条件分岐や奇数・偶数番目のデータを取得する、Dispatchの使い方について解説します。


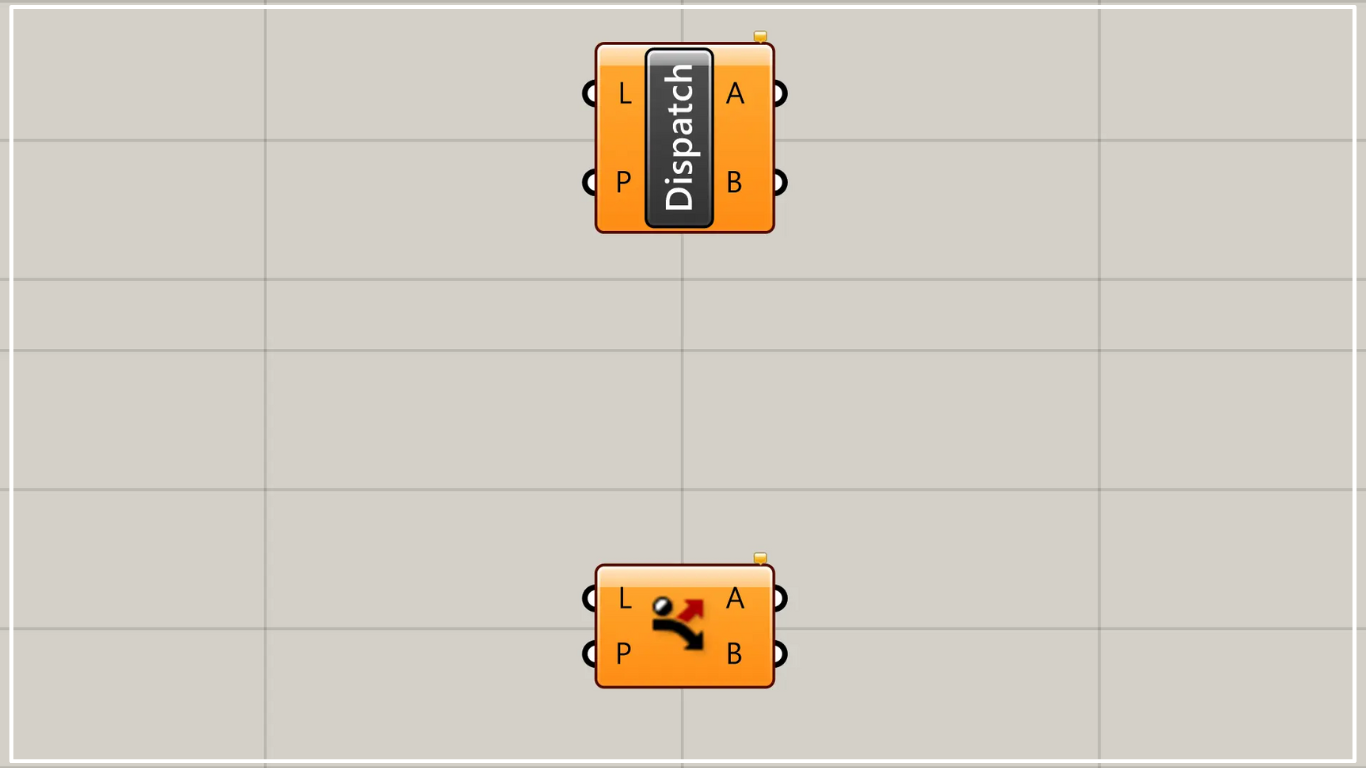
グラスホッパー上では上の2つのどちらかで表されます。
奇数・偶数番目のデータを取得する
Dispatchは、デフォルトでは奇数・偶数番目のデータを取得します。

