ボックスを格納・作成する、Boxの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
ボックスを格納する
Boxを使うことで、ボックスを格納することができます。

使用コンポーネント:①Center Box ②Box
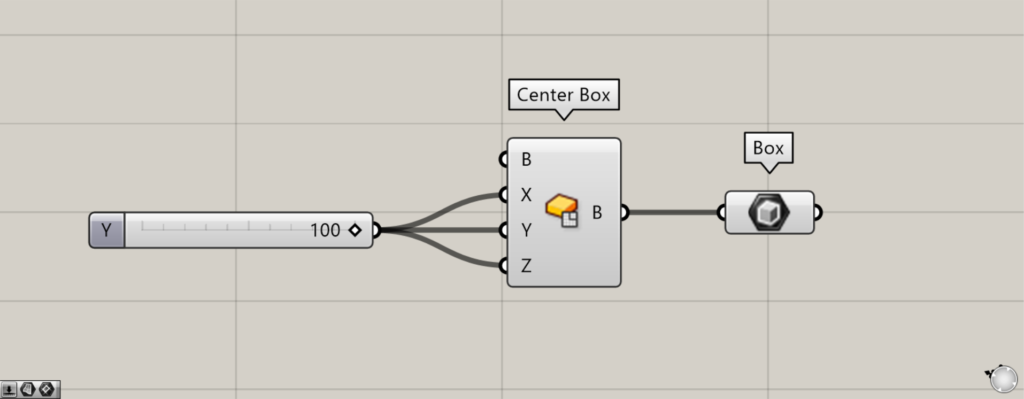
例として、ボックスを作成してBoxに格納してみます。
Center BoxのXとYとZ端子に、100の数値を入力します。
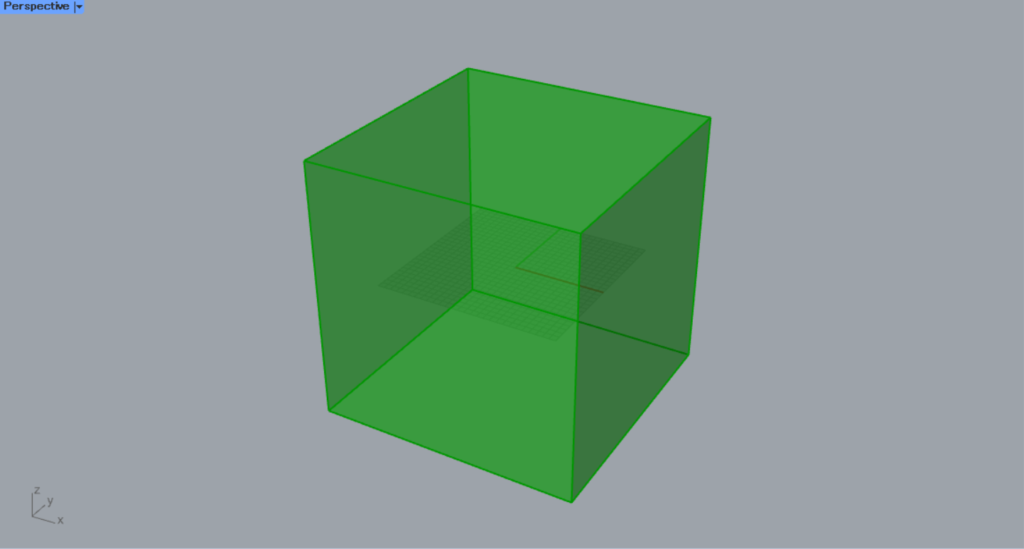
すると、100×100×100の立方体が作成されます。
その後、Center BoxをBoxにつなげます。

すると、作成された立方体がBoxに格納されました。
このように、ボックスをBoxに格納することができます。
開いているモデルを閉じる

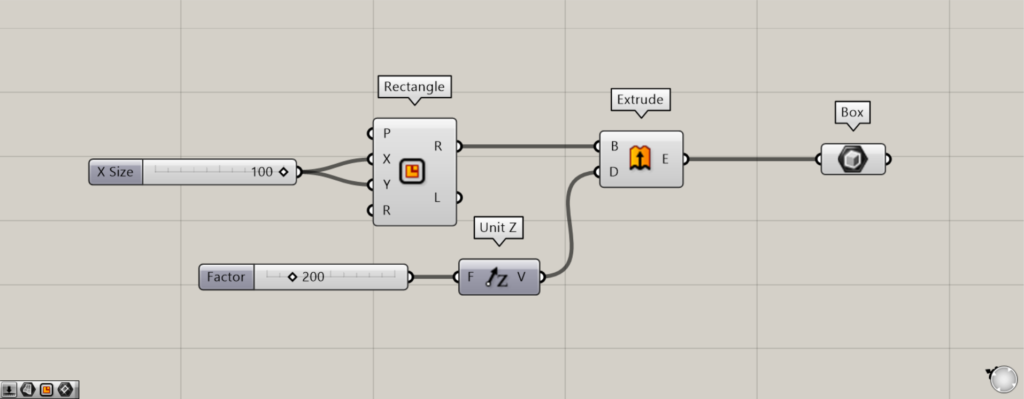
使用コンポーネント:①Rectangle ②Unit Z ③Extrude ④Box
開いているモデルをBoxにつなげると、開いているモデルを閉じることもできます。

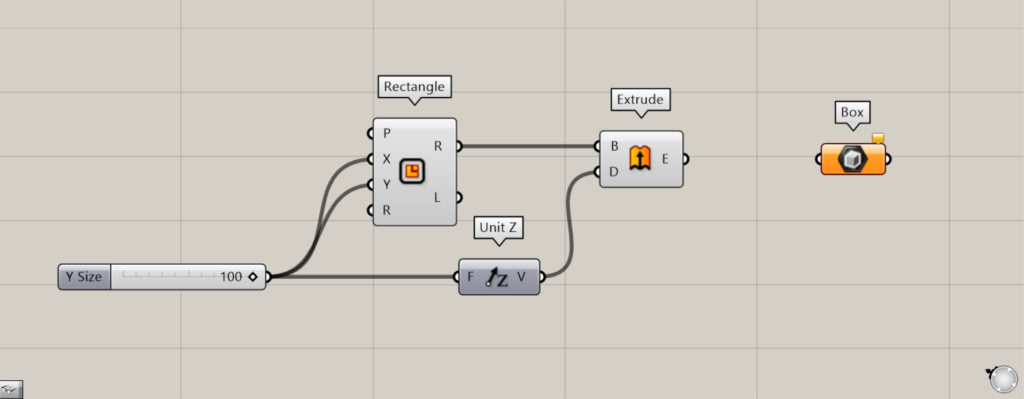
RectangleのXとY端子に100を入力すると、100×100の正方形が作成されます。
Unit Zに100を入力し、ExtrudeのD端子につなげます。
そして、RectangleのR端子をExtrudeのB端子につなげます。
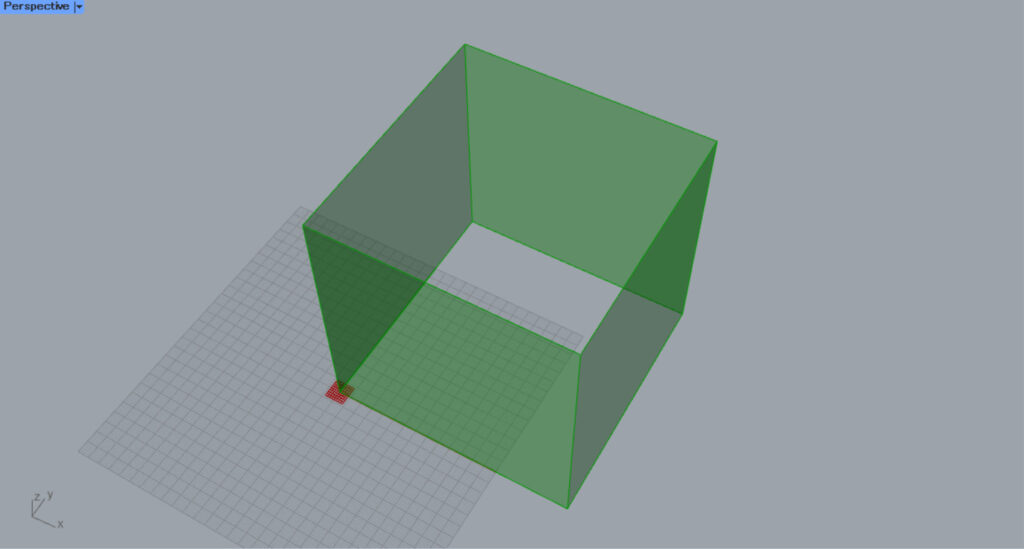
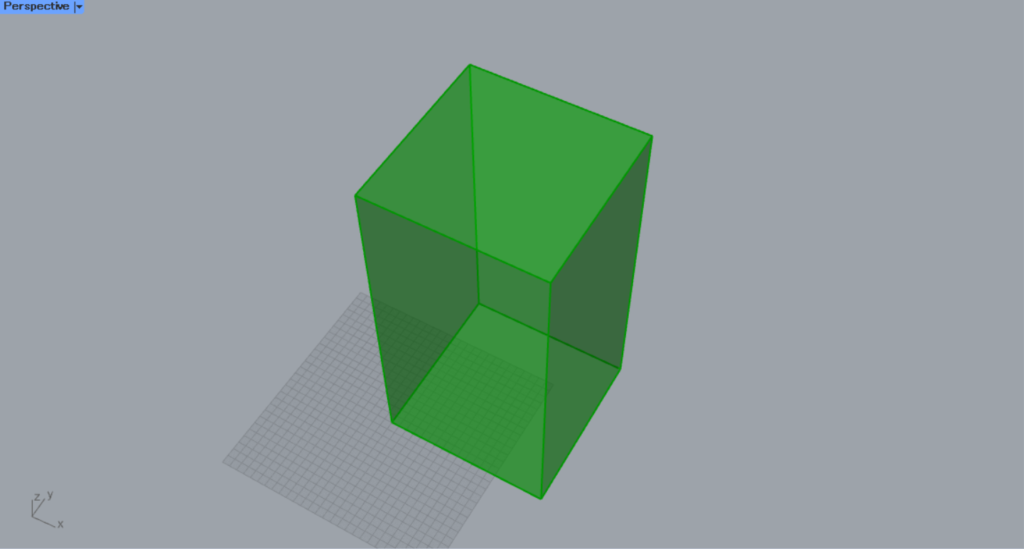
すると、100×100×100の立方体のようなものが作成されますが、閉じていません。

