Point Listコンポーネントの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
複数の点のそれぞれのIndex番号を表示する
Point Listを使うことで、複数の点のそれぞれのIndex番号を、表示することができます。
最初に使う点データ

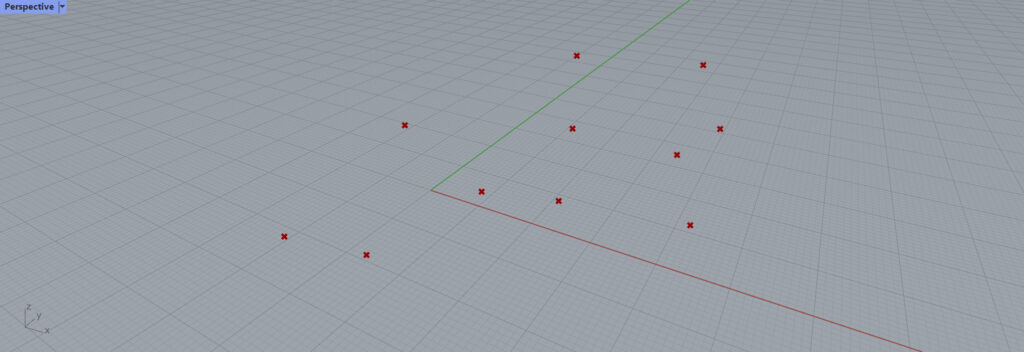
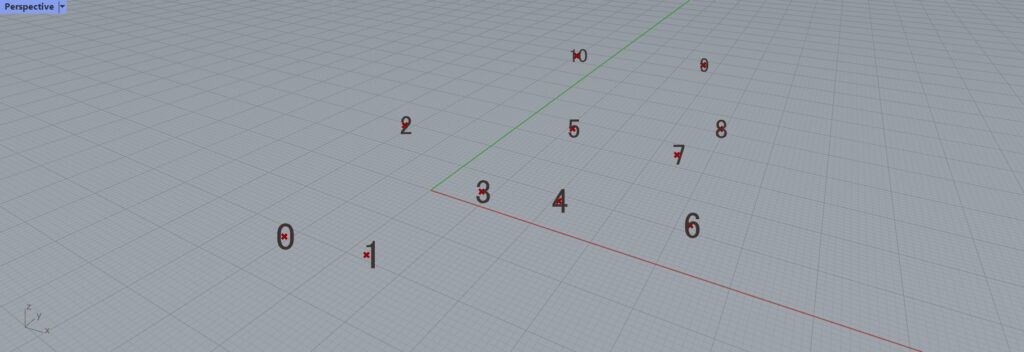
こちらが、最初に使う点データになります。
Point Listの基本

