閉じた線や平面の範囲の差のブール演算の引き算をする、Region Differenceの使い方について解説します。


グラスホッパー上では上の2つのどちらかで表されます。
閉じた線データの場合
Region Differenceを使うことで、閉じた線や平面の範囲の差のブール演算で、引き算をすることができます。
最初は、閉じた線データの場合を見てみます。

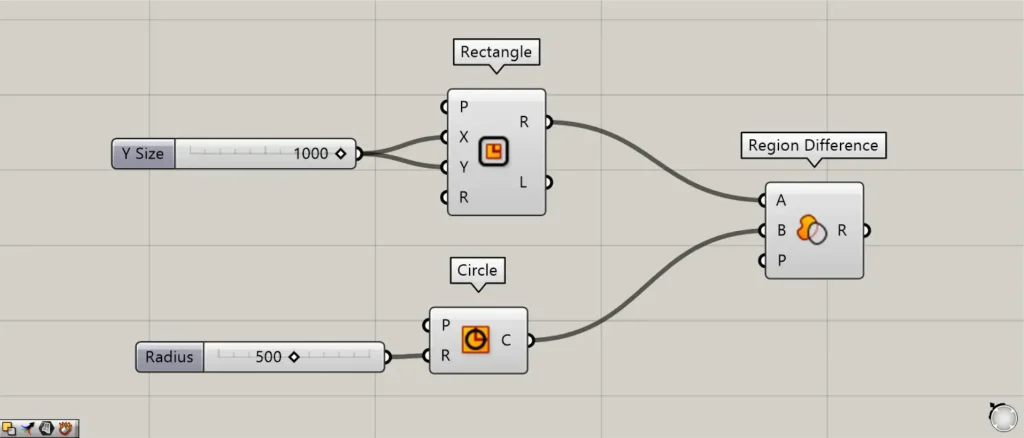
