リスト内から、指定したアイテム名と一致するインデックス番号を取得する、Member Indexの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
指定したアイテム名と一致するインデックス番号を取得する
Member Indexを使うことで、リスト内から指定したアイテム名と一致するインデックス番号を取得することができます。

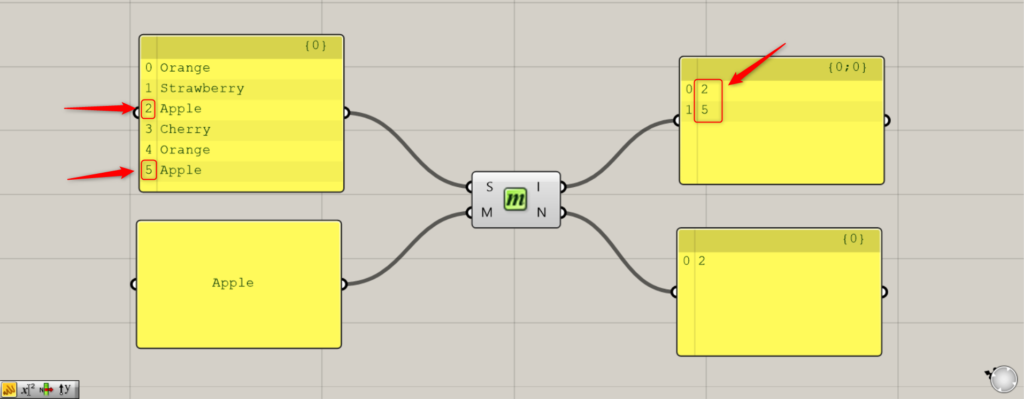
Member IndexのS端子には、文字列のデータをつなげます。
今回は、英語名の果物名をランダムに6つ用意しました。
Member IndexのM端子には、抽出したいインデックス番号に該当するアイテム名の文字列をつなげます。
今回は、Appleのインデックス番号を抽出したいので、Appleを入力しています。
すると、I端子から指定したアイテム名と一致するアイテムのインデックス番号が出力されます。
今回はAppleと指定したので、果物名のデータのAppleのインデックス番号が抽出されています。
また、N端子からは抽出した個数の数値が出力されます。
今回は、2つのAppleから抽出しているので、2が出力されています。

Member Indexは、文字列でしか機能しないことに注意してください。
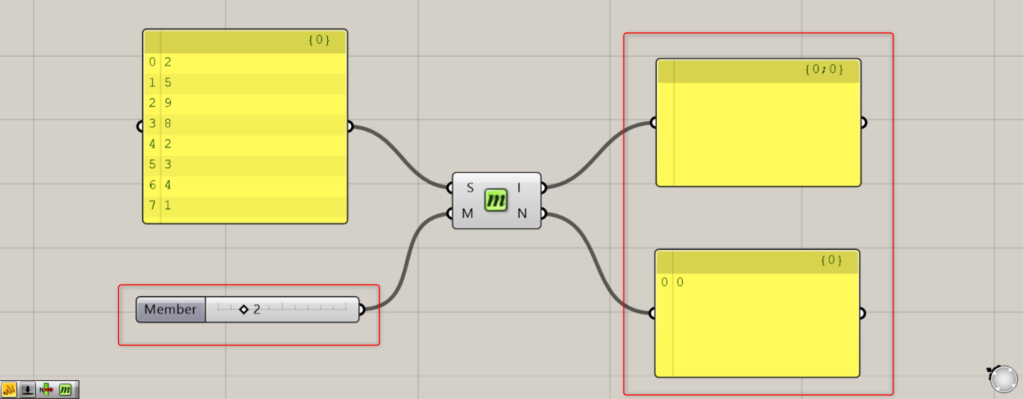
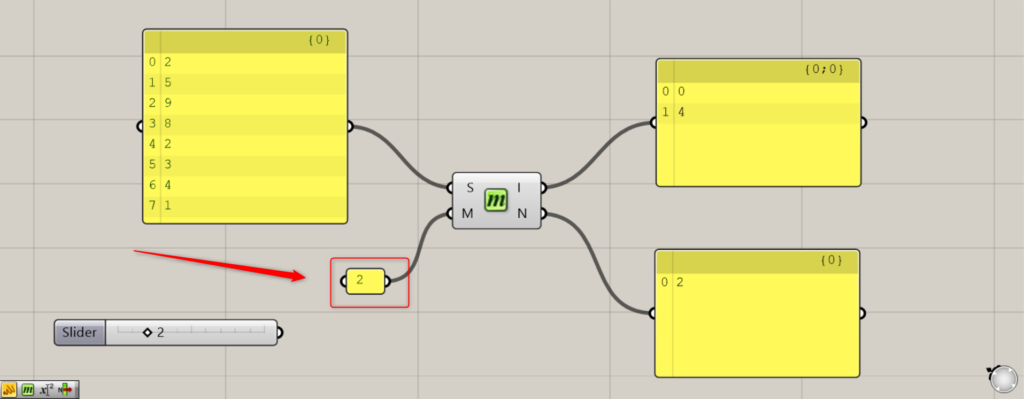
上の画像では、ランダムな数値から、数値の2のインデックス番号を抽出しようとしています。
しかし、M端子につないだNumber Sliderなどの直接的な数値情報では機能しません。


