色を設定する、Colour Swatchコンポーネントの使い方について解説します。

グラスホッパー上では、上のように表されます。
色を設定する
Colour Swatchを使うことで、色を設定することができます。
色を指定する方法はいくつかあるので、1つずつ見ていきましょう。
RGB
1つ目はRGBです。
RGBは、赤のRed・緑のGreen・青のBlueの組み合わせによって色を作る手法です。
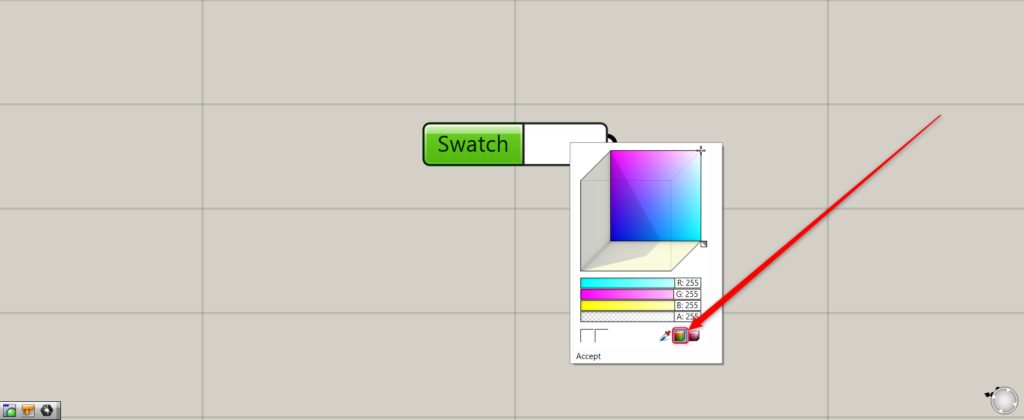
こちらは、Colour Swatchのデフォルトになっています。
色の部分をいじることで、直感的に色を決めることもできます。
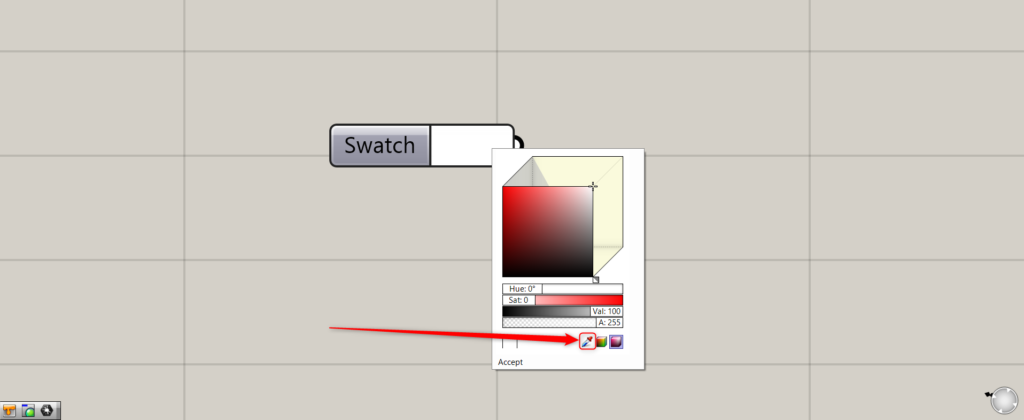
ここからは、RGBAのスライダーを変えて色を決めてみます。