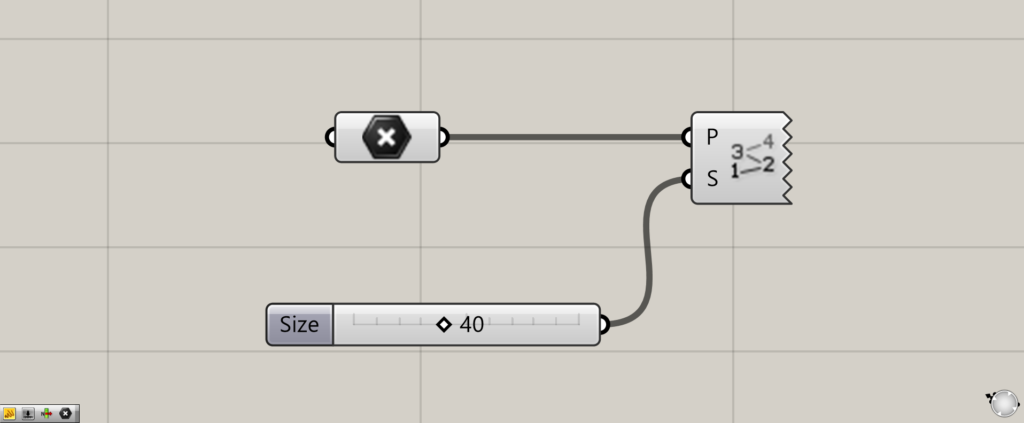
使用コンポーネント:①Point ②Point List
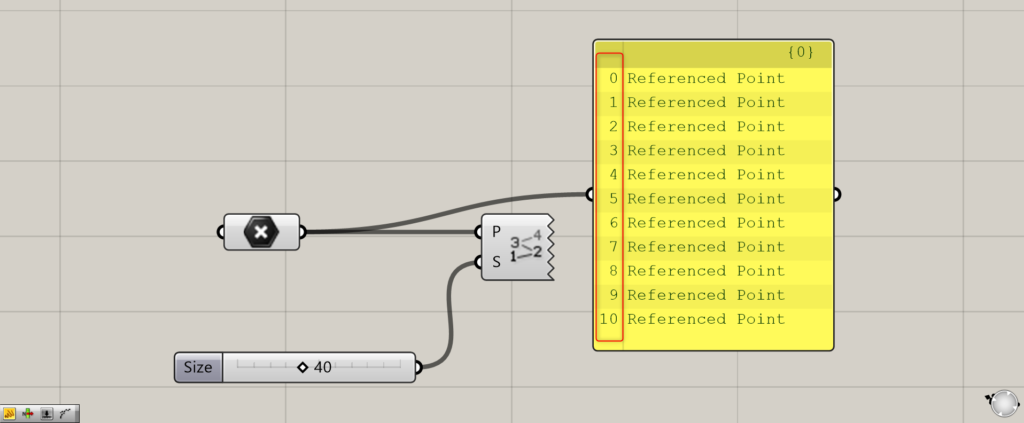
Point Listの基本です。
P端子には、複数の点が格納されているデータをつなげます。
今回は、Pointに複数の点が格納されています。
S端子には、表示する数字のサイズを、数値で入力します。