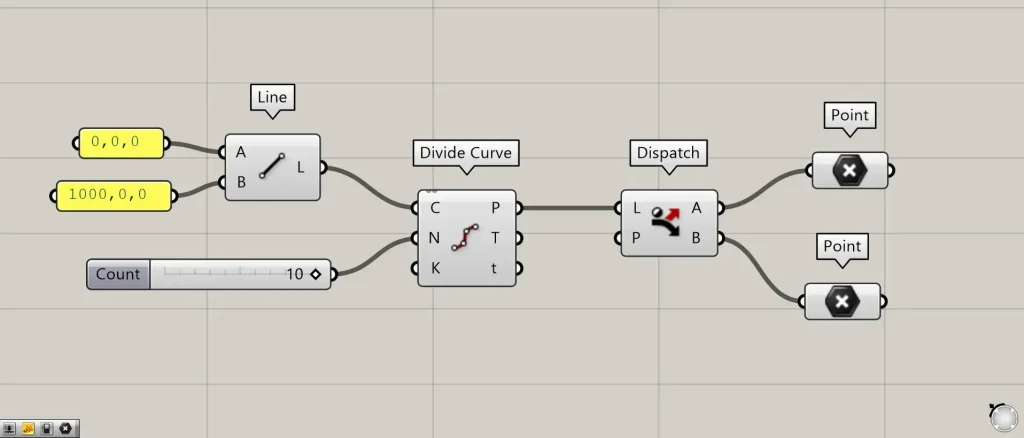
使用コンポーネント:①Line ②Divide Curve ③Dispatch ④Point
今回の例として、線を分割する位置に複数の点データを作成し、奇数・偶数番目の点データをそれぞれ取得してみます。

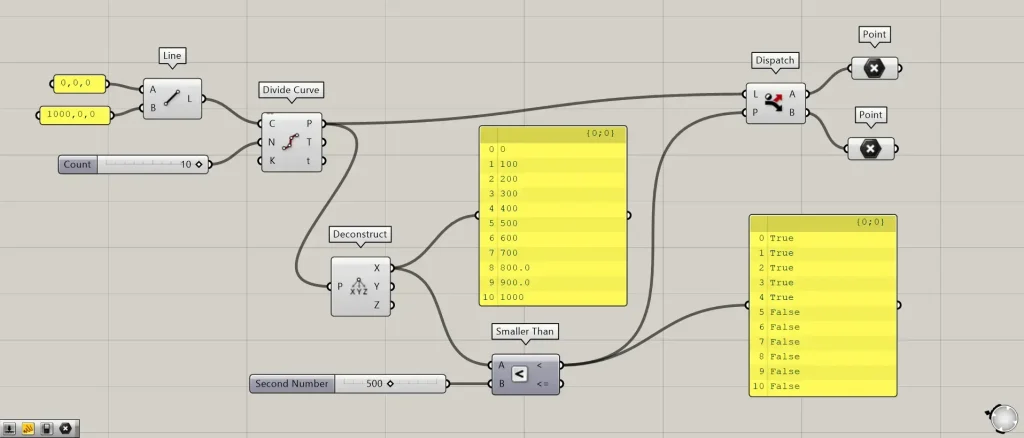
まず、0,0,0と1000,0,0の座標データを用意します。
その後、2つの座標データを、LineのAとB端子につなげます。
すると、2つの座標の位置を結ぶ、線が作成されました。