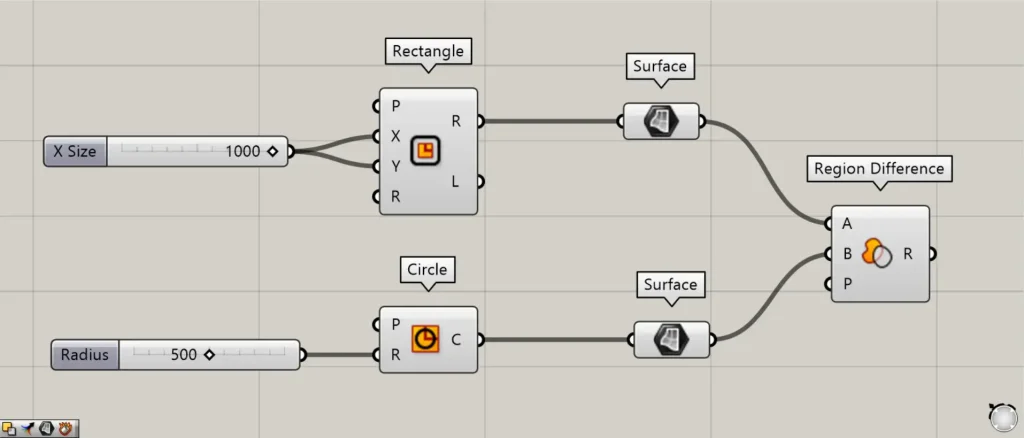
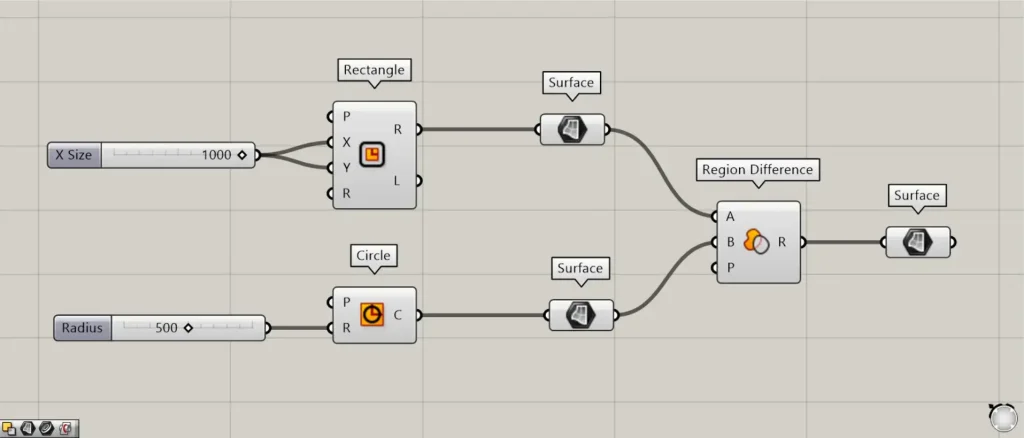
使用コンポーネント:①Rectangle ②Circle ③Region Difference
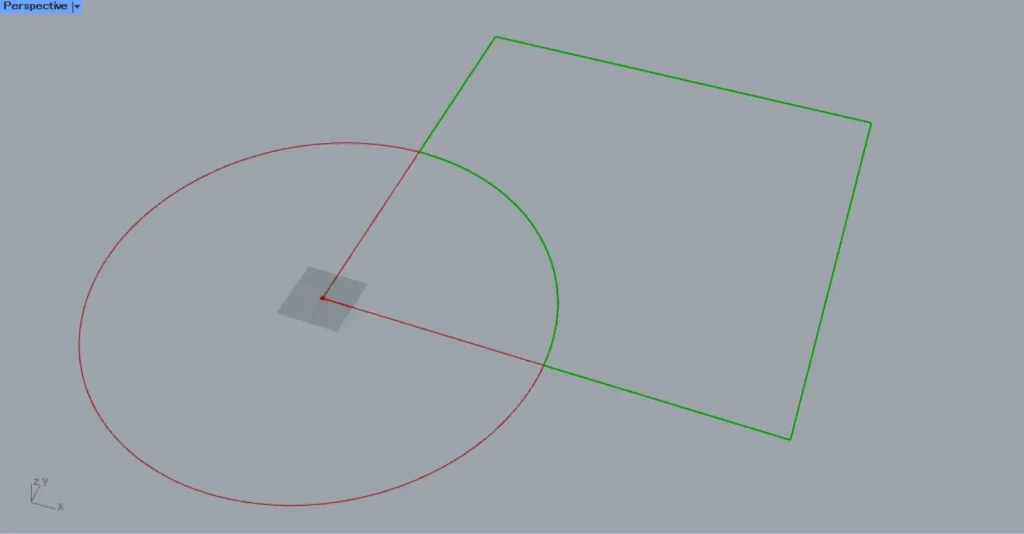
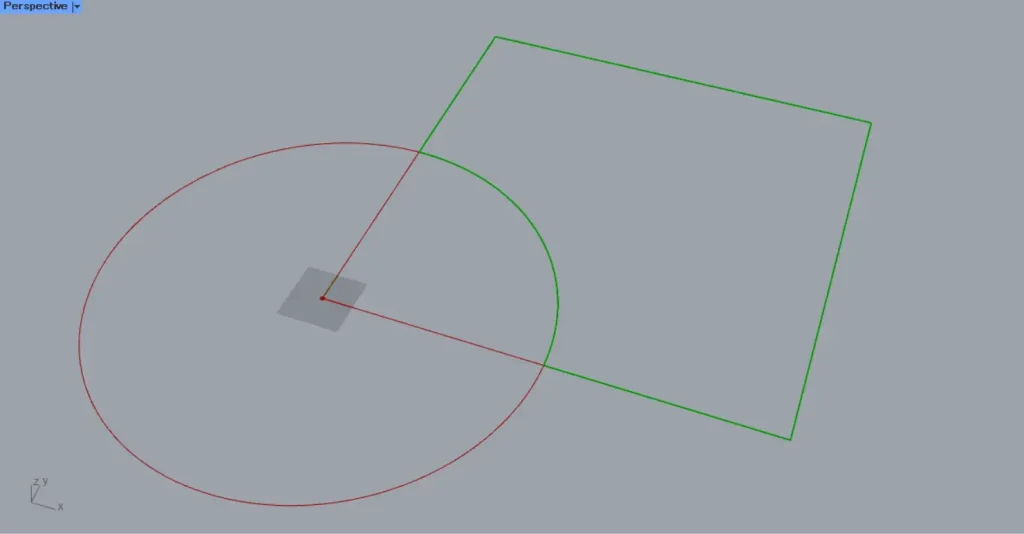
最初の例では、正方形と円の線データを作成して、引き算をしてみます。

