ベクトルを可視化する、Vector Displayコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
ベクトルを可視化する
Vector Displayを使うことで、ベクトルを可視化することができます。

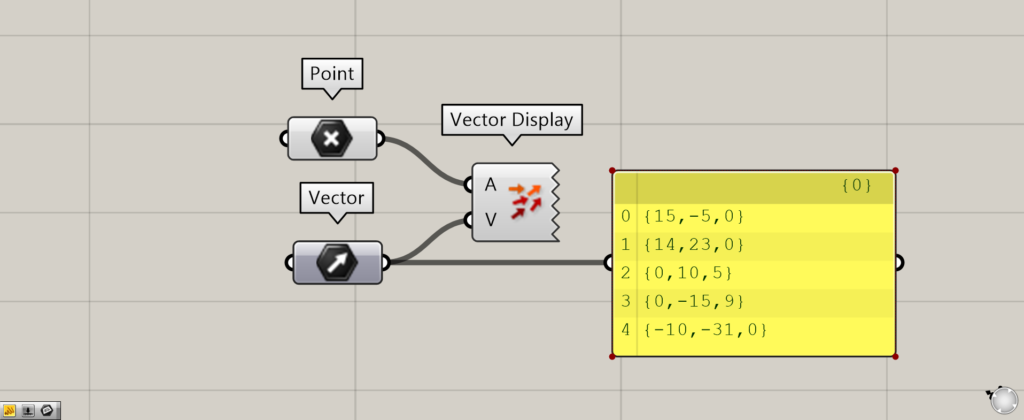
使用コンポーネント:①Point ②Vector ③Vector Display
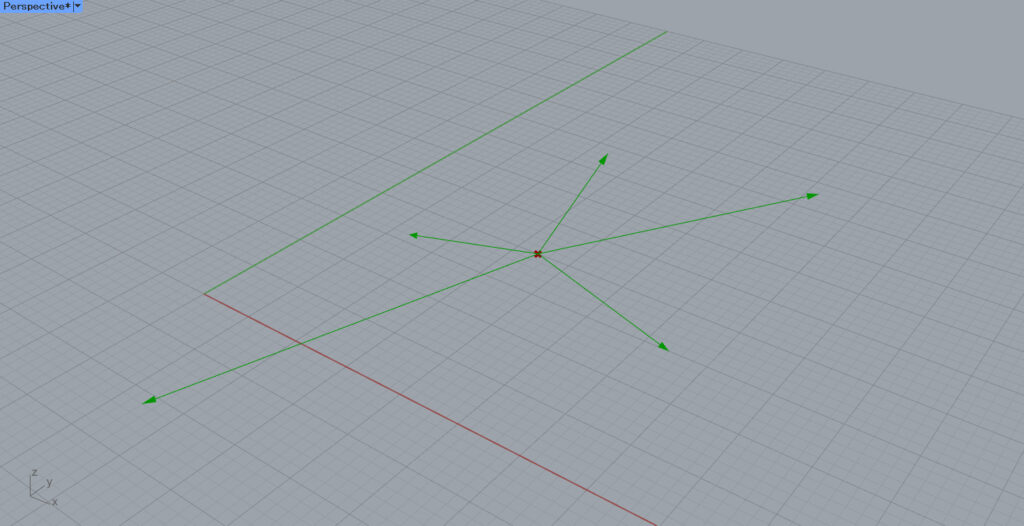
Vector DisplayのA端子には、ベクトルを表示させる位置の点情報を入力します。

今回は、上の画像のような点を、Pointに格納しています。
Vector DisplayのV端子には、表示させたいベクトルの情報をつなげます。
今回は、Vectorに5つのベクトルを格納しています。

すると、このように指定した位置にベクトルが表示され、可視化されています。
今回は、5つのベクトルが格納されていたため、5つの矢印がしっかりと表示されています。
矢印の大きさを変える
Vector Displayでベクトルを表示させても、矢印が小さすぎる場合があります。
そのような場合に、矢印の大きさを変える方法も解説します。

今度は分かりやすいように、曲線を点で分割し、その位置のベクトルを表示してみます。

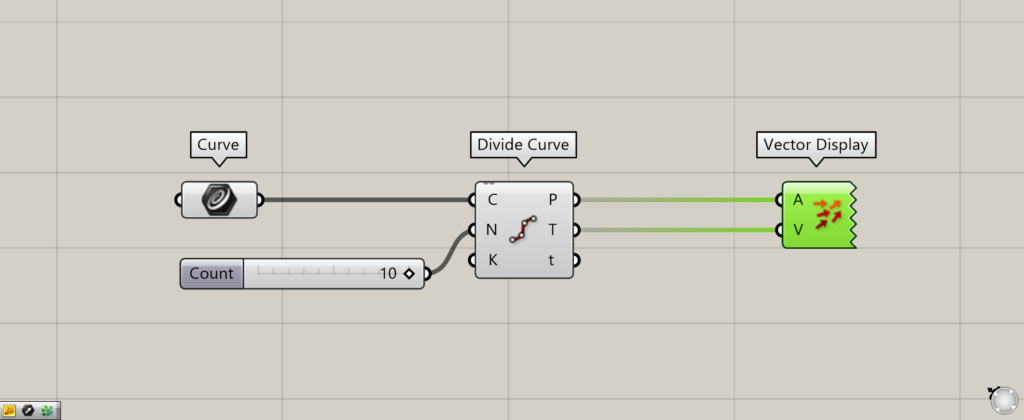
使用コンポーネント:①Curve ②Divide Curve ③Vector Display
Curveに格納された曲線を、Divide CurveのC端子につなげます。
Divide CurveのN端子に、曲線を点で分割する分割数を入力します。
今回は、10を入力しています。
Divide CurveのP端子を、Vector DisplayのA端子につなげます。
Divide CurveのT端子を、Vector DisplayのV端子につなげます。

