座標寸法を作成する、Ordinate Dimensionの使い方について解説します。


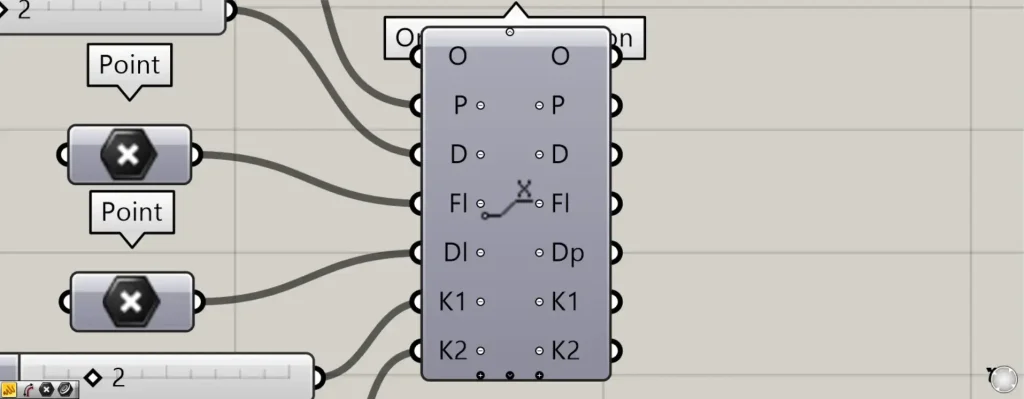
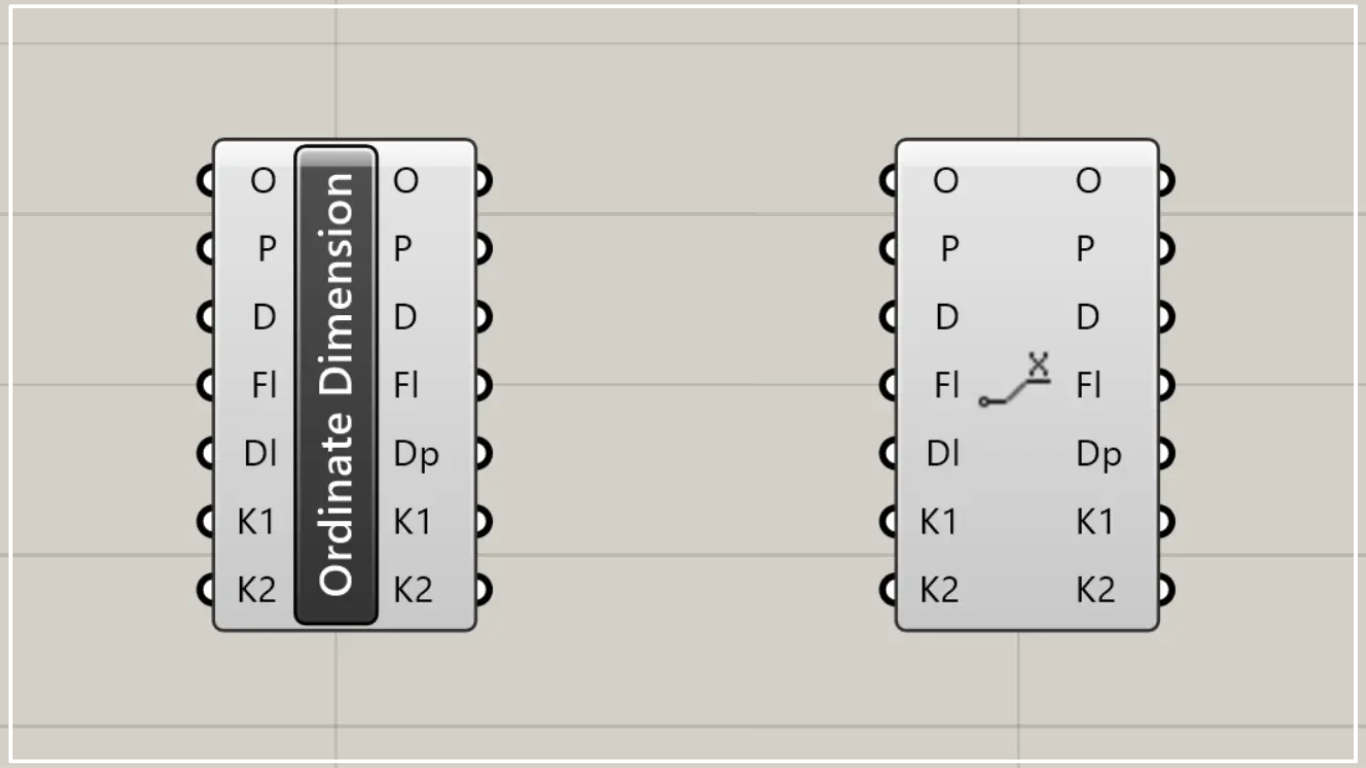
グラスホッパー上では上の2つのどちらかで表されます。
座標寸法を作成する
Ordinate Dimensionを使うことで、座標寸法を作成することができます。