RectangleのXとY端子に、1辺の長さの数値を入力します。
今回は、1000を入力しているので、1000×1000の正方形が作成されました。
さらに、CircleのR端子に、半径の数値を入力します。
今回は500を入力しているので、半径500の円が作成されました。

その後、RectangleのR端子を、Region DifferenceのA端子につなげます。
さらに、CircleのC端子を、Region DifferenceのB端子につなげます。
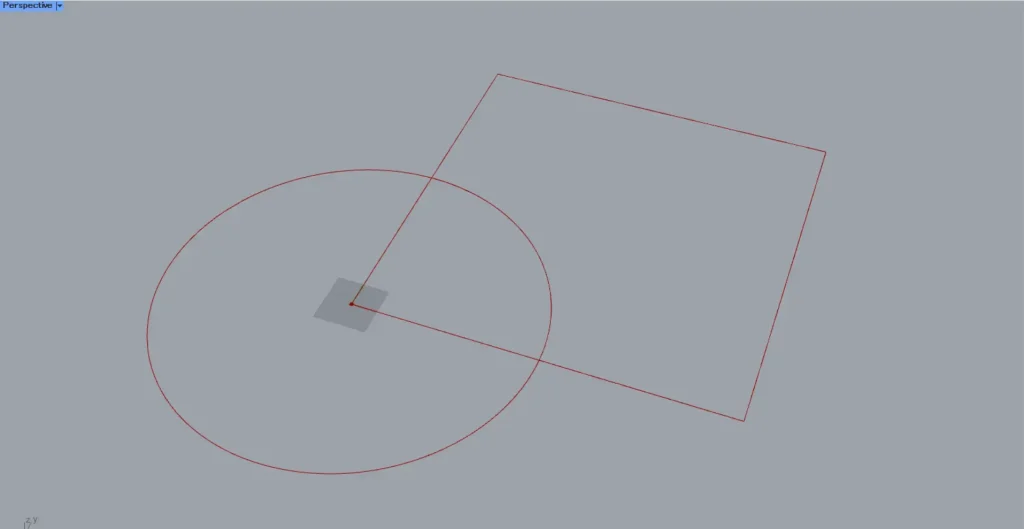
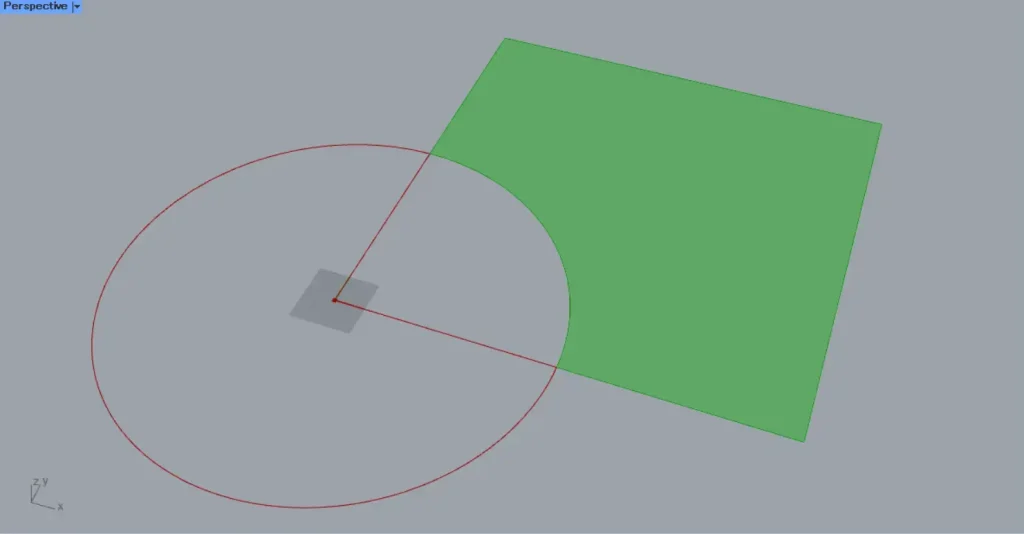
すると、上の画像のように、正方形が円の部分で引き算された範囲のみが取得できました。
このように、Region DifferenceのA端子のデータを、B端子のデータで引き算をします。
サーフェスの場合
次に、サーフェスの場合も見てみましょう。

