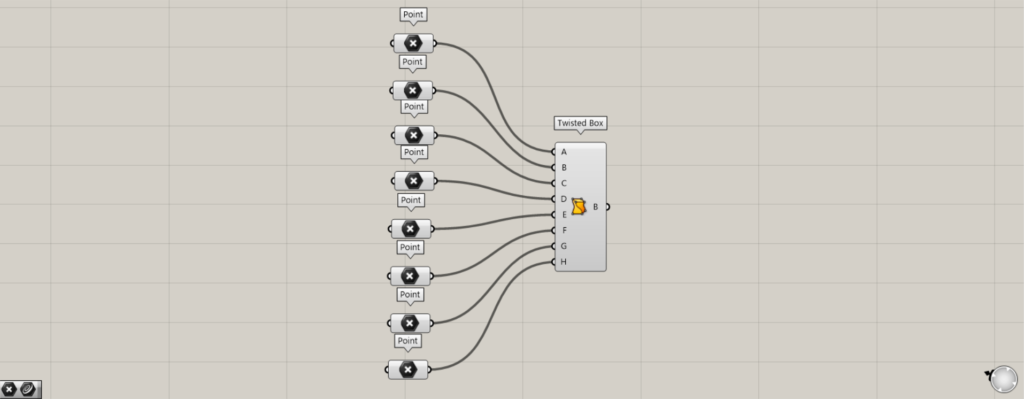
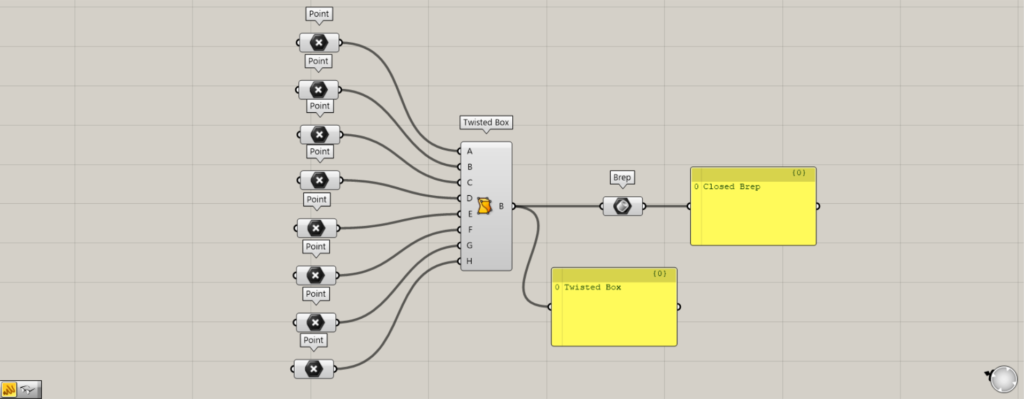
使用コンポーネント:①Point ②Twisted Box
8つのPointに、ライノセラス上のそれぞれの点を格納します。
その後、A・B・C・D端子には、底面の四角形の点データを入力します。
さらに、E・F・G・H端子に、上面の四角形の点データを入力します。

