ランダムな点を囲われた線内に作成する、Populate 2Dの使い方について解説します。


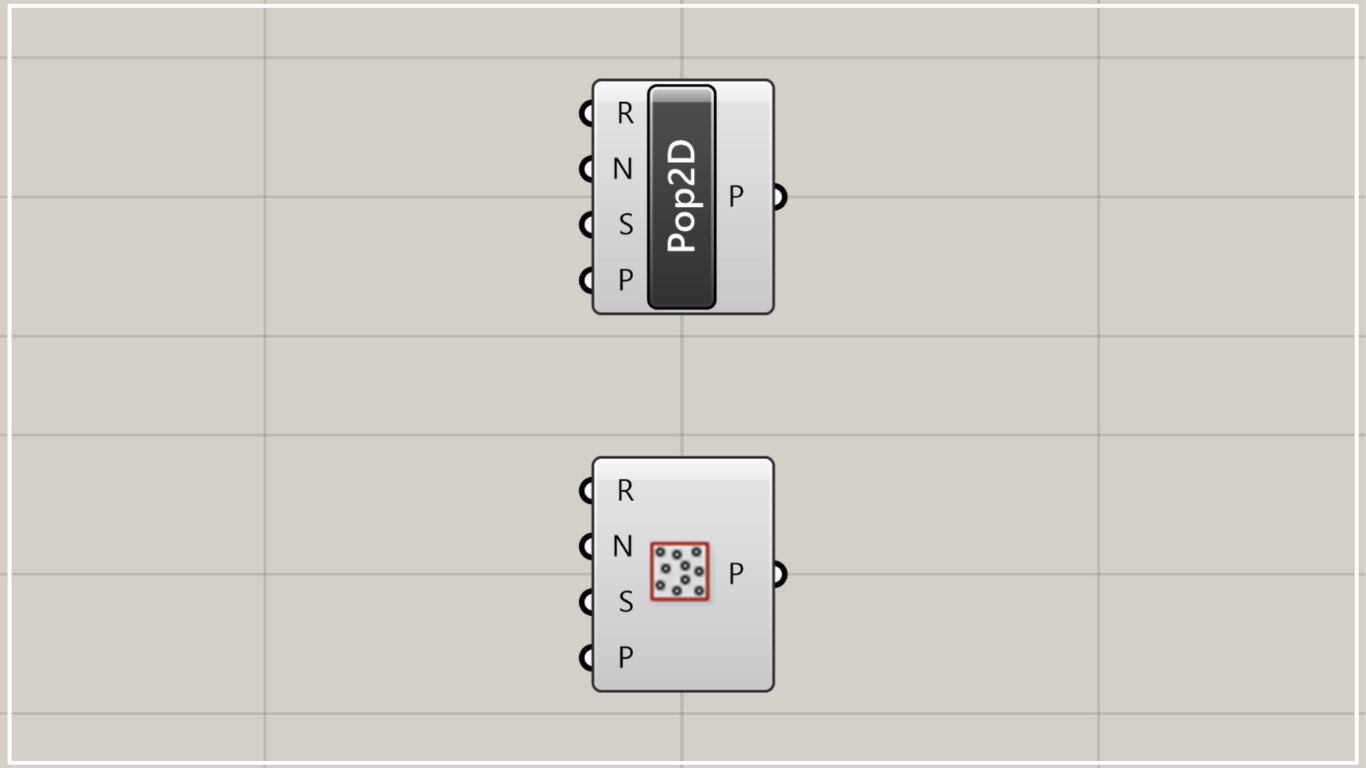
グラスホッパー上では上の2つのどちらかで表されます。
ランダムな点を囲われた線内に作成する
Populate 2Dを使うことで、ランダムな点を囲われた線内に作成することができます。

