色やマテリアルを反映して見る、Custom Previewコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
指定した色やマテリアルをオブジェクトに反映する
Custom Previewを使うことで、指定した色やマテリアルを、オブジェクトに反映することができます。

今回は、球のオブジェクトを例として使用します。
色をオブジェクトに反映させる

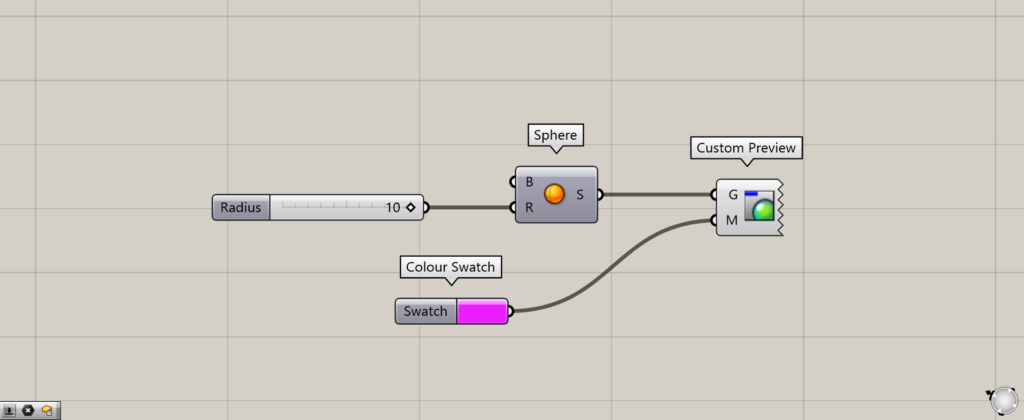
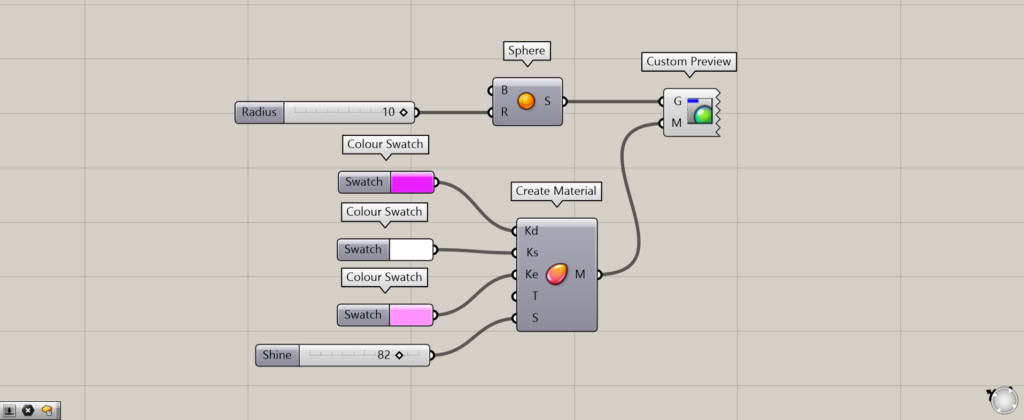
使用コンポーネント:①Sphere ②Colour Swatch ③Custom Preview
最初は、オブジェクトに色を指定してみます。
Sphereで作成した球のオブジェクトを、Custom PreviewのG端子につなげます。
そして、色情報をM端子につなげます。
今回は、Colour Swatchで色を作成し、M端子につなげました。

