磁場データを格納する、Fieldの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
磁場データを格納する
Fieldを使うことで、磁場データを格納することができます。

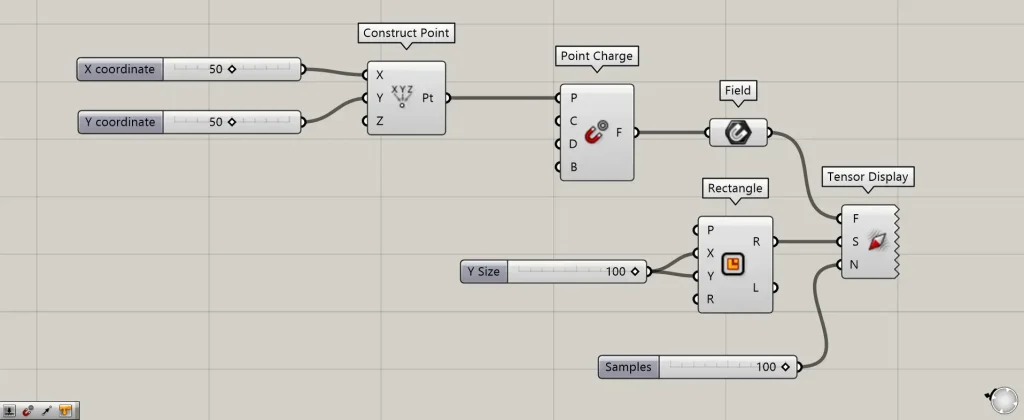
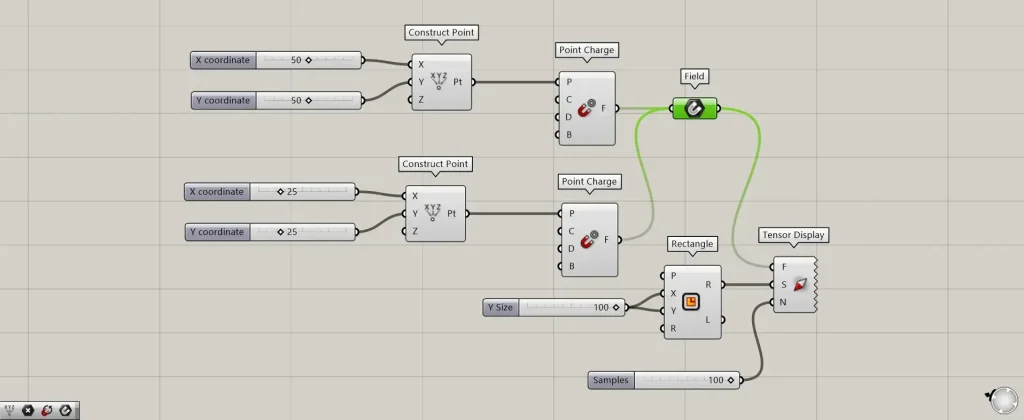
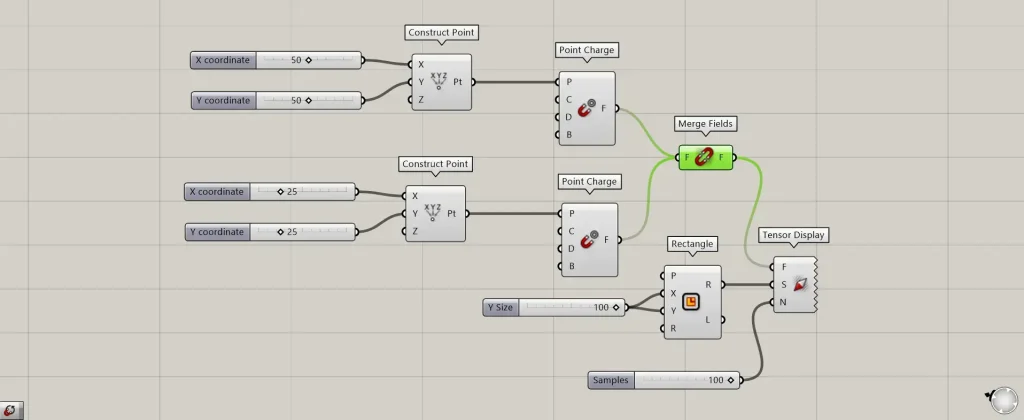
使用コンポーネント:①Construct Point ②Point Charge ③Field ④Rectangle ⑤Tensor Display
今回は例として、1つの点の場所に作成した磁場を、Fieldに格納してみます。
そして、格納された磁場のベクトルも確認してみます。