Ordinate Dimensionでは、2つの点を使います。
Ordinate Dimensionでは、指定した1つの点を基準に、2つ目に指定した点の位置の座標寸法を作成できます。
イメージとしては、1つ目に指定した点が原点になると分かりやすいです。
今回は、上の画像の2つの点を使います。

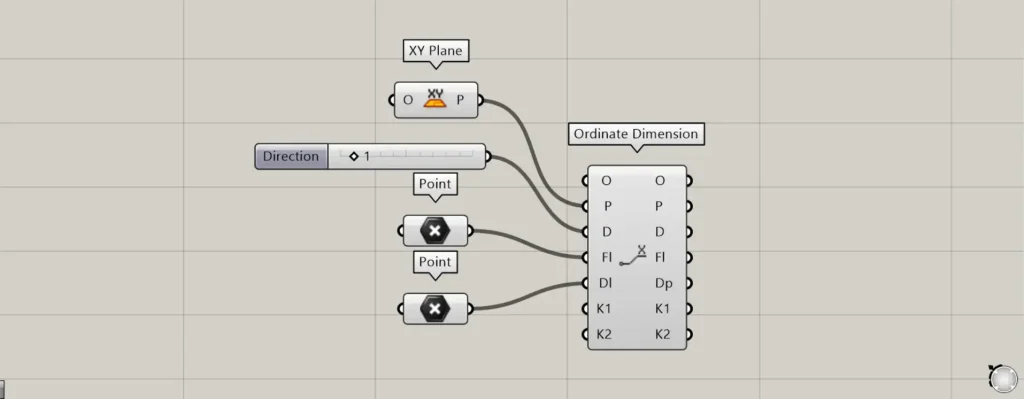
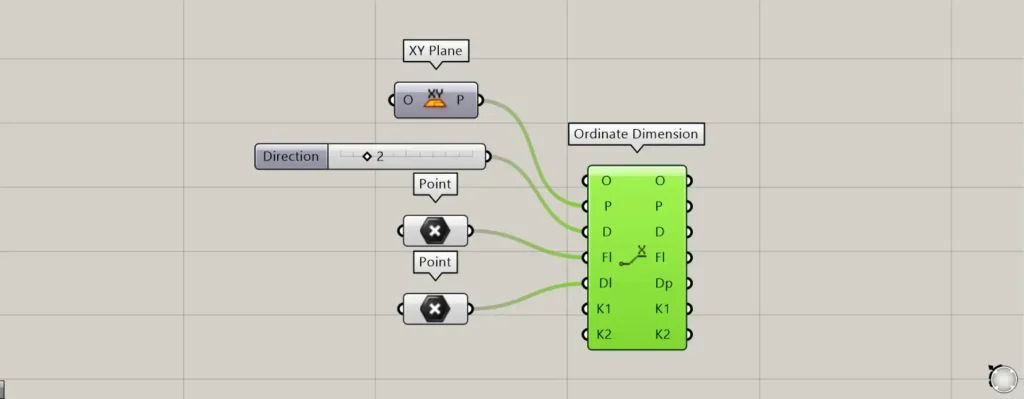
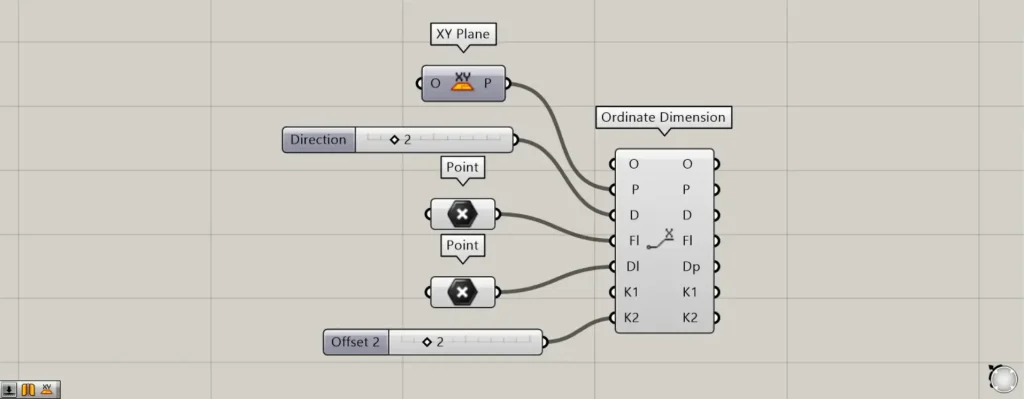
使用コンポーネント:①XY Plane ②Point ③Ordinate Dimension