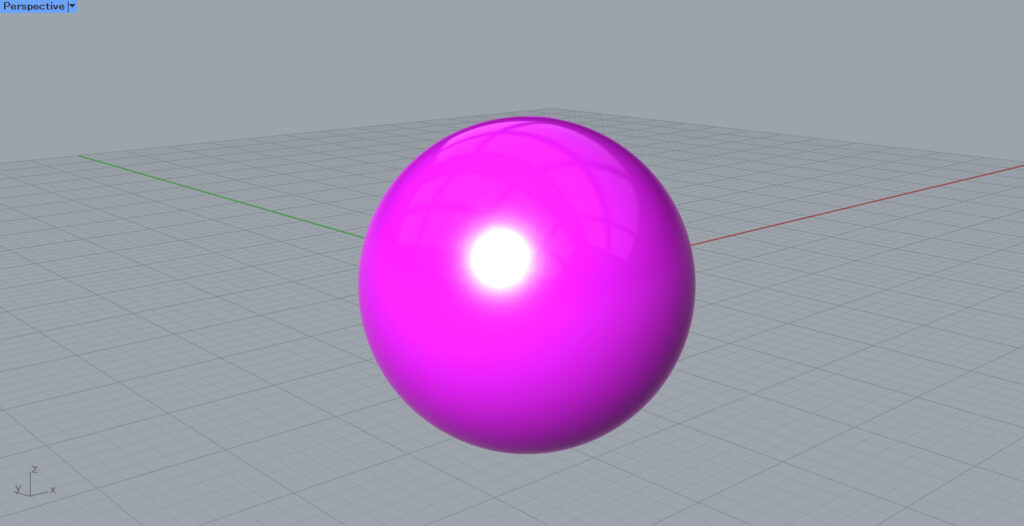
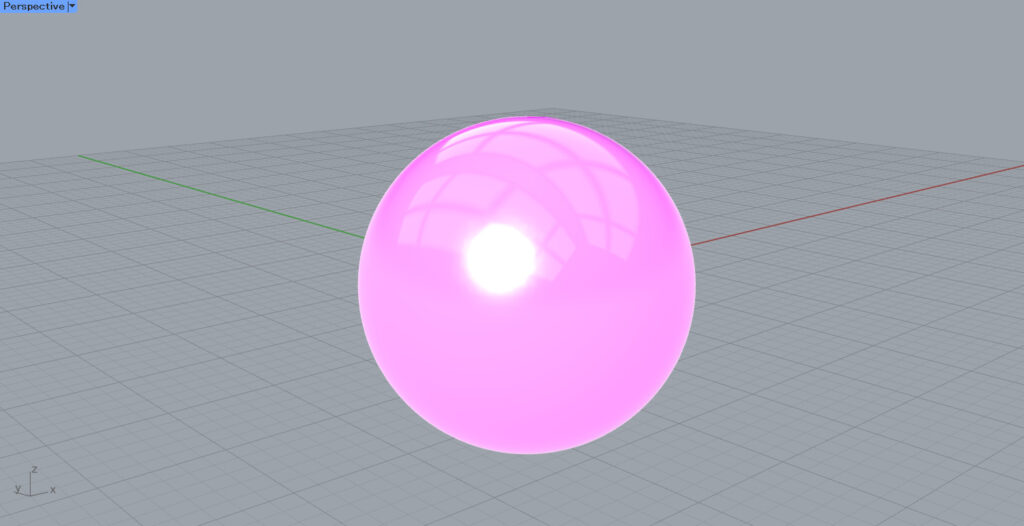
すると、このように指定した色がオブジェクトに反映されました。
このように、色をオブジェクトに反映させることができます。
マテリアルをオブジェクトに反映させる

使用コンポーネント:①Sphere ②Colour Swatch ③Create Material ④Custom Preview
次に、マテリアルをオブジェクトに反映させてみます。
今回は、Create Materialで作成したマテリアルを、球のオブジェクトに反映させました。

すると、このようにマテリアルもオブジェクトに反映させることができました。
ライノセラス上で作成したマテリアルを反映する
ライノセラス上で作成したマテリアルを反映することもできます。

