円弧を作成する、Arcコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
円弧を作成する
Arcを使うことで、円弧を作成することができます。

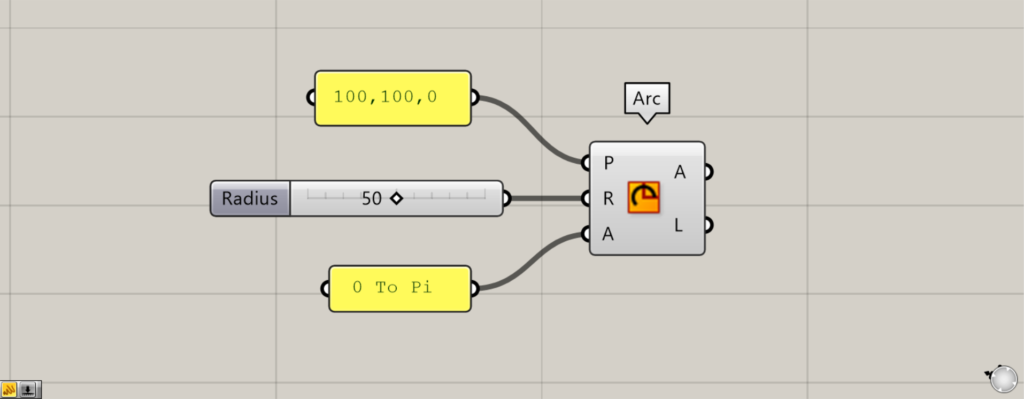
P端子には、円弧の中心の位置の位置情報や作業平面の情報を入力します。
入力しない場合、0,0,0の原点の位置に円弧が作成されます。
今回は、100,100,0の座標情報を入力しています。
R端子には、半径の数値を入力します。
今回は、50を入力しています。
A端子には、角度のラジアン(弧度法)の数値を、ドメイン範囲で入力します。
今回は、0 To Piと入力することで、0~Piの範囲を作成しています。