その後、Lineを、Divide CurveのC端子につなげます。
その後、LineのN端子に、線の分割数の数値を入力します。
今回は、10の数値を入力しています。
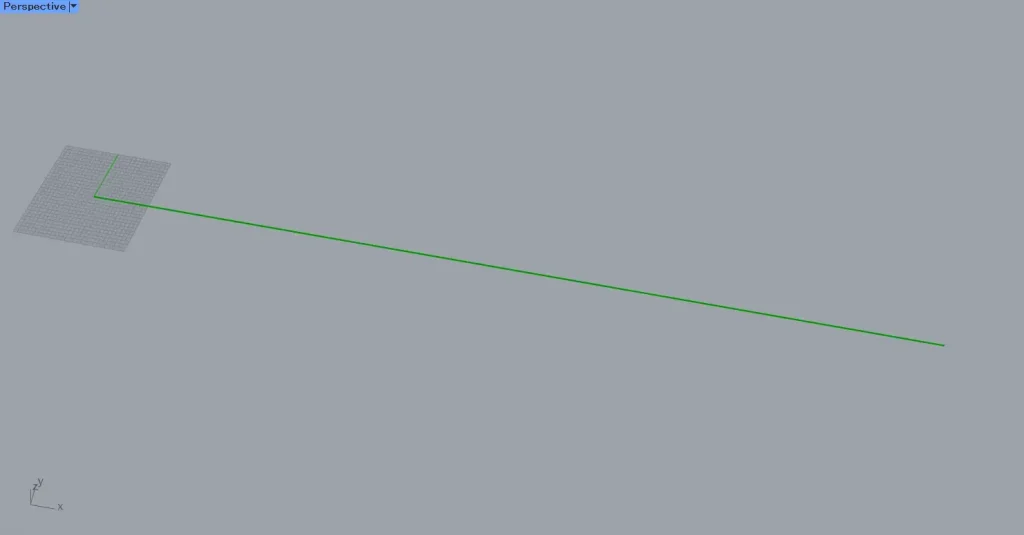
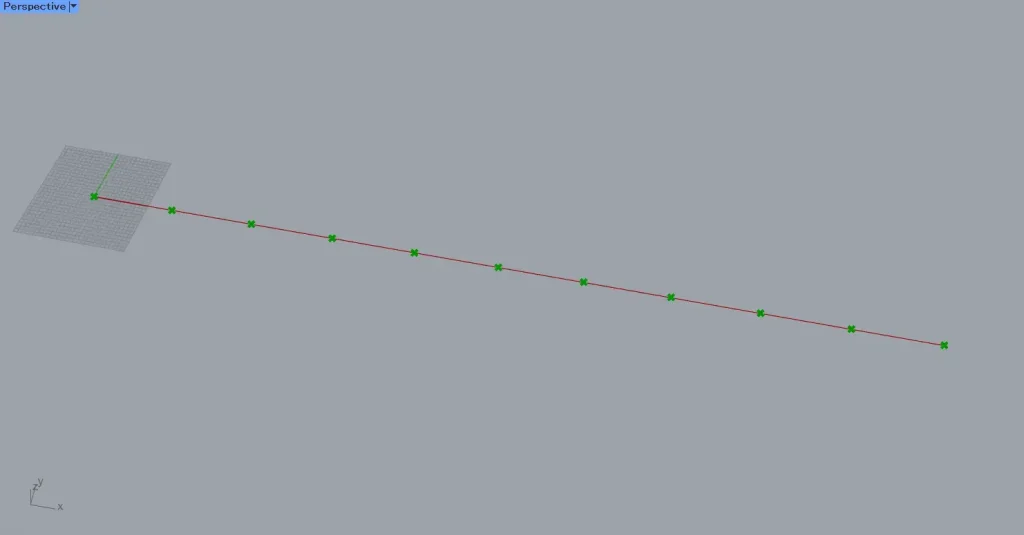
すると、上の画像のように、線を10で分割する位置に、点データが作成されました。