すると、このように点の位置に数字が表示されました。

これは、格納されている点データのIndex番号が表示されています。
数字のサイズを変更する

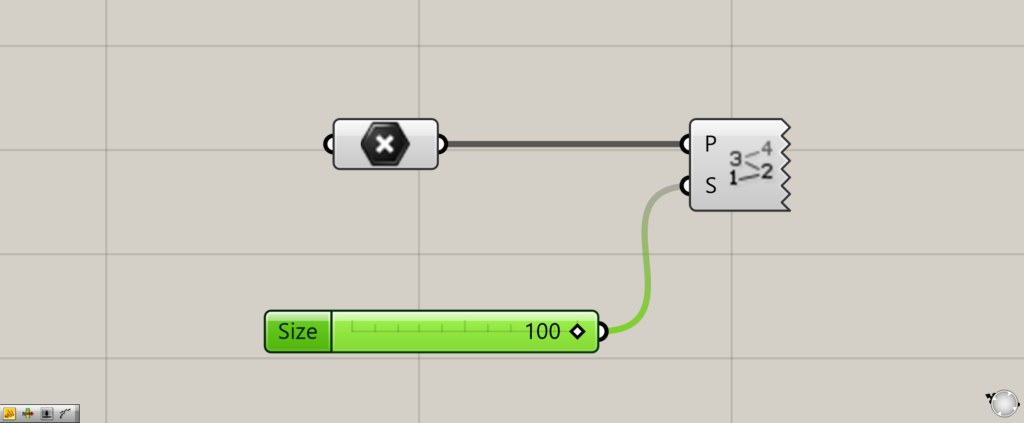
数字のサイズを変更してみます。
S端子の数値を、40から100に変更します。

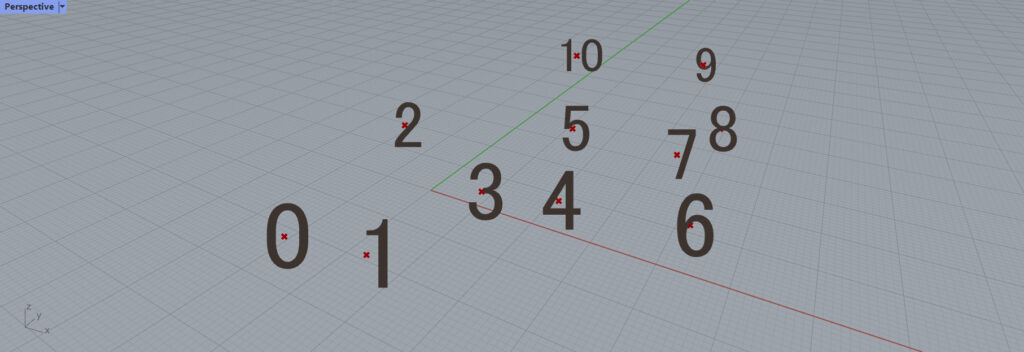
すると、このように数値のサイズが大きくなりました。
このように、数値のサイズを大きくしたり、小さくすることができます。
Point Listの使用例
Point Listの使用例を見てみましょう。
Point Listは、点の順番が正しいのかを確認することによく使われます。
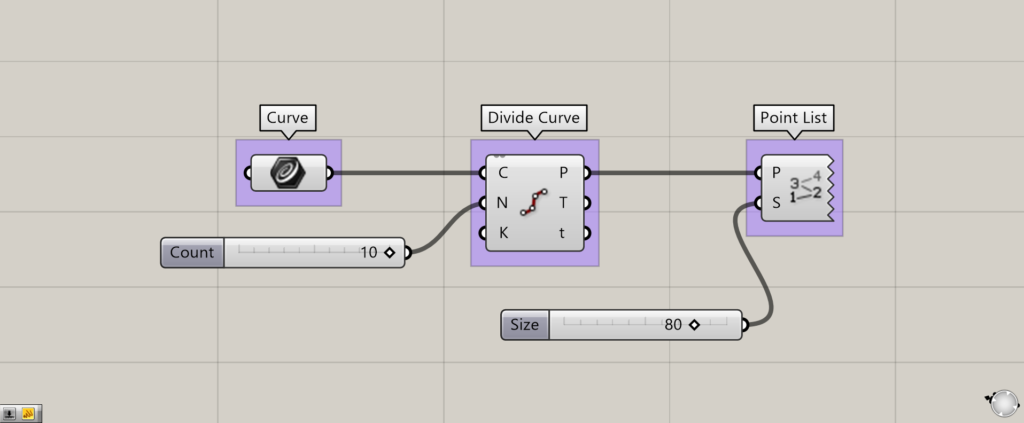
今回は、曲線を分割する点を作成し、その点の順番が正しいのかを確認してみます。

使用コンポーネント:①Curve ②Divide Curve ③Point List
このように、Curveに格納されている曲線を、Divide Curveで分割し、Point Listで点のIndex番号を見てみます。

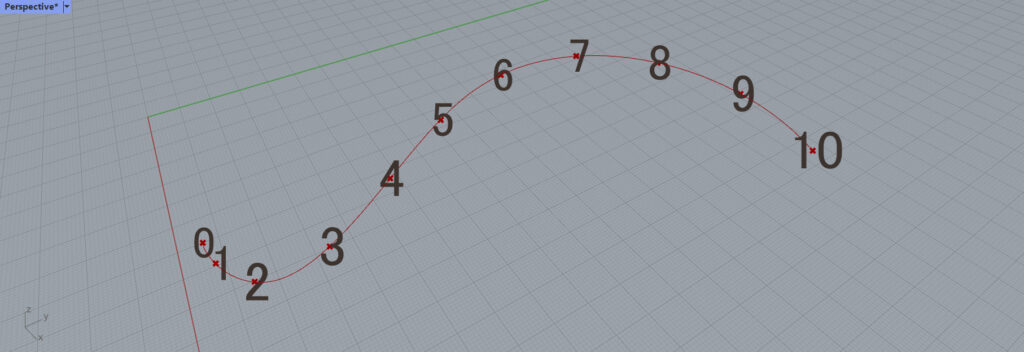
すると、このように曲線を分割した点の順番を、確認することができました。
Point Listコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]Point Listコンポーネントの使い方](https://iarchway.com/wp-content/uploads/2024/03/eyecatch-37.png)







Comment