最初は、ライノセラス上の正方形の線データを使って解説します。

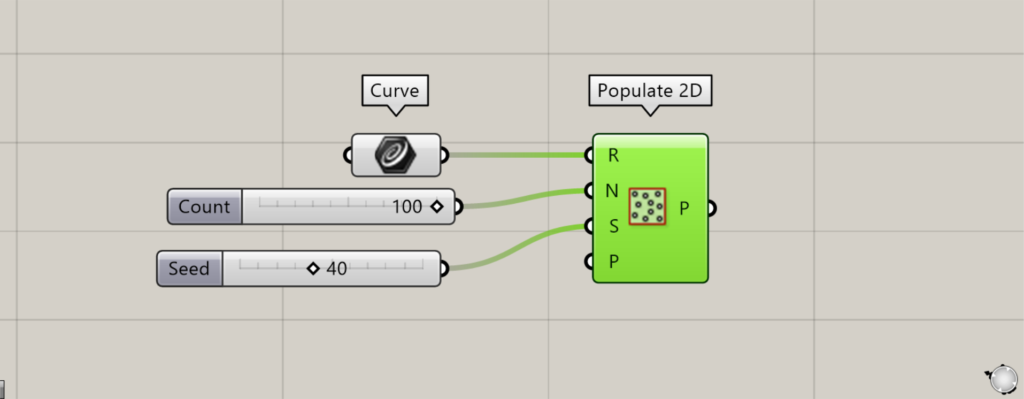
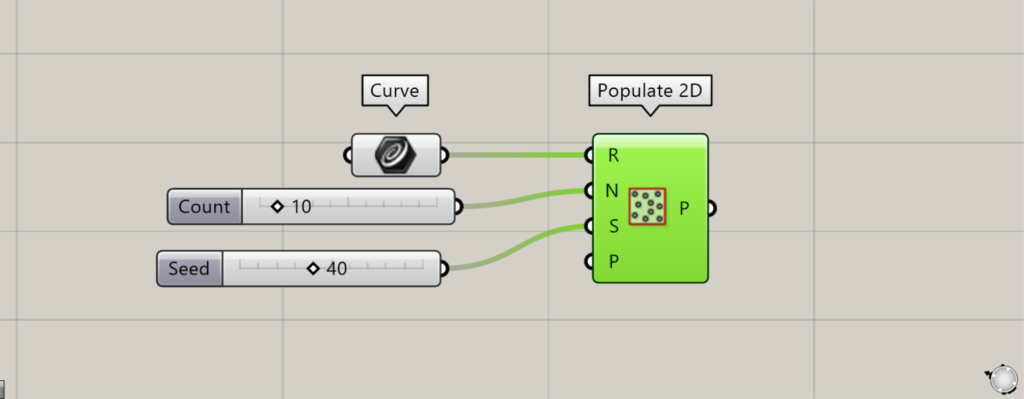
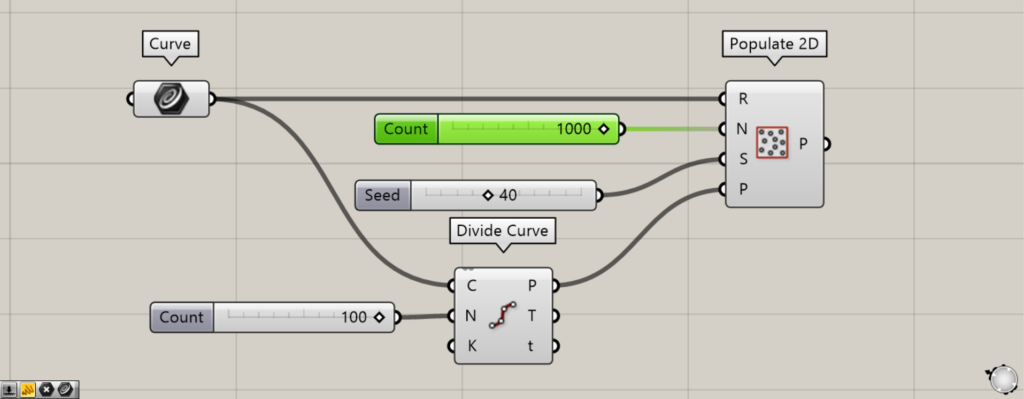
使用コンポーネント:①Curve ②Populate 2D

最初に、Curveに正方形の線データを格納します。

その後、Populate 2DのN端子に、点の個数を入力します。
今回は、100を入力しています。
さらに、S端子にランダムさのシード値を入力します。
今回は、40を入力しています。
例として、1~100まで変えられるNumber SliderをS端子につなげると、100通りのパターンを作成できます。
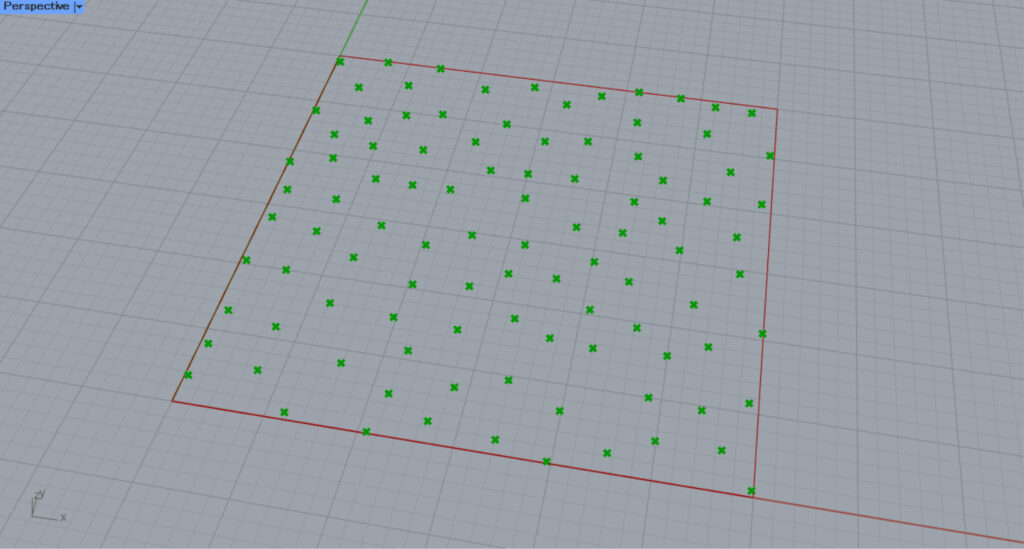
すると、上の画像のように、ランダムな点が正方形の内側に作成されました。
今回の場合、100この点がランダムに作成されています。

