ブロックインスタンスオブジェクトを作成する、Model Block Instanceの使い方について解説します。


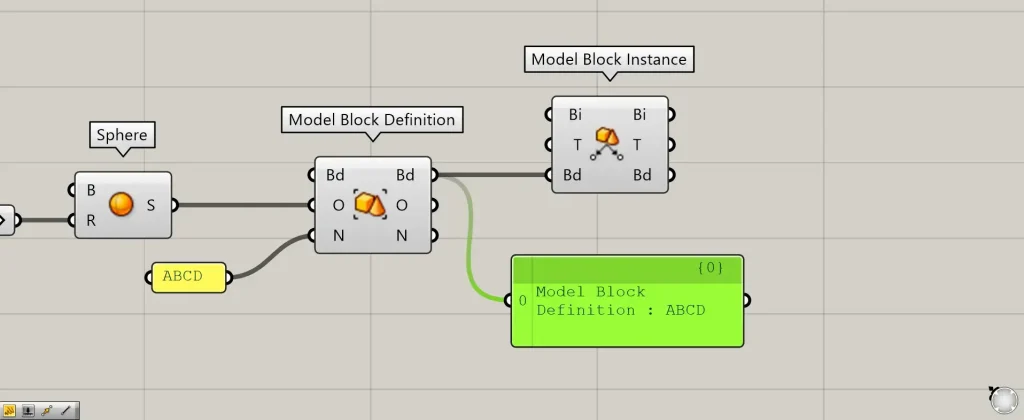
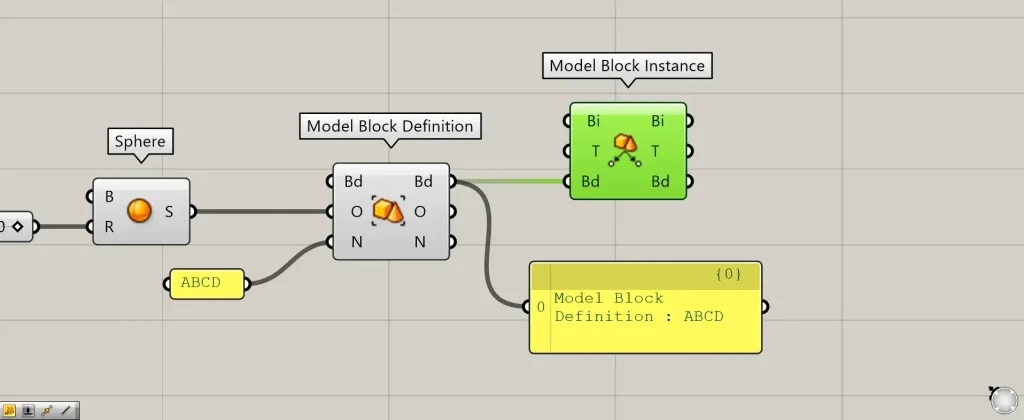
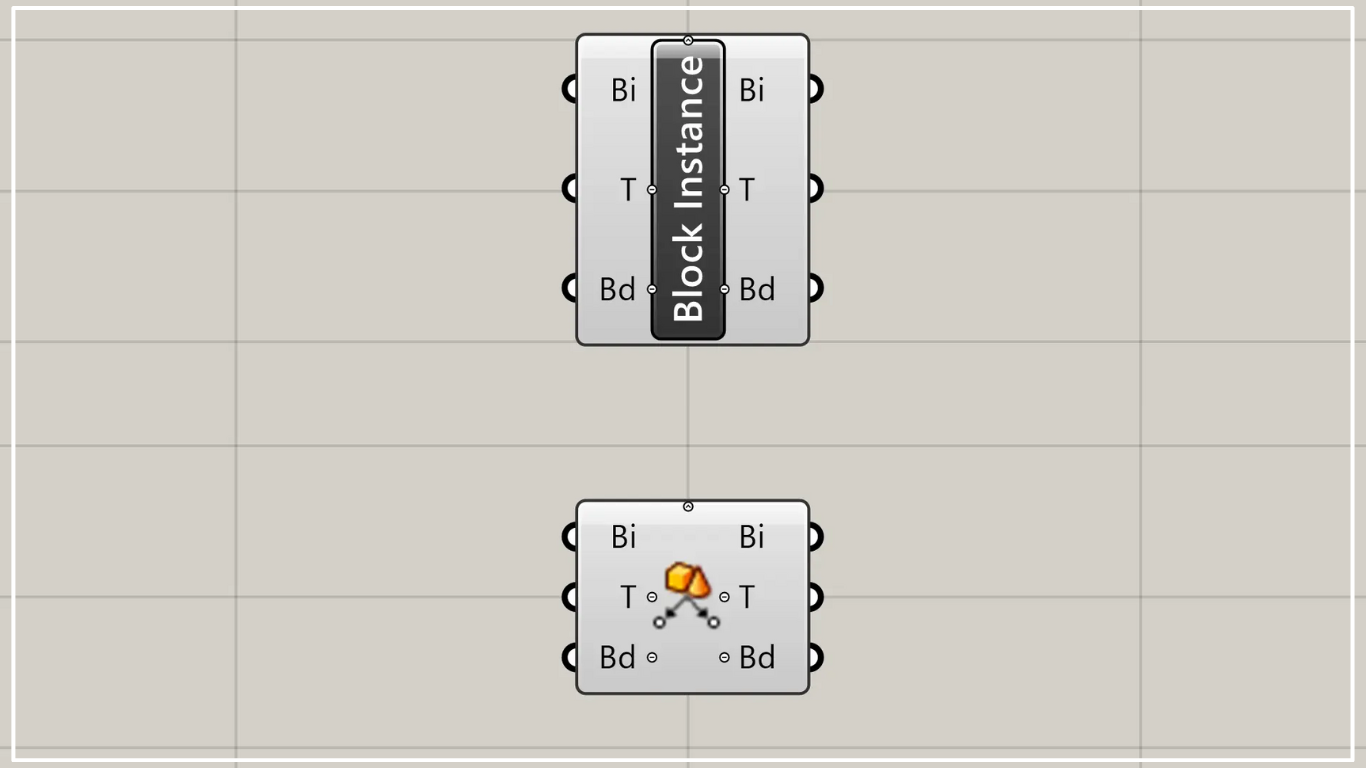
グラスホッパー上では上の2つのどちらかで表されます。
ブロックインスタンスオブジェクトを作成する
Model Block Instanceを使うことで、ブロックインスタンスオブジェクトを作成することができます。
ブロックインスタンスオブジェクトは、形状がすでに定義されたオブジェクトです。
そのため、位置変更や回転、スケール変更などはできますが、形状を変えることはできません。
その代わり、データが非常に軽いことや、表示速度が通常のオブジェクトよりも速いという特徴があります。