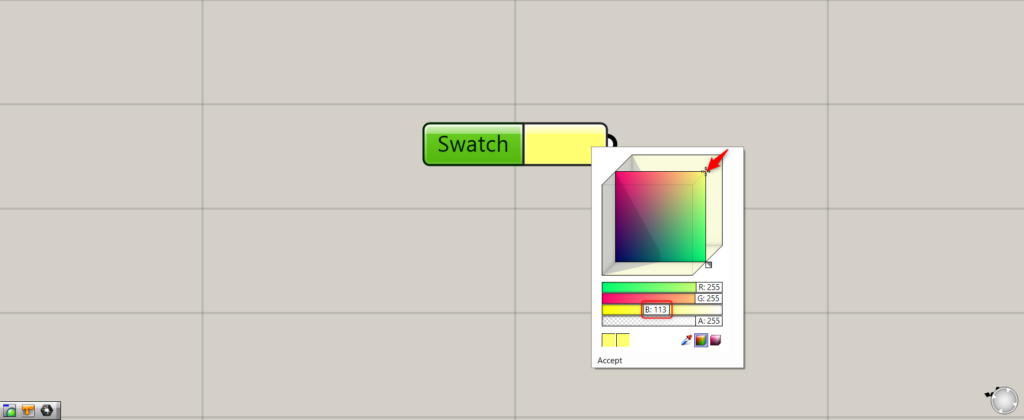
RGBになっていない場合には、右下の真ん中のアイコンをクリックすることで使用できます。

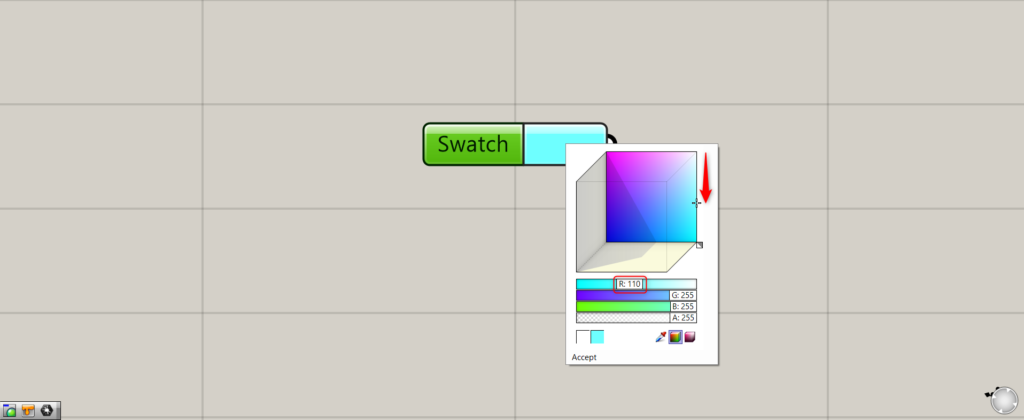
Rのスライダーを変えることで、縦軸の色を調整することができます。
上側の方が、白に近い色になります。

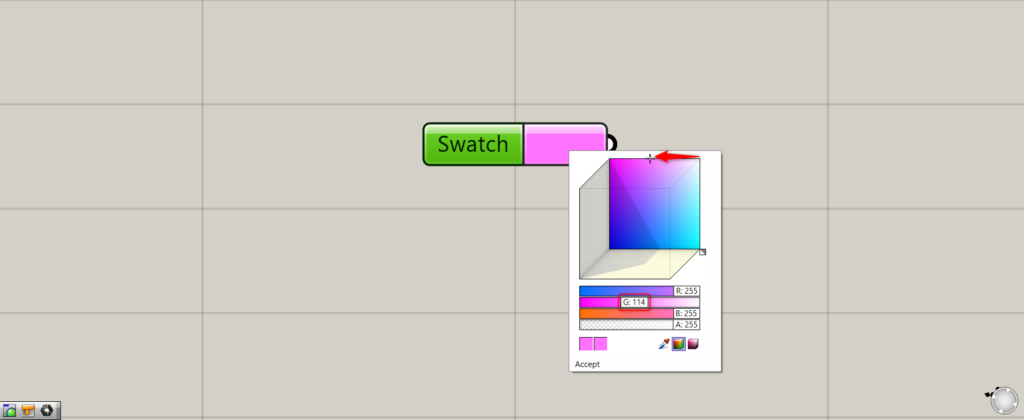
Gのスライダーを変えることで、横軸の色を調整することができます。
右側に近いほど、白に近い色になります。

