グラスホッパーのデータ構造の1つである、Flatten(フラッタン)について解説します。

Flattenに設定すると、このようにコンポーネントの端にこのようなマークができます。
それでは順番に解説していきます。
Flattenの設定方法と効果
最初に、Flattenの設定方法と効果を見てみましょう。

使用コンポーネント:①Entwine
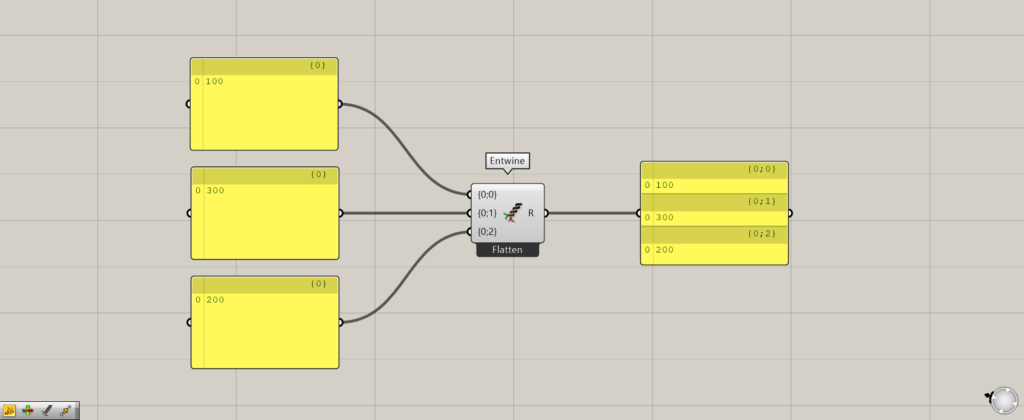
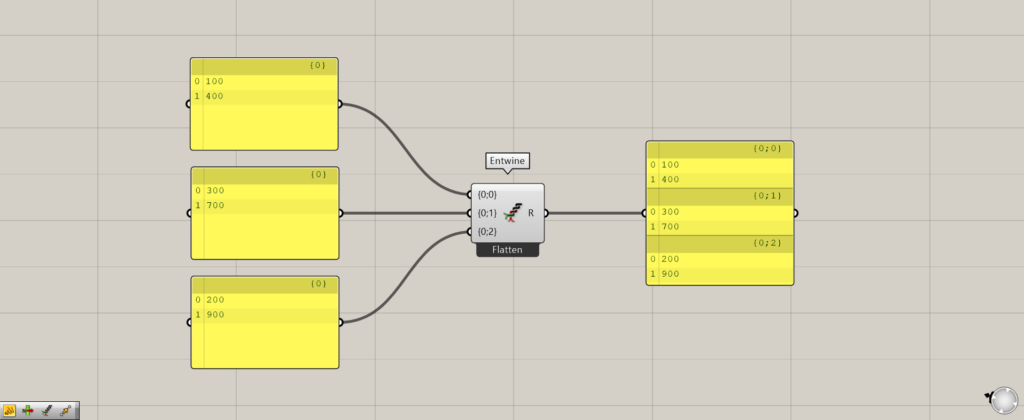
最初は、例としてEntwineを使い、3つの数値の100・300・200をまとめました。
すると、{0;0}の階層には100、{0;1}の階層には300、{0;2}の階層には200の数値がそれぞれ出力されました。