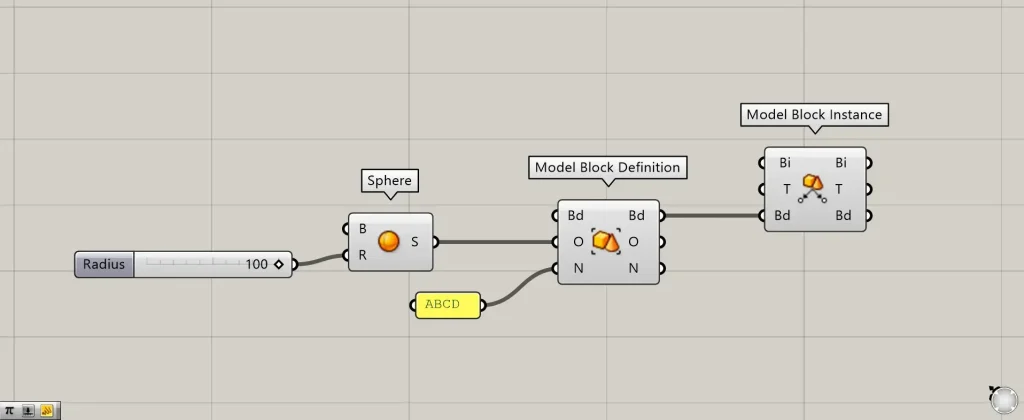
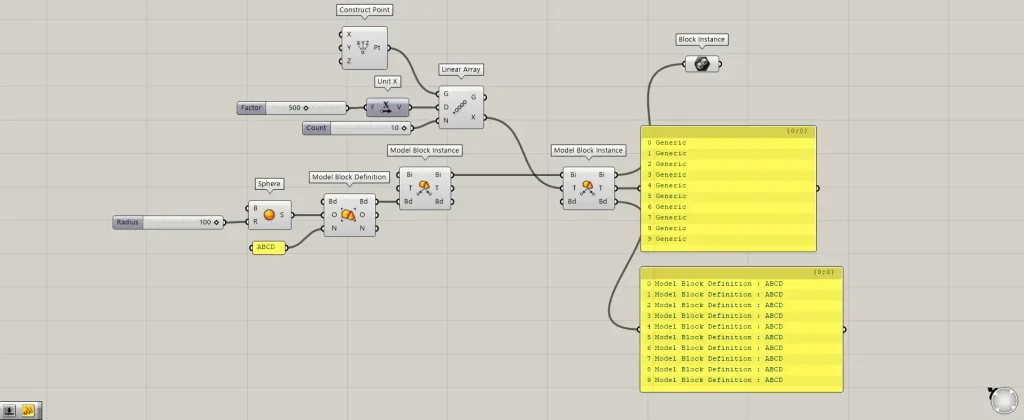
使用コンポーネント:①Sphere ②Model Block Definition ③Model Block Instance
今回は、球をブロックとして定義し、ブロックインスタンスオブジェクトを作成します。