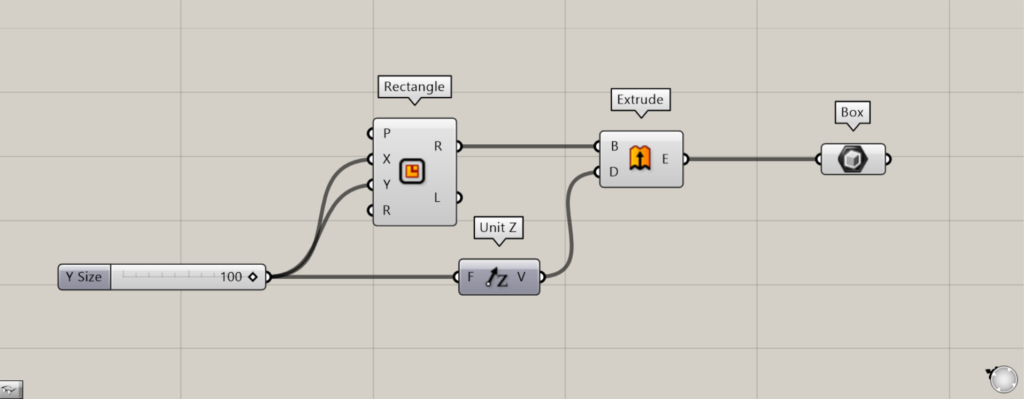
ExtrudeをBoxにつなげます。

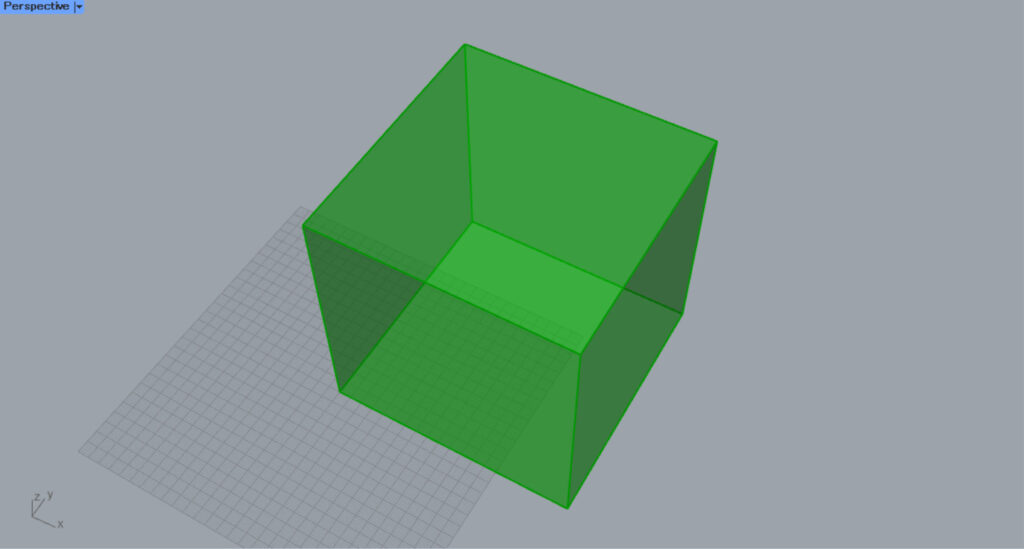
すると、開いていたモデルが閉じられました。
このように、開いたモデルを閉じる効果もあります。

Unit Zの数値を200にし、100×100×200の直方体にします。

このように、立方体だけでなく直方体でもBoxでも同様な効果があります。
ボックス以外のモデルを格納
ボックス以外のモデルを格納することもできます。
通常のボックス以外を格納した場合、その形状から新たなボックスが作成されます。

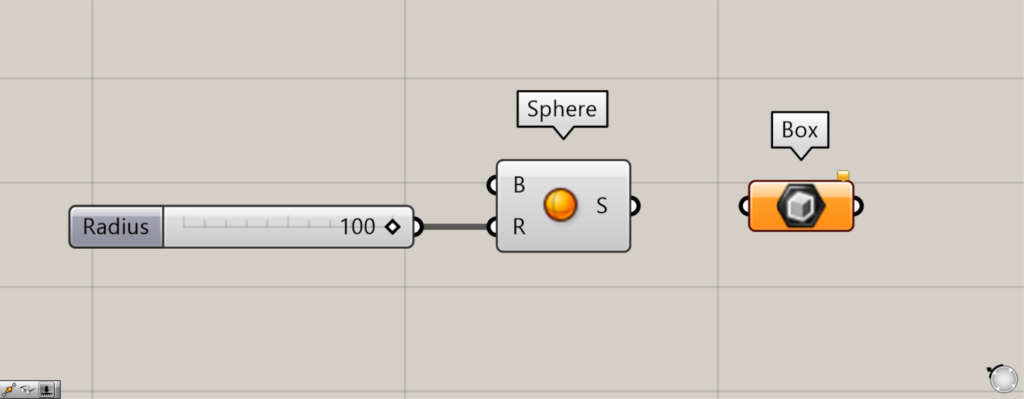
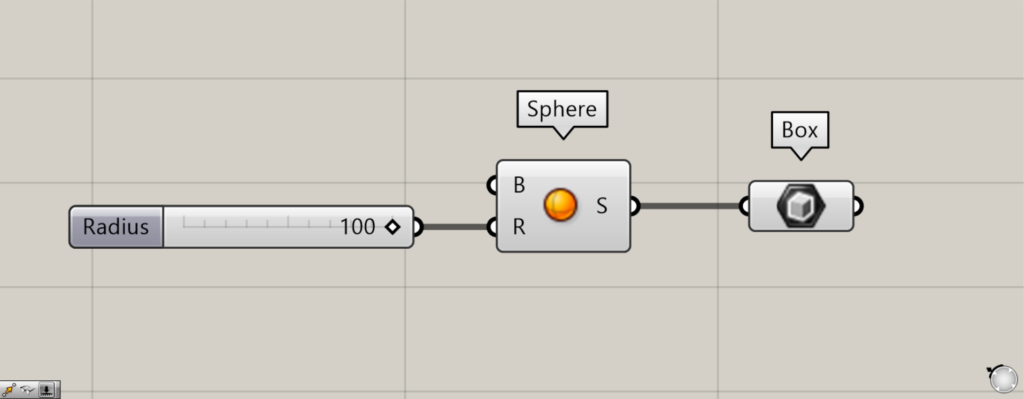
使用コンポーネント:①Sphere ②Box
例として、最初は球をBoxに格納してみます。

SphereのR端子に半径の数値を入力します。
今回は、100を入力しました。
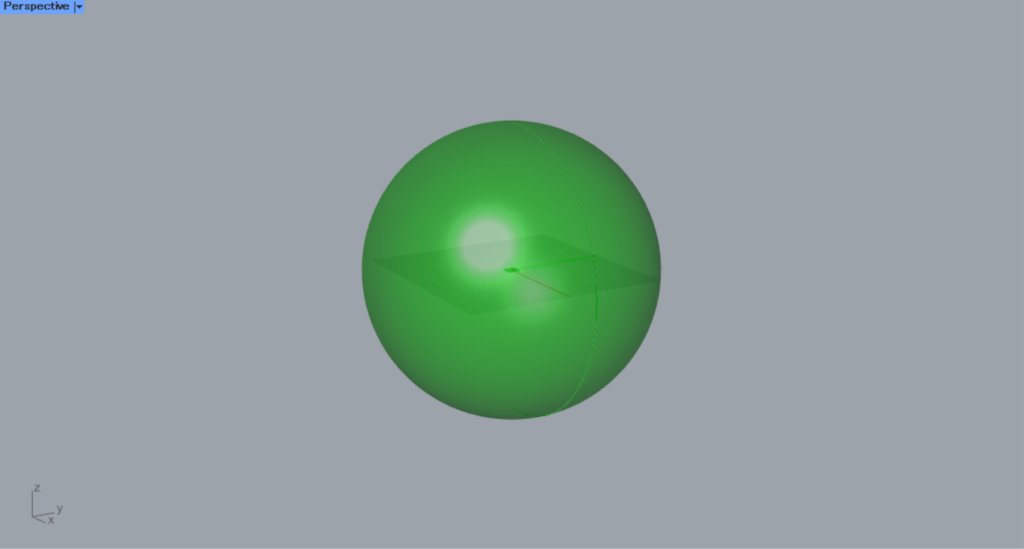
すると、半径100の球が作成されました。