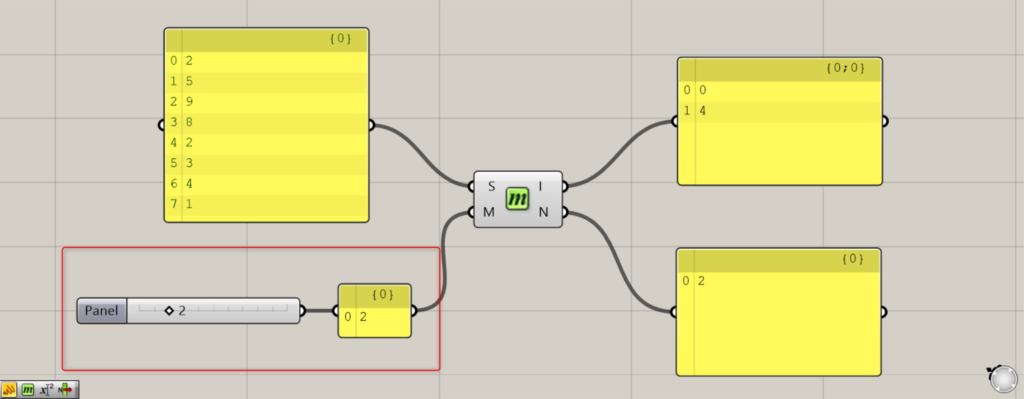
そのため、Panelなどに数値を文字列で入力する、もしくは数値情報をPanelに通すことで文字列に変換して使うことができます。

使用コンポーネント:①Random ②Integer ③Member Index
M端子だけでなく、S端子も文字列にする必要があります。
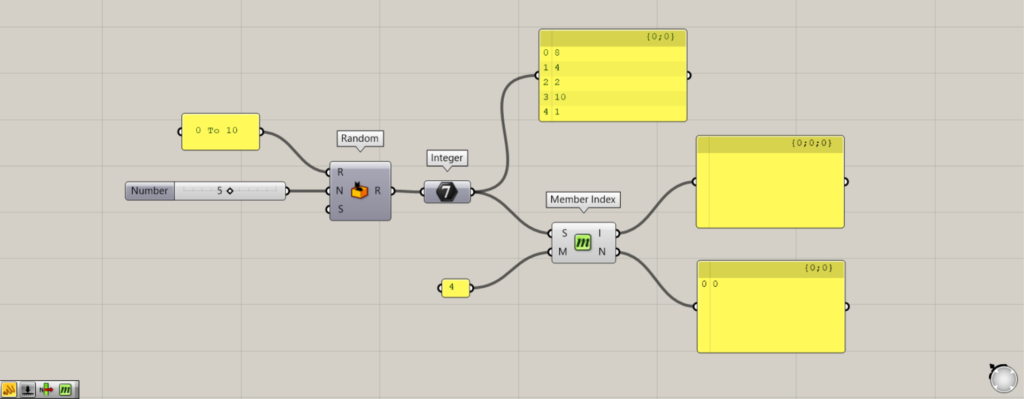
上の画像は、ランダムな0~10の数値を5つ作成し、4のインデックス番号を抽出しようとしています。
RandomのR端子に、0 To 10の数値範囲情報を入力します。
N端子に、個数の5を入力します。
出力する数値を小数点から整数に四捨五入するために、RandomをIntegerにつなげます。
そして、IntegerをMember IndexのS端子につなげてみます。
しかし、Member IndexのS端子に文字列ではなく数値情報が入力されているため、結果が反映されません。