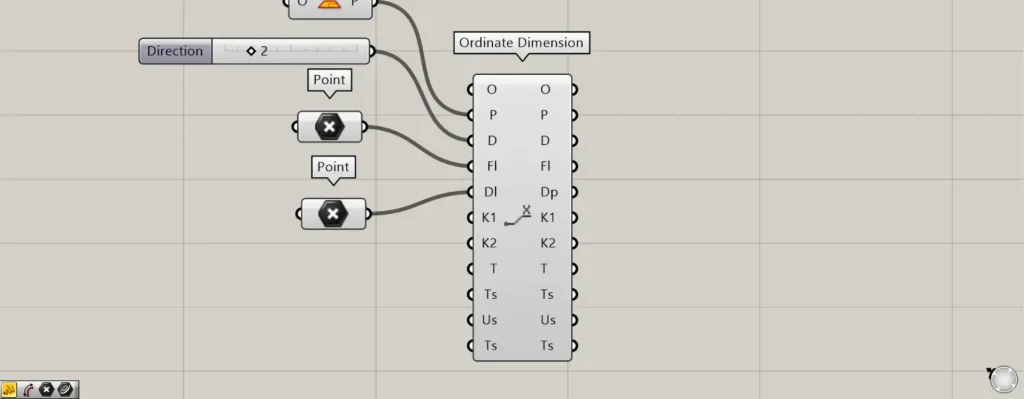
Ordinate DimensionのP端子に、座標寸法を作成する作業平面の情報をつなげます。
入力しない場合、XとY軸からできる作業平面がデフォルトで指定されます。
今回は例として、XY Planeをつなげています。
D端子には、1か2の数値を入力することで、垂直方向か水平方向のどちらの座標寸法を作成するかを指定できます。
1の場合は垂直方向、2の場合は水平方向の座標寸法を取得できます。
最初は、1の数値を入力しています。
そして、FL端子に、始点の点データをつなげます。
さらに、DL端子に、終点の点データをつなげます。
今回は、Pointに格納した2つの点を、FL端子とDL端子にそれぞれつなげています。

