メッシュのボックスを作成する、Mesh Boxの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
メッシュのボックスを作成する
Mesh Boxを使うことで、メッシュのボックスを作成することができます。

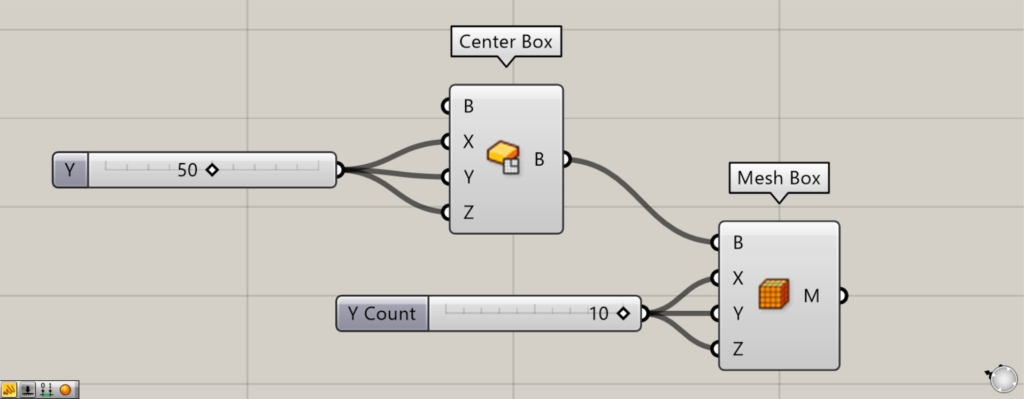
使用コンポーネント:①Center Box ②Mesh Box
Mesh Boxを使うには、既存のボックスデータを使用する必要があります。

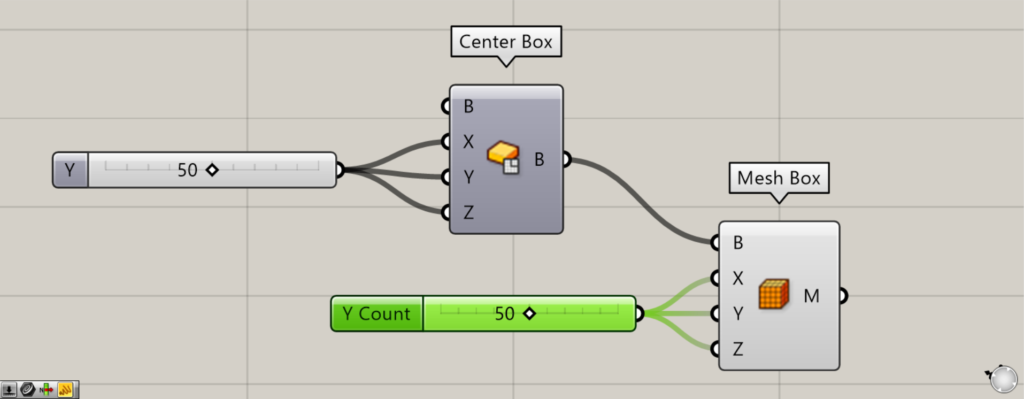
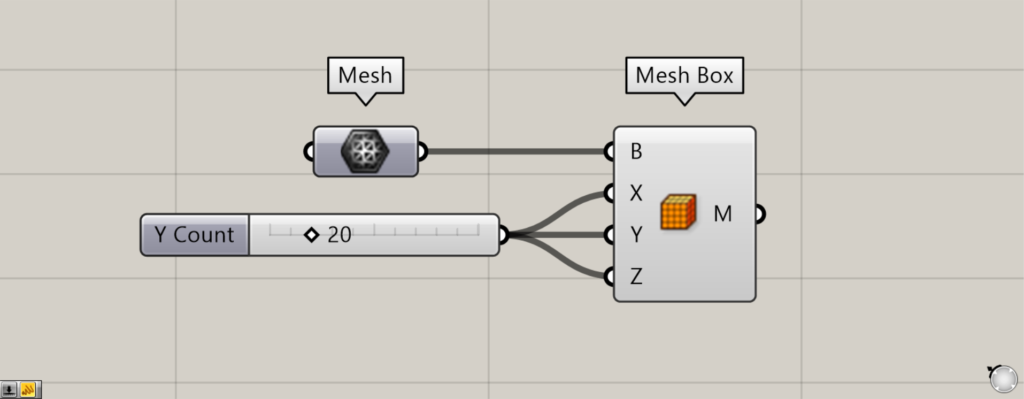
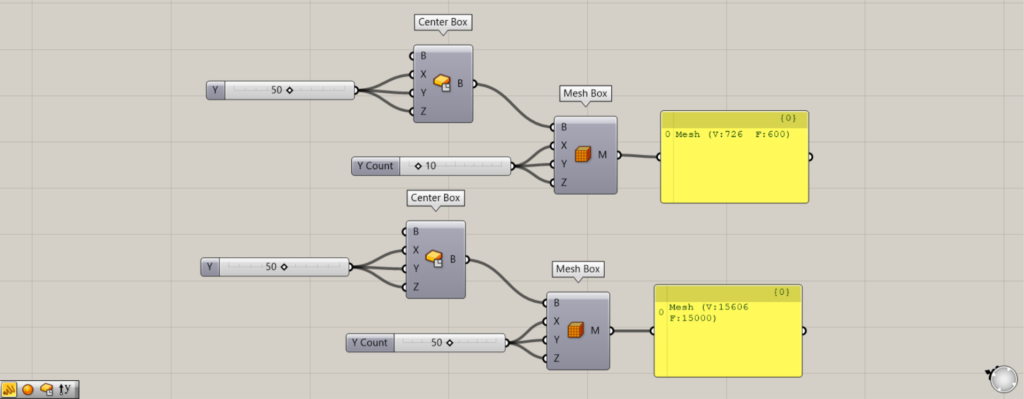
最初は、Center Boxを使い、既存のBrepモデルのボックスを作成します。
今回は、Center BoxのXとYとZ端子に50を入力しています。
Center Boxは、1辺の中心から端までの数値を入力するので、50の場合は100×100×100の立方体が作成されています。