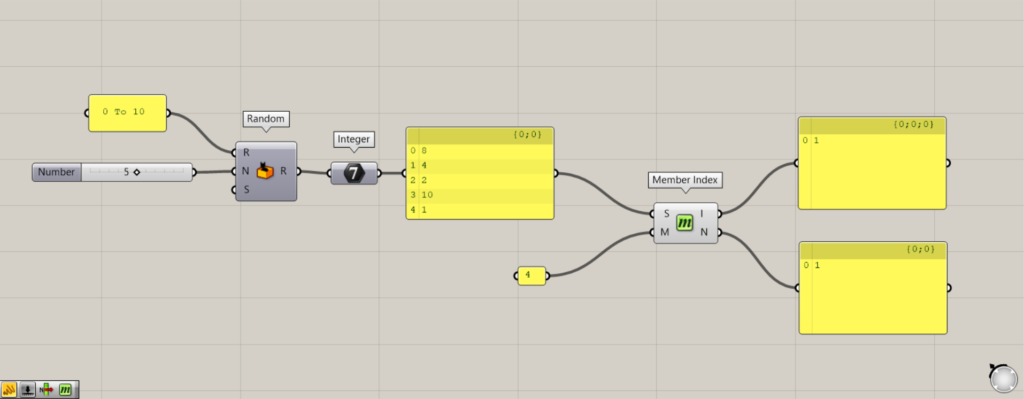
そこで、IntegerとMember Indexの間に、Panelを挟んで文字列に変換すること、実行できました。
Member Indexの使用例
Member Indexの使用例を見てみます。
今回は、ランダムで生成した数値で複数の点を真上に移動させ、指定した数値の高さの点のみを抽出してみます。

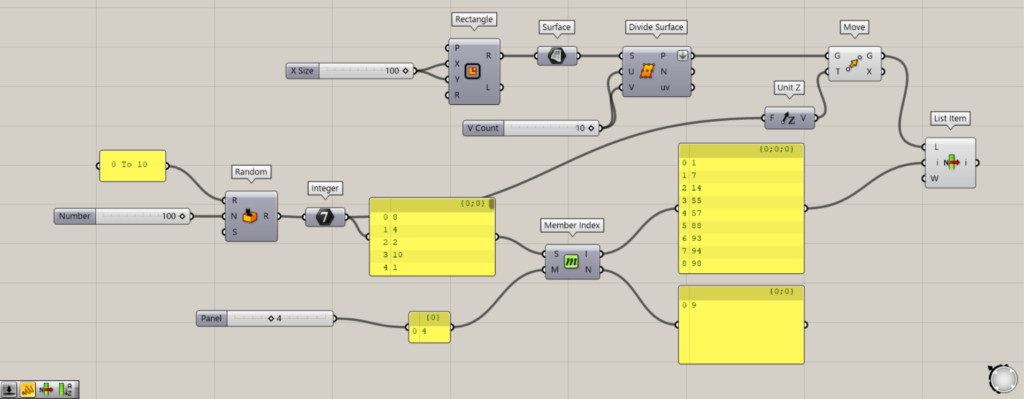
全体コンポーネント:①Rectangle ②Surface ③Divide Surface ④Random ⑤Integer ⑥Unit Z ⑦Move ⑧Member Index ⑨List Item