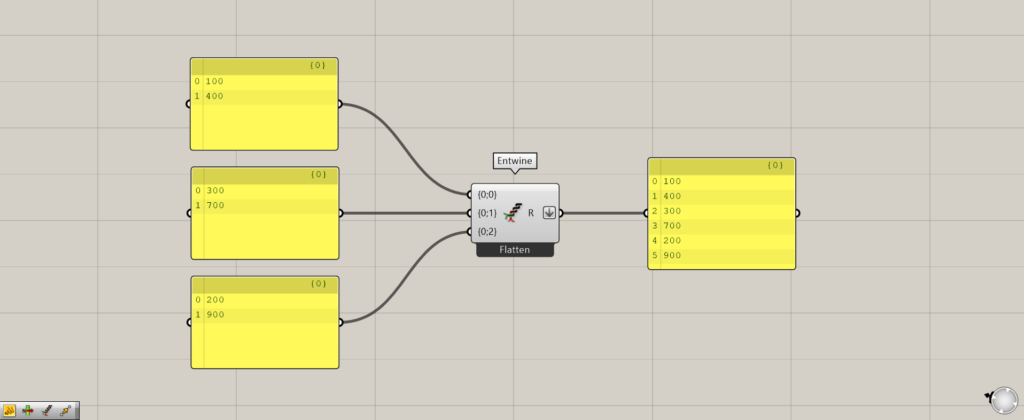
Flattenにしてみます。
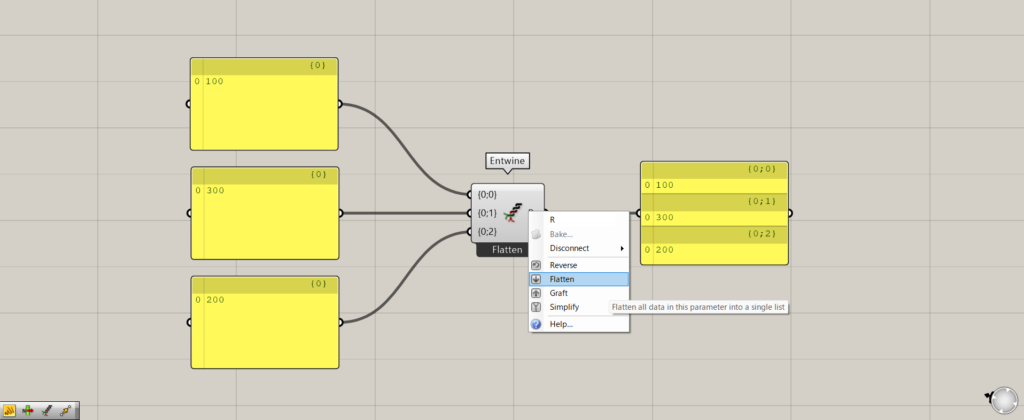
コンポーネントの端を右クリックし、Flattenを選択します。
今回は、EntwineのR端子を右クリックして設定しました。

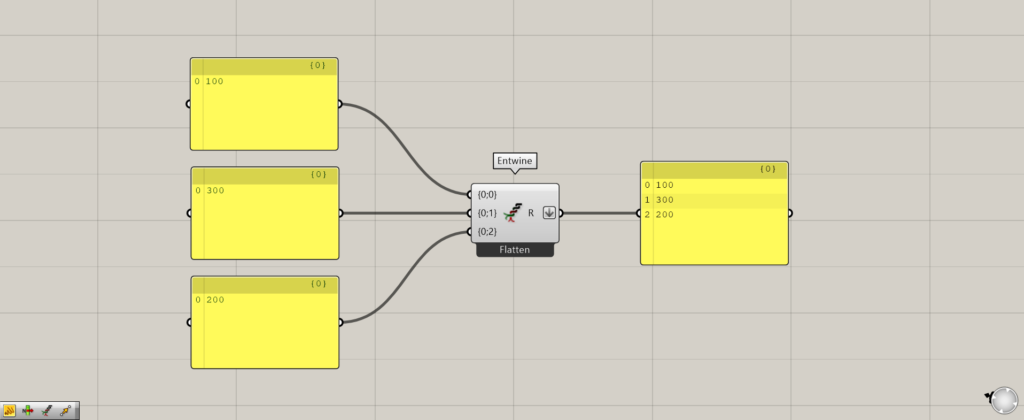
すると、{0;0}・{0;1}・{0;2}の階層が{0}の1つになり、100・300・200の数値がまとめられました。

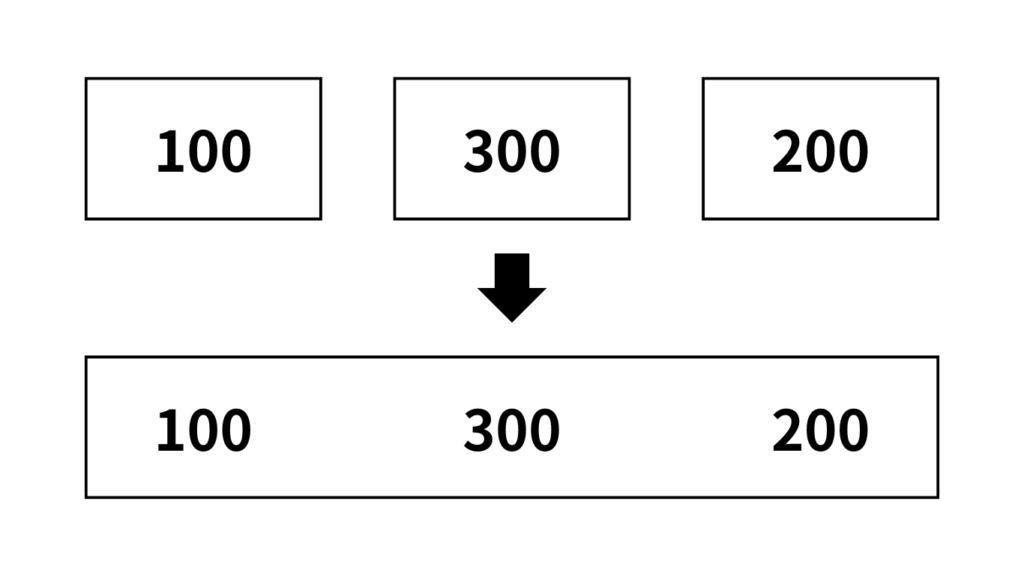
データ構造は、箱として考えると理解しやすいです。
Flattenする前は、100・300・200の数値がそれぞれ別の箱に入っていました。
Flattenを設定すると、別々だった箱が1つに統合されます。
そして、それぞれの数値の1つの箱の中にまとめられました。