まずは、点を作成します。
Construct PointのXとY端子に50を入力すると、座標50,50,0の位置に点が作成されます。

その後、Construct Pointを、Point ChargeのP端子につなげます。
すると、指定した点の位置に、磁場が作成されます。
そして、Point ChargeをFieldにつなげます。
すると、作成した磁場データを、Fieldに格納することができました。
このように、Fieldには磁場データを格納することができます。
しかし、このままでは磁場データが分かりにくいので、可視化してみます。

磁場がある点を囲むように、四角形を作成します。
RectangleのXとY端子に100を入力することで、100×100の正方形が作成されました。

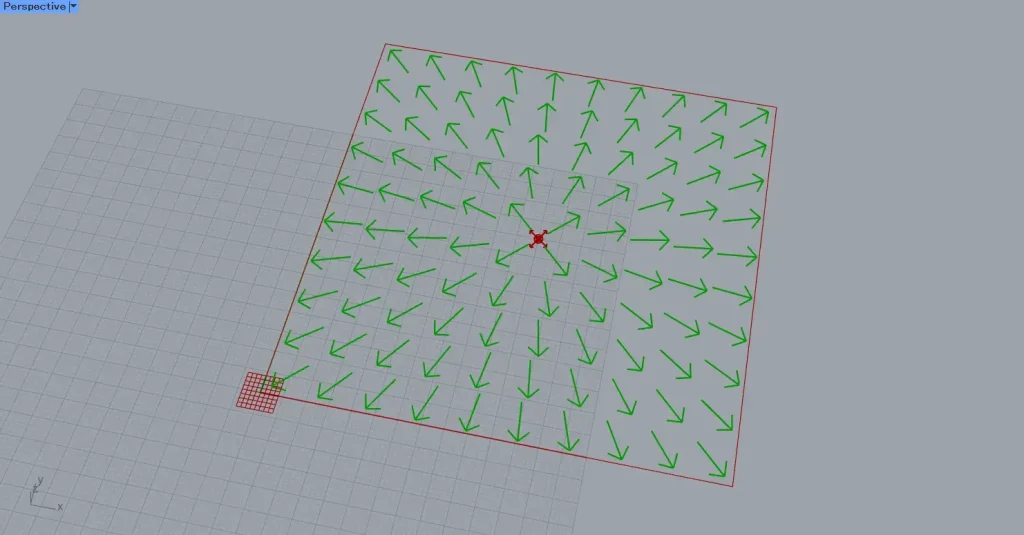
その後、FieldをTensor DisplayのF端子につなげます。
さらに、RectangleのR端子を、Tensor DisplayのS端子につなげます。
さらに、Tensor DisplayのN端子に、ベクトルの個数の数値を入力します。
今回は、100を入力しました。
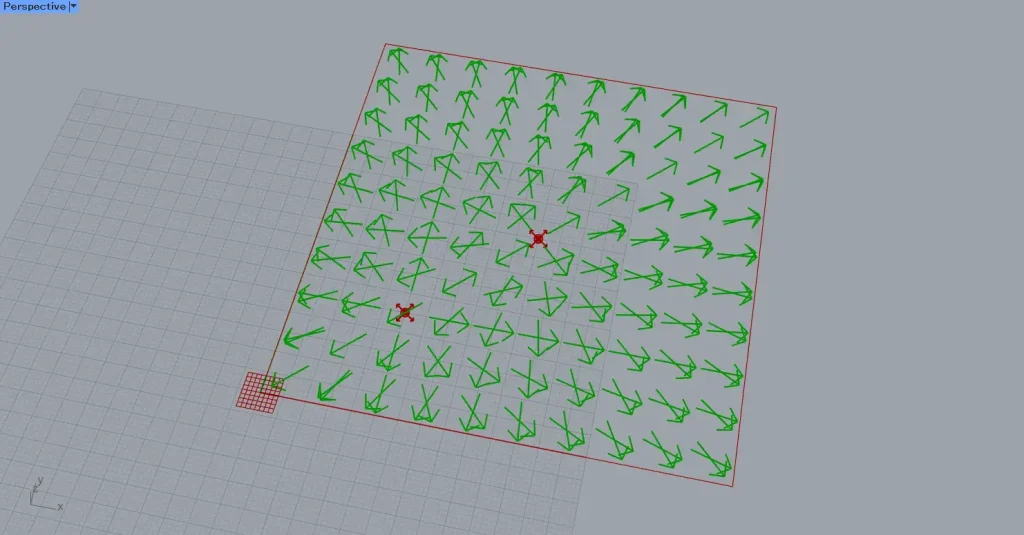
すると、指定した四角形の中に、磁場がベクトルの矢印によって可視化されました。
このように、Fieldが磁場の情報を持っていることが確認できました。