その後、Divide CurveのP端子を、DispatchのL端子につなげます。
すると、Dispatchの右側のA端子からは奇数番目、B端子からは偶数番目の数値が出力されます。
今回は点データなので、AとB端子にはPointをつなげています。
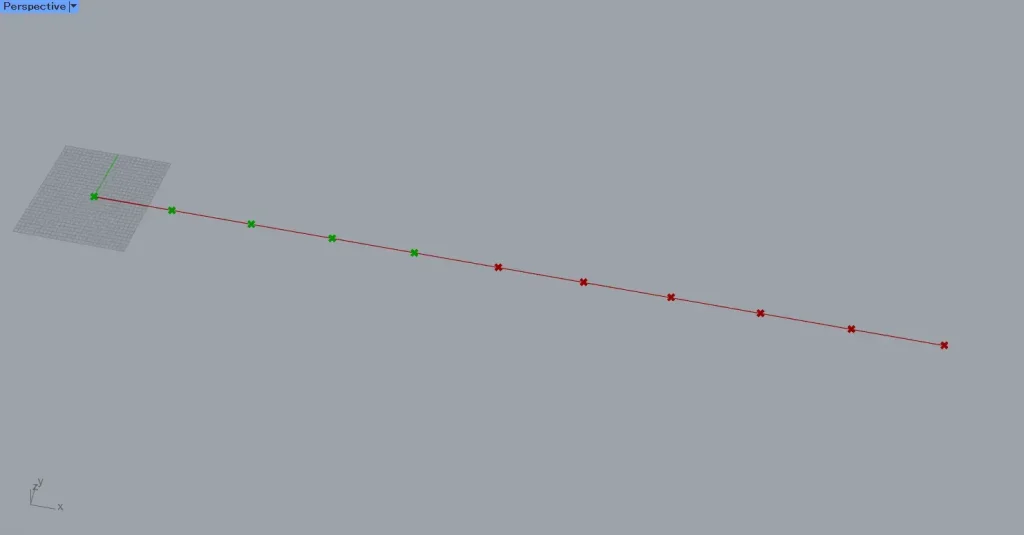
上の画像は、A端子から出力される奇数番目の点データです。

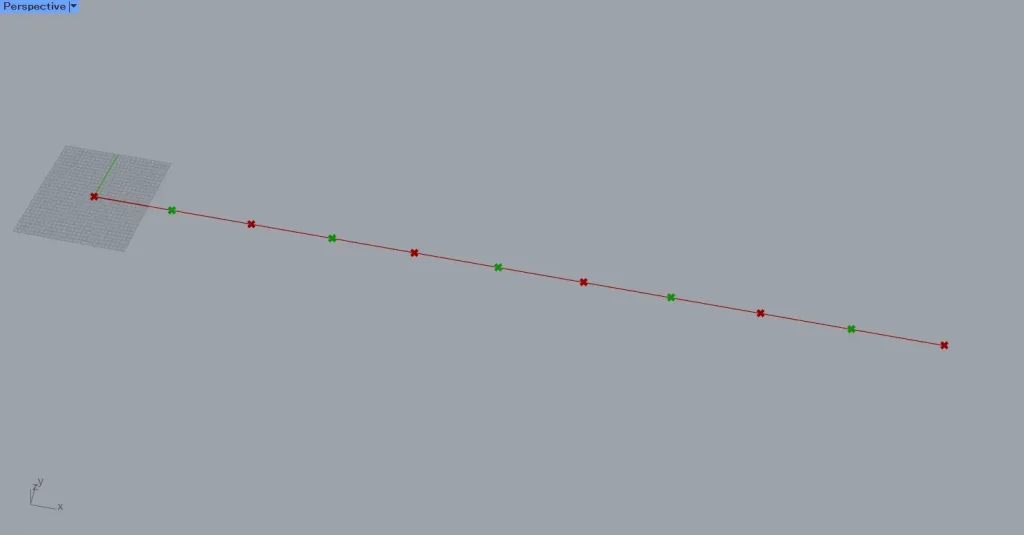
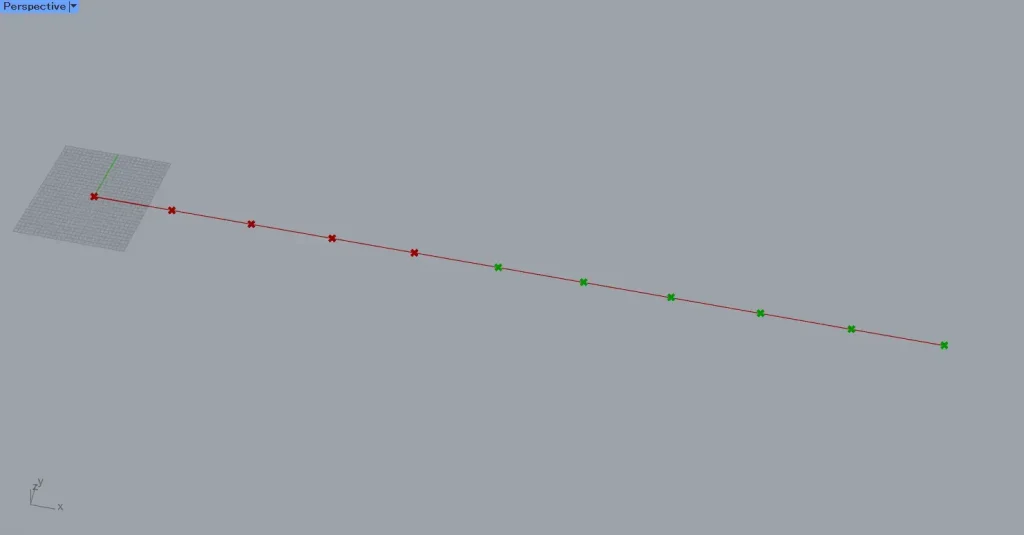
上の画像は、B端子から出力される偶数番目の点データです。
このように、Dispatchのデフォルトでは、奇数・偶数番目のデータを取得できます。
条件分岐でデータを取得する
DispatchのP端子に、TrueとFalseのデータを入力することで、条件分岐でデータを取得することができます。