今度は、Entwineに入力する数値を2つずつにしてみます。
1つ目が100と400、2つ目が300と700、3つ目に200と900をつなげました。
すると、Flattenする前の状態では、{0;0}の階層に100と400、{0;1}には300と700、{0;2}には200と900が出力されました。

Flattenすると、この場合でも{0;0}、{0;1}、{0;2}の3つの階層が、1つの{0}の階層に統合されました。
それにより、数値も1つの階層にまとめられてます。

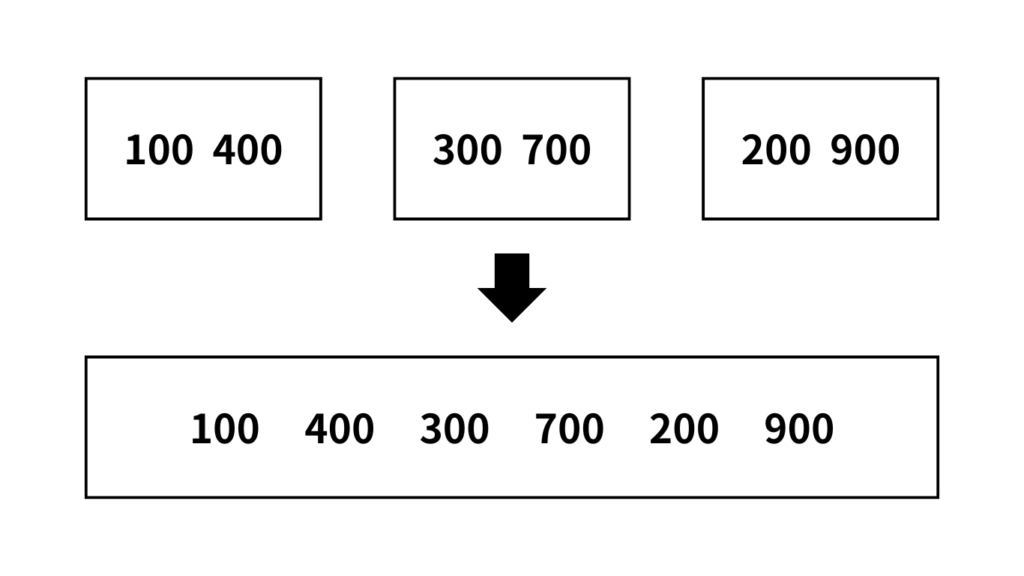
この場合でも箱で考えてみます。
Flattenする前は、3つの箱の中に、それぞれ数値が2つ入っています。
Flattenすると、この場合も箱が1つに統合され、中にあった数値も1つにまとめられました。
このようにFlattenに設定することで、複数の階層を1つにまとめることができます。
Flattenの使用例
Flattenの使用例を見て、使用前と使用後にどのような変化があるのかを確認しましょう。
今回は、1本の線を作成し、その線を点で分割します。
そして、その線を上方向に移動させますが、その際にFlattenを使用し、変化を見ます。

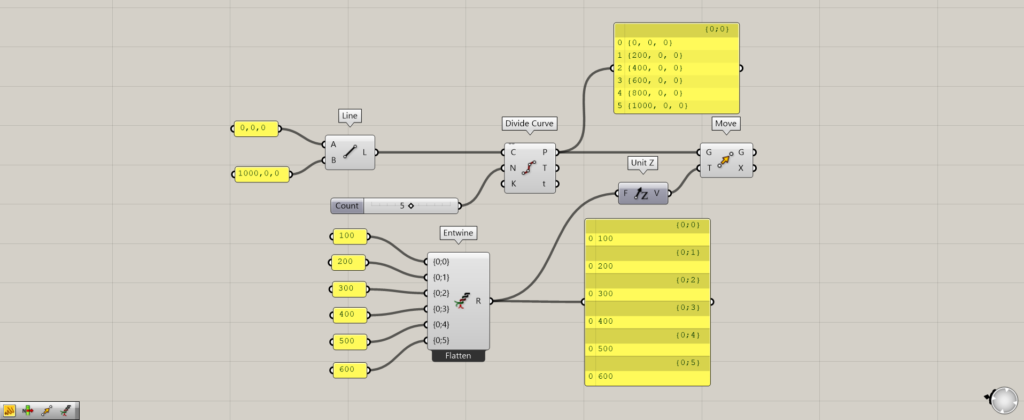
使用コンポーネント:①Line ②Divide Curve ③Entwine ④Unit Z ⑤Move