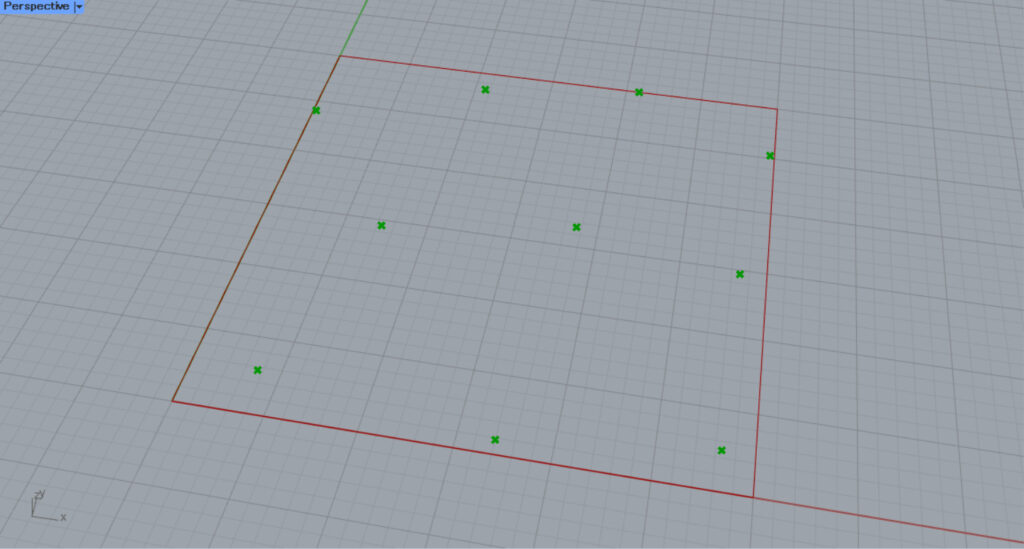
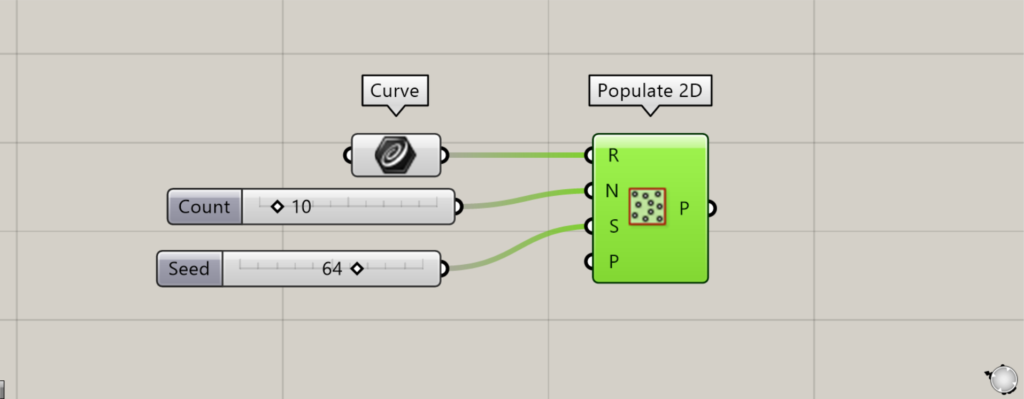
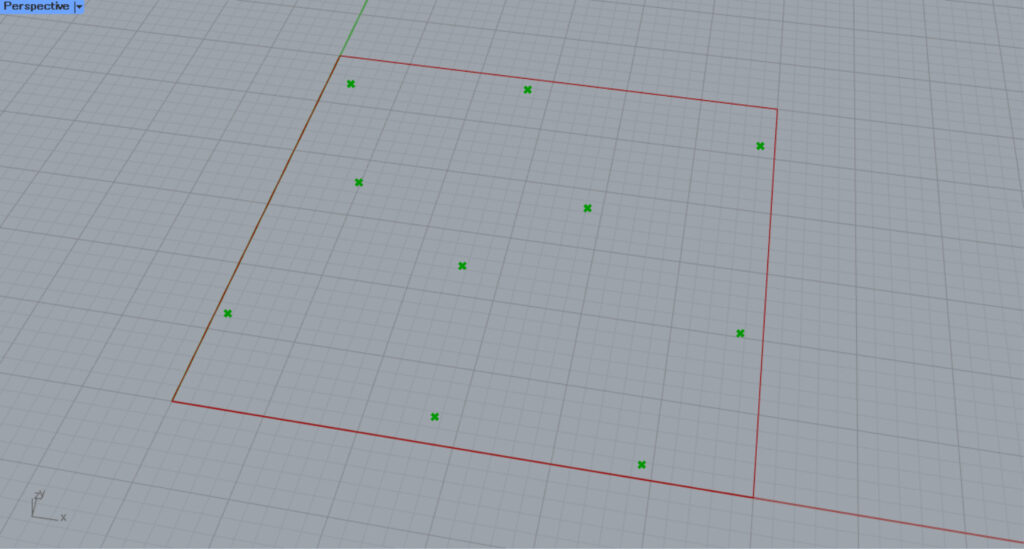
N端子の数値を変え、点の数を10にしてみました。

すると、このように10個に点の数が減りました。

今度は、S端子のシード値を64にしてみました。

すると、このようにランダムさが変わり、点の配置が換わりました。
このように、点の個数とランダムさを自由に調節できます。

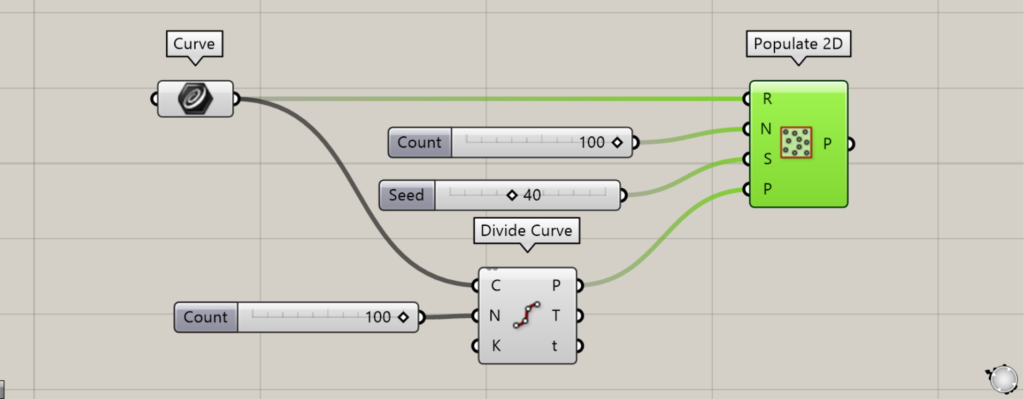
追加コンポーネント:①Divide Curve
P端子に既存の点を指定することで、その点の周辺に新たな点を配置しないようになります。