追加コンポーネント:①Surface

先程のRectangle、Circleの間に、Surfaceを入れます。
すると、閉じた線からサーフェスに変換されます。

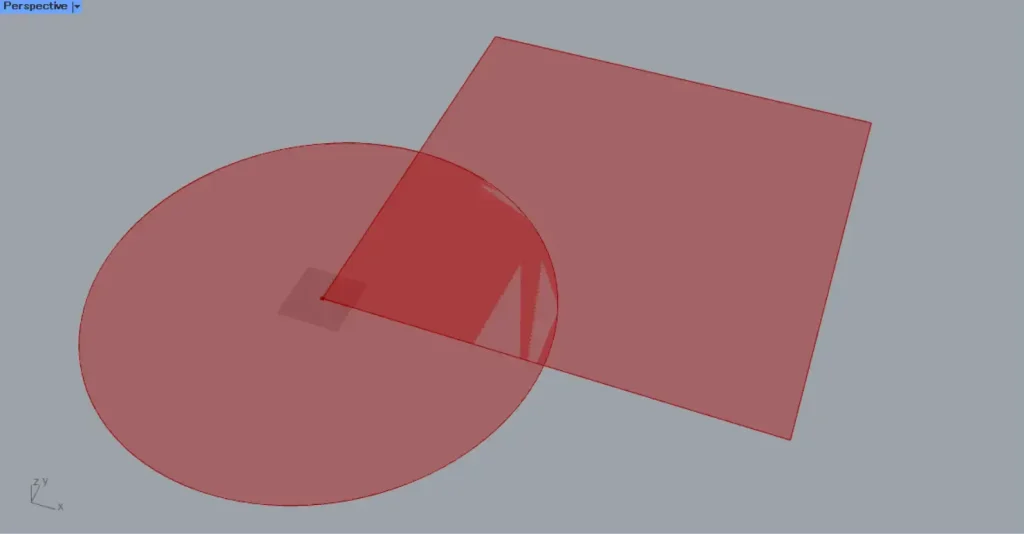
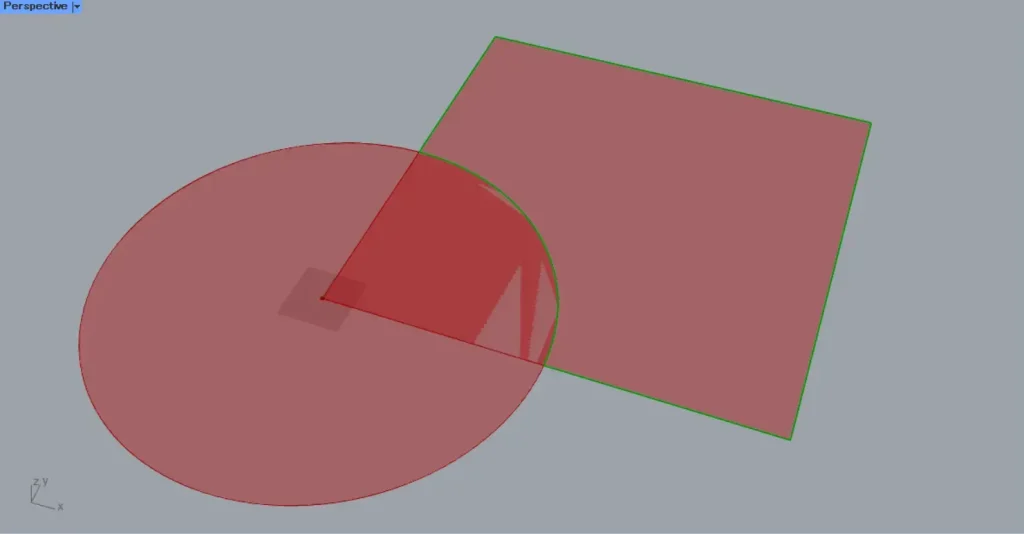
サーフェス同士でも、引き算を行うことができました。