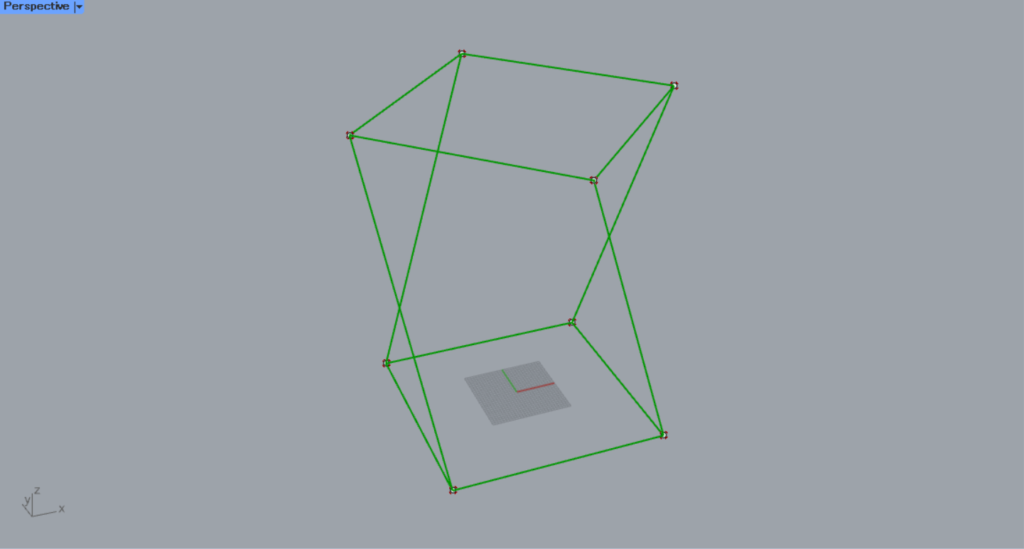
すると、このようなツイストボックスが作成されました。

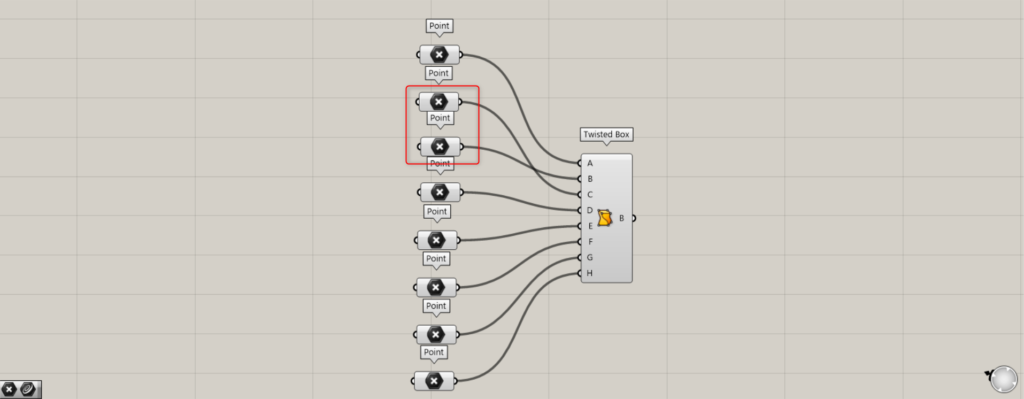
頂点を指定する際に、点の順番に注意してください。
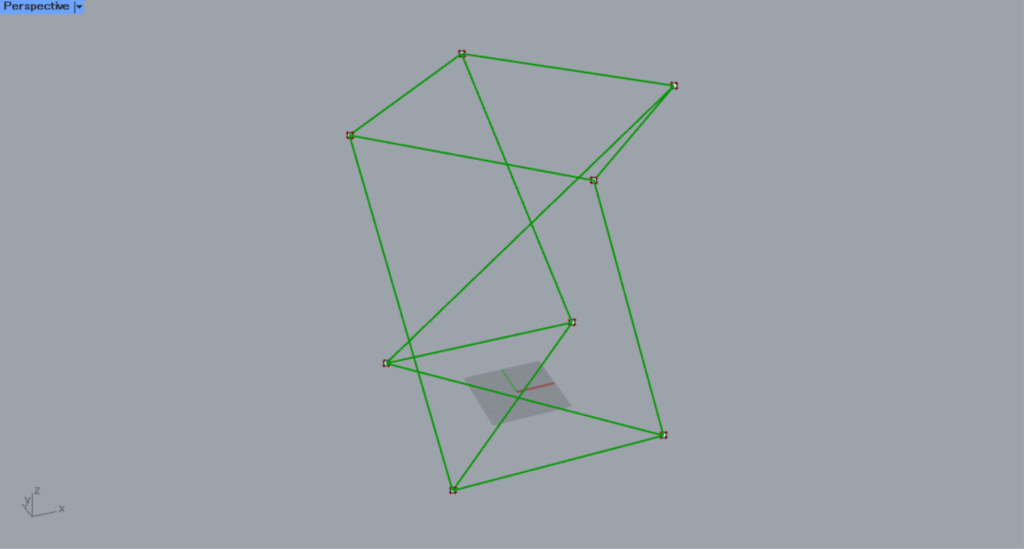
試しに、頂点の入力の順番を変えてみます。

すると、このように変な形のツイストボックスになってしましました。

上の画像のように、しっかりと2つの四角形の順番で、頂点を入力することが大事です。

Twisted Boxからは、Twisted Boxという種類のデータが出力されます。
そのため、Brepオブジェクトなどに変換したい場合には、Brepにつなげます。

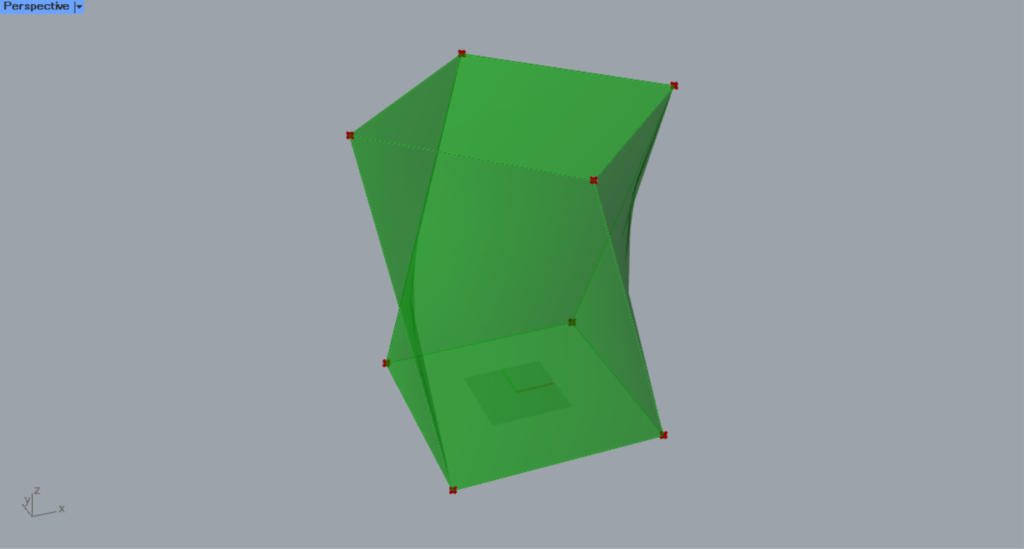
すると、このようなBrepオブジェクトに変換されました。
Twisted Boxコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]8つの頂点からツイストボックスを作成するTwisted Boxの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-1.png)





Comment