その後、Center Boxを、Mesh BoxのB端子につなげます。
これにより、既存のボックスがMesh Boxのサイズに反映されます。
B端子に既存のボックスを指定しない場合、原点の位置に20×20×20のサイズがデフォルトとして作成されます。
そして、Mesh BoxのXとYとZ端子に、それぞれの方向のメッシュフェイス(メッシュの面)の数値を入力します。
今回は、10を入力しました。
すると、XとYとZ方向に10のメッシュフェイスが指定され、10×10×10のメッシュフェイスが指定されます。
これにより、メッシュが作成されますが、グラスホッパー上ではメッシュフェイスの数を見て確認できません。

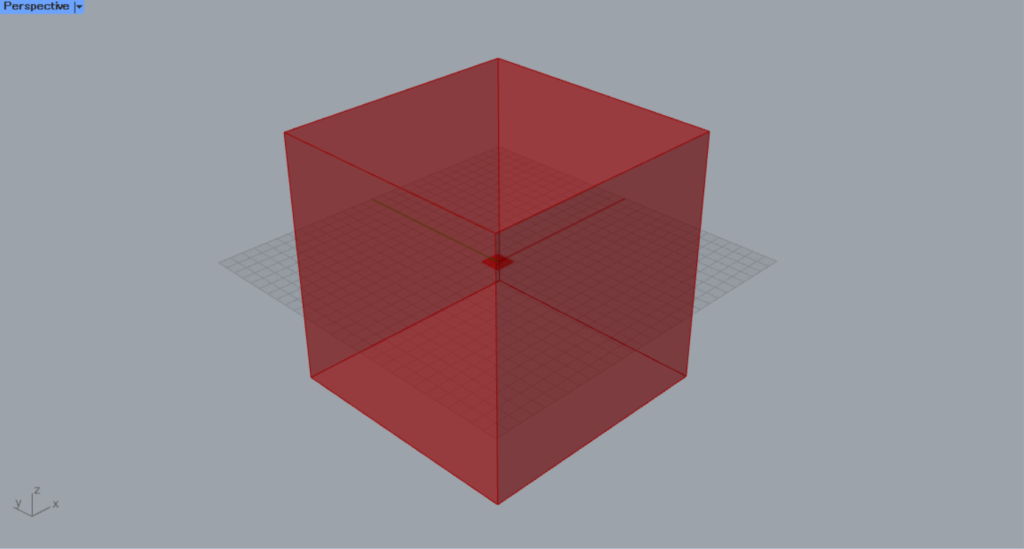
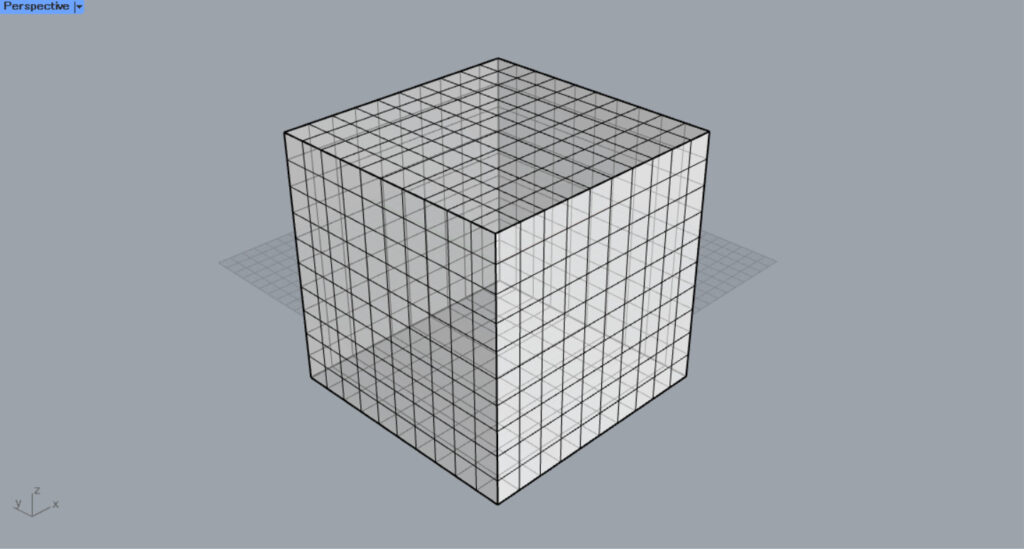
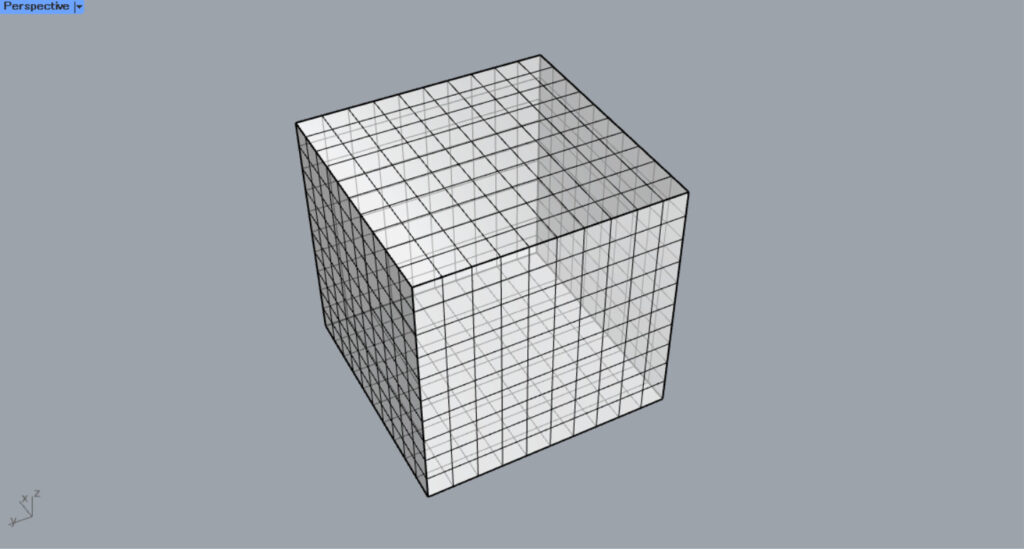
ライノセラス上にBakeして書き出すと、メッシュフェイスが10×10×10になっていることを確認できます。