しかし、この場合はサーフェスではなく、線データとして出力されます。

サーフェスとして出力したい場合、Region DifferenceをSurfaceにつなげます。

すると、このようにサーフェスとして出力できます。
P端子で作業平面を指定する
P端子で、引き算をする作業平面を指定することもできます。

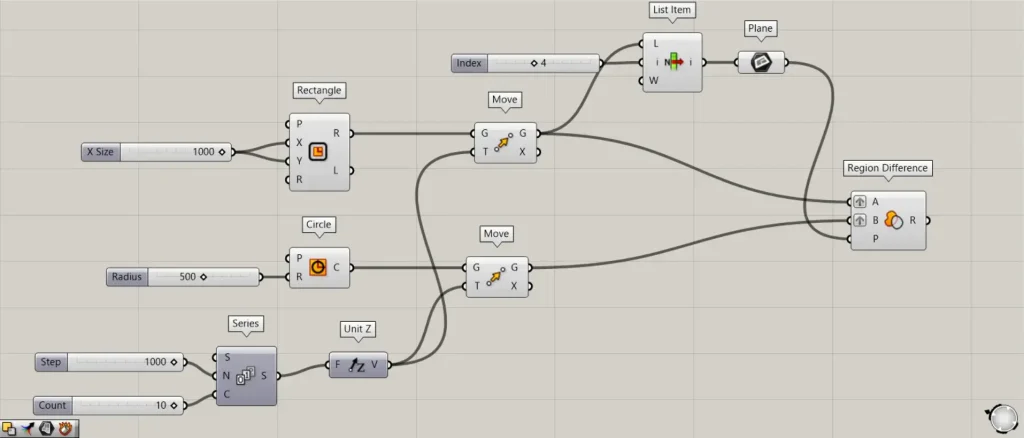
追加コンポーネント:①Series ②Unit Z ③Move ④List item ⑤Plane
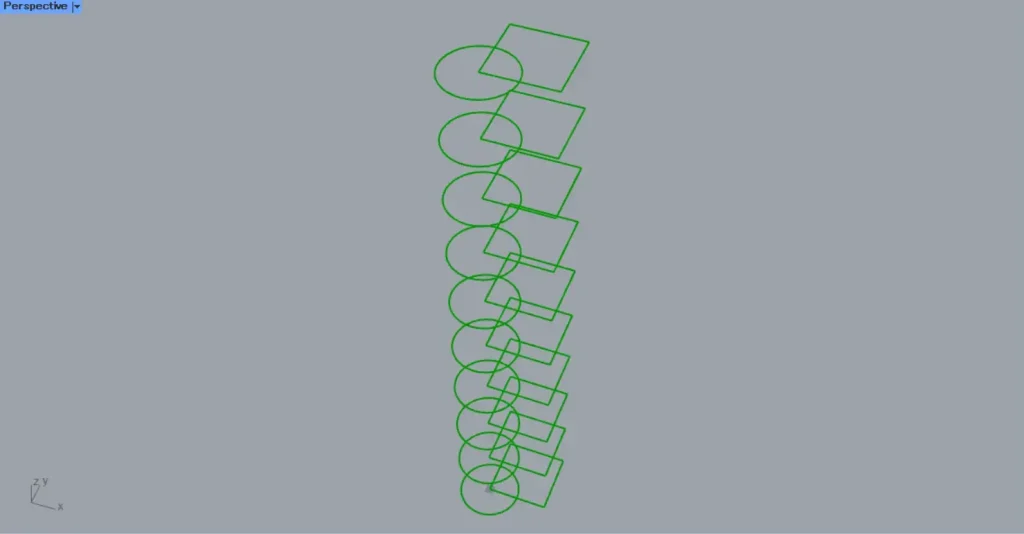
今回は、真上方向に正方形と円を複数コピーし、1つの作業平面を指定してみます。