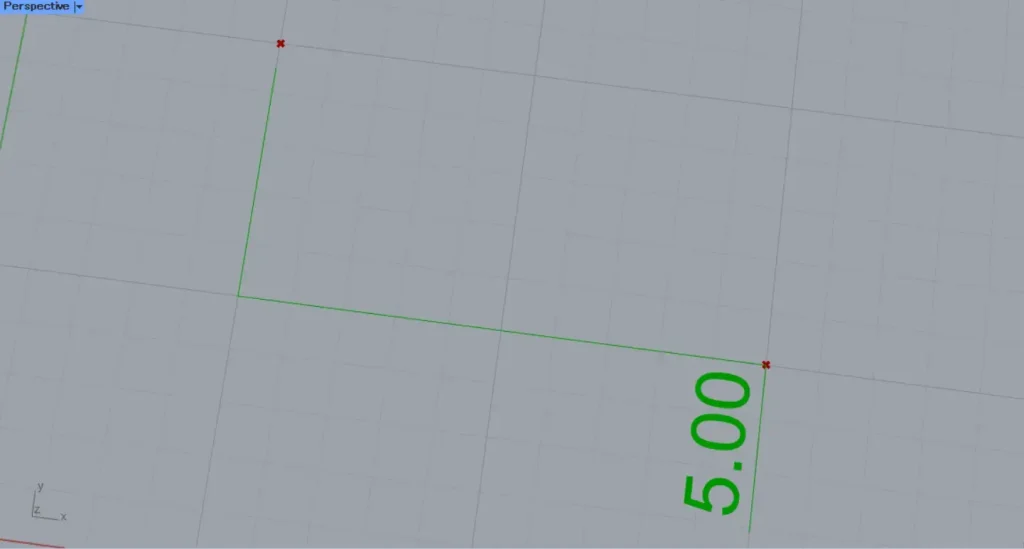
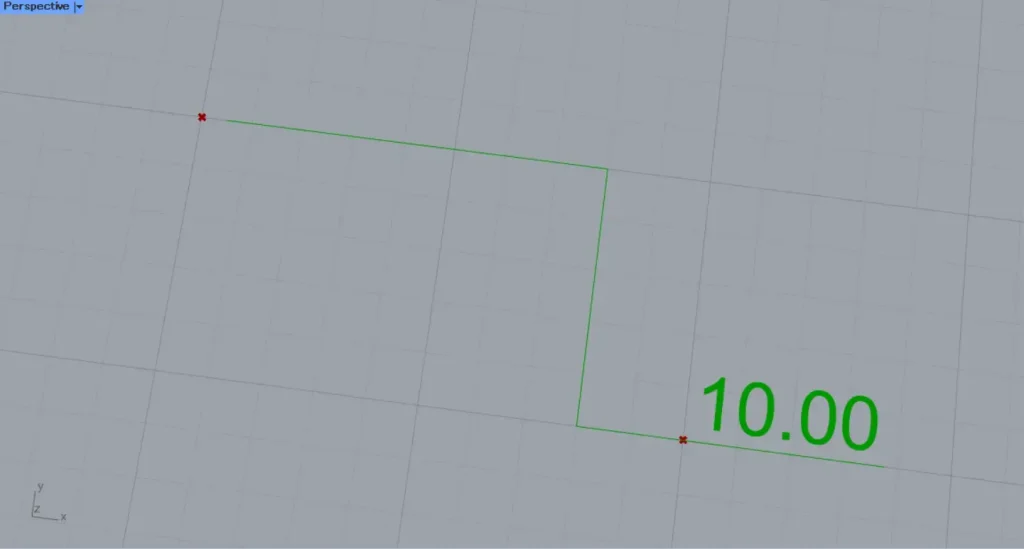
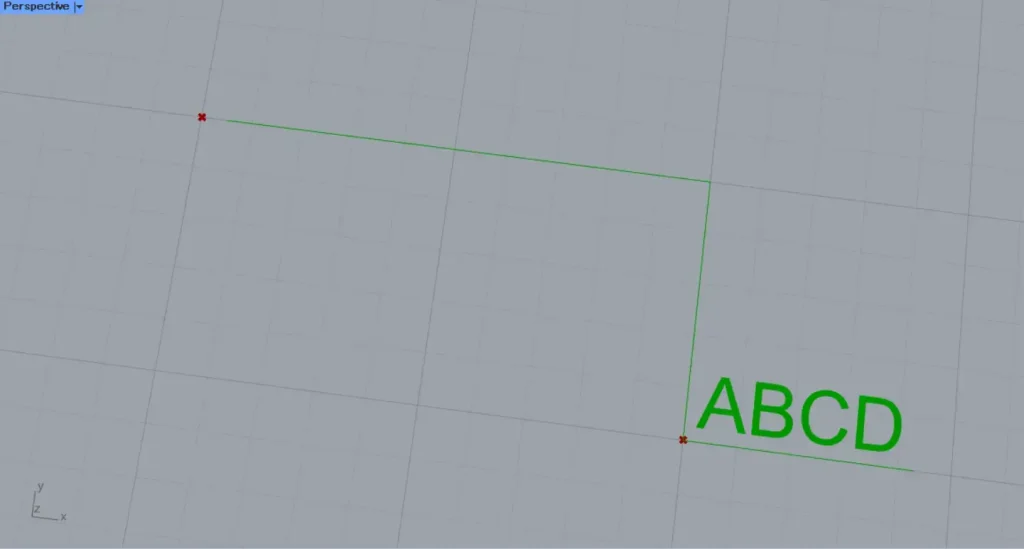
すると、座標寸法が作成されます。
今回は、D端子に1の数値を入力しているため、垂直方向の座標寸法が作成されています。