その後、SphereをBoxにつなげます。

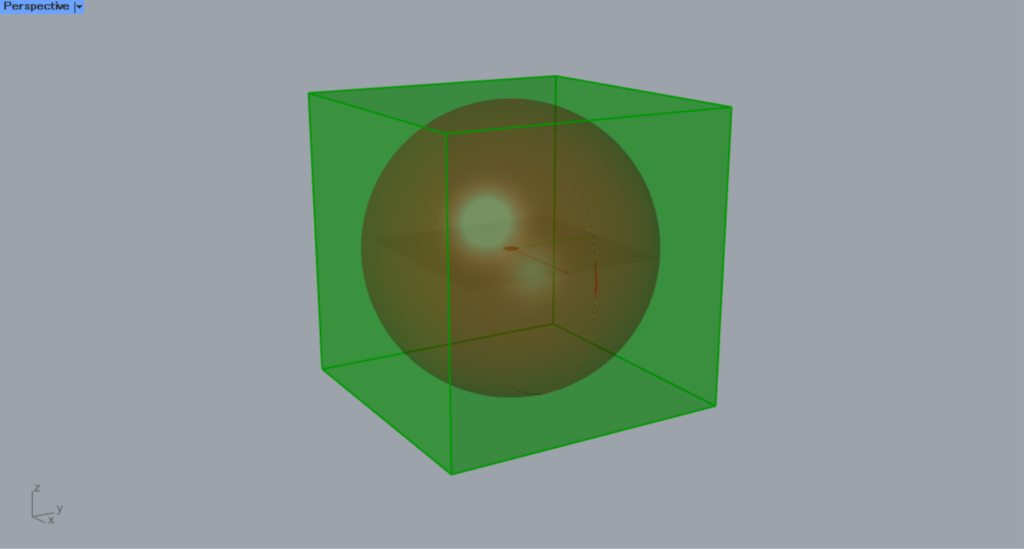
すると、このように球が入るようにボックスが作成されます。
このように、ボックス以外のモデルを格納すると、そのモデルを包むボックスが作成されます。

次は、線データをBoxに格納してみます。

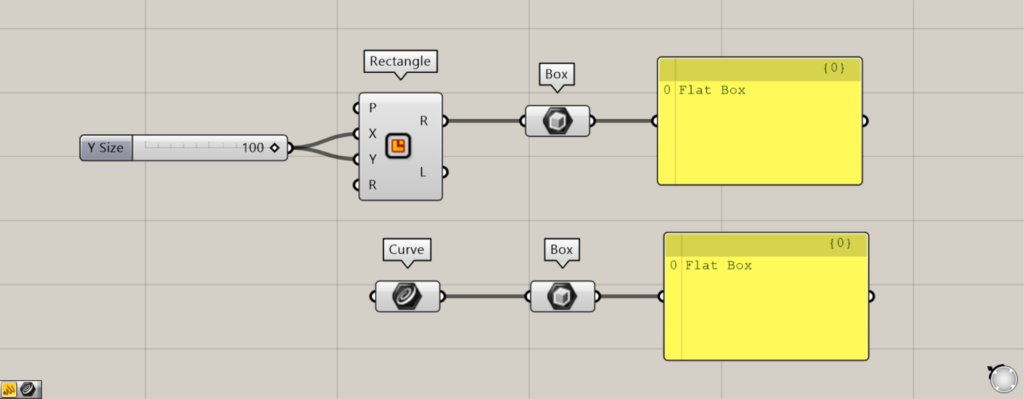
使用コンポーネント:①Rectangle ②Curve ③Box
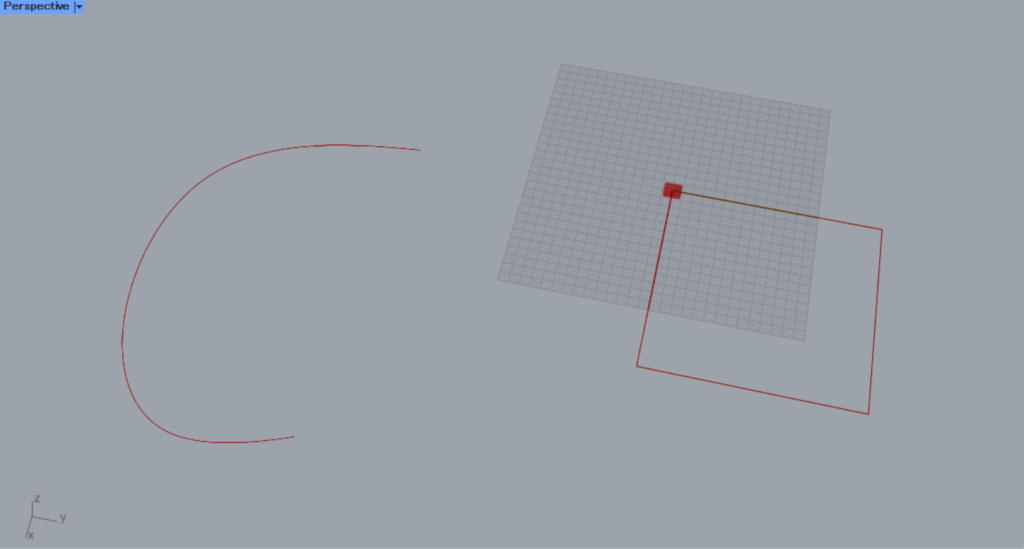
今回は、Rectangleで作成した四角形と、ライノセラスで作成した曲線をCurveに格納して使います。
RectangleとCurveを、それぞれBoxにつなげます。

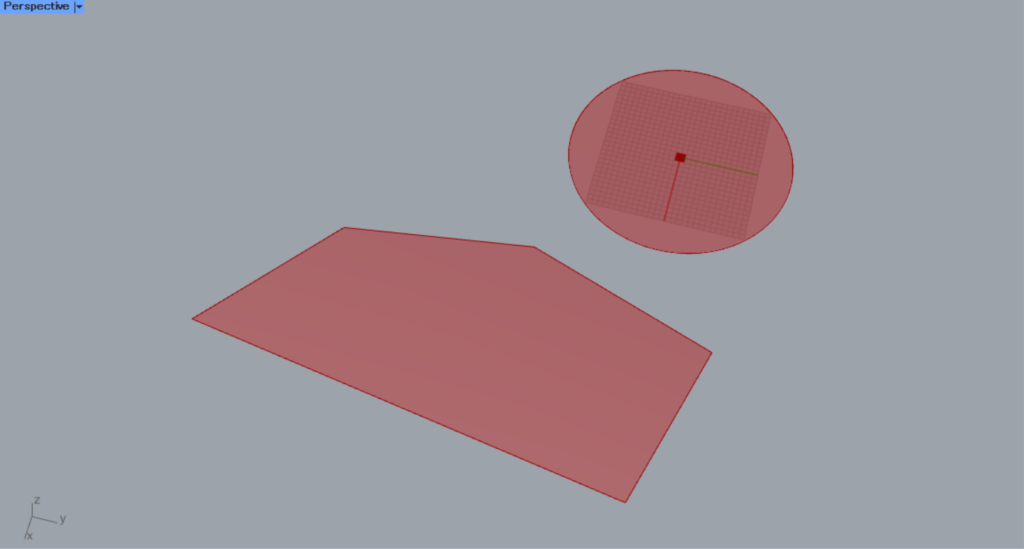
すると、このように線から正方形が作成されました。
サーフェスのように見えますが、PanelにつなげてみるとFlat Boxと出力されます。
そのため、厚みはありませんがボックスとして扱われています。

線を立体に編集してみます。

すると、このように立体の線を囲むボックスが作成されました。
このように、線データをBoxにつなげると、線を囲むようにボックスが作成されます。

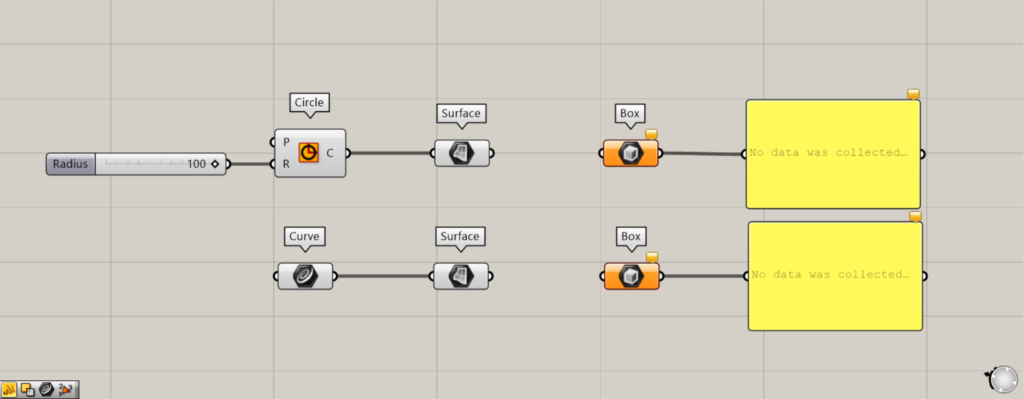
使用コンポーネント:①Circle ②Curve ③Surface ④Box
次は、サーフェスをBoxにつなげてみます。
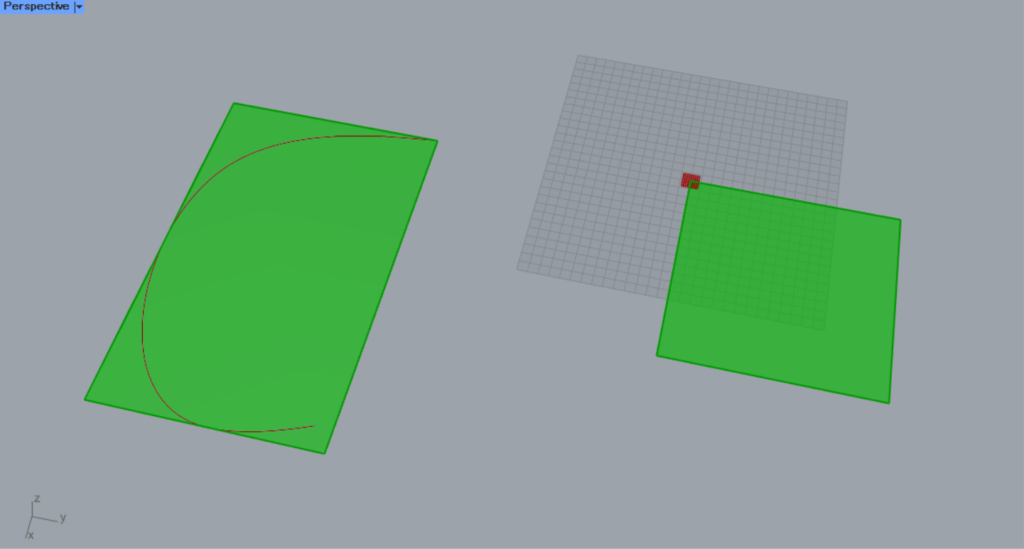
今回は、Circleで作成した線の円と、ライノセラス上で作成した閉じた連続する直線を、サーフェスに変換しています。
CircleのR端子に半径の数値を入力します。
今回は、100の数値を入力しています。