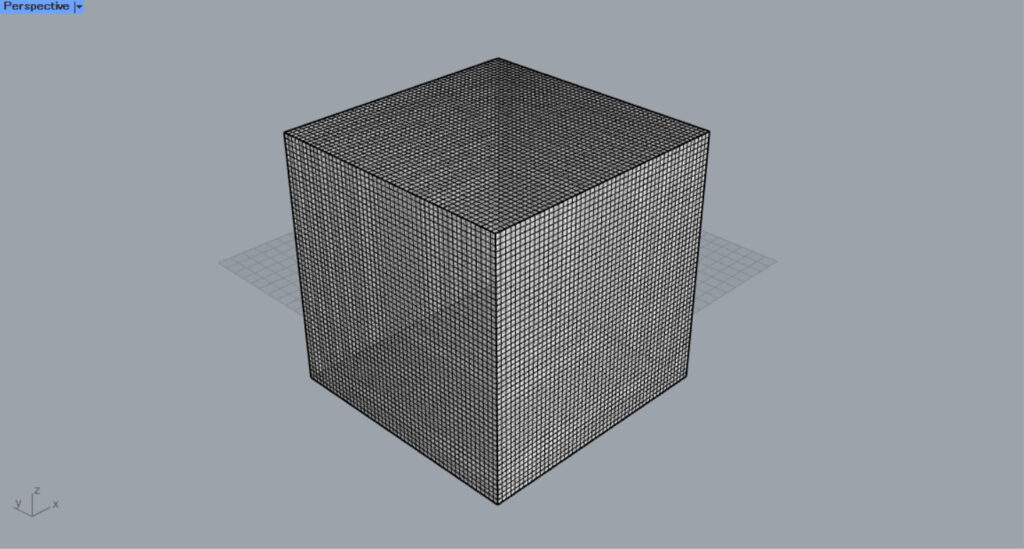
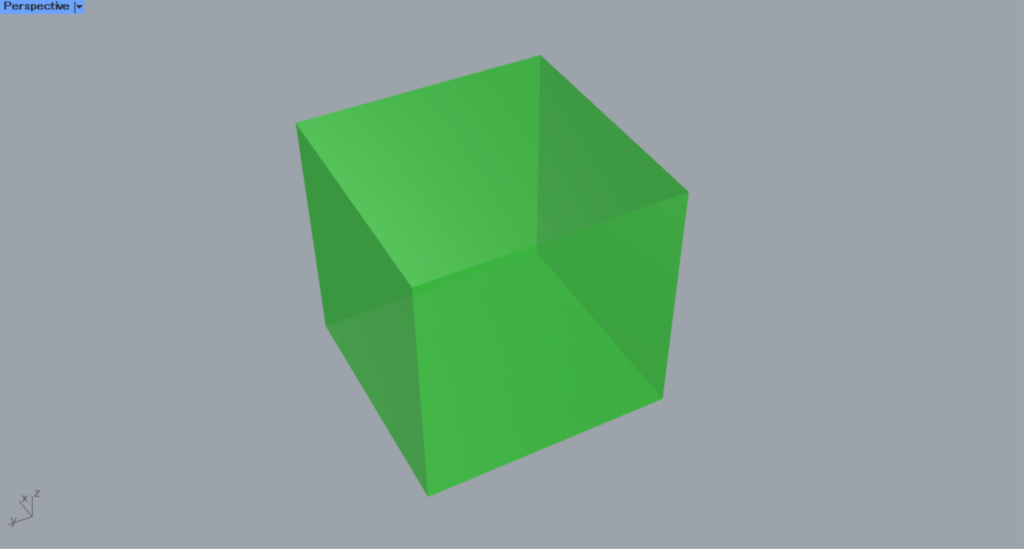
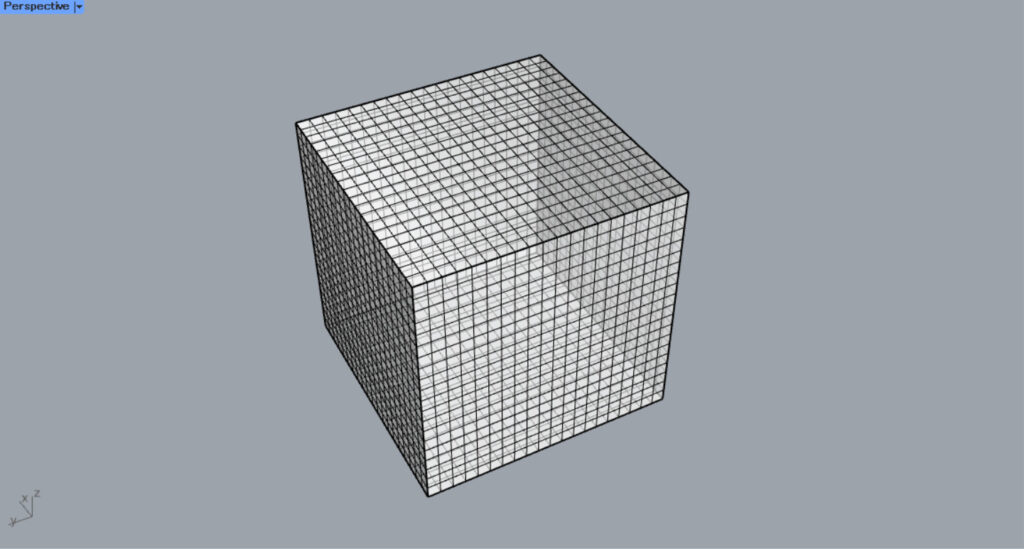
Mesh BoxのXとYとZ端子の数値を10から50にし、メッシュフェイスの数を増やしてライノセラス上に書き出します。