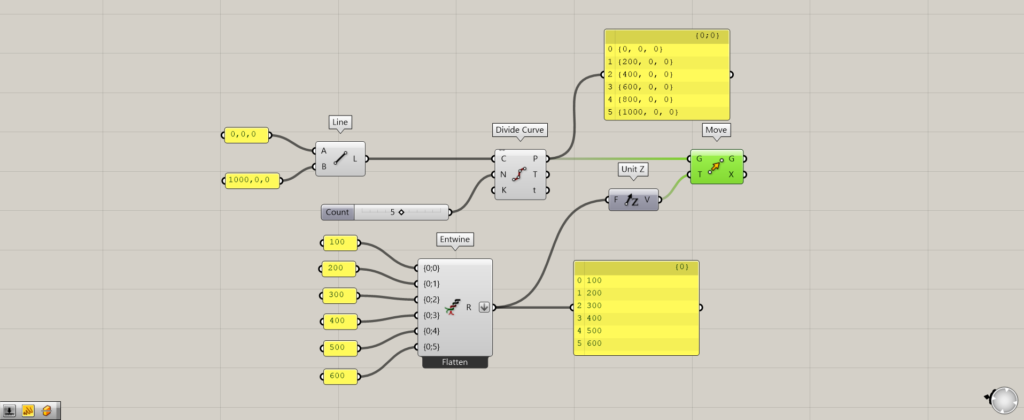
LineのA端子とB端子に座標を入力し、その座標を結ぶ線を作成します。
今回は、座標を0,0,0と1000,0,0にしています。

その後、Divide Curveを使い、線を点で分割します。
N端子に分割数の数値を入力します。
今回は。5を分割数として入力しているため、5つの線に分割する6つの点が作成されました。

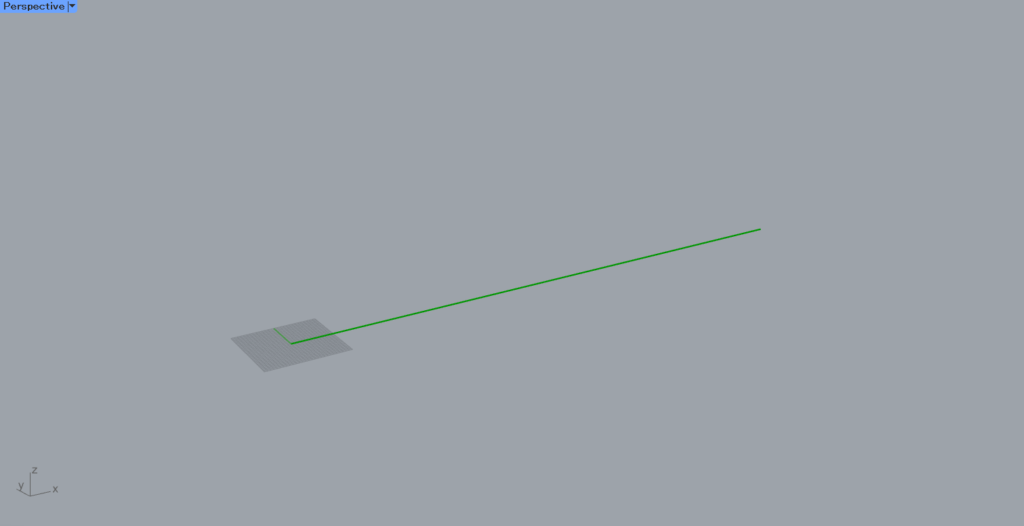
最初は、Flattenにしない場合で見てみます。
その後、Entwineに100・200・300・400・500・600の高さの数値をつなげます。
そして、Unit Zにつなげることで、真上方向のベクトルを反映させます。
MoveのG端子にDivide Curve、T端子にUnit Zをつなげると、点が上方向に移動します。