まずは、ライノセラス上でマテリアルを作成します。
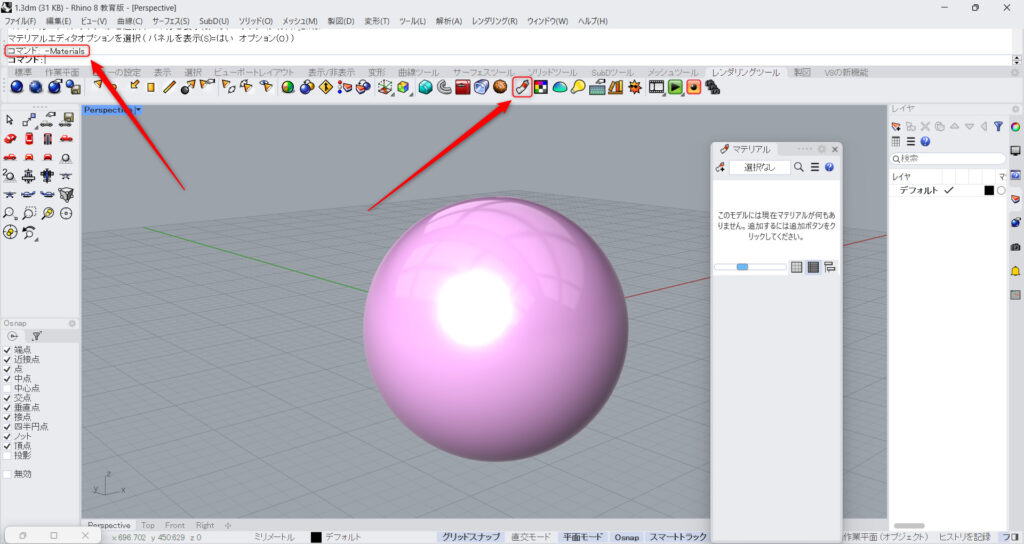
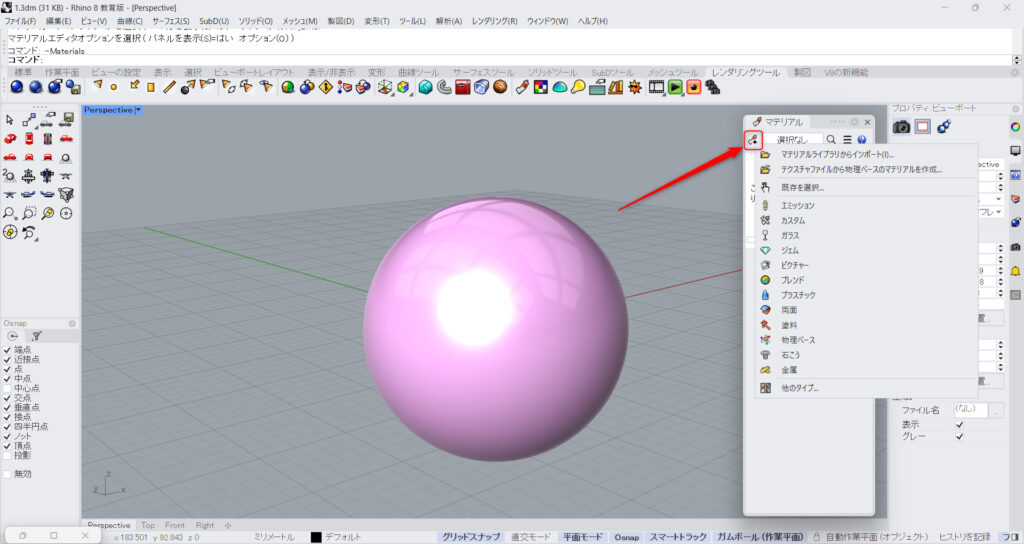
コマンドでMaterialsと入力、もしくは上の画像のレンダリングツールに、ある赤い枠内のアイコンをクリックします。