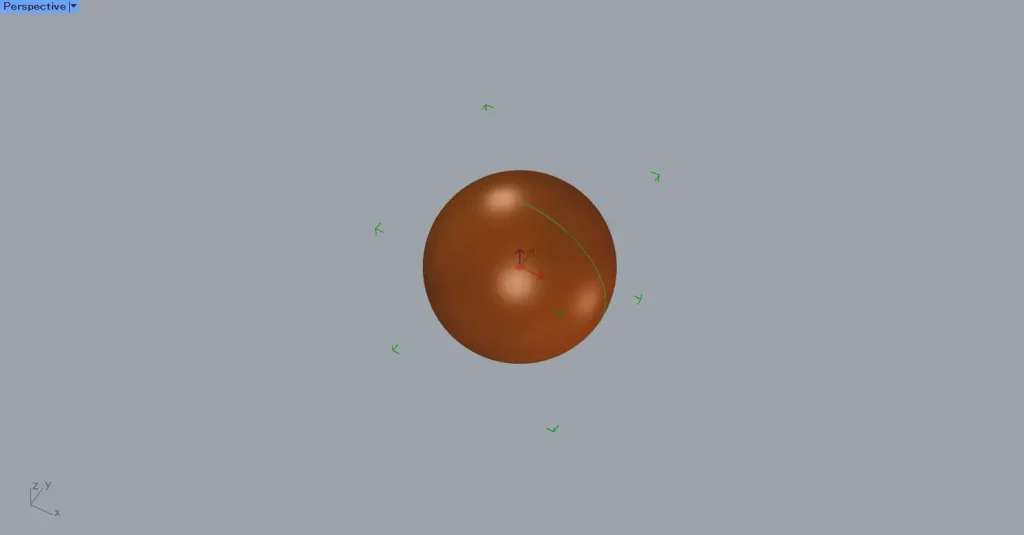
最初に、SphereのR端子に半径の数値を入力し、球を作成します。
今回は100を入力しているので、半径100の球が作成されています。

その後、SphereをModel Block DefinitionのO端子につなげます。
そして、Model Block DefinitionのN端子に、任意の定義名を入力します。
今回は、ABCDと入力しています。
すると、球がABCDという名前でブロックとして定義されました。
Model Block Instanceを使うには、ブロック定義されたデータが必要になります。