Bのスライダーを変えることで、斜めの軸で色を調整することができます。

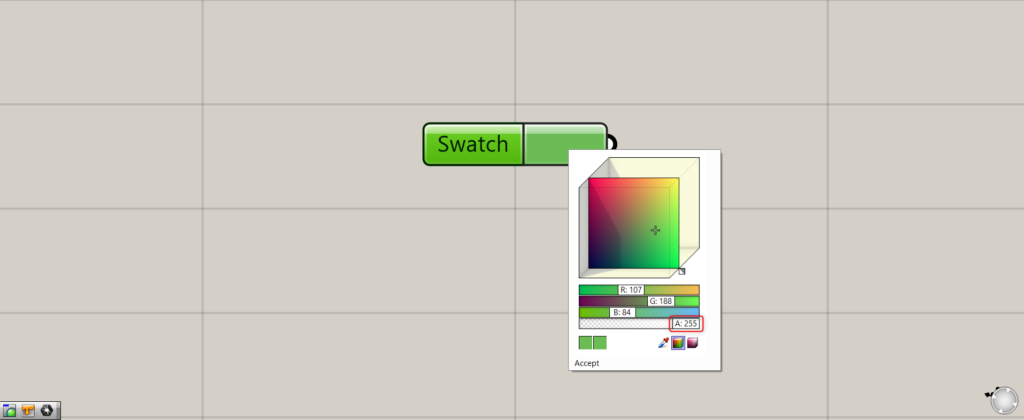
Aのスライダーを変えることで、透明度を変えることができます。
255は最大値で、透明ではありません。

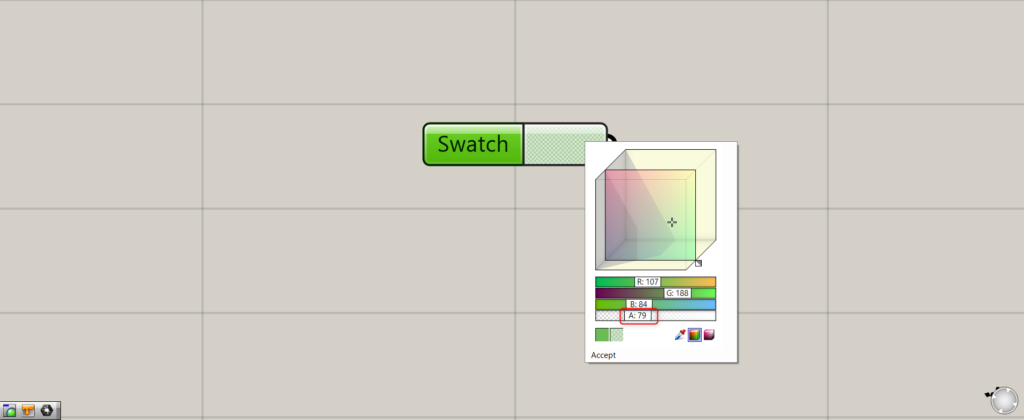
Aのスライダーを変えてみると、色が透明になったことが分かります。
HSV
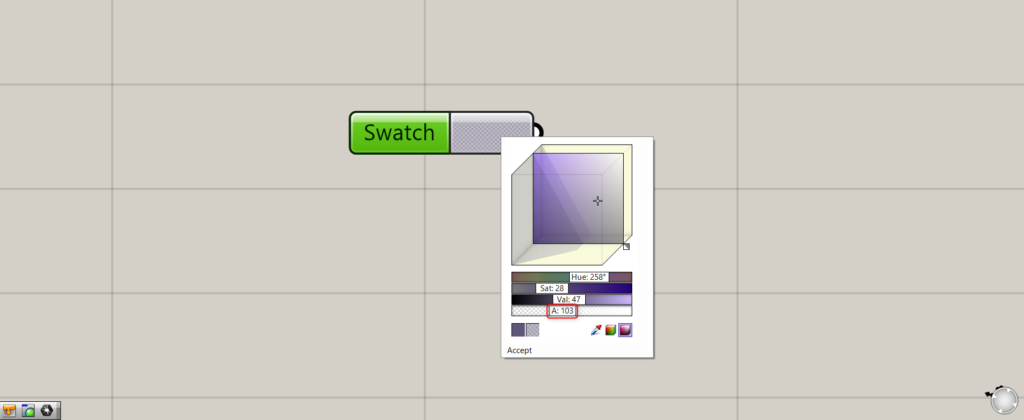
2つ目は、HSVです。
HSVは、色相のHue・彩度のSaturation・明度のValueの組み合わせで色を設定する手法です。