箱としてデータ構造を見てみると、点は1つの箱に6つの点がまとめられている状態です。
一方で、高さの数値は、6つの箱にそれぞれ1つずつ数値が入っています。
これは、1つの箱と複数の箱タイプです。(FlattenタイプとGraftタイプ)
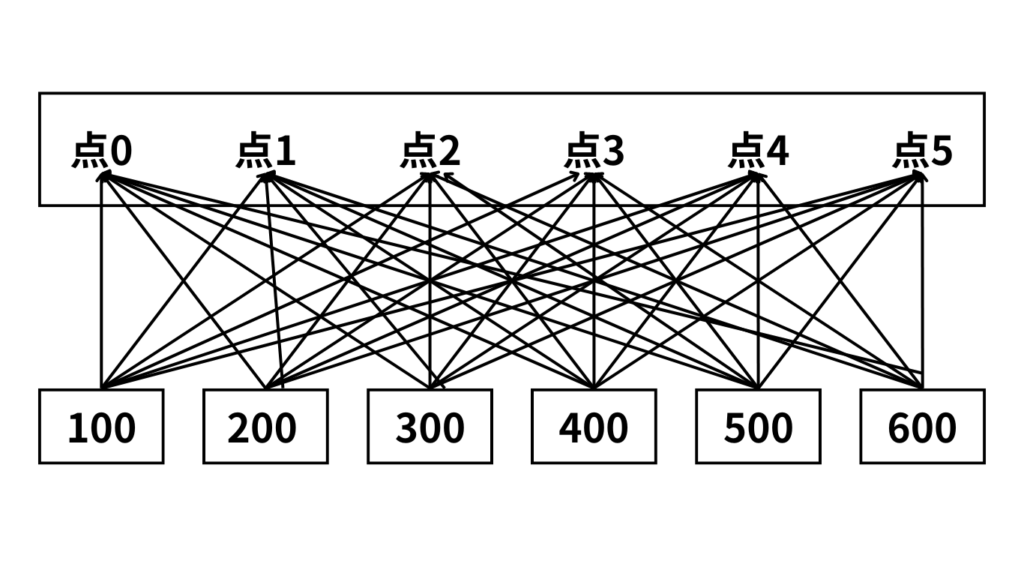
この場合、1つの箱に入っている高さの数値は、1つの箱に入っている6つの点全てに反映されます。

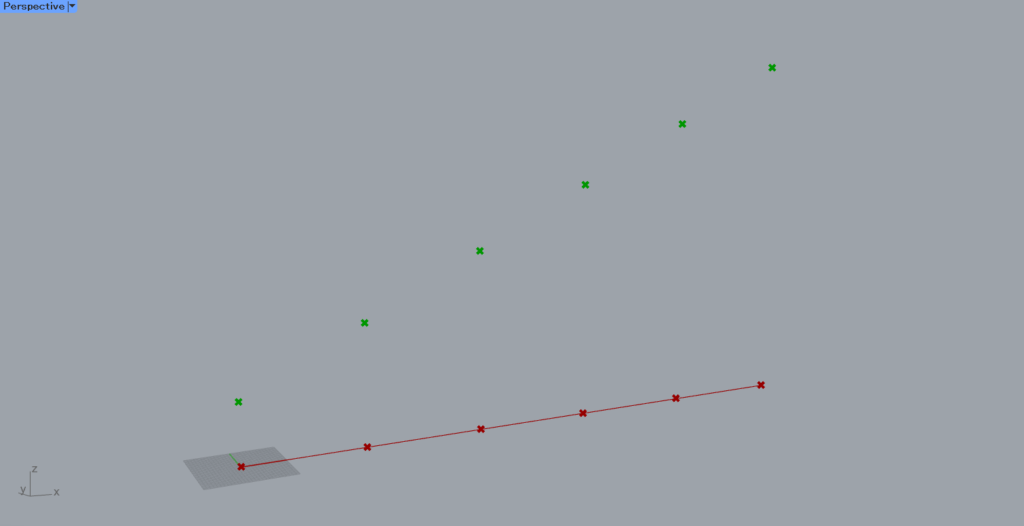
そのため、高さの数値100~600で見ると、上の図のようにそれぞれの数値が、全ての点に反映されます。