SeriesのN端子に1000、C端子に10を入力します。
すると、0, 1000, 2000, ・・・と、1000ずつ大きくなる数値が10個作成されます。
さらに、Unit Zを、2つのMoveのT端子につなげます。
また、RectangleのR端子とCircleを、それぞれMoveのG端子につなげます。
すると、真上方向に正方形と円がコピーされ、10セット作成されました。

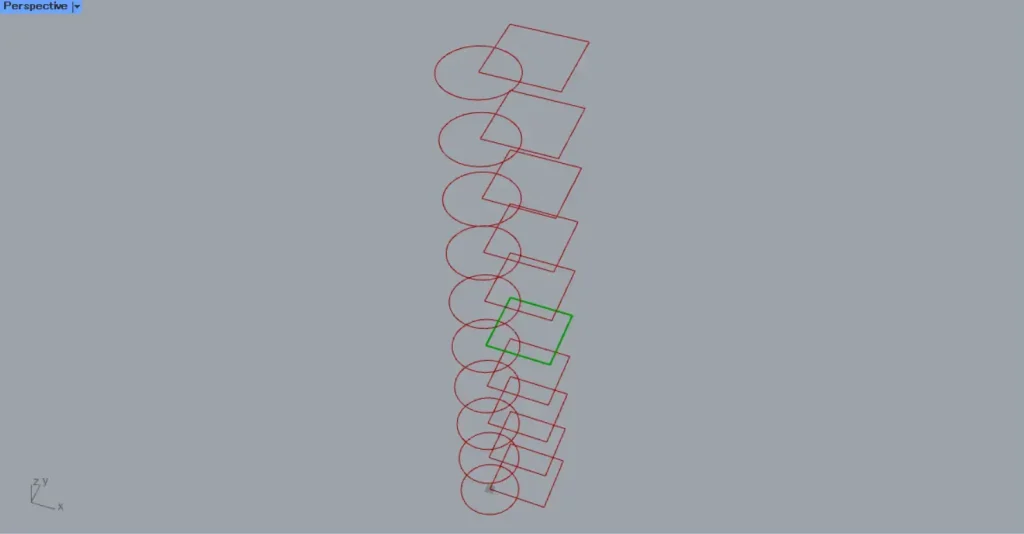
その後、Rectangleの方のMoveのG端子を、List ItemのL端子につなげます。
そして、List Itemのi端子に、4の数値を入力します。
すると、5番目の正方形のみを取得することができます。
これにより、その地点の作業平面のデータを取得することができました。