その後、Circleとライノセラス上で作成した線を格納しているCurveを、Surfaceにつなげます。
すると、線データがサーフェスに変換されます。

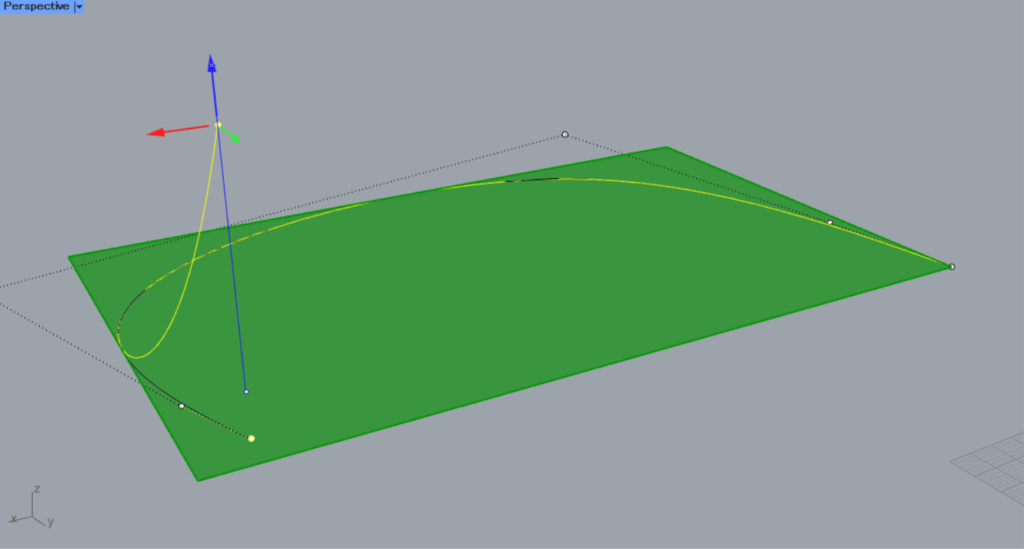
その後、SurfaceをBoxにつなげます。

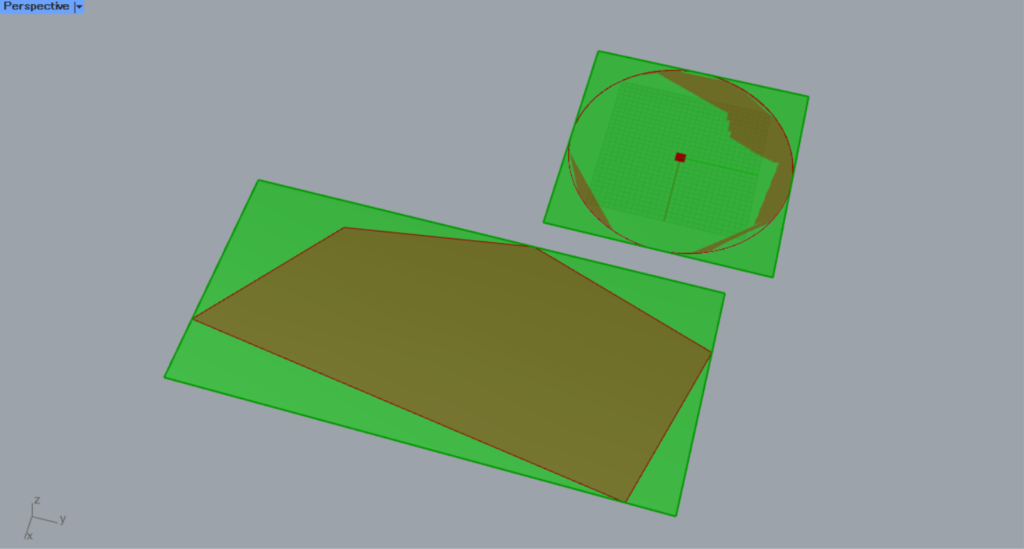
すると、サーフェスを囲うようにボックスが作成されます。
今回の場合は、サーフェスに厚みがないので、Flat Boxのデータが出力されます。

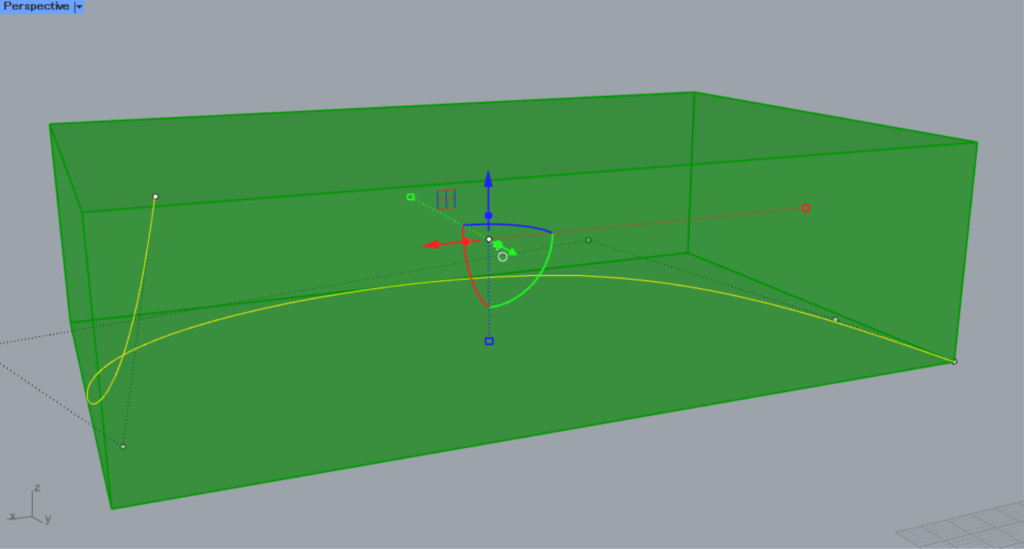
立体のサーフェスの場合も見てみましょう。
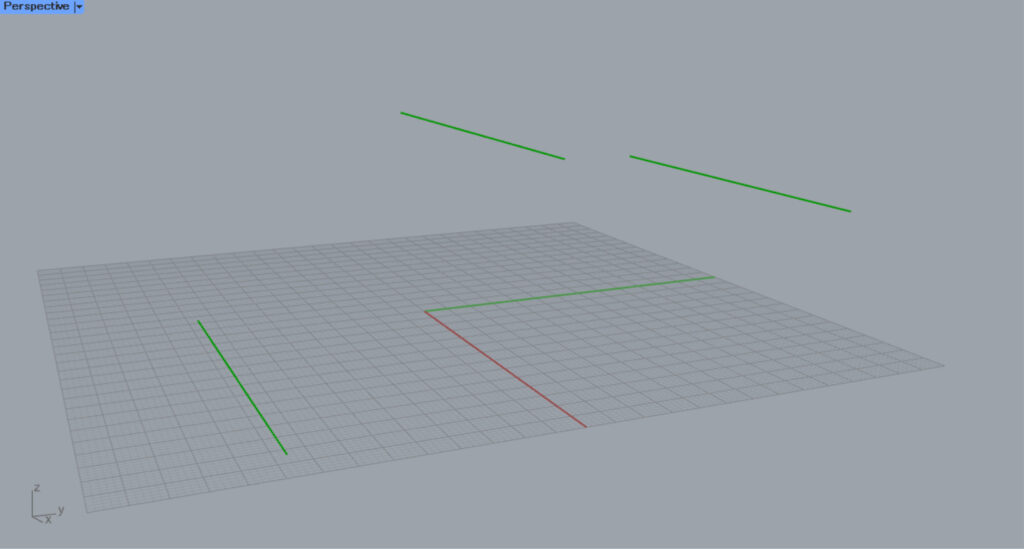
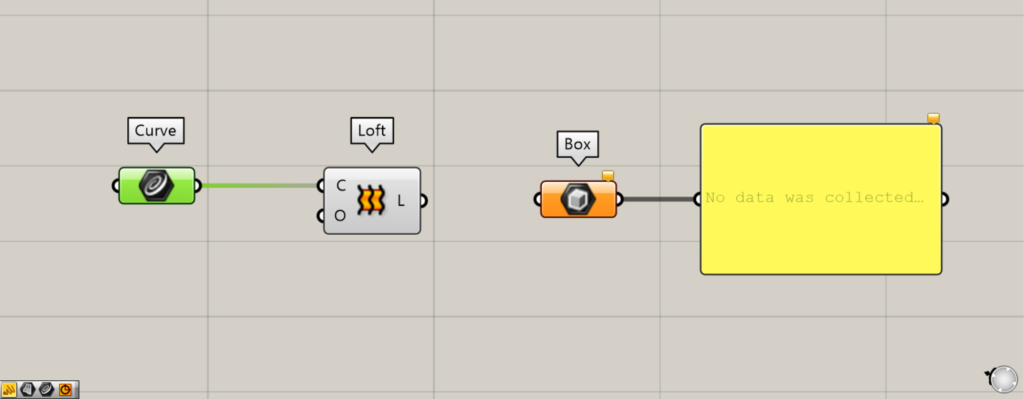
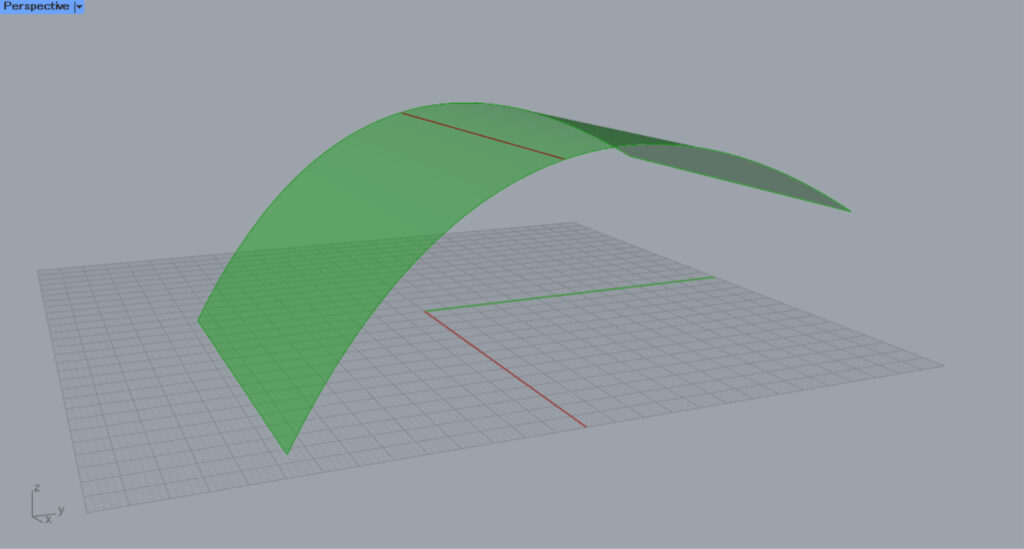
今回は、上の画像のように、ライにセラス上で作成した3本の線からサーフェスを作成します。