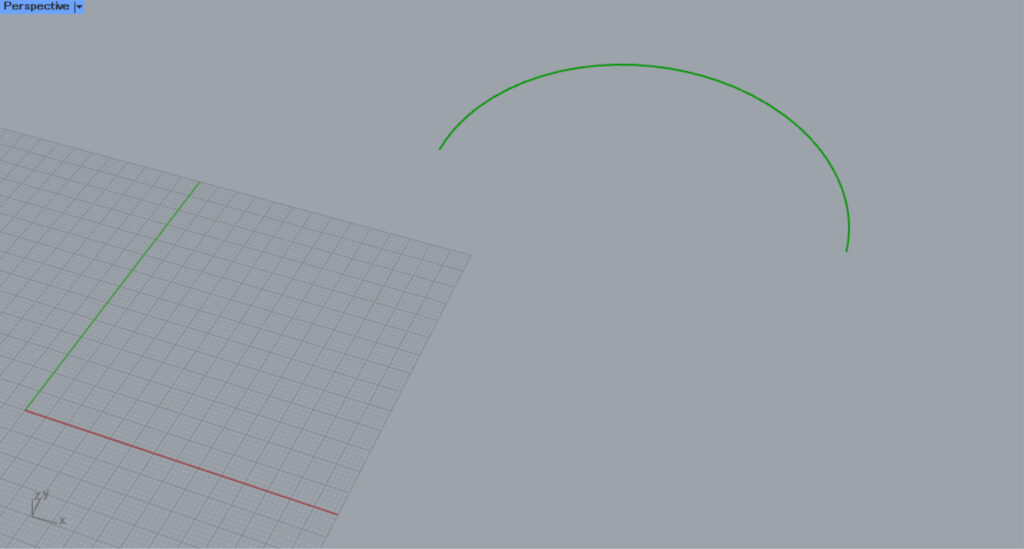
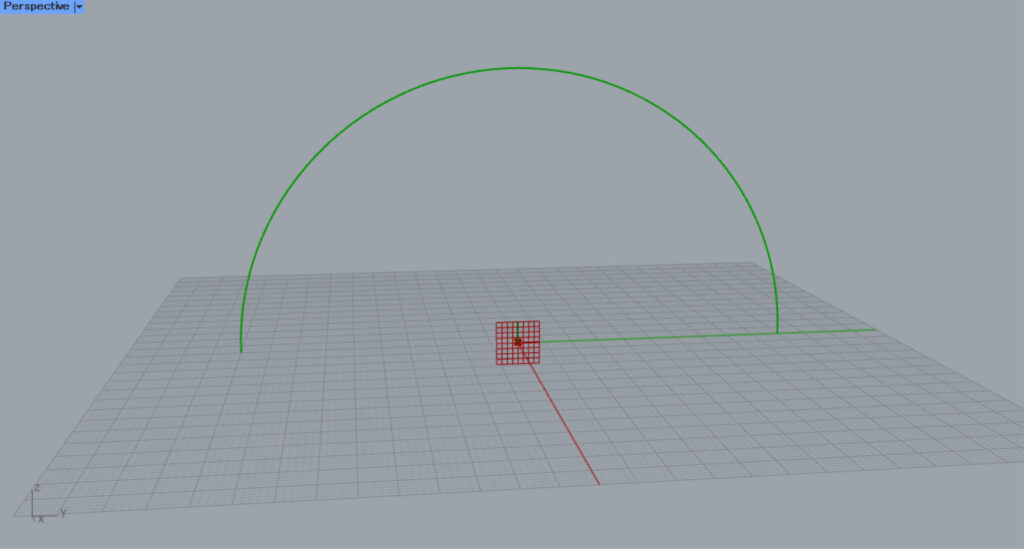
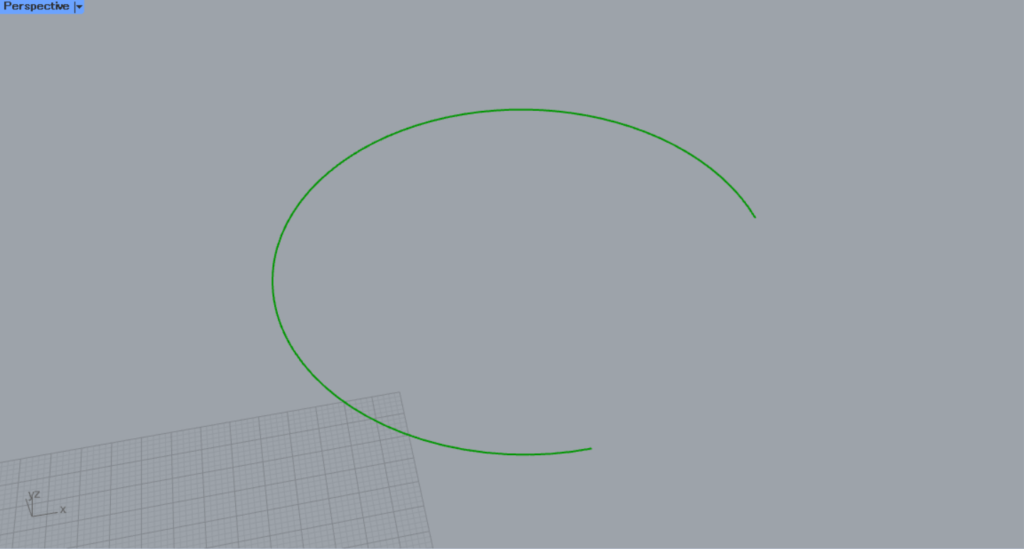
すると、このように座標100,100,0の位置に、半径50の0~Piの範囲の円弧が作成されました。

