Vectorコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
ベクトル(向きと距離)の情報を格納する
Vectorに、ベクトル(向きと距離)の情報を格納することができます。
ベクトルの基本として、ベクトルは、原点からある一点までの向きと距離であることを意識してください。
1つのベクトルを格納する

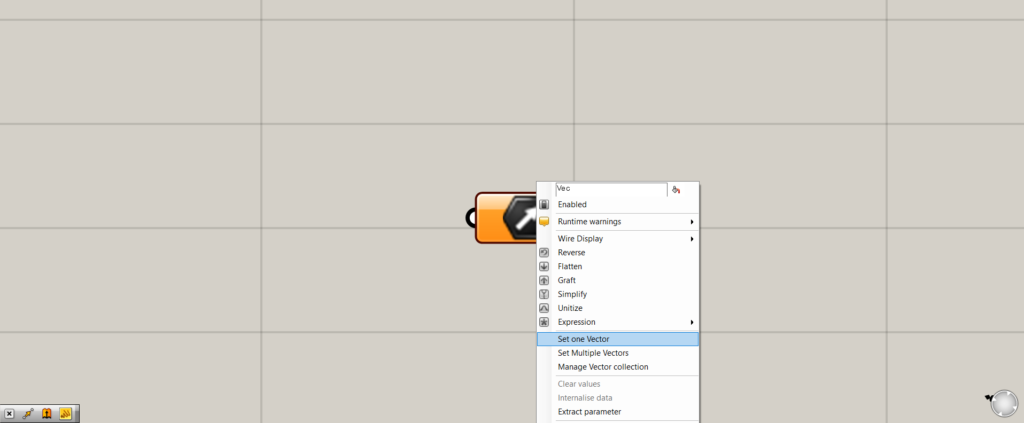
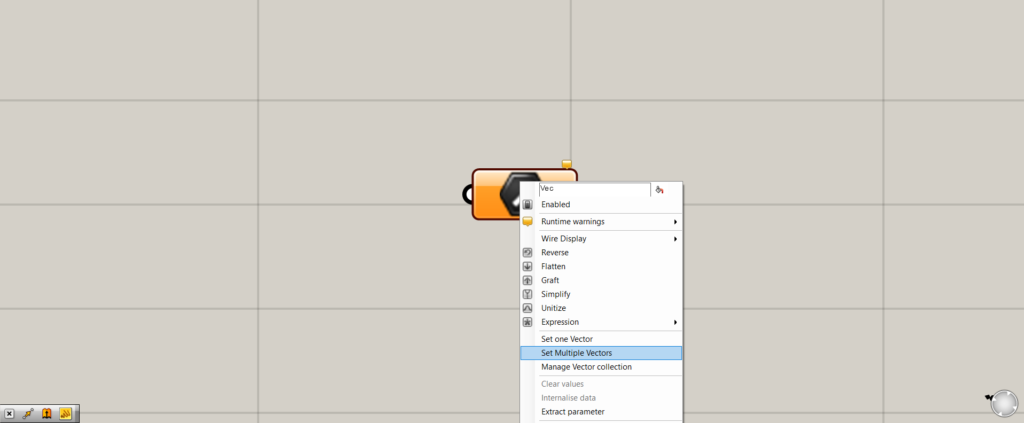
Vectorを右クリックし、Set one Vectorを選択します。

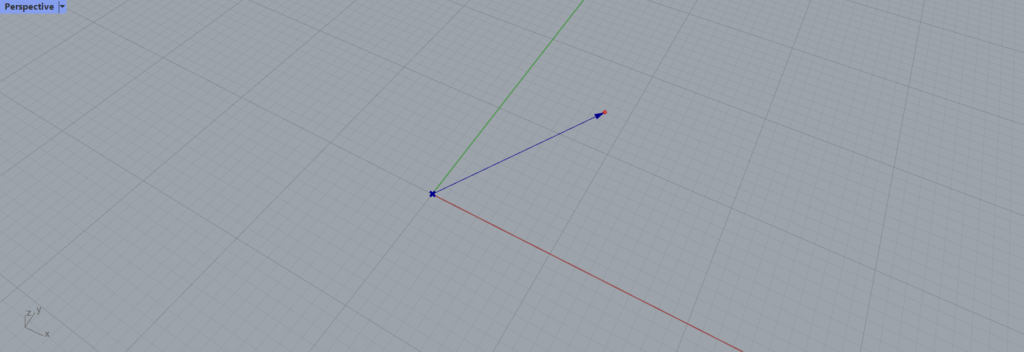
すると、ライノセラス上の画面に切り替わります。
そして、原点から青い矢印が出ていることが分かります。
自身の作成したいベクトルの位置を決定し、その場所をクリックすると、ベクトルが格納されます。