その後、Model Block Definitionの右側のBd端子を、Model Block Instanceの左側のBd端子につなげます。

すると、グラスホッパー上でブロックインスタンスオブジェクトが作成されます。

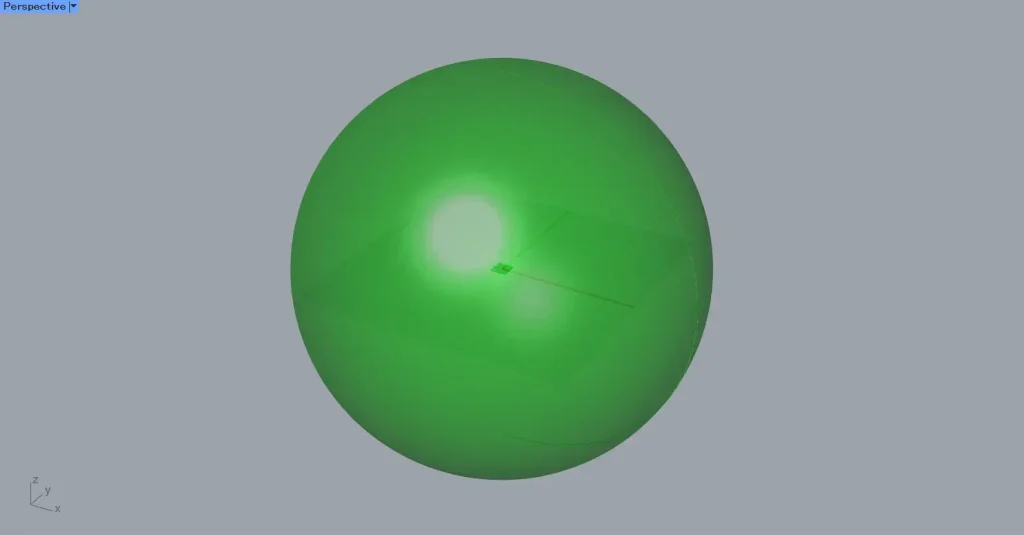
ライノセラス上に、作成したブロックインスタンスオブジェクトを書き出してみます。
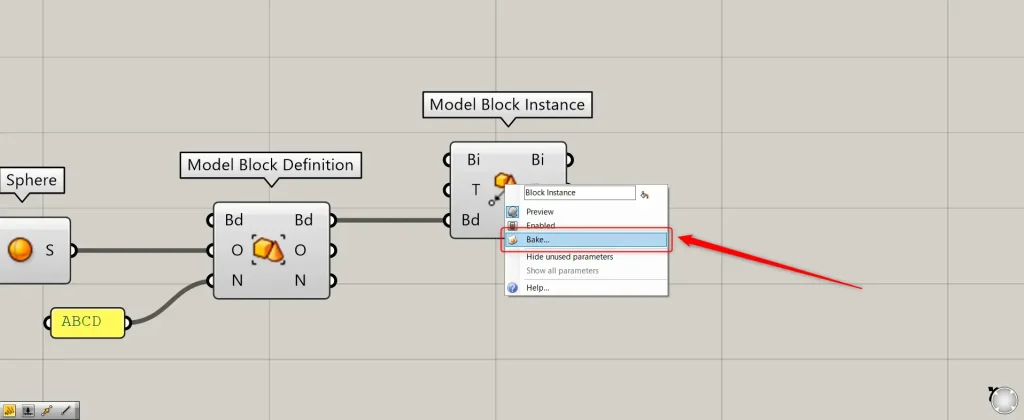
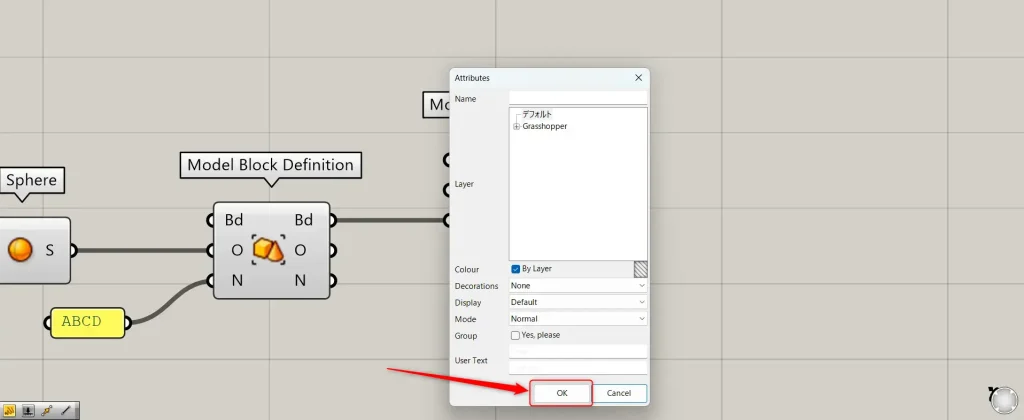
Model Block Instanceを右クリックし、Bakeを選択します。

すると、このような設定画面が出て来るので、OKを選択します。

すると、このようにライノセラス上に書き出すことができました。

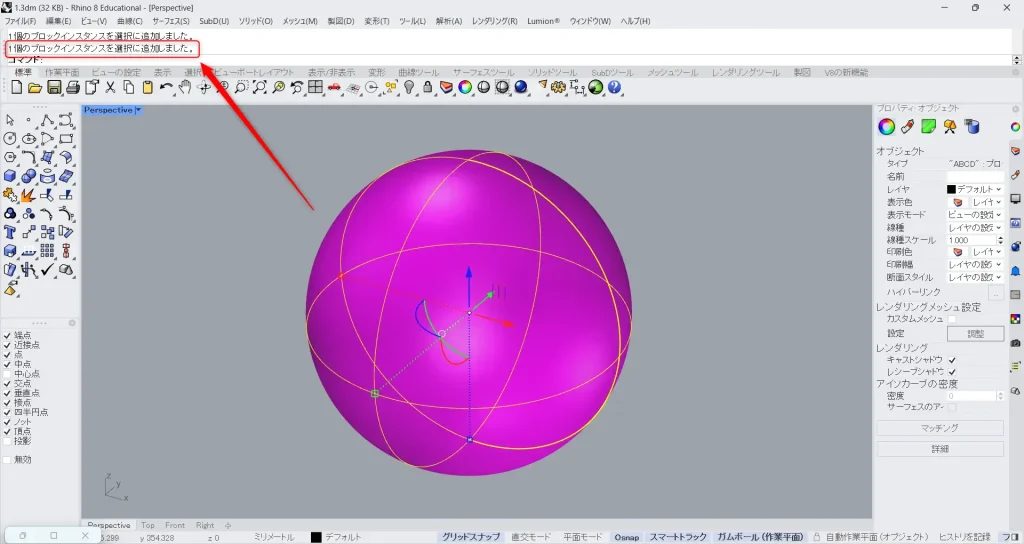
選択してみると、コマンドにブロックインスタンスと表示され、ブロックインスタンスオブジェクトであることを確認できます。