3本の線をCurveに格納します。

すると、このような立体のサーフェスが作成されました。

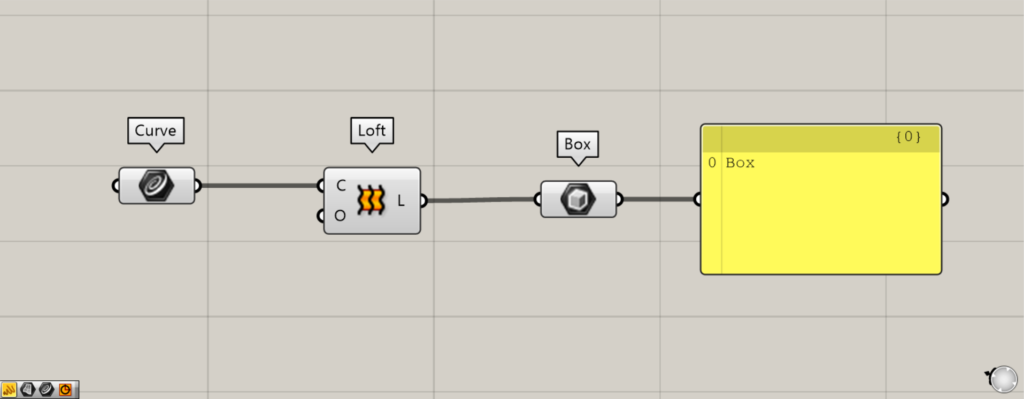
その後、loftをBoxにつなげます。

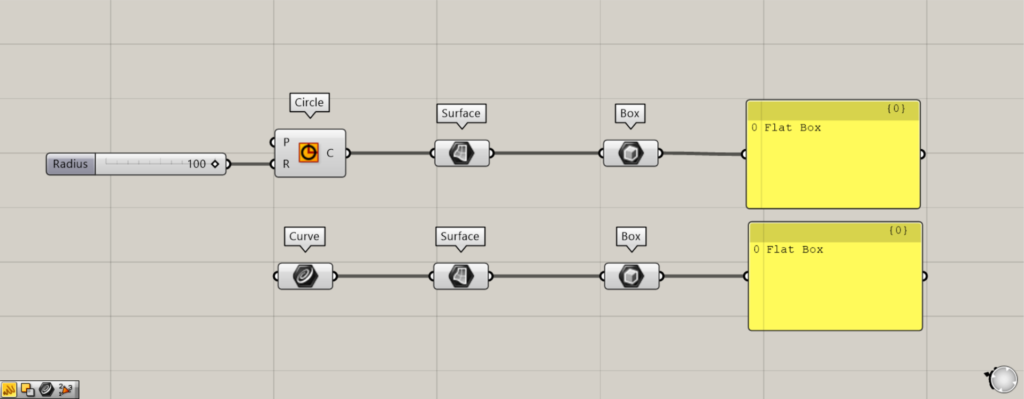
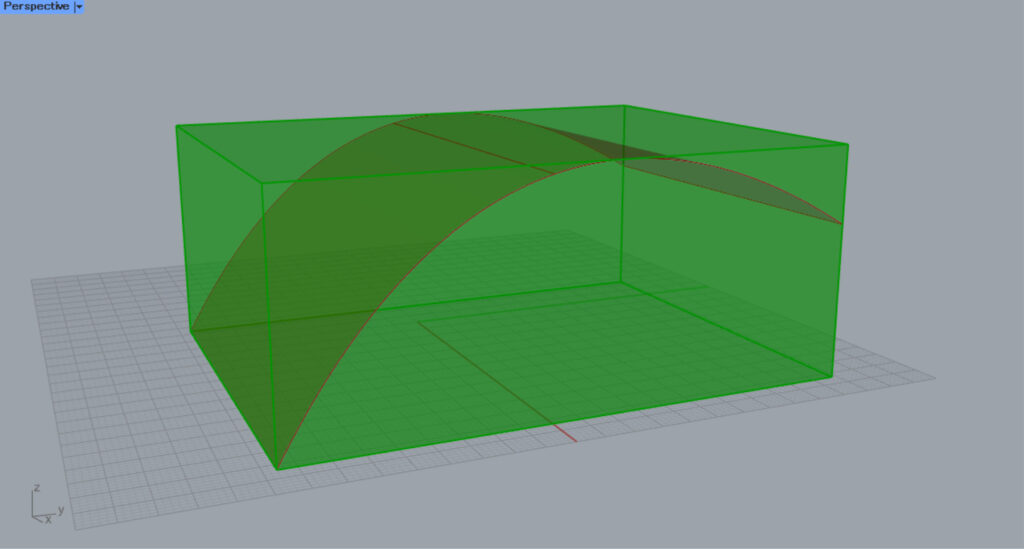
すると、このように立体のサーフェスを囲うボックスが作成されました。
Boxにボックスを直接格納・作成する
Boxにボックスを直接格納・作成することもできます。

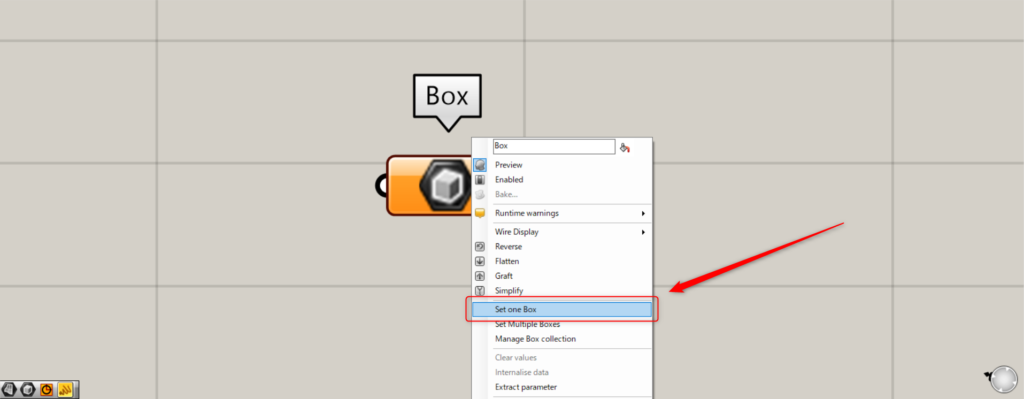
1つのボックスの場合、Boxを右クリックし、Set one Boxを選択します。