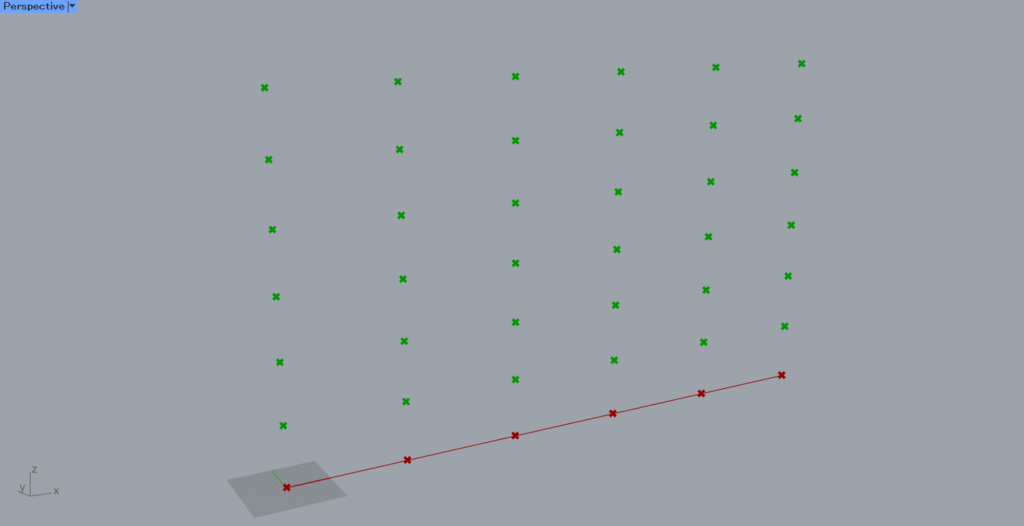
そのため、このように全ての点が、100~600上方向に移動しています。

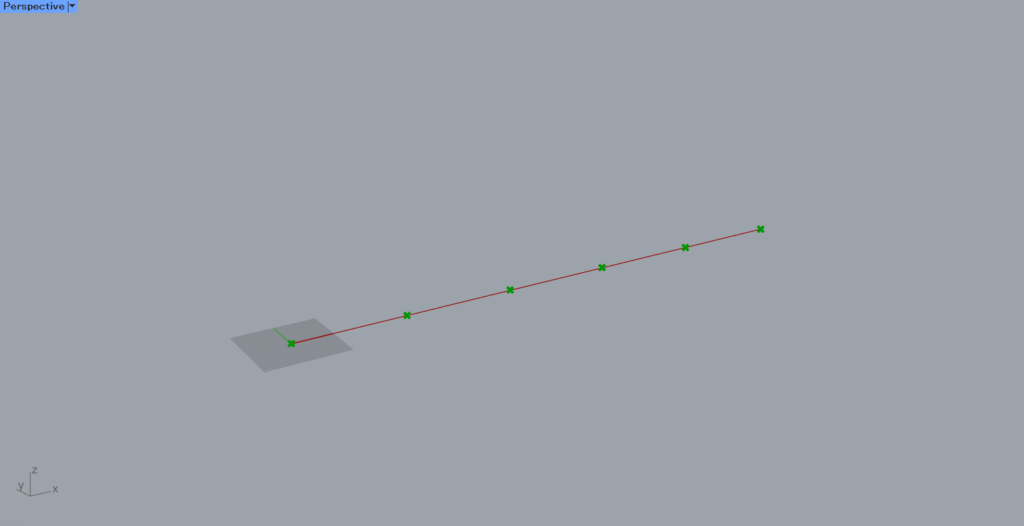
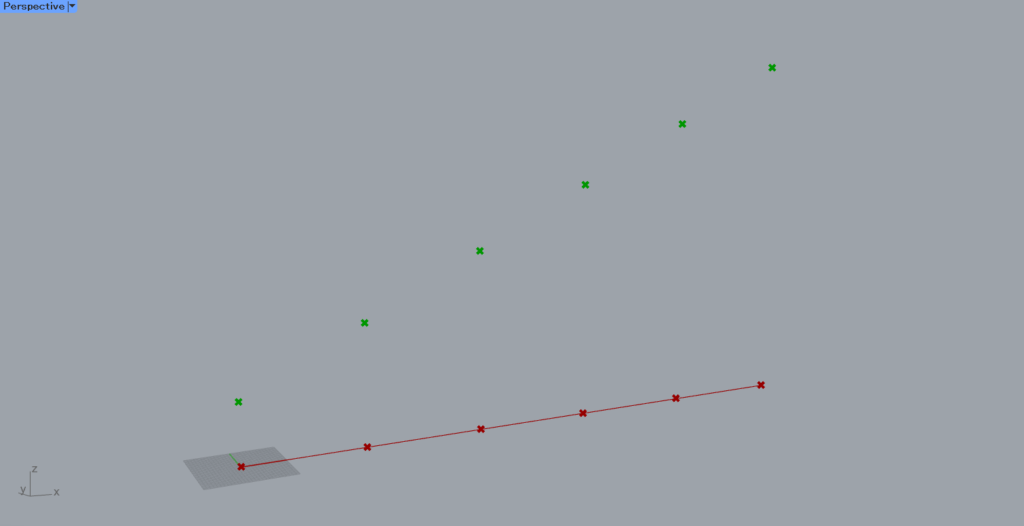
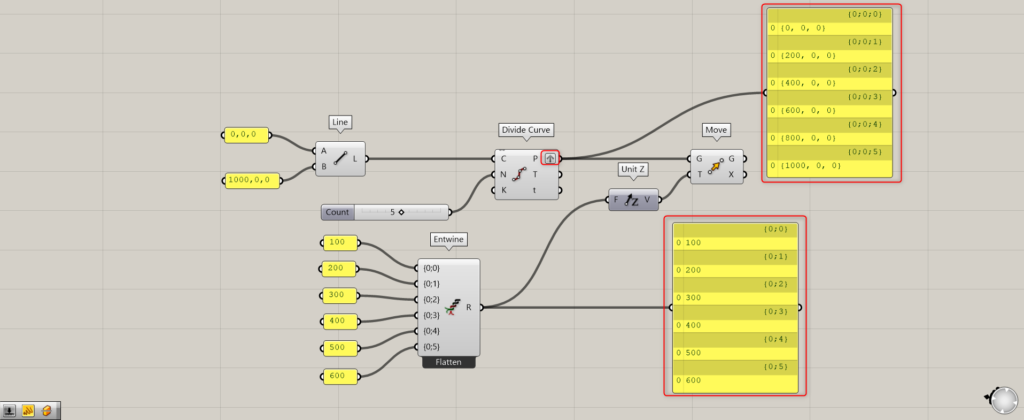
Flattenにした場合を見てみましょう。
今回の場合、EntwineのR端子の部分をFlattenにしています。