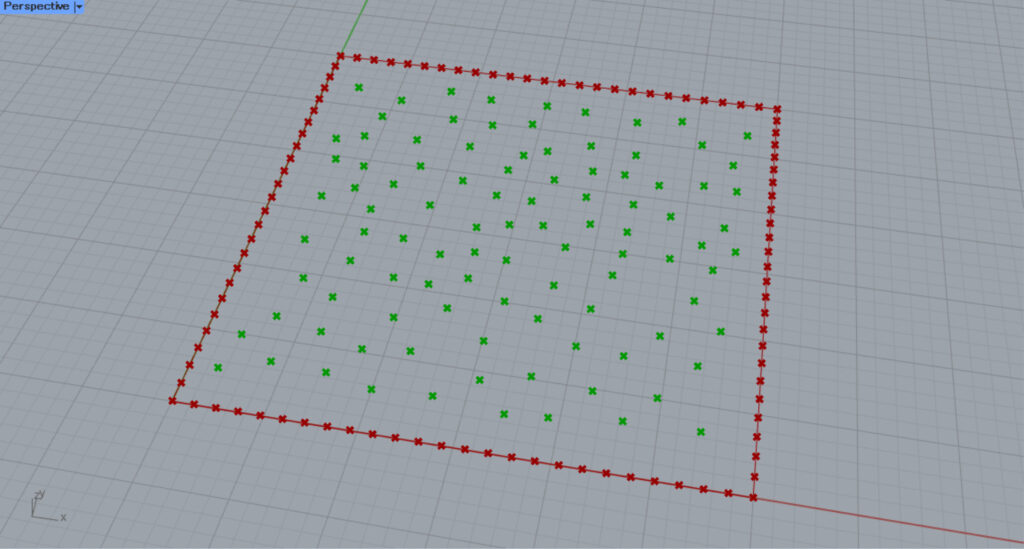
今回は、Divide Curveで正方形から点を作成しました。
Divide CurveのC端子に、Curveをつなげます。
Divide CurveのN端子に、線の分割数を入力します。
今回は、100を入力します。
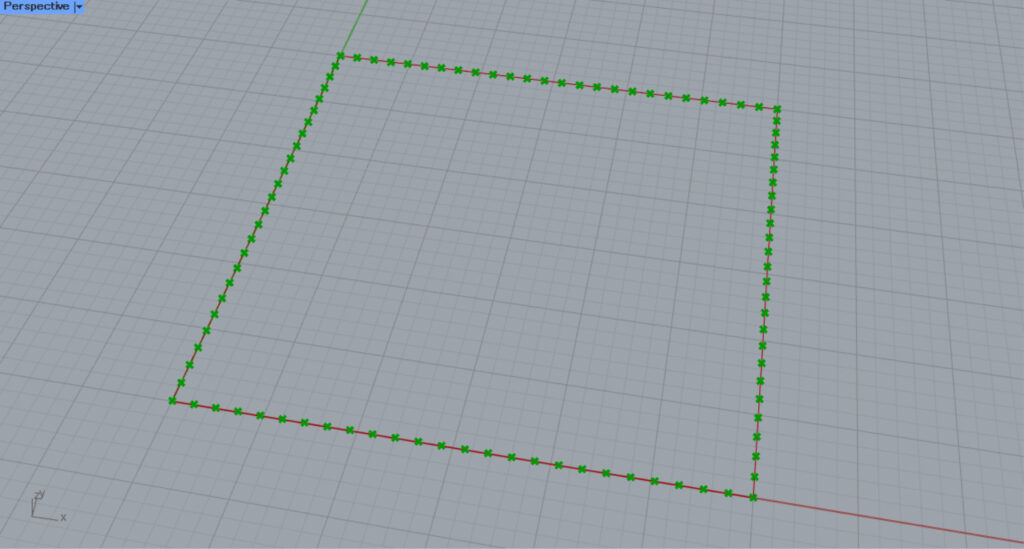
すると、線を等間隔で分割する位置に、点が作成されました。
今回の場合、正方形を100等分する位置に、点が作成されています。

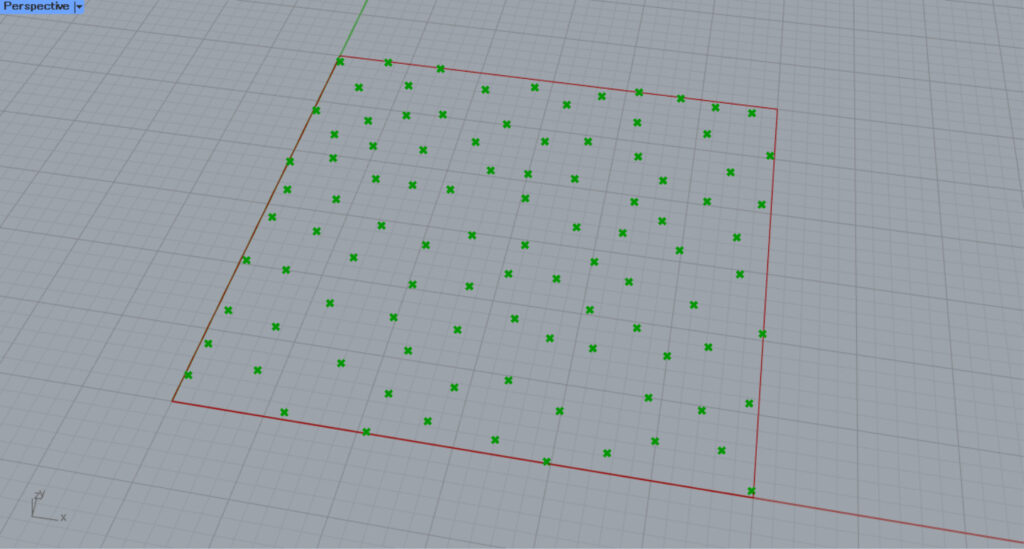
その後、Divide CurveのP端子を、先程のPopulate 2DのP端子につなげます。
すると、正方形の位置にある点の周辺に、新たな点が作成されなくなりました。