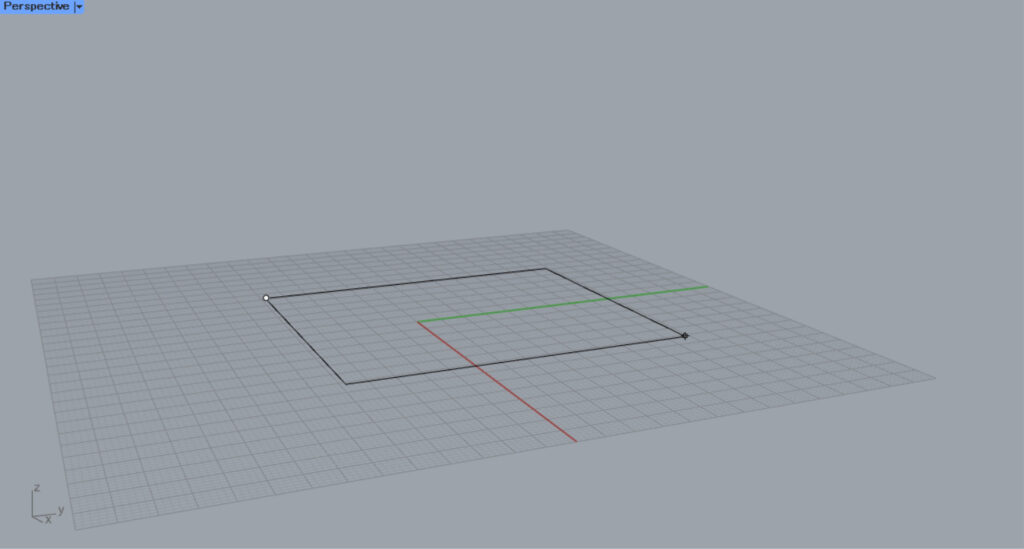
すると、ライノセラス上の画面になります。

ライノセラス上でボックスを作成します。

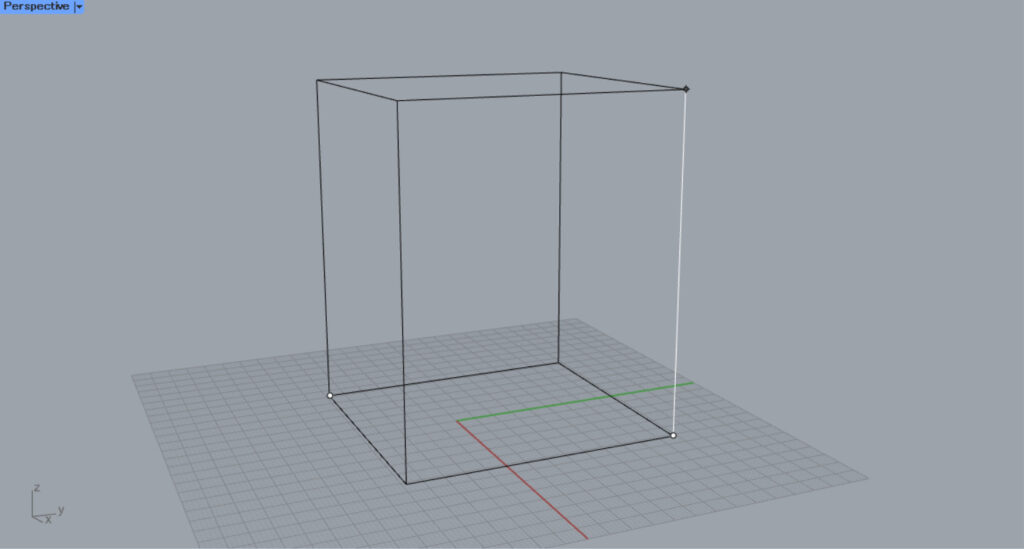
すると、ボックスが作成され、Boxに格納されました。

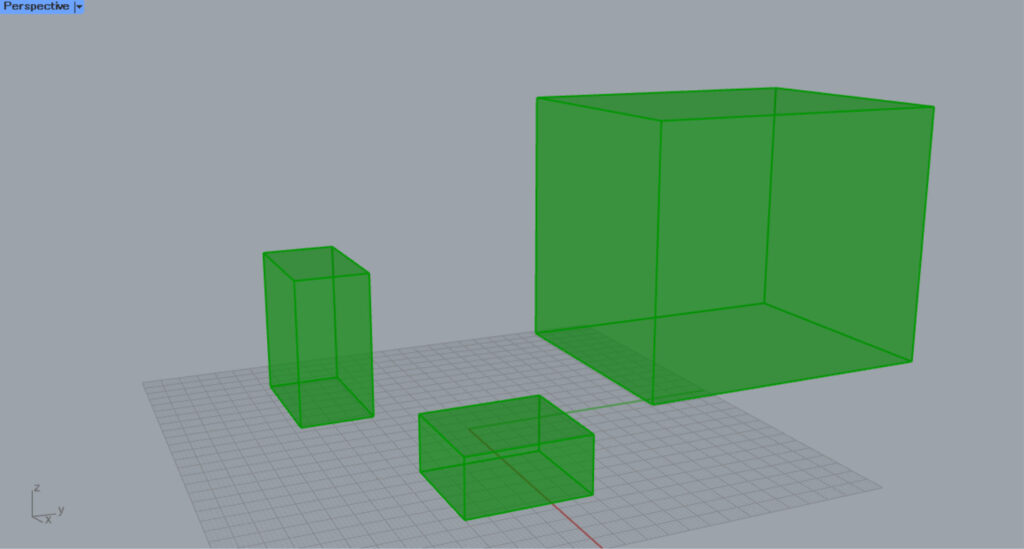
ライノセラス上の様子です。

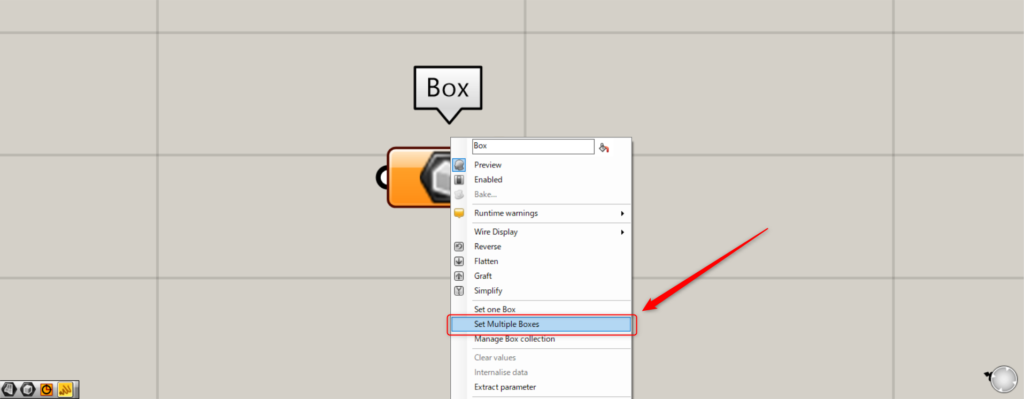
複数のボックスの場合、Boxを右クリックし、Set Multiple Boxesを選択します。