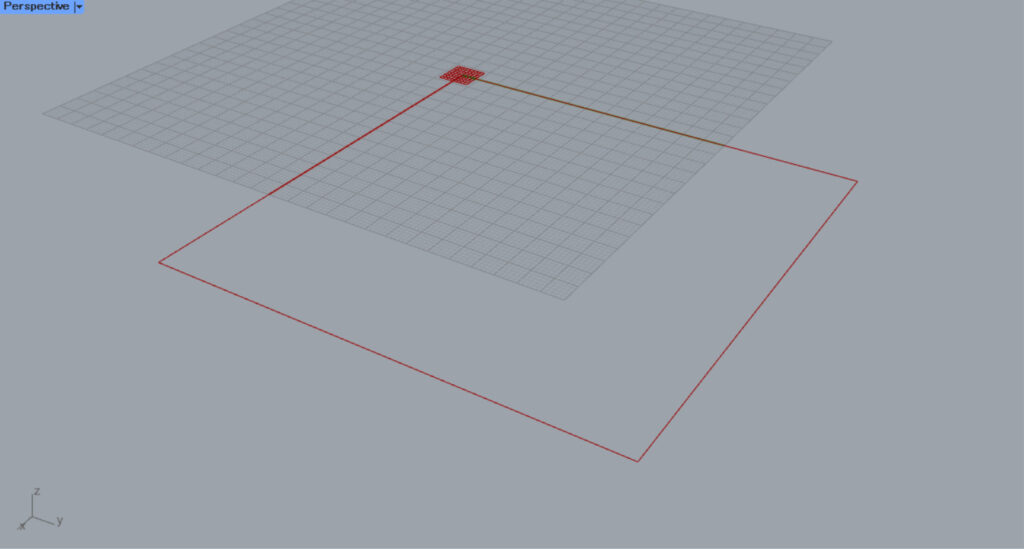
まずは、RectangleのXとY端子に100を入力し、100×100の正方形の線データを作成します。

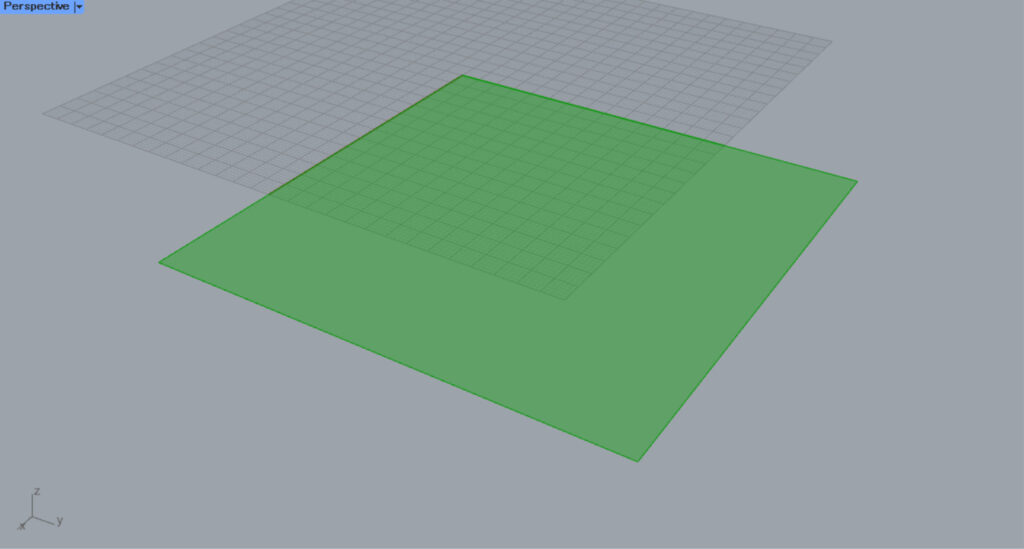
RectangleのR端子をSurfaceにつなげることで、サーフェスに変換します。

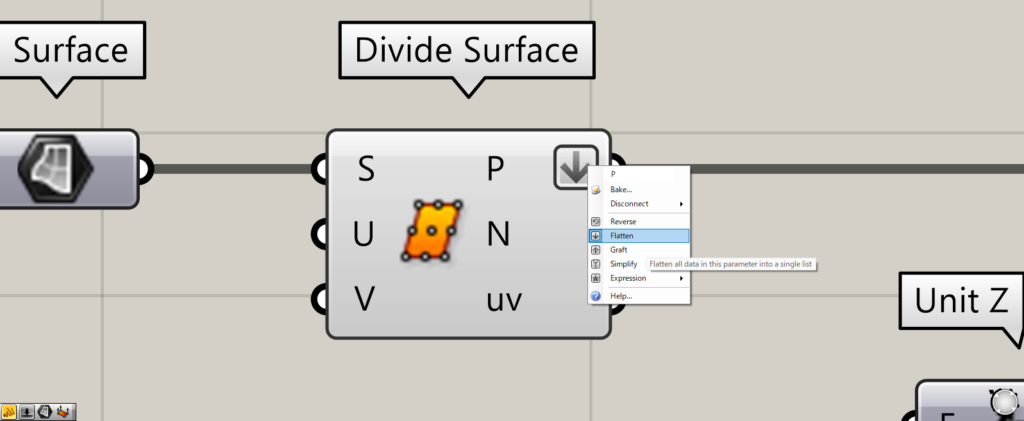
Surfaceを、Divide SurfaceのS端子につなげます。
Divide SurfaceのUとV端子に、10を入力します。
すると、10×10の100個の点でサーフェスから作成されました。