追加コンポーネント:①Deconstruct ②Smaller Than
今回の例として、点のX座標が500未満の位置で条件分岐してみます。
Divide CurveのP端子を、Deconstructにつなげます。
すると、各点のX座標の数値が、DeconstructのX端子から出力されます。
その後、DeconstructのX端子を、Smaller ThanのA端子につなげます。
さらに、Smaller ThanのB端子に、500の数値を入力します。
すると、数値が500未満のデータはTrue、500以上の数値はFalseと出力されます。
そして、Smaller Thanの<端子を、DispatchのP端子につなげます。

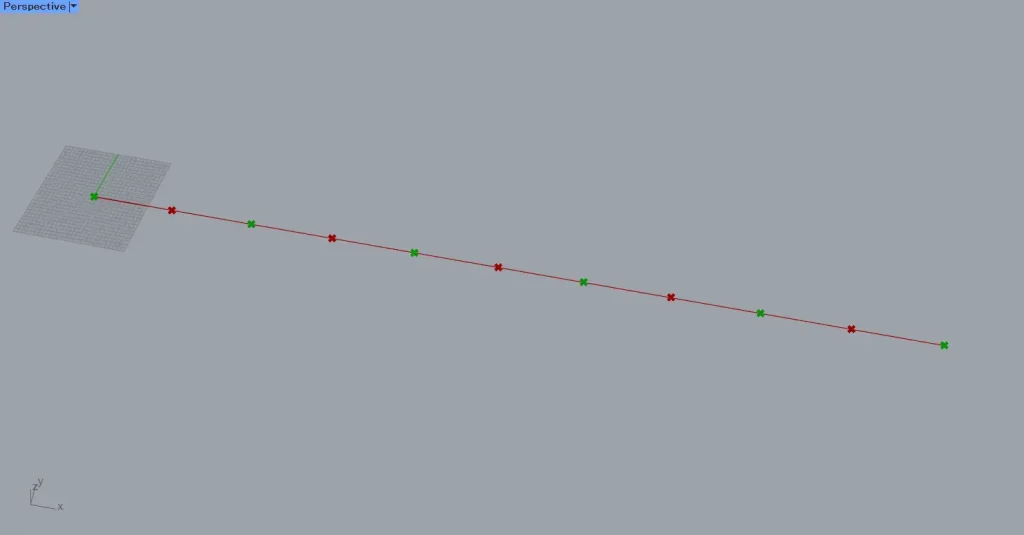
すると、A端子からは、TrueのX座標が500未満の点データが出力されました。

一方、B端子からは、FalseのX座標が500以上の点データが出力されました。
このように、DispatchのP端子にTrueとFalseのデータを入力することで、条件分岐をすることができます。
Dispatchコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]条件分岐や奇数・偶数番目のデータを取得するDispatchの使い方](https://iarchway.com/wp-content/uploads/2024/12/eyecatch-2.png)







Comment