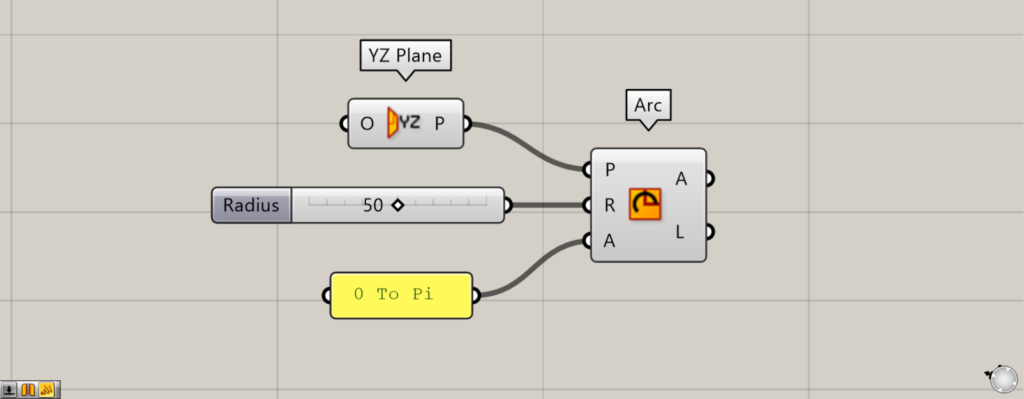
使用コンポーネント:①YZ Plane ②Arc
先程はP端子に座標を指定していましたが、今回は作業平面の1つであるYZ Planeをつなげてみます。

すると、このように指定した作業平面に円弧が作成されました。
おすすめの角度指定方法
Arcで角度を指定する際の、2つのおすすめの方法を解説します。
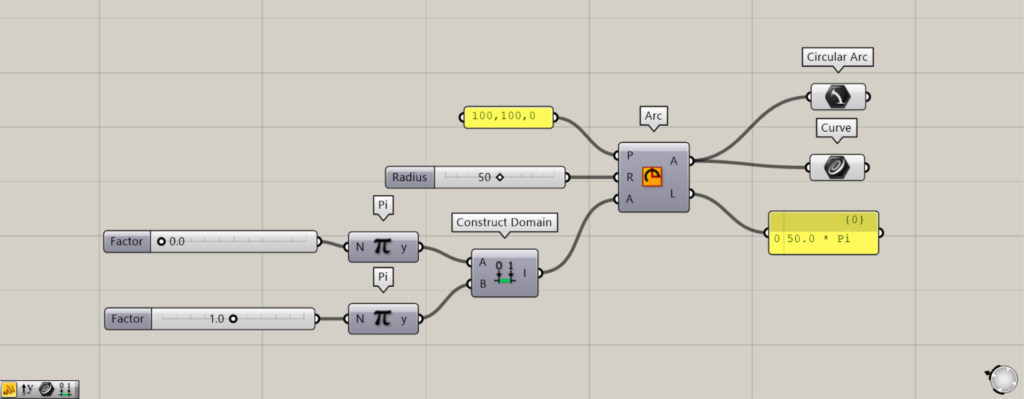
Construct Domainでドメイン範囲を作成する