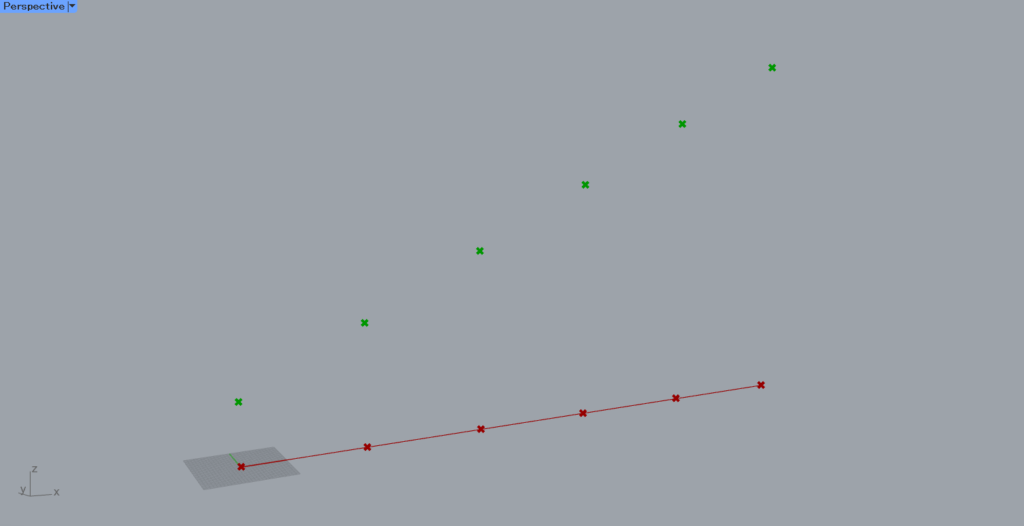
その結果、このように階段状にそれぞれの点が1つずつ移動しました。

箱としてデータ構造を見てみると、今回は高さの数値が、1つの箱に6つの数値がまとめられました。
同様に、1つの箱の中に、6つの点がまとめられています。
これは、2つの箱タイプです。(両方Flattenタイプ)
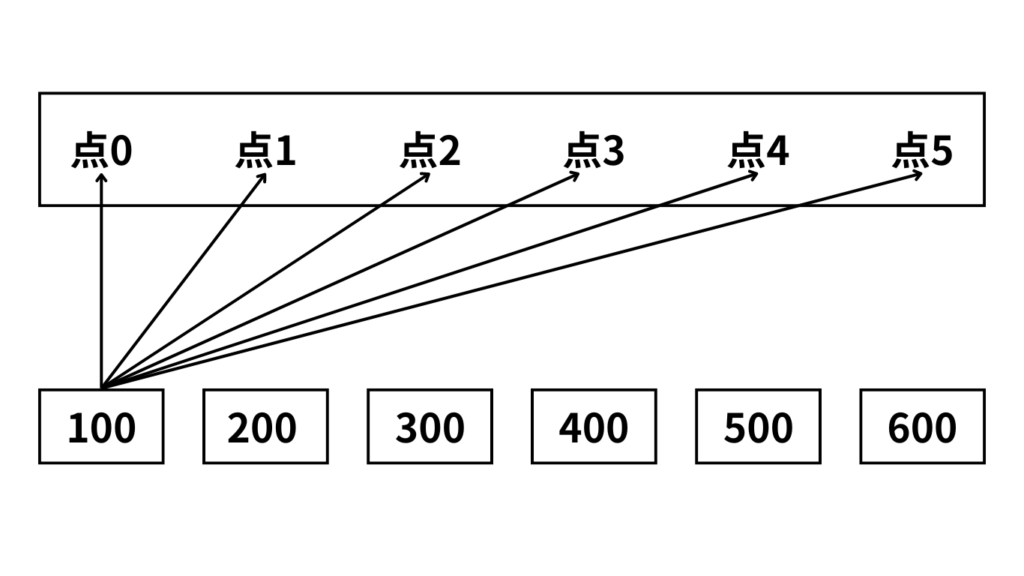
この場合、1つの高さの数値が、同じ位置(同じインデックス番号)の点のみに反映されます。
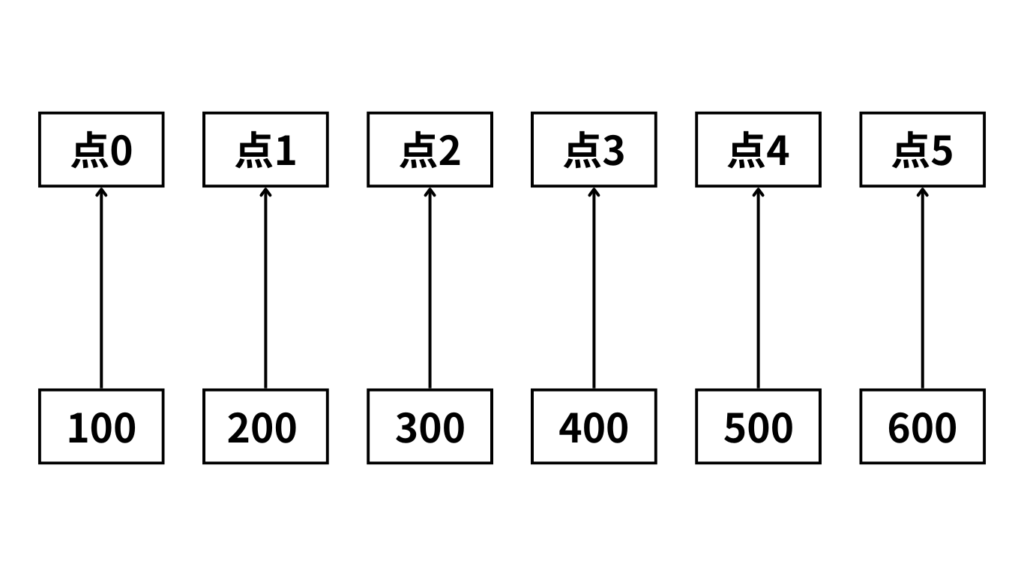
今回の場合、点0には100・点1には200・点5には600のように反映されます。