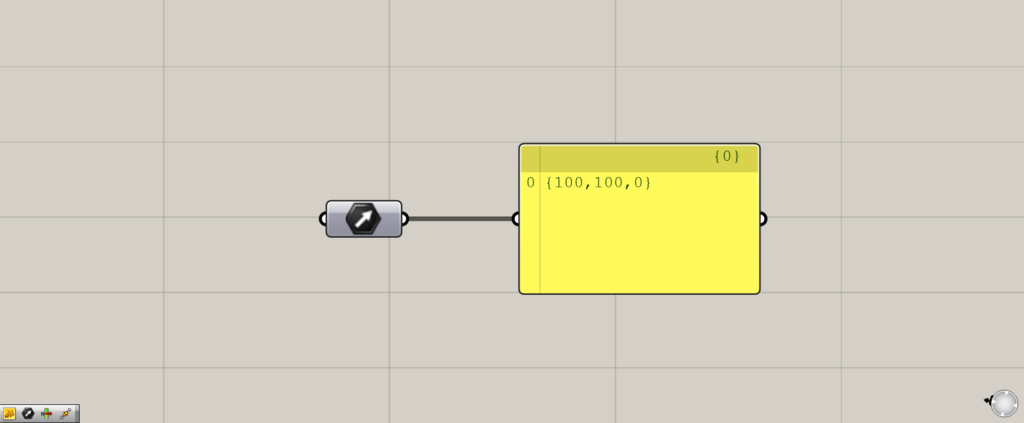
このように、ベクトルが格納さえていることが分かります。
Panelを使用してみると、{100,100,0}の座標が表示されていますが、これは原点からこの場所までという意味です。
複数のベクトルを格納する

次は複数のベクトルを格納します。
Set Multiple Vectorsを選択します。

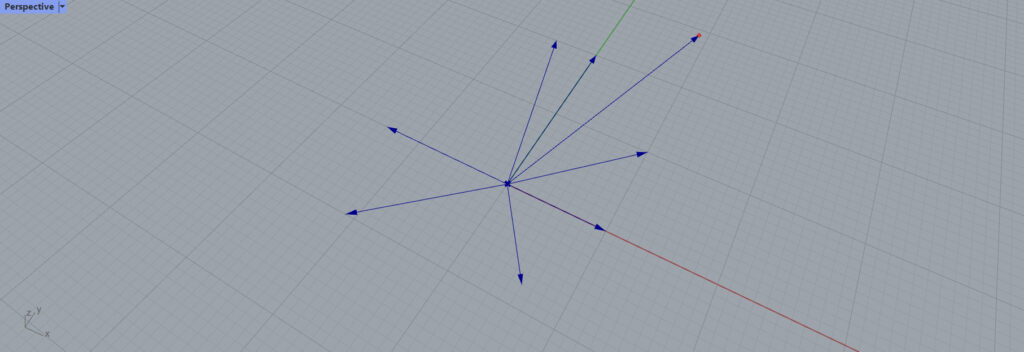
すると、またライノセラスの画面に切り替わりますが、今度は複数の位置を指定することができます。
ベクトルの指定が完了したら、エンターか右クリックをします。