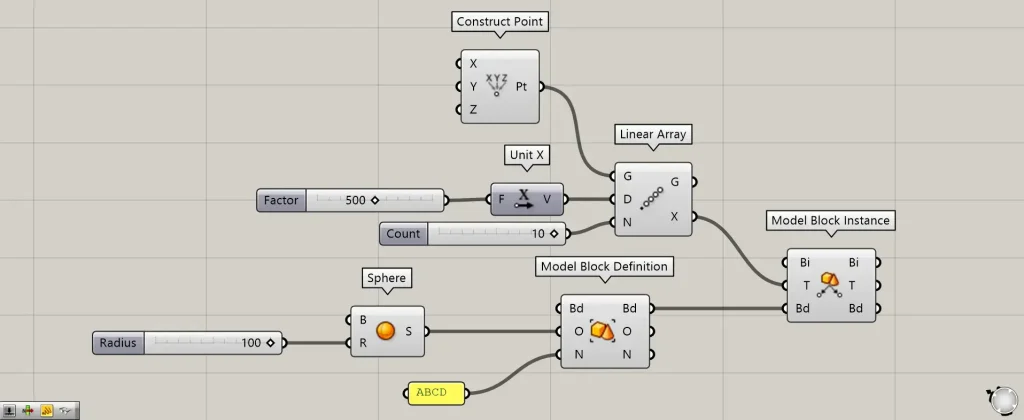
追加コンポーネント:①Construct Point ②Unit X ③Linear Array
T端子には、Transformデータや点、作業平面のデータを入力することができます。
Transformデータを使うことで、それに使われた移動や変形に使われた情報を、Model Block Instanceにも反映させることができます。
点や作業平面の場合、その地点に同じブロックインスタンスオブジェクトを配置することができます。
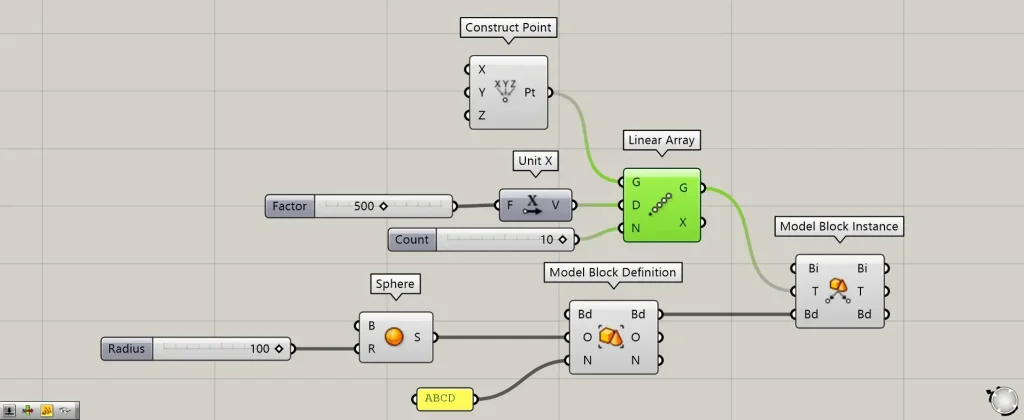
今回の例は、1つの点をX方向に複数コピーし、そのコピー先にブロックインスタンスオブジェクトを配置します。