この際に、Divide SurfaceのP端子を右クリックし、Flattenにしてください。

その後、先程のRandomのN端子の数値を100にします。
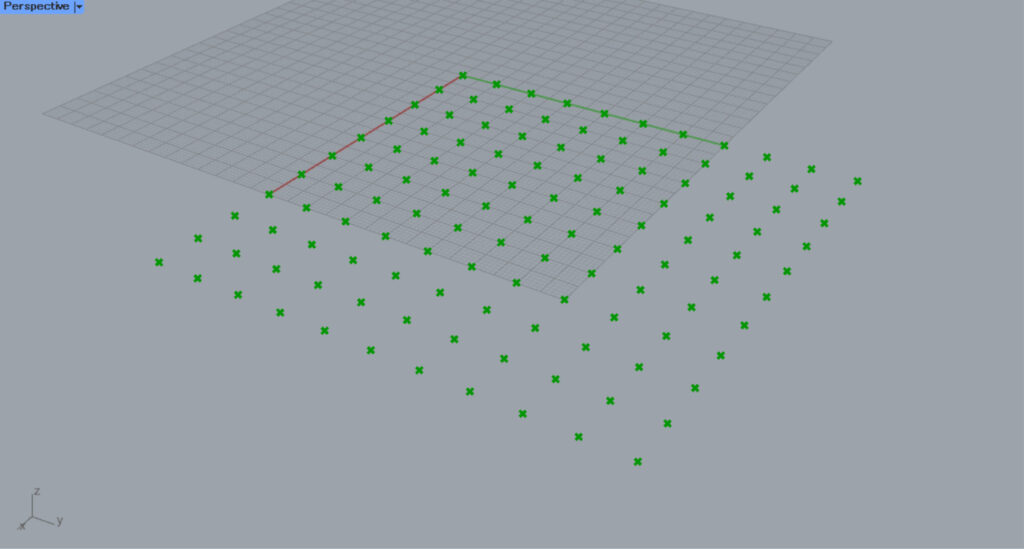
これにより、ランダムな0~10の数値が100個作成されます。
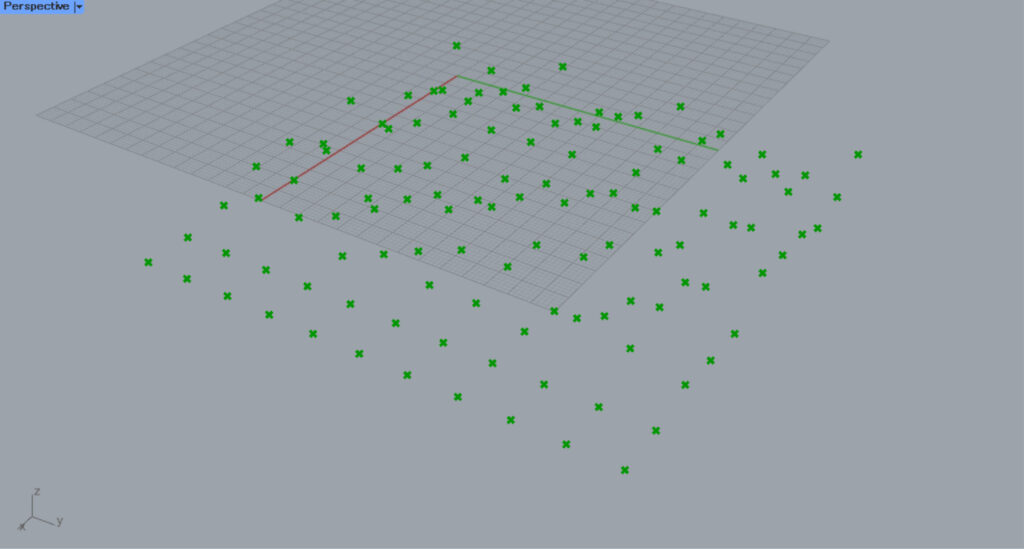
Divide SurfaceのP端子を、MoveのG端子につなげます。
すると、ランダムな数値100個が、作成された100個の点に反映され、真上方向に移動しました。