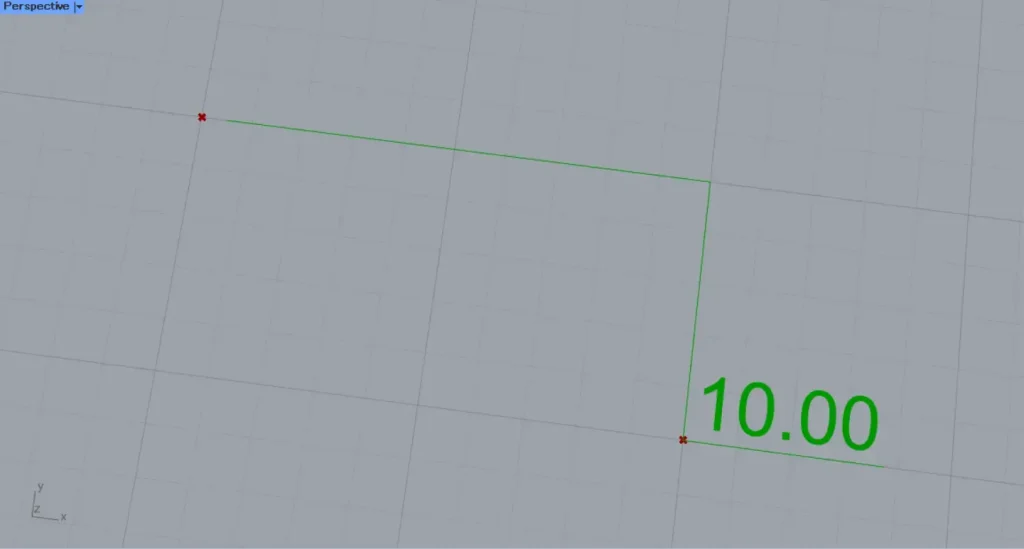
D端子の数値を、2に変更してみました。

すると、このように水平方向の座標寸法が作成されました。

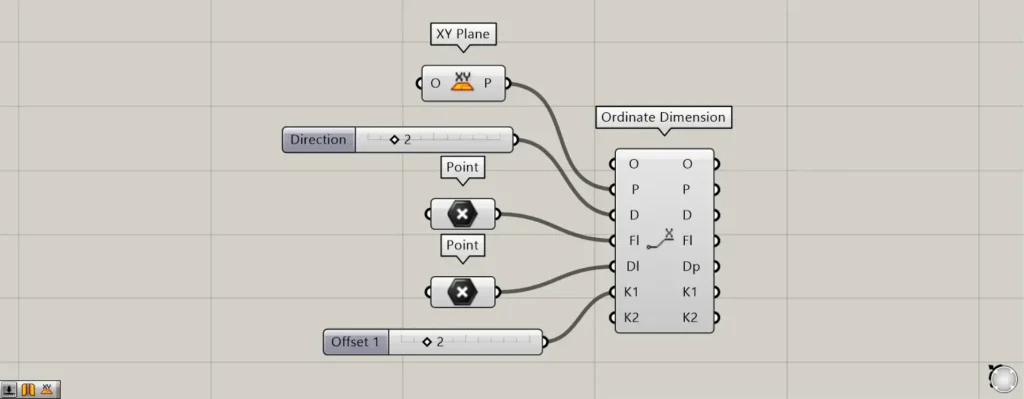
K1とK2端子に数値を入力することで、寸法線の線をオフセットすることができます。
例として、まずK1端子に2を入力してみます。