複数の磁場データを、Fieldにつなげてみます。
今回は、追加で座標25,25,0の位置に作成した磁場をFieldにつなげました。

すると、お互いの磁場が影響を受けず、磁場が別々に表示されていることが分かります。

追加コンポーネント:①Merge Fields
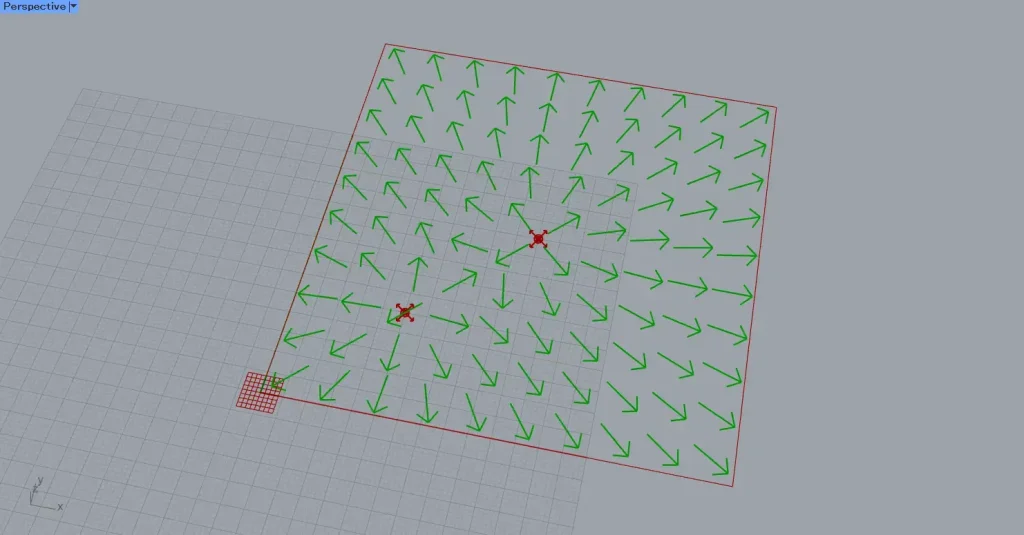
複数の磁場同士の影響を反映させたい場合、Merge Fieldsにつなげます。

すると、このようにお互いの磁場が反映されるようになります。
Fieldコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]磁場データを格納するFieldの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-4.png)







Comment