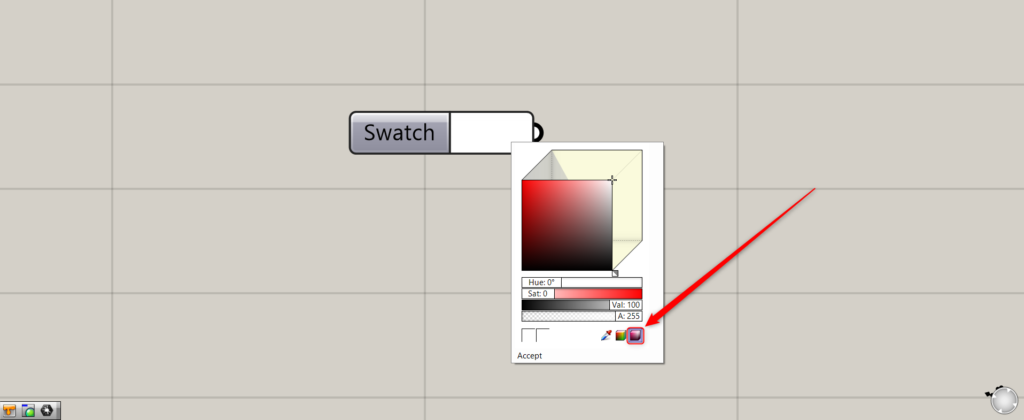
HSVを使うには、右下の一番右のアイコンをクリックします。

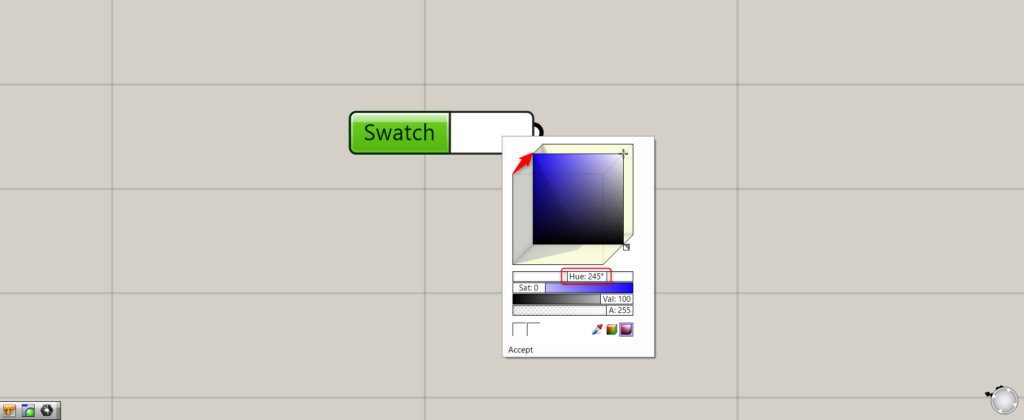
Hueのスライダーを変えることで、斜めの色相を変えることができます。

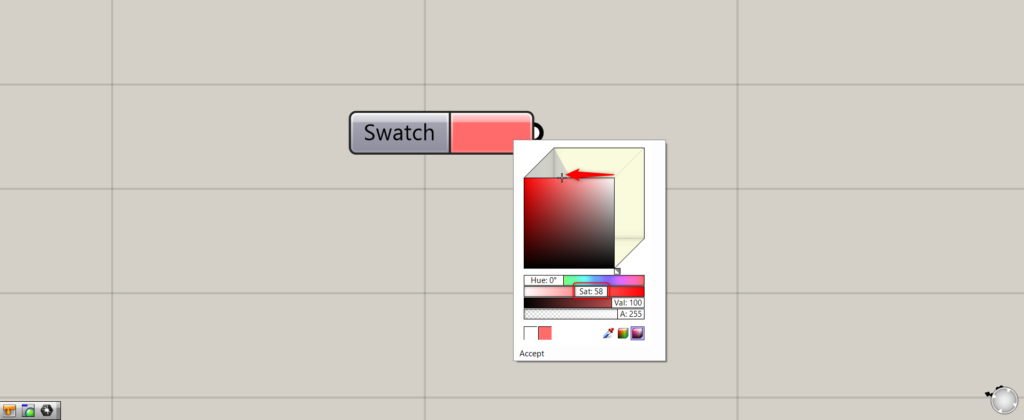
Satのスライダーを変えることで、横軸の彩度を変えることができます。

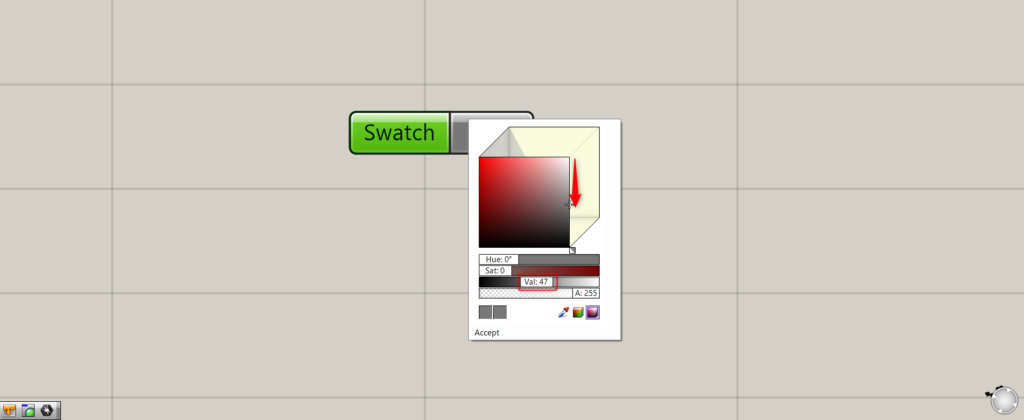