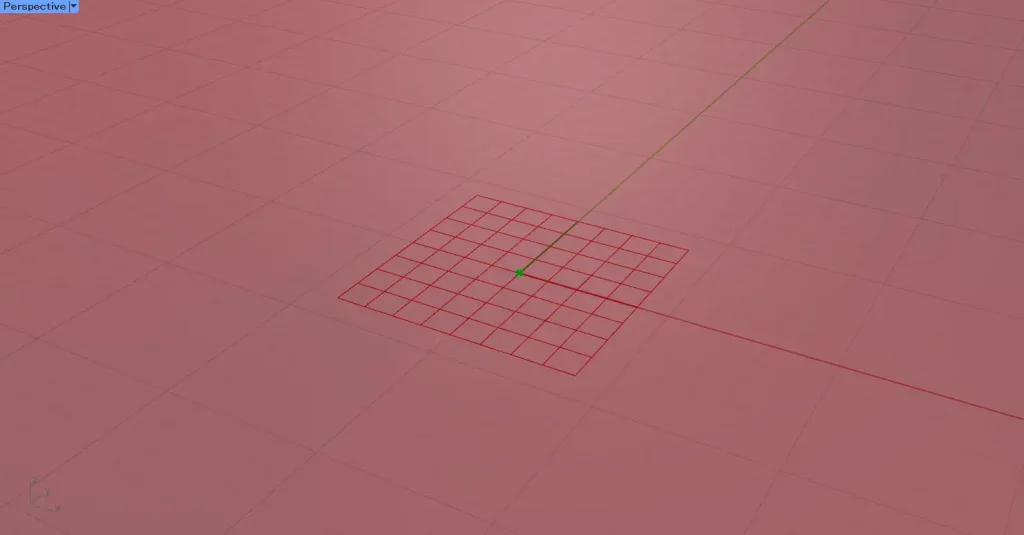
Construct Pointを配置することで、原点に点が作成されます。

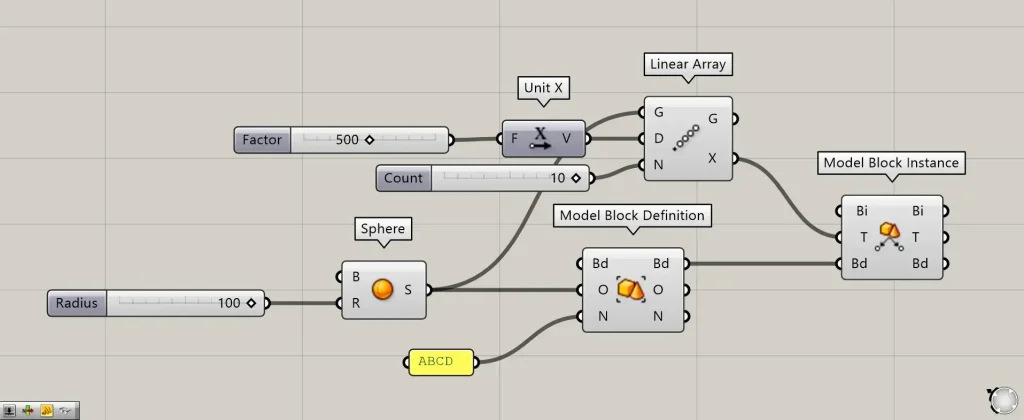
その後、Construct Pointを、Linear ArrayのG端子につなげます。
さらに、Unit Xに500の数値を入力します。
そして、Unit XをLinear ArrayのD端子につなげます。
また、Linear ArrayのN端子に、個数の数値の入力します。
今回は、10を入力しました。
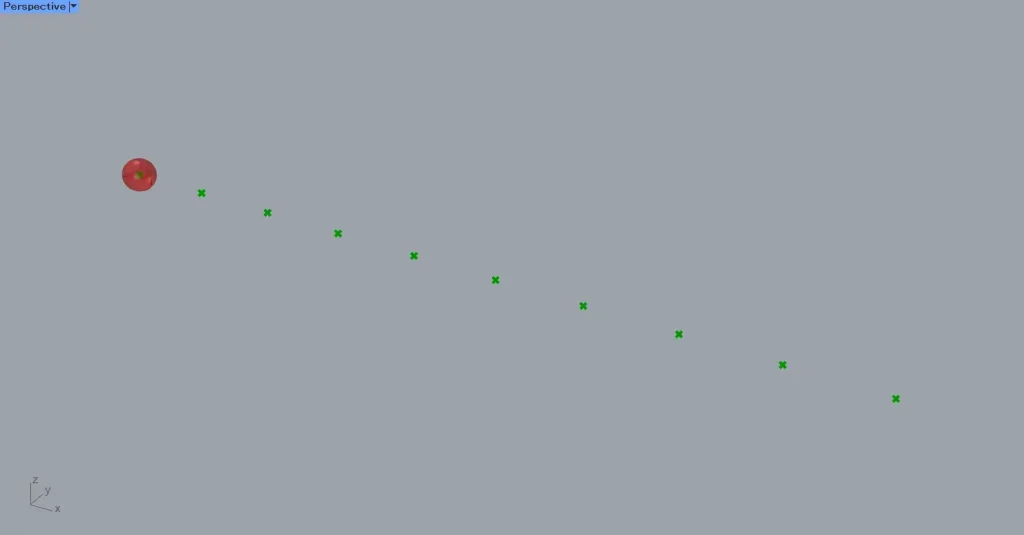
すると、X方向に間隔が500ずつ、点が10個作成されました。