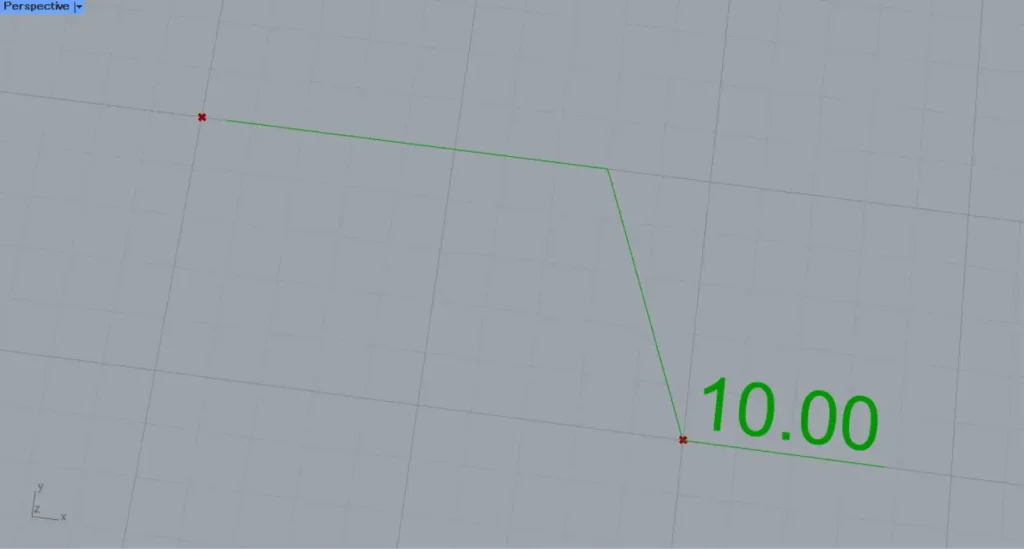
すると、垂直方向の線がオフセットされて寸法線の線の形が変わりました。
今回の場合、終点の位置から左方向に指定した2の分だけ、垂直方向の線が移動しています。

次に、K2端子に2を入力してみます。

すると、元々の垂直方向の線の、片端部分のみオフセットされます。
今回の場合、片端部分のみ、左方向に指定した2の分だけ移動しています。
既存の座標寸法の構成要素を抽出する
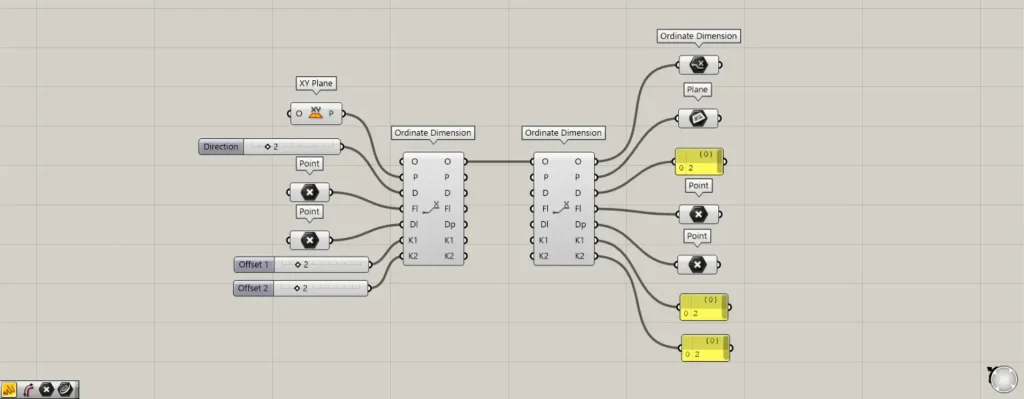
既存の座標寸法の構成要素を、抽出することもできます。