すると、このようにメッシュフェイスの数を増やすことができました。

既存のボックスに、メッシュのボックスを使うこともできます。
今回は、メッシュフェイスが10×10×10のメッシュのボックスを使います。

使用コンポーネント:①Mesh ②Mesh Box
既存のメッシュのボックスを、Meshに格納します。
そして、MeshをMesh BoxのB端子につなげます。
今回は、XとYとZ端子の数値を、20にしました。

すると、このようにメッシュボックスが作成されました。

ライノセラス上に書き出してみると、元々の10×10×10から、20×20×20のメッシュボックスに変えることができました。
このように、既存のメッシュのボックスからもメッシュボックスを作成でき、メッシュフェイスの数を変更することもできます。

Mesh BoxのM端子にPanelをつなげ、データ内容を見てみます。
Mesh BoxのXとYとZ端子の数値が10の場合を見てみます。
その場合、V:726とF:600が表示されています。
これは、立方体の1面に、10×10=100の100個のメッシュフェイスがあり、合計6面あるので100×6=600で、F(メッシュフェイス)が600になっています。
そして、600個のメッシュフェイスを構成する頂点が726個あり、V(頂点)が726となっています。
Mesh BoxのXとYとZ端子の数値が50の場合、V:15606とF:15000と表示されています。
これも、メッシュフェイスの数が15000個あり、これらのメッシュフェイスを構成する頂点が15606個あることを意味しています。
Mesh Boxコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]メッシュのボックスを作成するMesh Boxの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-22.png)







Comment