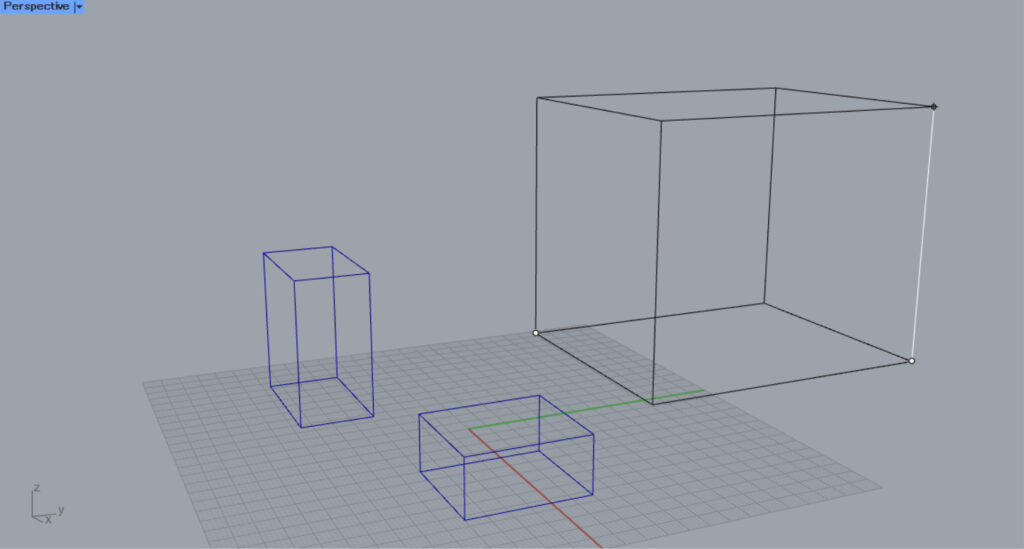
その後、複数のボックスをライノセラス上で作成します。

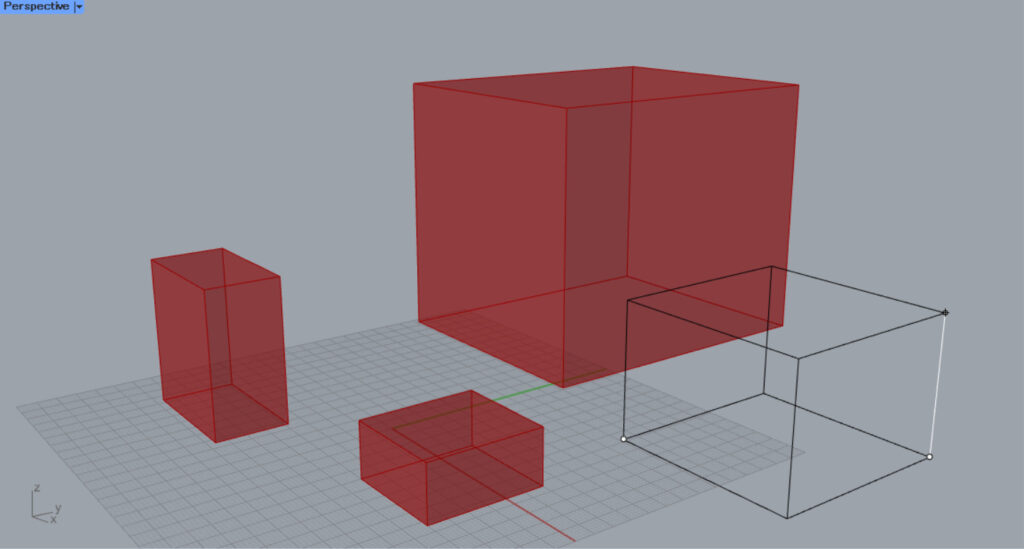
すると、複数のボックスが直接Boxに格納されました。

ライノセラス上の様子です。

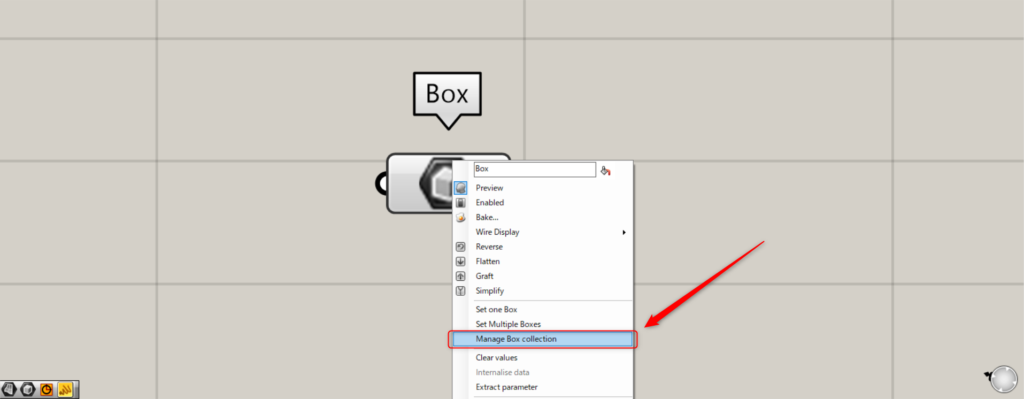
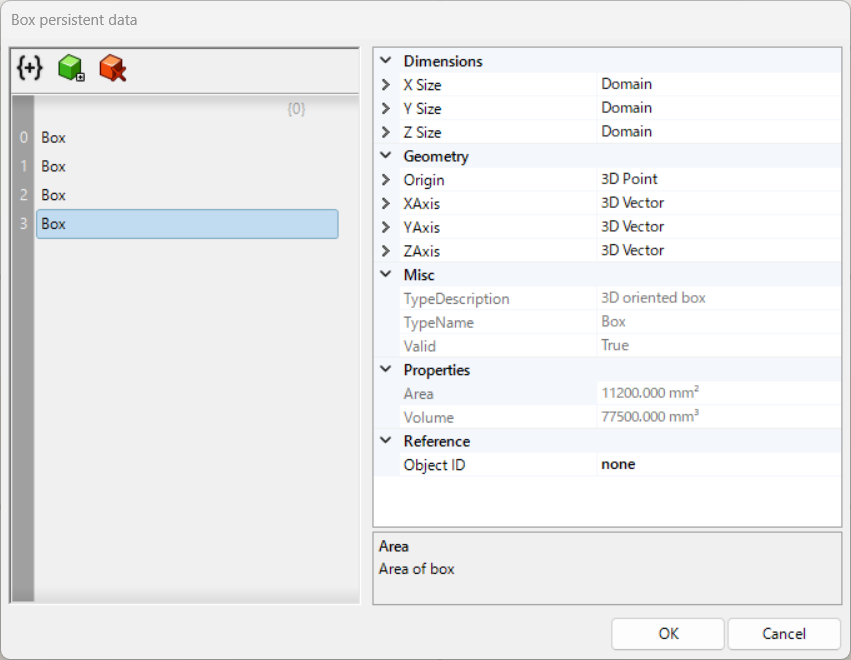
格納されているボックスを管理・編集するには、Boxを右クリックし、Manage Box collectionを選択します。

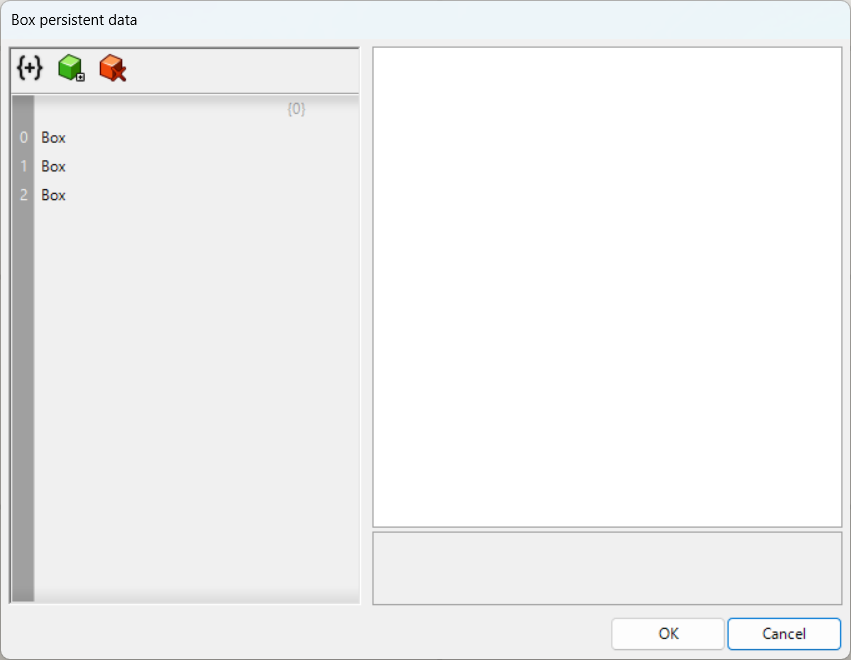
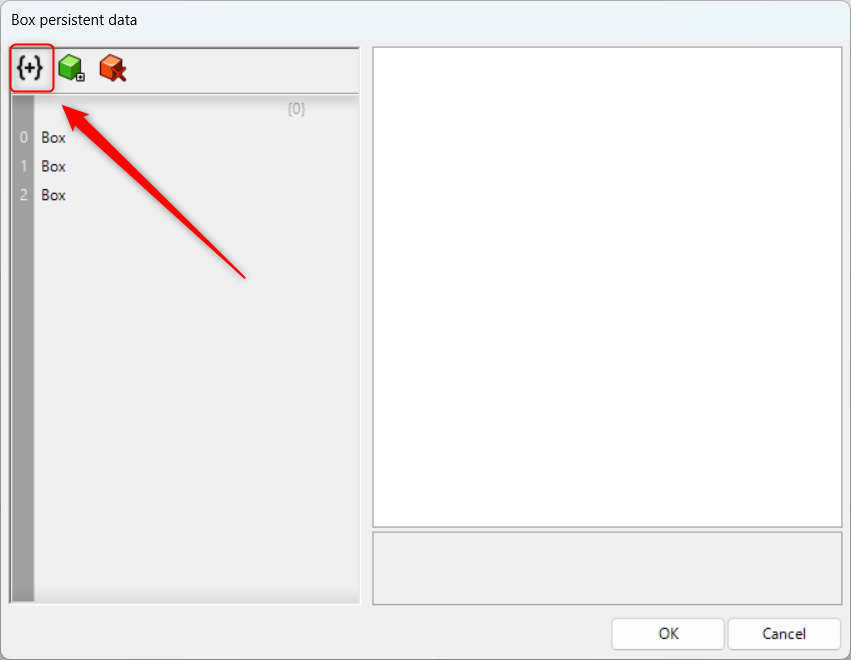
すると、このようなBoxの設定画面が表示されます。