Valのスライダーを変えることで、縦軸の明度を変えることができます。

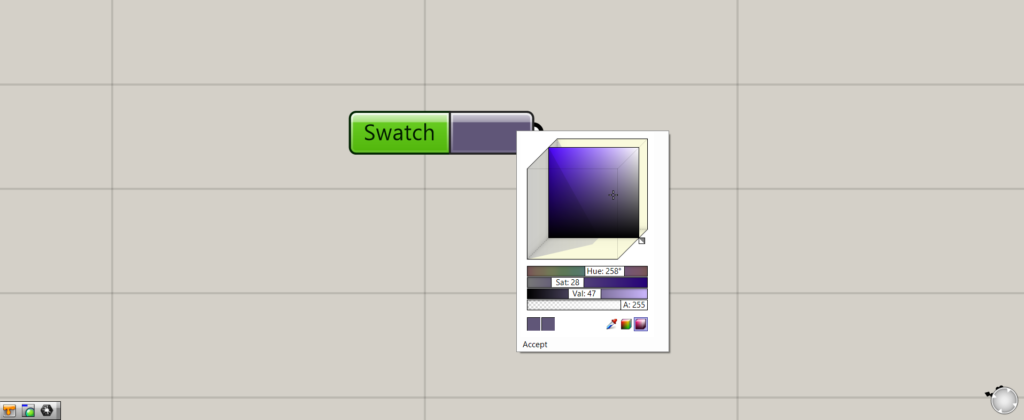
色の部分をクリックすることで、直感的に色を決めることもできます。

Aの数値を変えることで、透明度を変えることもできます。
画面上にある好きな色を抽出する
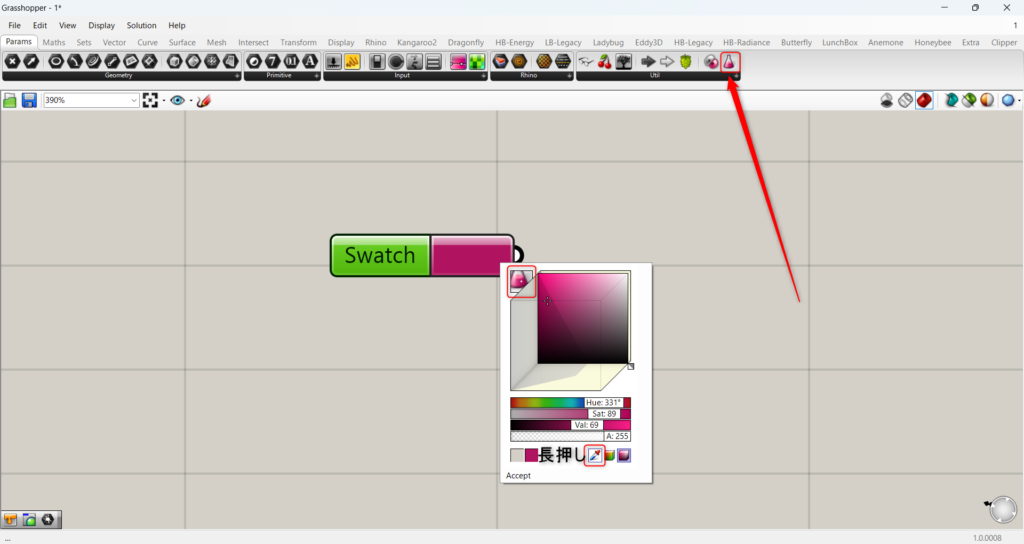
画面上にある好きな色を抽出することもできます。

その機能を使うには、右下の一番左のアイコンを使います。

そのアイコンを長押ししている状態で、抽出したい色の部分にカーソルを合わせます。