こちらが、P端子を使わなかった際の元々の点で、正方形の線の位置にも点が作成されています。
このように、P端子に既存の点を指定することで、その周辺には点が作成されなくなります。

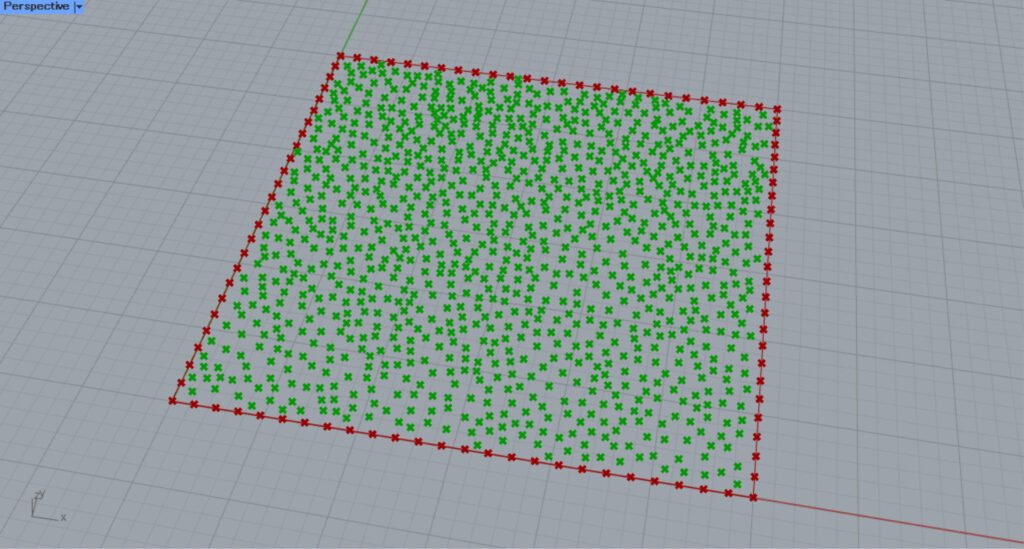
点の数を多くし、点の密度が上がると、P端子に指定していた点に近づきます。
Populate 2DのN端子の数値を1000にします。

このように点の密度が多くなると、P端子に点を指定しても、ある程度は近くなってしまうことには注意してください。
正方形か長方形以外の線データの場合
正方形か長方形以外の線データの場合、仮想的に正方形か長方形の範囲が作成され、その中に点がランダムで作成されます。

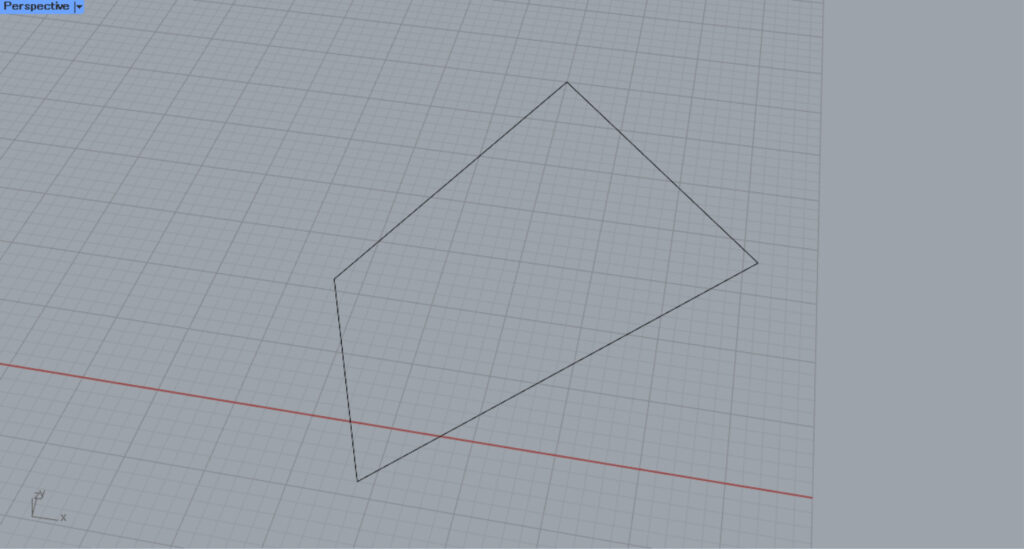
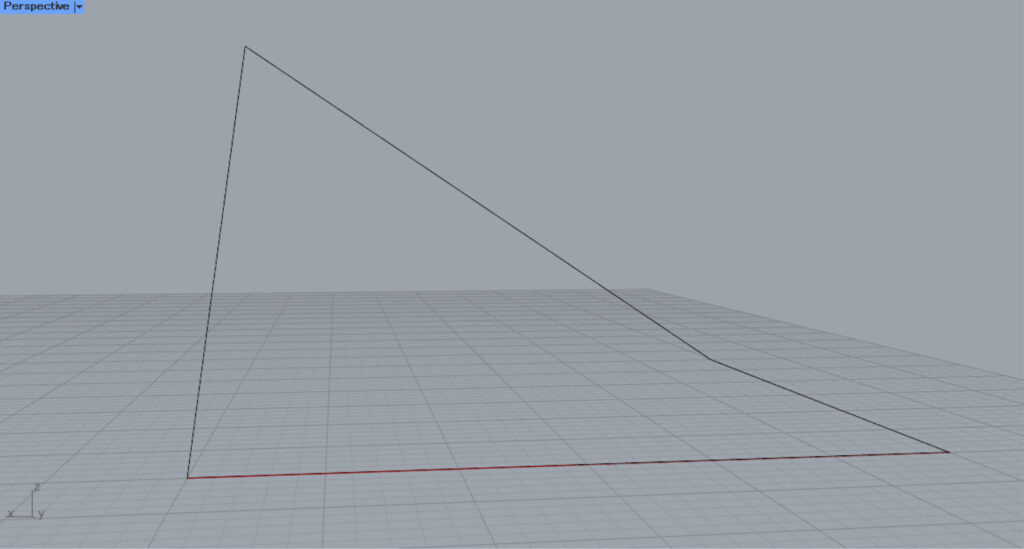
このような正方形か長方形でもない四角形の線データを使ってみます。