追加コンポーネント:①Ordinate Dimension ②Plane
すでにある座標寸法のデータを、Ordinate DimensionのO端子につなげます。
すると、右側の端子から、座標寸法構成している各要素のデータを取得することができます。
座標寸法の詳細設定をする
座標寸法の詳細設定をすることもできます。

Ordinate Dimensionコンポーネントに向かってズームすると、+と矢印のアイコンが下側に表示されます。
これらのアイコンを押すことで、新たな端子を表示させることができます。

全ての端子が表示されると、T・Ts・Us・Ts端子が追加で表示されます。

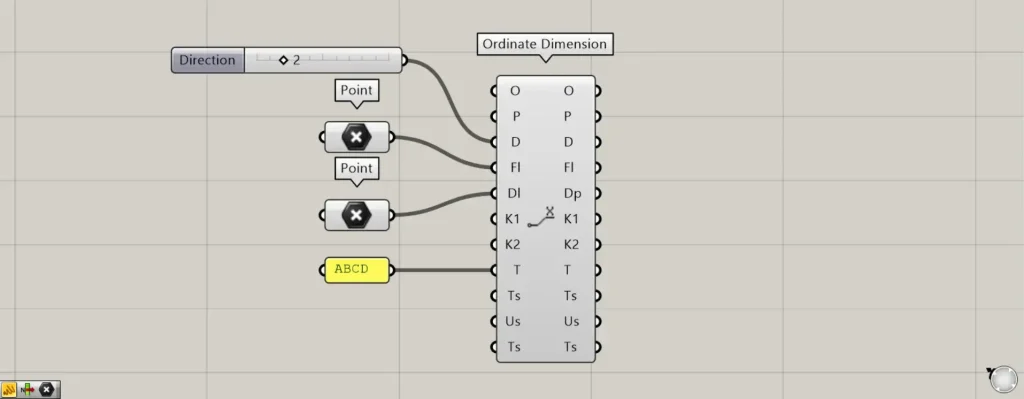
T端子には、表示される数値や文字を設定できます。
今回は、ABCDと入力しました。

すると、表示される数値や文字が変わりました。
今回の場合、指定したABCDと表示されています。

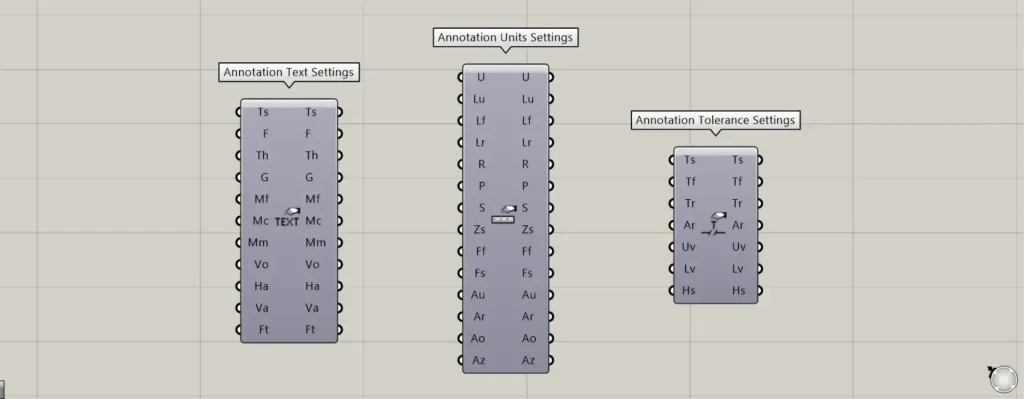
詳細設定に使われるコンポーネント:①Annotation Text Settings ②Annotation Units Settings ③Annotation Tolerance Settings
Ts・Us・Ts端子には、上の画像のコンポーネントをそれぞれ使います。
Ts端子には、Annotation Text Settingsを使います。
Ts端子では、文字の設定ができます。
Us端子には、Annotation Units Settingsを使います。
Us端子では、単位の設定ができます。
2つ目のTs端子には、Annotation Tolerance Settingsを使います。
2つ目のTs端子では、許容誤差の設定ができます。