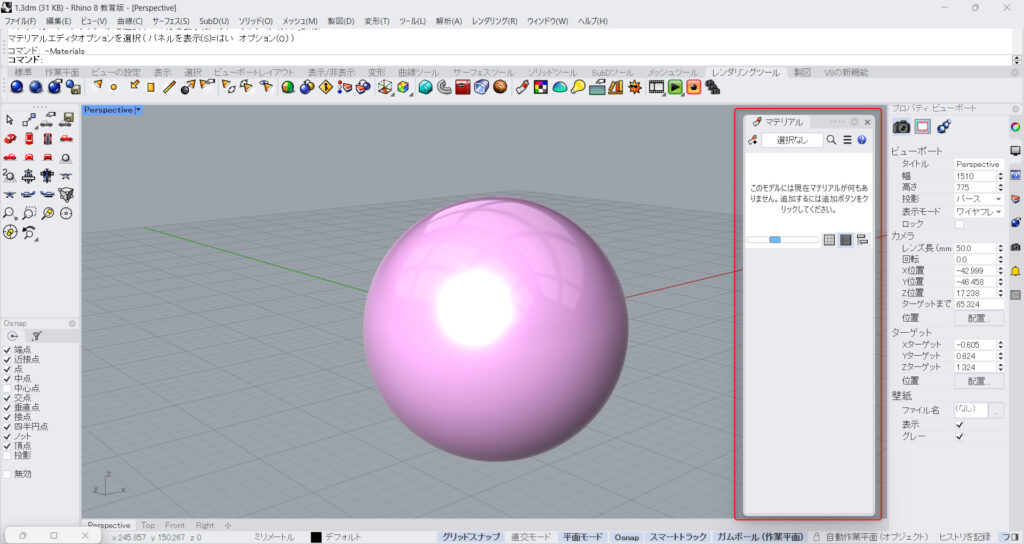
すると、マテリアルウィンドウが出現します。

左上のアイコンをクリックすると、様々なマテリアルの種類を選ぶことができます。

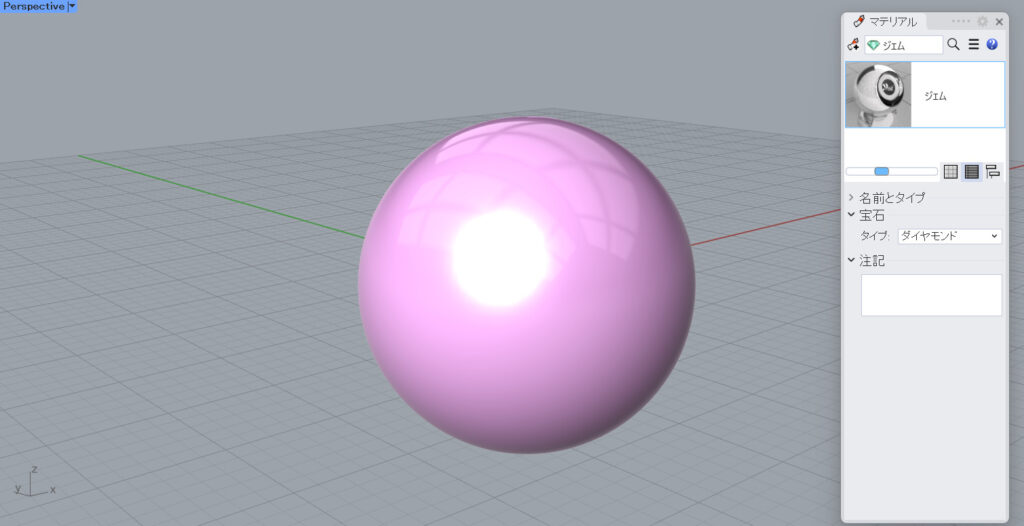
今回は、マテリアルのジェムを選択し、作成しました。
これで、ライノセラス上での下準備は完了です。

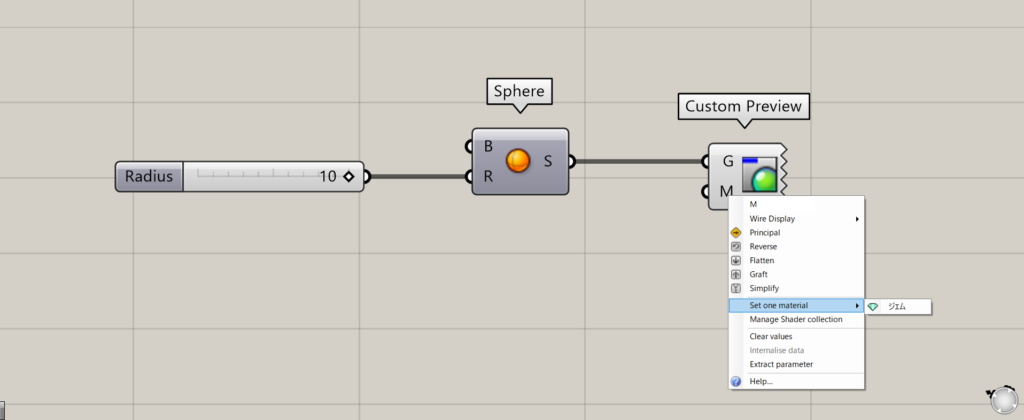
その後、グラスホッパー上のCustom PreviewのM端子を右クリックし、Set one materialにカーソルを合わせます。
すると、ライノセラス上で作成されたマテリアルが選択できます。
今回の場合、ジェムのマテリアルを作成したので、ジェムを選択することができます。