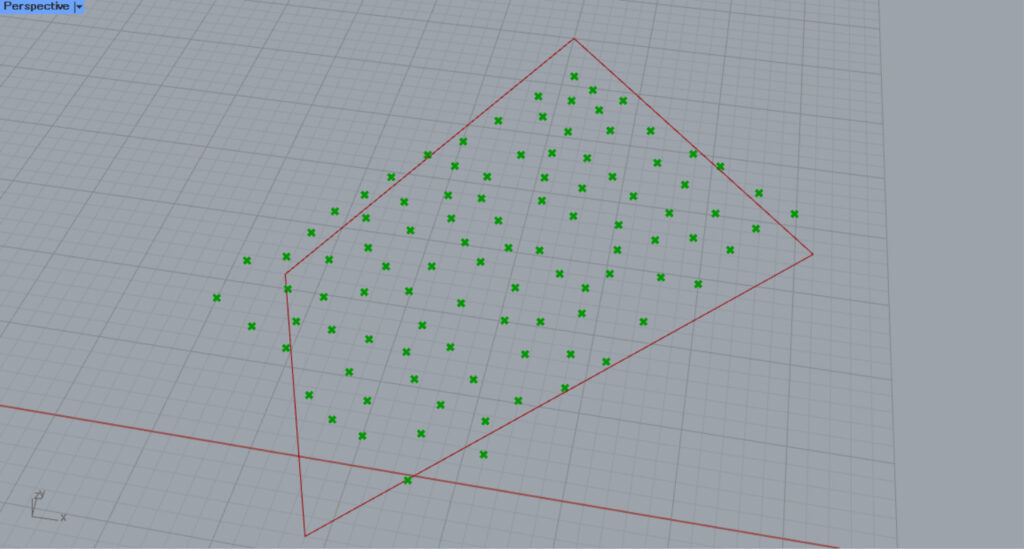
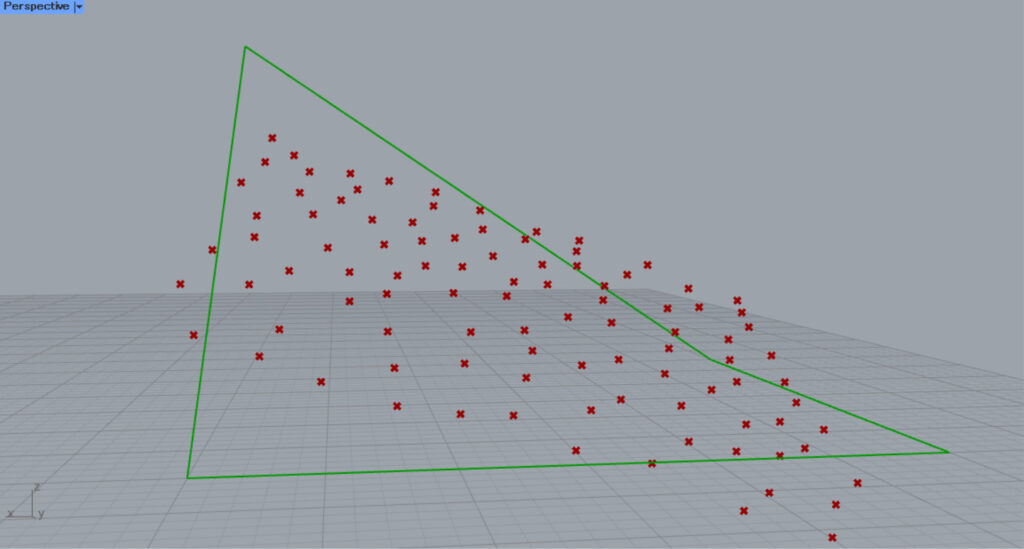
すると、このようにランダムで作成された点が、四角形の枠をはみ出ました。
これは、不均等な形の四角形が、強制的に正方形か長方形の範囲に仮想的に修正され、その中で点が作成されるからです。