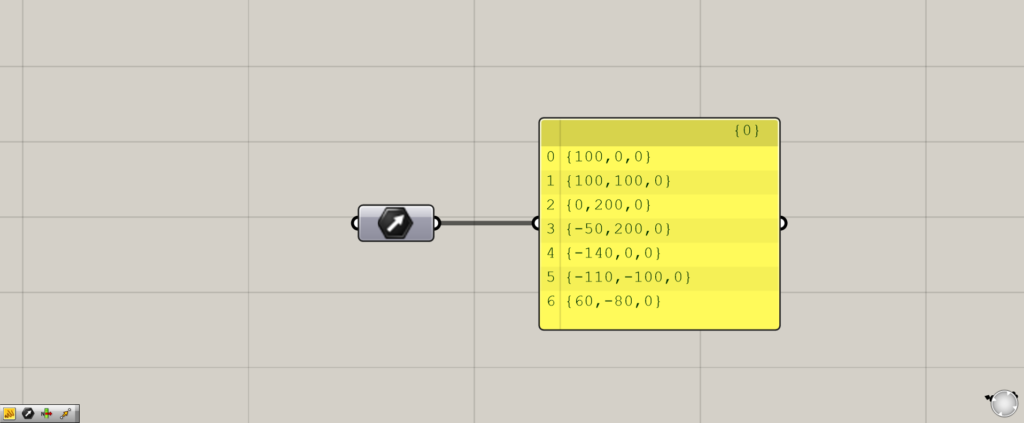
すると、複数のベクトルが格納されます。
グラスホッパー上でベクトルを指定する
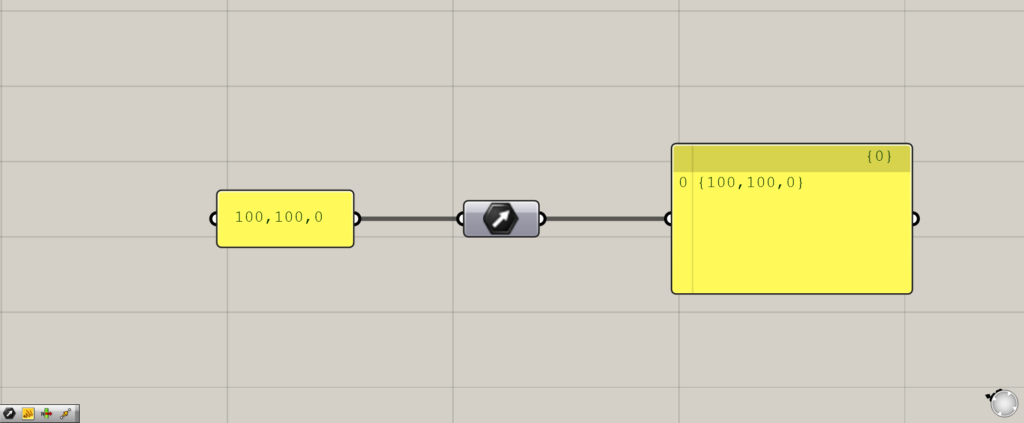
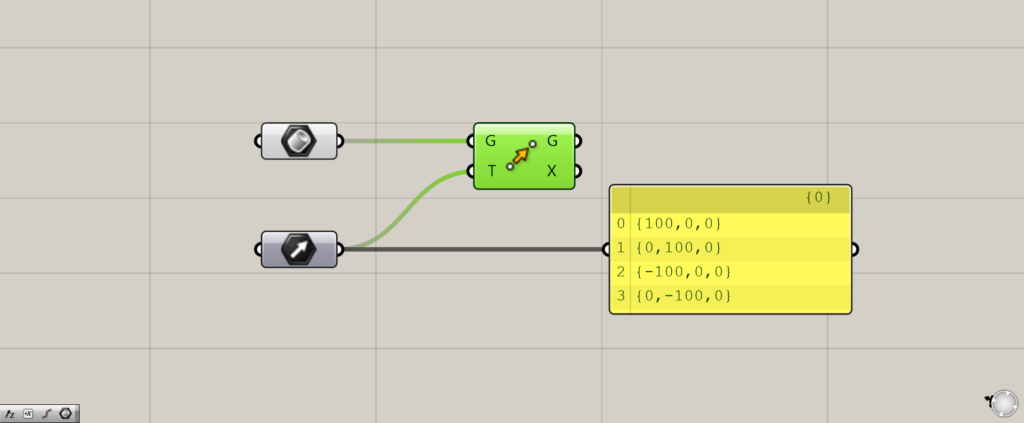
グラスホッパー上で、ベクトルを指定することもできます。

Vectorに、座標をつなげることでベクトルを作成することができます。
このベクトルは、原点から指定した位置までのベクトルになります。
ベクトルを使用してみる

実際にベクトルを使ってみます。
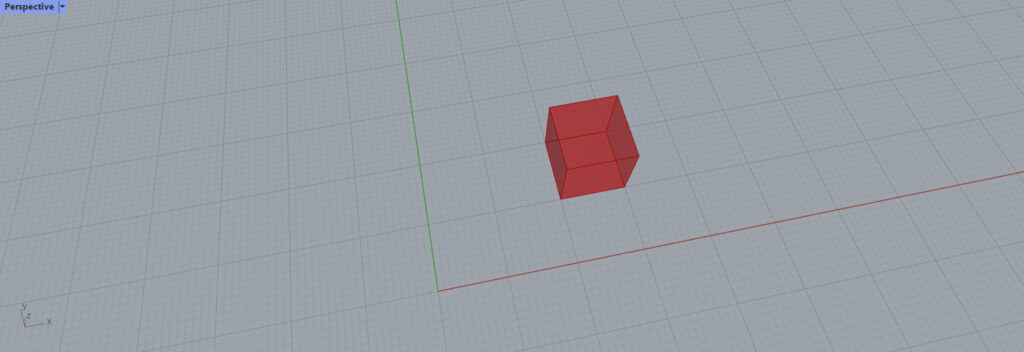
今回は、こちらの立方体をベクトルを使って移動させてみます。