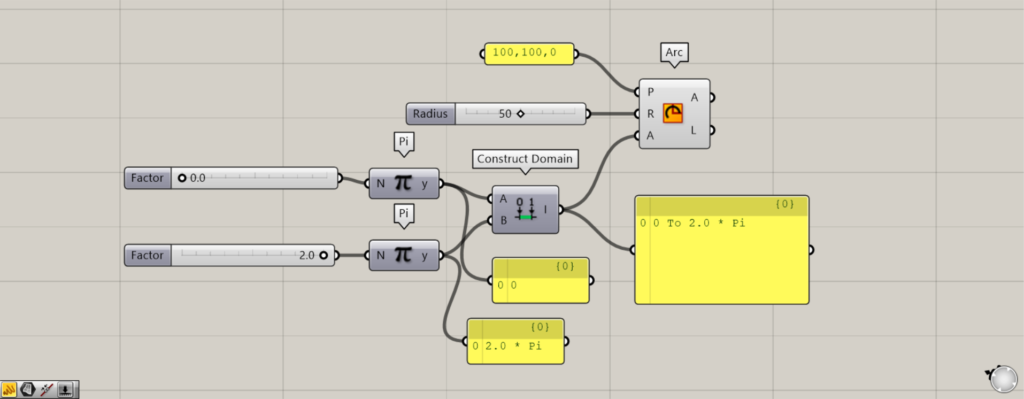
使用コンポーネント:①Pi ②Construct Domain ③Arc
1つ目は、Construct Domainでドメイン範囲を作成する方法です。
この方法だと、Number Sliderの数値を変えることで、簡単に円弧の範囲を変えることができます。
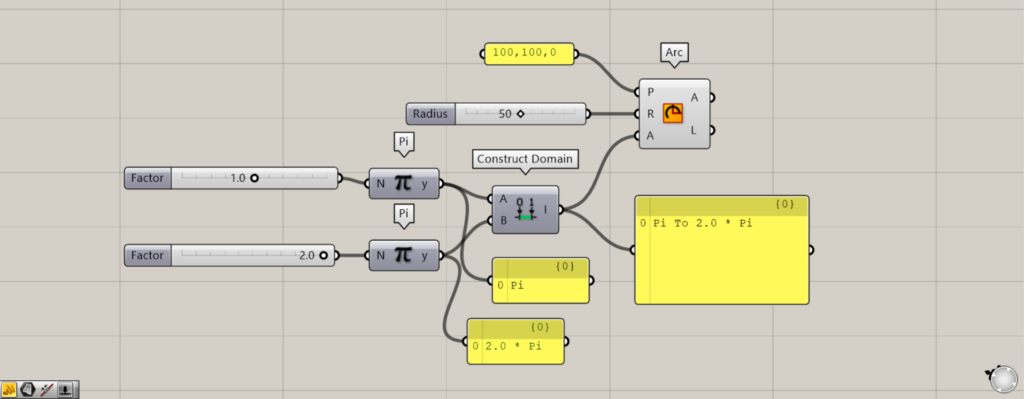
まず、0~2.0の数値範囲のNumber Sliderを2つ作成します。
今回は、0と2.0にしています。
その後、それぞれのNumber SliderをPiにつなげます。
すると、数値とπが掛け算された数値が作成されます。
その後、Construct DomainのA端子とB端子に、2つのPiをそれぞれつなげます。
今回は、0と2.0πをつなげたので、0~2Πのドメイン範囲が作成されています。
最後に、Construct DomainをArcのA端子につなげます。