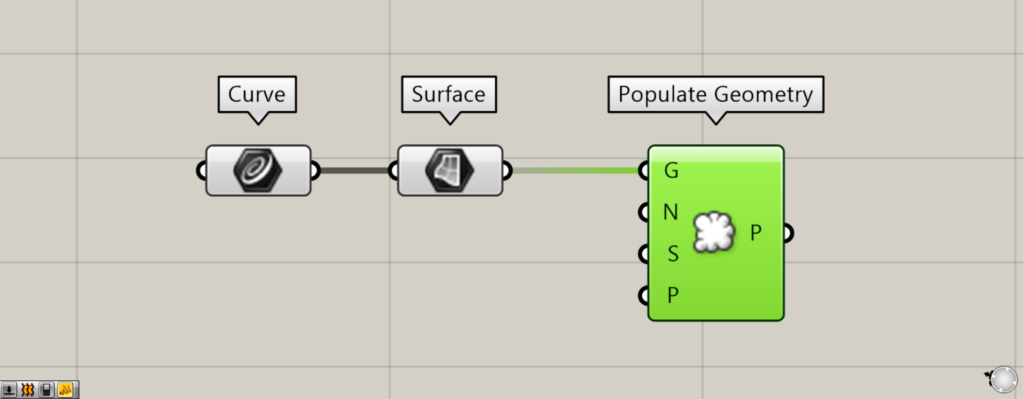
追加コンポーネント:①Surface ②Populate Geometry

その場合、閉じた線データをサーフェスに変換し、Populate Geometryを使います。
今回は、線をSurfaceでサーフェスに変換しています。
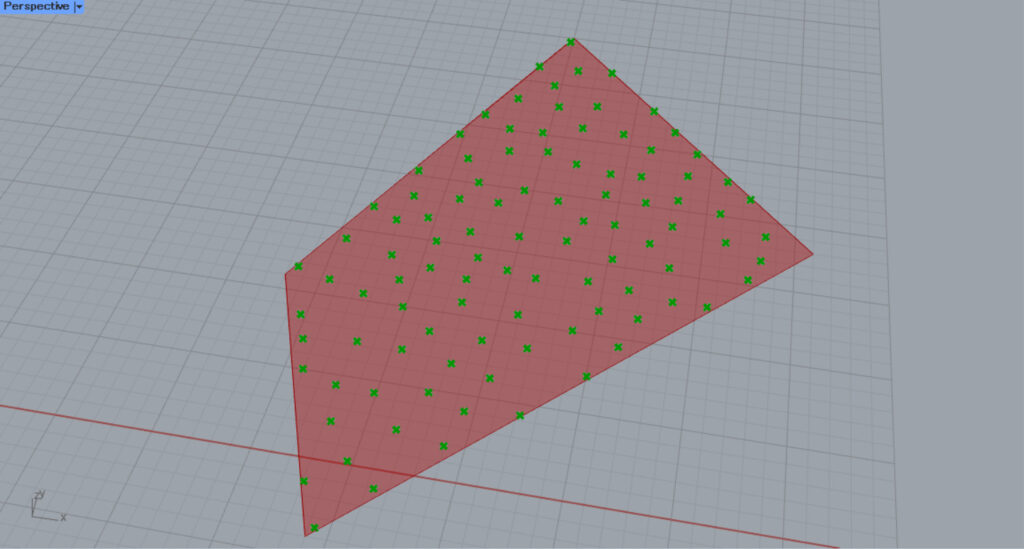
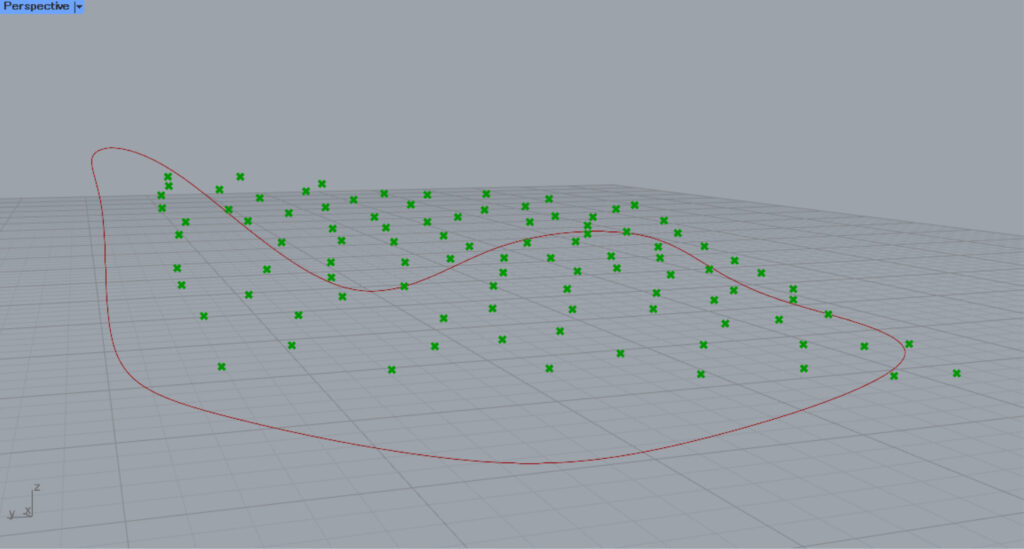
この場合、モデル上に点が作成されるようになるので、今回の場合でも点が枠をはみ出しません。