今回は、右上のピンクのビンマークにカーソルを合わせました。
すると、そのピンクの色が抽出されました。

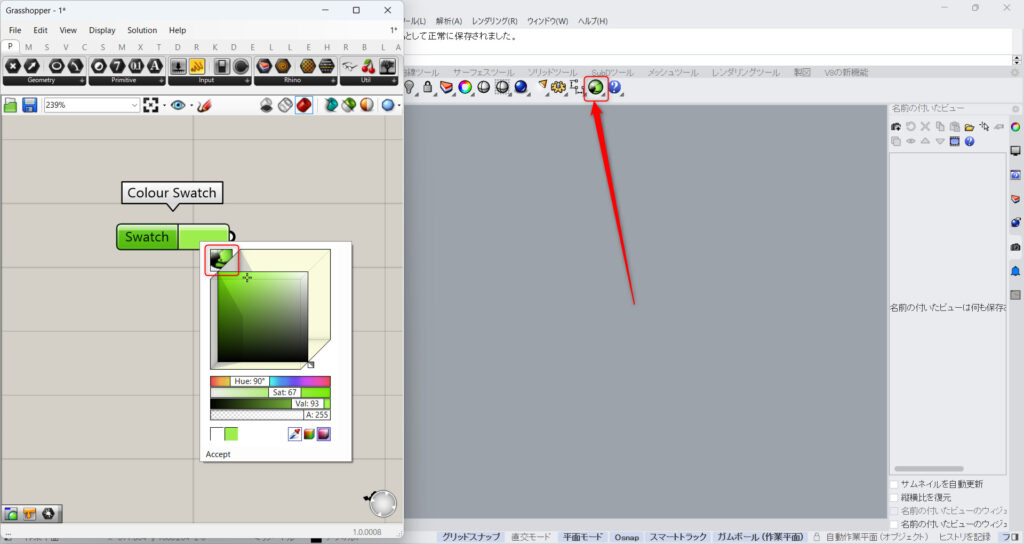
グラスホッパー外でも、色を抽出することができます。
グラスホッパー外の部分にカーソルを合わせても、このように色を抽出することができました。
Colour Swatchを使ってみる
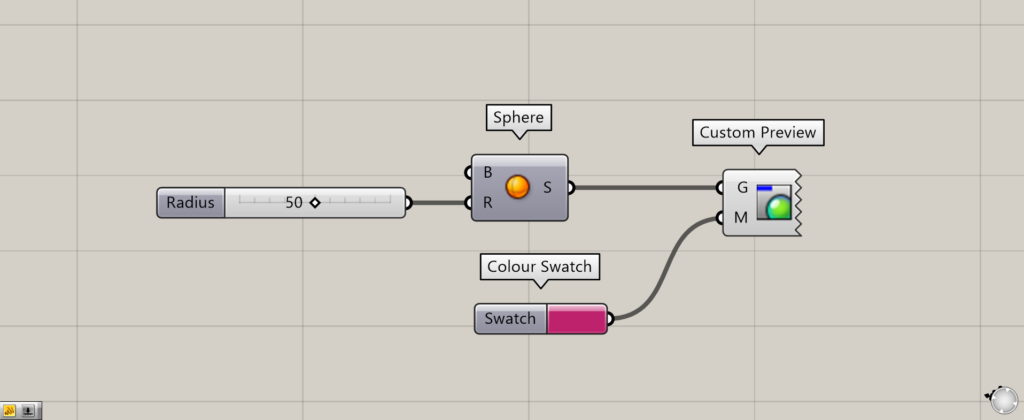
Colour Swatchを実際に使ってみます。
今回は、グラスホッパー上に作成された球に、色を付けてみます。