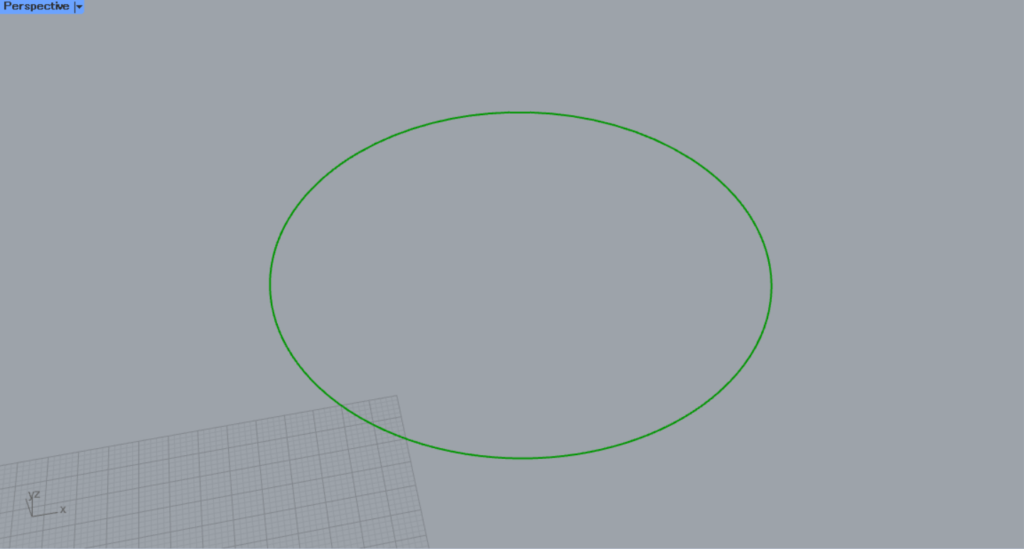
0~2Πで指定しているため、円が作成されています。

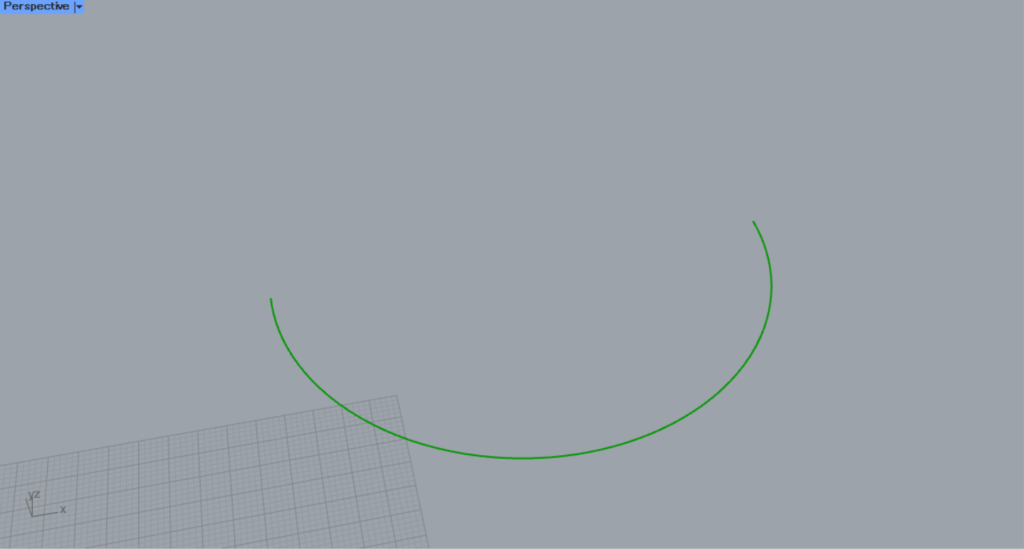
数値を1.0と2.0に変えて、ドメイン範囲をPi~2.0Piにしてみました。

すると、半円の円弧に簡単に変わりました。

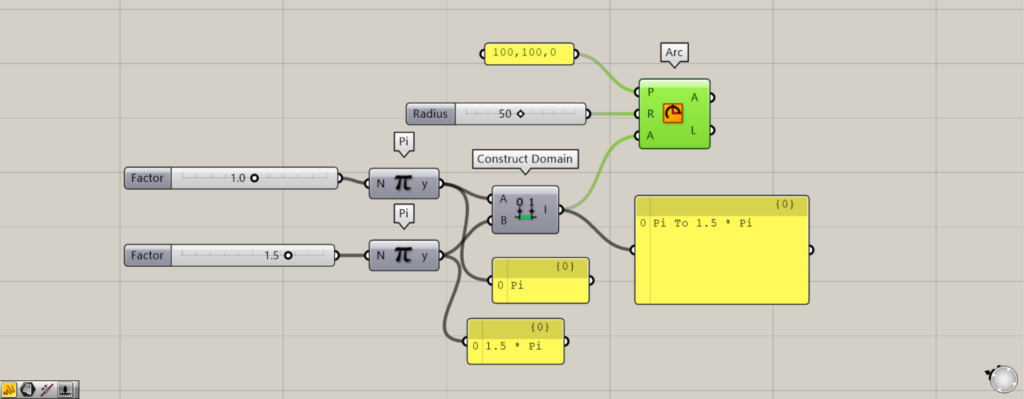
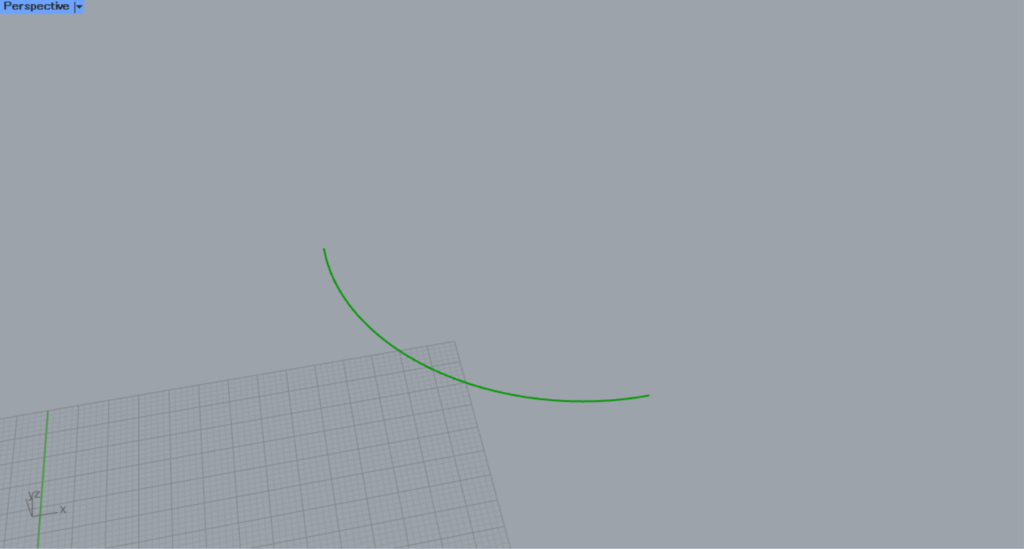
数値を1.0と1.5に変えて、ドメイン範囲をPi~1.5Piにしてみました。