その後、Linear ArrayのX端子を、Model Block InstanceのT端子につなげます。
Linear ArrayのX端子からは、Transformデータが出力されます。
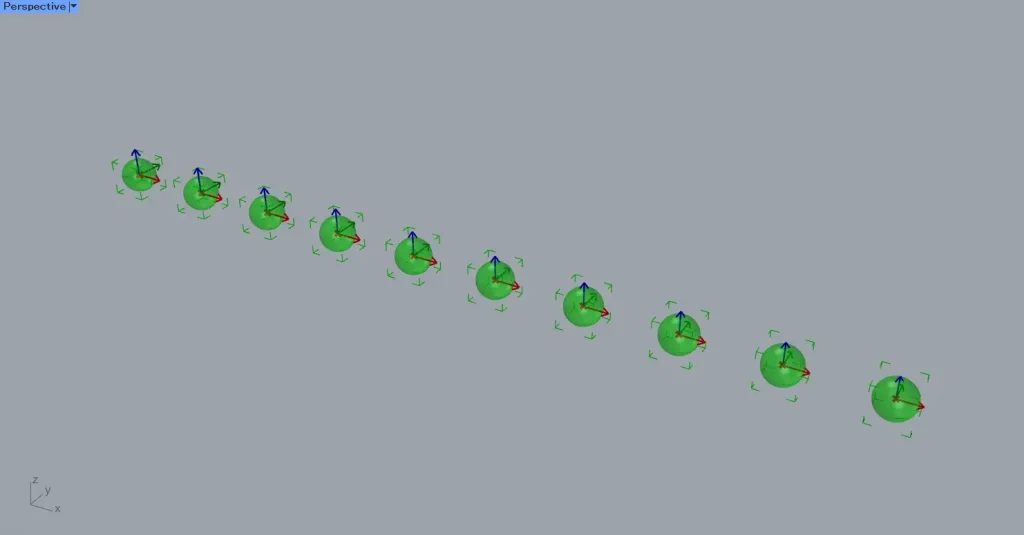
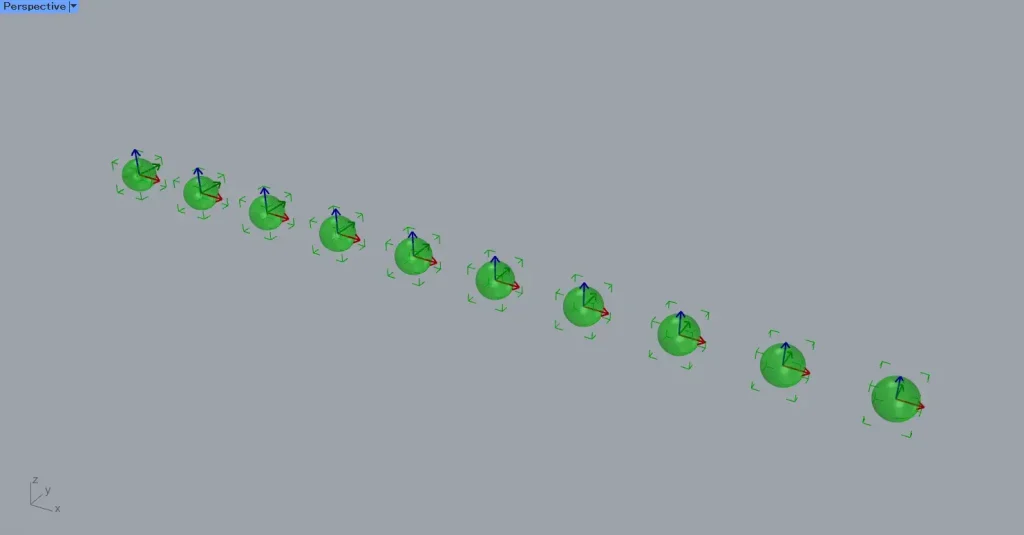
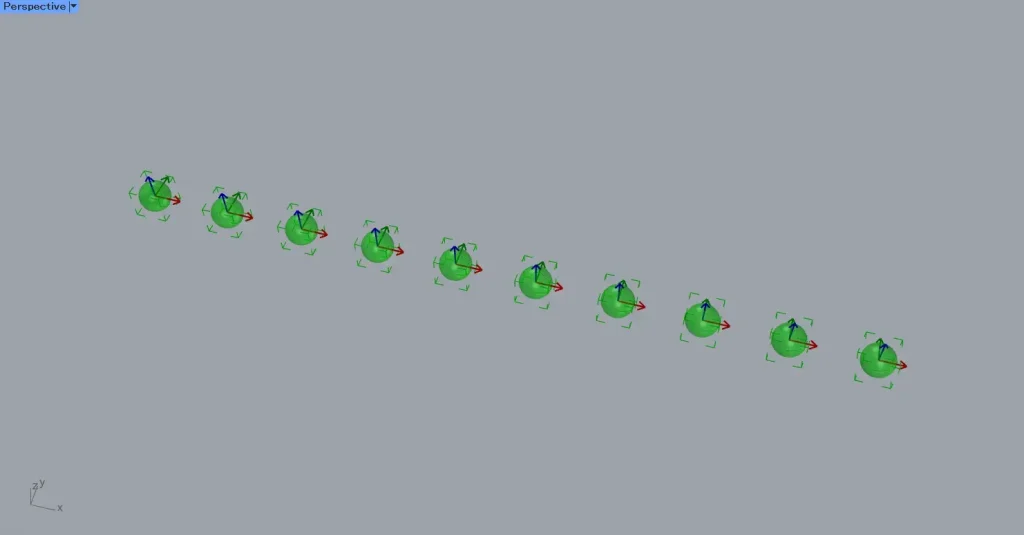
すると、上の画像のように、点が配置された場所にブロックインスタンスオブジェクトが配置されました。