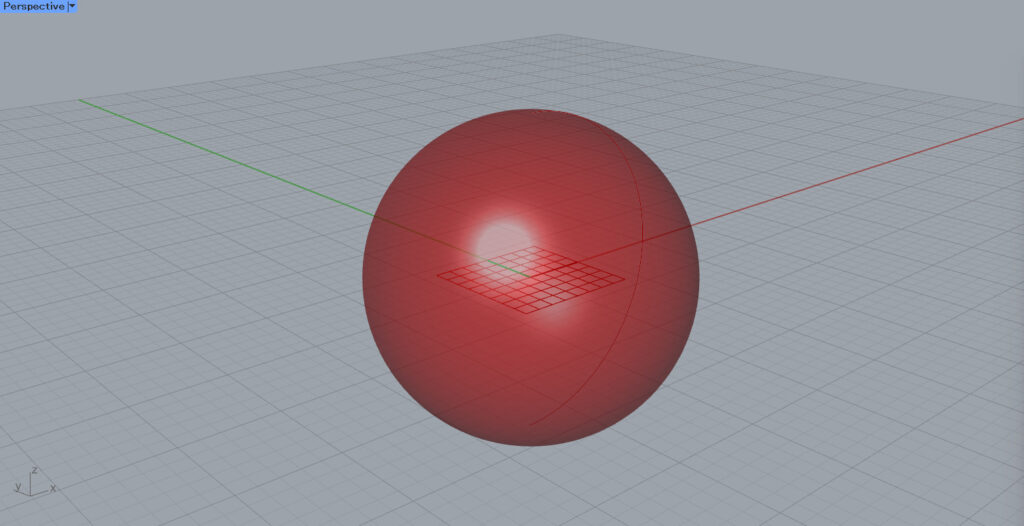
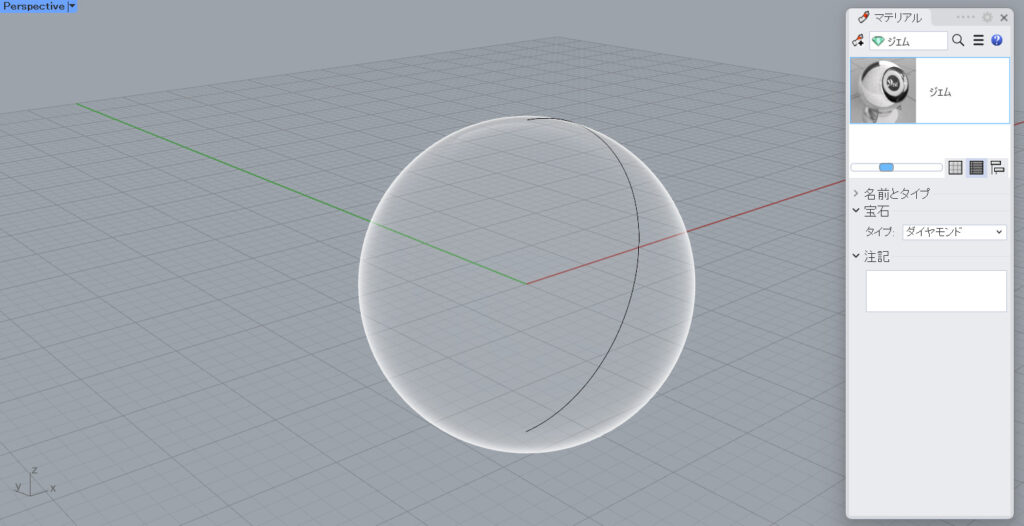
結果として、このようにライノセラス上のマテリアルが反映されました。
Custom Previewコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]色やマテリアルを反映して見るCustom Previewの使い方](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-17.png)







Comment