そのため、Flattenしなかった場合は1つの点に全ての高さの数値が反映されていました。
しかし、Flattenした場合は、1つの点に1つの高さ数値が割り当てられました。

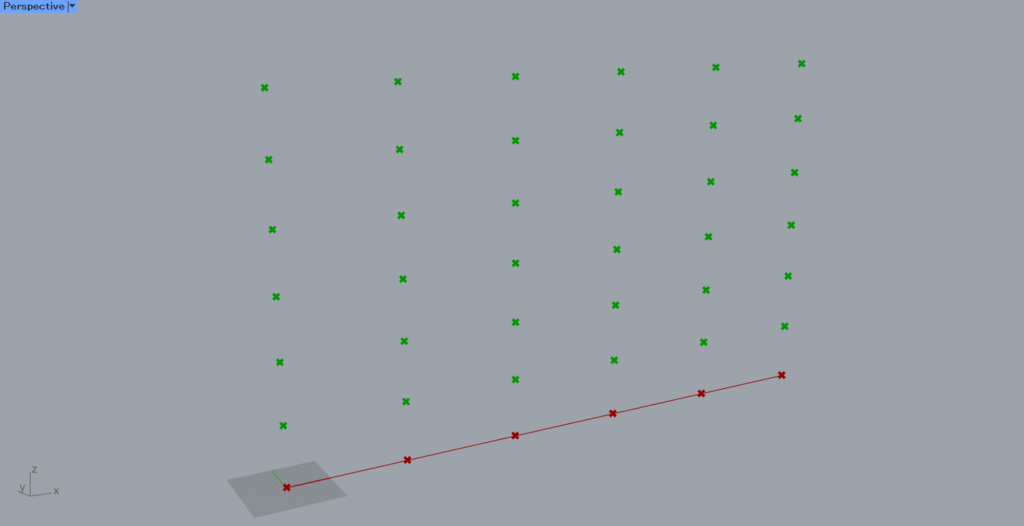
Flattenではありませんが、番外編として2つのデータ構造がGraftの場合も見てみましょう。
Divide CurveのP端子をGraftに設定します。
すると、点と高さの数値のデータ構造が一緒になります。

箱としてデータ構造を見てみると、6つの箱にそれぞれ1つずつ、高さの数値がまとめられてます。
同様に、6つの箱にそれぞれ1つずつ、点がまとめられてます。
これは、2セットの複数の箱タイプです。(両方Graftタイプ)
この場合、同じ位置にある箱にのみ、効果が割り当てられます。
上の画像の場合、100が点0・200が点1・600が点5に割り当てられます。

そのため、この場合も1つの点に1つの高さの数値が割り当てられるので、それぞれ1つしか移動せず、階段状になっています。
Flattenを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Flatten(フラッタン)のデータ構造を解説](https://iarchway.com/wp-content/uploads/2024/05/eyecatch-22.png)







Comment