すると、異なる円弧を簡単に作成できました。
このように、Construct Domainでドメイン範囲を作成すると、ドメイン範囲を毎回文字で指定する必要がなくなります。
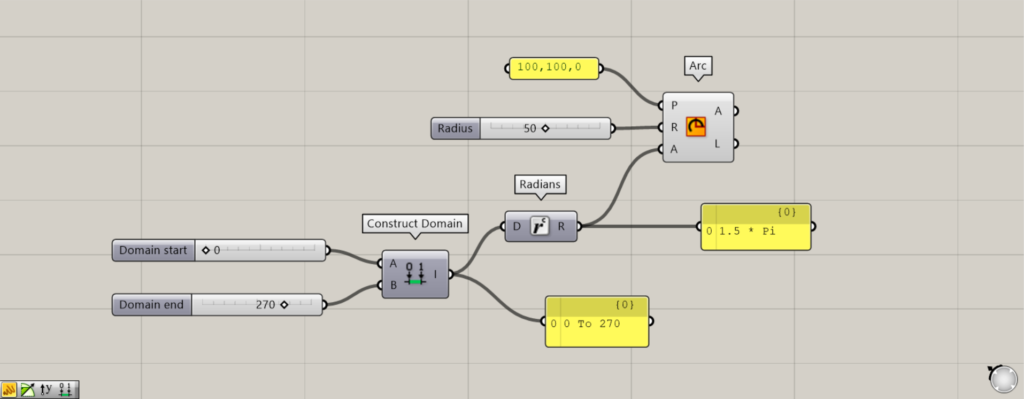
度数でドメイン範囲を作成する

使用コンポーネント:①Construct Domain ②Radians ③Arc
2つ目は、度数でドメイン範囲を作成する方法です。
通常の状態では、ラジアン(弧度法)で数値を指定する必要があります。
しかし、Radiansを使うと、度(度数法)で角度を指定することができるようになります。
0~360に変えられるNumber Sliderを2つ作成します。
今回は、0と270にしています。
その後、2つのNumber SliderをConstruct DomainのAとB端子にそれぞれつなげます。
さらに、Construct DomainをRadiansにつなげます。
これにより、度数からラジアンに変換しています。
最後に、RadiansをArcのA端子につなげます。

すると、円弧が作成されました。
このように、度数で角度を指定することもできます。
出力されるデータ

追加コンポーネント:①Circular Arc ②Curve
ArcのA端子からは、円弧の線データが出力されます。
ArcのL端子からは、円弧の長さの数値が出力されます。
Arcコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]円弧を作成するArcコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-14.png)







Comment