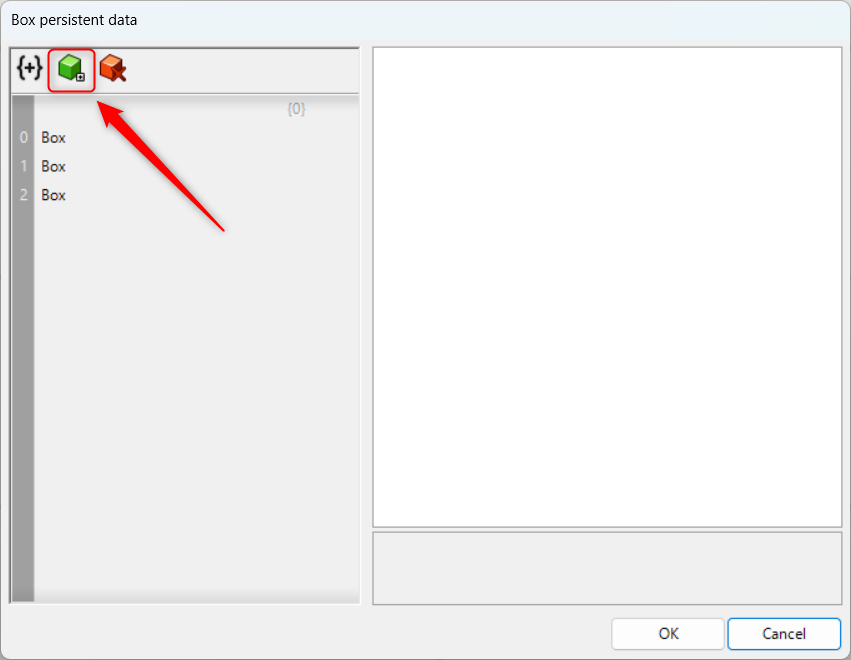
左上の緑のアイコンをクリックすると、ボックスを追加することができます。

クリック後、ライノセラス上でボックスを作成します。

すると、このようにボックスが追加されました。

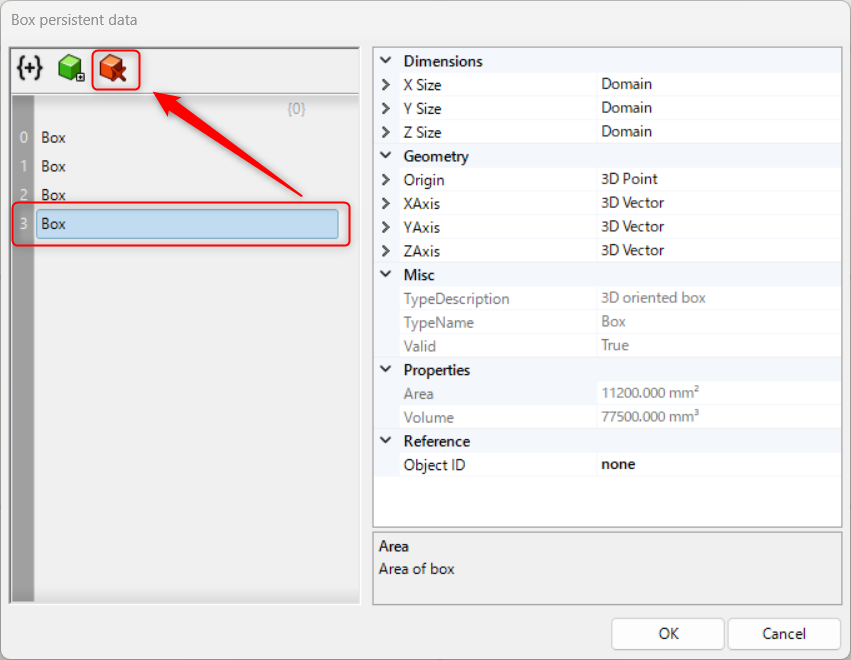
ボックスのデータを選択している状態で、左上の赤いアイコンをクリックすると、ボックスを削除することができます。

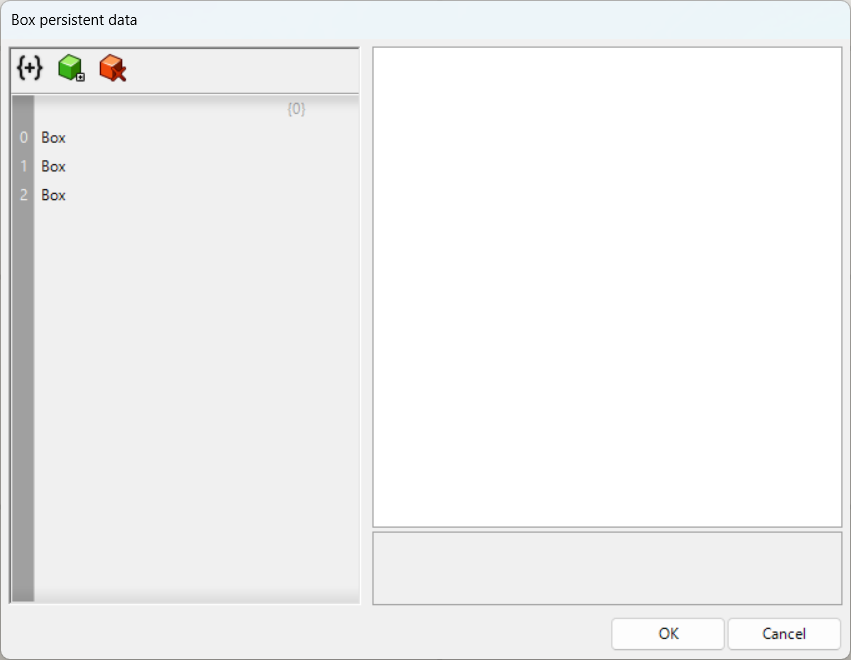
このように、ボックスが削除されました。

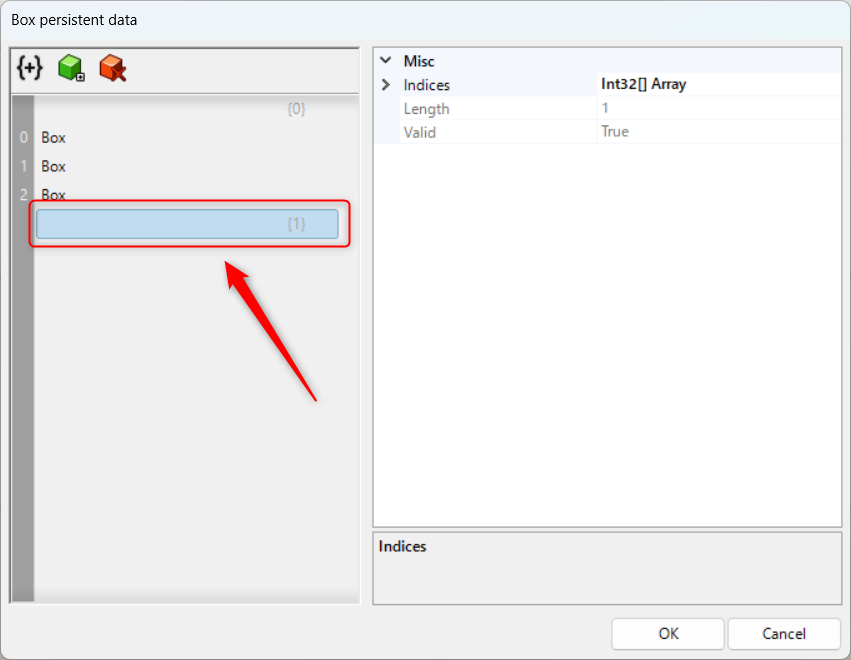
一番左上のアイコンをクリックすると、階層を作成することができます。

このように、階層が作成されました。

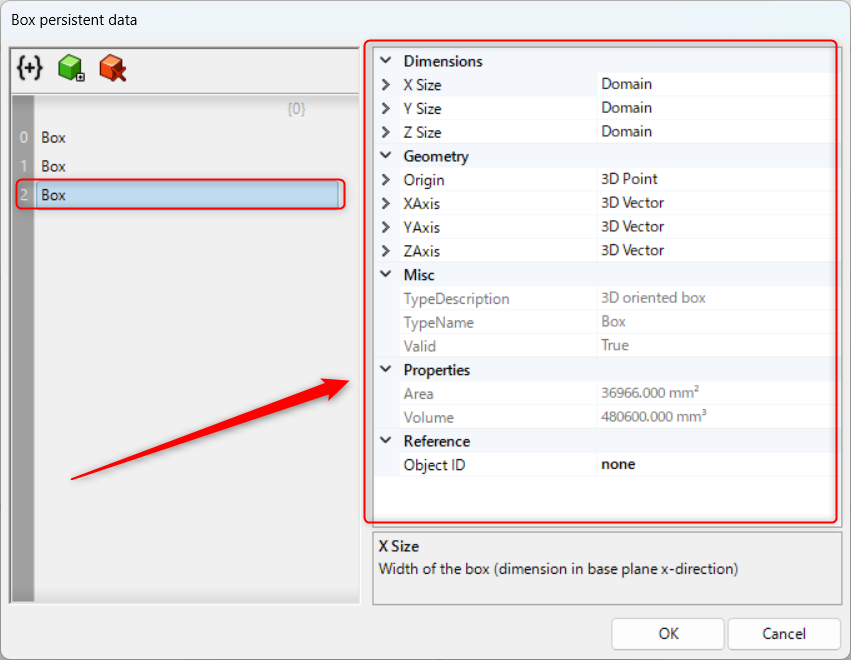
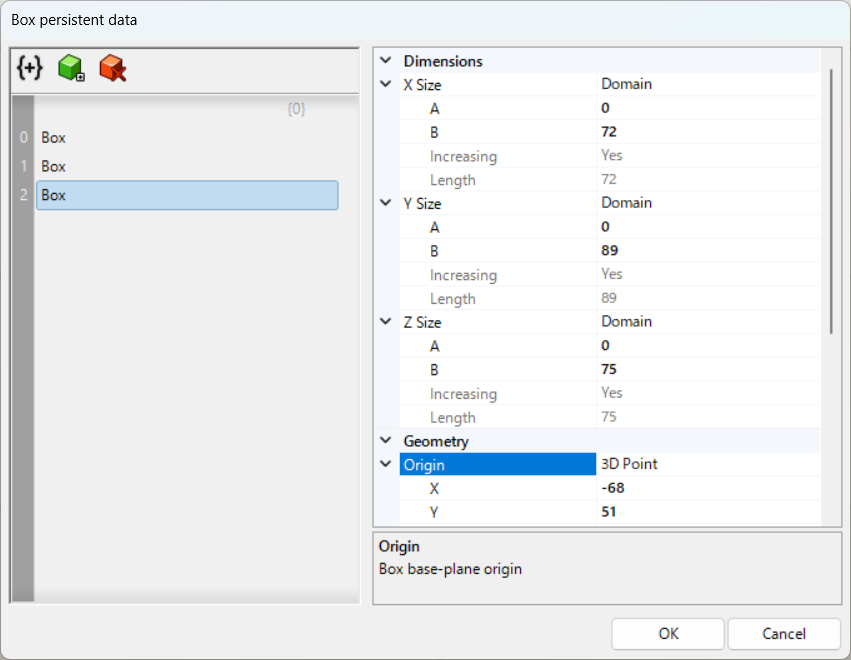
ボックスを選択すると、個別に右側の画面でボックスを編集することができます。

矢印をクリックすると、様々なプルダウンが表示され、サイズや座標などの各項目を編集できます。
Boxコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ボックスを格納・作成するBoxの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-17.png)







Comment