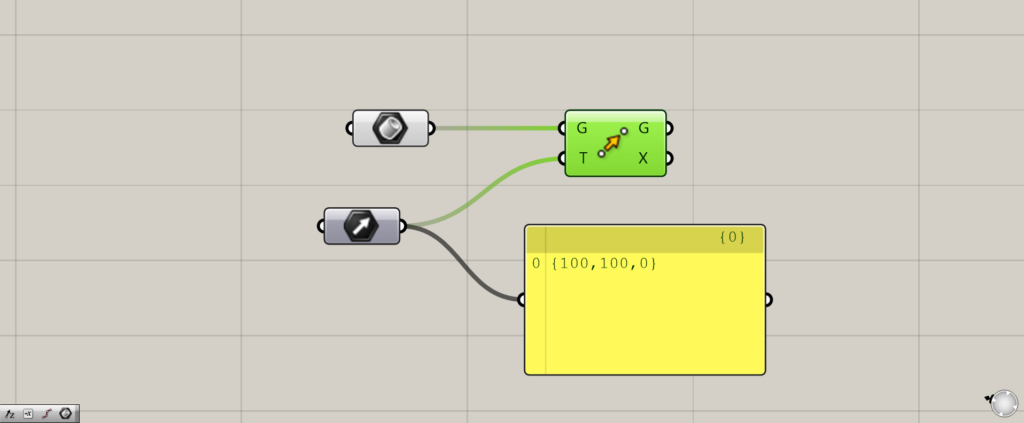
まずは、MoveのT端子にVectorをつなげます。
今回はVectorには1つのベクトルが格納されています。

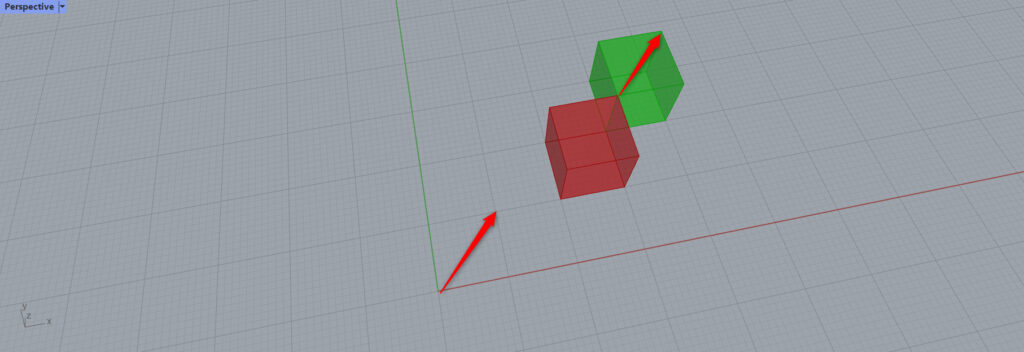
結果として、立方体がこのように移動しました。
これは、作成されたベクトルが、立方体にも同じように作用されているからです。

今度は複数のベクトルを使ってみます。

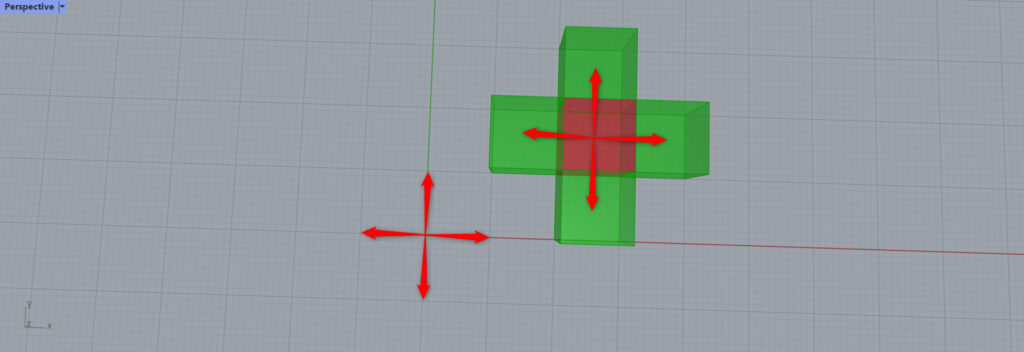
すると、指定したそれぞれのベクトルの方向に、立方体が移動しました。
こちらでも、原点の位置で作成したベクトルが、立方体の位置でも同様に生じています。
Vectorコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Vectorコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-27.png)





Comment