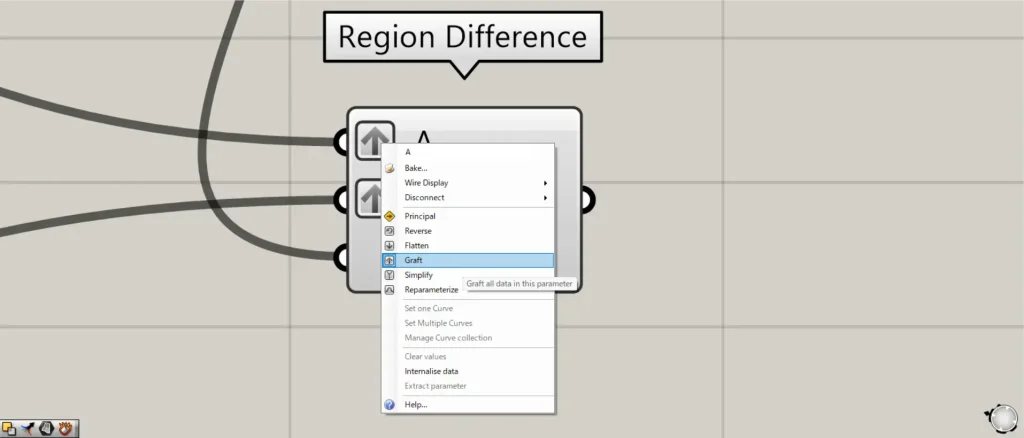
その後、Planeを、Region DifferenceのP端子につなげます。
この際に、Region DifferenceのAとB端子を右クリックし、Graftに設定してください。

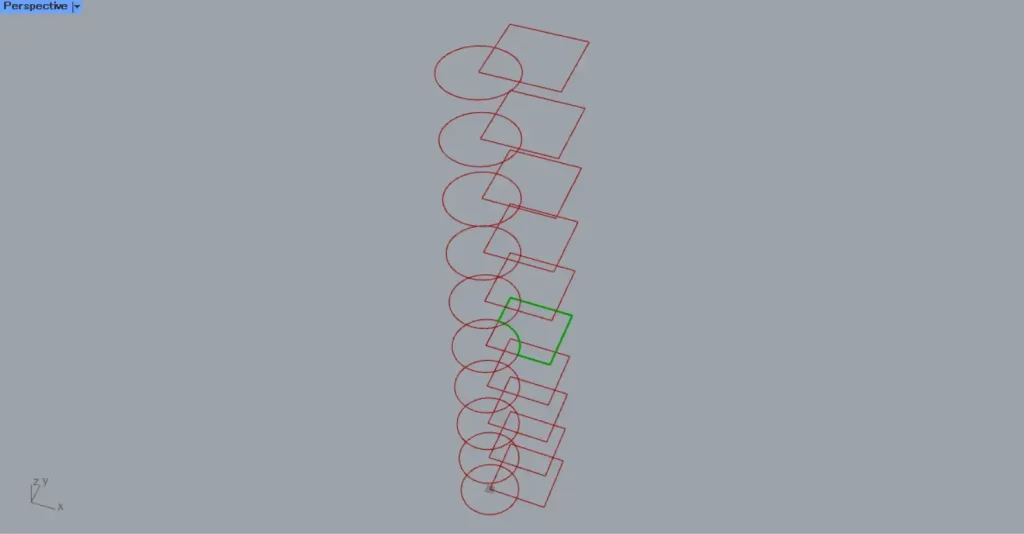
すると、このように指定した作業平面の位置でのみ、引き算が実行されました。
Region Differenceコンポーネントを使用しているグラスホッパー記事はこちら↓

![[Grasshopper]閉じた線や平面の範囲の差の引き算をするRegion Differenceの使い方](https://iarchway.com/wp-content/uploads/2024/11/eyecatch-12.png)





Comment