使用コンポーネント:①Sphere ②Colour Swatch ③Custom Preview
Sphereで作成された球を、Custom PreviewのG端子につなげます。
Custom Previewを使うことで、オブジェクトに設定された色やマテリアルを表示させることができます。
そして、Colour Swatchを、Custom PreviewのM端子につなげます。

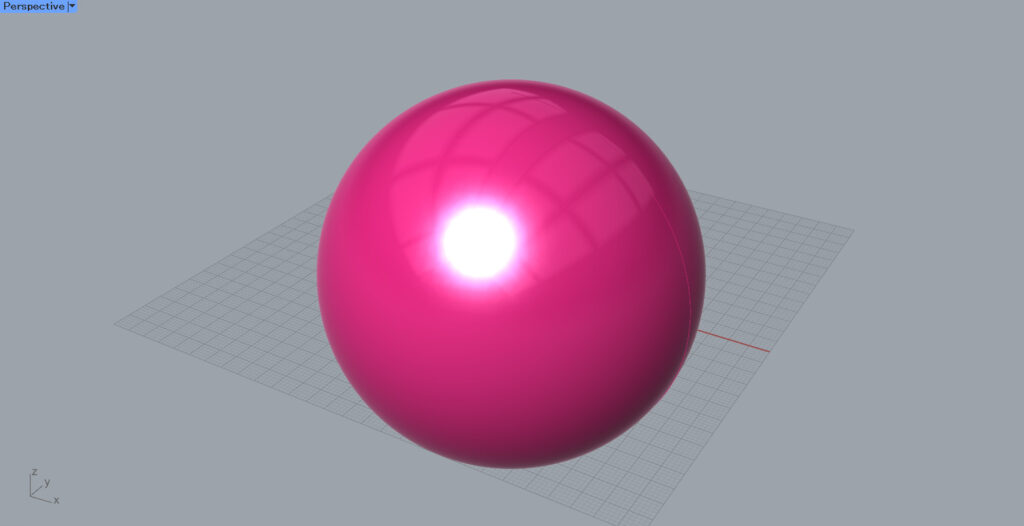
すると、このように球に設定した色を反映させることができました。
Colour Swatchコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]色を設定するColour Swatchの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-12.png)





Comment