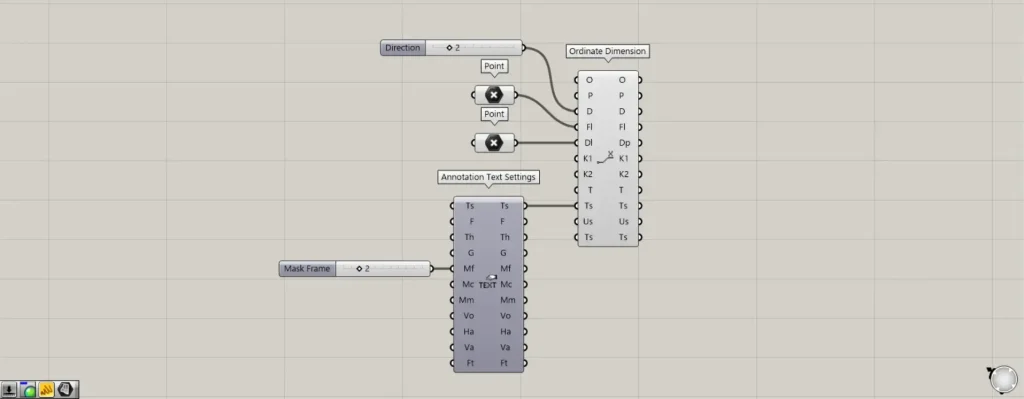
今回は例として、1つ目のTs端子で、表示するテキストの詳細設定をしてみます。
Annotation Tolerance SettingsのMF端子に、数値の2を入力することで、表示するテキストの周辺にカプセルのような囲いを作成することができます。
その後、Annotation Tolerance Settingsの右側のTs端子を、Ordinate Dimensionの左側のTs端子につなげます。

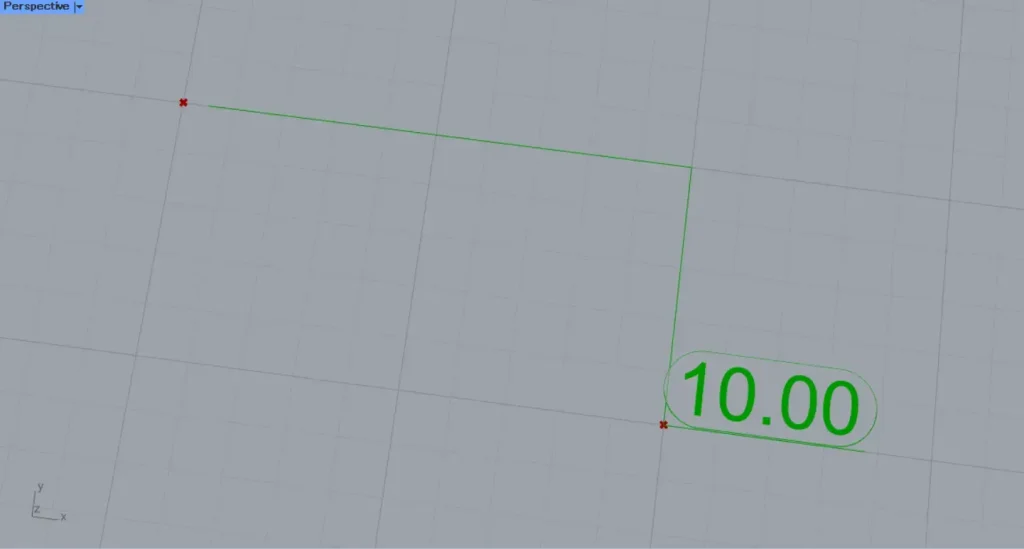
すると、このようにテキストの周囲に、カプセルのような囲いを作成することができました。
このように、追加端子で様々な詳細設定をすることができます。
Ordinate Dimensionコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]座標寸法を作成するOrdinate Dimensionの使い方](https://iarchway.com/wp-content/uploads/2024/10/eyecatch-20.png)





Comment