配置するモデルを変えてみます。
Transformデータは、あくまで移動などの情報であれば何でもよいので、点から元々の球に変えてみます。
そのため、Linear ArrayのG端子に、元々のSphereをつなげてみます。

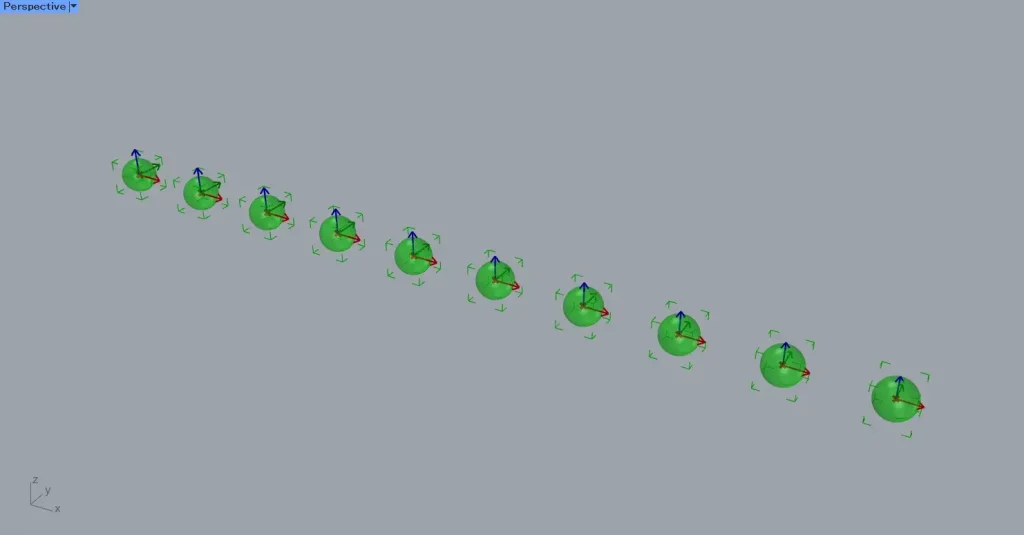
すると、点の時と移動した動きは同じなので、同様にブロックインスタンスオブジェクトが配置されました。

点データや作業平面を、Model Block InstanceのT端子に入力することも可能です。
今回は、先程のConstruct Pointで点を作成した際の、Linear ArrayのG端子をT端子につなげました。

点データの場合でも同様に、点の位置にブロックインスタンスオブジェクトが配置されました。
ブロックインスタンスオブジェクトの要素を取得・編集する
ブロックインスタンスオブジェクトの要素を、取得・編集することもできます。

追加コンポーネント:①Block Instance
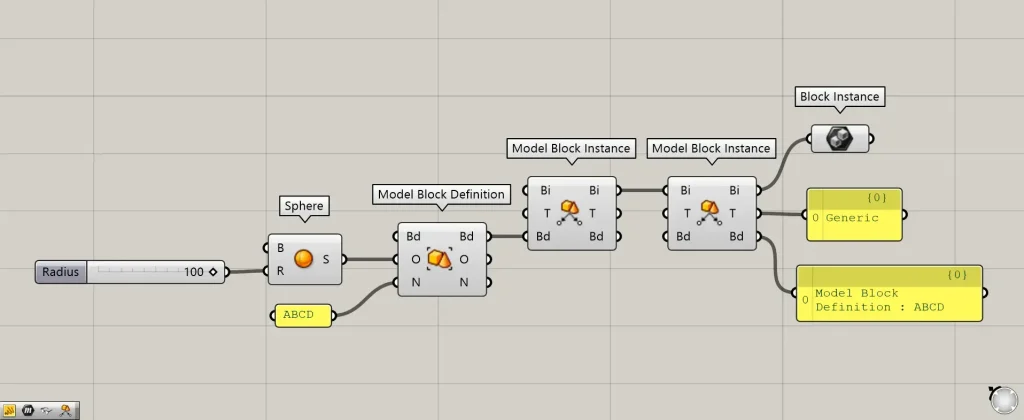
既存のブロックインスタンスオブジェクトを、Model Block InstanceのBi端子につなげます。
すると、既存のブロックインスタンスオブジェクトを構成する各要素が、右側の端子から出力されます。

また、既存のブロックインスタンスオブジェクトを編集することもできます。
既存のブロックインスタンスオブジェクトをBi端子につなげている状態で、T端子がBd端子に追加の情報を入力します。
今回は、T端子に先程使用したX端子のTransformデータを入力しました。
すると、T端子の情報のみが新しく上書きされます。

こちらが編集前の様子です。

編集後、このように内容が変わっていることが分かります。
Model Block Instanceコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ブロックインスタンスを作成するModel Block Instanceの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-3.png)







Comment