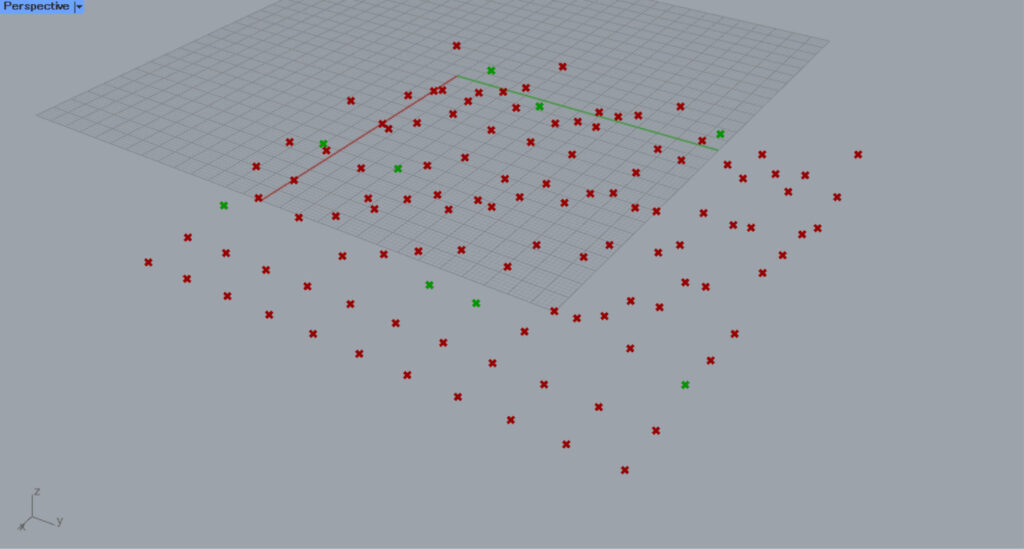
その後、MoveのG端子を、List ItemのL端子につなげます。
Member IndexにI端子を、List Itemのi端子につなげます。
すると、移動した100個の点のインデックス番号も、ランダムな数値100個のも同じなので、指定した高さ4の点のみ取得できました。

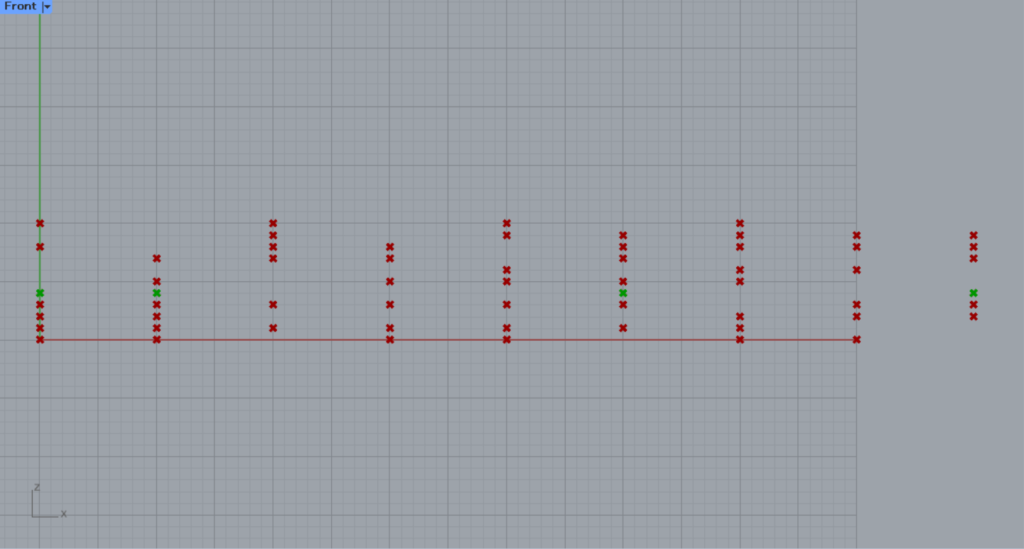
真横から見た様子です。
Member Indexコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]指定したアイテム名と一致するインデックス番号を取得するMember Indexの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-2.png)





Comment