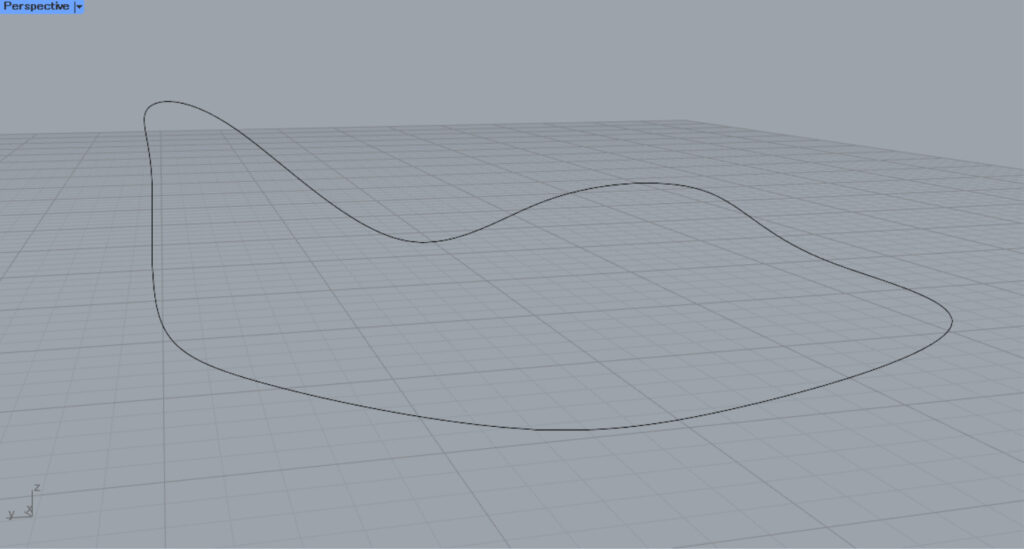
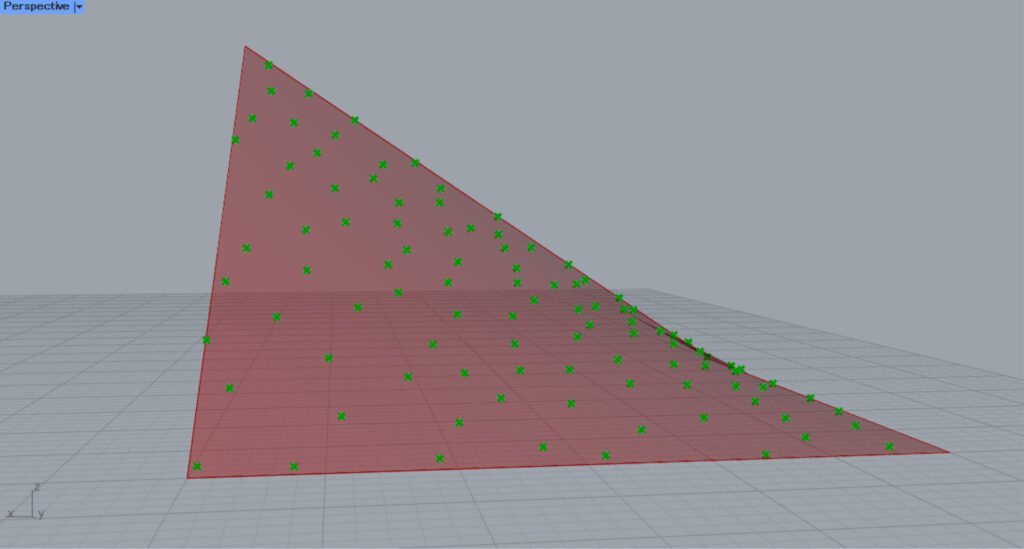
枠線が立体の場合も見てみましょう。


枠線が立体の場合も、強制的に2次元の正方形か長方形に仮想的に範囲が変換され、その中に点が作成されます。

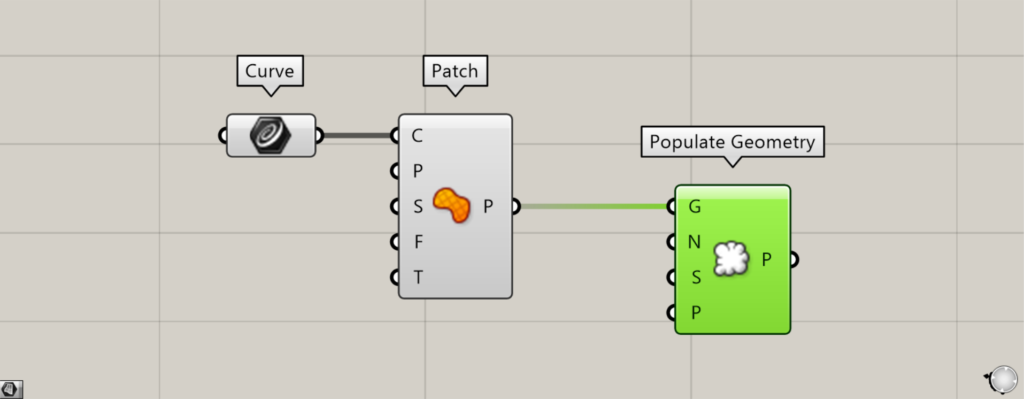
追加コンポーネント:①Patch


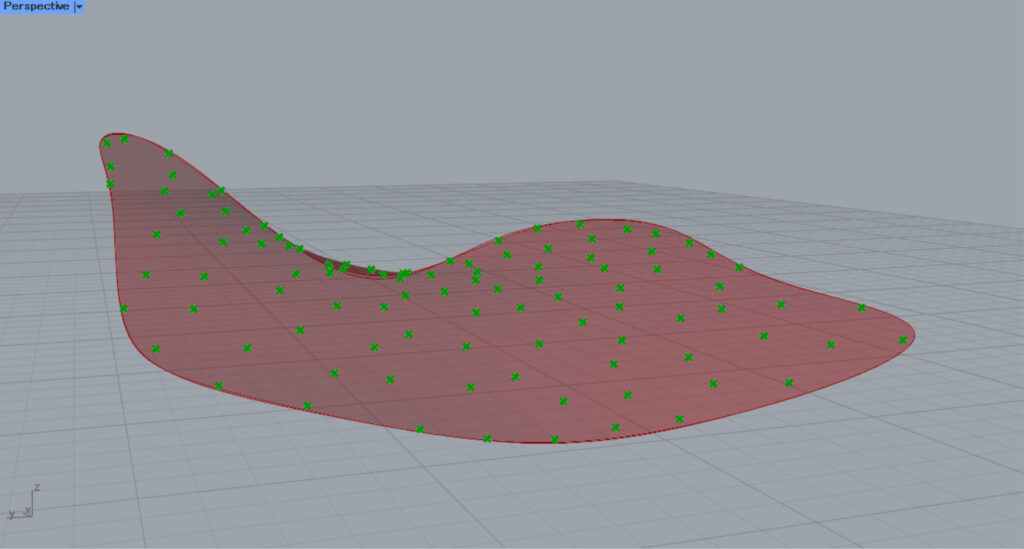
これらの場合も、サーフェスに変換してからPopulate Geometryを使うことで解決します。
今回の場合、Patchでサーフェスに変換しています。
Populate 2Dコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]ランダムな点を囲われた線内に作成するPopulate 2Dの使い方](https://iarchway.com/wp-content/uploads/2024/09/eyecatch-9.png)





Comment