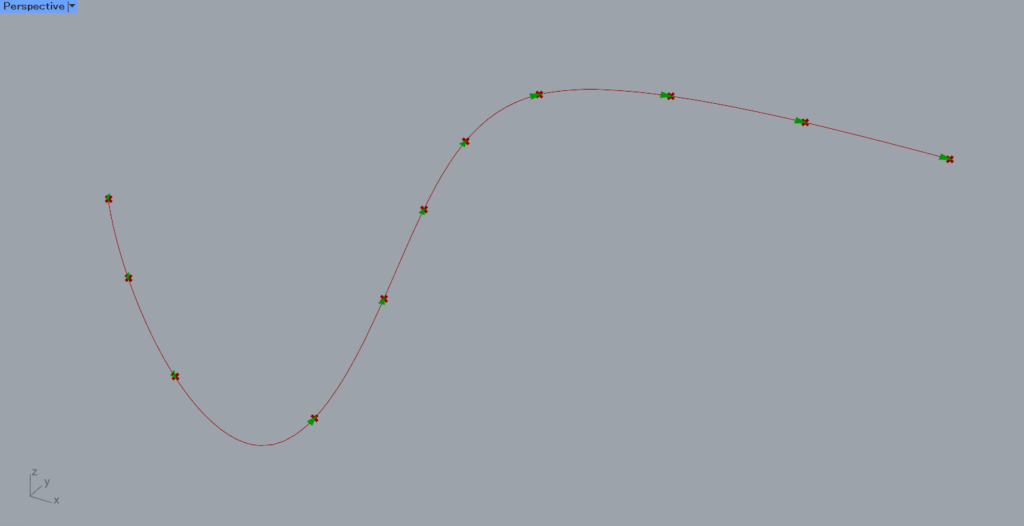
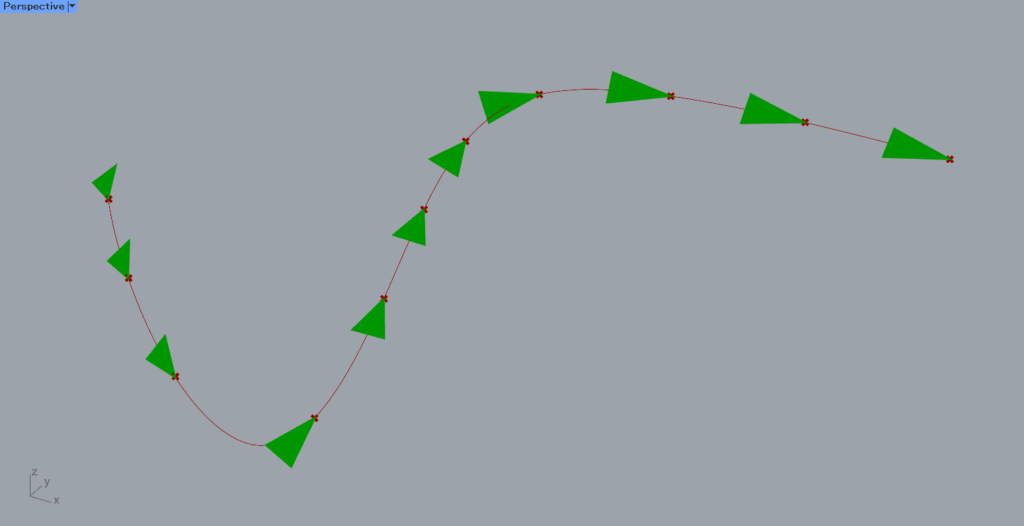
すると、このようにベクトルが表示されましたが、非常に小さくて見にくいです。

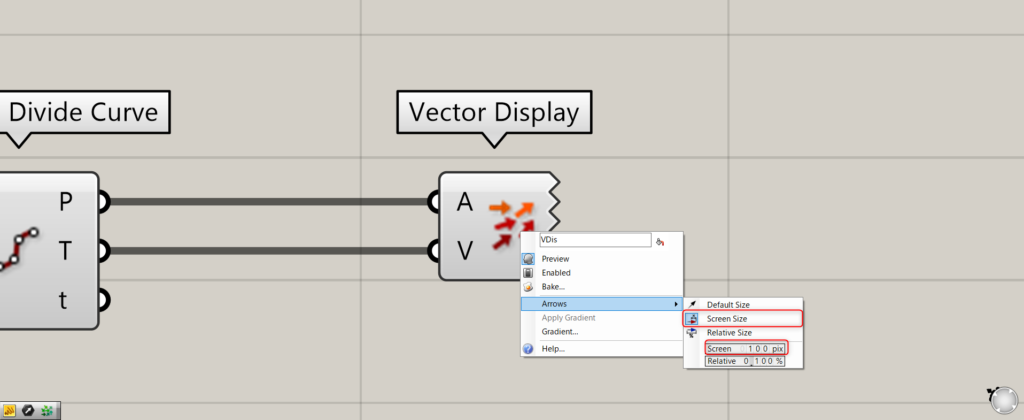
Vector Displayを右クリックし、ArrowsからScreen Sizeを選択します。
そして、下のScreenのpixの数値を大きくします。
今回は、15から100pixに変更しました。

すると、このように矢印が大きくなりました。
Vector Displayコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ベクトルを可視化するVector Displayの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-2.png)





Comment